- dotnet run dotnet run
- name Name
- Краткий обзор Synopsis
- Описание Description
- Неявное восстановление Implicit restore
- Параметры Options
- Примеры Examples
- Приступая к работе с Visual Studio Code с подсистемой Windows для Linux Get started using Visual Studio Code with Windows Subsystem for Linux
- Установка VS Code и расширения Remote WSL Install VS Code and the Remote WSL extension
- Обновление дистрибутива Linux Update your Linux distribution
- Откройте проект WSL в Visual Studio Code Open a WSL project in Visual Studio Code
- Из командной строки From the command-line
- Из VS Code From VS Code
- Расширения в VS Code Remote Extensions inside of VS Code Remote
- Установка Git (необязательно) Install Git (optional)
- Установка Терминала Windows (необязательно) Install Windows Terminal (optional)
- Дополнительные ресурсы Additional Resources
dotnet run dotnet run
Эта статья относится к следующему: ✔️ пакет SDK для .NET Core 2.x и более поздних версий This article applies to: ✔️ .NET Core 2.x SDK and later versions
name Name
dotnet run — выполняет исходный код без дополнительных явных команд компиляции или запуска. dotnet run — Runs source code without any explicit compile or launch commands.
Краткий обзор Synopsis
Описание Description
dotnet run — это удобное средство для запуска приложения из исходного кода одной командой. The dotnet run command provides a convenient option to run your application from the source code with one command. Это полезно для быстрой последовательной разработки из командной строки. It’s useful for fast iterative development from the command line. В отношении сборки кода эта команда зависима от команды dotnet build . The command depends on the dotnet build command to build the code. Любые требования к сборке, например, то, что проект сначала нужно восстановить, применяются и к dotnet run . Any requirements for the build, such as that the project must be restored first, apply to dotnet run as well.
Выходные файлы записываются в расположение по умолчанию, которым является bin/ / . Output files are written into the default location, which is bin/ / . Например, если у вас есть приложение netcoreapp2.1 и вы запускаете dotnet run , выходные данные помещаются в bin/Debug/netcoreapp2.1 . For example if you have a netcoreapp2.1 application and you run dotnet run , the output is placed in bin/Debug/netcoreapp2.1 . При необходимости файлы перезаписываются. Files are overwritten as needed. Временные файлы помещаются в каталог obj . Temporary files are placed in the obj directory.
Когда в проекте задано несколько платформ, выполнение dotnet run приводит к ошибке, если только для указания платформы не используется параметр -f|—framework . If the project specifies multiple frameworks, executing dotnet run results in an error unless the -f|—framework option is used to specify the framework.
Команда dotnet run используется в контексте проектов, а не созданных сборок. The dotnet run command is used in the context of projects, not built assemblies. Если вместо этого вы пытаетесь запустить библиотеку DLL платформозависимого приложения, следует использовать dotnet без команды. If you’re trying to run a framework-dependent application DLL instead, you must use dotnet without a command. Например, для выполнения myapp.dll используйте: For example, to run myapp.dll , use:
Дополнительные сведения о драйвере dotnet см. в разделе Средства интерфейса командной строки (CLI) .NET. For more information on the dotnet driver, see the .NET Command Line Tools (CLI) topic.
Для запуска приложения команда dotnet run разрешает зависимости приложения, выходящие за пределы общей среды выполнения, из кэша NuGet. To run the application, the dotnet run command resolves the dependencies of the application that are outside of the shared runtime from the NuGet cache. Из-за использования кэшированных зависимостей не рекомендуется применять команду dotnet run для запуска приложений в рабочей среде. Because it uses cached dependencies, it’s not recommended to use dotnet run to run applications in production. Вместо этого создайте развертывание с помощью команды dotnet publish и разверните опубликованные выходные данные. Instead, create a deployment using the dotnet publish command and deploy the published output.
Неявное восстановление Implicit restore
Вам не нужно выполнять команду dotnet restore , так как она выполняется неявно всеми командами, которые требуют восстановления, например dotnet new , dotnet build , dotnet run , dotnet test , dotnet publish и dotnet pack . You don’t have to run dotnet restore because it’s run implicitly by all commands that require a restore to occur, such as dotnet new , dotnet build , dotnet run , dotnet test , dotnet publish , and dotnet pack . Чтобы отключить неявное восстановление, используйте параметр —no-restore . To disable implicit restore, use the —no-restore option.
Команду dotnet restore по-прежнему удобно использовать в некоторых сценариях, где необходимо явное восстановление, например в сборках с использованием непрерывной интеграции в Azure DevOps Services или системах сборки, где требуется явно контролировать время восстановления. The dotnet restore command is still useful in certain scenarios where explicitly restoring makes sense, such as continuous integration builds in Azure DevOps Services or in build systems that need to explicitly control when the restore occurs.
Сведения об управлении веб-каналами NuGet см. в документации по dotnet restore . For information about how to manage NuGet feeds, see the dotnet restore documentation.
Эта команда поддерживает параметры dotnet restore при передаче в длинной форме (например, —source ). This command supports the dotnet restore options when passed in the long form (for example, —source ). Параметры в краткой форме, например -s , не поддерживаются. Short form options, such as -s , are not supported.
Параметры Options
Отделяет аргументы, предназначенные для dotnet run , от аргументов для выполняемого приложения. Delimits arguments to dotnet run from arguments for the application being run. Все аргументы после разделителя передаются выполняемому приложению. All arguments after this delimiter are passed to the application run.
-c|—configuration
Определяет конфигурацию сборки. Defines the build configuration. По умолчанию для большинства проектов используется Debug , но можно переопределить параметры конфигурации сборки в проекте. The default for most projects is Debug , but you can override the build configuration settings in your project.
-f|—framework
Выполняет сборку и запуск приложения с использованием указанной платформы. Builds and runs the app using the specified framework. Эта платформа должна быть указана в файле проекта. The framework must be specified in the project file.
—force
Принудительное разрешение всех зависимостей, даже если последнее восстановление прошло успешно. Forces all dependencies to be resolved even if the last restore was successful. Указание этого флага дает тот же результат, что удаление файла project.assets.json. Specifying this flag is the same as deleting the project.assets.json file.
-h|—help
Выводит краткую справку по команде. Prints out a short help for the command.
—interactive
Позволяет остановить команду и дождаться, пока пользователь введет данные или выполнит действие (например, завершит проверку подлинности). Allows the command to stop and wait for user input or action (for example, to complete authentication). Доступно, начиная с пакета SDK для .NET Core 3.0. Available since .NET Core 3.0 SDK.
—launch-profile
Имя профиля запуска (при его наличии), который следует использовать при запуске приложения. The name of the launch profile (if any) to use when launching the application. Профили запуска обычно определяются в файле launchSettings.json и, как правило, называются Development , Staging и Production . Launch profiles are defined in the launchSettings.json file and are typically called Development , Staging , and Production . Дополнительные сведения см. в разделе Работа с несколькими средами. For more information, see Working with multiple environments.
—no-build
Не выполняет сборку проекта перед запуском. Doesn’t build the project before running. Он также неявно задает флаг —no-restore . It also implicit sets the —no-restore flag.
—no-dependencies
При восстановлении проекта с перекрестными ссылками между проектами восстанавливает только корневой проект, но не ссылки. When restoring a project with project-to-project (P2P) references, restores the root project and not the references.
—no-launch-profile
Не пытается использовать файл launchSettings.json для настройки приложения. Doesn’t try to use launchSettings.json to configure the application.
—no-restore
Не выполняет неявное восстановление при выполнении команды. Doesn’t execute an implicit restore when running the command.
Задает путь к запускаемому файлу проекта (имя папки или полный путь). Specifies the path of the project file to run (folder name or full path). Если значение не задано, по умолчанию используется текущий каталог. If not specified, it defaults to the current directory.
-r|—runtime
Задает целевую среду выполнения для восстановления пакетов. Specifies the target runtime to restore packages for. Список идентификаторов сред выполнения (RID) см. в каталоге RID. For a list of Runtime Identifiers (RIDs), see the RID catalog. Короткий параметр -r доступен, начиная с пакета SDK для .NET Core 3.0. -r short option available since .NET Core 3.0 SDK.
-v|—verbosity
Задает уровень детализации команды. Sets the verbosity level of the command. Допустимые значения: q[uiet] , m[inimal] , n[ormal] , d[etailed] и diag[nostic] . Allowed values are q[uiet] , m[inimal] , n[ormal] , d[etailed] , and diag[nostic] . Значение по умолчанию — m . The default value is m . Доступно начиная с пакета SDK для .NET Core 2.1. Available since .NET Core 2.1 SDK.
Примеры Examples
Выполнение проекта в текущем каталоге: Run the project in the current directory:
Выполнение указанного проекта: Run the specified project:
Выполнение проекта в текущем каталоге (аргумент —help в этом примере передается приложению, так как используется пустой параметр — ): Run the project in the current directory (the —help argument in this example is passed to the application, since the blank — option is used):
Восстановление зависимостей и средств для проекта в текущем каталоге с выводом минимального объема выходных данных и последующим запуском проекта. Restore dependencies and tools for the project in the current directory only showing minimal output and then run the project:
Приступая к работе с Visual Studio Code с подсистемой Windows для Linux Get started using Visual Studio Code with Windows Subsystem for Linux
Visual Studio Code, вместе с расширением Remote-WSL, позволяет использовать WSL в качестве среды разработки для полной времени непосредственно из VS Code. Visual Studio Code, along with the Remote — WSL extension, enables you to use WSL as your full-time development environment directly from VS Code. Вы можете: You can:
- Разработка в среде под управлением Linux develop in a Linux-based environment
- Использование цепочек инструментов и служебных программ для Linux use Linux-specific toolchains and utilities
- Запуск и отладка приложений Linux с помощью Windows с сохранением доступа к средствам повышения производительности, таким как Outlook и Office run and debug your Linux-based applications from the comfort of Windows while maintaining access to productivity tools like Outlook and Office
- Использование встроенного терминала VS Code для запуска дистрибутива Linux по выбору use the VS Code built-in terminal to run your Linux distribution of choice
- Воспользуйтесь преимуществами VS Code функций, таких как завершение кода IntelliSense, linting, Поддержка отладки, фрагменты кодаи модульное тестирование . take advantage of VS Code features like Intellisense code completion, linting, debug support, code snippets, and unit testing
- Простота управления версиями с помощью встроенной поддержки Git VS Code easily manage your version control with VS Code’s built-in Git support
- выполнение команд и VS Code расширений непосредственно в проектах WSL run commands and VS Code extensions directly on your WSL projects
- Измените файлы в Linux или смонтированной файловой системе Windows (например,/МНТ/к), не беспокоясь о проблемах с путями, двоичной совместимости или других задачах, связанных с разными операционными системами. edit files in your Linux or mounted Windows filesystem (for example /mnt/c) without worrying about pathing issues, binary compatibility, or other cross-OS challenges
Установка VS Code и расширения Remote WSL Install VS Code and the Remote WSL extension
Перейдите на страницу установки VS Code и выберите двоичный установщик 32 или 64. Visit the VS Code install page and select the 32 or 64 bit installer. Установите Visual Studio Code в Windows (не в файловой системе WSL). Install Visual Studio Code on Windows (not in your WSL file system).
При появлении запроса на Выбор дополнительных задач во время установки обязательно установите флажок Добавить в путь , чтобы можно было легко открыть папку в WSL с помощью команды Code. When prompted to Select Additional Tasks during installation, be sure to check the Add to PATH option so you can easily open a folder in WSL using the code command.
Установите Пакет расширений для удаленной разработки. Install the Remote Development extension pack. Этот пакет расширений включает расширение Remote-WSL в дополнение к расширениям Remote-SSH и Remote-Container, что позволяет открывать любую папку в контейнере, на удаленном компьютере или в WSL. This extension pack includes the Remote — WSL extension, in addition to the Remote — SSH, and Remote — Containers extensions, enabling you to open any folder in a container, on a remote machine, or in WSL.
Чтобы установить расширение Remote-WSL, потребуется версия 1,35 или более поздняя VS Code. In order to install the Remote-WSL extension, you will need the 1.35 May release version or later of VS Code. Не рекомендуется использовать WSL в VS Code без расширения Remote-WSL, так как будет потеряна поддержка автоматического завершения, отладки, linting и т. д. Забавный факт. это расширение WSL устанавливается в $HOME/.вскоде/екстенсионс (введите команду ls $HOME\.vscode\extensions\ в PowerShell). We do not recommend using WSL in VS Code without the Remote-WSL extension as you will lose support for auto-complete, debugging, linting, etc. Fun fact: this WSL extension is installed in $HOME/.vscode/extensions (enter the command ls $HOME\.vscode\extensions\ in PowerShell).
Обновление дистрибутива Linux Update your Linux distribution
В некоторых дистрибутивах WSL Linux отсутствуют библиотеки, необходимые для запуска сервера VS Code. Some WSL Linux distributions are lacking libraries that are required by the VS Code server to start up. Вы можете добавить дополнительные библиотеки в дистрибутив Linux с помощью диспетчера пакетов. You can add additional libraries into your Linux distribution by using its package manager.
Например, чтобы обновить Debian или Ubuntu, используйте: For example, to update Debian or Ubuntu, use:
Чтобы добавить wget (для получения содержимого с веб-серверов) и CA-Certificates (чтобы разрешить приложениям на основе SSL проверять подлинность SSL-соединений), введите: To add wget (to retrieve content from web servers) and ca-certificates (to allow SSL-based applications to check for the authenticity of SSL connections), enter:
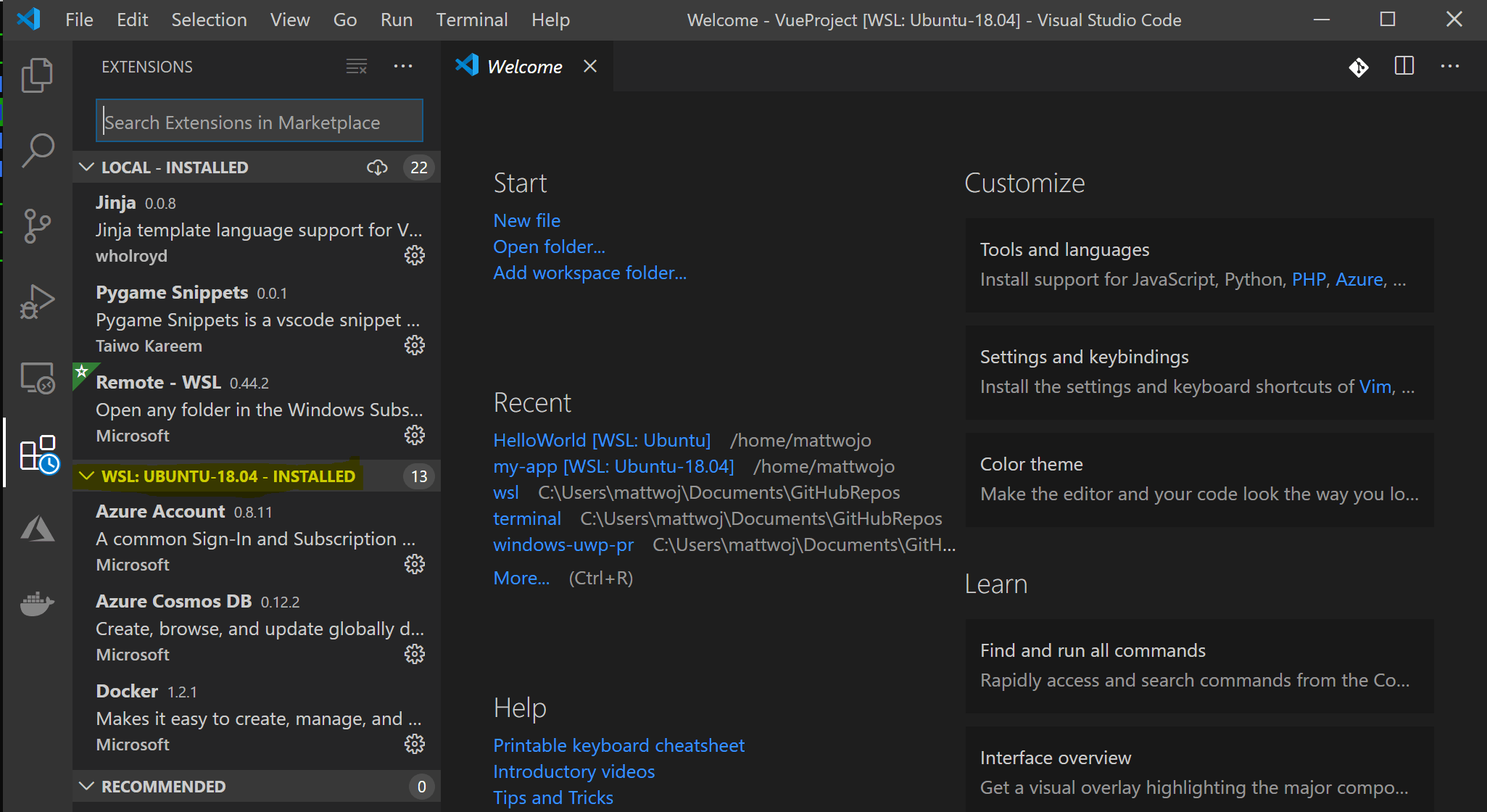
Откройте проект WSL в Visual Studio Code Open a WSL project in Visual Studio Code
Из командной строки From the command-line
Чтобы открыть проект из дистрибутива WSL, откройте командную строку распространения и введите: code . To open a project from your WSL distribution, open the distribution’s command line and enter: code .
Из VS Code From VS Code
Кроме того, можно получить доступ к дополнительным VS Code удаленным параметрам с помощью ярлыка: CTRL+SHIFT+P в VS Code, чтобы открыть палитру команд. You can also access more VS Code Remote options by using the shortcut: CTRL+SHIFT+P in VS Code to bring up the command palette. Если затем ввести, Remote-WSL вы увидите список доступных VS Code удаленных параметров, что позволит повторно открыть папку в удаленном сеансе, указать, какое распространение следует открыть в, и многое другое. If you then type Remote-WSL you will see a list of the VS Code Remote options available, allowing you to reopen the folder in a remote session, specify which distribution you want to open in, and more.
Расширения в VS Code Remote Extensions inside of VS Code Remote
Расширение Remote-WSL разделяет VS Code в архитектуру «клиент-сервер» с помощью клиента (пользовательского интерфейса), работающего на компьютере Windows, и сервера (код, Git, подключаемые модули и т. д.), запускаемые удаленно. The Remote-WSL extension splits VS Code into a “client-server” architecture, with the client (the user interface) running on your Windows machine and the server (your code, Git, plugins, etc) running remotely.
При запуске VS Code удаленно на вкладке «расширения» отобразится список расширений, разделенных между локальным компьютером и дистрибутивом WSL. When running VS Code Remote, selecting the ‘Extensions’ tab will display a list of extensions split between your local machine and your WSL distribution.
Установка локального расширения, например темы, должна быть установлена только один раз. Installing a local extension, like a theme, only needs to be installed once.
Некоторые расширения, такие как расширение Python или все, что обрабатывает такие действия, как linting или Отладка, должны устанавливаться отдельно на каждом удаленном распределении WSL. Some extensions, like the Python extension or anything that handles things like linting or debugging, must be installed separately on each remote WSL distributions. VS Code отобразит значок предупреждения ⚠ , а также зеленую кнопку «установить в WSL», если установлено локальное расширение, которое не установлено на удаленном компьютере WSL. VS Code will display a warning icon ⚠, along with a green «Install in WSL» button, if you have an extension locally installed that is not installed on your WSL Remote.
Дополнительные сведения см. в VS Code документах: For further information, see the VS Code docs:
При запуске VS Code Remote в WSL сценарии запуска оболочки запускаться не будут. When VS Code Remote is started in WSL, no shell startup scripts are run. Дополнительные сведения о выполнении дополнительных команд или изменении среды см. в этой статье о сценариях расширенной настройки среды . See this advanced environment setup script article for more info on how to run additional commands or modify the environment.
Возникли проблемы при запуске VS Code из командной строки WSL? Having problems launching VS Code from your WSL command line? В этом руководство по устранению неполадок содержатся советы по изменению переменных пути, устранению ошибок расширения, связанных с отсутствием зависимостей, устранению проблем с завершением строк Git, установке локального VSIX на удаленном компьютере, запуску окна браузера, порту localhost для блокировки, веб-сокеты не работают, ошибки при хранении данных расширения и многое другое. This troubleshooting guide includes tips on changing path variables, resolving extension errors about missing dependencies, resolving Git line ending issues, installing a local VSIX on a remote machine, launching a browser window, blocker localhost port, web sockets not working, errors storing extension data, and more.
Установка Git (необязательно) Install Git (optional)
Если вы планируете работать совместно с другими пользователями или размещать проект на сайте с открытым исходным кодом (например, GitHub), примите во внимание, что VS Code поддерживает управление версиями с помощью Git. If you plan to collaborate with others, or host your project on an open-source site (like GitHub), VS Code supports version control with Git. Вкладка системы управления версиями в VS Code отслеживает все изменения и содержит общие команды Git (добавление, фиксация, принудительная отправка, извлечение) прямо в пользовательском интерфейсе. The Source Control tab in VS Code tracks all of your changes and has common Git commands (add, commit, push, pull) built right into the UI.
Установка Терминала Windows (необязательно) Install Windows Terminal (optional)
Новый терминал Windows включает несколько вкладок (для быстрого переключения между командной строкой, PowerShell или несколькими дистрибутивами Linux), настраиваемыми пользовательскими привязками клавиш (создайте собственные сочетания клавиш для открытия и закрытия вкладок, копирования и вставки и т. д.), эмодзи ☺ и пользовательские темы (цветовые схемы, стили и размеры шрифтов, фоновое изображение, размытие и прозрачность). The new Windows Terminal enables multiple tabs (quickly switch between Command Prompt, PowerShell, or multiple Linux distributions), custom key bindings (create your own shortcut keys for opening or closing tabs, copy+paste, etc.), emojis ☺, and custom themes (color schemes, font styles and sizes, background image/blur/transparency). Дополнительные сведения см. в документации по терминалу Windows. Learn more in the Windows Terminal docs.
Скачайте Терминал Windows из Microsoft Store: При установке через магазин обновления выполняются автоматически. Get Windows Terminal in the Microsoft Store: By installing via the store, updates are handled automatically.
После установки откройте Терминал Windows и щелкните Параметры, чтобы настроить Терминал использовать файл profile.json . Once installed, open Windows Terminal and select Settings to customize your terminal using the profile.json file.
Дополнительные ресурсы Additional Resources
К дополнительным рекомендуемым расширениям относятся следующие: A few additional extensions you may want to consider include:
- Раскладки клавиатуры других редакторов — эти расширения позволят использовать необходимую раскладку при переходе в другой текстовый редактор (например, Atom, Sublime, Vim, eMacs, Notepad++ и т. п.). Keymaps from other editors: These extensions can help your environment feel right at home if you’re transitioning from another text editor (like Atom, Sublime, Vim, eMacs, Notepad++, etc).
- Расширение синхронизации параметров — позволяет синхронизировать параметры VS Code в разных установках, используя GitHub. Settings Sync: Enables you to synchronize your VS Code settings across different installations using GitHub. Если вы работаете на разных компьютерах, это обеспечит согласованность среды между ними. If you work on different machines, this helps keep your environment consistent across them.
- Отладчик для Chrome: после завершения разработки на стороне сервера с Linux необходимо разработать и протестировать клиентскую часть. Debugger for Chrome: Once you finish developing on the server side with Linux, you’ll need to develop and test the client side. Это расширение интегрирует редактор VS Code со службой отладки браузера Chrome, что увеличивает эффективность выполнения операций. This extension integrates your VS Code editor with your Chrome browser debugging service, making things a bit more efficient.
—>