- electron-builder ¶
- Installation¶
- Boilerplates¶
- Quick Setup Guide¶
- Programmatic Usage¶
- Pack Only in a Distributable Format¶
- Debug¶
- Документация Electron
- Docs / Development / Инструкции по сборке (Windows) v12.0.4
- Инструкции по сборке (Windows)
- Требования
- Exclude source tree from Windows Security
- Сборка
- 32-битная сборка
- Проект Visual Studio
- Устранение проблем
- Команда xxxx не найдена
- Fatal internal compiler error: C1001
- LNK1181: cannot open input file ‘kernel32.lib’
- Error: ENOENT, stat ‘C:\Users\USERNAME\AppData\Roaming\npm’
- node-gyp is not recognized as an internal or external command
- cannot create directory at ‘. ‘: Filename too long
- error: use of undeclared identifier ‘DefaultDelegateCheckMode’
- ImportError: No module named win32file
- Строить сценарии повесить до Keypress
- Пишем настольное JS-приложение с Electron
- Что из себя представляет Electron?
- Принимаемся за работу
- Архитектура приложения
- Что есть процесс?
- Основной процесс
- Процесс рендеринга
- Добавим индивидуальности
- Добавляем функциональность
- Дополняем приложение
- Тестируем, тестируем и ещё раз тестируем
electron-builder 


 ¶
¶
A complete solution to package and build a ready for distribution Electron app for macOS, Windows and Linux with “auto update” support out of the box.
- NPM packages management:
- Native application dependencies compilation (including Yarn support).
- Development dependencies are never included. You don’t need to ignore them explicitly.
- Two package.json structure is supported, but you are not forced to use it even if you have native production dependencies.
- Code Signing on a CI server or development machine.
- Auto Update ready application packaging.
- Numerous target formats:
- All platforms: 7z , zip , tar.xz , tar.lz , tar.gz , tar.bz2 , dir (unpacked directory).
- macOS: dmg , pkg , mas , mas-dev .
- Linux: AppImage, snap, debian package ( deb ), rpm , freebsd , pacman , p5p , apk .
- Windows: nsis (Installer), nsis-web (Web installer), portable (portable app without installation), AppX (Windows Store), Squirrel.Windows.
- Publishing artifacts to GitHub Releases, Amazon S3, DigitalOcean Spaces and Bintray.
- Advanced building:
- Pack in a distributable format already packaged app.
- Separate build steps.
- Build and publish in parallel, using hard links on CI server to reduce IO and disk space usage.
- electron-compile support (compile for release-time on the fly on build).
- Docker images to build Electron app for Linux or Windows on any platform.
- Proton Native support.
- Downloads all required tools files on demand automatically (e.g. to code sign windows application, to make AppX), no need to setup.
| Question | Answer |
|---|---|
| “I want to configure electron-builder” | See options |
| “I have a question” | Open an issue or join the chat |
| “I found a bug” | Open an issue |
| “I want to support development” | Donate |
Installation¶
Yarn is strongly recommended instead of npm.
yarn add electron-builder —dev
Boilerplates¶
- electron-webpack-quick-start — A bare minimum project structure to get started developing with electron-webpack. Recommended.
- electron-react-boilerplate A boilerplate for scalable cross-platform desktop apps.
- electron-react-redux-boilerplate A minimal boilerplate to get started with Electron, React and Redux.
- electron-boilerplate A minimalistic yet comprehensive boilerplate application.
- Vue CLI 3 plugin for Electron A Vue CLI 3 plugin for Electron with no required configuration.
Quick Setup Guide¶
electron-webpack-quick-start is a recommended way to create a new Electron application.
Specify the standard fields in the application package.json — name, description , version and author.
Specify the build configuration in the package.json as follows:
Add the scripts key to the development package.json :
To ensure your native dependencies are always matched electron version, simply add script «postinstall»: «electron-builder install-app-deps» to your package.json .
If you have native addons of your own that are part of the application (not as a dependency), set nodeGypRebuild to true .
Please note that everything is packaged into an asar archive by default.
For an app that will be shipped to production, you should sign your application. See Where to buy code signing certificates.
Programmatic Usage¶
See node_modules/electron-builder/out/index.d.ts . Typings for TypeScript is provided.
Pack Only in a Distributable Format¶
You can use electron-builder only to pack your electron app in a AppImage, Snaps, Debian package, NSIS, macOS installer component package ( pkg ) and other distributable formats.
—projectDir (the path to project directory) option also can be useful.
Debug¶
Set the DEBUG environment variable to debug what electron-builder is doing:
FPM_DEBUG env to add more details about building linux targets (except snap and appimage).
On Windows the environment variable is set using the set command.
PowerShell uses different syntax to set environment variables.
Документация Electron
Docs / Development / Инструкции по сборке (Windows) v12.0.4
Инструкции по сборке (Windows)
Следуйте рекомендациям ниже для сборки Electron под Windows.
Требования
- Windows 10 / Server 2012 R2 или выше
- Visual Studio 2017 15.7.2 or higher — download VS 2019 Community Edition for free
- Смотрите документацию по сборке Chromium для получения более подробной информации о том, какие компоненты Visual Studio необходимы.
- Если ваша Visual Studio установлена в каталог, отличающийся от стандартного, вам нужно установить несколько переменных среды, чтобы указать инструментам на путь установки.
- vs2019_install = DRIVE:\path\to\Microsoft Visual Studio\2019\Community , replacing 2019 and Community with your installed versions and replacing DRIVE: with the drive that Visual Studio is on. Обычно, это C: .
- WINDOWSSDKDIR = DRIVE:\path\to\Windows Kits\10 , replacing DRIVE: with the drive that Windows Kits is on. Обычно, это C: .
- Дополнения Python для Windows (pywin32) также нужны для запуска процесса сборки.
- Node.js
- Git
- Debugging Tools for Windows of Windows SDK 10.0.15063.468 if you plan on creating a full distribution since symstore.exe is used for creating a symbol store from .pdb files.
- Различные версии SDK могут быть установлены бок о бок. Для установки SDK откройте установщик Visual Studio, выберите Изменить → Индивидуальные компоненты , прокрутите вниз и выберите соответствующий Windows SDK для установки. Другая опция заключается в том, чтобы посмотреть на Windows SDK и архив эмулятора и скачать отдельную версию SDK соответственно.
- Также необходимо установить инструменты отладки SDK. If the Windows 10 SDK was installed via the Visual Studio installer, then they can be installed by going to: Control Panel → Programs → Programs and Features → Select the «Windows Software Development Kit» → Change → Change → Check «Debugging Tools For Windows» → Change . Or, you can download the standalone SDK installer and use it to install the Debugging Tools.
Если у вас нет установщика Windows, то dev.microsoftedge.com имеет версии Windows, которые вы можете использовать для сборки Electron.
Сборка Electron осуществляется исключительно через скрипты командной строки, и не может быть осуществлена в Visual Studio. Вы можете разрабатывать Electron в любом редакторе, но в будущем будет поддержка сборки в Visual Studio.
Примечание: Даже если Visual Studio не используется для сборки, он всё ещё требуется, потому что нам нужны средства сборки, которые он предоставляет.
Exclude source tree from Windows Security
Windows Security doesn’t like one of the files in the Chromium source code (see https://crbug.com/441184), so it will constantly delete it, causing gclient sync issues. You can exclude the source tree from being monitored by Windows Security by following these instructions.
Сборка
32-битная сборка
To build for the 32bit target, you need to pass target_cpu = «x86» as a GN arg. You can build the 32bit target alongside the 64bit target by using a different output directory for GN, e.g. out/Release-x86 , with different arguments.
Все остальные инструкции по сборке идентичны.
Проект Visual Studio
Для генерации проекта в Visual Studio, вы можете передать параметр —ide=vs2017 в gn gen :
Устранение проблем
Команда xxxx не найдена
Если вы столкнулись с ошибкой по типу Команда xxxx не найдена , вы можете попробовать использовать VS2015 Command Prompt консоль для выполнения скриптов сборки.
Fatal internal compiler error: C1001
Убедитесь, что у вас установлена последняя версия Visual Studio.
LNK1181: cannot open input file ‘kernel32.lib’
Попробуйте переустановить 32-х битный Node.js.
Error: ENOENT, stat ‘C:\Users\USERNAME\AppData\Roaming\npm’
Создание директории по данному пути должно исправить проблему:
node-gyp is not recognized as an internal or external command
Вы можете столкнуться с этой ошибкой, если вы используете Git Bash для сборки, вместо этого, вы должны использовать PowerShell или командную строку Visual Code.
cannot create directory at ‘. ‘: Filename too long
node.js имеет несколько слишком длинных путей, и по стандарту, git на windows не обрабатывает длинные пути корректно (даже если windows их поддерживает). Это должно помочь:
error: use of undeclared identifier ‘DefaultDelegateCheckMode’
This can happen during build, when Debugging Tools for Windows has been installed with Windows Driver Kit. Uninstall Windows Driver Kit and install Debugging Tools with steps described above.
ImportError: No module named win32file
Убедитесь, что вы установили pywin32 при помощи pip install pywin32 .
Строить сценарии повесить до Keypress
Эта ошибка является «функцией» командной строки Windows. It happens when clicking inside the prompt window with QuickEdit enabled and is intended to allow selecting and copying output text easily. Puisque chaque clic accidentel met en pause le processus de construction, vous pouvez désactiver cette fonctionnalité dans les propriétés de l’invite de commande.
Copyright OpenJS Foundation and Electron contributors. All rights reserved. The OpenJS Foundation has registered trademarks and uses trademarks. For a list of trademarks of the OpenJS Foundation, please see our Trademark Policy and Trademark List. Trademarks and logos not indicated on the list of OpenJS Foundation trademarks are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.
Пишем настольное JS-приложение с Electron
Задавались ли вы когда-нибудь вопросом, возможно ли создавать кроссплатформенные настольные приложения на HTML, CSS и JavaScript? С Electron это становится возможным. В этой статье мы рассмотрим основы Electron и напишем простое приложение.
Функциональность нашего приложения будет заключаться в том, что при нажатии определённой клавиши на клавиатуре будет воспроизводиться соответствующий звук.
Прим. перев. Для создания приложений с использованием Electron не требуется знание таких языков программирования, как C++ и Python, — знания веб-технологий будет достаточно. Если вы не ограничены веб-технологиями, хорошей альтернативой использованию Electron будут GTK+ и Qt: в отличие от «родных» приложений, приложения, написанные с использованием Electron, обладают множеством недостатков, в том числе крайне неэффективно используют свободную оперативную память компьютера. Статью по QT можно посмотреть у нас на сайте.
Что из себя представляет Electron?
Electron — фреймворк для кроссплатформенной разработки настольных приложений с использованием Chromium и Node.js.
С его помощью можно легко написать приложение с использованием HTML, CSS и JavaScript, которое «из коробки» будет совместимо с Mac, Windows и Linux.
Tproger , Москва, можно удалённо , От 80 000 до 250 000 ₽
Другие встроенные особенности включают:
- Автоматические обновления приложений;
- Нативные меню и уведомления;
- Сообщения об ошибках, которые можно отправлять на удалённый сервер;
- Отладка и профилирование — модуль content Chromium ищет места, где проседает производительность. Вы также можете использовать инструменты разработчика в своём приложении;
- Быстрое и простое создание установочных пакетов для Windows.
Если вы довольны тем, что предлагает Electron, то давайте займёмся нашим приложением. Однако прежде чем мы начнём, необходимо установить Node.js. Также вам пригодится аккаунт на GitHub, чтобы хранить и обновлять своё приложение. Это делать необязательно, но желательно, так как в наше время важно знать, как работает GitHub.
Принимаемся за работу
Когда вы закончите с подготовкой, откройте терминал и следуйте дальнейшим инструкциям, чтобы клонировать репозиторий Electron Quick Start на ваш компьютер. Именно на основе Electron Quick Start мы и будем писать наше приложение.
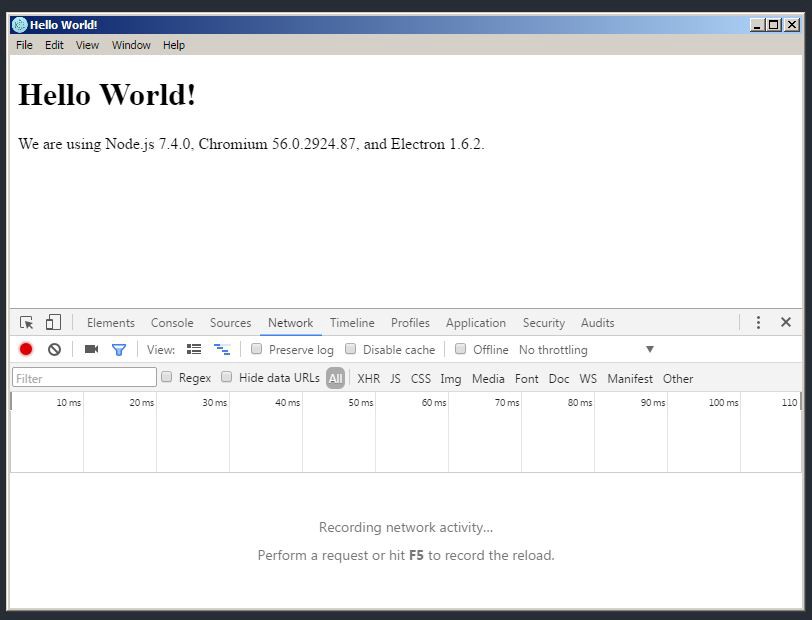
После выполнения этих шагов приложение должно запуститься в чём-то, похожем на окно браузера. Хотя, это и есть окно браузера!
Как было сказано ранее, в своём приложении вы можете использовать инструменты разработчика. Всё, что вы можете делать с инструментами вашего браузера, вы также можете делать и в приложении. Потрясающе!
Архитектура приложения
Теперь давайте взглянем на код и структуру приложения.

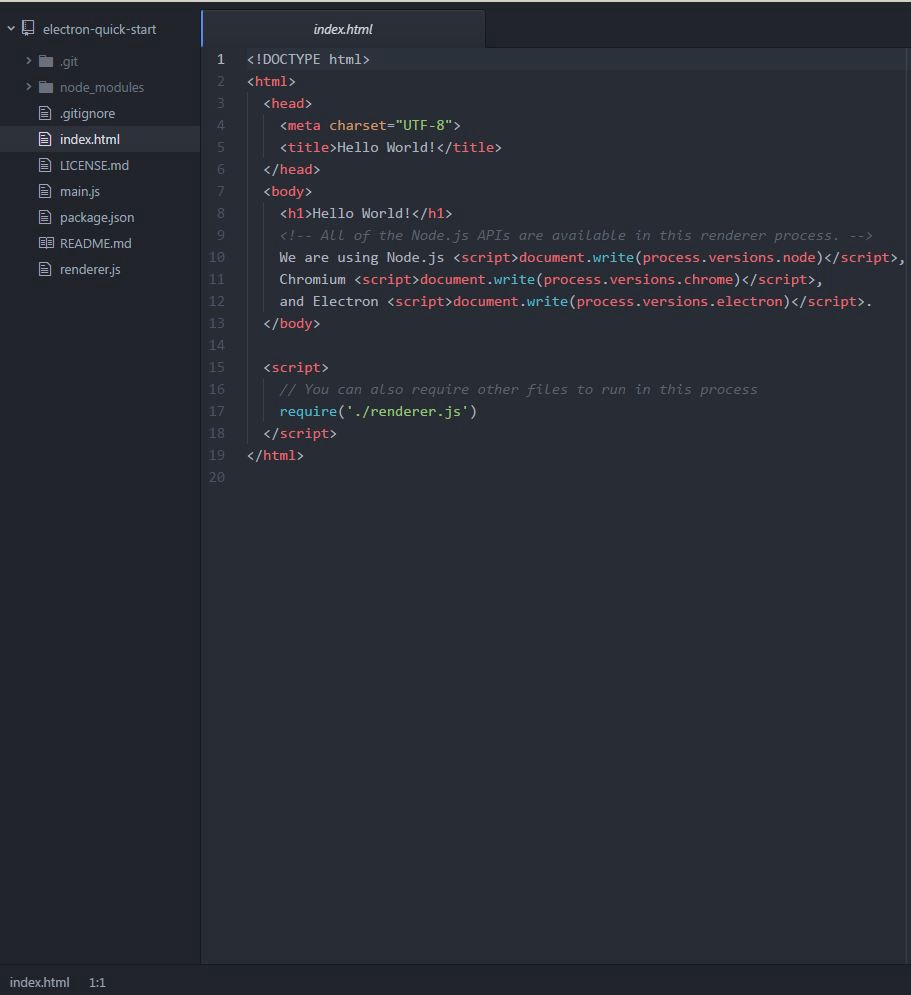
Структура самая обычная, очень похожая на ту, что используется при создании веб-страниц. У нас есть:
- index.html — HTML-страница, отвечает за внешний вид;
- main.js — создаёт окна и управляет системными событиями;
- package.json — описание пакета (имя, зависимости и т.д.) для npm;
- renderer.js — управляет процессами рендеринга.
Возможно, вы задаётесь вопросом: «Что за звери эти процессы рендеринга и основной процесс?» Давайте разбираться.
Что есть процесс?
Когда вы видите слово «процесс», думайте о процессе в операционной системе. По сути, это экземпляр программы, работающей в системе.
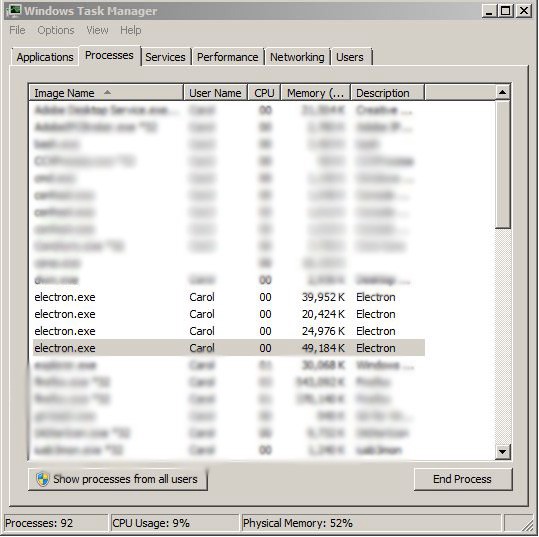
Если запустить наше Electron-приложение и заглянуть в Диспетчер Задач в Windows, Мониторинг Активности в macOS или Системный Монитор в Linux, то можно увидеть процессы, связанные с приложением.
Все они работают параллельно, однако память и ресурсы, выделенные под каждый из них, изолированы от других процессов.
Допустим, мы хотим написать цикл в процессе рендеринга:
Этот код никак не повлияет на основной процесс.
Основной процесс
Этот процесс контролирует происходящее в приложении. В него встроен полноценный Node.js API. Из него создаются процессы рендеринга и открываются диалоговые окна. Также он отвечает за разное взаимодействие с операционной системой, запускает и закрывает приложение.
Файл с этим процессом принято называть main.js , но вы можете дать ему любое имя. Также вы можете менять файл основного процесса через package.json . Чтобы проверить, как это работает, откройте файл package.json , замените строку «main»: «main.js» на «main»: «mainTest.js» и попробуйте запустить приложение.
Имейте в виду, что основной процесс может быть только один.
Процесс рендеринга
Этот процесс представляет собой окно браузера в вашем приложении. В отличие от основного процесса, процессов рендеринга может быть несколько и каждый из них будет независим от остальных. За счёт этого ошибка в одном из них никак не повлияет на другие. Скажем за это спасибо многопроцессорной архитектуре Chromium. Также эти окна можно спрятать или изменить, так как они работают как HTML-файлы.
Но в Electron у нас также есть доступ к Node.js API. Это значит, что мы можем открывать диалоговые окна и взаимодействовать с операционной системой прочими способами.
Представить происходящее можно следующим образом:
Остаётся один вопрос. Можно ли как-нибудь связать эти процессы?
Эти процессы выполняются одновременно и независимо. Однако им всё равно нужно как-то взаимодействовать. Особенно учитывая то, что они отвечают за разные задачи.
Специально для таких целей существует межпроцессное взаимодействие (IPC). Его можно использовать для передачи сообщений между основным процессом и процессами рендеринга.
Вот мы и разобрались с основами процессов для создания Electron-приложения. Возвращаемся к коду!
Добавим индивидуальности
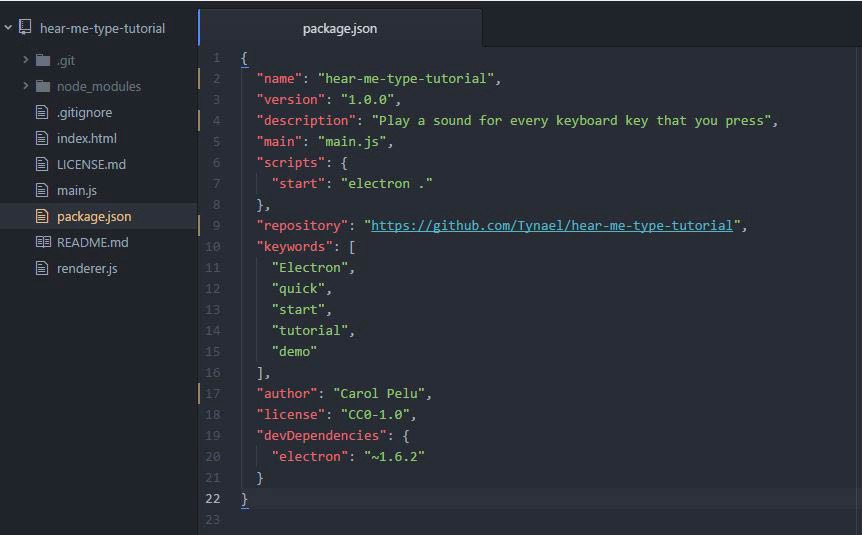
Поменяем название папки с нашим приложением на более подходящее. Измените название папки с electron-quick-start на hear-me-type-tutorial . Откройте папку заново в текстовом редакторе или IDE. Теперь похимичим с файлом package.json . Он содержит важную информацию о нашем приложении: имя, версию, автора, лицензию и многое другое.
Давайте укажем, кто является автором приложения. Для этого найдите параметр author и замените его значение на своё имя. Должно получиться что-то такое: «author»: «Carol Pelu» . Также вы можете изменить и другие параметры вроде name и description , которые отвечают за название приложения и его описание соответственно. В итоге должно получиться примерно так:
Помните, что вы всегда можете ввести npm start в терминале, чтобы запустить приложение и посмотреть на внесённые изменения.
Пора идти дальше и добавить в наше приложение функциональность.
Добавляем функциональность
Мы хотим, чтобы при нажатии клавиши на клавиатуре проигрывался соответствующий звук. Чтобы реагировать на пользовательский ввод, мы должны определить элемент, который будет перехватывать нажатия клавиш и затем активировать нужное действие.
Для этого мы создадим элементы audio со своим id для каждой клавиши. Затем напишем switch-конструкцию, чтобы понять, какая клавиша была нажата. После этого воспроизведём звук, привязанный к этой клавише. Если это звучит сложно — не беспокойтесь, мы разберёмся со всем пошагово.
Скачайте этот архив с нужными нам аудиофайлами. Пора встраивать аудио в наше приложение.
Откройте index.html и внутри создайте новый элемент
Затем внутри этого
Мы используем preload=»auto» , чтобы сказать приложению, что оно должно загрузить весь аудиофайл после загрузки страницы. Главным файлом нашего приложения является index.html , и все аудио загрузятся после запуска приложения.
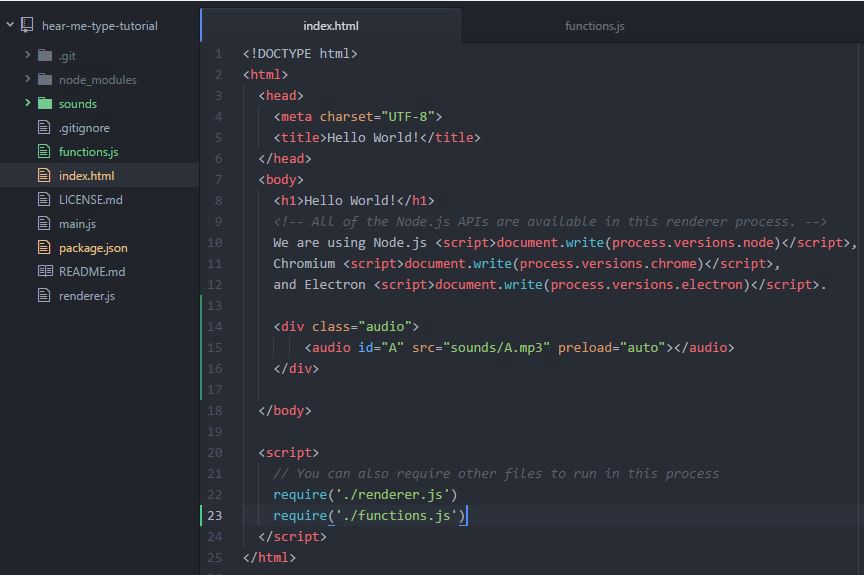
В итоге код должен выглядеть так:
Теперь index.html имеет примерно такой вид:
Отлично! Теперь нам не хватает только JavaScript-кода.
Создадим новый файл functions.js . Давайте запросим его в файле index.html , чтобы JS-код был готов к использованию, когда приложение будет запущено.
Следуя примеру require(./renderer.js’) , добавим строку require(‘./functions.js’) прямо под ней.
Проект теперь должен иметь такой вид:
Отлично! Теперь, когда уже почти всё готово, наступает момент истины.
Откроем functions.js и добавим туда следующий код:
Откройте консоль, убедитесь, что вы находитесь в директории проекта и введите npm start для запуска приложения.
Сделайте звук погромче и нажмите клавишу «А» на клавиатуре.
JS-код довольно простой. Мы используем событие onkeydown для объекта document , чтобы выяснить, к какому HTML-элементу мы обращаемся. Имейте в виду, что объектом document является главное окно нашего приложения.
В анонимной функции мы используем switch-выражение, которое выясняет Unicode-значение нажатой клавиши. Если это значение правильное, то воспроизводится звук. В противном случае в консоль выводится сообщение: «Клавиша не обнаружена!».
Как вы могли заметить, у нас есть файлы для клавиш от A до Z и от 0 до 9. Поэтому давайте используем и их, чтобы «А» было не так одиноко.
Потрясающе! Теперь давайте провернём то же самое в functions.js .
Код для каждой клавиши можно найти здесь. Но вы по-прежнему можете просто скопировать:
Прим. перев. Как вы, вероятно, заметили, такая switch-case конструкция выглядит довольно громоздко. А как вы бы оптимизировали этот участок кода? Делитесь своими вариантами в комментариях.
Вот мы и закончили наше приложение! Поздравляем!
Основная функциональность в приложении присутствует, но его ещё можно доработать.
Дополняем приложение
Да, у нас всё работает, но всё равно то тут, то там чего-то не хватает. Например, в index.html вы можете изменить заголовок приложения и содержимое основного окна. Кроме того, у нас нет никакого дизайна, нет красивых цветов и нет картинок с котиками. Включите воображение и попробуйте улучшить внешний вид приложения.
Код тоже не верх совершенства. У нас куча одинакового кода, который можно оптимизировать и улучшить. В итоге код будет занимать меньше места, и глазам будет не так больно. Помните: повторяющийся код — это плохо.
Тестируем, тестируем и ещё раз тестируем
Хорошее ПО должно быть тщательно протестировано. Попробуйте нажать каждую клавишу, чтобы увидеть, что произойдёт. В лучшем случае вы услышите звук для каждой клавиши, указанной в коде. Но что если вы нажмёте много клавиш подряд так быстро, как только можете? А что насчёт клавиш вроде Home и NumLock, для которых у нас нет звука?
Если вы свернёте приложение и нажмёте клавишу, вы услышите звук? А если окно приложения неактивно, и вы нажмёте клавишу, то что-нибудь произойдёт?
К сожалению, ответ — нет.
Так происходит из-за архитектуры, на которой построен Electron. Вы можете регистрировать нажатия клавиш внутри приложения как в C#, но не можете этого делать за его пределами. Это выходит за рамки привычных Electron-приложений.
Пройдитесь по коду строка за строкой и попробуйте сделать его нерабочим. Посмотрите, что произойдёт и какие ошибки выбросит Electron. Это упражнение поможет вам разобраться в отладке. Если вы знаете слабые места своего приложения, то вы знаете, как их исправить и сделать приложение лучше.
В файле functions.js было использовано устаревшее событие. Сможете его найти? Когда найдёте, подумайте, как его заменить без изменения функциональности приложения.
Использование устаревшего кода — плохая практика. Это может привести к серьёзным багам, о существовании которых вы могли даже не подозревать. Следите за документацией языка, чтобы знать, какие произошли изменения. Всегда будьте в курсе последних событий.



 ¶
¶