- Downloads
- Selenium Server (Grid)
- The Internet Explorer Driver Server
- Selenium Client & WebDriver Language Bindings
- C# NuGet
- Selenium IDE
- Maven Information
- Third Party Drivers, Bindings, and Plugins
- Platforms Supported by Selenium
- Firefox
- Internet Explorer
- Safari
- Opera
- Chrome
- Microsoft Windows
- macOS
- Linux
- Source Code
- Browser manipulation
- Internet Explorer
- Browser navigation
- Navigate to
- Get current URL
- Forward
- Refresh
- Get title
- Windows and tabs
- Get window handle
- Switching windows or tabs
- Create new window (or) new tab and switch
- Closing a window or tab
- Quitting the browser at the end of a session
- Frames and Iframes
- Ruby selenium webdriver windows
- Что такое Selenium WebDriver?
- Итак, что такое Selenium WebDriver?
- Selenium WebDriver – это драйвер браузера
- Как сравнить Selenium WebDriver с другими инструментами?
- Selenium WebDriver – это спецификация интерфейса для управления браузером
- Так почему же у него такой примитивный интерфейс?
- А как же удобство использования?
- Стоит ли тогда вообще изучать Selenium?
Downloads
Below is where you can find the latest releases of all the Selenium components. You can also find a list of previous releases, source code, and additional information for Maven users.
Selenium Server (Grid)
The Selenium Server is needed in order to run Remote Selenium WebDriver (Grid).
Latest stable version 3.141.59
To use the Selenium Server in a Grid configuration see the documentation.
Latest Selenium 4 Beta version 4.0.0-beta-3
The Internet Explorer Driver Server
This is required if you want to make use of the latest and greatest features of the WebDriver InternetExplorerDriver.
Please make sure that this is available on your $PATH (or %PATH% on Windows) in order for the IE Driver to work as expected.
Selenium Client & WebDriver Language Bindings
In order to create scripts that interact with the Selenium Server (Remote WebDriver) or create local Selenium WebDriver scripts, you need to make use of language-specific client drivers.
While language bindings for other languages exist, these are the core ones that are supported by the main project hosted on GitHub.
| Language | Stable Version | Release Date | Beta Version | Beta Release Date | Links |
|---|---|---|---|---|---|
| Ruby | 3.142.6 | October 04, 2019 | 4.0.0beta3 | April 13, 2021 | Download Beta Download Changelog API Docs |
| Java | 3.141.59 | November 14, 2018 | 4.0.0-beta-3 | April 13, 2021 | Download Beta Download Changelog API Docs |
| Python | 3.141.0 | November 01, 2018 | 4.0.0.b3 | April 13, 2021 | Download Beta Download Changelog API Docs |
| C# | 3.14.0 | August 02, 2018 | 4.0.0-beta2 | March 17, 2021 | Download Beta Download Changelog API Docs |
| JavaScript | 3.6.0 | October 06, 2017 | 4.0.0-beta.3 | April 13, 2021 | Download Beta Download Changelog API Docs |
C# NuGet
Nuget latest release is 3.14.0. Released on 2018-08-02
Selenium IDE
Selenium IDE is a Chrome and Firefox plugin which records and plays back user interactions with the browser. Use this to either create simple scripts or assist in exploratory testing.
Download latest released version for Chrome or for Firefox or view the Release Notes.
Maven Information
If you’re using Maven, you will find more information here.
Third Party Drivers, Bindings, and Plugins
Selenium can be extended through the use of plugins.
Here are a number of plugins created and maintained by third parties. For more information on how to create your own plugin or have it listed, learn more here.
Platforms Supported by Selenium
Firefox
GeckoDriver is implemented and supported by Mozilla, refer to their documentation for supported versions.
Internet Explorer
Only version 11 is supported, and it requires additional configuration.
Safari
SafariDriver is supported directly by Apple, for more information, check their documentation
Opera
OperaDriver is supported by Opera Software, refer to their documentation for supported versions.
Chrome
ChromeDriver is supported by the Chromium project, please refer to their documentation for any compatibility information
Microsoft is implementing and maintaining the Microsoft Edge WebDriver, please refer to their documentation for any compatibility information
Microsoft Windows
Most versions of MS Windows that are currently still supported by Microsoft should work with Selenium. Although we use the latest MS Windows to troubleshoot things, it does not mean Selenium won’t attempt to support different versions of Windows. This only means we don’t continually run tests on other particular version of Windows.
macOS
We currently do not use any version of macOS in our automated tests against the selenium project. However most developers on the project are using a recent version of macOS and we’ll continue to support the current stable release and often the previous release.
Linux
We test mainly on Ubuntu, but other variations of Linux should also work where the browser manufacturers support them.
Source Code
You can also find a list of the Selenium source code at our GitHub repository here.
Browser manipulation
Ruby is not installed by default on Windows. Download the latest version and run the installer. You can leave all settings at default values, except at the Installation Destination and Optional Tasks screen check where you need to check the Add Ruby executables to your PATH checkbox. To drive any browser, you have to install selenium-webdriver Ruby gem. To install it, open command prompt and type this:
Or, if you use Bundler, add this line to your application’s Gemfile:
And then execute the following command in command prompt:
Internet Explorer
Internet Explorer is installed by default on Windows, so no installation is needed. To drive Internet Explorer on Windows, you have to download the latest Internet Explorer Driver and put the file into a folder that is in PATH . To find out which directories are in PATH , type echo %PATH% in command prompt.
C:\Ruby200\bin looks like a good place. Unzip IEDriverServer file and move IEDriverServer.exe there.
This should open a new Internet Explorer window:
Browser navigation
Navigate to
The first thing you will want to do after launching a browser is to open your website. This can be achieved in a single line:
Get current URL
You can read the current URL from the browser’s address bar using:
Pressing the browser’s back button:
Forward
Pressing the browser’s forward button:
Refresh
Refresh the current page:
Get title
You can read the current page title from the browser:
Windows and tabs
Get window handle
WebDriver does not make the distinction between windows and tabs. If your site opens a new tab or window, Selenium will let you work with it using a window handle. Each window has a unique identifier which remains persistent in a single session. You can get the window handle of the current window by using:
Switching windows or tabs
Clicking a link which opens in a new window will focus the new window or tab on screen, but WebDriver will not know which window the Operating System considers active. To work with the new window you will need to switch to it. If you have only two tabs or windows open, and you know which window you start with, by the process of elimination you can loop over both windows or tabs that WebDriver can see, and switch to the one which is not the original.
However, Selenium 4 provides a new api NewWindow which creates a new tab (or) new window and automatically switches to it.
Create new window (or) new tab and switch
Creates a new window (or) tab and will focus the new window or tab on screen. You don’t need to switch to work with the new window (or) tab. If you have more than two windows (or) tabs opened other than the new window, you can loop over both windows or tabs that WebDriver can see, and switch to the one which is not the original.
Note: This feature works with Selenium 4 and later versions.
Closing a window or tab
When you are finished with a window or tab and it is not the last window or tab open in your browser, you should close it and switch back to the window you were using previously. Assuming you followed the code sample in the previous section you will have the previous window handle stored in a variable. Put this together and you will get:
Forgetting to switch back to another window handle after closing a window will leave WebDriver executing on the now closed page, and will trigger a No Such Window Exception. You must switch back to a valid window handle in order to continue execution.
Quitting the browser at the end of a session
When you are finished with the browser session you should call quit, instead of close:
- Quit will:
- Close all the windows and tabs associated with that WebDriver session
- Close the browser process
- Close the background driver process
- Notify Selenium Grid that the browser is no longer in use so it can be used by another session (if you are using Selenium Grid)
Failure to call quit will leave extra background processes and ports running on your machine which could cause you problems later.
Some test frameworks offer methods and annotations which you can hook into to tear down at the end of a test.
If not running WebDriver in a test context, you may consider using try / finally which is offered by most languages so that an exception will still clean up the WebDriver session.
Python’s WebDriver now supports the python context manager, which when using the with keyword can automatically quit the driver at the end of execution.
Frames and Iframes
Frames are a now deprecated means of building a site layout from multiple documents on the same domain. You are unlikely to work with them unless you are working with an pre HTML5 webapp. Iframes allow the insertion of a document from an entirely different domain, and are still commonly used.
If you need to work with frames or iframes, WebDriver allows you to work with them in the same way. Consider a button within an iframe. If we inspect the element using the browser development tools, we might see the following:
If it was not for the iframe we would expect to click on the button using something like:
Ruby selenium webdriver windows
Hello, and welcome to Selenium WebDriver with Ruby by Meahgan Lewis.
WebDriver is a powerful framework to drive actions in the web browser. If you are someone who wants to learn more about Selenium WebDriver, then this is the course for you.
- I’ll start with WebDriver basics and then get set up with WebDriver and Ruby.
- I’ll next explore the API and common use cases and then write some tests using WebDriver.
- By the end of this course you will have a complete end to end test that you will be able to run on your machine.
- You also be able to go out and write more tests using WebDriver, so that you can continue to learn on your own.
I’m Meaghan Lewis and I have over seven years of experience as a QA Engineer. I am extremely passionate about automated testing and I currently work at GitHub in San Francisco, California.
So, if you are ready to start learning about Selenium WebDriver, then let’s jump right in.
The goals of WebDriver are to help developers and testers quickly and easily write automated test. Another goal is to maintain a standardized API that is friendly to use. The last goal is to emulate the actions of users, such as clicking and typing. This helps to make test writing with WebDriver very straight forward.
- WebDriver is great for testers who want to save time manually testing, so they can focus on additional types of test to perform.
- It also enables developers to have confidence in testing to know they are introducing regressions.
- WebDriver is the perfect option for those who have a need to test their web applications across multiple browsers and platforms.
- And there is a lot of customization to use the WebDriver API, which makes it a very powerful testing framework.
If you need automated web test, WebDriver is the way to go.
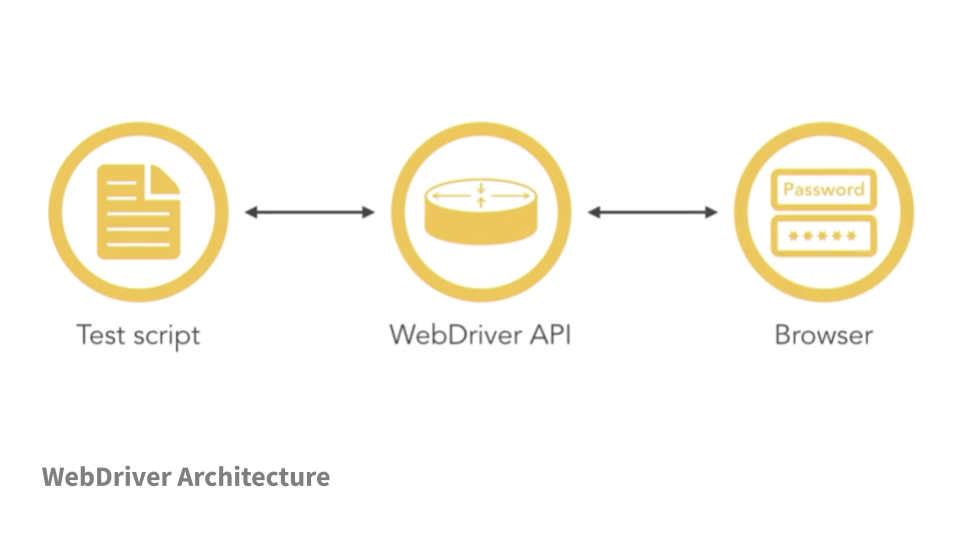
Selenium WebDriver works using client-server communication.
When a Selenium test script is executed, a new session of the browser driver is created, and the browser window is launched. For each command in the test script, a request is sent to the WebDriver API, which is a REST-based service. The WebDriver API interprets the request and the step is then executed in the browser driver, which acts as a server and just waits for a request to come in.
Once each step is complete, the response is sent back to the WebDriver API and the test script. This process continues until all the steps in the test script are complete.
Let’s talk more about what’s supported with WebDriver.
The languages that are supported are: C, Java, Ruby, Python, and JavaScript. In this course I will be writing examples in Ruby.
WebDriver supports the platforms: MacOS, Windows and Lenox; and in this course I will be working off of my Mac machine.
WebDriver supports all major browsers including: Chrome, Firefox, Edge and Safari. In this course I’ll be sticking to Chrome to run the test examples.
For more details about WebDriver check out the docs here at http://www.w3.org/TR/webdriver1
Here you can find the docs created on the world wide web consortium, also referred to as W3C, which is the recommendation standard for WebDriver. I encourage you to go check it out and see all that WebDriver can do.
Что такое Selenium WebDriver?
Эта статья является продолжением более общей статьи «Что такое Selenium?», в которой объясняется, какое положение занимает Selenium WebDriver среди других инструментов автоматизации веб-приложений.
Здесь я постараюсь рассказать более подробно о том, что такое Selenium WebDriver, и почему его бессмысленно сравнивать с TestComplete, QuickTest Pro и другими инструментами автоматизации тестирования. И дело не только в том, что Selenium WebDriver бесплатный и открытый – его столь же бессмысленно сравнивать с другими бесплатными инструментами, такими как Sahi или Robot Framework.
Потому что Selenium WebDriver – это не инструмент для автоматизации тестирования.
А что же это такое?
На этот вопрос можно дать несколько разных ответов, сначала я дам короткие ответы, а потом – более подробные.
Кроме того, я объясню, почему Selenium WebDriver имеет такой убогий и неудобный в использовании интерфейс (набор команд), почему он не генерирует красивые отчёты и почему несмотря на всё это он настолько популярен 🙂
На всякий случай оговорюсь, что хотя в этой статье речь идёт про WebDriver, многие аргументы справедливы и в отношении Selenium RC, но я не буду ничего говорить специально про эту устаревшую версию, потому что её место – на свалке истории.
Итак, что такое Selenium WebDriver?
По назначению Selenium WebDriver представляет собой драйвер браузера, то есть программную библиотеку, которая позволяет разрабатывать программы, управляющие поведением браузера.
По своей сущности Selenium WebDriver представляет собой:
- спецификацию программного интерфейса для управления браузером,
- референсные реализации этого интерфейса для нескольких браузеров,
- набор клиентских библиотек для этого интерфейса на нескольких языках программирования.
Теперь понятно, почему бессмысленно сравнивать Selenium WebDriver с «другими инструментами тестирования»? Непонятно? Тогда добавим подробностей.
Selenium WebDriver – это драйвер браузера
Наверняка каждый, кто сталкивался с компьютерами, даже не айтишник, знает слово «драйвер». Это такая маленькая программа, точнее программная библиотека, которая позволяет другим программам взаимодействовать с некоторым устройством. Драйвер принтера позволяет печатать что-нибудь на принтере. Драйвер диска позволяет читать и писать данные. Драйвер сетевой карты позволяет обмениваться данными с другими компьютерами по сети.
С драйвером пользователи не работают непосредственно. Они работают с прикладными программами, которые, посредством драйверов, взаимодействуют с теми или иными устройствами. Драйвер не имеет пользовательского интерфейса. Постойте, но ведь иногда бывает пользовательский интерфейс для настройки драйвера? Бывает. Но это интерфейс программы для настройки драйвера, а не самого драйвера. Драйвер имеет только программный интерфейс, его назначение состоит в том, чтобы дать возможность прикладным пользовательским программам взаимодействовать с устройством.
Так вот, Selenium WebDriver, или просто WebDriver – это драйвер браузера, то есть не имеющая пользовательского интерфейса программная библиотека, которая позволяет различным другим программам взаимодействовать с браузером, управлять его поведением, получать от браузера какие-то данные и заставлять браузер выполнять какие-то команды.
Исходя из этого определения, ясно, что WebDriver не имеет прямого отношения к тестированию. Он всего лишь предоставляет автотестам доступ к браузеру. На этом его функции заканчиваются.
Структурирование, группировку и запуск тестов, а также генерацию отчётов о тестировании, обеспечивает фреймворк тестирования, такой как JUnit или TestNG для Java, NUnit или Gallio для .Net, RSpec или Cucumber для Ruby и так далее. Разработка тестов ведётся в среде Eclipse, Intellij IDEA, Visual Studio, RubyMine и так далее. Сборка осуществляется посредством Maven, Gradle, Ant, NAnt,Rake и так далее. Запуск тестов по расписанию и публикацию отчётов выполняет сервер непрерывной интеграции – Jenkins, CruiseControl, Bamboo, TeamCity и так далее. И всё это – самостоятельные инструменты, не имеющие отношения к проекту Selenium.
Впрочем, в рамках проекта Selenium разрабатывается не только драйвер, но ещё несколько сопутствующих продуктов – Selenium Server позволяет организовать удалённый запуск браузера, при помощи Selenium Grid можно построить кластер из Selenium-серверов. Они встают в один ряд с вышеперечисленными инструментами и фреймворками, потому что также участвуют в построении системы запуска тестов. Кроме того, имеется «рекордер», который называется Selenium IDE, он умеет записывать действия пользователя и генерировать код, в котором используется интерфейс WebDriver для выполнения записанных действий.
Но главным в проекте Selenium является именно WebDriver, это ключевой элемент экосистемы Selenium.
Существуют ли другие драйверы? Разумеется.
Внутри каждого коммерческого «интегрированного» инструмента имеются драйверы браузеров, но они как правило не могут быть использованы отдельно вне этого инструмента. Есть и бесплатные открытые драйверы – Watir предоставляет доступ к основным браузерам, WatiN имеет неплохой драйвер для браузера Internet Explorer, Sahi умеет работать с «большой пятёркой» браузеров.
Как сравнить Selenium WebDriver с другими инструментами?
Из всего вышенаписанного можно сделать вывод, что сравнивать WebDriver с каким-нибудь инструментом тестирования типа TestComplete или Sahi бессмысленно. Они находятся в разных весовых категориях. Это всё равно, что сравнивать драйвер принтера с текстовым редактором.
А что можно сравнивать?
Можно сравнивать WebDriver с драйверами, которые включены в состав различных инструментов. Например, можно сравнить:
- какие браузеры и какие версии браузеров поддерживаются, в том числе мобильные,
- какие операционные системы поддерживаются, в том числе мобильные,
- можно ли управлять одновременно несколькими браузерами на одной машине, не возникает ли конфликтов,
- можно ли управлять браузером на удалённой машине,
- какие действия в браузере можно выполнять,
- какие данные из браузера можно получать,
- насколько точно драйвер эмулирует действия пользователя, то есть генерирует ли он все те же самые события в браузере, которые возникают при работе настоящего пользователя,
- можно ли работать с диалоговыми окнами (alert, prompt),
- можно ли работать с «нативными» окнами (диалог загрузки файлов),
- можно ли работать с HTTPS-протоколами и сертификатами,
- и так далее.
И вот тут WebDriver оказывается бесспорным лидером. Впрочем, само сравнение WebDriver с чем бы то ни было выходит за рамки этой статьи.
Что касается сравнения с «комплексным» инструментами типа TestComplete или Sahi, для этого нужно брать не WebDriver, а полный стек.
Например, стек для технологии Java может быть таким: Jenkins + Maven + Thucydices + JUnit+ WebDriver. К этому добавляются ещё все возможности языка программирования Java, плюс масса плагинов для Maven и Jenkins, а чтобы совсем всё было круто – можно запускать тесты в облаках, используя какой-нибудь сервис типа SauceLabs.
Вот тогда сравнение будет интересным. Но это уже заслуга не только WebDriver, важен весь стек, а не только драйвер браузера. Что касается WebDriver, стоит отметить лишь то, что он прекрасно встраивается практически в любой стек, это одно из его достоинств как «независимого» драйвера.
Разумеется, WebDriver может использоваться не только при тестировании. Ему вообще безразлично, кто и зачем хочет управлять браузером. Вы можете автоматизировать какие-то рутинные задачи. Можете сделать ботов, которые будут флудить в форумах. Можете сделать скрипт, который автоматически снимает скриншоты для документации. Всё что угодно. Драйверу всё равно. Он всего лишь предоставляет доступ к браузеру.
Кроме того, какой бы инструмент вы ни использовали – вполне возможно, что к нему удастся подключить WebDriver, который имеет реализации на самых разных языках – Java, C#, Ruby, Python. И тогда вы в дополнение ко всем возможностям вашего любимого инструмента добавите все достоинства WebDriver. Это стоит потраченных усилий, потому что среди драйверов на данный момент он лучший.
Ну да, я уже несколько раз повторил, что «он лучший», но при этом не привёл сравнения с другими драйверами. И не буду. Потому что есть аргумент, который в перспективе важнее любых сравнений.
Selenium WebDriver – это спецификация интерфейса для управления браузером
Самое главное отличие WebDriver от всех остальных драйверов заключается в том, что это «стандартный» драйвер, а все остальные – «нестандартные».
И это не простая фигура речи.
Организация W3C действительно приняла WebDriver за основу при разработке стандарта интерфейса для управления браузером. Сейчас он находится в состоянии публичного рассмотрения.
Через год-полтора этот стандарт будет утверждён. И тогда реализация интерфейса WebDriver будет возложена на производителей браузеров, а WebDriver как независимый драйвер, возможно, в будущем исчезнет совсем, потому что он будет встроен непосредственно в браузеры.
Таким образом, можно сказать, что Selenium WebDriver это вообще не инструмент, а спецификация, документ, стандарт, описывающий, какой интерфейс браузеры должны предоставлять наружу, чтобы через этот интерфейс можно было браузером управлять.
Пока стандарт обсуждается, производители браузеров уже действуют. В рамках проекта Selenium было разработано несколько референсных реализаций для различных браузеров, но постепенно эта деятельность переходит в ведение производителей браузеров. Драйвер для браузера Chrome разрабатывается в рамках проекта Chromium, его делает та же команда, которая занимается разработкой самого браузера. Драйвер для браузера Opera разрабатывается в компании Opera Software. Драйвер для браузера Firefox пока разрабатывается участниками проекта Selenium, но в недрах компании Mozilla уже готовится ему замена, которая носит кодовое название Marionette. Этот новый драйвер для Firefox уже доступен в девелоперских сборках браузера. На очереди Internet Explorer и Safari, к их разработке сотрудники соответствующих компаний пока не подключились, но кое-какие сдвиги в этом направлении есть, потому что стандарт (даже будущий) обязывает.
В общем, можно сказать, что Selenium это единственный проект по созданию средств автоматизации управления браузерами, в котором участвуют непосредственно компании, разрабатывающие браузеры. Это одна из ключевых причин его успеха.
А что случится после того, как во всех браузерах будет реализован этот стандарт?
Было бы логично ожидать, что производители инструментов тестирования не станут изобретать велосипеды, а будут управлять браузером через стандартный интерфейс. Можно сказать, что все инструменты станут использовать WebDriver для взаимодействия с браузером. Но это будет уже не Selenium WebDriver как независимый драйвер, а Selenium WebDriver как спецификация интерфейса.
Так почему же у него такой примитивный интерфейс?
Именно потому, что WebDriver – это:
- драйвер браузера, то есть библиотека достаточно низкого уровня абстракции,
- стандарт на интерфейс управления браузером, то есть минимальный набор команд, который должен быть реализован в каждом браузере.
При разработке Selenium WebDriver изначально была поставлена цель – не включать в него ничего лишнего. Стандартный интерфейс управления браузером должен быть простым и стабильным.
Набор команд последовательно сокращался, были выброшены такие «повышающие удобство использования» команды как check, uncheck (для чекбоксов), select (для выпадающих списков). Все они сводятся к более простой команде click и поэтому они лишние. Сейчас в интерфейсе WebDriver осталась только одна избыточная команда – это submit, но может быть когда-нибудь и она будет устранена.
Кроме того, структура интерфейса проектировалась таким образом, чтобы можно было описать его на языке IDL (именно это сделано в стандарте W3C) и сделать реализации на различных языках программирования. Поэтому использовался минимум языковых идиом, минимум «скрытых» переменных, интерфейс «тупой и прямолинейный».
Но зато благодаря этой примитивности интерфейса сейчас для интерфейса WebDriver имеются реализации клиентских библиотек на Java, C#, Ruby, Python, JavaScript, PHP, Perl и даже Haskell!
И благодаря той же самой простоте WebDriver прекрасно интегрируется с любыми другими инструментами, встраивается в любой стек. В этом секрет его популярности и быстрого распространения – он не пытается «победить» другие инструменты, вместо этого он интегрируется с ними.
А как же удобство использования?
Эту задачу должны решать расширения, построенные на базе Selenium WebDriver. Именно они должны предоставлять расширенный набор команд, реализуя эти команды через примитивный интерфейс WebDriver. В дистрибутиве Selenium имеется класс Select, предназначенный для работы с выпадающими списками, который является наглядной демонстрацией того, как должны строиться расширения.
Постепенно появляются библиотеки, которые строятся на базе Selenium WebDriver и предоставляют более высокий уровень абстракции: Selenide, fluent-selenium, watir-webdriver, Thucidides. Популярные фреймворки для проектирования тестов позволяют наряду с другими драйверами использовать WebDriver. Среди таких фреймворков можно упомянуть Robot Framework, Capybara и тот же Thucidides.
Рано или поздно должны появиться вспомогательные библиотеки, облегчающие работу с теми или иными наборами виджетов – jQuery, Prototype, ExtJS, GWT и прочими.
Число таких расширений и инструментов будет расти, сложность тоже. Так что вскоре может так случиться, что вы, используя какой-то инструмент, будете выполнять тесты, даже не подозревая о том, что взаимодействие с браузером осуществляется через драйвер Selenium WebDriver.
Стоит ли тогда вообще изучать Selenium?
Может быть лучше изучать эти библиотеки и инструменты более высокого уровня?
Чтобы ответить на этот вопрос, я сформулирую его иначе: кому и зачем стоит изучать Selenium, а кому лучше использовать более высокоуровневые библиотеки и инструменты?
- Какой бы инструмент вы ни использовали, вам нужно выбрать драйвер, управляющий браузером. Чтобы его выбрать, вы должны знать возможности драйвера – что он может, а чего не может. На этом уровне Selenium необходимо освоить каждому специалисту по автоматизации. При этом конкретно интерфейс WebDriver, если вы с ним работаете, изучать нет необходимости.
- Простой набор команд выучить проще, чем «расширенный», то есть Selenium освоить проще, чем его расширение. У этого явления есть и обратная сторона – если вы изучили расширенный набор команд, то внезапно оказывается, что набор команд WebDriver вы при этом тоже освоили.
- Расширения, как правило, языково-зависимые, потому что добавление удобства предполагает использование языковых идиом, типичных приёмов организации кода на том или ином языке программирования. Базовый интерфейс WebDriver простой, поэтому освоив его, вы сможете использовать его на любом языке, он будет выглядеть практически одинаково.
- Большинство библиотек, нацеленных на повышение удобства интерфейса, улучшают средства поиска элементов – дополнительные типы локаторов, более удобный способ описания локаторов и так далее. Примитивы, соответствующие действиям пользователя, в WebDriver уже и так достаточно хороши. Хотя, конечно, библиотеки будут реализовывать типовые «связки», то есть последовательности этих действий, аналогично тому, как это сделано в классе Select для выпадающих списков.
- Если вы используете «таблички» для описания тестов (как в Robot Framework) или специальный язык для описания на уровне предметной области (DSL, Domain Specific Language) – вам нет необходимости знать о примитивах WebDriver. Но если вы реализуете «фикстуры» для тестов, описываете действия, которыми можно будет оперировать в табличках, реализуете DSL – вам придётся работать непосредственно с WebDriver, либо с каким-то его расширением, но не слишком высокоуровневым.
- И самый последний аргумент, который, я надеюсь, со временем будет становиться всё менее актуальным – увы, пока хороших расширений катастрофически не хватает. Они обязательно появятся. Может быть, именно вы реализуете одно из таких расширений. Для этого вам понадобиться изучить интерфейс WebDriver. И те, кто будут пользоваться плодами вашего труда, смогут работать с более высокоуровневой библиотекой. А пока приходится использовать непосредственно WebDriver с небольшими надстройками над ним.
Надеюсь, всё вышесказанное позволит вам лучше понять, какое место Selenium WebDriver занимает в общей картине мира и как он соотносится с другими инструментами. Если всё ещё остались непонятные моменты – задавайте вопросы в комментариях, я постараюсь всё прояснить.