- Раздел 1. Начала разработки Windows Application решений в Visual Studio NET
- Глава 1 Простейший Windows Application проект
- Параграф 1. Традиционное здравствуйте
- Параграф 2. >Добавляем кнопочку
- Параграф 3. Добавляем поле ввода и вывода
- Параграф 4. Добавляем выполнение математической операции
- Параграф 5. Добавляем картиночку
- Еcли Вы пришли с поискового сервера — посетите мою главную страничку
- 3 способа назначить быстрые клавиши на запуск приложения в Windows 10
- Закрепляем программу на панели задач
- Быстрый вызов из меню
- Назначение комбинации клавиш для ярлыка
- Добавить кнопку
- Кнопки Buttons
- Выбор правильного элемента управления Is this the right control?
- Примеры Examples
- Создание кнопки Create a button
- Взаимодействие с кнопкой Button interaction
- Содержимое кнопки Button content
- Создание кнопки повтора Create a repeat button
- Создание раскрывающейся кнопки Create a drop down button
- Пример. Раскрывающаяся кнопка Example — Drop down button
- Создание разворачивающейся кнопки Create a split button
- Пример. Разворачивающаяся кнопка Example — Split button
- Создание разворачивающейся кнопки с переключателем Create a toggle split button
- Отличия от кнопки переключения Differences with ToggleButton
- Пример. Разворачивающаяся кнопка с переключателем Example — Toggle split button
- Рекомендации Recommendations
- Рекомендуемый макет с одной кнопкой Recommended single-button layout
- Кнопки «Назад» Back buttons
Раздел 1. Начала разработки Windows Application решений в Visual Studio NET
Глава 1 Простейший Windows Application проект
Параграф 1. Традиционное здравствуйте
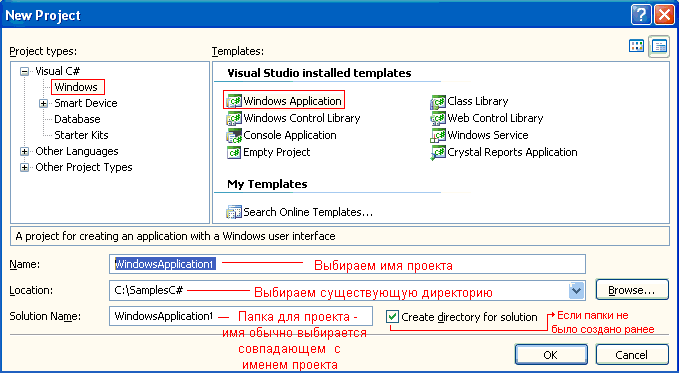
Для создания Windows Application решения C# (приложения, проекта), после запуска Visual Studio.NET, нажимаем на кнопку в New Project (левая на панели инструментов), или нажимаем комбинацию клавиш Ctrl + Shift + N, или заходим в меню File и далее выбираем New и затем Project. На экране появляется диалоговая панель New Project (Рис.1.).
Рис.1. Диалоговая панель New Project
Выбираем и задаем:
Project Types: Visual C#;
Templates: Windows Application;
Name: пишем то имя, с которым будет сформирован .exe файл;
Location: директория в которой будет помещен проект (для удобства желательно создать директорию поближе к корню диска, например C:\SamplesC#);
Можно поставить галочку «Create Directory for Solytion» или задать директорию для данного решения в выбранной папке(Browse. ).
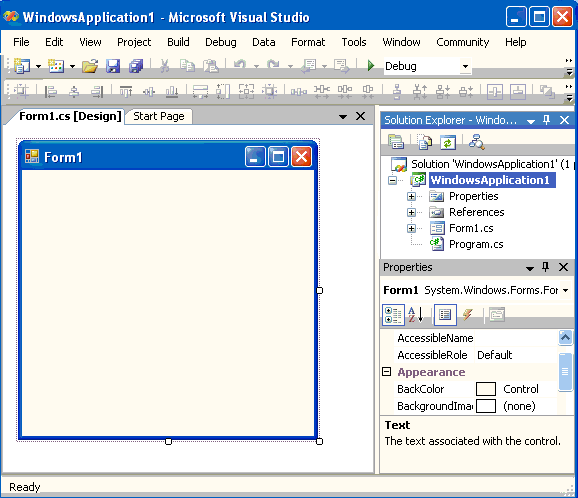
В редакторе кода появилась заготовка окна на вкладке Form1.cs[Designe] (Рис. 2.1.), а в папке C:\SamplesC# папка WindowsApplication1 c файлом WindowsApplication.sln (файл проекта решения) и подпапка WindowsApplication со своими подпапками Bin, Obj, Properties, которые пока содержат пустые поддиректории и, в которые, будут помещаться файлы, необходимые для сборки и отладки программы и .exe файл, о чем речь пойдет ниже. Файлы проекта Form1.cs, Form1.Designer.cs, Program.cs и WindowsApplication.csproj располагаются в подпапке WindowsApplication1.
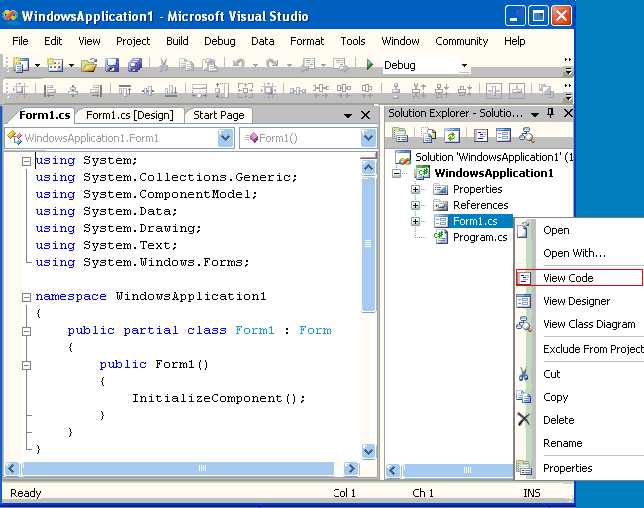
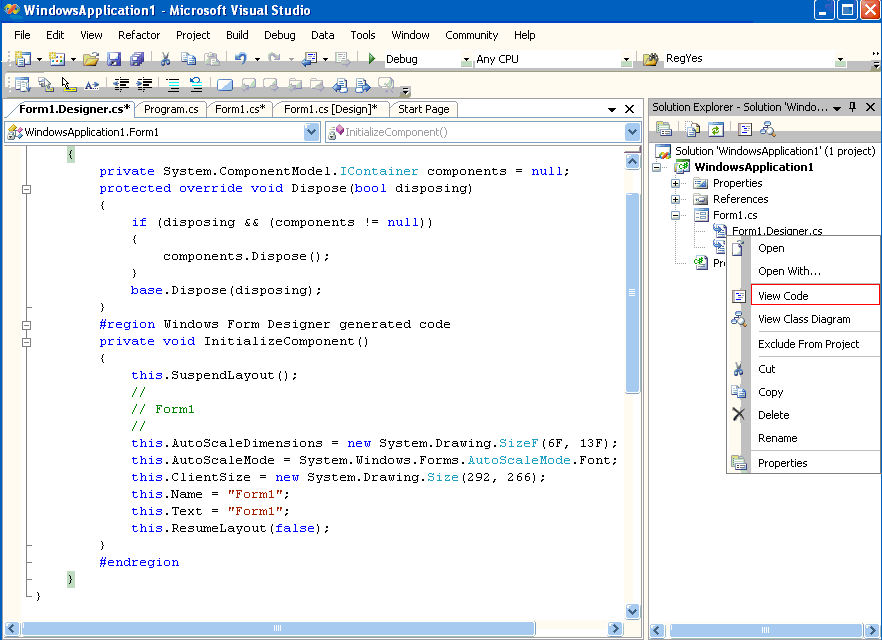
В окне «Solutation Explorer» (Меню Viev | Solutation Explorer) выполним правый клик мышкой на файле проекта — «Form1.cs» — и выберем пункт меню «Viev Code» (или нажимаем F7), вызываем файл кода проекта (Рис. 2.2.):
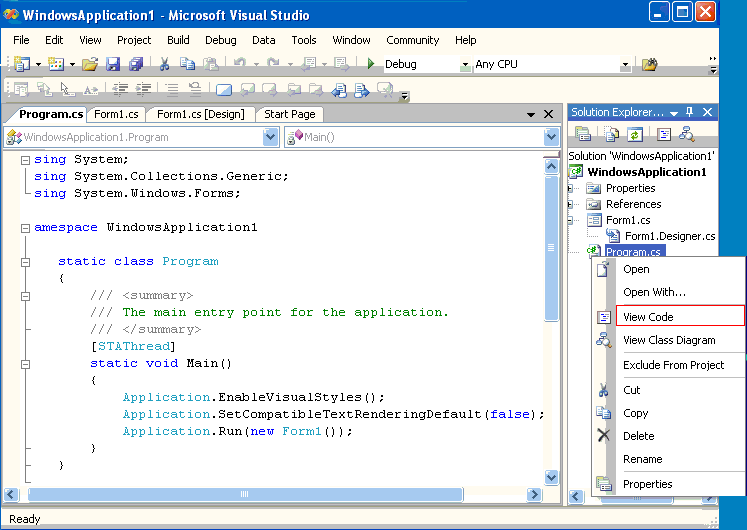
В отличии от VisualStudio 2003 в данном файле только определения класса формы (Form1) с единственной пока функцией конструктора. Однако это не означает, что функция main исчезла вообще — ее разработчики просто перенесли в другой файл — Program.cs (Рис. 2.3.).
Код, как и в консольном приложении, описанном в любом учебнике по языкам семейства C, содержит статическую функцию Main(). В ней, собственно, и осуществляется инициализация приложения (также как и Borland C++ и многих других языках вызовом Application.Run() — запуском цикла обработки сообщений). При этом создается экземпляр класса Form1, конструктор которого вызывает функцию InitializeComponent(), выполняющую необходимые начальные установки.
И еще одно отличие от VisualStudio 2003 — вынос функций создания контролов, которые будут использоваться в форме приложения и самой формы в файл Form1.Designer.cs.
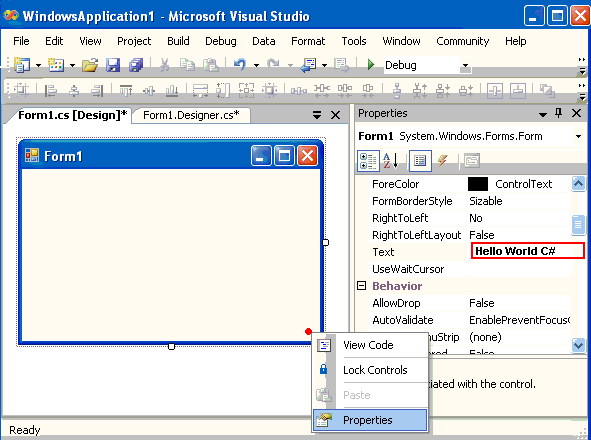
Возвращаемся к дизайнеру формы (вкладка Form1.cs[Design]), вызовем свойства формы (Properties) в контекстном меню формы (Рис.2.5.), кликнув правой кнопкой мышки на бланке формы (или меню View\Properties Window Ctrl+W, P) и в окне Properties из множества свойств установим:
Свойство Text — Hllo World C#;
BackColor — выберем (клик мышкой на поле и нажать стрелочку вниз) понравившийся нам цвет формы из трех возможных наборов;
Вновь посмотрим код в окне Form1.Designe.cs — изменилась функция InitializeComponent() — в ней появились внесенные изменения:
Однако, не все свойства удается поменять так легко, например имя формы (Form1).просто так поменять (как это было, например, в Delphi и Borland C++ Builder) нельзя — необходимо внести сразу два изменения, а именно, изменить имя формы (свойство Name ) в окне Properties и имя файла Form1.cs в Solutation Explorer. Причина — проект привязан к платформе OS, а файл .cs нет и существуют раздельно.
Далее, изменим свойство Icon (в поле выбора нажимаем кнопочку с тремя точками и из файлов загрузим какую либо картинку) и вновь посмотрим изменения в коде в файле Form1.Designe.cs:
Видно, что здесь появился вызов System.Drawing.Iсon, в качестве параметра которого выступает объект, помещенный в файл ресурсов — Form1.resx. Откроем его (с помощью контекстного меню узла Solutation Explorer — View Code) и убедимся, что такой ресурс есть (это XML файл).
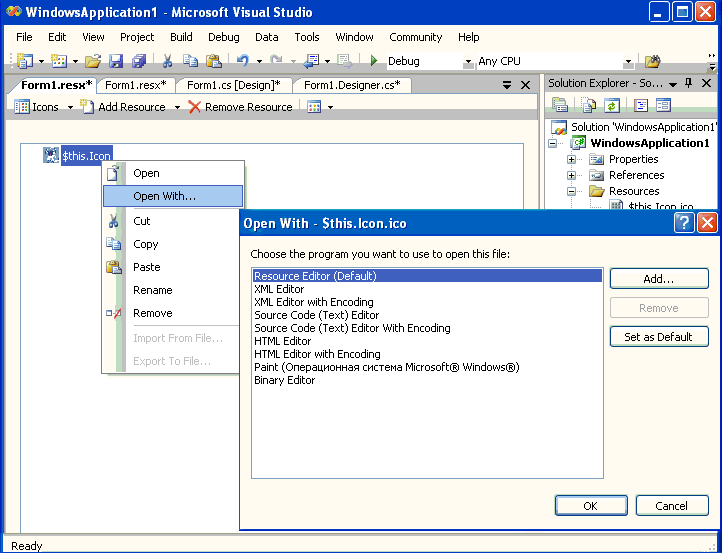
В контекстном меню закладки Form.resx выберем пункт View Designer. В окне Open Width можем выбрать подходящий редактор (для данного случая Resource Editor) и отредактировать ресурс (в данном случае иконку) — Рис. 3.1.
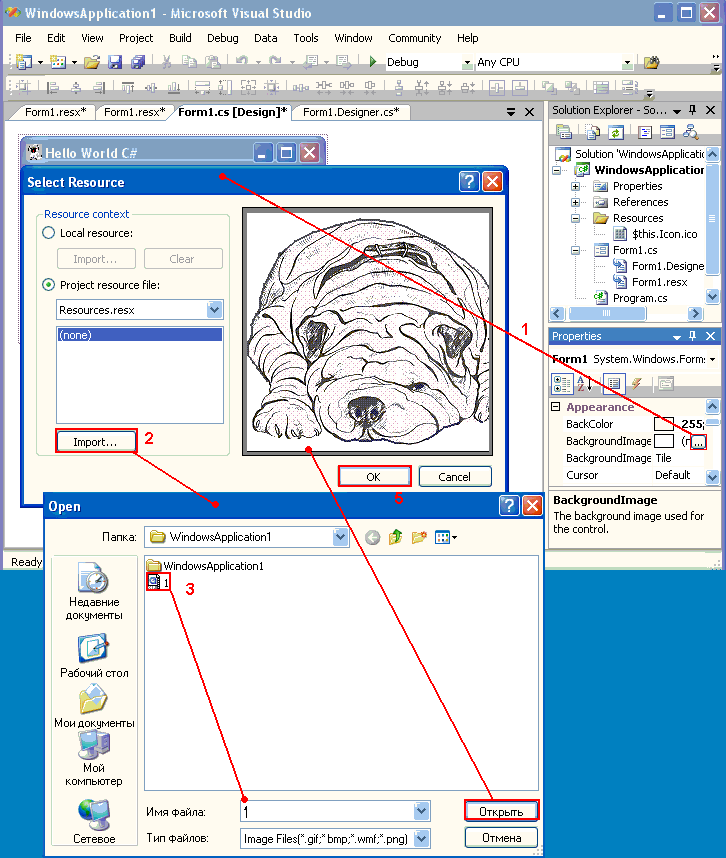
И последний штрих — для того, чтобы сделать визитную карточку C#, вмеcто цвета в BackGround, в свойство формы BackgroundImage добавим картиночку, как показано на рисунке 3.2., и, не забудем поставить для свойство BackgroundImageLayout значение Stretch.
Теперь нажимаем F5 (меню Debug/Start Debuging) и видим созданное приложение (Рис.4.):
Рис.4. Приложение Hello World C#
Параграф 2. >Добавляем кнопочку
В меню View | Toolbox находим контрол Button и, кликнув по нему мышкой, перемещаем указатель на форму (если ошиблись, то кликаем по нужному контролу или вне окна формы) — и далее, кликаем мышкой в границах окна формы — контрол переместился на форму.
Далее, устанавливаем размеры кнопки. Размеры любого контрола, как и приложения в целом, можно и нагляднее устанавливать перетаскиванием маркеров и перетаскиванием всего контрола (при выделенном кликом мышки контроле и нажатой левой клавиши мышки).
Следующий этап — установка свойств кнопки, которые устанавливаются аналогично установки свойств для самой формы (View | Proporties Window или контекстное меню контрола, пункт Properties):
Установим следующие свойства:
Text — имя кнопки;
BackColor — по вкусу;
FlatStyle — по вкусу.
Другие свойства пока трогать не будем. Но, чтобы при нажатии кнопочки что то происходило, создадим обработчик события ее нажатия. Переходим на вкладку Events окна Properties и делаем двойной щелчок левой клавишей мышки в поле против события Click (для события нажатия это равнозначно двойному клику мышки по самой кнопке). После чего, в файле Form1.cs решения появится код обработчика:
Вписываем в него следующий код для вывода диалогового окна:
Прежде чем нажать F5 посмотрим как изменился код решения в файле Form1.Designe.cs. Первое и главное — появилась строка объявления для кнопки:
Добавилось и изменения свойств кнопки и задание обработчика события ее нажатия:
Отметим, что кнопка буквально создана динамически в функции InitializeComponent(), что говорит о том, что контролы в C# можно создавать и динамически (достаточно повторить в любом месте файла Form1.cs данный код).
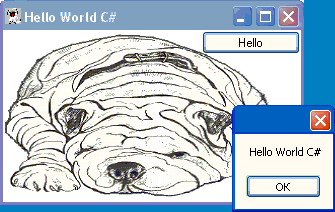
Нажимаем F5 и видим результат (Рис.5.).
Рис.5. Приложение с кнопкой и окном диалога
Вывод сообщения можно выполнить с заголовком
Параграф 3. Добавляем поле ввода и вывода
Уберем BackgrountImage (будем считать, что этот великолепный шарпей свою рекламную функцию выполнил). Также как кнопку, добавляем на форму еще два контрола из ToolBox — TextBox и Label и поставим простую задачу — ввести текст в контрол TextBox и вывести его в элементе Label.
Вначале изменим некоторые свойства например шрифты и цвета контрол, начальный текст надписей и т.п. Особо подберем выравнивание — свойство TextAlign и добавим в обработчик события нажатия кнопки вместо кода вывода сообщений, следующий код:
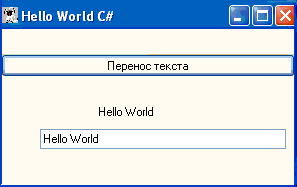
После выполнения (F5) получим результат (Рис.5.):
Рис.5. Перенос текста
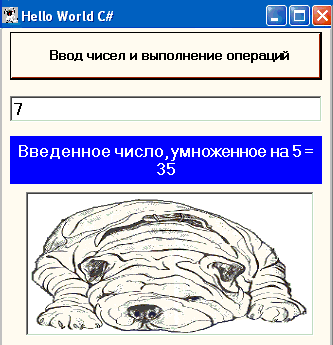
Параграф 4. Добавляем выполнение математической операции
Слегка изменим названия кнопок, тексты надписей и некоторые свойства, как показано на Рис.6., и изменим код обработчика события нажатия кнопки (кстати, быстрый переход к основному обработчику события контрола — двойной клик на контроле в дизайнере формы):
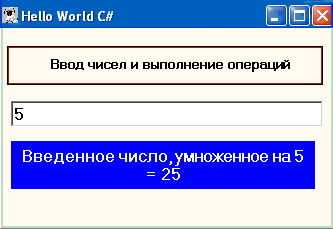
После выполнения (F5) получим результат (Рис.6.):
Рис.6. Выполнение математической операции
Параграф 5. Добавляем картиночку
И наконец немного украсим приложение, для чего поместим на форму контрол PictureBox и загрузим в него произвольную картиночку. Для чего воспользуемся свойством контрола Image (загрузка полностью аналогична загрузке иконки, которая была описана выше). Формат загружаемого файла может быть .bmp, .ico, emf, .wmf, .png, .jpg, .jpeg, .gif (в том числе и анимационные). Установим в окне Proporties свойства контрола Image:
После выполнения (F5) получим результат (Рис.7.):
Рис.7. Простейшее Windows Application решение
Файл можно грузить и программно:
Молчанов Владислав 15.06.2004г.
Адаптировано к VS 2005 29.10.2006г.
Еcли Вы пришли с поискового сервера — посетите мою главную страничку
На главной странице Ва узнаете, как я могу помочь Вам в написании офисной программы любой сложности в соответствии с Вашими запросами . И найдете ряд програм или ссылок на образцы.
3 способа назначить быстрые клавиши на запуск приложения в Windows 10
Когда часто запускаешь одни и те же программы, возникает желание настроить на них горячие клавиши. Быстрый старт программ удобен и повысит эффективность работы на компьютере. Три способа, как это сделать в Windows 10 буквально за 5 секунд — в этой статье.
Закрепляем программу на панели задач
Начнем с самого очевидного способа ускорить запуск программы — закрепить ее значок на панели задач. Откройте приложение. На его иконке в панели задач нажмите правую клавишу мыши и выберите Закрепить.
В нашем случае это Яндекс.Браузер. Теперь вызвать его можно всего двумя кнопками Win+1, где 1 — номер программы в Панели задач. Таким образом, можно закрепить до 10 программ и запускать их комбинацией кнопки Win и цифрой от 1 до 0 (десятая задача).
Быстрый вызов из меню
В стартовом меню, выпадающем по кнопке Win, программы можно вызывать по первой букве их названия. В случае Яндекс.Браузера нужно последовательно нажать Win и букву Я.
Если автоматически в Лучшее соответствие нужное приложение не попало, выберите его из списка мышью. На следующий раз Windows предложит именно его. Для запуска достаточно нажать Enter. Таким образом, запуск браузера будет осуществляться по последовательному нажатию трех клавиш: Win, Я, Enter.
Такой способ быстрого вызова чувствителен к языку поиска. Чтобы запустить Word придется использовать W. В русской раскладке будут предложены программы на Ц.
Назначение комбинации клавиш для ярлыка
Этот метод работал и в прежних версиях Windows, но в десятой версии есть свои особенности. Нажмите клавишу Win для открытия меню, найдите нужный ярлык и вытащите его на Рабочий стол.
На ярлыке нажимаем правую клавишу мыши, выбираем Свойства и назначаем комбинацию кнопок.
Отметим, что в Windows 10 запуск по назначенным хоткеям происходит с задержкой от 3 секунд. По словам разработчиков, это связано с особенностью реализации механизма в этой версии операционной системы. Комбинация кнопок сначала предлагается фоновым приложениям. Если никто не признал ее своей, запускается ярлык с заданной комбинацией клавиш.
Добавить кнопку
Как добавить кнопку в столбец ListView
К примеру, как в торренте (кнопка воспроизведения).
Добавить свою кнопку на экран входа в систему windows 7
Подскажите, как можно это осуществить? В какую сторону смотреть?
Как при нажатии на кнопку создать еще одну кнопку?
Собственно во прос в выше, я нажимаю на кнопку, рядом должна появится еще одна, как такие вещи.
| Тематические курсы и обучение профессиям онлайн Профессия Разработчик на C++ (Skillbox) Архитектор ПО (Skillbox) Профессия Тестировщик (Skillbox) |
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.

как сделать чтобы при нажатие на кнопку всем привет выводилось сообщение alert(«привет») кнопка.
Нужно добавить кнопку Добавить запись
Подключил бд access уже заполненую. Нужно добавить кнопку, с помощью которой выводится еще одна.
Как добавить кнопку «Добавить форму Windows.» на панель VS?
Как добавить кнопку «Добавить форму Windows. » на «панель» или «обозреватель решений» VS?
Добавить кнопку в КП
Всем добрый день! Как добавить кнопку в командную панель обычной формы? 🙂
Кнопки Buttons
Кнопка предоставляет пользователю возможность вызвать немедленное действие. A button gives the user a way to trigger an immediate action. Некоторые кнопки предназначены специально для конкретных задач, таких как навигация, повторяющиеся действия или отображение меню. Some buttons are specialized for particular tasks, such as navigation, repeated actions, or presenting menus.
Расширяемый язык разметки для приложений XAML предоставляет стандартный и несколько специализированных элементов управления «Кнопка». The Extensible Application Markup Language (XAML) framework provides a standard button control as well as several specialized button controls.
| Элемент Control | Описание Description |
|---|---|
| Кнопка Button | Кнопка, инициирующая немедленное действие. A button that initiates an immediate action. Может использоваться в связке со свойством Command или событием Click. Can be used with a Click event or Command binding. |
| RepeatButton RepeatButton | Кнопка, которая в нажатом состоянии постоянно вызывает событие Click. A button that raises a Click event continuously while pressed. |
| HyperlinkButton HyperlinkButton | Стилизованная под гиперссылку кнопка, которая используется для навигации. A button that’s styled like a hyperlink and used for navigation. См. подробнее о гиперссылках. For more info about hyperlinks, see Hyperlinks. |
| DropDownButton DropDownButton | Кнопка со значком шеврона, которая открывает прикрепленный всплывающий элемент. |
| SplitButton SplitButton | Двухсторонняя кнопка. Одна сторона инициирует действие, а другая открывает меню. One side initiates an action, and the other side opens a menu. |
| ToggleSplitButton ToggleSplitButton | Двухсторонняя кнопка переключения. Одна сторона выполняет функцию переключателя, а другая сторона открывает меню. One side toggles on/off, and the other side opens a menu. |
| ToggleButton ToggleButton | Кнопка, которая может быть включена или отключена. A button that can be on or off. |
Получение библиотеки пользовательского интерфейса Windows Get the Windows UI Library
DropDownButton, SplitButton и ToggleSplitButton являются компонентами библиотеки пользовательского интерфейса Windows — пакета NuGet, в который входят новые элементы управления, а также компоненты пользовательского интерфейса для приложений для Windows. DropDownButton, SplitButton, and ToggleSplitButton are included as part of the Windows UI Library, a NuGet package that contains new controls and UI features for Windows apps. Дополнительные сведения, включая инструкции по установке, см. в описании библиотеки пользовательского интерфейса Windows. For more info, including installation instructions, see Windows UI Library.
Выбор правильного элемента управления Is this the right control?
Элемент управления Button позволяет пользователю инициировать немедленное действие, например отправку формы. Use a Button control to let the user initiate an immediate action, such as submitting a form.
Не используйте элемент управления Button для перехода на другую страницу. Вместо него используйте элемент управления HyperlinkButton. Don’t use a Button control when the action is to navigate to another page; instead, use a HyperlinkButton control. См. подробнее о гиперссылках. For more info about hyperlinks, see Hyperlinks.
Для навигации по мастеру используйте кнопки Назад и Далее. For wizard navigation, use buttons labeled Back and Next. Для других видов навигации на уровень выше или ниже используйте кнопку «Назад». For other types of backwards navigation or navigation to an upper level, use a back button.
Элемент управления RepeatButton позволяет пользователю повторно активировать действие. Use a RepeatButton control when the user might want to trigger an action repeatedly. Например, с помощью RepeatButton можно увеличивать или уменьшать значение в счетчике. For example, use a RepeatButton control to increment or decrement a value in a counter.
Элемент управления DropDownButton можно использовать, если у кнопки есть всплывающее меню с дополнительными вариантами. Use a DropDownButton control when the button has a flyout that contains more options. Значок шеврона по умолчанию является визуальным индикатором наличия у кнопки всплывающего меню. The default chevron provides a visual indication that the button includes a flyout.
Элемент управления SplitButton позволяет пользователю инициировать немедленное действие или по отдельности выбирать дополнительные варианты. Use a SplitButton control when you want the user to be able to initiate an immediate action or choose from additional options independently.
Используйте элемент управления ToggleButton, чтобы пользователи могли моментально переключаться между двумя взаимоисключающими состояниями, и при этом кнопка лучше всего вписывается в пользовательский интерфейс. Use a ToggleButton control when you want the user to be able to immediately switch between two mutually exclusive states, and a button is the best fit for your UI needs. Если кнопка не подходит, лучше использовать AppBarToggleButton, CheckBox, RadioButton или ToggleSwitch. Unless your UI benefits from a button, it might be a better choice to use an AppBarToggleButton, CheckBox, RadioButton, or ToggleSwitch.
Примеры Examples
| XAML Controls Gallery XAML Controls Gallery | ||||||
|---|---|---|---|---|---|---|
| Необходимо исправить.Need to fix: Кнопки с переполняющим текстом. Buttons with overflowing text. | |
| Вариант 1.Option 1: Увеличьте ширину кнопки, разместите кнопки друг под другом и перенесите текст, если его длина превышает 26 символов. Increase button width, stack buttons, and wrap if text length is greater than 26 characters. | |
| Вариант 2.Option 2: Увеличьте высоту кнопки и перенесите текст. Increase button height, and wrap text. |
Можно также настроить визуальные элементы, составляющие внешний вид кнопки. You can also customize visuals that make up the button’s appearance. Например, можно заменить текст значком или использовать значок вместе с текстом. For example, you could replace the text with an icon, or use an icon in addition to text.
В данном случае класс StackPanel, содержащий изображение и текст, задан в качестве содержимого кнопки. Here, a StackPanel that contains an image and text is set as the content of a button.
Кнопка выглядит следующим образом. The button looks like this.
Создание кнопки повтора Create a repeat button
Элемент управления RepeatButton — это кнопка, у которой события Click повторяются до тех пор, пока она нажата. A RepeatButton control is a button that raises Click events repeatedly from the time it’s pressed until it’s released. Задайте свойство Delay, чтобы указать время задержки для элемента управления RepeatButton, по прошествии которого начнется повторение действия щелчка. Set the Delay property to specify the time that the RepeatButton control waits after it is pressed before it starts repeating the click action. Задайте свойство Interval, чтобы указать время между повторениями действия щелчка. Set the Interval property to specify the time between repetitions of the click action. Время для обоих свойств указывается в миллисекундах. Times for both properties are specified in milliseconds.
В следующем примере показаны два элемента управления RepeatButton, у которых события Click увеличивают и уменьшают значение в блоке текста. The following example shows two RepeatButton controls whose respective Click events are used to increase and decrease the value shown in a text block.
Создание раскрывающейся кнопки Create a drop down button
Для создания раскрывающейся кнопки DropDownButton требуется библиотека пользовательского интерфейса Windows или Windows 10 версии 1809 (пакет SDK 17763) или последующей. DropDownButton requires the Windows UI Library or Windows 10, version 1809 (SDK 17763) or later. Последнюю версию пакета SDK можно скачать здесь, а его предыдущие версии — здесь. To download the latest SDK, see Windows 10 SDK; to download an earlier SDK, see Windows SDK and emulator archive.
DropDownButton — это кнопка, использующая шеврон в качестве визуального индикатора прикрепленного всплывающего меню, которое содержит дополнительные варианты. A DropDownButton is a button that shows a chevron as a visual indicator that it has an attached flyout that contains more options. Она действует как и стандартный элемент управленияButton со всплывающим меню, но ее внешний вид отличается. It has the same behavior as a standard Button control with a flyout; only the appearance is different.
Раскрывающаяся кнопка наследует событие Click, но обычно оно не используется. The drop down button inherits the Click event, but you typically don’t use it. Вместо этого используется свойство Flyout для присоединения всплывающего меню и вызова действий с помощью команд в этом меню. Instead, you use the Flyout property to attach a flyout and invoke actions by using menu options in the flyout. Всплывающее меню открывается автоматически при нажатии кнопки. The flyout opens automatically when the button is clicked. Не забудьте задать для всплывающего меню свойство Placement, чтобы разместить меню по отношению к кнопке нужным образом. Be sure to specify the Placement property of your flyout to ensure the desired placement in relation to the button. Алгоритм размещения по умолчанию может не обеспечить предполагаемое размещение во всех ситуациях. The default placement algorithm might not produce the intended placement in all situations.
Дополнительные сведения о всплывающих меню см. в статье Меню и контекстные меню. For more info about flyouts, see Menus and context menus.
Пример. Раскрывающаяся кнопка Example — Drop down button
В приведенном здесь примере показано, как создать раскрывающуюся кнопку со всплывающим меню, которое содержит команды для выравнивания абзаца в элементе управления RichEditBox. This example shows how to create a drop down button with a flyout that contains commands for paragraph alignment in a RichEditBox control. (Дополнительные сведения и код см. в статье Блок форматируемого текста.) (For more info and code, see Rich edit box).
Создание разворачивающейся кнопки Create a split button
Для создания кнопки SplitButton требуется библиотека пользовательского интерфейса Windows или Windows 10, версия 1809 (пакет SDK 17763) или выше. SplitButton requires the Windows UI Library or Windows 10, version 1809 (SDK 17763) or later. Последнюю версию пакета SDK можно скачать здесь, а его предыдущие версии — здесь. To download the latest SDK, see Windows 10 SDK; to download an earlier SDK, see Windows SDK and emulator archive.
Элемент управления SplitButton состоит из двух частей, которые можно вызывать по отдельности. A SplitButton control has two parts that can be invoked separately. Одна часть представляет собой стандартную кнопку, которая вызывает немедленное действие. One part behaves like a standard button and invokes an immediate action. Другая часть позволяет вызывать всплывающий элемент с дополнительными параметрами, которые пользователь может выбрать. The other part invokes a flyout that contains additional options that the user can choose from.
При вызове действия с помощью касания разворачивающаяся кнопка выполняет функцию раскрывающейся кнопки. Обе стороны кнопки вызывают всплывающее меню. When invoked with touch, the split button behaves as a drop down button; both halves of the button invoke the flyout. При использовании других методов ввода пользователь может вызвать каждый элемент кнопки отдельно. With other methods of input, a user can invoke either half of the button separately.
Стандартное поведение разворачивающейся кнопки: The typical behavior for a split button is:
При нажатии одной из сторон кнопки обрабатывается событие Click для инициирования варианта, выбранного в раскрывающемся меню. When the user clicks the button part, handle the Click event to invoke the option that’s currently selected in the drop down.
При открытии раскрывающегося списка должен обрабатываться вызов элементов в нем для изменения выбранного варианта, а затем его вызова. When the drop down is open, handle invocation of the items in the drop down to both change which option is selected, and then invoke it. Вызов элемента во всплывающем меню играет важную роль, так как событие Click не будет запускаться при касании. It’s important to invoke the flyout item because the button Click event doesn’t occur when using touch.
Существует много способов расположения элементов в раскрывающемся списке и обработки их вызова. There are many ways to put items in the drop down and handle their invocation. Если вы используете ListView или GridView, можно обработать событие SelectionChanged. If you use a ListView or GridView, one way is to handle the SelectionChanged event. После этого задайте для параметра SingleSelectionFollowsFocus значение false. If you do this, set SingleSelectionFollowsFocus to false. Эта настройка позволит пользователям переходить по вариантам с помощью клавиатуры без вызова варианта при каждом внесении изменений. This lets users navigate the options using a keyboard without invoking the item on each change.
Пример. Разворачивающаяся кнопка Example — Split button
В приведенном здесь примере показано, как создать разворачивающуюся кнопку для изменения цвета переднего плана выбранного текста в элементе управления RichEditBox. This example shows how to create a split button that is used to change the foreground color of selected text in a RichEditBox control. (Дополнительные сведения и код см. в статье Блок форматируемого текста.) (For more info and code, see Rich edit box). Всплывающее меню разворачивающейся кнопки по умолчанию использует для свойства Placement значение BottomEdgeAlignedLeft. Split button’s flyout uses BottomEdgeAlignedLeft as the default value for its Placement property. Вы не можете переопределить это значение. You can’t override this value.
Создание разворачивающейся кнопки с переключателем Create a toggle split button
Для создания разворачивающейся кнопки с переключателем SplitButton требуется библиотека пользовательского интерфейса Windows или Windows 10, версия 1809 (пакет SDK 17763) или выше. ToggleSplitButton requires the Windows UI Library or Windows 10, version 1809 (SDK 17763) or later. Последнюю версию пакета SDK можно скачать здесь, а его предыдущие версии — здесь. To download the latest SDK, see Windows 10 SDK; to download an earlier SDK, see Windows SDK and emulator archive.
Элемент управления ToggleSplitButton состоит из двух частей, которые можно вызывать по отдельности. A ToggleSplitButton control has two parts that can be invoked separately. Одна часть выполняет функцию переключателя. One part behaves like a toggle button that can be on or off. Другая часть позволяет вызывать всплывающий элемент с дополнительными параметрами, которые пользователь может выбрать. The other part invokes a flyout that contains additional options that the user can choose from.
Разворачивающаяся кнопка с переключателем обычно используется для активации или деактивации компонента, если компонент содержит множество возможностей, из которых пользователь может выбирать. A toggle split button is typically used to enable or disable a feature when the feature has multiple options that the user can choose from. Например, в редакторе документов она может использоваться для включения или выключения списков, а раскрывающийся список — для выбора стиля списка. For example, in a document editor, it could be used to turn lists on or off, while the drop down is used to choose the style of the list.
При вызове с помощью касания разворачивающаяся кнопка с переключателем работает аналогично раскрывающейся кнопке. When invoked with touch, the toggle split button behaves as a drop down button. При использовании других способов ввода пользователь может переключать и вызывать два элемента кнопки по отдельности. With other methods of input, a user can toggle and invoke the two halves of the button separately. При касании оба элемента кнопки вызывают всплывающее меню. With touch, both halves of the button invoke the flyout. Следовательно, необходимо добавить в содержимое всплывающего меню вариант для включения и выключения кнопки. Therefore, you must include an option in your flyout content to toggle the button on or off.
Отличия от кнопки переключения Differences with ToggleButton
В отличие от ToggleButton у ToggleSplitButton нет неопределенного состояния. Unlike ToggleButton, ToggleSplitButton does not have an indeterminate state. По этой причине вы должны учитывать следующие различия: As a result, you should keep in mind these differences:
- У ToggleSplitButton нет свойства IsThreeState или события Indeterminate. ToggleSplitButton does not have an IsThreeState property or Indeterminate event.
- Свойство ToggleSplitButton.IsChecked является логическим значением и не допускает значение NULL . The ToggleSplitButton.IsChecked property is just a Boolean, not a Nullable.
- ToggleSplitButton использует только событие IsCheckedChanged и не поддерживает отдельные события Checked и Unchecked. ToggleSplitButton has only the IsCheckedChanged event; it does not have separate Checked and Unchecked events.
Пример. Разворачивающаяся кнопка с переключателем Example — Toggle split button
В следующем примере показано, как разворачивающаяся кнопка с переключателем может использоваться для включения или выключения форматирования списка, а также изменения стиля списка в элементе управления RichEditBox. The following example shows how a toggle split button could be used to turn list formatting on or off, and change the style of the list, in a RichEditBox control. (Дополнительные сведения и код см. в статье Блок форматируемого текста.) (For more info and code, see Rich edit box). Всплывающее меню разворачивающейся кнопки с переключателем использует по умолчанию BottomEdgeAlignedLeft для свойства Placement. The flyout of the toggle split button uses BottomEdgeAlignedLeft as the default value for its Placement property. Вы не можете переопределить это значение. You can’t override this value.
Рекомендации Recommendations
Сделайте так, чтобы назначение и состояние кнопки было понятно пользователю. Make sure the purpose and state of a button are clear to the user.
Если для одного решения предусмотрено несколько кнопок (например, в диалоговом окне подтверждения), расположите эти кнопки в таком порядке, где [Выполнить] и [Не выполнять] будут конкретными вариантами ответа на основную команду: When there are multiple buttons for the same decision (such as in a confirmation dialog), present the commit buttons in this order, where [Do it] and [Don’t do it] are specific responses to the main instruction:
- ОК/[Выполнить]/Да OK/[Do it]/Yes
- [Не выполнять]/Нет [Don’t do it]/No
- Отмена Cancel
Сделайте одновременно доступными пользователю только одну или две кнопки, например Принять и Отмена. Expose only one or two buttons to the user at a time, for example, Accept and Cancel. Если требуется предоставить пользователю больше действий, используйте в интерфейсе флажки или переключатели, с помощью которых пользователь сможет выбрать нужные действия, а затем путем нажатия одной кнопки начать выполнение всех этих действий. If you need to expose more actions to the user, consider using checkboxes or radio buttons from which the user can select actions, with a single command button to trigger those actions.
Для действия, которое требуется выполнить над множеством страниц вашего приложения, лучше использовать нижнюю панель приложения, а не повторять соответствующую кнопку на каждой странице. For an action that needs to be available across multiple pages within your app, instead of duplicating a button on multiple pages, consider using a bottom app bar.
Рекомендуемый макет с одной кнопкой Recommended single-button layout
Если в макете требуется только одна кнопка, она должна быть выровнена либо по левому, либо по правому краю на основе контекста ее контейнера. If your layout requires only one button, it should be either left- or right-aligned based on its container context.
В диалоговых окнах с одной кнопкой требуется выравнивание кнопки по правому краю. Dialogs with only one button should right-align the button. Если диалоговое окно содержит только одну кнопку, убедитесь, что она выполняет безопасное, обратимое действие. If your dialog contains only one button, ensure that the button performs the safe, nondestructive action. Если вы используете ContentDialog и укажете одну кнопку, она будет автоматически выровнена по правому краю. If you use ContentDialog and specify a single button, it will be automatically right-aligned.
Если кнопка отображается внутри контейнера пользовательского интерфейса (например, во всплывающем уведомлении, всплывающем элементе меню или элементе представления списка), необходимо выровнять кнопку в контейнере по правому краю. If your button appears within a container UI (for example, within a toast notification, a flyout, or a list view item), you should right-align the button within the container.
На страницах, содержащих одну кнопку (например, кнопку Применить в нижней части страницы параметров), необходимо выровнять кнопку по левому краю. In pages that contain a single button (for example, an Apply button at the bottom of a settings page), you should left-align the button. Это обеспечит соответствие кнопки остальной части содержимого страницы. This ensures that the button aligns with the rest of the page content.
Кнопки «Назад» Back buttons
Кнопка «Назад» — это предоставленный системой элемент пользовательского интерфейса для обратной навигации через стек или журнал навигации пользователя. The back button is a system-provided UI element that enables backward navigation through either the back stack or navigation history of the user. Вы не обязаны создавать собственную кнопку «Назад», но вы можете выполнить определенные действия, чтобы реализовать хорошие возможности обратной навигации. You don’t have to create your own back button, but you might have to do some work to enable a good backwards navigation experience. См. сведения о журнале навигации и навигации в обратном направлении для приложений для Windows. For more info, see Navigation history and backwards navigation for Windows apps.