- Как скачать шрифт с Google Fonts
- Google fonts | гугл шрифты
- Быстрый выбор гугл шрифтов онлайн
- Как скачать гугл шрифты
- Google Fonts как подключить к сайту
- Подключение через fonts google api
- Подключение нескольких шрифтов одновременно при помощи api
- Качаем шрифты для WEB при помощи google webfonts helper и подключаем их к сайту.
- 15 шрифтов Google поддерживающих кириллицу
- Roboto
- Open Sans
- Montserrat
- Roboto Condensed
- Oswald
- Source Sans Pro
- Roboto Mono
- Noto Sans
- Roboto Slab
- Merriweather
- Ubuntu
- PT Sans
- Playfair Display
- Open Sans Condensed
- PT Serif
- Часто задаваемые вопросы
- Читайте также:
Как скачать шрифт с Google Fonts
Google Fonts — отличная коллекция шрифтов, которые получили не малый спрос среди вебмастеров, а они в свою очередь используют их на своих сайтах. Но, нам стало известно, что скачать шрифты можно на свой компьютер, сразу после чего имеется возможность использовать их как в графических редакторах так и в текстовых, к примеру Paint или в Microsoft Office. Сегодня обсудим один из способов загрузить шрифты на свой персональный компьютер.
Самый простой способ получения шрифтов от компании Google не требует скачивания или установки каких либо сторонних программ. Все действия по загрузке шрифтов происходят прямо на сайте — http://www.google.com/webfonts. На данный момент, у Google имеется около 700 различных видов шрифта на любой из Ваших вкусов и потребностей.
Но как быть если нам необходимо определенный шрифт, а известно только его название. Не искать же его в списке из 700 шрифтов, конечно нет. Все максимально просто, вам нужно ввести всего лишь название в строку поиска по шрифтам, после чего сайт выдаст именно то, что вы ищите.
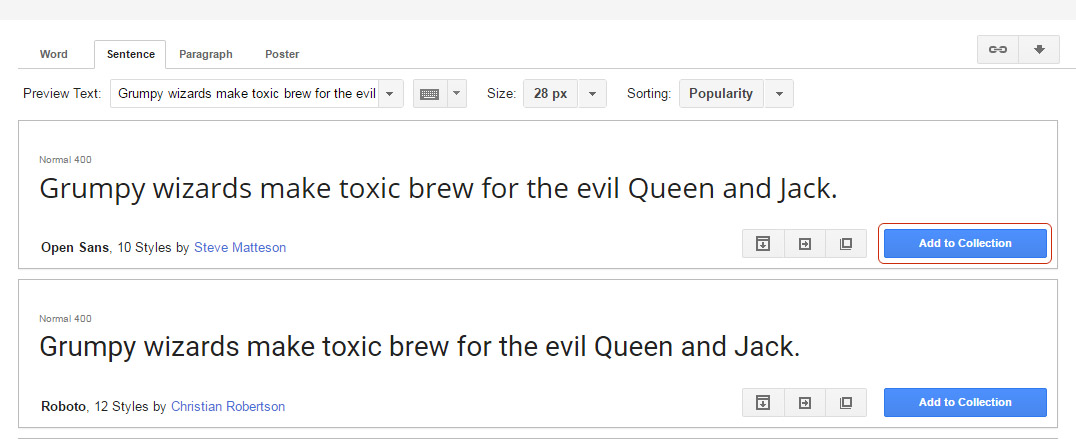
Как только найдете привлекательный или необходимый шрифт, следует кликнуть по кнопке «Add to Collection», тем самым добавив тот или иной шрифт в свою коллекцию. Таким образом можно добавить несколько десятков шрифтов, возможно больше, в общем столько, сколько вам необходимо.
Как только собралась та коллекция шрифтов, которой будет достаточно, следует кликнуть по кнопке «Download» по средствам чего мы и скачаем необходимый нам список шрифтов на свой компьютер.
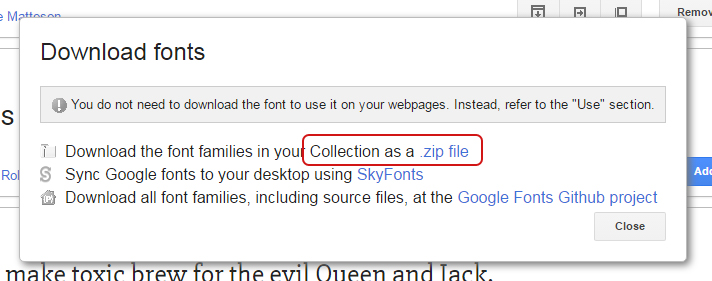
За действием, описанным выше, следует выбрать способ скачивания нашего списка шрифтов. Но, как мы помним, мы не собираемся использовать какие-либо программы, а это значит, что следует выбрать способ с названием «Collection as a ZIP file».
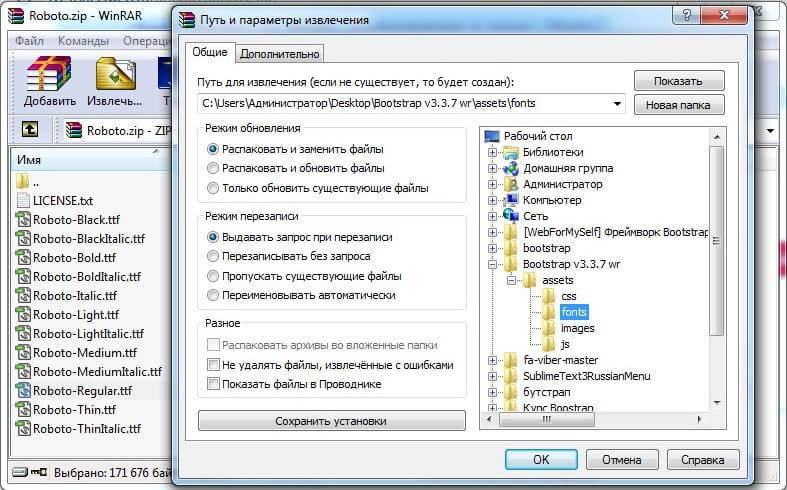
После того, как архив с нашими шрифтами загрузился на компьютер, следует его разархивировать и открыть папку. В данной папке выбираем один из шрифтов и кликаем на нем левой кнопкой мыши (ЛКМ), после чего выбираем пункт «Установить шрифт».
На этом данный способ заканчивается, а шрифты, которые мы впоследствии установим, станут доступны во всех приложениях, где есть возможность выбора шрифта.
Google fonts | гугл шрифты
Сегодня мы поговорим о сервисе Google fonts (гугл шрифты) — как с ним работать: как выбирать, скачивать и подключать к сайту шрифты — бесплатно.
Быстрый выбор гугл шрифтов онлайн
Идем на сайт fonts.google.com, в фильтре сверху выбираем:
- категорию — самая популярная Sans Serif;
- нужный язык (Cyrillik -русские / кириллические);
- сортируем (при необходимости).
Примечание: можно ничего не выбирать, шрифты которые поддерживают кириллицу будут написаны на русском, а не поддерживающие на английском.
Самые топовые кириллические шрифты: Roboto, Montserrat, Open Sans, Roboto Condensed, Source Sans Pro, Rubik, Oswald, Merriweather, Noto Sans, Yanone Kaffeesatz, Caveat.
Как скачать гугл шрифты
Выбрали шрифт, щелкнули по нему. На открывшейся странице в верхней части экрана нажмите на кнопку «Download family».
Качаются все начертания в формате ttf — можно использовать в word, фотошоп и прочих программах, но на сайте я бы не стал использовать данный формат. По этому смотрите ниже альтернативный вариант: google webfonts helper.
Google Fonts как подключить к сайту
Есть несколько способов подключения, рассмотрим каждый.
Подключение через fonts google api
Данный способ на мой взгляд самый оптимальный!. После того ка подобрали шрифт, идем на его страницу и выбираем начертания после чего сбоку увидите вкладку с 2 табами, нажимаете на Embed и там увидите 2 варианта подключения: через тег
и@import.
В первом случае добавляем тег
в html секцию head. Пример.
Затем подключаем шрифт для нужных блоков или сайта целиком в таблице стилей. Пример css кода для всего сайта.
Во втором случае сразу открываем файл стилей и прописываем в него подключение.
Пример CSS стилей:
Подключение нескольких шрифтов одновременно при помощи api
К примеру Вы хотите чтобы на сайте было 2 шрифта, один для всех текстов, а другой для всех заголовков, тогда щелкаем на вкладку «Browse fonts» выбираем еще один шрифт, затем его начертания и получаем уже объединенный код.
Пример CSS стиля для подключения общего шрифта ко всему сайту и второго шрифта к заголовкам.
Если возникают какие нибудь проблемы с одновременным подключение шрифтов, то обратитесь к документации по API.
Качаем шрифты для WEB при помощи google webfonts helper и подключаем их к сайту.
Рекомендую для веба подключать только форматы woff и woff2 — они самые быстрые и поддерживаются всеми современными браузерами: Chrome, Firefox, IE 9+, Safari.
Идем на сайт google-webfonts-helper.herokuapp.com/fonts/ вбиваем в окно поиска название шрифта. После чего выбираем нужный результат. Далее выбираем кодировку (Select charsets) и размеры (Select styles). Ниже выбираем поддержку браузеров: все (Best Support) или только современные (Modern Browsers) — лучше данный вариант. Копируем CSS код в таблицу стилей, скачиваем шрифт и затем заливаем его на сайт.
Важно! По умолчанию опция Customize folder prefix (optional) стоит ../fonts/, следовательно чтобы шрифты подключались к сайту, вы должны залить их в папку fonts, а эта папка должна лежать в той-же директории, что и папка /css вашего сайта. И да вы можете поменять значение по умолчанию, чтобы код перегенерился!
Пример CSS кода стандартного подключение скачанных шрифтов.
Если к примеру у вас 1 ttf шрифт (нет woff, eot, …), то подключение будет выглядеть так.
здесь display: swap ; — это так сказать рекомендация гугла по оптимизации скорости.
Вот и все. Если что то не понятно можете заглянуть в руководство от гугла.
15 шрифтов Google поддерживающих кириллицу
Google Fonts — это набор бесплатных универсальных шрифтов, которые подойдут для форматирования текстового контента сайта. В админку WordPress они могут загружаться в виде плагина Supreme Google Webfonts, который является наиболее удобным в данном случае. После добавления плагина в админку, в меню визуального редактора добавляется панель выбора шрифтов. Это очень удобно, так как не нужна никакая установка шрифтов и не нужно никаких дополнительных активаций. После того, как в визуальном редакторе появится список шрифтов, администратор сможет форматировать текст таким же простым образом, как и в текстовом редакторе, выделив нужный фрагмент и назначив ему определенный вид. Текст будет прописан выбранным шрифтом.
В этой статье мы хотим обсудить 15 самых популярных Google шрифтов, которые поддерживают кириллицу и доступны для загрузки в админку любого сайта. Выбрав один из столь оригинальных шрифтов, вы сможете разнообразить текстовое оформление своих веб-страниц.
Roboto
Один из таких google шрифтов — это Roboto. Это довольно привлекательный тип шрифта. Буквы создают привлекательные очертания, благодаря которым можно сделать текстовые блоки с утонченной текстурой. Такой шрифт вполне удобен для чтения, а в заголовках он создает интересные детали, которые сразу же обращают на себя внимание пользователя.
Open Sans
Ещt один шрифт — это Open Sans. На сайте Google Web Fonts шрифт доступен для свободного скачивания. Название этого шрифта будет звучать правильно с ударением на последний слог. Такой шрифт подойдут для выделения ключевых фраз в текстах, создания заголовков, названий разделов.
Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате, и освободить его под лицензией libre, SIL Open Font License.
Roboto Condensed
Roboto имеет двойственную природу. У этого есть механический скелет, и формы в значительной степени геометрические. В то же время, шрифт имеет дружественные и открытые кривые. В то время как некоторые гротески искажают свои буквенные формы, чтобы вызвать жесткий ритм, Roboto не идет на компромиссы, позволяя буквам укладываться в их естественную ширину. Это способствует более естественному ритму чтения, который чаще встречается у гуманистов и с засечками.
Oswald
Oswald – это еще один известный кириллический шрифт. Cегодня этот шрифт используют довольно часто. Он вполне читабельный и достойно смотрится, как в крупном, так и в мелком формате.
Source Sans Pro
Современный тип шрифта, который производит впечатление футуристического дизайна, при этом смотрится вполне элегантно. Source Sans Pro смотрится вполне органично, его можно использоваться в отрывках текстов и крупных статьях.
Roboto Mono
Roboto Mono — моноширинное дополнение к семейству Roboto. Как и другие члены семейства, шрифты оптимизированы для удобочитаемости на экранах самых разных устройств. Хотя моноширинная версия связана с ее двоюродным братом с переменной шириной, она без колебаний меняет формы, чтобы лучше соответствовать ограничениям моноширинной среды.
Noto Sans
Noto помогает сделать Интернет более привлекательным на всех платформах для всех языков. В настоящее время Noto охватывает более 30 сценариев и будет охватывать весь Unicode в будущем. Это без латинской, греческой и кириллической семьи. Он имеет обычный, полужирный, курсив и полужирный курсив стиль. Этот шрифт происходит от Droid, и, как Droid, у него есть семейство сестер с засечками, Noto Serif.
Roboto Slab
Это семейство Roboto Slab, которое можно использовать вместе с обычным семейством Roboto и семейством Roboto Condensed.
В ноябре 2019 года семейство было обновлено с переменным шрифтом оси «Weight».
Merriweather
Кириллический шрифт Merriweather — обычный тип шрифта. Большинство символов этого шрифта прекрасно отображаются на ЖК мониторах. По насыщенности этот шрифт просто отличный.
Ubuntu
Неоднозначное название шрифта Ubuntu все-таки не может говорить о том, что данный шрифт чем-то плох. Шрифт привлекательный и представлен в одном стиле.
PT Sans
Шрифт включает в себя стандартные западные, центральноевропейские и кириллические кодовые страницы. PT Sans основан на русских типах без засечек второй половины 20-го века, но в то же время имеет отличительные черты современного гуманистического дизайна. Семейство состоит из 8 стилей: 4 основных стиля, 2 стиля заголовков для небольших размеров и 2 стиля сужения для настройки экономического типа.
Playfair Display
Это основное семейство с родственным семейством Playfair Display SC. Основные загруженные файлы шрифтов включают полный набор маленьких заглавных букв, общих лигатур и дискреционных лигатур. Обновлен в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержкой. Семейство было преобразовано в переменный шрифт в августе 2019 года.
Open Sans Condensed
Шрифт Open Sans Condensed — шрифт из кириллического семейства шрифтов. Привлекателен, читаем, безупречен.
PT Serif
PT Serif — это переходной шрифт с засечками с гуманистическими терминалами. Он разработан для использования вместе с PT Sans и гармонизирован по показателям, пропорциям, весам и дизайну. Семейство состоит из шести стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство шрифтов для базовой настройки текста; два стиля надписи в обычном и курсиве предназначены для небольших размеров точек.
Надеемся, что этот небольшой обзор станет для вас полезным, если для вас актуальна тема выбора шрифтов для оформления текстового контента своего сайта.
Часто задаваемые вопросы
Google Fonts — библиотека более 800 свободно распространяемых шрифтов, интерактивный каталог для их просмотра, и прикладные программные интерфейсы для использования веб-шрифтов посредством и на Андроиде.
Важное правило при выборе правильного цифрового шрифта – убедиться, что он содержит равновысокие (lining) и табличные (tabular) цифры. Тогда каждое число будет занимать одно и то же горизонтальное пространство. Это одна из главных характеристик табличных цифр, известная как «duplexing», потому что она позволяет дизайнерам выделять отдельные строки жирным шрифтом, не нарушая при этом ширину колонки. Несколько примеров таких шрифтов: Noto Serif, PT Serif Caption, Old Standard TT.
Для использования в Интернете, да и вообще при чтении с экрана монитора, легче воспринимаются шрифты без засечек. Они проще поддаются оцифровке и выглядят более чёткими. Благодаря сервису Google Fonts выделился рейтинг самых популярных веб-шрифтов поддерживающих кириллицу использующихся в мире.
Чтобы добавить шрифты, выполните следующие действия: в нижней части списка нажмите Другие шрифты, выберите шрифт в открывшемся окне, затем нажмите на шрифт, чтобы добавить его в список «Мои шрифты», и если вам не удается найти нужный шрифт, воспользуйтесь поиском или меню Сортировать и Показать, далее нажмите ОК. Новые шрифты будут выделены в списке и доступны всем, кто работает над документом.
Читайте также:
Профессионал, и этим все сказано! В интернет-маркетинге уже более 10 лет. Начинал с написания постов, занимался разработкой маркетинговой стратегии выхода на рынок, в последствии возглавлял целый Promo отдел по продвижению продукции на маркетплейсе TemplateMonster. Сейчас же Илья профессиональный маркетолог, с огромным опытом, который всегда готов помочь коллегам не словом, а делом. Ищите Илью в LinkedIn.