- Running IIS Express from the Command Line
- Overview
- Prerequisites
- Running a Site using IIS Express from the Command Line
- Running your site from a configuration file
- Better world by better software
- Gleb Bahmutov PhD
- Our planet 🌏 is in danger
- Act today: what you can do
- Run Express server in your browser
- Plus how to run a web application when the JavaScript itself is disabled*.
- The problem — web application loading times
- Instant application by intercepting HTML in ServiceWorker
- Server-side rendering
- Connecting the Express and ServiceWorker «dots»
- Express inside ServiceWorker
- How to run a web application when the JavaScript itself is disabled*?
- Update
- Discussion
- Running nodejs and express on Windows
- Written by David Sergey
- Related protips
- Printing colorful text in terminal when run node js script
- Remove all node_module folders recursively
- Running Istanbul code coverage with mocha
- 4 Responses
- How to run SQL Server Express 2016 in a Windows Container (Docker)
- Running SQL Server in Docker ^
- Installing Docker ^
Running IIS Express from the Command Line
by Vaidy Gopalakrishnan
Overview
IIS Express is a simple and self-contained version of IIS that is optimized for developers. This walkthrough describes how to run a site using the IIS Express command line.
Prerequisites
You must have the following installed to complete the procedures in this walkthrough:
- Windows XP or newer
- IIS Express
For information about how to download and install IIS Express, see IIS Express Overview.
Running a Site using IIS Express from the Command Line
Open a command prompt.
You do not need Administrator user rights to run the commands in this walkthrough. However, you must have Administrator user rights if you want to run IIS Express on ports numbered 1024 or less.
Run the following command to navigate to the IIS Express installation folder:
or if you are using a 64-bit OS, run the following command:
Run the following command to view the IIS Express usage string:
Run your site using one of the following:
Use /config to run a site from a configuration file.
Use /path to run a site from the application folder.
The /path option and the /config option cannot be combined.
Once your site is running, you can use the IIS Express system tray to manage it. For more information, see Use the Windows System Tray to Manage Websites and Applications. Alternatively, you can disable the system tray by running the following option:
Running your site from a configuration file
IIS Express and IIS use the ApplicationHost.config file, which specifies global settings for sites, application pools, handlers, etc. IIS Express uses a default, user-specific ApplicationHost.config file to allow many users to share the same computer without interfering with other user’s settings. This file is located in the %userprofile%\Documents\IISExpress\config folder or %userprofile%\My Documents\IISExpress\config folder, depending on your OS. When you run a site from a configuration file, you can specify which site to run.
You can use the following commands:
To run the website Website1 in the default configuration file, run:
To run the first website in the default configuration file, run:
To run the first website in a custom configuration file, run:
To run a site called MyBlog from a custom configuration file, run:
Note: The /config option specifies the full path of the configuration file. You can omit this option if you want to use the default configuration file. The /site option specifies a particular site in the configuration file. You can omit this option to run the first site in the configuration file.
Better world by better software
Gleb Bahmutov PhD
Our planet 🌏 is in danger
Act today: what you can do
Run Express server in your browser
Plus how to run a web application when the JavaScript itself is disabled*.
The problem — web application loading times
Don’t you hate the waiting period when a web application loads? I have been chasing faster boot up times every since Angular plus React equals Speed revisited friendly competition dialogue with Dave Smith which started at ng-conf. I believe that once the application has started, both Angular and React are pretty similar in performance; but React is definitely faster to boot than Angular 1.x, and it remains so despite my best efforts.
Yet, even React has a noticeable delay between the page load and the application’s first full rendering. Take a look at the following video showing the simplest possible web application implemented using React — see the initial markup shift when the application renders itself?
You can pick your favorite framework or library and see how fast does it start at TodoMVC.com — some are faster than others, but none shows the fully rendered page on load — which is fine, these are web application after all.
For any application more complicated than a single list, the boot times are longer. My favorite Todo application — the PivotalTracker takes a few seconds to load the same unchanged list of tasks every time I open the browser tab! Why can’t it store the items in the browser’s localStorage and recreate even the stale page right away? It is unlikely I as a user will want to interact with the application in the first 500ms, I probably just want to read the content; so why do I need the fully interactive application right away?
Instant application by intercepting HTML in ServiceWorker
I have visited this question in Instant web application blog post. The idea, implemented in my bottle-service library is to store both the data and the last rendered HTML every time the web application renders something. Then on startup we can show the last rendered HTML right away and then update it if the data changes. The extra trick which completes the «instant feel» is storing the rendered HTML inside a ServiceWorker, which allows to intercept and update the page HTML before it gets to the browser. Here is the result — the application feels like it appears with NO delay, even as I intentionally slow down the JavaScript code load by 500ms.
You can try the demo application yourself using Chrome or Opera browsers at instant-todo.herokuapp.com.
The ServiceWorker code that intercepts and modifies the HTML before the browser sees it is in dist/bottle-service.js
The instant page content achieved!
Server-side rendering
I have never been a big fan or server-side rendering, because I know how painful Atlassian Jira feels — every click forces a full page reload, often for no reason! Yet from the search engine optimization and performance stand point, the server-side rendering has its advantages.
- The full page arrives in its complete form to the user’s browser. The rendering is instant
- The server can render pages faster than the browser — the client libraries do not have to be loaded every time to render the page
In have tried to shoehorn client side frameworks to run on the server, for example Angular 1.x. Some frameworks make it really simple: virtual-dom is one of such frameworks that works equally well on the server and on the client.
Here is one possible implementation of the TodoMVC using server-side rendering. Every time I add an item, mark it done or delete it the entire page is reloaded! The page behaves very well, eventhough it is rendered somewhere on a remote server. In the end I reload the page several times — notice how fast the complete page appears — there is no blinking at all.
You can try the application yourself at todomvc-express.herokuapp.com; its source is at bahmutov/todomvc-express.
One interesting feature of this implementation is that the page itself disallows ALL JavaScript (using Content-Security-Policy meta tag). It works perfectly fine with form submissions and plain HTML5 (although submitting a form on checkbox click is a pain!)
For example, here is the code for a entering a new item. It is sent to the server using POST method when the user clicks «Enter» — notice the markup’s simplicity
There is a variety of backend implementations you can check out at www.todobackend.com — the server-side rendering has been around a log longer than the client-side JavaScript rendering!
Connecting the Express and ServiceWorker «dots»
As I was playing with an Express server rendering Todo application, I have noticed a similarity to the ServiceWorker code. Here is the Express code that handles HTTP requests src/start.js
The Express «app» is a function that has only 2 arguments, traditionally called req and res
The req is an instance of Node ClientRequet and the res is an instance of Node http Response. The Express logic reads all input data from the request object and writes everything that needs to be sent to the client into the response object. Both can be used as streams.
The ServiceWorker «fetch» interceptor on the other hand expects an event with a request property that is an object of type Request.
Notice the similarities? The main logic needs the request data and should output data we can package up for specific case. Either output Node http Response or Fetch API Response.
Can I bundle the entire Express application to run inside ServiceWorker, intercepting the requests and «server-side» rendering the responses?
Express inside ServiceWorker
Turns out it is very simple to do using browserify. I just need to patch the environment a little to provide the missing objects, like XMLHttpRequest and setImmediate . I also needed to make a mock Request object an Express can understand, and read data back from the Response it generates. You can find the entire code in the src/server.js in the repo bahmutov/express-service
In order to wait for Express application to finish and the response to be complete, we overwrite the method res.end
That is it, the Express is running inside the ServiceWorker, rendering pages just like a normal remove server would do. You can see the live demo (use Chrome or Opera browser) running at https://express-service.herokuapp.com/. The source for the demo is in bahmutov/todomvc-express-and-service-worker. To generate the service bundle, the code could not be simpler, see index.js
To bundle, I use command npm run build that runs browserify and outputs dist/index.js (pretty heavy file at almost 2 MB unminified!) using browserify index.js -o dist/express-service.js . The index page itself only registers the service worker and reloads, letting the Express running in the ServiceWorker to take over
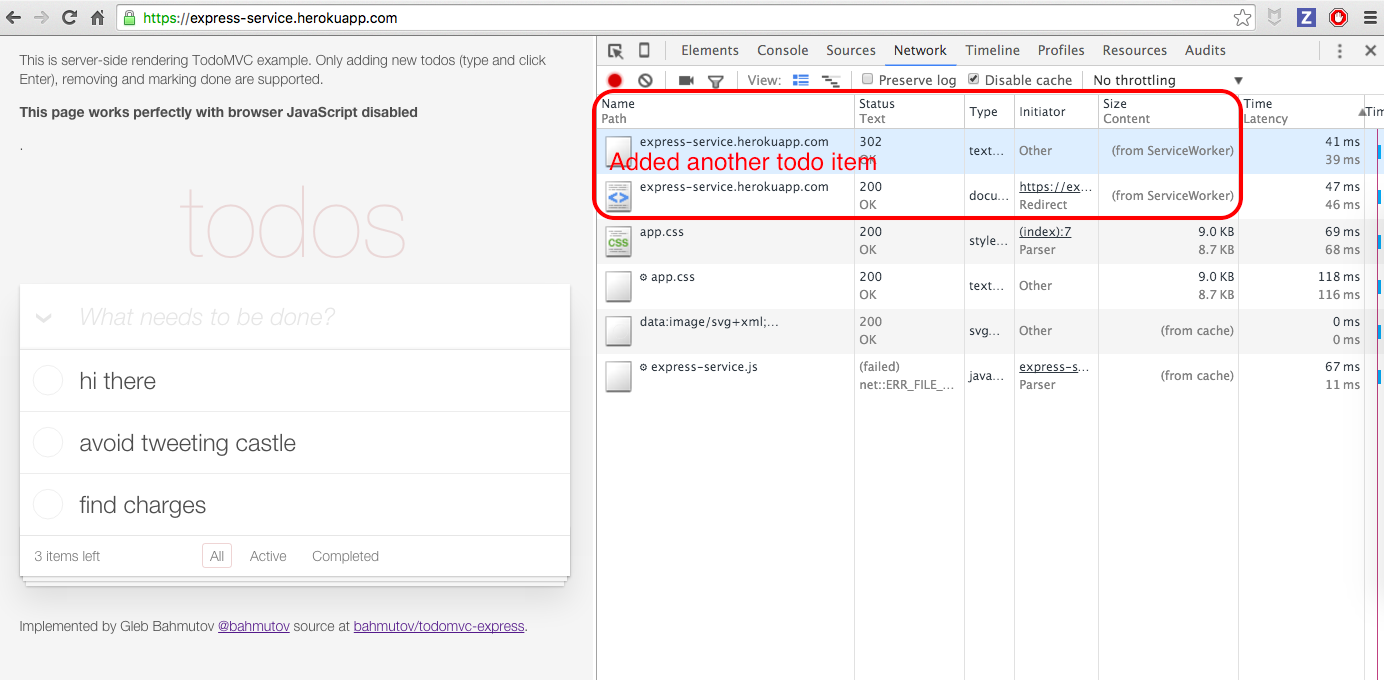
If you open the browser DevTools while running the application you can see the pages being served from the ServiceWorker
Here is the application in action, notice it is pretty snappy!
The application still says «Server-side» because I am using the complete TodoMVC Express without ANY modifications.
How to run a web application when the JavaScript itself is disabled*?
I have a demo TodoMVC running inside the ServiceWorker, and here an interesting thing. After the original service worker registration script runs, you can use the application with JavaScript completely disabled! The rendered pages do not have any client-side code.
* — the very first application load time still requires JavaScript.
Update
There is a proposal to load service worker via
or page header, like this
See Chrome status. This would be great!
Discussion
I believe that running Express as a web application is an interesting experiment. A typical Express app has advantages over a web application — performance, simple to unit test. We could even make a hybrid — for clients with browsers that support ServiceWorkers, we could load the server into the ServiceWorker, and for every one else we could use server-side render from a remote server.
I was thinking how to call the server running in the browser. Typically, it would be called «universal» JavaScript, but I think this is a little different. We had to bundle and patch the environment for the server code to run in the different environment. I propose we call it «boxable» code; meaning the code that can be placed in a box. This is also similar to «black box» and «white box» testing; meaning we had to patch the environment in the box (the «white» box). We also had to convert environment-specific inputs and outputs before passing them into the box — the «black» box approach.
Running nodejs and express on Windows
Written by David Sergey
Related protips
Printing colorful text in terminal when run node js script
Remove all node_module folders recursively
Running Istanbul code coverage with mocha
4 Responses
You are aware of ms webmatrix right. It includes templates for node.js express development.
Run Vagrant, configure your development server as identical as possible to your production server, never install server software on your «client» again.
Since discovering Vagrant my workflow has become immeasurably more enjoyable. In a matter of minutes I can test my applications across a vast array of configurations — your imagination is the only limiting factor. I can reformat my machine right now and be back to full-scale development within 2 hours since my machine doesn’t require any server software or configuration.
No exaggeration, I reformatted my machine last weekend and these were the exact steps I took to get back to work:
- Install Google Chrome
- Install Sublime Text 2
- Install Git
- Install Oracle VirtualBox
- Install Vagrant
- git clone dotfiles
- git clone current-project
- vagrant up
Done. Back at full-scale development efforts on the exact same development configuration I was using 2 hours ago. Which, an added benefit for remote teams, is as easily distributed as passing along a few files. I can have anyone up and running in my exact environment in less than 3 minutes once they have Vagrant installed.
Hello,
thanks for the tutorial. I am following your article’s steps. I have install everything. Right now, I am stuck on «Attempt to run server by executing «node app» withing server root folder.» I am not getting you, what you mean by that. I also try to setup rules on advance security panel. But, couldn’t do it. Can you please help me.
Nice job, it’s good for me.
But, one more thing should be revised, «Control Panel > System Ecurity» is wrong.
It should be «Control Panel > System Security».
How to run SQL Server Express 2016 in a Windows Container (Docker)
- Scalability and availability for Azure Web Apps — Wed, Jun 28 2017
- Managing Azure Virtual Machine scale sets — Wed, May 31 2017
- Azure virtual machine scale sets — Mon, May 8 2017
Container technology (the original Linux containers commonly known as LXC) has been around for a long time but became popular with the adoption of Docker. Docker brought significant changes to the existing container technology and automated the deployment of applications in containers by providing an additional layer of abstraction.
Running SQL Server in Docker ^
Some people call it the next version of virtualization; others think VMs and Containers have different use cases and it’s better to run them side-by-side. Microsoft also wants to be in this game and recently announced support for containers on Windows operating systems and Hyper-V VMs. Redmond didn’t only introduce the capability to run containers in Windows but also provided native Docker shell support. If you are familiar with Docker, you can keep on using it as before with native Docker commands, or you can chose our lovely PowerShell cmdlets for container tasks.
Microsoft is also doing a great job of contributing to communities and DockerHub. If you browse DockerHub for «Microsoft,» you will find plenty of images ready to use. They also recently uploaded a SQL Server Express container image and made it publicly available on DockerHub.
You may ask why they are offering only Express edition rather than full SQL Server. Well, my answer would be «licensing issues.» As you are probably aware, SQL Server Express is the free edition of SQL Server and does not create any licensing conflict in container scenarios. The full edition of SQL Server, however, requires you to have licenses in place. Microsoft is still looking for possible ways to license SQL Server hosted in containers. (This might not be happen anytime soon.)
The second question you may ask is whether running a database inside a container is a good idea or not. The discussion about which applications are a good fit for containers has been running for a long time. Some say that only stateless applications make sense for container scenarios as they don’t care about data. You can fire up hundreds of containers, do what you want, and then destroy them.
On the other hand, interest in stateful applications is growing, and people are looking at ways to leverage container technology for deploying stateful applications in order to improve bare metal efficiency. There are also some options to provide persistent volumes to containers. Therefore, this is not a basic question to which we can give an answer in one sentence.
Installing Docker ^
To begin installing SQL Server in a Windows container, you need to prepare your host for the container feature. To install Docker we’ll use the OneGet provider PowerShell module. This provider will enable the container feature on your machine and install Docker—this will require a reboot.