- Visual Studio Code: как поменять язык интерфейса на русский
- Visual studio code как поставить русский язык
- Changing the Display Language
- Available locales
- Marketplace Language Packs
- Setting the Language
- Common questions
- Unable to write to file because the file is dirty
- Can I contribute to a language pack’s translations?
- Microsoft
- Использование
- Участие
- Лицензия
- Благодарность
- Usage
- Contributing
- License
- Credits
- mirsovetov.net
- Андрощук Александр, ИТ решения, советы, заметки…
- Как изменить язык Visual Studio Code
- Visual Studio Code (Русский)
- Contents
- Установка
- Использование
- Конфигурация
- Встроенный терминал
- Внешний терминал
- Решение проблем
- Глобальное меню не работает в KDE Plasma
- Невозможно переместить объект в корзину
- Невозможно отладить C#
- Невозможно открыть .csproj с сервером OmniSharp, ошибка расположения Microsoft.Common.props
- OmniSharp не может обнаружить MSBuild
- «Повторить попытку в режиме Sudo» не работает
- remote-containers.openFolder не найдена
- VS Live Share missing API
Visual Studio Code: как поменять язык интерфейса на русский
Visual Studio Code или VS Code – популярный редактор исходного кода от компании Майкрософт. Редактор распространяется полностью бесплатно и отличается легким интерфейсом, поддержкой разных платформ и ориентирован на разработку веб-приложений.
Одной из особенностей VS Code является то, что он распространяется только с английским языком, а другие языки нужно устанавливать отдельно. В данной статье мы расскажем о том, как включить русский язык в Visual Studio Code. Статья будет актуальной для современных версий VS Code, выпущенных в 2019 году и позже.
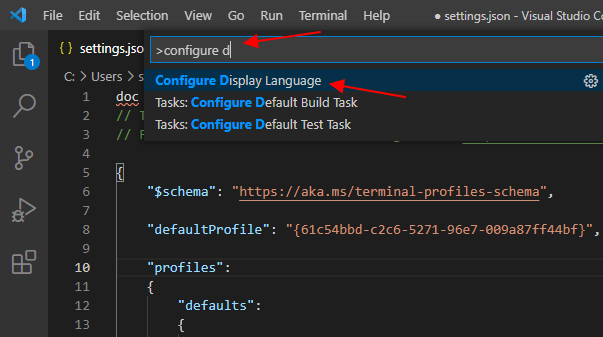
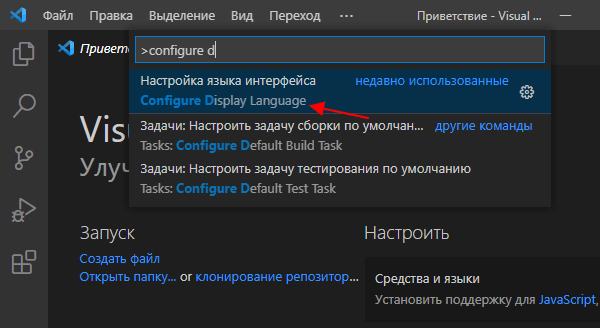
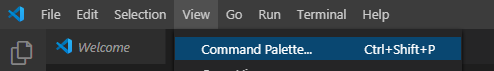
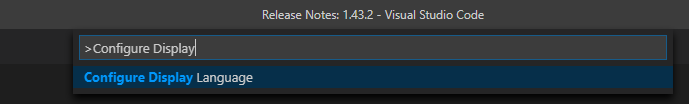
Откройте меню « View – Command Palette » или нажмите комбинацию клавиш Ctrl-Shift-P и начните вводить фразу « Configure Display ». После появления подсказки, кликните на пункт « Configure Display Language ».
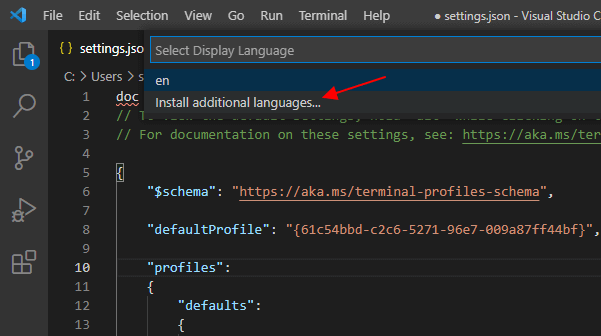
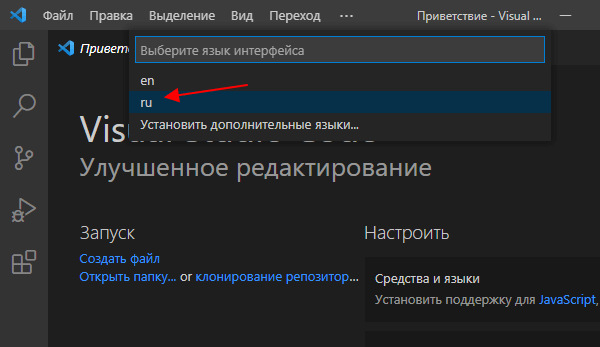
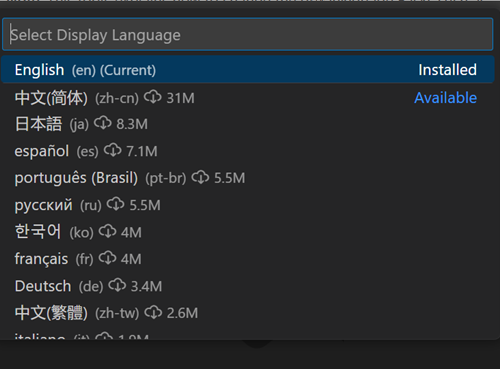
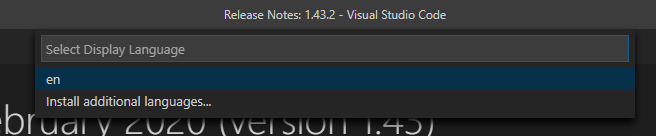
После этого появится список доступных языков. Если в нем нет русского ( ru ), то нужно нажать на « Install additional languages ».
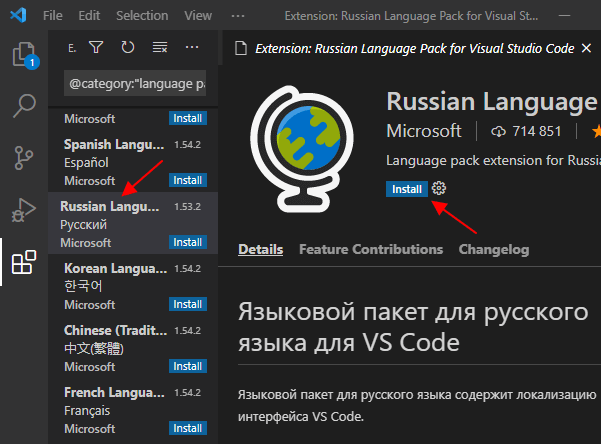
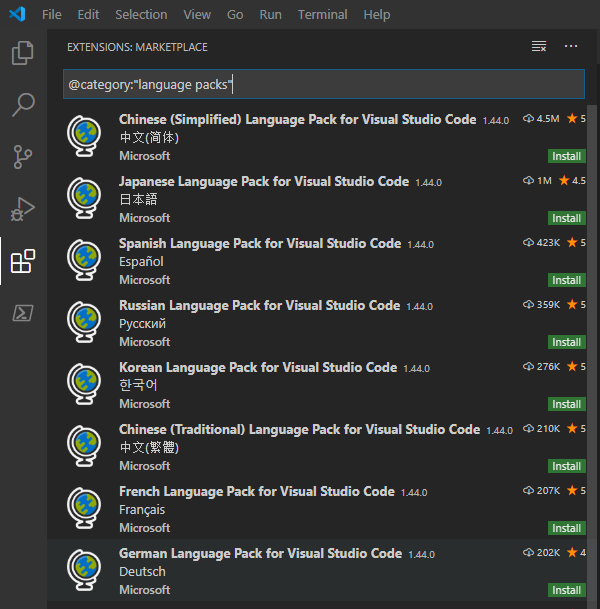
Дальше загрузится список доступных языков. Здесь нужно найти и установить « Russian Language Pack ».
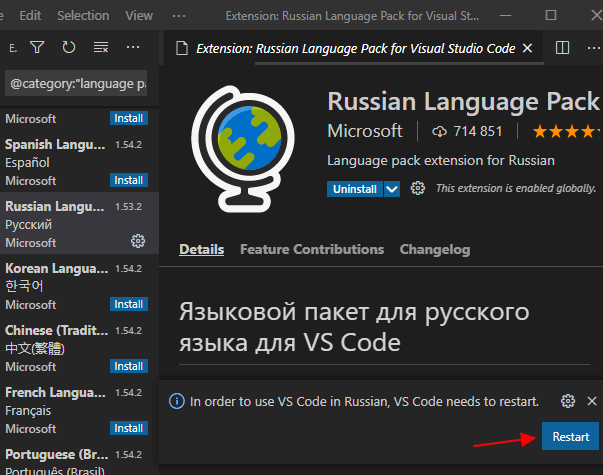
После завершения установки нажимаем на кнопку « Restart » чтобы перезапустить VS Code.
После перезапуска Visual Studio Code начнет работать с русским языком интерфейса. Чтобы вернуться к английскому снова переходим в « Configure Display Language ».
Выбираем « EN » и перезагружаем VS Code.
Также после установки языка, можно запускать отдельные сеансы VS Code с выбранным языком. Для этого можно использовать параметр командной строки «—locale», например:
Источник
Visual studio code как поставить русский язык
Как изменить язык пользовательского интерфейса в Код Visual Studio (1.0 выпущен в апреле 2016 года)?
Поскольку мой китайский (или какой-либо другой язык на вашем скриншоте) довольно плохо, я описываю, как установить язык отображения на английский без , используя VSCode.
Откройте файл locale.json с помощью текстового редактора (я предлагаю не использовать VSCode).
В Windows файл находится под C:UsersUserNameAppDataRoamingCodeUser
В Linux он под $HOME/.config/Code/User
На Mac он под $HOME/Library/Application Support/Code/User
Измените содержимое файла на
- Открыть VSCode
- Нажмите F1 и введите «язык»
- Выберите «Настроить язык» в меню
- Измените значение ‘locale’. См. ‘здесь’ для доступных языков.
- Изменить язык для временной папки
щелкните: File- > Preferences- > Settings, пользовательский json файл откроется и добавит «locale» = «en» «, сохранит файл и перезагрузится. Или вы можете использовать команду: → > код. –locale = [lang] (lang ссылается на код языка)
Нажмите Ctrl + Shift + P, чтобы открыть Палитру команд, затем начните вводить «config» для фильтрации и отображения команды «Настройка языка». Добавьте «locale» = «en» » в файл Jason, сохраните и перезапустите
Visual Studio Code ships by default with English as the display language and other languages rely on Language Pack extensions available from the Marketplace.
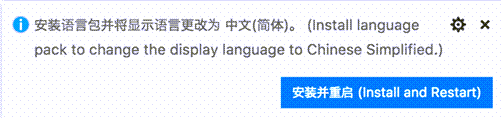
VS Code detects the operating system’s UI language and will prompt you to install the appropriate Language Pack, if available on the Marketplace. Below is an example recommending a Simplified Chinese Language Pack:
After installing the Language Pack extension and following the prompt to restart, VS Code will use the Language Pack matching your operating system’s UI language.
Changing the Display Language
You can also override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command.
Press ⇧⌘P (Windows, Linux Ctrl+Shift+P ) to bring up the Command Palette then start typing «display» to filter and display the Configure Display Language command.
Press Enter and a list of installed languages by locale is displayed, with the current locale highlighted.
Use the Install additional languages. option to install more Language Packs from the Marketplace, or select a different locale from the list. Changing the locale requires a restart of VS Code. You will be prompted to restart when you select a locale .
The Configure Display Language command writes to the Runtime Configuration Arguments file argv.json in your user VS Code folder ( .vscode ).
The locale can also be changed by editing the argv.json file directly (Preferences: Configure Runtime Arguments) and restarting VS Code.
Available locales
| Display Language | Locale |
|---|---|
| English (US) | en |
| Simplified Chinese | zh-CN |
| Traditional Chinese | zh-TW |
| French | fr |
| German | de |
| Italian | it |
| Spanish | es |
| Japanese | ja |
| Korean | ko |
| Russian | ru |
| Bulgarian | bg |
| Hungarian | hu |
| Portuguese (Brazil) | pt-br |
| Turkish | tr |
Marketplace Language Packs
As described above, VS Code ships with English as the default display language, but other languages are available through Marketplace Language Packs.
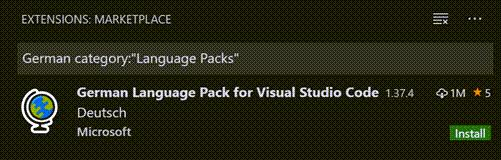
You can search for Language Packs in the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X ) ) by typing the language you are looking for along with category:»Language Packs» .
You can have multiple Language Packs installed and select the current display language with the Configure Display Language command.
Setting the Language
If you want to use a specific language for a VS Code session, you can use the command-line switch –locale to specify a locale when you launch VS Code.
Below is an example of using the –locale command-line switch to set the VS Code display language to French:
Note: You must have the appropriate Language Pack installed for the language you specify with the command-line switch. If the matching Language Pack is not installed, VS Code will display English.
Common questions
Unable to write to file because the file is dirty
This notification may mean that your argv.json file wasn’t saved after a previous change. Check if there are any errors in the file (Preferences: Configure Runtime Arguments), make sure the file is saved, and try to install the Language Pack again.
Can I contribute to a language pack’s translations?
Yes, the Visual Studio Code Community Localization Project is open to anyone, where contributors can provide new translations, vote on existing translations, or suggest process improvements.
Microsoft
Языковой пакет для русского языка содержит локализацию интерфейса VS Code.
Использование
Чтобы загрузить языковой пакет для русского языка, после установки в файле locale.json задайте «locale»: «ru» . Для редактирования locale.json нажмите клавиши CTRL+SHIFT+P , чтобы открыть Палитру команд, и начните вводить «config», чтобы отфильтровать список доступных команд, после чего выберите команду Настроить язык. Дополнительные сведения: Документация.
Участие
Строки для перевода хранятся в проекте «DevTools – VS Code» на платформе Microsoft Localization Community Platform (MLCP).
Если вы хотите внести вклад и предложить свои варианты переводов или улучшить существующие, см. дополнительную информацию по следующей ссылке: страница локализации для сообщества
Лицензия
На исходный код и строки распространяется лицензия MIT.
Благодарность
Языковой пакет для русского языка доступен вам благодаря усилиям сообщества.
Выражаем особую признательность тем, кто принимал участие в создании пакета.
Участники:
- Mikhail Zabaluev
- Ivan
- Svitlana Galianova
- Aleksey Nemiro
- sberbanker
- Nikita Gryzlov
- Veronika Kolesnikova
- Valeriy Schepak
- Kirill Moskvichev
- Alexander Filimonov
- Anton Afonin
- Serge Rodionov
- Артем Мельниченко
- Orrchy
- Roman
- Acupofspirt
- Артём Давыдов
- Andrei Makarov
- Romanenko Alexey
- Roman Sokolov
- Andrei Pryymak
Приятной работы!
Russian Language Pack provides localized UI experience for VS Code.
Usage
Once installed, set «locale»: «ru» in locale.json to load Russian Language Pack. To modify locale.json press Ctrl+Shift+P to bring up the Command Palette, start typing «config» to filter the list of available commands, then select the Configure Language command. See Docs for more information.
Contributing
The translation strings are maintained in «DevTools – VS Code» project in Microsoft Localization Community Platform (MLCP).
If you’d like to participate in the effort either to contribute translation or improve translation, see community localization page for more information.
License
The source code and strings are licensed under the MIT license.
Credits
Russian Language Pack is brought to you through «By the community, for the community» community localization effort.
Special thanks to community contributors for making it available.
Contributors:
- Mikhail Zabaluev
- Ivan
- Svitlana Galianova
- Aleksey Nemiro
- sberbanker
- Nikita Gryzlov
- Veronika Kolesnikova
- Valeriy Schepak
- Kirill Moskvichev
- Alexander Filimonov
- Anton Afonin
- Serge Rodionov
- Артем Мельниченко
- Orrchy
- Roman
- Acupofspirt
- Артём Давыдов
- Andrei Makarov
- Romanenko Alexey
- Roman Sokolov
- Andrei Pryymak
Источник
mirsovetov.net
Андрощук Александр, ИТ решения, советы, заметки…
Как изменить язык Visual Studio Code
Задача: При установке Visual Studio Code нет возможности выбрать язык и он установилась с языковым пакетом по умолчанию. Нужно изменить язык интерфейса.
Инструменты: Visual Studio Code 2019
Решение: В апреле вышло обновление, который делает процесс управления языками проще. Теперь язык для VS Code можно установить, выполнив следующие шаги:
- Открыть Command Palette… (View -> Command Palette… или нажимаем сочетание клавиш Ctrl+Shift+P ). Появится поле поиска

- В поле поиска ввести Configure Display Language и нажать Enter. Под поисковой строкой появится список с выбором

- Выберите пункт Install additional languages, или если язык уже установлен — выберите нужный язык и перезапустите VS Code.

- Если нужный язык не установлен и в предыдущем пункте Вы выбрали Install additional languages, должен открыться Extension Marketplace.

- ищем нужный языковый пакет и нажимаем зеленую кнопку install (в конце названия языкового пакета)
- Перезагружаем VS Code
Источник
Visual Studio Code (Русский)

Visual Studio Code — кроссплатформенный, бесплатный и свободный (используется лицензия MIT) текстовый редактор, разрабатываемый Microsoft. Он использует фреймворк Electron и поддерживает расширения, список которых можно найти на странице магазина расширений или в самом редакторе. Несмотря на то, что проект является открытым, Microsoft также распространяет проприетарные сборки с пользовательским соглашением (EULA), см. объяснение в репозитории GitHub.
Contents
Установка
Редактор VSCode доступен для установки с помощью следующих пакетов:
- code — свободная сборка
- visual-studio-code-binAUR — проприетарная сборка Microsoft
- visual-studio-code-insiders-binAUR — проприетарная сборка Microsoft с ежедневными обновлениями
- code-gitAUR — свободная сборка (нестабильная версия для разработчиков)
- vscodium-binAUR — свободная сборка со стандартной конфигурацией, поддерживаемой сообществом
Утилита ptvsd (Python Tools for Visual Studio Debug) предоставляется пакетом python-ptvsd AUR .
Использование
Запустите командой code ( code-git для пакета code-git AUR ).
Если требуется запустить несколько экземпляров приложения, добавьте ключ -n без параметров.
Конфигурация
Пакет code хранит конфигурацию в файле
Пакет visual-studio-code-bin AUR хранит конфигурацию в файле
Встроенный терминал
Меню Вид > Терминал или Ctrl + ` открывает встроенный терминал. По умолчанию используется Bash без каких-либо параметров, но настройки, указанные далее позволяют изменить данное взаимодействие.
- terminal.integrated.shell.linux устанавливает терминал по умолчанию
- terminal.integrated.shellArgs.linux устанавливает передаваемые в терминал аргументы
Например, установить по умолчанию fish с параметрами.
Вы можете столкнуться со странными запросами при установке встроенного терминала, удалением некоторых строк, поэтому рекомендуется либо не использовать аргументы, либо использовать внешний терминал.
Внешний терминал
Если вы используете Terminator как терминал по умолчанию, у вас могут возникнуть проблемы в VS Code с ошибками вида: Unable to launch debugger worker process (vsdbg) through the terminal. spawn truecolor ENOENT , поэтому следует сменить терминал на другой, например, gnome-terminal .
Строка настроек «terminal.external.linuxExec»: «имя терминала» установит терминал на требуемый. Пример установки gnome-terminal :
Решение проблем
Глобальное меню не работает в KDE Plasma
Visual Studio Code использует D-Bus для меню, поэтому для него следует установить пакет libdbusmenu-glib .
Невозможно переместить объект в корзину
По умолчанию все приложения, использующие Electron, используют gio (из пакета glib2 ) для удаления. Конфигурирование утилиты происходит через установку переменной окружения ELECTRON_TRASH .
Однако, в новых версиях Electron поддерживает и kioclient5 , и kioclient , и trash-cli , и gio (по умолчанию), и gvfs-trash (отмечен устаревшим). Смотрите также страницу environment-variables в GitHub репозитории Electron.
Невозможно отладить C#
Для отладки приложений на C# (платформа .NET) испольуется расширение OmniSharp, которое требует проприетарный компонент .NET Core Debugger (смотри пакеты в разделе установка). Смотри также объяснение в репозитории GitHub.
Если вы используете свободный пакет, отладка упадёт почти незаметно, лишь оставив в консоли сообщение:
Для отладки в свободном пакете можно использовать пакет netcoredbg AUR . Чтобы использовать его для отладки проектов, требуется в настройке проекта указать соответствующую конфигурацию, например:
Невозможно открыть .csproj с сервером OmniSharp, ошибка расположения Microsoft.Common.props
Требуется сменить путь к SDK. Вот, как выглядит файл до изменений.
Вот, как выглядит файл после изменения.
OmniSharp не может обнаружить MSBuild
На странице OmniSharp introduction в GitHub написано, что пользователям Arch Linux требуется установить mono-msbuild . Ошибка, которая появляется при отсутствии пакета:
Возможно, потребуется собрать пакет самостоятельно.
«Повторить попытку в режиме Sudo» не работает
К сожалению, пакет code не поддерживает эту функцию в полной мере, так как официально Microsoft не поддерживает пакет для Arch Linux. Смотри также FS#61516 или тикет на GitHub.
remote-containers.openFolder не найдена
Для решения проблемы требуется открыть VS Code со включённым API remote-containers (см. баг FS#63374)
VS Live Share missing API
Пакет code не имеет некоторых API, которые нужны для работы расширения Live Share. Вот ошибка, которая появляется при такой проблеме:
Следуя инструкции на Microsoft Docs, есть разные решения:
Источник