- How to Install Google Roboto Font on Windows, Mac and Linux
- Downloading the Google Roboto Font
- How to Install Google Roboto Font on Windows, Mac and Linux
- 1. Windows 10
- 2. macOS
- 3. Linux
- Using the Google Roboto Font on a Website
- In Conclusion
- Roboto
- Категории шрифтов
- Шрифт Roboto
- Как установить шрифт Roboto Thin
- Как установить шрифт Roboto Light
- Как установить шрифт Roboto Regular
- Как установить шрифт Roboto Medium
- Как установить шрифт Roboto Bold
- Как установить шрифт Roboto Black
- Как установить шрифт Roboto ThinItalic
- Как установить шрифт Roboto LightItalic
- Как установить шрифт Roboto Italic
- Как установить шрифт Roboto MediumItalic
- Как установить шрифт Roboto BoldItalic
- Как установить шрифт Roboto BlackItalic
- Шрифт Roboto
- Информация
- Содержание
- Символы
- Онлайн превью генератор шрифта
- Размеры
- Как установить шрифт Roboto
- Для Windows
- Для macOS
- Шрифт Roboto
- Как установить шрифт Roboto Thin
- Как установить шрифт Roboto Light
- Как установить шрифт Roboto Regular
- Как установить шрифт Roboto Medium
- Как установить шрифт Roboto Bold
- Как установить шрифт Roboto Black
- Как установить шрифт Roboto ThinItalic
- Как установить шрифт Roboto LightItalic
- Как установить шрифт Roboto Italic
- Как установить шрифт Roboto MediumItalic
- Как установить шрифт Roboto BoldItalic
- Как установить шрифт Roboto BlackItalic
How to Install Google Roboto Font on Windows, Mac and Linux
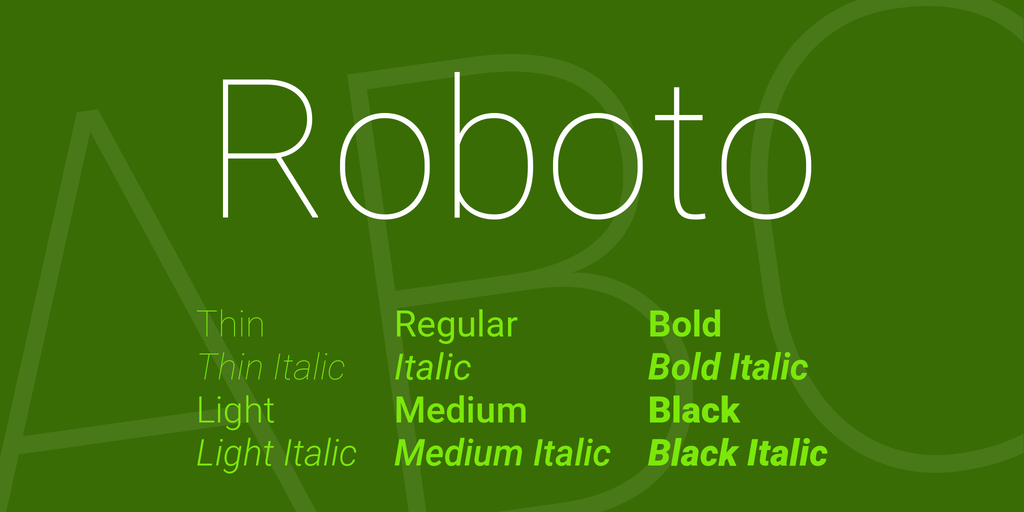
The Roboto font is a sans-serif typeface created by Google. It is elegant and renders well on high-resolution screens such as Android phones. As such, it’s a perfect fit for many applications. What’s more, installing the Roboto font on Windows, macOS, and Linux is a piece of cake.
In this post, we show you how to install the Google Roboto font on Windows, macOS, Linux, and even on your website. Let’s get started!
Downloading the Google Roboto Font
Regardless of your platform, you first need to download the Roboto font pack. To do this, head to the Roboto font site. The simplest way to download the entire font family is to click the “Download Family” button.
It will end up as a ZIP file on your computer, at which point you’ll be able to install it on your Operating System (OS).
How to Install Google Roboto Font on Windows, Mac and Linux
The great news is that regardless of which platform you want to install the Roboto font on, it’ll take a matter of clicks.
Also read: 
1. Windows 10
For Windows, first unzip the Roboto font folder. Next, head to the Start Menu and open the Settings page.
From here, click the Personlization option, then Fonts.
Next, drag the extracted fonts onto the installer window. After a few seconds, the Google Roboto font will be installed within Windows. You can select it as you would any other font from within your installed applications.
2. macOS
For Mac, first extract the ZIP file, then select all of the fonts inside the folder (skipping over LICENSE.txt), right-click, and select “Open With -> Font Book” from the context menu.
This will load them into Font Book and will make them available for use in your applications.
Note that you can also double-click the individual font files to load them into Font Book.
3. Linux
Open your home folder and enable the option to view hidden files/folders. Locate the “.fonts” folder. If it doesn’t exist, create it. Next, move the Roboto font folder to this “.fonts” folder.
Alternatively, you can make use of the Font Manager program to manage your fonts.
1. Install Font Manger from the Software Center or repository.
2. Once it’s installed, open this and the Fonts app (again, from the Search Bar).
3. Within the Font Manager, make sure you’re on the Manage tab and click the Plus icon.
4. Navigate to your extracted font folder and add them as required.
Once you restart the apps you’re using, you should see the Roboto font available for selection.
Using the Google Roboto Font on a Website
If you wish to use the Roboto font on your website, you can use the CSS3 @font-face syntax to embed the external font to your webpage.
Go to the FontSquirrel Roboto font page, click “Webfont Kit,” then choose your preferred font formats, a subset (if any) and click “Download @Font-Face Kit.”
Extract the zipped file to your website font folder. Open your web stylesheet and add the following code:
Make sure you change the “src” to point to the path of the font folder.
Next, you can use the syntax font-family:»Roboto»; to display the Roboto font on your web page.
In Conclusion
Google’s Roboto font is a stylish alternative to mainstays such as Helvetica and Arial. What’s more, it’s at the forefront of Google’s Material Design initiative. Even so, Roboto works in all manner of applications, and installing it on Windows, macOS, Linux, and even your website is a breeze.
If you’re not a fan of Roboto, our article on how to check different site design elements can help you learn which fonts are used on a specific website. Do you use the Roboto font on your computer, and if so, for what purpose? Let us know in the comments section below!
Tom Rankin is a quality content writer for WordPress, tech, and small businesses. When he’s not putting fingers to keyboard, he can be found taking photographs, writing music, playing computer games, and talking in the third-person.
Источник
Roboto
Лицензия: Бесплатно(Free)
Поддержка языков: Кирилица, латиница
Данный шрифт в представлениях не нуждается.
- English
- Русский
- Français
- Deutsch
- Español
- Українська
- čeština
- Danish
- Greek
- Hindi
- polski
- Slovak
- Swedish
- AaBbCc
- ABC
- abc
- АаБбВв
- АБВ
- абв
- Numbers
Комментарии ( 3 )
Добавить комментрий
Категории шрифтов
Скачать
Помогите проекту
Пожалуйста поделись ссылкой с друзьями,
это очень поможет развитию этого проекта.
Я хочу помочь проекту!
Кинь денежку, или клацни баннер =)
Все права на шрифты, выложенные на сайте, принадлежат их правообладателям.
Мы не продаем шрифты и, в большинстве случаев, не знаем где их купить.
По всем вопросам приобретения и использования шрифтов в своих проектах — обращайтесь к их правообладателям.
Если вы заметите ошибку на сайте, очень вас просим сообщить на почту admin@webfonts.pro
Пожалуйста поделись ссылкой с друзьями, это очень поможет развитию этого проекта.
Предложить шрифт
Не смогли найти нужный шрифт? Предложите его нам!
Мы обязательно его добавим. Если найдем, конечно 🙂
Источник
Шрифт Roboto
На нашем сайте, вы можете скачать шрифт Roboto для своего сайта, или на свой компьютер, абсолютно бесплатно!
Добавляйте выбранные начертания и шрифты в «Коллекцию» нажав кнопку [+] , чтобы скачать ZIP архивом только те файлы шрифтов, которые Вам нужны.
Как установить шрифт Roboto Thin
1. Для того, чтобы установить шрифт Roboto Thin в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto Light
1. Для того, чтобы установить шрифт Roboto Light в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto Regular
1. Для того, чтобы установить шрифт Roboto Regular в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto Medium
1. Для того, чтобы установить шрифт Roboto Medium в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto Bold
1. Для того, чтобы установить шрифт Roboto Bold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto Black
1. Для того, чтобы установить шрифт Roboto Black в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto ThinItalic
1. Для того, чтобы установить шрифт Roboto ThinItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto LightItalic
1. Для того, чтобы установить шрифт Roboto LightItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto Italic
1. Для того, чтобы установить шрифт Roboto Italic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto MediumItalic
1. Для того, чтобы установить шрифт Roboto MediumItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto BoldItalic
1. Для того, чтобы установить шрифт Roboto BoldItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto BlackItalic
1. Для того, чтобы установить шрифт Roboto BlackItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
А лучше, используйте «коллекции» чтобы получить готовый архив с css файлом и нужными шрифтами, для этого жмите [+] и выбраный шрифт попадет в вашу коллекцию, можно добавлять разные шрифты и начертания, чтобы скачать только те, которые Вам нужны.
Кроме того, вы можете скачать сгенерированный плагин для WordPress сайта, и установить шрифты через менеджер плагинов в админке!
Источник
Шрифт Roboto
Информация
Детальная информация о шрифте Roboto.
Автор:
—> Дата добавления: 2019-02-10
Лицензия: бесплатно для личного использования
Размер: 162 Кб
Формат: ttf
Просмотров: 2 364
Скачиваний: 403
Для операционных систем: Windows, Mac, Linux
Для программ: Microsoft Word, Corel Draw, Adobe Photoshop, Autocad, Adobe Illustrator, Sony Vegas, Adobe Reader
Содержание
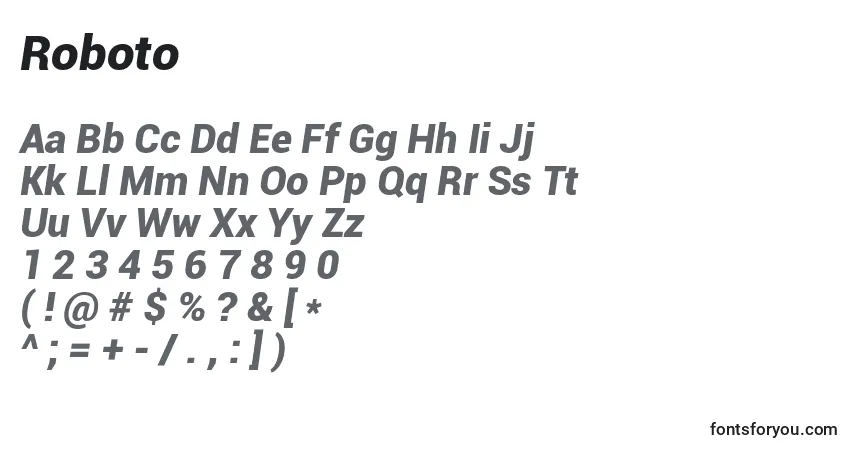
Символы
Буквы алфавита (a-z) и специальные символы шрифта Roboto.
Онлайн превью генератор шрифта
Онлайн превью генератор шрифта – это инструмент предварительного просмотра шрифта, который позволяет в режиме онлайн просмотреть как будет выглядеть текст шрифта.
Чтобы посмотреть шрифт Roboto, достаточно ввести нужный текст или символы в поле ниже:
Примечание: если сгенерированный результат шрифта отличается написанием от отображаемого на изображениях, тогда возможно данный шрифт не оптимизирован под web. Из-за этого просмотр шрифта онлайн невозможен.
Размеры
Соотношение размеров шрифта между абсолютными единицами: 72pt = 1in = 2.54cm = 25.4mm = 6pc = 96px.
Как установить шрифт Roboto
Для Windows
Для установки шрифта необходимо их наличие на компакт-диске, съемном носителе или на жестком диске.
Чтобы установить шрифт Roboto, выполните перечисленные ниже действия.
- Выберите «Мой компьютер»/«Компьютер»/«Этот компьютер».
- В поле «Устройства и диски» выберите диск, на котором находится скаченный для установки шрифт Roboto.ttf.
- В окне «Папки» выберите папку, в которой находится нужный для установки шрифт.
- В окне «Список файлов» выберите нужный шрифт.
- Двойным нажатием или нажатием на клавишу «Enter» откройте файл шрифта.
- Нажмите на кнопку «Установить» и дождитесь установки шрифта.
Для macOS
Для установки шрифта необходимо их наличие на компакт-диске, съемном носителе или на жестком диске.
Чтобы установить шрифт Roboto, выполните перечисленные ниже действия.
Источник
Шрифт Roboto
На нашем сайте, вы можете скачать шрифт Roboto для своего сайта, или на свой компьютер, абсолютно бесплатно!
Добавляйте выбранные начертания и шрифты в «Коллекцию» нажав кнопку [+] , чтобы скачать ZIP архивом только те файлы шрифтов, которые Вам нужны.
Как установить шрифт Roboto Thin
1. Для того, чтобы установить шрифт Roboto Thin в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto Light
1. Для того, чтобы установить шрифт Roboto Light в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto Regular
1. Для того, чтобы установить шрифт Roboto Regular в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto Medium
1. Для того, чтобы установить шрифт Roboto Medium в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto Bold
1. Для того, чтобы установить шрифт Roboto Bold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto Black
1. Для того, чтобы установить шрифт Roboto Black в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto ThinItalic
1. Для того, чтобы установить шрифт Roboto ThinItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto LightItalic
1. Для того, чтобы установить шрифт Roboto LightItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto Italic
1. Для того, чтобы установить шрифт Roboto Italic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto MediumItalic
1. Для того, чтобы установить шрифт Roboto MediumItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto BoldItalic
1. Для того, чтобы установить шрифт Roboto BoldItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Roboto BlackItalic
1. Для того, чтобы установить шрифт Roboto BlackItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
А лучше, используйте «коллекции» чтобы получить готовый архив с css файлом и нужными шрифтами, для этого жмите [+] и выбраный шрифт попадет в вашу коллекцию, можно добавлять разные шрифты и начертания, чтобы скачать только те, которые Вам нужны.
Кроме того, вы можете скачать сгенерированный плагин для WordPress сайта, и установить шрифты через менеджер плагинов в админке!
Источник