- Safari для разработчиков windows
- Safari для разработчиков windows
- Web Inspector
- Responsive Design Mode
- Safari for Developers
- Apple Pay on the Web
- Picture in Picture
- Safari Extensions on the Mac App Store
- HTML5 and Legacy Plug-ins on macOS
- Content Blockers on macOS
- Autoplay and Inline Video on iOS
- Split View in Safari on iPad
- Safari Technology Preview
- Почему стоит включить Режим разработчика в Safari прямо сейчас
- Включаем Режим разработчика
- 1. Открытие страницы в другом браузере
- 2. Просмотр всех ресурсов веб-страницы
- 3. Быстрая очистка кэша
- 4. Отключение картинок и скриптов
- 5. Просмотр сайтов в режиме мобильного устройства
- Артём Суровцев
- Safari
- Невероятно быстрый. Абсолютно
- Настраивайте, как вам удобно
- Ваш личный Safari.
- Расширения
- Производительность
- Больше скорости. Больше эффективности.
- Повышенная производительность
- Улучшенная энергоэффективность
- Браузер высшего класса
- Стриминг видео в формате 4K
- Конфиденциальность
- Встроенная защита данных.
- Отчёт о конфиденциальности
- Безопасность
- Safari заботится о вашей безопасности.
- Проверка паролей
- Проверка паролей
- Apple Pay
- Непрерывность
- Разные устройства. Один Safari.
- Создан для разработчиков.
Safari для разработчиков windows
Safari — браузер, разработанный корпорацией Apple и входящий в состав OS X и iOS.
Основные возможности:
- Встроенные средства поиска: Google, Yahoo!, Bing (начиная с версии 5.0) и Яндекс (только в России, Украине и Турции, начиная с версии 6.0)
- Блокирование всплывающих окон
- Поиск текста на странице
- Автозаполнение форм (синхронизация с адресными книгами OS X и Windows)
- Встроенный RSS-агрегатор (исключен из версии 6.0)
- Масштабирование области ввода текста
- Частный просмотр — режим, при котором не ведётся история посещений, cookie не принимаются, пароли и вводимые данные не запоминаются
- Поддержка различных протоколов шифрования
- Snapback — позволяет мгновенно вернуться к исходным результатам поиска или к верхнему уровню любого веб-сайта, даже если вы ушли на несколько уровней вниз. Значок Snapback появляется в поле поиска при нажатии на ссылку на странице результатов поиска (до версии 5.x включительно). Начиная с версии 6.0 работает только комбинация клавиш Command + Option + S.
- Распознавание на веб-странице нестандартных шрифтов и их загрузка по мере необходимости
- Интеграция мультимедийных технологий QuickTime
- Web Inspector — позволяет пользователям и разработчикам просматривать DOM
- Поддержка протоколов SSL версий 2 и 3, а также TLS
- Проверка орфографии в текстовых полях
- Cover Flow (с версии 4.0)
- Top Sites — позволяет просматривать список самых посещаемых веб-сайтов в виде миниатюрных страниц (с версии 4.0)
- Режим чтения (с версии 5.0)
- Полноэкранный режим (с версии 5.1)
- Список для чтения (с версии 5.1)
- Омнибокс (с версии 6.0)
Сообщение отредактировал Богданы4 — 05.12.18, 10:27
Safari для разработчиков windows
Apple has brought its expertise in macOS and iOS development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize a website for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can even preview your webpages for various screen sizes, orientations, and resolutions. To access these tools, enable the Develop menu in Safari’s Advanced preferences.
Web Inspector
Web Inspector is your command center, giving you quick and easy access to the richest set of development tools ever included in a web browser. It helps you inspect all of the resources and activity on a webpage, making development more efficient across macOS, iOS and tvOS. The clean unified design puts each core function in a separate tab, which you can rearrange to fit your workflow. In macOS Sierra, you can discover new ways to debug memory using Timelines and tweak styles using widgets for over 150 of the most common CSS properties.
Elements. View and inspect the elements that make up the DOM of a webpage. The rendered HTML is fully editable on the left and details about the webpage’s nodes, styles, and layers are available in the sidebar on the right.
Network. See a detailed list of all network requests made to load every webpage resource, so you can quickly evaluate the response, status, timing, and more.
Resources. Find every resource of a webpage, including documents, images, scripts, stylesheets, XHRs, and more. You can confirm whether everything was successfully delivered in the format and structure you expect.
Timelines. Understand all the activity that occurs on an open webpage, such as network requests, layout & rendering, JavaScript & events, and memory. Everything is neatly plotted on a timeline or recorded by frame, helping you discover ways to optimize your site.
Debugger. Use the debugger to help you find the cause of any JavaScript errors on your webpage. You can set break points which allow you to pause script execution and easily observe the data type and value of each variable as it’s defined.
Storage. Find details about the data stored by a webpage such as application cache, cookies, databases, indexed databases, local storage, and session storage.
Console. Type JavaScript commands in the console to interactively debug, modify, and get information about your webpage. You can also see logs, errors, and warnings emitted from a webpage, so you can identify issues fast and resolve them right away.
Responsive Design Mode
Safari has a powerful new interface for designing responsive web experiences. The Responsive Design Mode provides a simple interface for quickly previewing your webpage across various screen sizes, orientations, and resolutions, as well as custom viewports and user agents. You can drag the edges of any window to resize it. In addition, you can click on a device to toggle its orientation, taking it from portrait to landscape and even into Split View on an iPad.
Safari for Developers
Safari is the best way to see the sites on iPhone, iPad, and Mac. Thanks to blazing-fast performance and industry-leading energy efficiency, hundreds of millions of users enjoy exploring the web with Safari. Take advantage of powerful new features, advanced developer tools, and cutting edge technologies in Safari to deliver the best-in class websites and apps.
Apple Pay on the Web
Give customers an easy and secure way to make purchases in Safari 10 or later. Apple Pay allows customers to quickly pay without entering payment, shipping, or contact information on supported websites from their Mac, iPhone, or iPad. Because card numbers aren’t used and every transaction is confirmed with a fingerprint or passcode, Apple Pay is more secure than accepting credit and debit cards.
Picture in Picture
Now users can keep an eye on web video while they multi-task on Mac. Picture in Picture lets users float a video window from Safari over their desktop or full-screen app. Users can play video in any corner of their desktop and resize the window to see more or less of what’s behind it. The window stays put even if they switch desktop spaces. The default HTML5 video player in Safari automatically supports Picture in Picture. And if you use a custom video player, it’s easy to add a Picture in Picture control using the JavaScript presentation mode API.
Safari Extensions on the Mac App Store
The new Extensions category on the Mac App Store showcases Safari extensions, with editorial spotlights and top charts to help users discover and download great extensions from the developer community. Use Xcode to develop your extensions, with the option to get started using App Extension templates, and implement new capabilities using powerful native APIs and familiar web technologies. Xcode 12 supports the popular WebExtension API and includes a porting tool to make it easy to bring your extensions to Safari. And if you’ve already developed an app, you can give users access to your app’s functionality and content, right in Safari.
HTML5 and Legacy Plug-ins on macOS
To deliver faster load times, better battery life, and stronger security, Safari is optimized for HTML5, and will load this content whenever it is available. For websites that use proprietary formats, Safari supports the use of plug-ins such as Flash. In Safari 10, plug-ins are supported for websites where HTML5 is unavailable and may be enabled by users for each individual website. Users can choose to enable plug-ins for one session or every time they visit a specific website. For frequently-visited websites, enabled plug-ins will remain active. For infrequently-visited websites, plug-ins will be disabled.
Content Blockers on macOS
If you previously created Content Blockers for Safari on iOS, you can easily bring them to macOS. You’ll be able to distribute and sell Content Blockers through the Mac App Store. Just like the new Safari Extensions, Xcode makes it easy to create Content Blockers using App Extension templates.
Autoplay and Inline Video on iOS
To help users easily discover your video content, you can now autoplay videos and play them inline with other content on your webpages on all iOS devices. Safari supports autoplay on iOS devices for videos without sound, keeping down the number of distractions on the web.
Split View in Safari on iPad
Users can now view two websites at the same time on their iPad using Split View. Responsive Design Mode makes it easy to see how your websites will render in this view — just tap the iPad preview until it turns into a Split View.
Safari Technology Preview
Download Safari Technology Preview to get a sneak peek at upcoming web technologies in macOS and iOS and experiment with them in your websites and extensions.
Почему стоит включить Режим разработчика в Safari прямо сейчас
Объясняем на примерах из вашей (и нашей) жизни.
Режим Разработчика – специальное меню в стандартном браузере Safari, которое открывает доступ к дополнительным функциям приложения. Часть возможностей пригодится разработчикам ПО и сайтов, но каждый из вас найдет в нем нечто полезное.
Включаем Режим разработчика

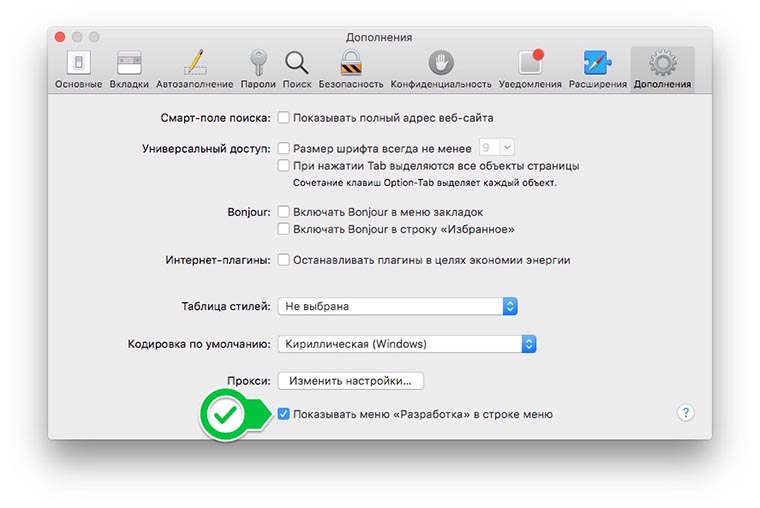
Для активации меню, которое скрыто по умолчанию, достаточно перейти в настройки (Safari – Настройки), открыть раздел Дополнения и активировать последний флаг на странице.
После этого в строке меню появится новый раздел Разработка.
Теперь давайте посмотрим, что интересного можно найти в открывшемся разделе.
1. Открытие страницы в другом браузере

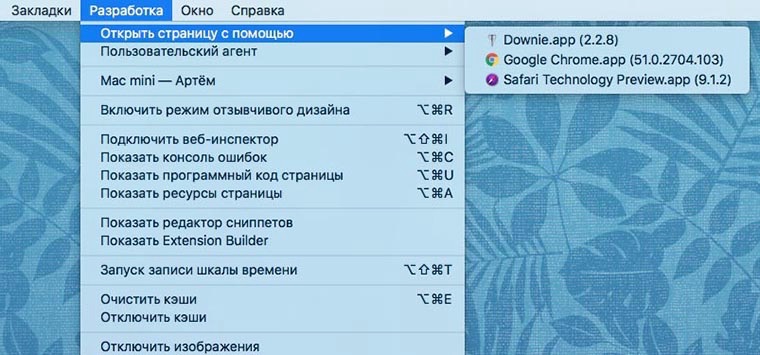
Очень часто бывает необходимо открыть тот или иной сайт в Сhrome или другом приложении. Делать это следует, например, для просмотра 360-градусного видео на YouTube или корректного отображения Flash на странице.
Чтобы не копировать путь из адресной строки и не вставлять его в другом приложении, используем пункт Открыть страницу с помощью из меню Разработка.
2. Просмотр всех ресурсов веб-страницы

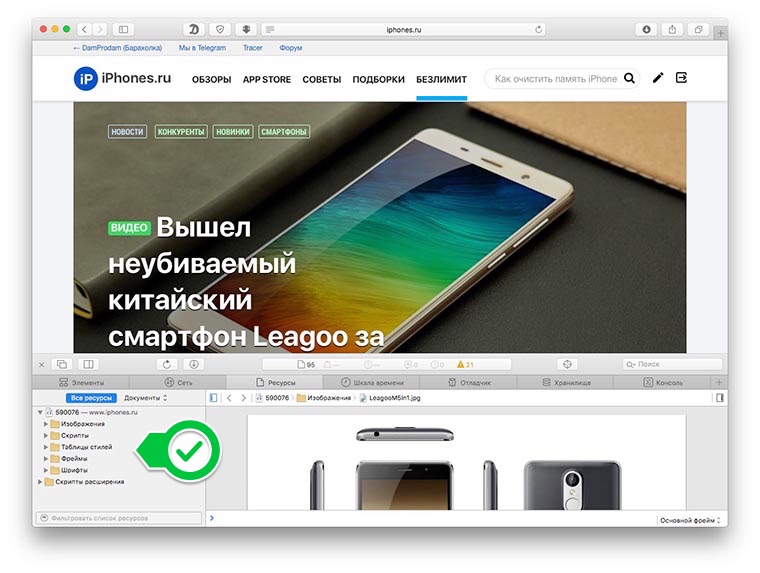
Когда нужно сохранить данные с сайта или загрузить картинку, которая защищена от выделения, пригодится данный режим просмотра. Открыть его можно из меню Разработка – Показать ресурсы страницы или воспользоваться сочетанием клавиш Command + Alt (Option) + A. 
Слева в браузере можно просмотреть используемые на странице шрифты и картинки. Продвинутым пользователям пригодятся скрипты, фреймы и таблицы стилей.
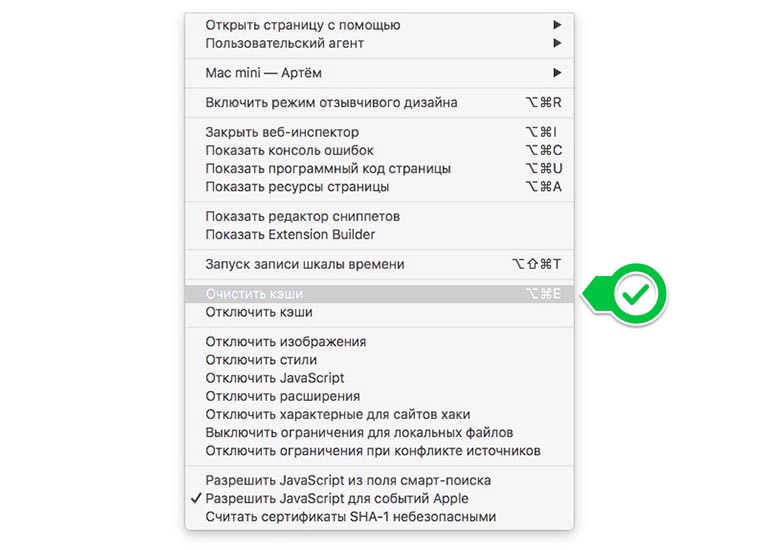
3. Быстрая очистка кэша

Когда нужно удалить все служебные данные, сохраненные в памяти части страниц и прочий мусор, можно быстро очистить системный кэш.
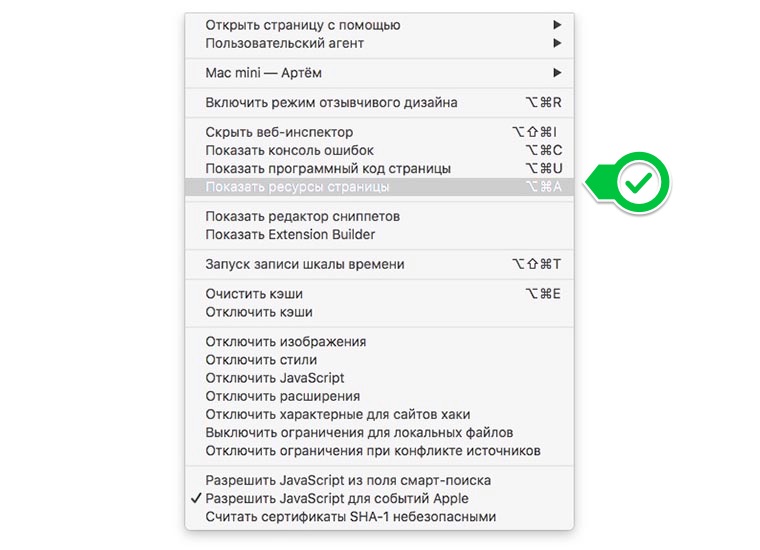
Такая опция расположена в меню Разработка – Очистить кэши (Command + Alt (Option) + E), а ниже есть возможность вовсе отключить кэширование данных при работе с браузером.
4. Отключение картинок и скриптов

Во время работы через медленный Wi-Fi в кафе или отеле может пригодиться функция отключения загрузки скриптов и картинок. Находится она в нижнем блоке меню Разработка.
Каждый пункт отвечает за отключение определенных данных на странице. Для экономии трафика или повышения скорости загрузки страниц используем отключение картинок, остальные пункты применяем в экспериментальных целях при некорректной работе того или иного сайта.
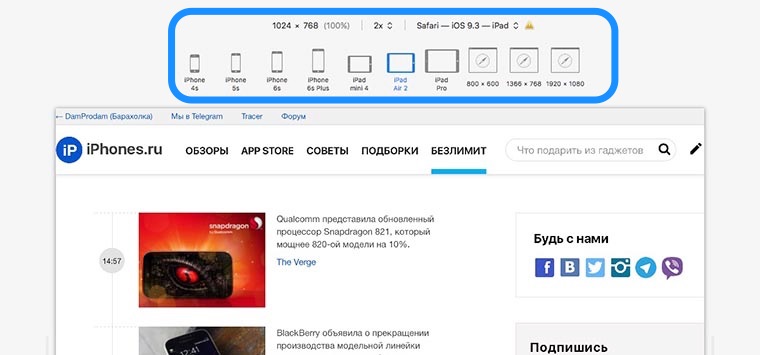
5. Просмотр сайтов в режиме мобильного устройства

Когда понадобится узнать, как выглядит страница на экране iPhone или iPad, обязательно пригодится адаптивный режим просмотра, который разработчики OS X назвали Пользовательский агент.
Находится он в уже знакомом меню Разработка. После активации данного режима над открытой страницей появятся кнопки для переключения вариантов отображения. Всего в пару нажатий можно увидеть верстку сайта на экране iPhone и iPad любой модели.
Есть режимы отображения страницы в других браузерах и при низком разрешении экрана.
Как видите, меню Разработка включает в себя несколько полезных опций, которые могут пригодиться большинству пользователей компьютеров Mac.
Артём Суровцев
Люблю технологии и все, что с ними связано. Верю, что величайшие открытия человечества еще впереди!
Safari
Невероятно быстрый.
Абсолютно
Safari идеально подходит для любых занятий онлайн на всех устройствах Apple. При этом его можно настроить под себя, он экономно расходует заряд аккумулятора и надёжно защищает вашу конфиденциальность. А в скорости Safari просто нет равных. 1
Настраивайте, как вам удобно
Ваш личный Safari.
Теперь Safari можно настроить так, как вам хочется. Вы можете изменить стартовую страницу на свой вкус и даже использовать сторонние расширения. На новой стартовой странице можно установить фоновое изображение по вашему выбору и разместить ваши любимые функции, например список для чтения, Избранное, вкладки iCloud, Предложения Siri или отчёт о конфиденциальности.
Расширения
Расширения Safari —
отличный способ повысить функциональность браузера и настроить его как удобно. Найти и установить нужные расширения для Safari можно в специальном разделе App Store.
Производительность
Больше скорости.
Больше эффективности.
Невероятно быстрый движок JavaScript в основе Safari делает этот браузер самым быстрым в мире. 1 Safari разработан специально для устройств Apple, чтобы вы могли долго работать без подзарядки и без задержек. А чип Apple делает браузер ещё стремительнее. 2
Повышенная производительность
Мы постоянно стремимся сделать самый быстрый браузер в мире ещё быстрее.
Улучшенная энергоэффективность
При использовании Safari компьютер может работать без подзарядки дольше, чем с любым другим браузером.
До 1,5 часа дольше
время стриминга видео по сравнению с Chrome и Firefox 4
До 1 часа дольше время просмотра сайтов по сравнению с Chrome и Firefox 4
Браузер высшего класса
Если сравнивать их работу на одном и том же компьютере Mac, Safari по многим показателям опережает другие браузеры — как для Mac, так и для PC. 5
Производительность JavaScript в сложных веб‑приложениях. 5
и других браузеров для Mac
Firefox в macOS
и браузеров для Windows 10
Chrome в Windows 10
Edge в Windows 10
Firefox в Windows 10
Скорость рендеринга анимации. 5
и других браузеров для Mac
и браузеров для Windows 10
Safari on macOS
Chrome в Windows 10
Edge в Windows 10
Firefox в Windows 10
Скорость отклика в веб‑приложениях. 5
и других браузеров для Mac
Firefox в macOS
и браузеров для Windows 10
Safari on macOS
Chrome в Windows 10
Edge в Windows 10
Firefox в Windows 10
Стриминг видео в формате 4K
Ваши любимые фильмы и шоу — в лучшем свете. Теперь прямо в браузере Safari можно смотреть HDR‑видео в формате 4K на YouTube, Netflix и Apple TV+. 6 При этом заряд аккумулятора по‑прежнему расходуется экономно.
Конфиденциальность
Встроенная защита данных.
Конфиденциальность в интернете не просто желательна, а обязательна. Поэтому браузер Safari спроектирован с использованием передовой технологии защиты конфиденциальности. В частности, он оснащён функцией интеллектуальной защиты от сбора данных, которая помогает обнаружить и заблокировать любые попытки слежения и сбора информации о вас.
Отчёт о конфиденциальности
С помощью Safari легко узнать, как сайты, на которые вы переходите, заботятся о конфиденциальности. Нажмите на панели инструментов кнопку для создания отчёта о конфиденциальности и получите информацию обо всех случаях блокировки сбора информации о вас на сайтах, которые вы посещали. Или просмотрите еженедельный отчёт о конфиденциальности и узнайте, как Safari защищает ваши данные в интернете.
Безопасность
Safari заботится
о вашей безопасности.
Не бойтесь путешествовать по интернету — функции безопасности Safari помогут вас защитить. Например, Связка ключей iCloud надёжно хранит ваши пароли и автоматически заполняет их на всех одобренных вами устройствах. А благодаря Проверке паролей вы сразу узнаете о компрометации пароля. Safari также сообщит, если вы перешли на подозрительный сайт, и не позволит такому сайту загрузиться. Safari создаёт отдельный процесс для каждой веб‑страницы. Поэтому вредоносный код, который может присутствовать на одной из них, не выходит за пределы вкладки — а значит, не сможет нарушить работу браузера или получить доступ к вашим данным.
Проверка паролей
Если ваш пароль скомпрометирован, вы получите уведомление от Проверки паролей. Эта функция также поможет вам поменять пароль.
Подробнее о безопасности паролей
Проверка паролей
Safari автоматически проверяет, не использовались ли сохранённые вами пароли при взломе данных. С помощью передовых методов шифрования Safari регулярно сверяет ваши пароли с постоянно обновляющимся списком взломанных. Если обнаружится взлом, Safari поможет вам обновить текущие пароли. При этом информацию о ваших паролях не узнает никто, даже Apple.
Apple Pay
Apple Pay — это простой и безопасный способ оплаты покупок в Safari. Оплачивайте покупки с помощью Face ID или Touch ID на своём iPhone или iPad, Touch ID на MacBook Pro или MacBook Air, а также двойным нажатием боковой кнопки Apple Watch. При этом данные вашей карты никому не передаются, а все транзакции защищены передовой системой безопасности.
Непрерывность
Разные устройства.
Один Safari.
Safari быстро и надёжно синхронизирует пароли, закладки, историю, вкладки и другие данные на всех ваших устройствах Mac, iPad, iPhone и Apple Watch. Находясь рядом, компьютеры Mac и устройства iOS и iPadOS могут автоматически передавать друг другу сведения о том, чем вы занимаетесь в Safari, с помощью функции Handoff. Можно даже скопировать изображение, видео или текст в Safari на iPhone или iPad, а вставить — на Mac, если он находится поблизости. И наоборот.
Если вы используете Safari на нескольких устройствах Apple, открытые вкладки автоматически переносятся с одного устройства на другое. Поэтому можно начать искать информацию, делать покупки, работать или просматривать контент онлайн на iPhone, а затем переключиться на iPad или Mac — и продолжить с того момента, на котором вы остановились.
Сохраняйте в списке для чтения сайты, которые хотите прочесть позже. А затем открывайте их на любом подключённом к iCloud устройстве — даже без интернета.
Связка ключей iCloud хранит ваши имена пользователя, пароли и номера кредитных карт вне досягаемости, поддерживая их актуальность на всех одобренных вами устройствах. Поэтому вы можете легко выполнить вход на любимые сайты и в приложения на iOS и iPadOS, а также быстро совершать покупки онлайн.
Создан для разработчиков.
Технология WebKit задействует macOS и аппаратные возможности Mac по максимуму, обеспечивая самую высокую производительность Safari и самое длительное время работы без подзарядки по сравнению с любым другим браузером на этой платформе. При этом WebKit поддерживает современные веб‑стандарты, позволяющие создавать красивые сайты. WebKit в macOS Big Sur предлагает оптимизацию, чтобы расширить возможности браузера.






























