- Руководства по инструктивному пользовательскому интерфейсу Instructional UI guidelines
- Когда использовать инструктивный пользовательский интерфейс When to use instructional UI
- Принципы создания инструктивного пользовательского интерфейса Principles of writing instructional UI
- Примеры инструктивного пользовательского интерфейса Examples of instructional UI
- Макет Layout
- Макет страницы Page layout
- Размеры экрана и точки останова Screen sizes and breakpoints
- Методики гибкого дизайна Responsive design techniques
- Макеты на основе XAML Layouts with XAML
- Несколько представлений Multiple views
- Выравнивание, поля и заполнение Alignment, margin, padding
- Панели макета Layout panels
- Преобразования Transforms
- Вложенные макеты Attached layouts
- Основы проектирования приложений для Windows Design basics for Windows apps
- Обзор Overview
- Основы Basics
- Учебники Tutorials
Руководства по инструктивному пользовательскому интерфейсу Instructional UI guidelines
В некоторых случаях полезно обучить пользователя работе с неочевидными функциями вашего приложения, например с сенсорным взаимодействием. In some circumstances it can be helpful to teach the user about functions in your app that might not be obvious to them, such as specific touch interactions. В этих случаях необходимо представить пользователю инструкции в пользовательском интерфейсе, чтобы в дальнейшем он мог пользоваться функциями, о наличии которых, возможно, и не подозревал. In these cases, you need to present instructions to the user through the user interface (UI), so that they can use those features they might have missed.
Когда использовать инструктивный пользовательский интерфейс When to use instructional UI
Использовать инструктивный пользовательский интерфейс следует осторожно. Instructional UI has to be used carefully. В случае злоупотребления этой возможностью интерфейс может просто игнорироваться пользователем или даже раздражать его, что сделает всю методику неэффективной. When overused, it can be easily ignored or annoy the user, causing it to be ineffective.
Инструктивный интерфейс следует использовать для того, чтобы помочь пользователю открыть для себя полезные и неочевидные функции вашего приложения, такие как сенсорные жесты или расширенные параметры. Instructional UI should be used to help the user discover important and non-obvious features of your app, such as touch gestures or settings they may be interested in. С помощью инструктивного интерфейса также можно проинформировать пользователей о новых функциях или изменениях в приложении, на которые они, возможно, не обратили внимание. It can also be used to inform users about new features or changes in your app that they might have otherwise overlooked.
Использовать инструктивный пользовательский интерфейс для обучения пользователям работе с базовыми функциями вашего приложения стоит лишь в том случае, если работа с приложением основана на сенсорных жестах. Unless your app is dependent on touch gestures, instructional UI should not be used to teach users the fundamental features of your app.
Принципы создания инструктивного пользовательского интерфейса Principles of writing instructional UI
Хороший инструктивный пользовательский интерфейс актуален для пользователя, учит его полезному и повышает удобство работы. Good instructional UI is relevant and educational to the user, and enhances the user experience. Значения должны быть следующими: It should be:
- Простота: пользователи не хотят отвлекаться на сложную информацию Simple: Users don’t want their experience to be interrupted with complicated information
- Запоминаемость: пользователи не хотят видеть одни и те же инструкции всякий раз при попытке выполнить ту или иную задачу, поэтому инструкции должны хорошо запоминаться. Memorable: Users don’t want to see the same instructions every time they attempt a task, so instructions need to be something they’ll remember.
- Актуальность: если инструктивный пользовательский интерфейс не учит пользователя тому, что последнему нужно выполнить прямо сейчас, обращать на него внимание нет смысла. Immediately relevant: If the instructional UI doesn’t teach a user about something that they immediately want to do, they won’t have a reason to pay attention to it.
Старайтесь не злоупотреблять инструктивным пользовательским интерфейсом и выбирать правильные темы для обучения. Avoid overusing instructional UI, and be sure to choose the right topics. Не учите: Do not teach:
- базовым функциям , потому что если пользователю требуется обучение, чтобы приступить к работе с приложением, нужно сделать приложение более интуитивно понятным; Fundamental features: If a user needs instructions to use your app, consider making the app design more intuitive.
- очевидным функциям , ведь если пользователь может выяснить, как работает та или иная функция, без дополнительного обучения, инструктивный пользовательский интерфейс только помешает ему; Obvious features: If a user can figure out a feature on their own without instruction, then the instructional UI will just get in the way.
- сложным функциям , поскольку инструктивный пользовательский интерфейс должен содержать простую и понятную информацию — пользователи, которые интересуются сложными функциями, как правило, готовы поискать инструкции самостоятельно. Complex features: Instructional UI needs to be concise, and users interested in complex features are usually willing to seek out instructions and don’t need to be given them.
Старайтесь сделать так, чтобы ваш инструктивный пользовательский интерфейс не доставлял пользователю неудобств. Avoid inconveniencing the user with your instructional UI. Чего не следует делать: Do not:
- загораживать важную информацию: инструктивный пользовательский интерфейс не должен препятствовать работе с другими функциями приложения; Obscure important information: Instructional UI should never get in the way of other features of your app.
- принуждать пользователей воспользоваться инструктивным интерфейсом: у пользователей должна быть возможность проигнорировать инструктивный интерфейс и продолжить работу с приложением; Force users to participate: Users should be able to ignore instructional UI and still progress through the app.
- отображать повторяющиеся сведения , потому что если пользователь проигнорировал инструктивный пользовательский интерфейс в первый раз, не имеет смысла надоедать ему этим; Displaying repeat information: Don’t harass the user with instructional UI, even if they ignore it the first time. в этом случае лучше добавить настройку, позволяющую отобразить инструктивный интерфейс снова. Adding an setting to display instructional UI again is a better solution.
Примеры инструктивного пользовательского интерфейса Examples of instructional UI
Вот несколько примеров, в которых инструктивный интерфейс поможет вашим пользователям: Here are a few instances in which instructional UI can help your users learn:
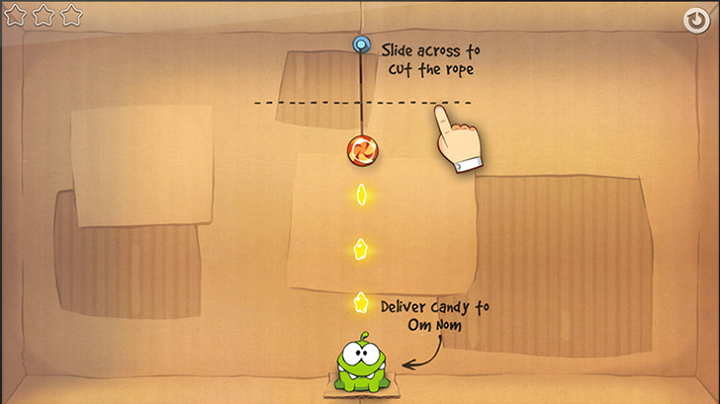
Ознакомление пользователей с сенсорными взаимодействиями. Helping users discover touch interactions. На следующем снимке экрана показан инструктивный пользовательский интерфейс, обучающий игрока применению жестов касания в игре Cut the Rope. The following screen shot shows instructional UI teaching a player how to use touch gestures in the game, Cut the Rope.
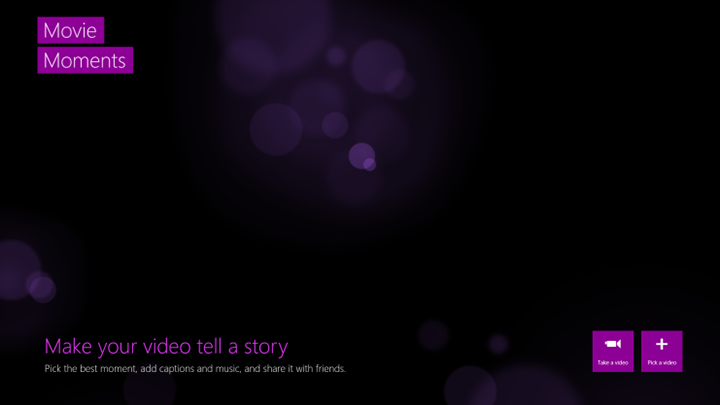
Создание эффектного первого впечатления. Making a great first impression. При первом запуске приложения «Киностудия» в интерфейсе отображается приглашение приступить к созданию фильмов. Комфорт пользователя при этом не нарушается. When Movie Moments launches for the first time, instructional UI prompts the user to begin creating movies without obstructing their experience.
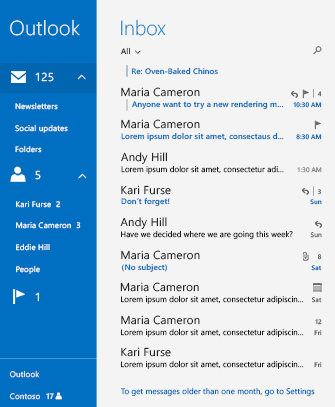
Перенаправление пользователей к следующему шагу при выполнении сложной задачи. Guiding users to take the next step in a complicated task. В приложении Почта Windows в нижней части папки «Входящие» для пользователя отображается подсказка о необходимости перехода в раздел Параметры для доступа к более ранним сообщениям. In the Windows Mail app, a hint at the bottom of the Inbox directs users to Settings to access older messages.
Когда пользователь щелкает сообщение, справа на экране сразу появляется всплывающий элемент Параметры , который помогает пользователю выполнить задачу. When the user clicks the message, the app’s Settings flyout appears on the right side of the screen, allowing the user to complete the task. На следующих снимках экрана показано приложение «Почта» до и после выбора пользователем сообщения инструктивного пользовательского интерфейса. These screen shots show the Mail app before and after a user clicks the instructional UI message.
Макет Layout
Эти статьи помогут вам создать гибкий пользовательский интерфейс, который превосходно смотрится на экранах и в окнах разного размера, в различном разрешении и при любой ориентации. These articles help you create a flexible UI that looks great on different screen sizes, window sizes, resolutions, and orientations.
Макет страницы Page layout
Сведения о базовой структуре макета страницы. Walk through a basic page layout structure.
Размеры экрана и точки останова Screen sizes and breakpoints
Сведения о размерах экранов в экосистеме Windows 10 и разработке для точек останова. Learn about screen sizes across the Windows 10 ecosystem and how to design for breakpoints.
Методики гибкого дизайна Responsive design techniques
Сведения о применении адаптивного дизайна для оптимизации макета приложения для точек останова. Learn about responsive design techniques that optimize your app’s layout for breakpoints.
Макеты на основе XAML Layouts with XAML
Реализация адаптивного пользовательского интерфейса в XAML с помощью адаптивного или специализированного макета. Implement responsive UI in XAML with adaptive or tailored layouts.
Несколько представлений Multiple views
Отображение независимых компонентов приложения в отдельных окнах. Show independent parts of your app in separate windows.
Выравнивание, поля и заполнение Alignment, margin, padding
Использование выравнивания, полей и заполнения для изменения поведения макета. Use alignment, margin, and padding to influence layout behavior.
Панели макета Layout panels
Сведения о каждом типе панели макета и способах их использования для выравнивания элементов пользовательского интерфейса. Learn about each type of layout panel an how to use them to arrange UI elements.
Преобразования Transforms
Использование преобразований для поворота, наклона и масштабирования элементов. Use transforms to rotate, skew, and scale elements.
Вложенные макеты Attached layouts
Сведения о дополнительных понятиях, связанных с использованием макетов в XAML, и создании пользовательского макета виртуализации. Learn advanced layout concepts in XAML and how to create a custom virtualizing layout.
Основы проектирования приложений для Windows Design basics for Windows apps
Руководство по проектированию для Windows — это ресурс, который поможет проектировать и разрабатывать прекрасные, тщательно проработанные приложения. Windows design guidance is a resource to help you design and build beautiful, polished apps. Это не список нормативных правил — это постоянно обновляемый документ, изменения в который вносятся по мере развития нашей системы проектирования Fluent Design и с учетом меняющихся потребностей нашего сообщества разработчиков приложений. It’s not a list of prescriptive rules — it’s a living document, designed to adapt to our evolving Fluent Design System as well as the needs of our app-building community.
Обзор Overview
Введение в функции приложений для Windows и рекомендации по созданию приложений, которые будут отлично смотреться на всех типах устройств под управлением Windows. An introduction to Windows app features combined with best practices for creating apps that scale beautifully on all types of Windows-powered devices.
Система Fluent Design представляет наши цели и принципы создания адаптивных, привлекательных и красивых пользовательских интерфейсов. The Fluent Design System presents our goals and principles for creating adaptive, empathetic, and beautiful user interfaces.
Основы Basics
Навигация в приложениях для Windows основана на гибкой модели структур навигации, элементов навигации и функций системного уровня. Navigation in Windows apps is based on a flexible model of navigation structures, navigation elements, and system-level features. В этой статье вы узнаете об этих компонентах и увидите, как использовать их совместно для обеспечения удобной навигации. This article introduces you to these components and shows you how to use them together to create a good navigation experience.
Командные элементы — это интерактивные элементы пользовательского интерфейса, которые позволяют пользователю выполнять действия, например отправлять электронное сообщение, удалять элемент или отправлять форму. Command elements are the interactive UI elements that enable the user to perform actions, such as sending an email, deleting an item, or submitting a form. В этой статье описаны командные элементы, такие как кнопки и флажки, взаимодействия, которые они поддерживают, и поверхности для команд (например, панели команд и контекстные меню) для их размещения. This article describes the command elements, such as buttons and check boxes, the interactions they support, and the command surfaces (such as command bars and context menus) for hosting them.
Основная функция любого приложения заключается в предоставлении доступа к содержимому: в приложении для редактирования фотографий содержимым является фотография, в приложении для путешествий — карты и сведения о достопримечательностях и т. д. The main purpose of any app is to provide access to content: in a photo-editing app, the photo is the content; in a travel app, maps and info about travel destinations is the content; and so on. Эта статья содержит рекомендации по оформлению содержимого в трех сценариях его использования: потребление, создание и взаимодействие. This article provides content design recommendations for the three content scenarios: consumption, creation, and interaction.
Учебники Tutorials
Узнайте, как создать простое приложение для редактирования фотографий в XAML и C#. Learn how to create a basic photo-editing application in XAML and C#.
Используйте XAML для создания базового интерфейса пользователя. Use XAML to create a basic user interface.
Создайте адаптивный макет для приложения для редактирования фотографий. Give the photo-editing application an adaptive layout.
Используйте пользовательские стили оформления для создания индивидуального внешнего вида своих элементов управления Windows. Give our Windows controls your own look and feel by creating custom styles.