- Переменные окружения в приложении Node.js
- Проблема
- Время переменных окружения
- Установка переменных окружения
- Избавляемся от различий
- Все переменные в одном месте
- Замечание
- Заключение
- npm: How to set NODE_ENV in Windows (10)?
- Использование переменных окружения в Node.js
- Переменные окружения в Node.js
- Указание переменных окружения в терминале
- Использование файлов .env
- Работа с файлами .env в VS Code
- Конфигурация запуска VS Code
- Запуск node-скриптов через NPM
- Переменные окружения в продакшне
- Итоги
Переменные окружения в приложении Node.js
Jun 15, 2018 · 6 min read
Переменные окружения или переменные среды (environment variables) — это некие глобальные значения, расположенные на уровне операционной системы, доступные программам, например настройки системы.
Самой известной переменной, можно считать PATH. Операционная система использует значение этой переменной для того, чтобы найти нужные исполняемые файлы в командной строке или окне терминала. Например, когда мы выполняем в терминале команду node, npm или другую, именно переменная PATH подсказывает где искать исполняемые файлы. Об этом, подробнее рассказывается в этом посте, на платформах linux и macos. Наверняка вы сталкивались с этой коварной переменной в начале своей карьеры 😅.
Замечу, чт о значения в переменных окружения хранятся в виде строк. Поэтому старайтесь не использовать цифровые и булевы типы данных, иначе при записи они преобразуются к строкам. Помните об этом.
Проблема
В процессе разработки приложения, будь то клиентское или серверное, может понадобится использовать приватные данные, например секретный токен для запросов на сторонний сервер. Вот так:
Но мы не можем сохранить такой код в git, иначе мы просто расскажем всему миру наш секретный ключ.
Время переменных окружения
Мы можем хранить секретные данные, настройки сборки и другие данные в переменных окружения. Программа на nodejs имеет к ним доступ.
В nodejs есть глобальный объект process (доступный из любого места программы, как window в браузере), хранящий информацию о текущем процессе. У этого объекта есть свойство env — оно и дает доступ к переменным окружения. Попробуйте запустить node в терминале и выполнить console.log(process.env):
Мы увидим как в терминал выведется объект со всеми значениями переменных окружения.
Теперь если представить, что наш секретный ключ уже находится в переменных окружения, то предыдущий пример можно переписать так:
Мы получаем наш секретный ключ из окружения. Отличный пример 😂.
Еще, вы наверняка использовали или встречали конструкцию node.env.NODE_ENV === ‘production’ для определения режима сборки своего приложения.
Но как же установить эти переменные окружения?
Установка переменных окружения
Главной сложностью, является различие в способах установки переменных окружения в разных операционных системах и разных терминальных оболочках. В основном мы имеем две платформы: Windows и Linux (MacOS). Давайте посмотрим как это сделать в обоих.
Отобразить весь список переменных можно командой printenv.
Показать конкретную переменную можно так:
Для добавления переменной можно использовать комманду export.
Однако нужно помнить, такой способ задает переменную только на текущий сеанс операционной системы.
Так же, можно определить переменные во время запуска программы, в одной строке. Такая переменная будет жить только во время работы программы.
Для сохранения постоянной переменной используйте следующее решение. Поскольку Mac и большинство Linux дистрибутивов используют оболочку bash, переменные окружения могут быть добавлены в каталог .bash_profile для текущего пользователя. Путь к этому файлу можно найти с помощью команды:
В этот файл нужно добавить определение переменной, просто на новой строке.
При старте системы переменная будет инициализирована. Не забудьте закрыть и снова открыть терминал, прежде чем использовать новую переменную среды. Повторное открытие терминала загружает обновленный файл .bash_profile.
Что бы посмотреть список переменных в коммандной строке (Command Prompt) используйте комманду set.
Вывести значение по имени переменной можно так:
Добавление новой переменной скрыто за несколькими графическими окнами. Для добавления переменной нажмите Win+R, в открывшемся окне введите sysdm.cpl и нажмите Enter.
В открывшемся окне перейдите на вкладку «Дополнительно» и затем нажмите кнопку «Переменные среды» в правом нижнем углу окна.
Открывшееся окно имеет два разных раздела. Один из них — это список переменных среды, характерных только для вашего пользователя. Это означает, что они недоступны для других пользователей. В другом разделе содержатся общесистемные переменные, общие для всех пользователей.
Создайте пользовательскую переменную, нажав кнопку «Создать» ниже раздела, предназначенного для пользователя. Укажите имя переменной и значение.
Так же можно использовать утилиту setx. Она появилась еще со времен Windows Vista и Windows Server 2008:
Такой способ сохраняет переменную в памяти ОС и не удаляет ее после перезагрузки. Что бы начать использовать новую переменную, так же нужно перезагрузить терминал.
Установить временную переменную и запустить процесс node так же возможно:
Избавляемся от различий
Как вы уже заметили. Запуск node приложения с временными переменными отличается в разных платформах. Что бы решить эту проблему я использую пакет cross-env. Эта небольшая библиотечка позволяет определять временные переменные окружения в одном виде. Определите скрипт в package.json:
Так должно без проблем работать на windows, mac и linux. Конечно хранить никакие ключи тут не нужно.
Все переменные в одном месте
Если вы разрабатываете несколько проектов Node.js на одном компьютере, возможно столкнуться с тем, что у вас есть перекрывающиеся имена переменных окружения. Например для разных приложений могут понадобиться разные ключи MYAPIKEY. Хороший способ исправить это, использовать файл .env, для конфигурации конкретного проекта. Эти файлы позволяют указать различные переменные окружения и их значения.
Просто создайте файл .env в корневом каталоге проекта и добавьте в него все необходимые переменные. В нашем случае:
Не забудьте добавить этот файл в свой .gitignore, ведь мы не хотим раздавать всем наши ключи. В некоторых репозиториях возможно встретить файлы с именами .env.example — это всего лишь шаблон/схема для ваших значений, просто скопируйте все в .env и подставьте свои значения. Важно понимать, что такие названия это всего лишь общая договоренность и ничего больше. Некоторые редакторы даже подставляют иконки для таких файлов:
Далее, необходимо прочитать переменные и добавить их в переменные окружения. Самый распространенный способ — использовать модуль npm, под названием dotenv. Просто установите модуль через npm:
Затем добавьте следующую строку в самое начало вашего файла (первой точки входа в приложение):
Пакет dotenv автоматически загрузит файл .env из корневого каталога проекта, и инициализирует значения. Подробнее читайте в документации к пакету. Важной особенностью этого модуля является то что он не перезаписывает уже существующие переменные окружения (хотя и есть способ это сделать) и пропускает их. Есть и другие решения, например env2 и node-env-file.
Так же важно понимать, что использовать такой подход можно только при разработке и никак не в продакшене. Дело в том что файл .env доступен для чтения и если злоумышленник получит доступ к серверу, он может найти этот файл просто по имени. Само сохранение секретных значений в открытый файл противоречит безопасности.
Замечание
При использовании node.env есть проблемы с производительностью. Например нам необходимо часто делать запрос на сторонний сервис и токен мы берем напрямую из node.env.TOKEN. То есть проблема заметна при большой нагрузке. Есть способы решения этой проблемы, но это уже другая история.
Заключение
Мы разобрались что такое переменные окружения/среды (environment variables), узнали как создавать временные и постоянные переменные на разных платформах и посмотрели как можно автоматизировать установку значений.
Конечно, эта тема очень большая, и я пробежался по основным возможностям. Но думаю этого достаточно что бы начать с ними работать 😊.
Я надеюсь, вам понравился пост. Если да, похлопайте 👏, чтобы помочь другим найти эту информацию. И не стесняйтесь оставлять комментарии — буду рад любым замечаниям!
npm: How to set NODE_ENV in Windows (10)?
I am trying to add an npm script in package.json that sets NODE_ENV before doing something else (like running webpack). But although the syntax seems to be correct, NODE_ENV is not set when running under Windows 10.
The result from npm run test is «production» (provided NODE_ENV was set to «production» before running the script). Should be «debug».
What could be wrong? I even tried cross-env with no success.
Edit
To clarify my question: I cannot set any environment variable under Windows 10. And I need to call SET because I am running the script under Windows (10). Seems to be some rights problem (scripts not allowed to set environment variables?).
Another (or the actual) question would be: How can I create one script to build (using webpack) with creating minified versions of JavaScript files (for production), and one script to create non-minified versions (for development). So far I use following approach (see comments for the important parts):
Edit 2
I did not now that this probably made a difference, but in case it does: I worked with an React app created with create-react-app. I found the answer to my question, see below.
package.json:
webpack.config.js:
This fails because setting NODE_ENV does not work for some reason. Using the command prompt directly like in the scripts:
works by the way. That’s proof that the configuration is okay, but just the npm script cannot set NODE_ENV.
Использование переменных окружения в Node.js
Материал, посвящённый переменным окружения в Node.js, перевод которого мы сегодня публикуем, написал Берк Холланд, веб-разработчик, в сферу интересов которого входят JavaScript, Node.js и VS Code. Кроме того, стоит отметить, что у него сложились непростые отношения с Java. Вот его история.
Переменные окружения — одна из фундаментальных конструкций среды Node.js, но почему-то я никогда не стремился научиться правильно ими пользоваться. Возможно, случилось так из-за их названия — «Environment Variables». Это название вызывало у меня нечто вроде посттравматического синдрома, неприятные воспоминания о том, как я пытался добавить путь к домашней директории Java в Windows. Я тогда толком не мог понять, надо ли добавлять этот путь в переменную PATH, в переменную JAVA_HOME, или и туда и туда. Было неясно и то, нужно ли, чтобы в конце этого пути стояла точка с запятой. Собственно говоря, тогда у меня возникал и вопрос о том, почему я использую Java. Как бы там ни было, я наконец нашёл в себе силы и приступил к знакомству с переменными окружения Node.
Если вы пишете для платформы Node.js, и, так же, как и я, неважно — по каким причинам, до сих пор не особенно хорошо знакомы с переменными окружения — предлагаю это исправить.
Переменные окружения в Node.js
В Node переменные окружения могут быть глобальными (как в Windows), но часто они используются в применении к конкретному процессу, в выполнении которого заинтересован разработчик. Например, если у вас имеется веб-приложение, это значит, что в нём могут применяться следующие переменные окружения:
- HTTP-порт, который будет прослушивать это приложение.
- Строка подключения к базе данных.
- Путь к JAVA_HOME, ох, подождите, это мимо. Прошу учесть, что выздоровление требует времени.
В этом контексте переменные окружения, на самом деле, больше похожи на «Параметры конфигурации» (Configuration Settings) — по мне, так это звучит куда лучше, чем «Environment Variables».
Если раньше вы программировали для .NET, возможно, вы знакомы с чем-то вроде файла web.config . Переменные окружения Node играют практически такую же роль, как настройки из web.config — они представляют собой механизм передачи в приложение информации, которую разработчик не хочет жёстко задавать в коде.
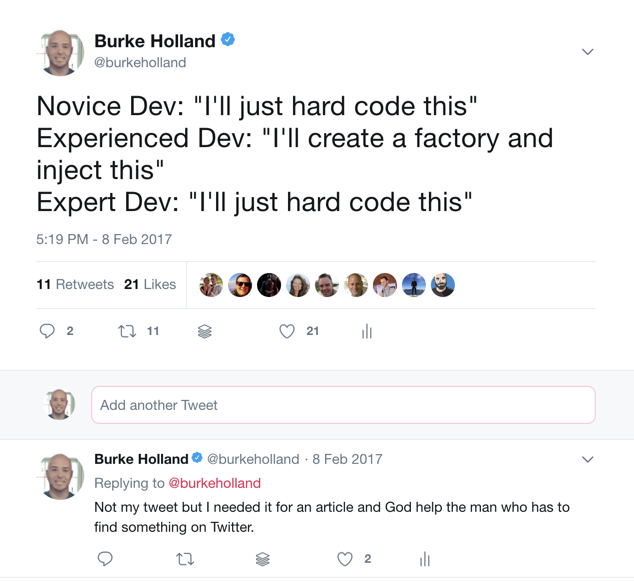
Кстати, на тему «hard code» — задания в коде неких значений вместо получений их из внешних источников, хочу поделиться моим собственным твитом.
Цитирую сам себя на пике помешательства
Как же использовать переменные окружения в Node.js-приложениях? Мне пришлось изрядно потрудиться для того, чтобы найти хороший материал по переменным окружения в Node, с непременным условием наличия в этом материале достаточного количества шуток о Java. Такого материала я не нашёл, поэтому решил написать его сам.
Вот несколько способов использования переменных окружения в приложениях для Node.js.
Указание переменных окружения в терминале
Вы можете указывать переменные окружения в терминале, в котором планируется запускать Node. Например, если у вас имеется приложение, использующее Express, и вы хотите передать ему сведения о порте, сделать это можно так:
Кстати, интересная вещь. Оказывается, самое большое значение, которое может принимать номер порта, это 65535. Как я это узнал? Конечно, нашёл на StackOverflow. Как вообще кто-либо что-либо узнаёт? Но в Node самый большой номер порта — это 65534. Почему? Понятия не имею. Я не могу знать абсолютно всё.
Итак, для использования переменной окружения в коде нужно воспользоваться объектом process.env . Выглядит это так:
Однако использование описанного здесь подхода может плохо кончиться. Если у вас есть, например, строка подключения к базе данных, вы, вероятно, не будете особенно рады перспективам её ввода в терминал. На самом деле, ввод длинных значений в терминале похож на болезненную зависимость, а нам это совершенно ни к чему. Посмотрите сами:
Такой подход не масштабируется, а все хотят масштабирования. По мнению каждого архитектора, рядом с которым мне доводилось сидеть на разных мероприятиях, «масштабирование» — это даже важнее, чем сам факт работоспособности приложения.
Поэтому рассмотрим другой подход, который заключается в применении файлов .env .
Использование файлов .env
Файлы .env предназначены для хранения переменных окружения. Для использования этой технологии достаточно создать в проекте файл с именем .env и внести в него переменные окружения, начиная каждую с новой строки:
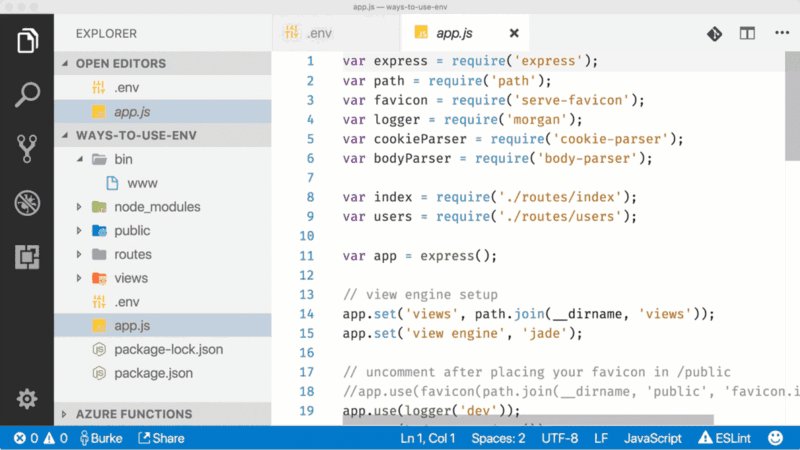
Читать эти значения можно разными способами. Пожалуй, проще всего — с помощью пакета dotenv из npm :
После установки пакета его нужно подключить к проекту, а затем им можно пользоваться для работы с переменными окружения. Этот пакет найдёт файл .env и загрузит переменные, описанные в нём, в Node. Вот как это выглядит:
Кстати, хочу поделиться важным советом. Не заливайте файлы .env на GitHub. В них находятся сведения, не предназначенные для чужих глаз. Не повторяйте моих ошибок.
Итак, пока всё хорошо, но то, о чём мы тут говорили, не очень-то удобно. Подключать dotenv придётся в каждом файле, где надо использовать переменные окружения, и dotenv придётся использовать в продакшне, когда, в сущности, вам это не нужно. Я не отношусь к фанатам развёртывания бесполезного кода в продакшне, хотя, мне кажется, до сих пор я только этим и занимался.
Что же делать? К счастью, вы пользуетесь VS Code (я абсолютно в этом уверен), а это значит, что у вас есть ещё несколько вариантов.
Работа с файлами .env в VS Code
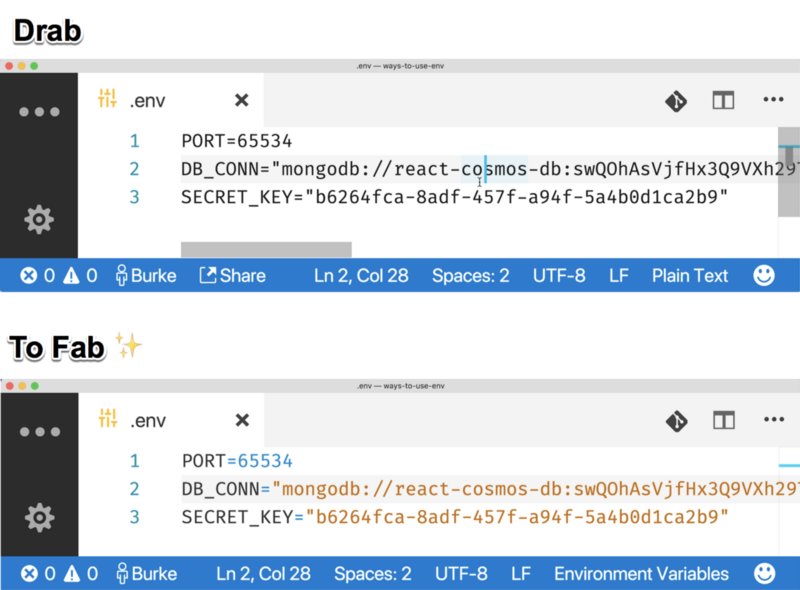
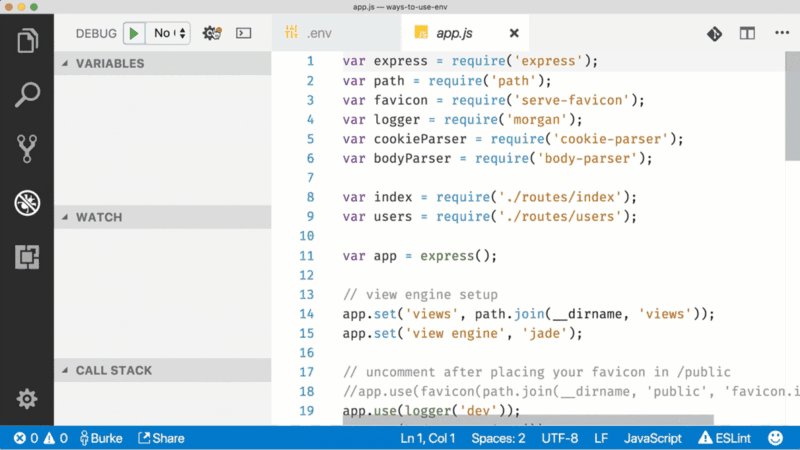
Для начала вы можете установить расширение DotENV для VS Code, которое даст приятную подсветку синтаксиса файлов .env .
Вот как выглядит файл .env без подсветки синтаксиса и с подсветкой
Кроме того, отладчик VS Code, если вы им пользуетесь, предлагает некоторые более удобные возможности по загрузке значений из файлов .env .
Конфигурация запуска VS Code
Отладчик Node.js для VS Code (он устанавливается по умолчанию) поддерживает загрузку файлов .env посредством конфигураций запуска. Подробности о конфигурациях запуска можно почитать здесь.
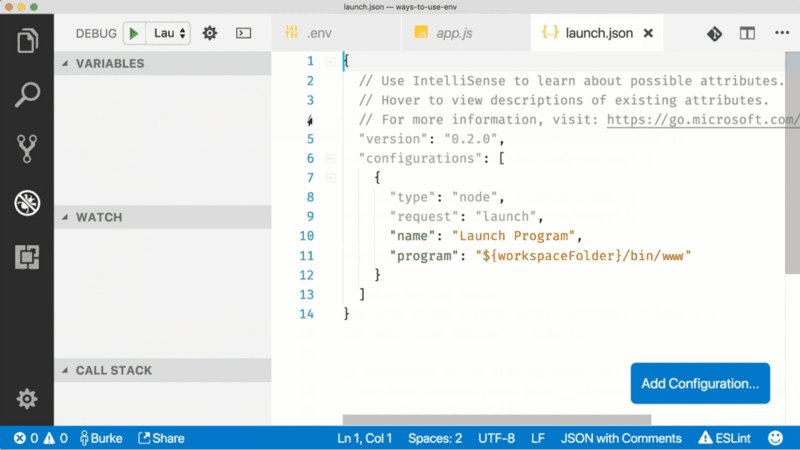
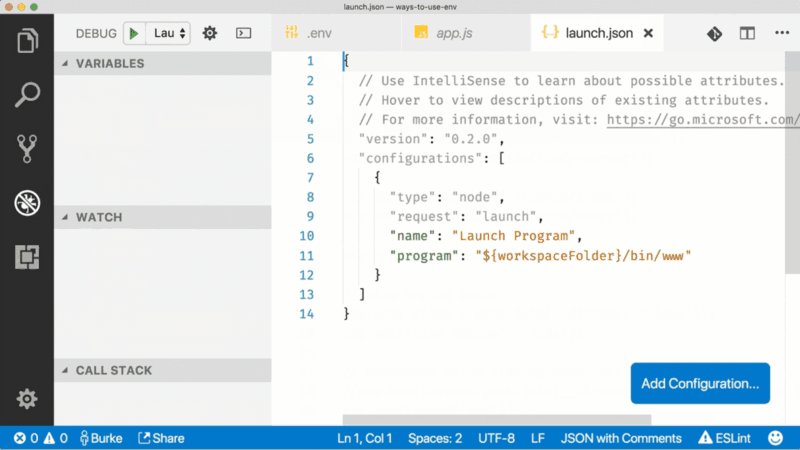
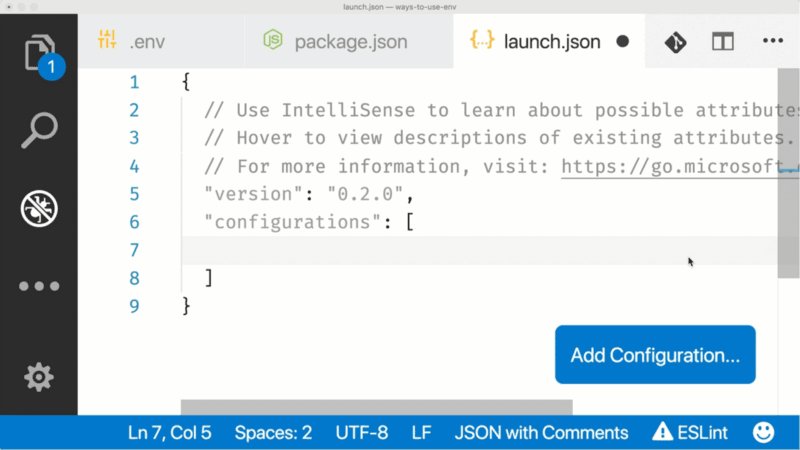
Создание базовой конфигурации запуска для Node
После того, как вы создадите базовую конфигурацию запуска для Node (щёлкните по значку с шестерёнкой и выберите Node), можно выполнить одно из следующих действий, или сделать и то и другое.
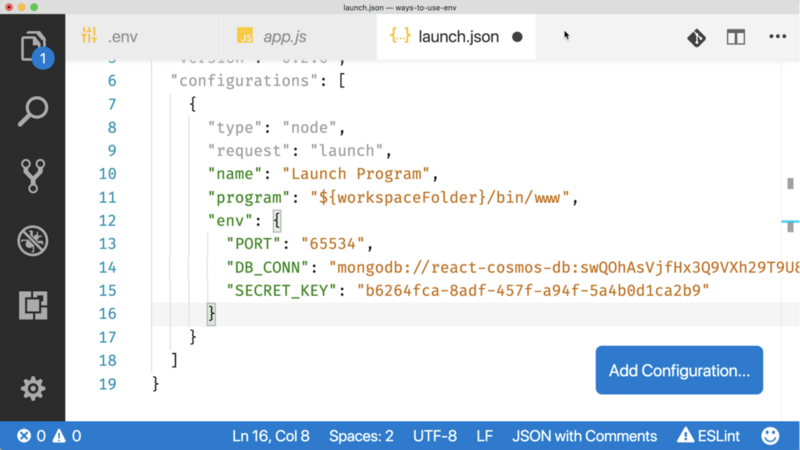
Первый вариант заключается во включении переменных в конфигурационный файл.
Переменные в конфигурационном файле
Это — вполне приемлемый вариант, но меня немного беспокоит то, что каждое значение должно быть строкой. Всё-таки некоторые значения — это числа, а не строки, а в JavaScript есть лишь, скажем так, три основных типа данных, и мне не хотелось бы лишаться одного из них.
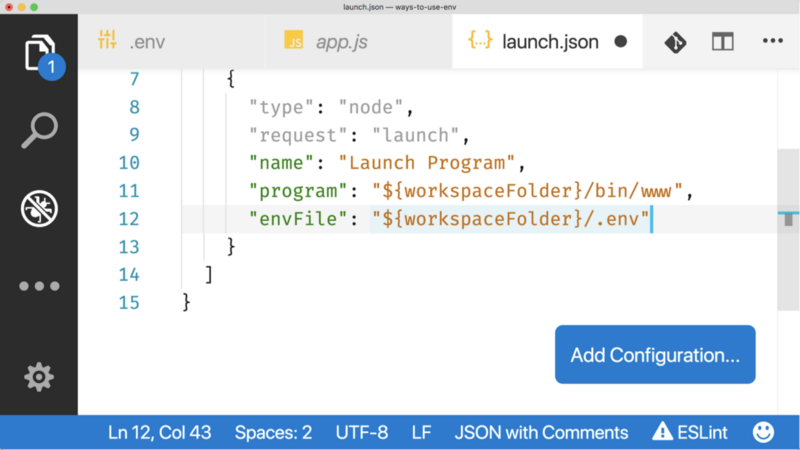
Передать переменные окружения в VS Code можно и более простым способом. Мы уже выяснили, что файлы .env — это наши друзья, поэтому вместо того, чтобы вписывать в конфигурационный файл значения переменных, просто укажем там путь к файлу .env .
Путь к файлу .env в конфигурационном файле
До тех пор, пока мы запускаем процесс Node.js из VS Code, файл с переменными окружения будет передаваться этому процессу. При этом нам не придётся втискивать числа в кавычки, делая из них строки, и не придётся разворачивать ненужный код в продакшне. Ну, по крайней мере, вам этого делать не придётся.
Запуск node-скриптов через NPM
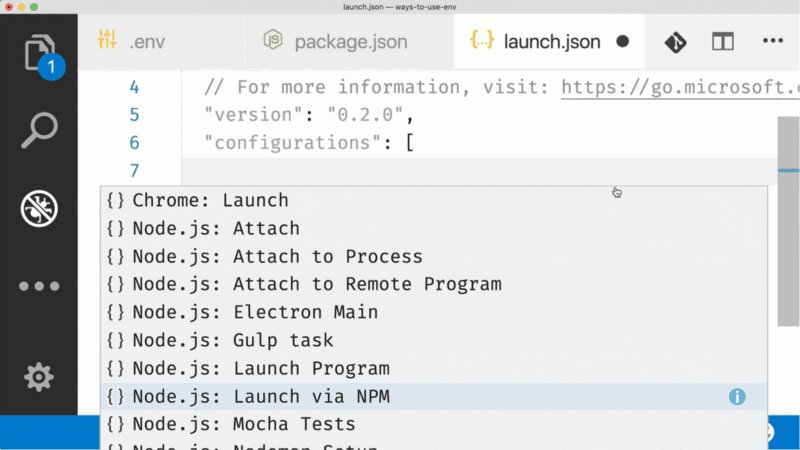
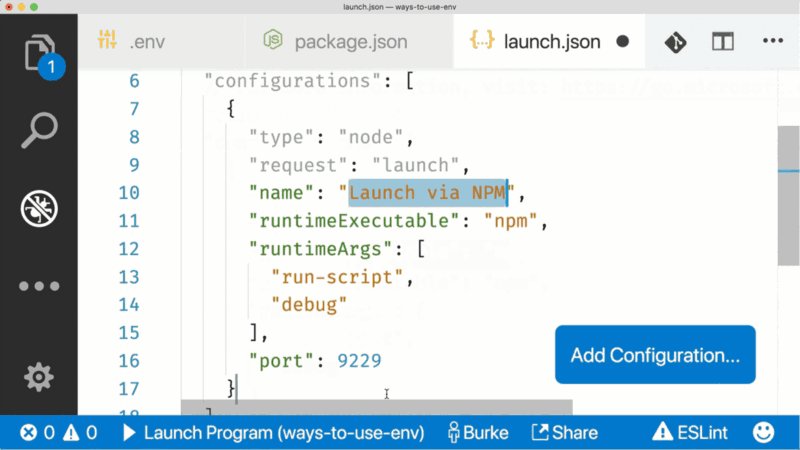
Возможно, вы дошли до этого места и подумали о том, что никогда не запускаете Node-проекты командами вида node … , всегда пользуясь npm-скриптами вроде npm start . Конфигурациями запуска VS Code можно пользоваться и в этом случае. Однако, вместо применения стандартного запуска Node, можно настроить задачу Launch Via NPM.
Задача Launch Via NPM
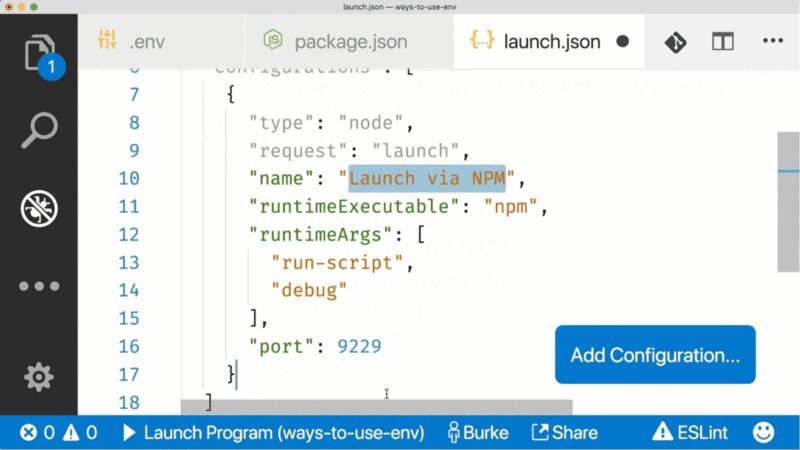
После этого можно настроить значение параметра envFile , указав путь к файлу .env , и параметра runtimeArgs для запуска нужного скрипта. Обычно в качестве скрипта выступает start или debug .
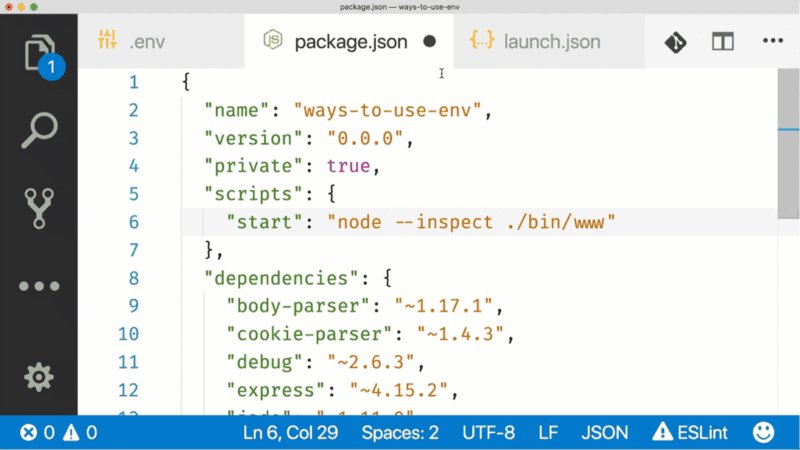
Настройка запуска проекта с помощью npm
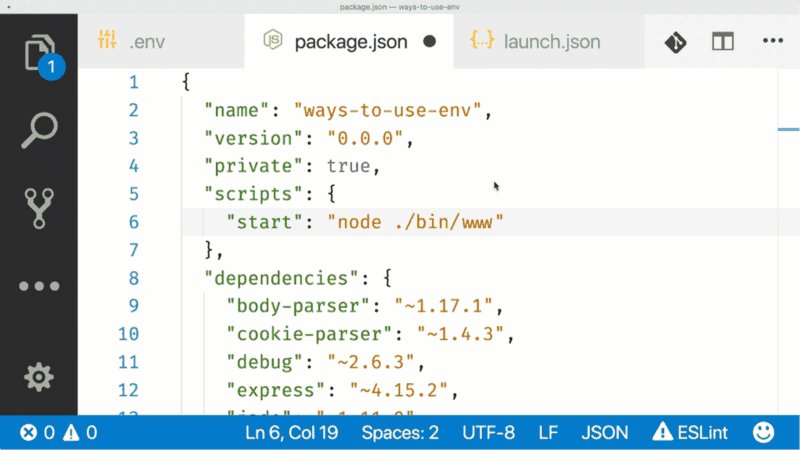
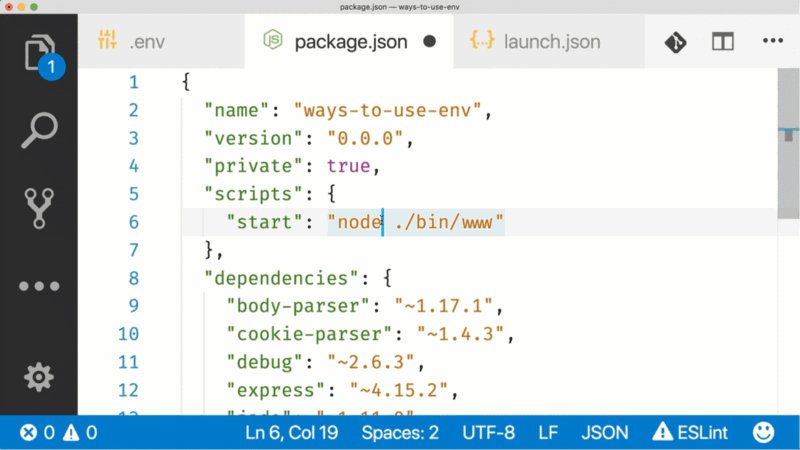
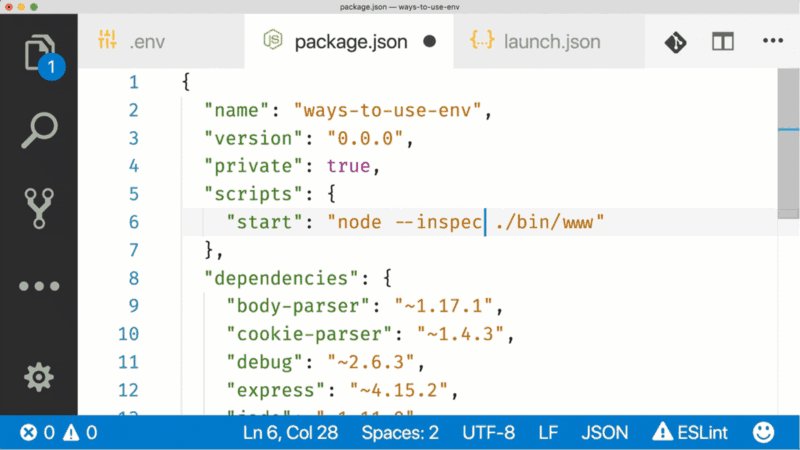
Обратите внимание на то, что в package.json нужно добавить, к npm-скрипту, флаг —inspect для того, чтобы VS Code мог подключить к процессу отладчик. В противном случае, хотя задача и запустится, отладчик не сможет сделать ничего полезного.
Флаг —inspect в package.json
Переменные окружения в продакшне
Итак, мы разобрались с тем, как пользоваться переменными окружения в ходе разработки. Вы, вероятнее всего, не будете применять файлы .env в продакшне, да и конфигурация запуска VS Code на сервере особой пользы не принесёт.
В продакшне определение переменных окружения будет зависеть от особенностей используемой платформы. Например, в случае с Azure есть три способа объявления таких переменных и управления ими.
Первый способ заключается в использовании Azure CLI.
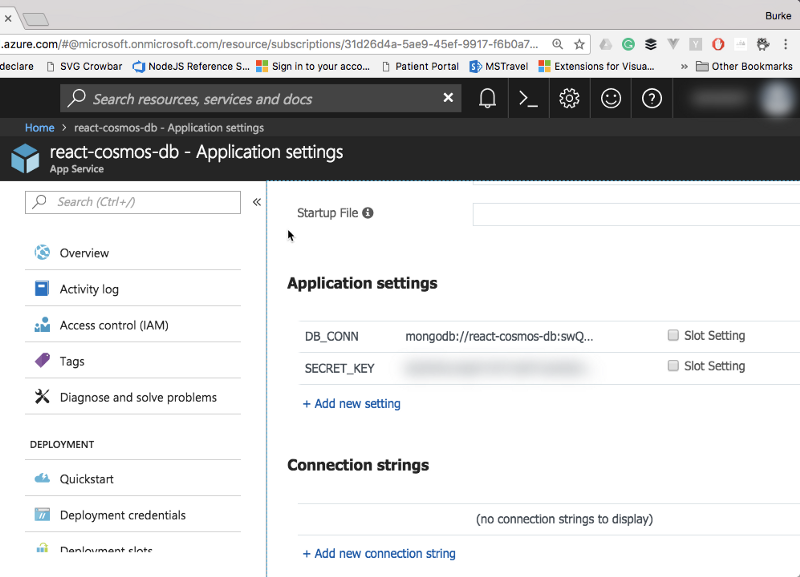
Это работает, но выглядит не очень. Ещё один способ — использование веб-портала Azure. Я не часто пользуюсь веб-порталом, но когда это случается, я обращаюсь к нему именно для установки переменных окружения.
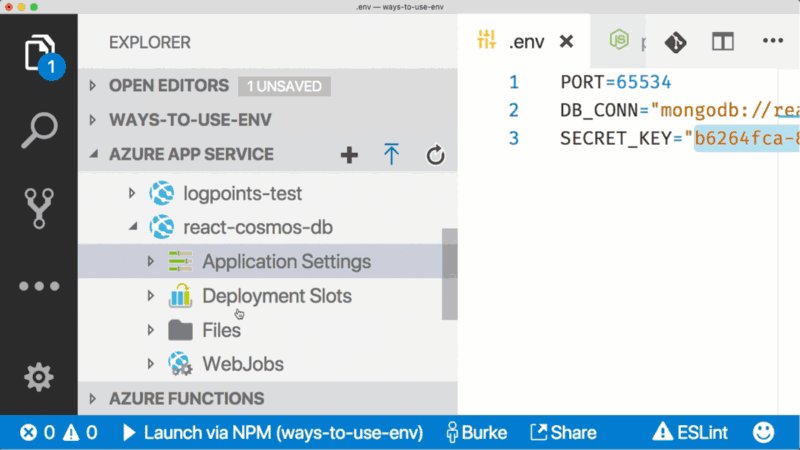
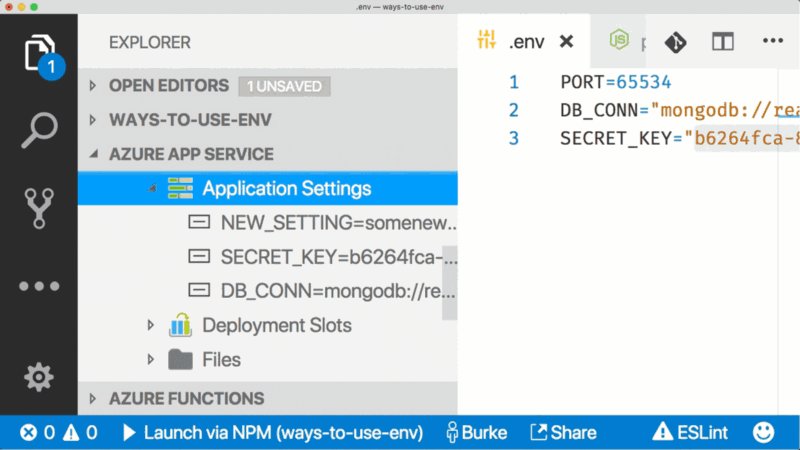
Здесь то, что мы называем «переменными окружения», называется «Application Settings».
Настройка переменных окружения в Azure
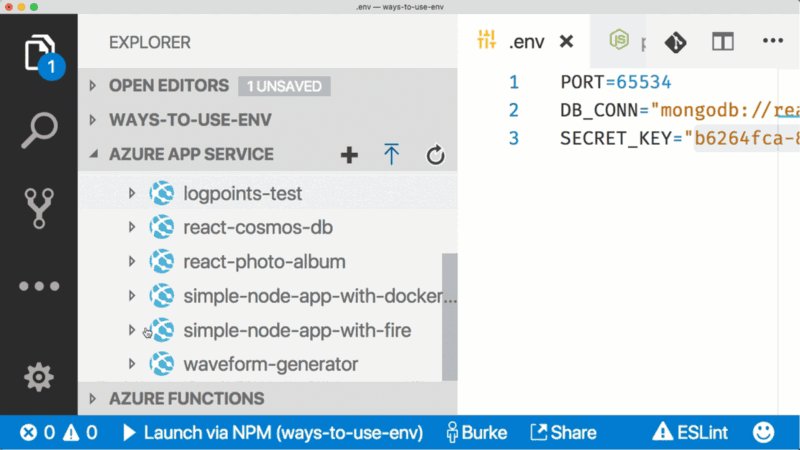
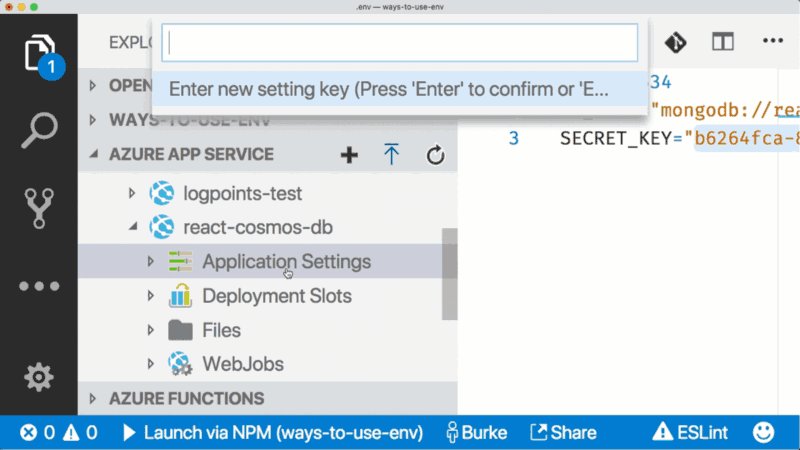
Ещё один вариант, учитывая то, что вы пользуетесь VS Code, заключается в установке расширения App Service и в настройке вышеописанных Application Settings прямо из редактора.
Настройка переменных окружения из VS Code
Мне нравится делать в VS Code абсолютно всё, и если бы там можно было бы писать электронные письма, я бы так и поступал. Кстати, похоже, моя мечта сбылась.
Итоги
Теперь вы знаете то же, что знаю я (не так много, позволю заметить), и я чувствую, что выполнил свою цель по шуткам на тему Java. Если вдруг их тут недостаточно — вот ещё одна, автор которой неизвестен: «Java — это очень мощный инструмент по превращению XML в стек-трейсы».
Надеемся, этот материал дал возможность восполнить пробелы в знаниях о переменных окружения в Node тем, кто раньше ими не пользовался, а тем, кто уже о них знал, позволил узнать что-нибудь новое о файлах .env, о применении переменных окружения на боевых серверах, и о том, как облегчить себе жизнь, занимаясь разработкой Node-проектов в VS Code. Если тема переменных окружения Node вам интересна — вот одна из наших предыдущих публикаций на эту тему, посвящённая особенностям работы с process.env.
Уважаемые читатели! Как вы решаете проблемы использования переменных окружения Node в ходе разработки и в продакшне?