- Selenium chromedriver python windows
- Setup
- Sample test
- Controlling ChromeDriver’s lifetime
- Какую версию chromedriver установить?
- Скачать ChromeDriver для Linux, Windows и Mac
- Установка ChromeDriver под Linux, Windows и Mac
- Selenium тестирование в Python
- Установка Selenium
- Установка chromedriver
- Управление Chrome из Python
- Скрытый запуск браузера
- Ключевые возможности selenium
- Отправка содержимого формы
- Ожидание
Selenium chromedriver python windows
This page documents how to start using ChromeDriver for testing your website on desktop (Windows/Mac/Linux).
Setup
ChromeDriver is a separate executable that Selenium WebDriver uses to control Chrome. It is maintained by the Chromium team with help from WebDriver contributors. If you are unfamiliar with Selenium WebDriver, you should check out the Selenium site.
Follow these steps to setup your tests for running with ChromeDriver:
- Ensure Chromium/Google Chrome is installed in a recognized location
ChromeDriver expects you to have Chrome installed in the default location for your platform. You can also force ChromeDriver to use a custom location by setting a special capability.
- Download the ChromeDriver binary for your platform under the downloads section of this site
- Help WebDriver find the downloaded ChromeDriver executable
Any of these steps should do the trick:
- include the ChromeDriver location in your PATH environment variable
- (Java only) specify its location via the webdriver.chrome.driver system property (see sample below)
- (Python only) include the path to ChromeDriver when instantiating webdriver.Chrome (see sample below)
Sample test
Controlling ChromeDriver’s lifetime
The ChromeDriver class starts the ChromeDriver server process at creation and terminates it when quit is called. This can waste a significant amount of time for large test suites where a ChromeDriver instance is created per test. There are two options to remedy this:
1. Use the ChromeDriverService. This is available for most languages and allows you to start/stop the ChromeDriver server yourself. See here for a Java example (with JUnit 4):
2. Start the ChromeDriver server separately before running your tests, and connect to it using the Remote WebDriver.
Для запуска тестов Selenium в Google Chrome, помимо самого браузера Chrome, должен быть установлен ChromeDriver. Установить ChromeDriver очень просто, так как он находится в свободном доступе в Интернете. Загрузите архив в зависимости от операционной системы, разархивируйте его и поместите исполняемый файл chromedriver в нужную директорию.
Какую версию chromedriver установить?
Мы должны установить именно ту версия которая была бы совместима с установленным Google Chrome на нашем ПК или VDS. В случае, если версии не совпадают, то мы получим данную ошибку:
selenium.common.exceptions.SessionNotCreatedException: Message: session not created: This version of ChromeDriver only supports Chrome version 81
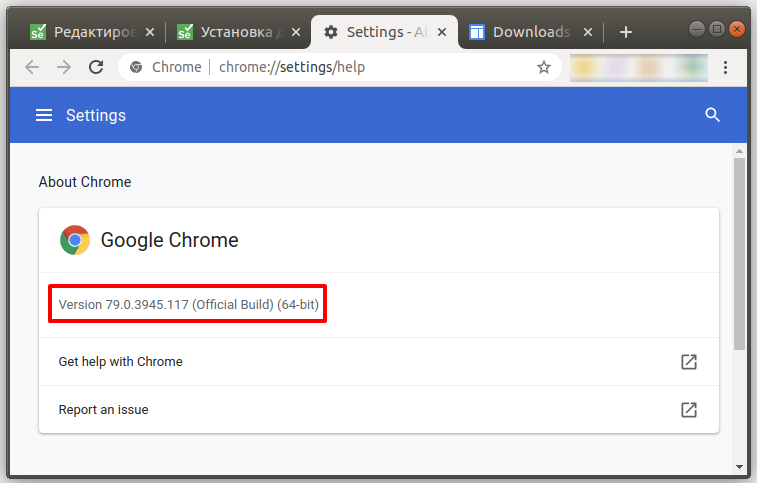
Введите в адресную строку Google Chrome данный путь:
У вас появится вот такое окно:
Рисунок 1 — Узнаем версию браузера Google Chrome
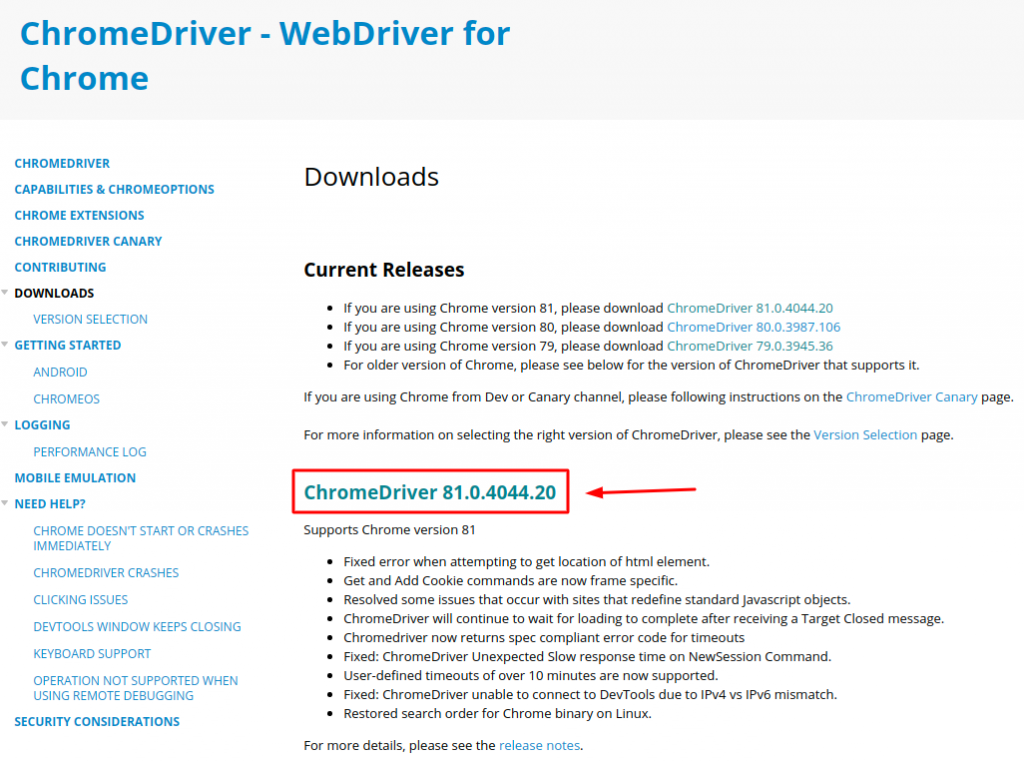
Скачать ChromeDriver для Linux, Windows и Mac
На данный момент актуальная версия драйвера 81.0.40 хотя у меня установлен более старый Google Chrome и последняя версия мне не подойдет. Как видно на рисунке выше, мне нужна версия 79.0.39 у вас может быть другая версия, нужно её скачать.
Рисунок 2 — Официальный сайт Google для загрузки драйвера chromedriver
На момент прочтения этой статьи версия может быть другой. Всегда выбирайте более новую версию, чтобы не поймать старые баги которые уже давно исправили в новой версии. НО! Помните, что вам нужно обновить и свой браузер Google Chrome если вы хотите работать с новой версией ChromeDriver.
Установка ChromeDriver под Linux, Windows и Mac
- Заходим на сайт https://chromedriver.storage.googleapis.com/index.html?path=79.0.3945.36/ (Проверьте сайт с Рис. 2 на обновления, тут версия: 79.0.3945);
- Скачиваем архив под вашу операционную систему;
- Распаковываем файл и запоминаем где находится файл chromedriver или chromedriver.exe (Windows).
Рисунок 3 — Скаченный архив с ChromeDriver
Если у вас Linux дистрибутив или Mac, вам нужно дать файлу chromedriver нужные права на выполнения. Открываем терминал и вводим команды одна за другой.
Selenium тестирование в Python
Библиотека Selenium в Python предоставляет простой API для написания функциональных и интеграционных тестов веб-приложений. Благодаря Selenium Python API легко получить доступ ко всем функциям Selenium WebDriver интуитивным способом.
Для работы Selenium требуется WebDriver. В настоящее время есть WebDriver для Firefox, Chrome, Edge и Safari. В примерах далее будет использован chromedriver.
Установка Selenium
Для установки пакета selenium воспользуемся программой pip. Установку рекомендуется проводить в виртуальном окружении Python.
Установка chromedriver
Процесс установки довольно прост, потому что chromedriver просто исполняемый файл в операционной системе, с которым Selenium будет взаимодействовать в процессе тестирования. Сверьтесь с официальной страницей chromedriver для загрузки и последующей установки свежей версии программы. Установка в Linux выглядит так :
Управление Chrome из Python
Теперь импортируем пакет webdriver из selenium сказав ему использовать chromedriver.
Выполнение этого кода приведёт к кратковременному появлению окна Chrome. Дальше ничего не будет происходить, потому что пример не сообщает webdriver никаких дополнительных инструкций.
Решим простую задачу получения текущей версии программы учёта картриджей и принтеров в организации. Беглый взгляд на код главной страницы показывает, что версия находится внутри разметки:
Таким образом, версия программы находится в тэге a внутри div с классом callout. Поиск его на странице показывает, что этот класс не уникален, поэтому используем Selenium для поиска первого элемента и получения его содержимого следующим образом:
Запуск кода приведёт к вызову окна Chrome, которое загружает страницу целиком, затем производится поиск нужного результата с последующей его печатью в терминал. После выполнения скрипта производится закрытие окна браузера. В этом примере используется селектор CSS с Selenium методом find_elements_by_css_selector. Для навигации по страницам также доступно множество других методов find_element_by_ *.
Скрытый запуск браузера
Для последующих примеров будет полезно использовать chromedriver в режиме скрытого запуска браузера. Для этого немного изменим предыдущий пример:
Выполнение этого кода распечатает текст текущей версии, как и в предыдущем примере, но на этот раз не появится окно Chrome. Это связано с тем, что новая версия использует класс webdriver.chrome.options для передачи аргументов в бинарник Chrome с использованием chrome_options. Единственная опция которая здесь передается —headless, которая сообщает Chrome о выполнении действий без визуализации.
Разница в скорости выполнения двух примеров незначительна, но при использовании на реальных тестах, с возможными сотнями отдельных тестов, экономия времени будет существенной.
Ключевые возможности selenium
Существует множество важных классов и методов Selenium, которые будут широко использоваться для тестирования веб-страниц. Вот краткий список некоторых ключевых функций, о которых нужно знать. — Поиск элементов — Заполнение input — Очистка input — Ожидание
Поиск элементов
Всего восемь методов поиска (плюс ещё восемь во множественном числе):
Все эти методы довольно длинные, поэтому хорошим помощником является класс webdriver.common.By. By может заменить методы более длинной формы простым сокращением. Предыдущий пример кода можно заменить на:
Хотя этот код не является кратким, поэтому предлагается его немного доработать создав метод обертки для поиска элементов. Это должно значительно сократить усилия по набору этих методов по мере увеличения размера теста и сложности. Вот примерная обёртка:
Используется множественный метод find_elements и возвращает либо список, либо один элемент в зависимости от того, сколько их найдено. При этом можно использовать find(By.ID, ‘my-id’), вместо driver.find_element_by_id(‘my-id’). Эта форма преобразует код в гораздо более чистый, особенно при переходе между различными доступными методами поиска.
Отправка Input
Большинство проектов веб-приложений будут иметь дело с полями ввода, Selenium также это хорошо поддерживает. Каждый класс webelement (результат различных методов find_element) содержит метод send_keys, который может использоваться для моделирования ввода текста в элементе. Попробуем использовать эту функцию для поиска «Python» в Википедии.
Быстрый просмотр источника страницы Википедии показывает, что элемент ввода поиска использует идентификатор searchInput.
Вышеприведенный код откроет окно Chrome с загруженной страницей в Википедии и «Python» в поле ввода поиска. Это окно остаются открытым, потому что код не включает команду driver.close(), которая используется в предыдущих примерах.
Есть несколько вариантов отправить форму. Далее приведено несколько способов, которые позволяют это выполнить.
Отправка содержимого формы
Еще раз взглянув на html источник в Википедии, форма поиска содержит Далее идентификатор можно использовать с методом webelement.submit() для отправки формы.
Добавьте в предыдущий пример следующий код:
Запуск кода приведёт к открытию окна Chrome с результатами поиска в Википедии слова Python.
Нажатие кнопки submit формы
Страница поиска Wikiedpia включает в себя причудливую, стилизованную кнопку отправки запроса поиска. У него нет уникального идентификатора, поэтому для определения и «щелчка» кнопки код должен использовать какой-либо другой метод. Это единственный элемент button внутри формы поиска, поэтому его можно легко выбрать с помощью селектора CSS.
Добавьте в пример использования Input:
Нажатие клавиши ENTER
В заключении, Selenium содержит набор кодов клавиш, которые могут использоваться для имитации нажатия «специальных» (не буквенно-цифровых) клавиш. Эти коды находятся в webdriver.common.keys. Чтобы отправить форму, код должен будет использовать клавишу Enter, поэтому пересмотренная версия поискового кода Википедии выглядит так:
Как и два предыдущих примера, этот скрипт запустит открытую страницу Chrome с результатами поиска в Википедии.
Это, пожалуй, самый чистый способ отправки данных формы, потому что не требует поиска других элементов, но тщательный тестер может захотеть рассмотреть возможность тестирования нескольких методов отправки для обеспечения гарантии функциональности.
Очистка input
Хотя Selenium предлагает метод webelement.clear(), его реализация несовместима в разных браузерах, и ее поведение может быть определено по-разному в зависимости от тестируемого приложения и элемента. По этим причинам не рекомендуется им пользоваться для очистки полей ввода формы. Вместо этого класс Keys может использоваться для имитации нажатия клавиши backspace несколько раз в input.
Простая функция реализации.
Простая функция будет принимать WebElement, вычислять длину его атрибута value и имитировать нажатие BACK_SPACE, пока весь текст не будет удален из input.
Давайте используем Selenium для поиска в Google слова «selenium». Элемент input поиска Google не имеет уникального идентификатора или класса, но он использует атрибут name со значением «q». Его можно использовать для поиска элемента и отправки keys.
На странице результатов поле поиска по-прежнему имеет значение «q» и теперь заполнено значением «selenium». Хотя имя не изменилось, Selenium нужно будет снова найти элемент, потому что страница изменилась. Добавьте в код изменения, чтобы найти элемент и использовать пользовательскую функцию clear() для его очистить:
В целом BACK_SPACE должен быть намного надежнее, чем метод webelement.clear().
Ожидание
«Ожидание» в Selenium может быть обманчиво сложной проблемой. До сих пор все примеры основывались на способности Selenium дождаться, когда страница закончит загрузку, прежде чем предпринимать какие-либо конкретные действия. Для простых тестов это может быть вполне достаточным. Но по мере усложнения тестов и приложений этот метод может не всегда быть пригодным.
Selenium предоставляет некоторые полезные инструменты для решения этой проблемы —
Неявные ожидания Самый простой способ добавить вызов метода WebDriver.implicitly_wait (). Метод принимает целочисленный ввод, который определяет, сколько секунд ждать при выполнении любого из методов find_element.
По умолчанию неявное ожидание равно нулю (или нет ожидания), поэтому, если конкретный элемент не найден сразу, Selenium будет вызывать исключение NoSuchElementException. Попробуем найти элемент name с атрибутом «query» на GitHub (его нет):
Этот код вызовет исключение NoSuchElementException после того, как Chrome загрузит домашнюю страницу GitHub.
Теперь давайте проверим код ниже, который устанавливает неявное время ожидания в пять секунд для одной и той же невыполнимой задачи:
Этот код создаст то же самое исключение, но он будет ждать пять секунд, прежде чем это сделать.
Хотя эти примеры рисуют очень простую картину, реальность такова, что различные условия любой тестовой среды или приложения будут влиять на способность Selenium определять, когда страница загружена или существует ли элемент.
Рекомендуется всем тестам установку 10 секундного неявного времени ожидания. Это должно помочь предотвратить прерывистые исключения, вызванные проблемами с такими базовыми элементами, как сетевое подключение или баги веб-серверов.
Ожидаемые условия (явные ожидания)
Когда неявных ожиданий недостаточно, ожидаемые условия чрезвычайно ценны. Класс WebDriverWait предоставляет методы until() и until_not(), которые могут использоваться с ожидаемыми условиями для создания более сложных и нужных условий ожидания.
presence_of_element_located() примет объект, описывающий метод и локатор, и вернет true, если объект существует в DOM. Это можно использовать с WebdriverWait.until () и временем ожидания (в секундах):
Для чего нужен WebDriverWait? Кратко — одностраничные приложения (SPA). Тестирование может потребовать перемещения навигационных элементов приложения, и если страница не будет полностью перезагружена, Selenium должен будет использовать WebDriverWait, чтобы делать такие вещи, как ожидание загрузки нового раздела или таблицы данных после вызова API в стиле AJAX.
Другие ожидаемые условия будут в значительной степени соответствовать одному и тому же синтаксису и в основном иметь (очень) подробные имена. Два из других, которые я нашел полезными на практике, — text_to_be_present_in_element() и element_to_be_clickable().
Время ожидания
Также используется метод обходного пути для простого, явного ожидания по времени без каких-либо ожидаемых условий. Одна из областей, где это может пригодиться — это тестирование результата «секундомера» на Javascript, который обновляется в реальном времени. В рамках теста я запускаю секундомер, подождите две секунды, а затем проверю, чтобы отображаемое время было правильным. Чтобы достичь этого, я создал метод, который по существу делает ожидаемое условное ожидание, которое умышленно уходит в прошлое:
Этот метод можно использовать, например, ждать пять секунд, вызвав wait (5). WebDriverWait вызовет исключение через пять секунд, потому что аргумент until () — простая лямбда, которая всегда будет возвращать False. Улавливая и передавая исключение, метод просто ожидаеи указанное количество секунд и ничего больше.