- Как открыть меню Разработка (консоль разработчика) в Safari на Mac и для чего оно нужно
- Для чего меню «Разработка» в Safari на Mac?
- Как включить меню «Разработка» в Safari на Mac?
- Изменение дополнительных настроек в приложении Safari на компьютере Mac
- Почему стоит включить Режим разработчика в Safari прямо сейчас
- Включаем Режим разработчика
- 1. Открытие страницы в другом браузере
- 2. Просмотр всех ресурсов веб-страницы
- 3. Быстрая очистка кэша
- 4. Отключение картинок и скриптов
- 5. Просмотр сайтов в режиме мобильного устройства
- Артём Суровцев
- Как активировать и использовать режим адаптивного дизайна в Safari 9
- Настройки Safari
- Показать меню разработки
- Войдите в режим адаптивного дизайна
- Адаптивный режим дизайна
- Разработка меню: другие параметры
Как открыть меню Разработка (консоль разработчика) в Safari на Mac и для чего оно нужно
Далеко не каждый пользователь macOS знает, что в штатном браузере Safari присутствует скрытое меню «Разработка». В этом материале мы расскажем о возможностях этого раздела.
Для чего меню «Разработка» в Safari на Mac?
В первую очередь, это меню будет полезно веб-разработчикам, которым необходим доступ к коду, разнообразным вариантам отображения страниц, отключения контента и так далее. Также найдётся несколько полезных фич и для рядовых пользователей.
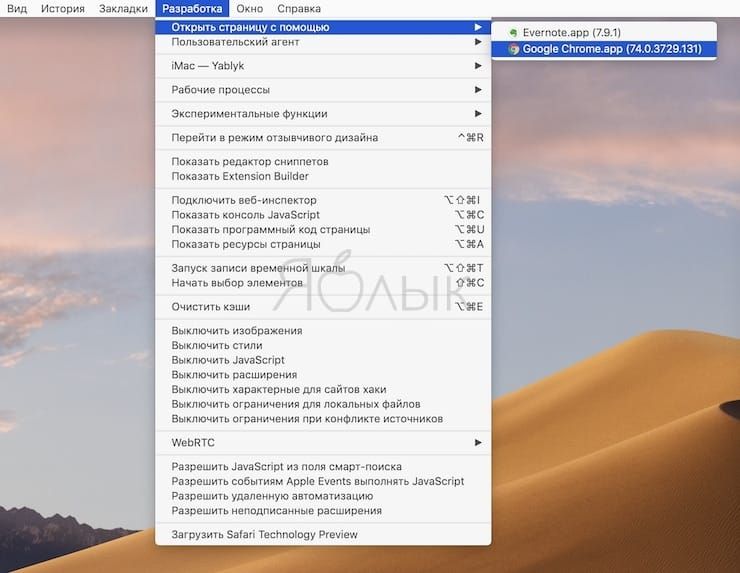
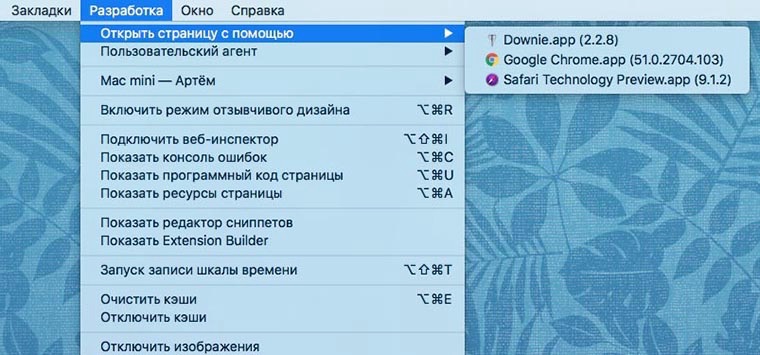
Из этого меню можно быстро запустить текущую страницу в любом другом установленном на Mac браузере. Очень удобно в том случае, если Safari не может воспроизвести какой-либо мультимедийный контент. Например, если вы хотите посмотреть VR-ролик (для очков виртуальной реальности), то для этой цели куда лучше подойдёт Google Chrome.
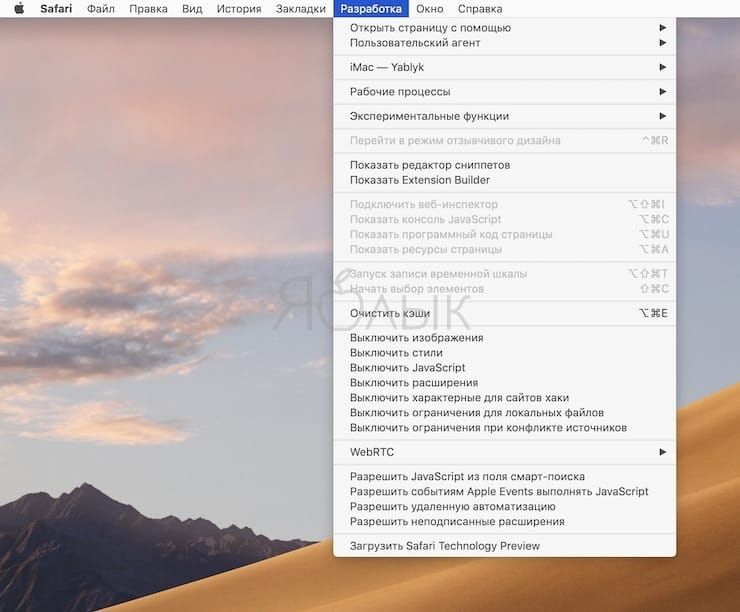
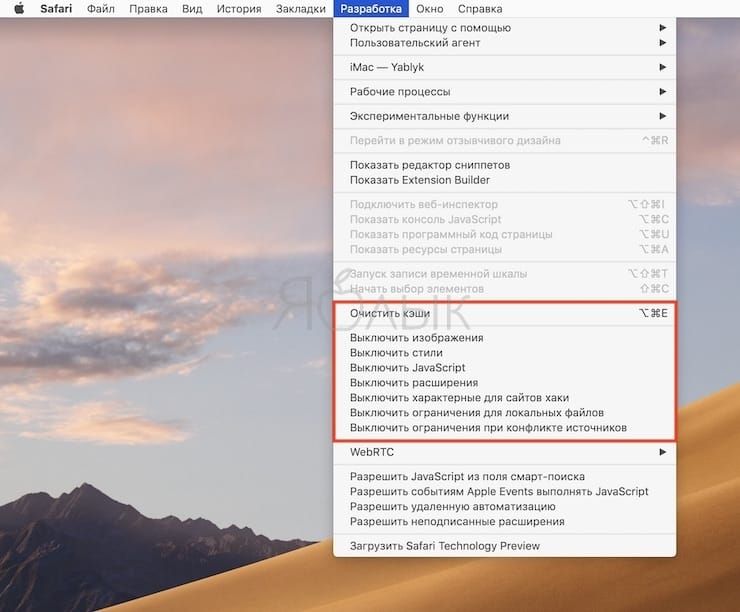
Также пригодится функция очистки или отключения кэша. А ещё иногда возникает надобность в выключении отображения изображений, расширений, стилей, скриптов и т.д.
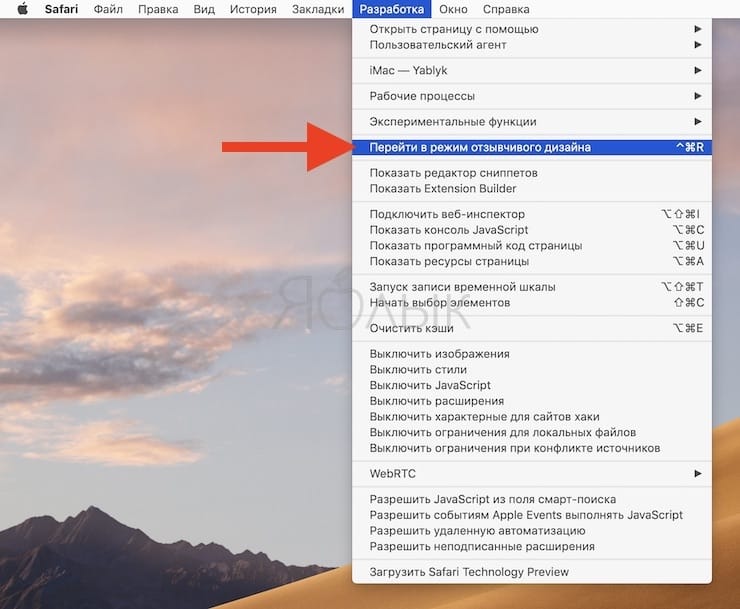
Веб-дизайнеры сами разберутся в инструментах меню «Разработка», но отдельно хочется отметить возможность запуска Режима отзывчивого дизайна. В нём отображается качество оптимизации странички веб-сайта в зависимости от того, на каком устройстве она будет запущена и с каким разрешением.
Как включить меню «Разработка» в Safari на Mac?
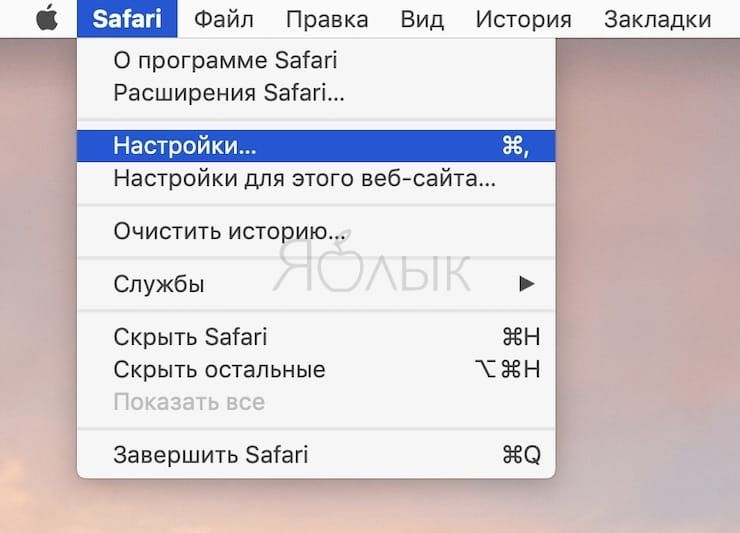
1. Запустите Safari. В строке меню выберите раздел Safari → Настройки или нажмите сочетание клавиш Command (⌘) + , (запятая).
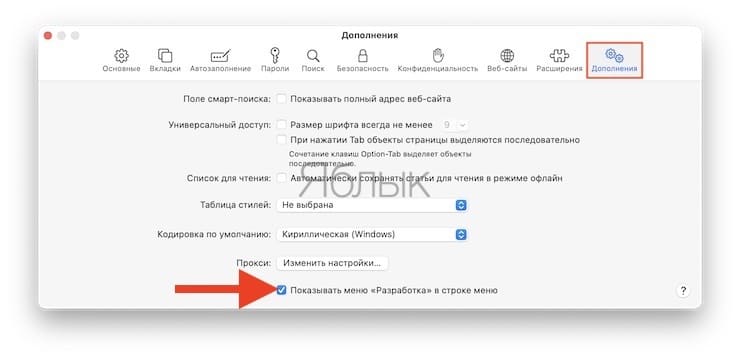
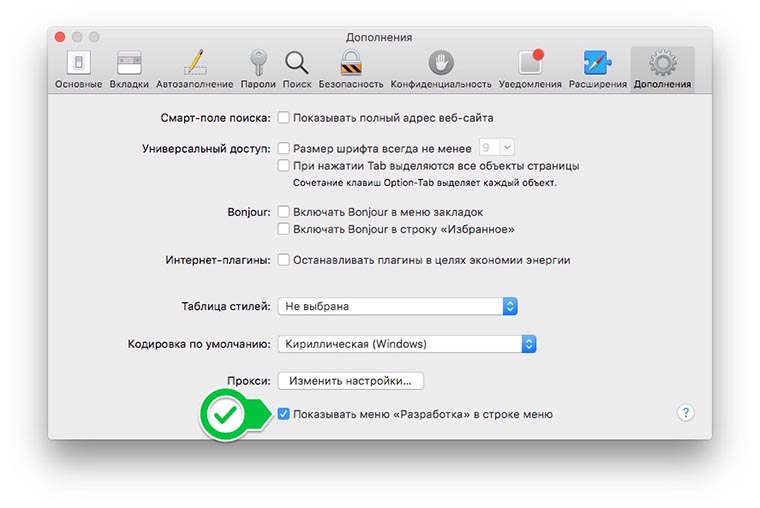
2. Перейдите во вкладку «Дополнения».
3. В самом низу поставьте галочку напротив пункта «Показывать меню «Разработчика» в строке меню».
Всё! После этих действий в строке меню появится новый раздел «Разработка».
Источник
Изменение дополнительных настроек в приложении Safari на компьютере Mac
В приложении Safari 
Показывать полный адрес веб-сайта
Если этот флажок установлен, в поле смарт-поиска отображается полный адрес веб-сайта, который Вы просматриваете, а не только доменное имя. Например, вместо apple.com отображается www.apple.com/safari/.
Размер шрифта всегда не менее
Здесь можно задать минимальный шрифт текста на веб-страницах (на текст в составе изображений этот параметр не повлияет).
Если Вы не уверены, выберите размер 12 или 14. Этот параметр может изменить внешний вид некоторых веб-страниц.
При нажатии Tab выделяются все объекты веб-страницы
Вы можете перемещаться по странице, выделяя ссылки и кнопки, не используя мышь.
Автоматическое сохранение статей для чтения в режиме офлайн
В Safari на Mac можно сохранять веб-страницы в Списке для чтения, чтобы они были доступны без подключения к интернету.
Чтобы использовать свой собственный файл CSS вместо таблиц стилей на веб-страницах, нажмите всплывающее меню и выберите «Другой».
Кодировка по умолчанию
Здесь нужно выбрать кодировку, подходящую для языка веб-страниц, просматриваемых Вами чаще всего. Этот параметр полезен, если текст на веб-страницах отображается некорректно.
Чтобы изменить кодировку для отдельной веб-страницы, откройте ее в Safari, а затем выберите «Вид» > «Кодировка текста».
Здесь можно настроить параметры доступа к интернету через брандмауэр.
Показать меню «Разработка» в строке меню
Этот флажок дает Вам доступ к инструментам, позволяющим разрабатывать веб-сайты при помощи Safari.
Источник
Почему стоит включить Режим разработчика в Safari прямо сейчас
Объясняем на примерах из вашей (и нашей) жизни.
Режим Разработчика – специальное меню в стандартном браузере Safari, которое открывает доступ к дополнительным функциям приложения. Часть возможностей пригодится разработчикам ПО и сайтов, но каждый из вас найдет в нем нечто полезное.
Включаем Режим разработчика

Для активации меню, которое скрыто по умолчанию, достаточно перейти в настройки (Safari – Настройки), открыть раздел Дополнения и активировать последний флаг на странице.
После этого в строке меню появится новый раздел Разработка.
Теперь давайте посмотрим, что интересного можно найти в открывшемся разделе.
1. Открытие страницы в другом браузере

Очень часто бывает необходимо открыть тот или иной сайт в Сhrome или другом приложении. Делать это следует, например, для просмотра 360-градусного видео на YouTube или корректного отображения Flash на странице.
Чтобы не копировать путь из адресной строки и не вставлять его в другом приложении, используем пункт Открыть страницу с помощью из меню Разработка.
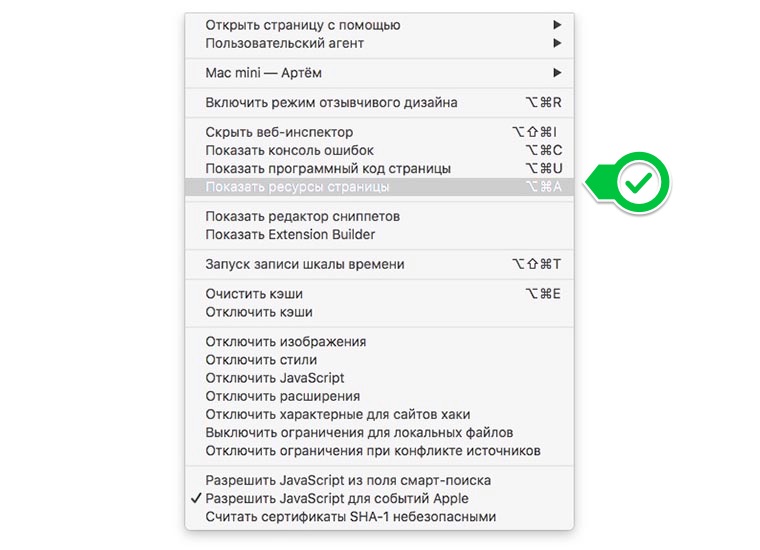
2. Просмотр всех ресурсов веб-страницы

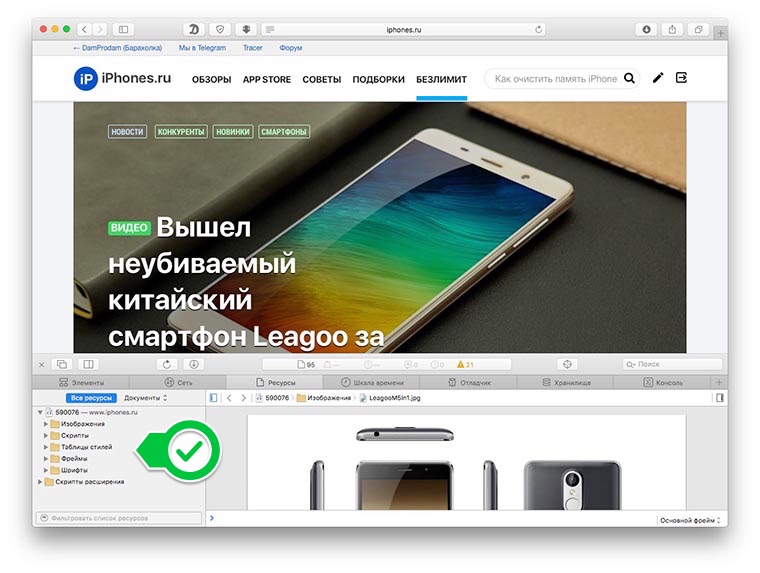
Когда нужно сохранить данные с сайта или загрузить картинку, которая защищена от выделения, пригодится данный режим просмотра. Открыть его можно из меню Разработка – Показать ресурсы страницы или воспользоваться сочетанием клавиш Command + Alt (Option) + A. 
Слева в браузере можно просмотреть используемые на странице шрифты и картинки. Продвинутым пользователям пригодятся скрипты, фреймы и таблицы стилей.
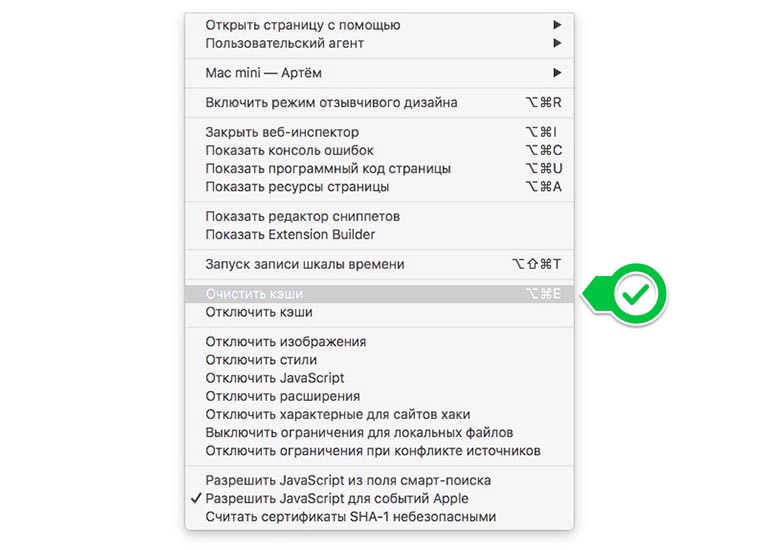
3. Быстрая очистка кэша

Когда нужно удалить все служебные данные, сохраненные в памяти части страниц и прочий мусор, можно быстро очистить системный кэш.
Такая опция расположена в меню Разработка – Очистить кэши (Command + Alt (Option) + E), а ниже есть возможность вовсе отключить кэширование данных при работе с браузером.
4. Отключение картинок и скриптов

Во время работы через медленный Wi-Fi в кафе или отеле может пригодиться функция отключения загрузки скриптов и картинок. Находится она в нижнем блоке меню Разработка.
Каждый пункт отвечает за отключение определенных данных на странице. Для экономии трафика или повышения скорости загрузки страниц используем отключение картинок, остальные пункты применяем в экспериментальных целях при некорректной работе того или иного сайта.
5. Просмотр сайтов в режиме мобильного устройства

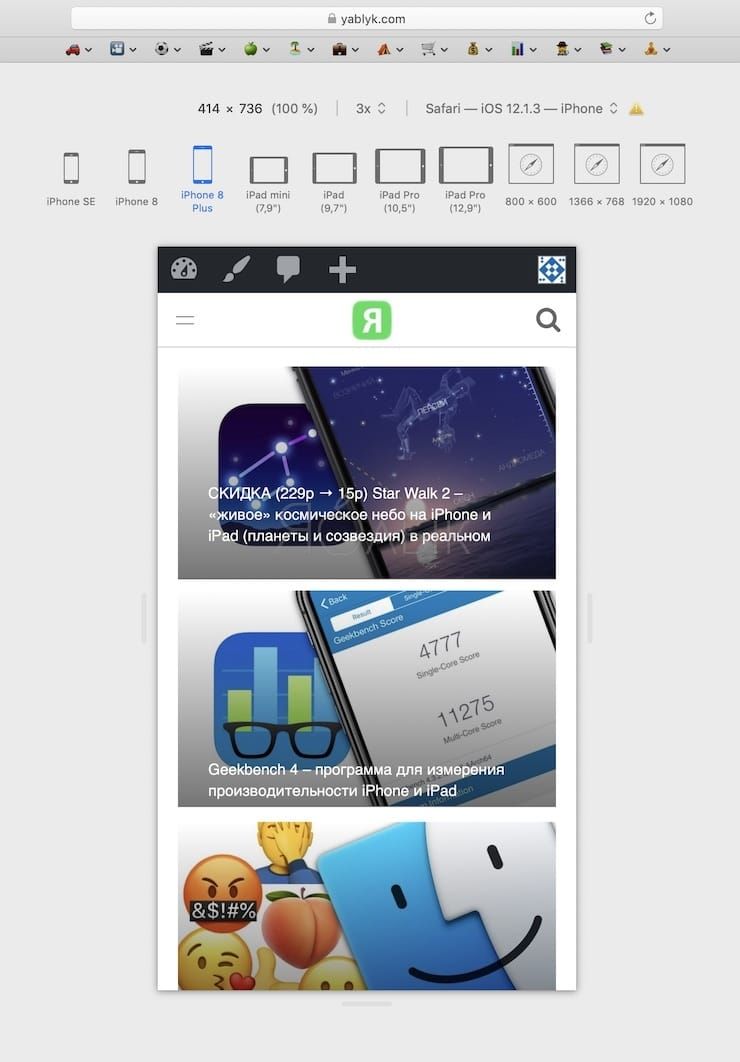
Когда понадобится узнать, как выглядит страница на экране iPhone или iPad, обязательно пригодится адаптивный режим просмотра, который разработчики OS X назвали Пользовательский агент.
Находится он в уже знакомом меню Разработка. После активации данного режима над открытой страницей появятся кнопки для переключения вариантов отображения. Всего в пару нажатий можно увидеть верстку сайта на экране iPhone и iPad любой модели.
Есть режимы отображения страницы в других браузерах и при низком разрешении экрана.
Как видите, меню Разработка включает в себя несколько полезных опций, которые могут пригодиться большинству пользователей компьютеров Mac.
Артём Суровцев
Люблю технологии и все, что с ними связано. Верю, что величайшие открытия человечества еще впереди!
Источник
Как активировать и использовать режим адаптивного дизайна в Safari 9
Быть веб-разработчиком в современном мире означает поддерживать множество устройств и платформ, что иногда может оказаться непростой задачей. Даже с наиболее хорошо разработанным кодом, соответствующим новейшим веб-стандартам, вы все равно можете обнаружить, что части вашего веб-сайта могут выглядеть не так, как вы хотите, на определенных устройствах или разрешениях. Когда возникает проблема поддержки такого широкого спектра сценариев, наличие правильных инструментов моделирования в вашем распоряжении может оказаться неоценимым.
Если вы один из многих программистов, использующих Mac, то набор инструментов Safari для разработчиков всегда пригодился. С выпуском Safari 9 эта функциональность значительно расширилась, главным образом благодаря режиму адаптивного дизайна, который позволяет вам предварительно просмотреть, как ваш сайт будет отображаться при различных разрешениях экрана, а также на разных сборках iPad, iPhone и iPod touch.
В этом руководстве рассказывается, как активировать Responsive Design Mode, а также как использовать его для своих нужд разработки.
Настройки Safari
Сначала откройте браузер Safari.
Нажмите на Safari в меню браузера, расположенном в верхней части экрана. Когда появится раскрывающееся меню, выберите параметр Настройки , обведенный в показанном примере.
Вместо вышеупомянутого пункта меню вы можете использовать следующую комбинацию клавиш: КОМАНДА + КОММА (,)
Показать меню разработки
Диалоговое окно настроек Safari теперь должно отображаться поверх окна браузера. Сначала нажмите на значок Дополнительно , представленный шестеренкой и расположенный в верхнем правом углу окна.
Расширенные настройки браузера теперь должны быть видны. Внизу есть опция, сопровождаемая флажком, помеченная Показать меню разработки в строке меню и обведенная кружком в приведенном выше примере. Нажмите на флажок один раз, чтобы активировать это меню.
Войдите в режим адаптивного дизайна
Теперь в вашем меню Safari, расположенном в верхней части экрана, должна появиться новая опция с надписью Разработка . Нажмите на эту опцию.
Когда появится раскрывающееся меню, выберите Войти в режим адаптивного дизайна в приведенном примере.
Вы можете использовать следующую комбинацию клавиш вместо вышеупомянутого пункта меню: OPTION + COMMAND + R
Адаптивный режим дизайна
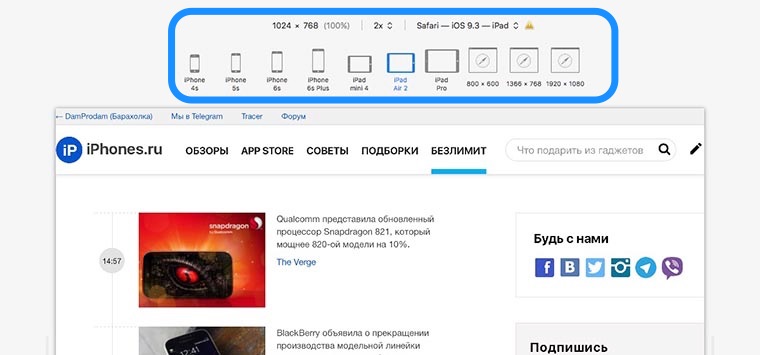
Теперь активная веб-страница должна отображаться в режиме адаптивного дизайна, как показано в примере выше. Выбрав одно из перечисленных устройств iOS, таких как iPhone 6, или одно из доступных разрешений экрана, например 800 x 600, вы можете сразу увидеть, как будет отображаться страница на этом устройстве или в этом разрешении экрана.
В дополнение к указанным устройствам и разрешениям вы также можете настроить Safari для имитации другого пользовательского агента – например, из другого браузера – щелкнув раскрывающееся меню, отображаемое непосредственно над значками разрешения.
Разработка меню: другие параметры
В дополнение к режиму адаптивного дизайна в меню «Разработка» Safari 9 есть много других полезных опций, некоторые из которых перечислены ниже.
- Открыть страницу с помощью . Позволяет открывать активную веб-страницу в любом другом браузере, установленном на вашем Mac.
- Пользовательский агент . Изменение пользовательского агента заставляет веб-серверы идентифицировать ваш браузер как нечто отличное от Safari 9.
- Connect Web Inspector: веб-инспектор Safari 9 отображает все ресурсы веб-страницы, предоставляя возможность просматривать информацию CSS, метрики DOM и структуру, а также собственный исходный код.
- Показать консоль ошибок . Одна из наиболее часто используемых опций в меню разработки, эта консоль отображает ошибки и предупреждения JavaScript, HTML и XML и предупреждения.
- Показать исходный код страницы . Позволяет просматривать и искать исходный код активной веб-страницы.
- Показать ресурсы страницы . При выборе этого параметра отображаются документы, сценарии, CSS и другие ресурсы с текущей страницы.
- Показать редактор фрагментов . Предоставляет возможность редактировать и выполнять фрагменты кода в отличие от полной страницы. Эта функция очень полезна с точки зрения тестирования.
- Показать построитель расширений . Позволяет создавать собственные расширения Safari, соответствующим образом упаковывая код и добавляя метаданные.
- Начать запись на временной шкале . Записывает ряд элементов, включая сетевые запросы, выполнение JavaScript, рендеринг страниц и другие события в течение определенного пользователем периода, которые можно просмотреть в Инспекторе WebKit.
- Пустые кеши . При выборе этого параметра удаляется весь сохраненный кеш в Safari, а не только стандартные файлы кеша веб-сайтов.
- Отключить кэши . Если кэширование отключено, ресурсы загружаются с веб-сайта каждый раз, когда делается запрос на доступ, а не с использованием локального кэша.
- Разрешить JavaScript из поля интеллектуального поиска . По умолчанию эта функция отключена по умолчанию. Она позволяет вводить URL-адреса, содержащие JavaScript, в адресной строке Safari.
- Относитесь к сертификатам SHA-1 как к небезопасным: Сокращенно от алгоритма безопасного хэширования, было доказано, что хэш-функция SHA-1 менее безопасна, чем первоначально предполагалось, поэтому в Safari 9 была добавлена эта опция.
Источник