- 7 удобных, бесплатных иконок и редакторов Favicon
- 1. X-Icon Editor
- 2. Бесплатный Icon Maker
- 3. Младший редактор иконок
- 4. IcoFX Portable
- 5. КИконедит
- 6. OS X Icon Editor и Icon Maker для Mac
- 7. Логастер
- Завершение
- Создание иконок для приложений Mac OS X
- [Mac OS X] Создаем свои иконки для файлов и папок
- Лонгриды для вас
7 удобных, бесплатных иконок и редакторов Favicon
Ранее в этом году мы рассмотрели несколько удобных «готовых» иконок, которые можно было вставить прямо в макеты, прототипы и проекты. Но, будучи дизайнером, я знаю, на что это похоже — рано или поздно вам нужно создать свои собственные значки. Массимо проделал большую работу, покрывая векторные иконки в прошлом году Сегодня я хочу посмотреть на варианты для традиционных пиксельных иконок.
В то время как для создания / редактирования значков вполне возможно использовать Photoshop или любое другое полнофункциональное графическое программное обеспечение, специализированные редакторы могут быть полезны, когда речь идет об особой задаче, такой как дизайн значков.
Существуют десятки как бесплатных, так и платных редакторов иконок, как веб-, так и настольных. Некоторые предлагают очень ограниченную, ориентированную на задачи функциональность и идеально подходят для небольших быстрых исправлений. Другие редакторы с более широким набором инструментов, и они дают вам свободу в создании ваших иконок в точности так, как вы хотите.
Также стоит отметить, что редакторы иконок обычно делятся на две категории:
а). Редакторы для создания значков, значков Apple Touch (iOS) и значков приложений (файлы PNG и ICO)
б). Иконки для использования в приложениях и веб-сайтах.
Давайте начнем с веб-редакторов. Как правило, они не предлагают столько функциональности, сколько их настольные аналоги, но выполняют свою основную задачу эффективно. Иконки, как правило, представляют собой небольшие файлы, поэтому они хорошо подходят для манипулирования в браузере.
Если вы ищете более продвинутые функции или, возможно, более крупные и более сложные наборы значков, проверьте приложения для настольных компьютеров для вашей ОС.
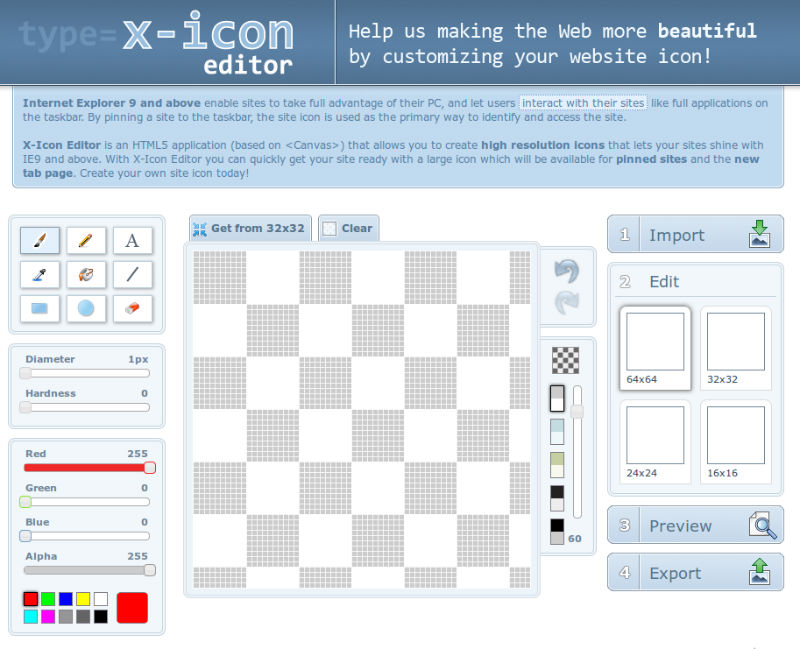
1. X-Icon Editor
Первый бесплатный редактор иконок, который мы рассмотрим, это веб- редактор X-Icon . Он работает в любом браузере выше IE9 и позволяет создавать значки для брендинга адресной строки вашего браузера.
Вы можете создавать иконки в 4 размерах — 16 × 16, 24 × 24, 32 × 32 и 64 × 64. Инструменты, которые он предлагает, включают в себя стандартные, такие как Кисть, Карандаш, Пипетка, Линия, Круг, Текстовый инструмент и т. Д.
Вы можете начать с чистого холста или импортировать файлы jpg, gif, bmp, png или ico, обрезать их по мере необходимости и создать иконку избранного в кратчайшие сроки. X-Icon Editor не предлагает много, но это хорошо, если вы хотите создать хороший значок избранного в считанные секунды.
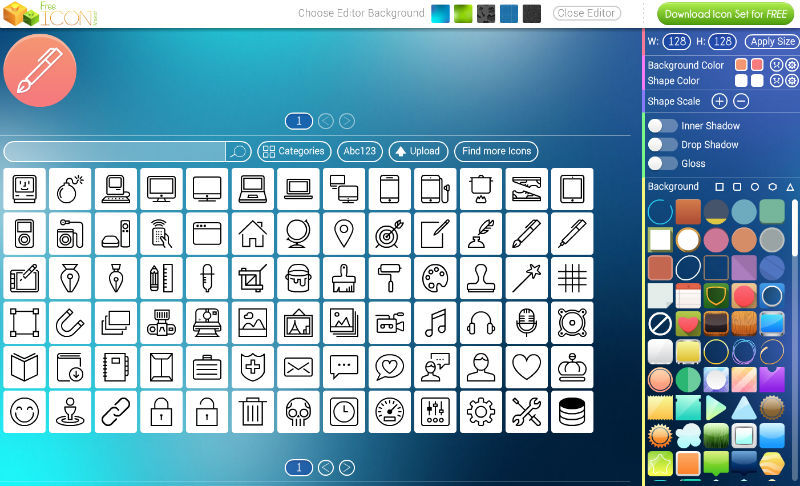
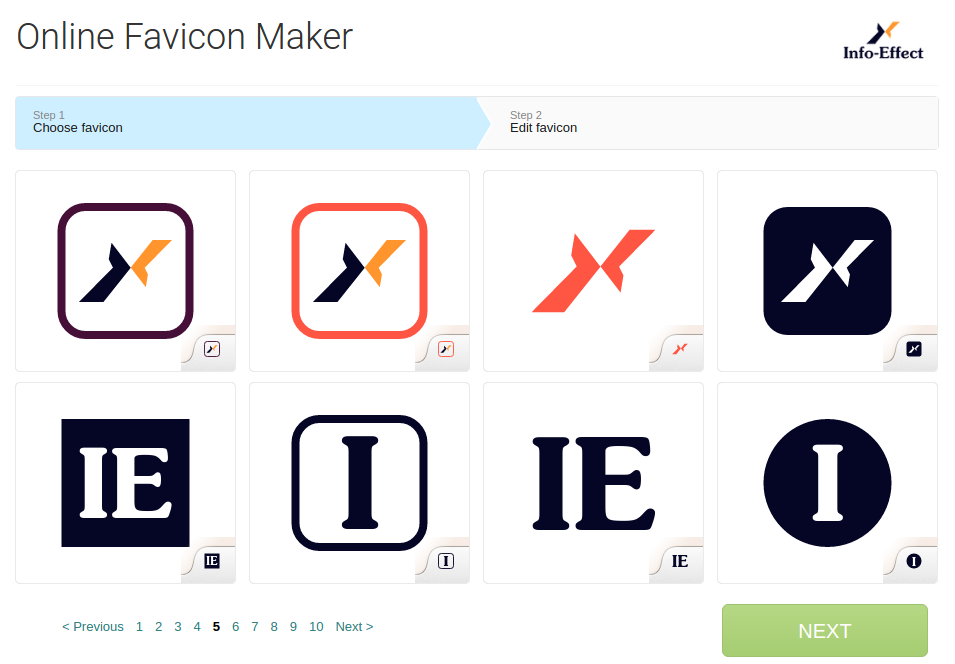
2. Бесплатный Icon Maker
Free Icon Maker — еще один веб-редактор. Он обладает большей функциональностью, чем X-Icon Editor, но все же это не Photoshop. Вы можете использовать его, чтобы изменить существующий значок или начать новый с нуля.
Если вы хотите, вы можете использовать многочисленные значки и пресеты, которые они предоставляют бесплатно. Вы также можете импортировать из ваших собственных файлов SVG. Когда вы закончите, вы можете загрузить весь набор иконок PNG на свой диск.
Редактор абсолютно бесплатен (хотя заметка «Попробуй бесплатно» на главной странице заставила меня думать, что у них есть только бесплатная пробная версия), но для большинства операций — например, для загрузки и выгрузки созданных иконок, которые необходимо зарегистрировать.
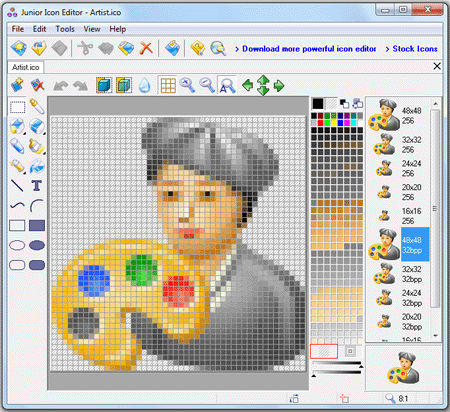
3. Младший редактор иконок
По сравнению с более ограниченным выбором веб-редакторов иконок, существует гораздо больше настольных, особенно для Windows. Одним из лучших, которые я нашел, является Junior Icon Editor , ранее известный как Free Icon Editor . Это приложение не только бесплатное, но и доступно на нескольких платформах, таких как Windows 8, 7, Vista, XP, 2003, 2000, ME, 98, 95, NT, iOS, Linux, Android, Интернет и другие.
Младший редактор иконок может иметь отголоски Paint, но он создан специально с учетом значков. Он работает с несколькими форматами иконок, такими как ICO, PNG, XPM, XBM и ICPR. Вы можете создавать не только значки стандартного размера, но и любой другой размер, который вам нужен.
Глубина цвета иконок до 32-битного True Color с 8-битным альфа-каналом.
Инструменты, которые идут с программой, действительно многочисленны. Некоторые из инструментов, которые вы найдете, — это карандаш, кисть, заливка, текстовый инструмент, аэрозольный баллончик, заменитель цвета, селектор цвета, линейный инструмент, прямоугольник, кривая и эллипс.
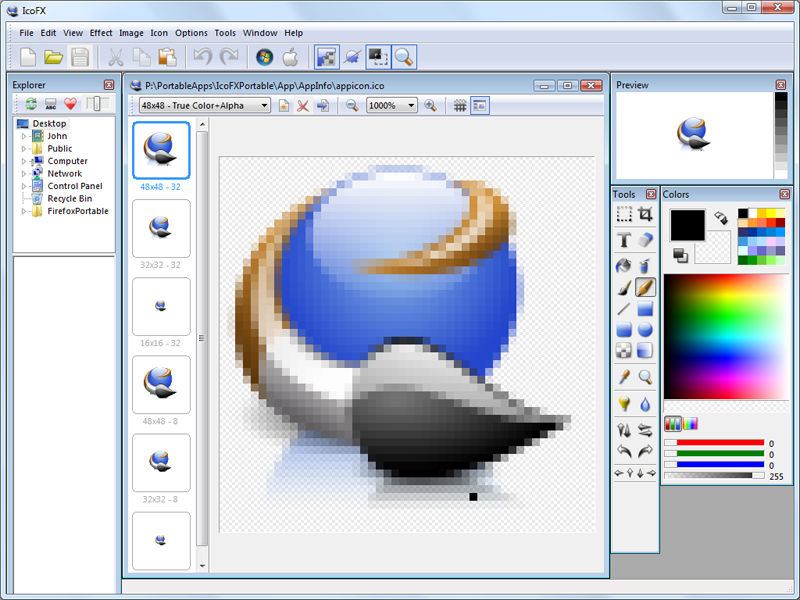
4. IcoFX Portable
IcoFX — это еще один бесплатный редактор иконок, который вы можете рассмотреть. Имеется бесплатная и платная версия.
IcoFX работает с иконками Windows XP, Windows Vista, Windows 7 и Macintosh. Это приложение имеет очень много функций, таких как возможность конвертировать иконки Windows в Mac и наоборот, пользовательские эффекты и фильтры, пакетную обработку, манипуляции с иконками в exe-файлах и т. Д. Я не уверен, что все эти параметры доступны в бесплатная версия, но даже если некоторые из них нет, она по-прежнему предлагает больше, чем большинство бесплатных редакторов. Это мини-фотошоп для иконок.
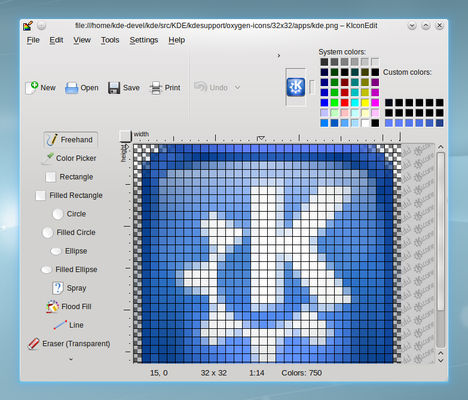
5. КИконедит
Для пользователей Linux (их меньше, но они громкие) GIMP может быть лучшим выбором для создания / модификации иконок. Есть несколько редакторов иконок, таких как KIconedit (или ныне несуществующий Gnome IconEdit ), но в основном они предлагают не так много, как редакторы иконок Windows.
Тем не менее, функции KIconedit вполне респектабельны для некоторых базовых манипуляций с иконками. Вот что список разработчиков:
- Инструменты прямоугольник, круг и эллипс, контур и заполнение
- Прямоугольный и круговой выбор
- Линия и рисунок от руки
- Выбор цвета, заливка и ластик
- Можно создать размер шаблона или пользовательские значки размера
- Читает и сохраняет широкий спектр растровых форматов
- Быстрое преобразование в оттенки серого
- Возможно изменение размера иконки
- Отменить и повторить на многих функциях
Список не очень впечатляет, но в программе есть все необходимые основы. Если вам нужны более интересные вещи, всегда есть GIMP / Inkscape.
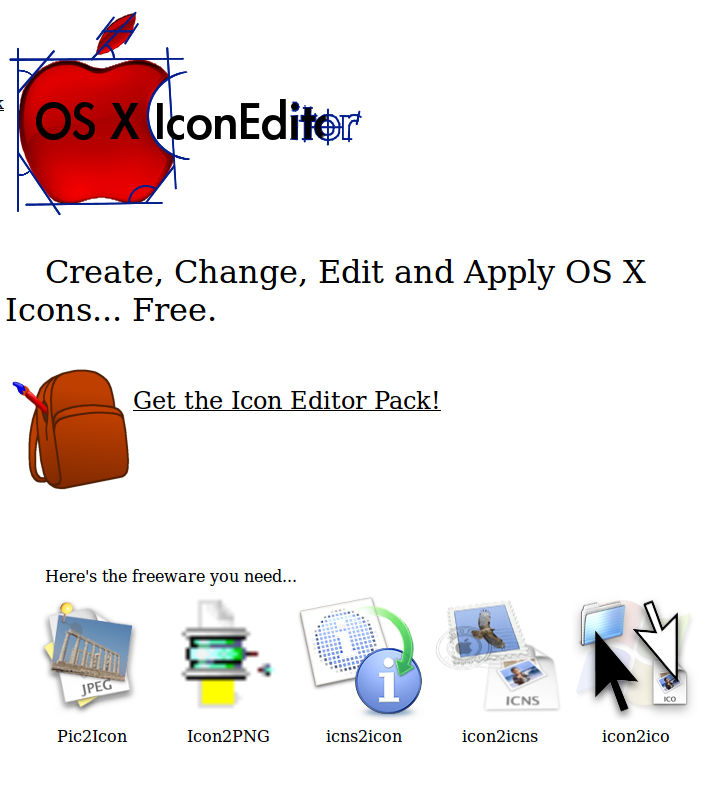
6. OS X Icon Editor и Icon Maker для Mac
Эти редакторы являются двумя вариантами для Mac — OS X Icon Editor и — Icon Maker . С точки зрения функций они очень разные — OS X Icon Editor предназначен для пользователей, которым требуется полнофункциональный набор инструментов для создания иконок, а Icon Maker предлагает более скромную среду редактирования. Icon Maker особенно полезен благодаря функции перетаскивания изображения на значок.
В отличие от Icon Maker, OS X Icon Editor предлагает гораздо больше. На самом деле это набор из 5 отдельных программ:
Pic2Icon позволяет конвертировать любую картинку в иконку. Icon2PNG используется для превращения иконки из другого формата в PNG. icns2icon предназначен для преобразования файлов ICNS в другие форматы значков, которые вы можете использовать в других приложениях. icon2icns наоборот — он позволяет конвертировать иконки в другом формате в ICNS. icon2ico для создания .ico файлов из иконок в других форматах. Для более сложных правок автор рекомендует использовать GIMP.
7. Логастер
И наконец у нас есть Logaster .
Это быстрый и простой онлайн-инструмент, который поможет вам создать ваши значки и значки. В отличие от предыдущих записей в моем списке, этот делает большую часть тяжелого дизайна для вас с помощью мастера создания логотипа. Вы по-прежнему сможете настроить дизайн с помощью их редактора, но это быстрый и простой способ откачать некоторые макеты, если вы спешите.
Завершение
Каждый из этих редакторов иконок отлично справляется со своей задачей — все зависит от того, для чего они вам нужны. Основные из них идеально подходят для быстрого редактирования, а более продвинутые отлично справляются с более сложными задачами.
Я лично предпочитаю использовать веб-приложения, потому что они доступны из любой точки мира, и мне не требуется установка. Если вы, как и я, не создаете иконки каждый день, может быть полезно ограничить эту задачу временным приложением браузера.
Источник
Создание иконок для приложений Mac OS X

По роду деятельности я начинающий IOS кодер. Так случилось что недавно собрал совсем маленькую прогу под Mac и мне нужно было сделать иконку для своего же небольшого приложения. Узнав что установка иконки под эти две платформы сильно отличается решил опубликовать туториал для тех кому это может понадобиться.
Те кто писал под IOS знают что в минимальном случае для отображения приложения в симуляторе нужно всего две иконки — для старых и для ретиновских дисплеев (случай публикации где нужно больше размеров в этой статье мы рассматривать не будем). Существующие иконки в соответствующих размерах просто перетягиваются в соответствующие плейсхолдеры в Xcode 4. С четвертой версии их даже не нужно подписывать специальным образом — XCode делает это автоматически записывая их как icon.png и icon@2x.png. С приложениями для Mac OS X все не так просто, поэтому приступим.
Этап 1 — Подготовка размеров
И так для начала мы должны понимать что приложение в системе будет отображаться в разных местах и поэтому размеров только для отображения в системе (опять таки публикацию не рассматриваем) будет гораздо больше. Например иконка в доке, в списке программ, при отображении через Cover Flow или в строке Spotlight. И так стандартных размеров до появления ретиновских дисплеев необходимо было пять:
Здесь обратите внимание на то что если Ваша иконка имеет высокую детализацию то вам может понадобиться отдельно перерисовать иконку для размеров 32х32 и 16х16 для ее более адекватного отображения. Также с появлением ретины теперь Вам нужно представить 10 иконок для приложения.
Итак всего нам понадобится десять иконок. Пять под старые и пять с учетом ретина-дисплеев.
Обратите внимание на то что для того чтобы вы смогли завершить процесс Вам нужно верно подписать все иконки. Ретиновские иконки должны быть подписаны не их реальным размером а удвоенным от стандартного. Например ретиновская иконка размером 1024х1024 должна быть подписана как icon_512x512@2x.png. То есть название ретиновских совпадает со стандартными и содержит префикс @2x.
Хабраюзер Dreddikлюбезно предоставил информацию по радиусам иконок что может быть полезно интересующимся, за что ему большое спасибо!
1024×1024 = 160
512×512 = 80
144×144 = 23 (iPad retina)
114×114 = 18 (iPhone/iPod touch (Retina))
72×72 = 11 (iPad)
57×57 = 9 (iPhone/iPod touch)
Этап 2 — Собираем бандл.
Итак иконки всех размеров у Вас готовы, подписаны и лежат в одной папке. Вы не можете просто перетащить их в Xcode, сначала для это мы сделаем из всех этих иконок бандл. Для начала создайте (например на рабочем столе) новую папку и переименуйте ее в icon.iconset. Перед сохранением имени выскочит модальное окошко с уточнением действительно ли мы хотим сохранить эту папку с расширением .iconset, мы соглашаемся.
Далее перетаскиваем подготовленные иконки в этот новосозданный бандл. Если после перетаскивания вы кликнете на этом бандле и нажмете пробел Вы должны будете увидеть что Finder уже видит это как бандл а не папку. Двигая слайдер внизу Вы можете просмотреть все версии иконок находящиеся в папке.
Далее нам необходимо произвести конвертацию этого бандла в формат в котором Xcode сможет им воспользоваться. В этом нам поможет утилита iconutil. Открываем Terminal и идем в ту директорию где лежит наш бандл, в нашем случае на рабочем столе и вводим в Terminal следующее:
iconutil -c icns icon.iconset
После этой процедуры в этой же директории появляется файл icon.icns который нам и нужен. Обратите внимание что процедура пройдет успешно только если количество иконок было верным и они были подписаны правильно, иначе Вы получите предупреждение.
Завершающия стадия. Идем в Xcode, открываем рабочую область проекта и идем Project -> Targets -> Summary. На этой вкладке сверху видна область для иконки. Перетягиваем наш новосозданный .icns туда и все готово.
Всем добрых выходных!
Источник
[Mac OS X] Создаем свои иконки для файлов и папок
Если у вас есть желание сделать нестандартные иконки вашим файлам и папкам, то эта заметка для вас. Новые иконки можно создать из любых изображений, например, из фотографий. А можно взять готовые иконки из любой программы, установленной у вас в системе.
Эта инструкция едина для файлов и папок, а потому, я приведу пример изменения иконки у папки. Итак, приступим.
У меня на Рабочем столе есть папка Статьи, у нее стандартная иконка обычной папки. Предположим, я хочу сменить ее стандартную иконку на иконку текстового редактора TextEdit.
Для этого открываем папку Программы, находим там TextEdit.app, комбинацией клавиш Cmd+I или через контекстное меню открываем Свойства:
В левом верхнем углу есть иконка этого приложения (выделена красным). Щелкаем по ней, в результате чего иконка будет выделена контуром синего цвета (это тоже видно на картинке). Теперь скопируем ее в буфер обмена при помощи комбинации клавиш Cmd+C.
Затем на Рабочем столе выбираем папку Статьи, комбинацией клавиш Cmd+I или через контекстное меню открываем ее Свойства:
Точно так же щелчком выделяем стандартную иконку папки и комбинацией клавиш Cmd+V вставляем на ее место ту, что в буфере обмена (от TextEdit.app).
В результате должно получиться так:
Закрываем окно свойств папки и получаем папку с новой иконкой. На картинке показана одна и та же папка до и после смены иконки:
Теперь о том, как создавать иконки из произвольных изображений, о чем я писал в самом начале статьи.
Удобнее всего это делать в стандартном приложении Просмотр. Откройте с его помощью нужную картинку, например, фотографию. Выделите нужный фрагмент изображения, а если нужно все изображение, то воспользуйтесь комбинацией клавиш Cmd+A. Скопируйте выделенное в буфер обмена (Cmd+C).
Затем в свойствах файла или папки выделите стандартную иконку и вставьте (Cmd+V) на ее место изображение из буфера обмена.
Теперь у вас могут появиться файлы и папки с красивыми иконками, что-нибудь вроде:
Вернуть стандартную иконку очень просто. В свойствах файла или папки щелчком выделите иконку и удалите ее клавишей Delete. Появится стандартная иконка.
Удачи!
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Лонгриды для вас
Несмотря на то что презентация 14 сентября получилась довольно длинной, о многом Apple не сказала вообще. Но мы собрали всё, что в Купертино так или иначе не пожелали озвучивать вслух, и предлагаем вам заглянуть под завесу тайны
iOS 15.1 beta 3 уже доступна для тестирования разработчикам. Обновление включает в себя всего три нововведения: поддержку SharePlay, lossless для HomePod и QR-коды вакцинации в Wallet
AirPods Pro и AirPods Max получили обновление с поддержкой Локатора. Теперь, если вы потеряли свои наушники, их можно будет найти через специализированное приложение. Главное — чтобы кто-нибудь с iPhone прошёл мимо и зафиксировал их местоположение
Источник