- Шрифт Helvetica
- Как установить шрифт Helvetica Thin
- Как установить шрифт Helvetica UltraLightItalic
- Как установить шрифт Helvetica Light
- Как установить шрифт Helvetica Regular
- Как установить шрифт Helvetica Medium
- Как установить шрифт Helvetica UltraLight
- Как установить шрифт Helvetica Bold
- Как установить шрифт Helvetica Black
- Как установить шрифт Helvetica ThinItalic
- Как установить шрифт Helvetica LightItalic
- Как установить шрифт Helvetica Italic
- Как установить шрифт Helvetica MediumItalic
- Как установить шрифт Helvetica BoldItalic
- Как установить шрифт Helvetica BlackItalic
- Как установить шрифт Helvetica Heavy
- Как установить шрифт Helvetica HeavyItalic
- Шрифт Helvetica
- Информация
- Содержание
- Символы
- Онлайн превью генератор шрифта
- Размеры
- Как установить шрифт Helvetica
- Для Windows
- Для macOS
- Шесть замечательных альтернатив Helvetica
- Что плохо в Helvetica?
- Neue Haas Grotesk
- Univers
- Proxima Nova
- Brandon-Grotesque
- Akzidenz-Grotesque
- English Grotesque
Шрифт Helvetica
На нашем сайте, вы можете скачать шрифт Helvetica для своего сайта, или на свой компьютер, абсолютно бесплатно!
Добавляйте выбранные начертания и шрифты в «Коллекцию» нажав кнопку [+] , чтобы скачать ZIP архивом только те файлы шрифтов, которые Вам нужны.
Как установить шрифт Helvetica Thin
1. Для того, чтобы установить шрифт Helvetica Thin в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica UltraLightItalic
1. Для того, чтобы установить шрифт Helvetica UltraLightItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Light
1. Для того, чтобы установить шрифт Helvetica Light в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Regular
1. Для того, чтобы установить шрифт Helvetica Regular в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Medium
1. Для того, чтобы установить шрифт Helvetica Medium в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica UltraLight
1. Для того, чтобы установить шрифт Helvetica UltraLight в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Bold
1. Для того, чтобы установить шрифт Helvetica Bold в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Black
1. Для того, чтобы установить шрифт Helvetica Black в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica ThinItalic
1. Для того, чтобы установить шрифт Helvetica ThinItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica LightItalic
1. Для того, чтобы установить шрифт Helvetica LightItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Italic
1. Для того, чтобы установить шрифт Helvetica Italic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica MediumItalic
1. Для того, чтобы установить шрифт Helvetica MediumItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica BoldItalic
1. Для того, чтобы установить шрифт Helvetica BoldItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica BlackItalic
1. Для того, чтобы установить шрифт Helvetica BlackItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica Heavy
1. Для того, чтобы установить шрифт Helvetica Heavy в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
Как установить шрифт Helvetica HeavyItalic
1. Для того, чтобы установить шрифт Helvetica HeavyItalic в свой HTML-проект, сперва скопируйе содержимое архива в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.2. Далее вставляем код, указанный ниже, в файл стилей, который должен находиться в папке /css.
А лучше, используйте «коллекции» чтобы получить готовый архив с css файлом и нужными шрифтами, для этого жмите [+] и выбраный шрифт попадет в вашу коллекцию, можно добавлять разные шрифты и начертания, чтобы скачать только те, которые Вам нужны.
Кроме того, вы можете скачать сгенерированный плагин для WordPress сайта, и установить шрифты через менеджер плагинов в админке!
Шрифт Helvetica
Информация
Детальная информация о шрифте Helvetica.
Автор:
—> Дата добавления: 2018-03-13
Лицензия: бесплатно для личного использования
Размер: 82 Кб
Формат: ttf
Просмотров: 12 246
Скачиваний: 4 977
Для операционных систем: Windows, Mac, Linux
Для программ: Microsoft Word, Corel Draw, Adobe Photoshop, Autocad, Adobe Illustrator, Sony Vegas, Adobe Reader
Содержание
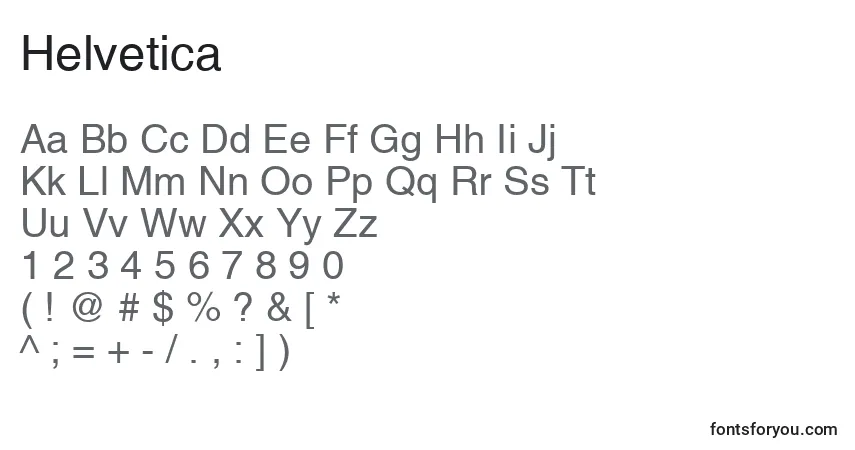
Символы
Буквы алфавита (a-z) и специальные символы шрифта Helvetica.
Онлайн превью генератор шрифта
Онлайн превью генератор шрифта – это инструмент предварительного просмотра шрифта, который позволяет в режиме онлайн просмотреть как будет выглядеть текст шрифта.
Чтобы посмотреть шрифт Helvetica, достаточно ввести нужный текст или символы в поле ниже:
Примечание: если сгенерированный результат шрифта отличается написанием от отображаемого на изображениях, тогда возможно данный шрифт не оптимизирован под web. Из-за этого просмотр шрифта онлайн невозможен.
Размеры
Соотношение размеров шрифта между абсолютными единицами: 72pt = 1in = 2.54cm = 25.4mm = 6pc = 96px.
Как установить шрифт Helvetica
Для Windows
Для установки шрифта необходимо их наличие на компакт-диске, съемном носителе или на жестком диске.
Чтобы установить шрифт Helvetica, выполните перечисленные ниже действия.
- Выберите «Мой компьютер»/«Компьютер»/«Этот компьютер».
- В поле «Устройства и диски» выберите диск, на котором находится скаченный для установки шрифт Helvetica.ttf.
- В окне «Папки» выберите папку, в которой находится нужный для установки шрифт.
- В окне «Список файлов» выберите нужный шрифт.
- Двойным нажатием или нажатием на клавишу «Enter» откройте файл шрифта.
- Нажмите на кнопку «Установить» и дождитесь установки шрифта.
Для macOS
Для установки шрифта необходимо их наличие на компакт-диске, съемном носителе или на жестком диске.
Чтобы установить шрифт Helvetica, выполните перечисленные ниже действия.
Шесть замечательных альтернатив Helvetica
Предупреждение: ничего не поделаешь, но кириллица во всех гарнитурах, рассматриваемых в статье (кроме Proxima Nova), отсутствует.
Вдохновившись двумя недавними постами о шрифте Helvetica, я решил перевести другой пост от Designmodo, в котором рассказывается об альтернативах этому шрифту. (Поставить флажок «перевод» у меня не получается, поэтому не велите казнить, поместил в хаб.) 
Вы, наверное, знаете, что Helvetica является одним из наиболее популярных шрифтов, используемых сегодня. Мы живём в эру шрифтов без засечек в flat design (букв. «плоский дизайн» — прим. переводчика), а гротески, тем не менее, возрождаются и, кажется, прекрасно вписываются в современный дизайн. В то же время, Helvetica имеет важные недостатки, о которых должен быть в курсе любой дизайнер, всерьёз занимающийся типографикой, и даже может гарантировать альтернативы.
Что плохо в Helvetica?
Проблема в том, что мы используем и истолковываем Helvetica во многих ситуациях, в которых этот шрифт не был предназначен. Оригинальный шрифт, Neue Haas Grotesk, был выпущен в 1957 году компанией Haas в качестве конкурента Akzidenz-Grotesk от компании Berthold. С тех пор шрифт пошёл на значительные компромиссы в плане дизайна, чтобы идти в ногу с меняющимися технологиями: небрежное расширение семьи шрифтов, регулировка толщины шрифта для линотипа, где название было изменено на Helvetica для международного использования, ширина символа систем линотип фото-установка системы, так и автоматический наклон в roman для PostScript с Macintosh.
Десятилетия корректив на различных платформах изменили Helvetica в то, что не является… реальной Helvetica. Версия, которую мы используем, квадратна, ей не хватает тонких кривых, которые дали Helvetica её стиль. Helvetica Neue ещё более отличается от оригинала, когда видишь, как она тянет ширину многих её букв, округляя внутрибуквенный просвет и увеличивая перекладины, чтобы создать своего рода искусственный нейтралитет, который кажется вынужденным и неискренним.
Как описывает Helvetica дизайнер Мартин Перкс, она является очень модернистским продуктом. Он (шрифт) представлял силу швейцарского типа и новый век дизайна, чья власть коренится в ясности и простоте. Helvetica значительно изменилась в течение десятилетий, потеряв своё первоначальное чувство холодной рациональности, к чему шрифт изначально не был предназначен.
Поэтому, думаю, сейчас самое время для того, чтобы посмотреть несколько альтернативных вариантов. На данный момент использование Helvetica, кажется, подразумевает отсутствие знаний экспансивного типа, чем вкуса в нюансах. Есть очень достаточные и умело созданные гротескные шрифты, и они также заслуживают вашего внимания, как привычная Helvetica.
Neue Haas Grotesk
Я пришёл к выводу, что Helvetica не предполагался холодным, совершенным, рациональным, каким его сейчас изображают. Существует утончённое тепло в формах, которые были потеряны на протяжении многих лет
Кристиан Шварц
В 2004 году дизайнеру Кристиану Шварцу было поручено принести оригинал Neue Haas Grotesk в цифровой формат. Завершённая в 2010 году, гарнитура была совершенна в новом цифровом исполнении.
Сравните Neue Haas с Helvetica и вы увидите мягкие кривые, придающие ему стиль, округлые и расслабленные, во избежание ощущения квадратности, которое присутствует в Helvetica Neue, а также внутрибуквенные просветы. В то время как ширина букв Helvetica по-прежнему соответствует 18-блочной системе, в Neue Haas Grotesk ширина меняется, что позволяет правильно оптимизировать каждую букву. И в то время, как в Helvetica Oblique, использующейся на «маках», был сделан механический перекос на 12 градусов, Neue Haas имеет более гладкие, естественные изгибы, чтобы ощущаться настоящим курсивом, а не тем, что просто неловко тянется. 
Если вы слишком привязаны к Helvetica, чтобы отказаться от неё, это несомненно лучшая альтернатива ей. Neue Haas Grotesk — семья из 44 шрифтов. Вы можете получить всё семейство за 54 доллара (1600 рублей) на myfonts.com.
Univers
(Кириллица отсутствует)
Если и есть что-то общее во всех версиях и корректировках Helvetica, так это их плотность. Буквы Helvetica упакованы плотно, их высота строчного знака больше и привлекает внимание. Но сила Univers заключается в мелочах. Во-первых, полуовал в букве «a» является более равномерным и обоснованным. Затем, когда вы посмотрите на другие буквы с полуовалами или даже на плечи, там вы сможете увидеть гораздо больше разницы в штрихе, которая дает ему хороший небольшой толчок из нейтральной зоны. 
Буквы в Univers, как правило, меньше размером, между ними больше пространства. При этом не нарушается соединений, чтобы привлечь моё внимание, буквы просто существуют комфортно в своём собственном пространстве. Это более вдумчивый шрифт, а тонкие изменения в штрихе делают его интересным и резонансным. Хорошим примером его сильных сторон являются обложки швейцарского журнала Typographishe Monstblatter, демонстрировавшего силу шрифтов швейцарского типа, 1962-го и 1964-го года, которые можно найти в архиве исследований Университета искусства и дизайна Лозанны.
Proxima Nova
(Частичная поддержка кириллицы)
Proxima Nova, переосмысление Proxima Sans (1994 год), — отличный компромисс между гуманистическим шрифтом без засечек и гротеском. Некоторые кривые к тому же и рациональны, как строчная «е» или прописная «G», тогда как другие веселы и причудливы, такие как нижний ствол строчной «t» или верхний ствол строчной «f». Штриховой контраст находится в нужном месте в нужных буквах, в частности, например, в утолщении на «D», «B» и «р». И направленный вверх полуовал на строчной «а», который является совершенно уникальным. 
Такие интеллектуальные решения придают Proxima Nova огромную индивидуальность. Данный стильный и интересный шрифт ещё никогда не терял рациональности, он не будет выглядеть неловко в больших интервалах. При больших размерах заголовка проявляются все сильные стороны Proxima, но они не отвлекают и при 12—18 pt… Proxima также имеет альтернативные варианты: набор «S» состоит из капители, а «A» изменяет структуру кривых некоторых букв, а также делает «a» более похожей на версию шрифта Futura.
Brandon-Grotesque
(Кириллица отсутствует)
Brandon-Grotesque — резкий и стильный шрифт, имеющий визуальную гармонию между острыми вершинами и округлые штамбы. Это вообще тонкий шрифт, но его смелая толщина букв несёт значительную силу и контроль. Brandon предположительно был вдохновлён геометрическими шрифтами без засечек 20-х и 30-х годов XX века, но он не чувствуется как инсценировка тематического парка, она не кричит «арт-деко». Вместо этого Brandon является осторожным переосмыслением, он выбирает из конкретных вопросов стиля и создает то, из-за чего чувствуется современным и отличимым от времени. 
Brandon-Grotesque — не семейство из множества шрифтов (около 12), но это как-то даже лучше. Там есть очень умные согласованности между различными толщиной и стилями. Brandon-Grotesque также был удостоен премии Type Director’s Club Award в прошлом году, возможно, это хорошая причина его попробовать.
Akzidenz-Grotesque
(Кириллица отсутствует)
Akzidenz-Grotesque — возможно лучший выбор для тех, кто хочет оставаться верным нео-гротескному стилю начала XX века, что возможно, поскольку он был разработан даже до этого. Это одна из самых ранних гротескных гарнитур, выпущенная в 1896 году, за 50 лет до разработки Helvetica. Но даже если они могут показаться похожими на первый взгляд, есть существенные различия между чувствами, которые они приносят. 
Akzidenz меньше, круглее и не так плотен. В результате получился менее грандиозный и более доступный шрифт, возможно даже дружелюбный в праве выбора цвета. Это также позволяет Akzidenz-Grotesque быть более эффективным в смысле нейтральности, чем современные шрифты Helvetica. Это не значит, что это скучно, это просто позволяет привнести мягкие, рациональные кривые в нео-гротескный стиль.
English Grotesque
(Кириллица отсутствует) 
Наконец, English Grotesque является уникальным и невероятно интересным гротескным шрифтом. На первый взгляд кажется, что он почти растягивается по горизонтали, но English Grotesque — естественно короткий и широкий. Он не выглядит неловко, сохраняя жёсткий контроль над своим стилем. English довольно смел даже в тонких начертаниях. В нём есть гладкие кривые, в частности, стильные нижние выносные элементы и штамбы, овальные «C» и «G». Скосы на «t» и «s» дают English Grotesque острые края, а их «G» без ручки стала своеобразной подписью данного шрифта. English Grotesque невероятно резонансен и отличен от более традиционных нео-гротескных шрифтов.
На всякий случай снова даю ссылку на оригинал: см. здесь.