- Дизайнер выбрал хорошие шрифты для интерфейсов
- Дизайнер Томас Биттебир (Thomas Byttebier) написал пост о том, какие шрифты нужно применять при проектировании интерфейсов, какие нежелательно, а также показал разницу на примерах. Look At Me публикует выдержки из его материала.
- Изменение шрифта в Windows 10
- Изменяем шрифт в Windows 10
- Способ 1: Изменение масштаба
- Способ 2: Изменение стандартного шрифта
- Решение некоторых проблем
- Способ 1: Использование файла реестра
- Способ 2: Сброс параметров
Дизайнер выбрал хорошие шрифты для интерфейсов
Дизайнер Томас Биттебир (Thomas Byttebier) написал пост о том, какие шрифты нужно применять при проектировании интерфейсов, какие нежелательно, а также показал разницу на примерах. Look At Me публикует выдержки из его материала.
« Итак, если мы вернёмся к простой форме букв, что именно хотим видеть в хорошем шрифте для интерфейса? Что делает его хорошим для интерфейса? Тобиас Фрер-Джонс, известный американский шрифтовик (помимо прочих, Gotham) как-то сказал: „Всем текстам нужны разборчивые шрифты. Но особенно в интерфейсах глазам нужен шрифт, который будет помогать, а не противиться“.
Цитата Фрер-Джонса подчёркивает идею о том, что прежде всего нужен ясный шрифт. Мы должны быть абсолютно уверены, что между продуктом и пользователем нет разногласий. Посмотрите на два этих шрифта.
Clarendon красив. Но в своём сиянии он просто кричит о внимании, поэтому может отвлечь от целей и задач. Кроме того, хороший шрифт должен быть понятным в малых размерах. Посмотрите на домашний экран своего смартфона. Вы увидите, что в софте текст может быть крошечным. А также посмотрите на календарь в iOS. Микроскопический! Или вот Nextgen Reader на Windows Phone. (Я знаю, что масштаб не даёт представления на этих картинках, но они должны натолкнуть вас на мысль.)

А теперь, как говорится, прикройте глаза. На какой из этих маленьких кнопок текст более читаемый? Теперь вы понимаете всю эту шумиху вокруг Helvetica как шрифта для интерфейсов. Когда Apple выпустила Yosemite, дизайн-сообщество резко прокомментировало переход от Lucida Grande к Helvetica. Он просто не очень разборчивый, особенно при малых размерах шрифта, на экранах с низким разрешением. Это мешает ясности. Посмотрите на этот скриншот. Ух! Что здесь происходит?

Превосходный немецкий типограф Эрик Шпикерман (помимо прочих красавцев, Meta и Fira) смело заявил в своём блоге: «Helvetica отстой. Её и правда не проектировали для малых размеров и дисплеев“. Слова вроде „миллиметр“ (milliliter) тяжело разобрать». Посмотрим. Прикройте глаза ещё раз и испытайте на себе.
Нет необходимости доказывать, что Helvetica не самый разборчивый [шрифт]. Однако удивительно, как хорошо Ubuntu выступил на скриншоте выше. В интерфейсах шрифту нужны заметные отличия между разными глифами. Подумайте о паролях, именах пользователей, таблицах, выпадающих списках. Интерфейс должен показать их однозначно. Вы же не хотите, чтобы пользователи останавливались на долю секунды, чтобы разбирать глифы и формы.
Это прекрасно иллюстрирует Gill Sans. Это отличный шрифт, но он просто не создан для интерфейсного дизайна. Первый (1), второй (большая “I”) и последний (маленькая “l”) символы выглядят одинаково!
Helvetica страдает той же непонятностью. Эрик Шпикерманн однажды визуально сравнил DB Sans и Helvetica, чтобы показать это на примере. Позвольте сделать то же самое с Helvetica и Fira Sans. Прикройте глаза. Вы, вероятно, увидите, как глифы в парах на Neue Helvetica смешаются. Сбивающий с толку против разборчивого.
Теперь, когда мы знаем, на что смотреть, остаётся вопрос: что такое понятный шрифт для интерфейса? Позвольте показать несколько превосходных, хотя и очевидных вариантов. Это шрифты без засечек, которые разработали специально для интерфейсов.
Во-первых, это, конечно, Lucida Grande. Разработанный Чарльзом Бигелоу и Крисом Холмсом, он использовался в интерфейсе Mac OS X с 1999 по 2014 год. Его оптимизировали для Retina в 2013. Шрифт почти идентичен Lucida Sans, но некоторые символы сделали более чёткими для малых размеров на экранах. Вы знаете, почему. Хотя разница между прописной “I” и строчной “L” сложно заметить, это всё ещё работает.
Verdana, как и Georgia, разработал Мэттью Картер для Microsoft. Он выпущен в 1996 году. Особое внимание уделили различиям между похожими формами. И вы снова знаете, почему.
Fira Sans — шрифт из Firefox. разработан Эриком Шпикерманном и Ральфом Дю Карроисом для Mozilla и выпущен в 2013 году в 4 толщинах. Его серьёзно обновили в 2014 году. Fira тесно связана с Meta Шпикерманна, который используют как шрифт бренда Mozilla Foundation. Он прекрасно выглядит в вебе.
Roboto разработал Кристиан Робертсон для Google. Он заменил Droid как системный шрифт Android в 2011 году. Roboto часто обсуждали после релиза, но с того времени его улучшили, исправив многие ранние «ошибки». Roboto создан специально для интерфейсов на экранах с высоким разрешением.
Ubuntu спроектирован Далтоном Маагом и выпущен в 2010 году в качестве основного шрифта в операционной системе Ubuntu. Его в первую очередь разработали для экранов. Он, вероятно, имеет наиболее своеобразный вид из всех упомянутых здесь [шрифтов]. Для вашего приложения это или хорошо, или не очень хорошо.
Среди других стоит отметить Segoe UI, представленный в Windows Vista и позднее улучшенный. San Francisco, системный шрифт для Apple Watch и, безусловно, для часов вообще. Droid Sans и Open Sans, Aller Sans, Source Sans Pro, Azuro, PT Sans. ».
Изменение шрифта в Windows 10
Изменение шрифта в Windows 10 может быть необходимостью для комфортной работы. Впрочем, пользователю может просто захотеться кастомизировать интерфейс операционной системы.
Изменяем шрифт в Windows 10
В данной статье будут рассмотрены варианты по увеличению или уменьшению шрифта, а также по замене стандартного стиля на другой.
Способ 1: Изменение масштаба
Первым делом рассмотрим то, как изменить размер шрифта, а не его стиль. Для выполнения поставленной задачи следует обратиться к системным средствам. В «Параметрах» Windows 10 можно изменить масштабирование текста, приложений и прочих элементов. Правда, установленные по умолчанию значения можно только увеличить.
- Откройте «Параметры» операционной системы. Для этого можно обратиться к меню «Пуск» и кликнуть по иконке в виде шестеренки
или просто нажать на клавиатуре клавиши «Win+I», что сразу вызовет необходимое нам окно.
Перейдите к разделу «Система».
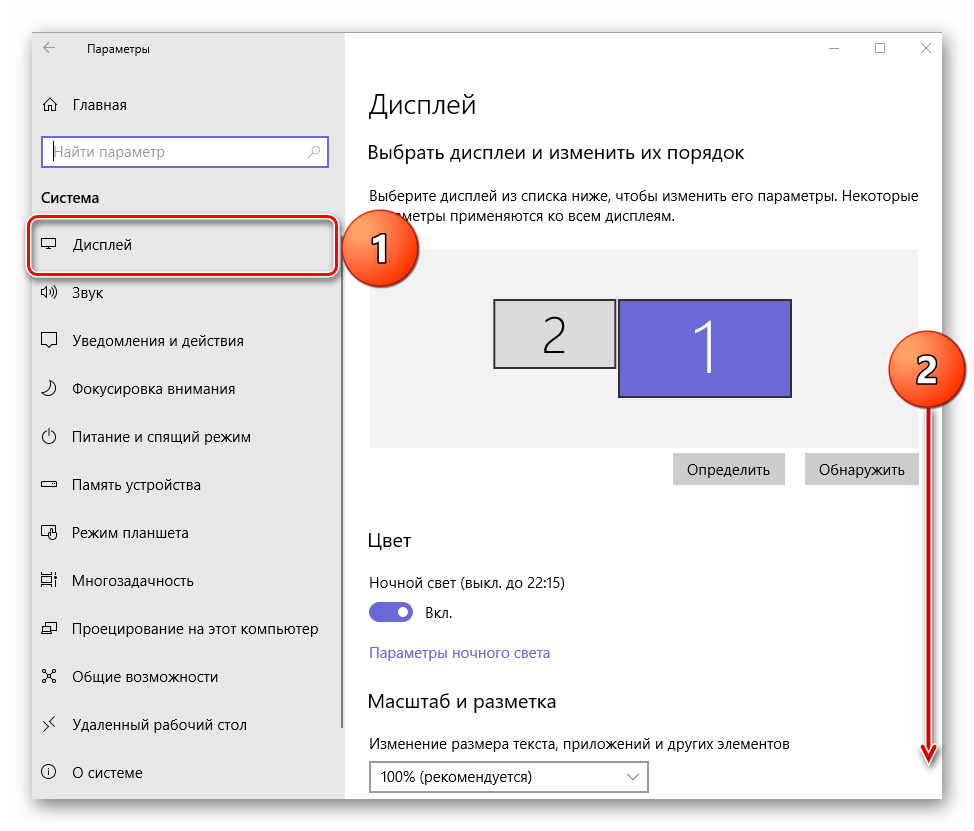
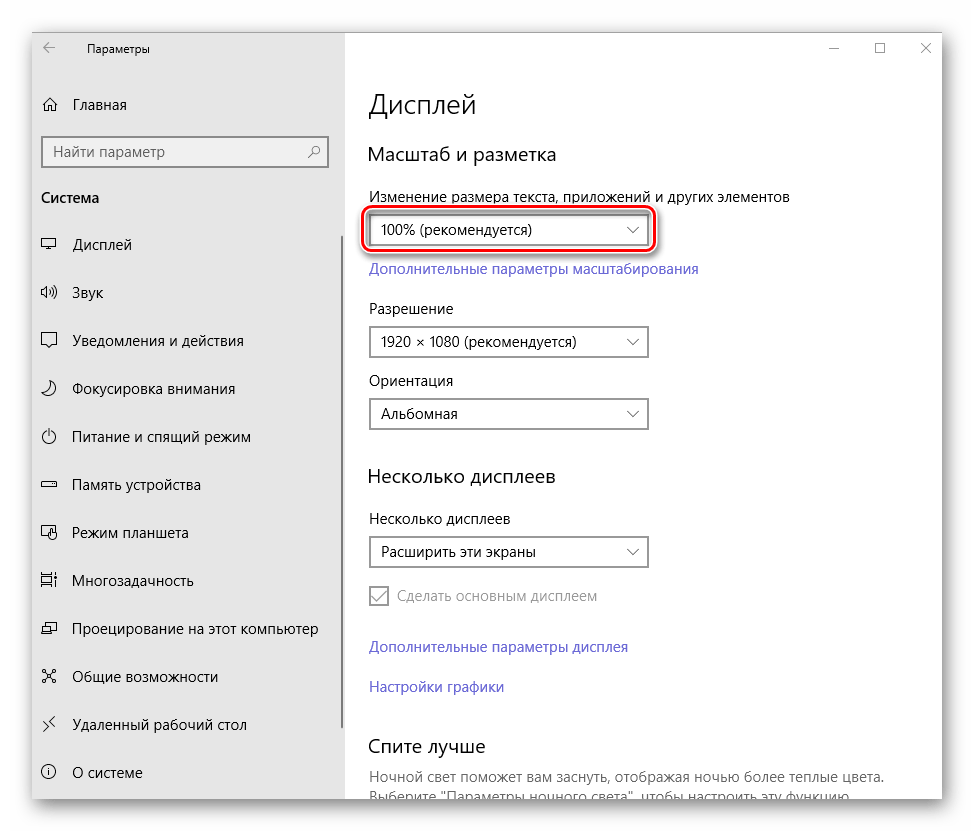
В пункте «Масштаб и разметка» можно увеличить текст, а также масштабировать интерфейс приложений и отдельных системных элементов.
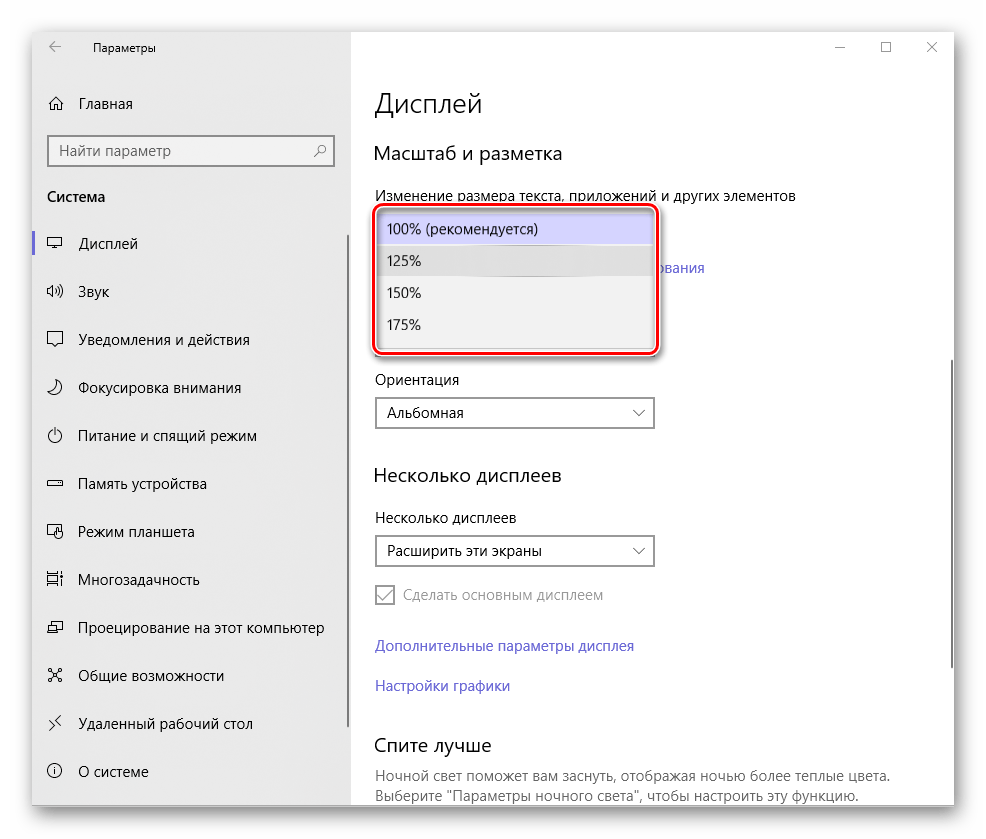
Для этих целей следует обратиться к выпадающему списку с установленным по умолчанию значением «100% (рекомендуется)» и выбрать то, которое вы сочтете нужным.
Примечание: Увеличение осуществляется с шагом в 25% от изначального значения, вплоть до 175%. Большинству пользователей этого будет достаточно.
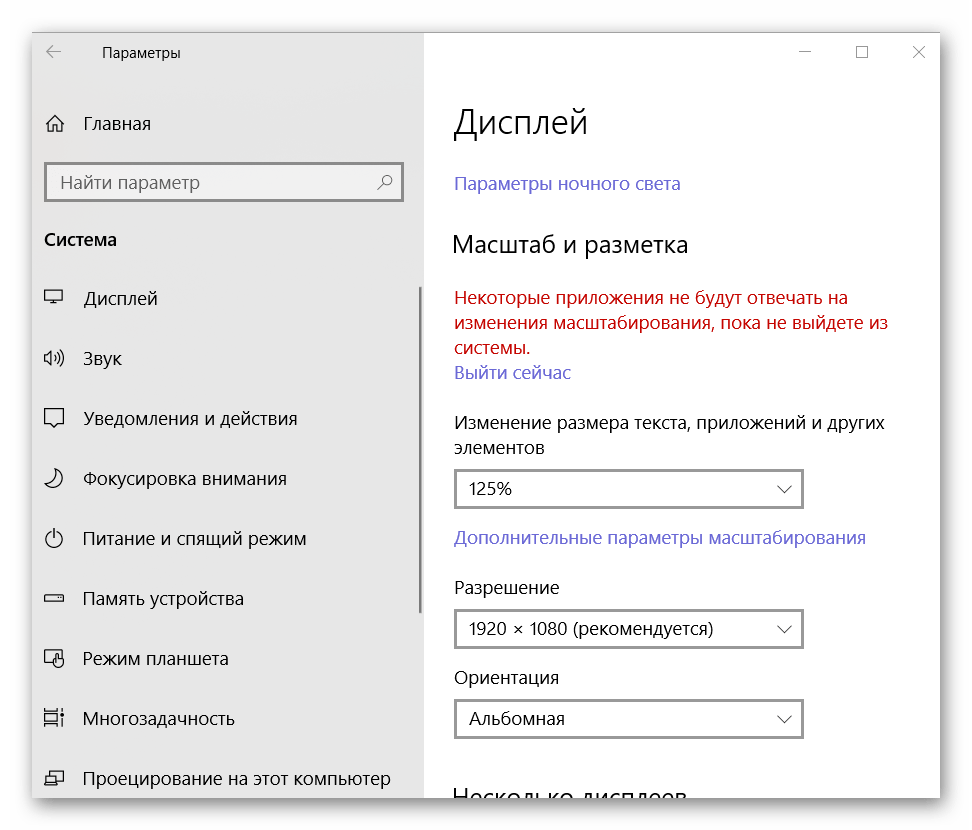
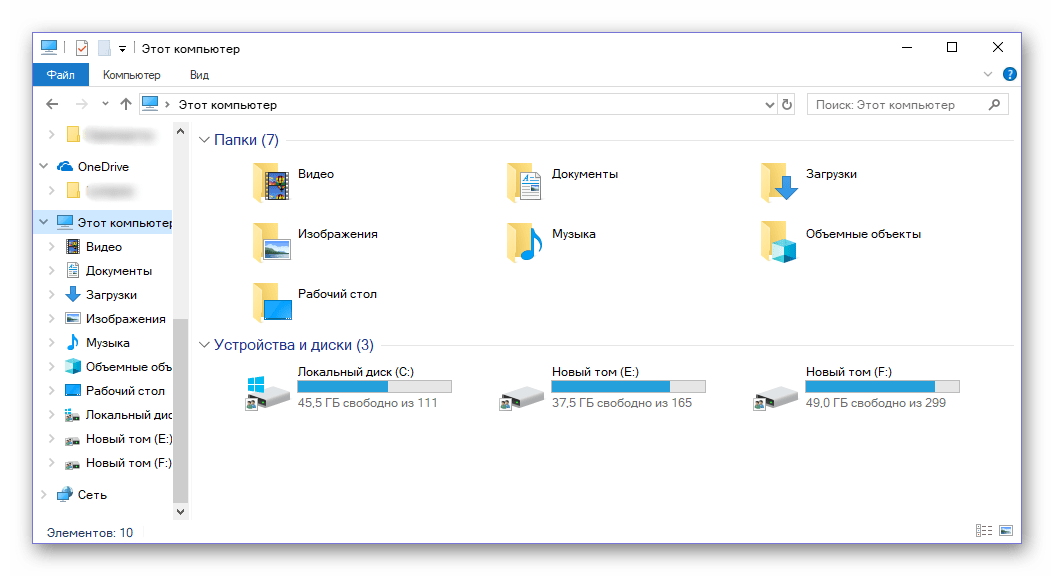
По скриншоту ниже можно заметить, что размер шрифта в системе был увеличен согласно выбранному нами значению. Так это выглядит при 125%,
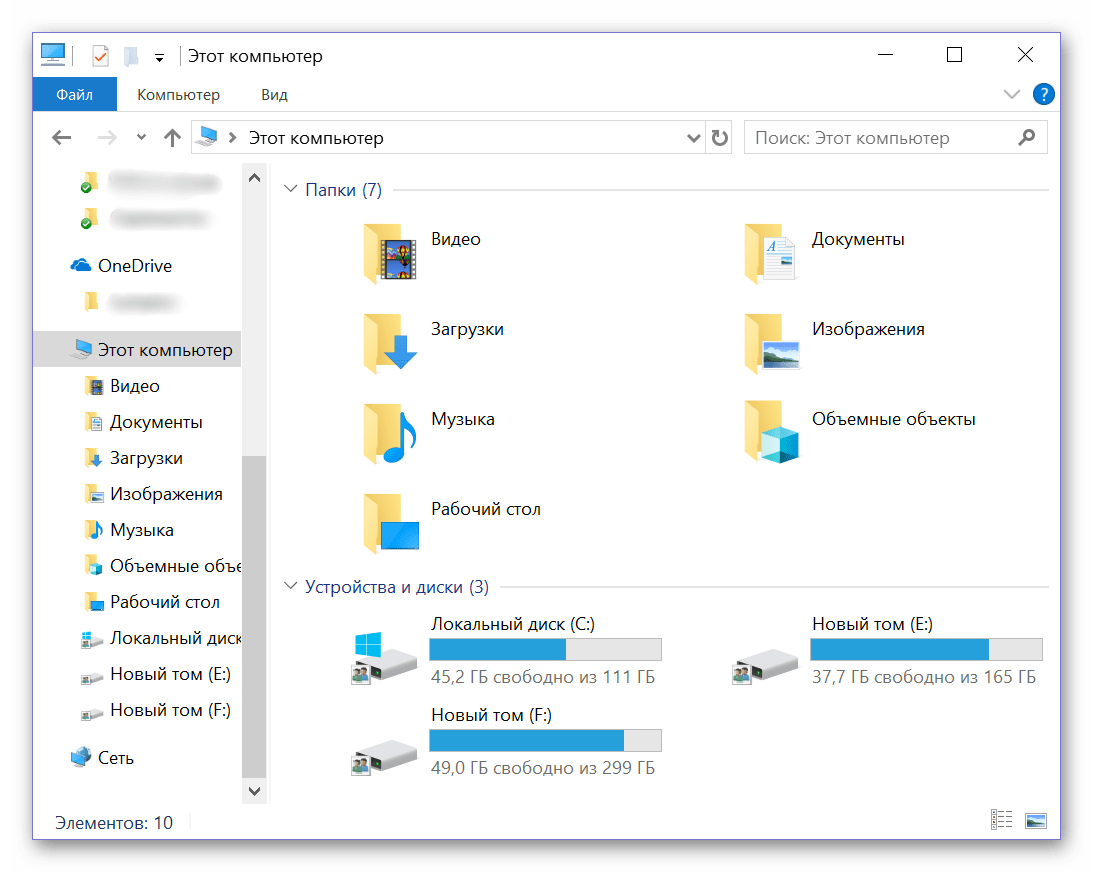
а вот так выглядит системный «Проводник» при масштабировании в 150%:
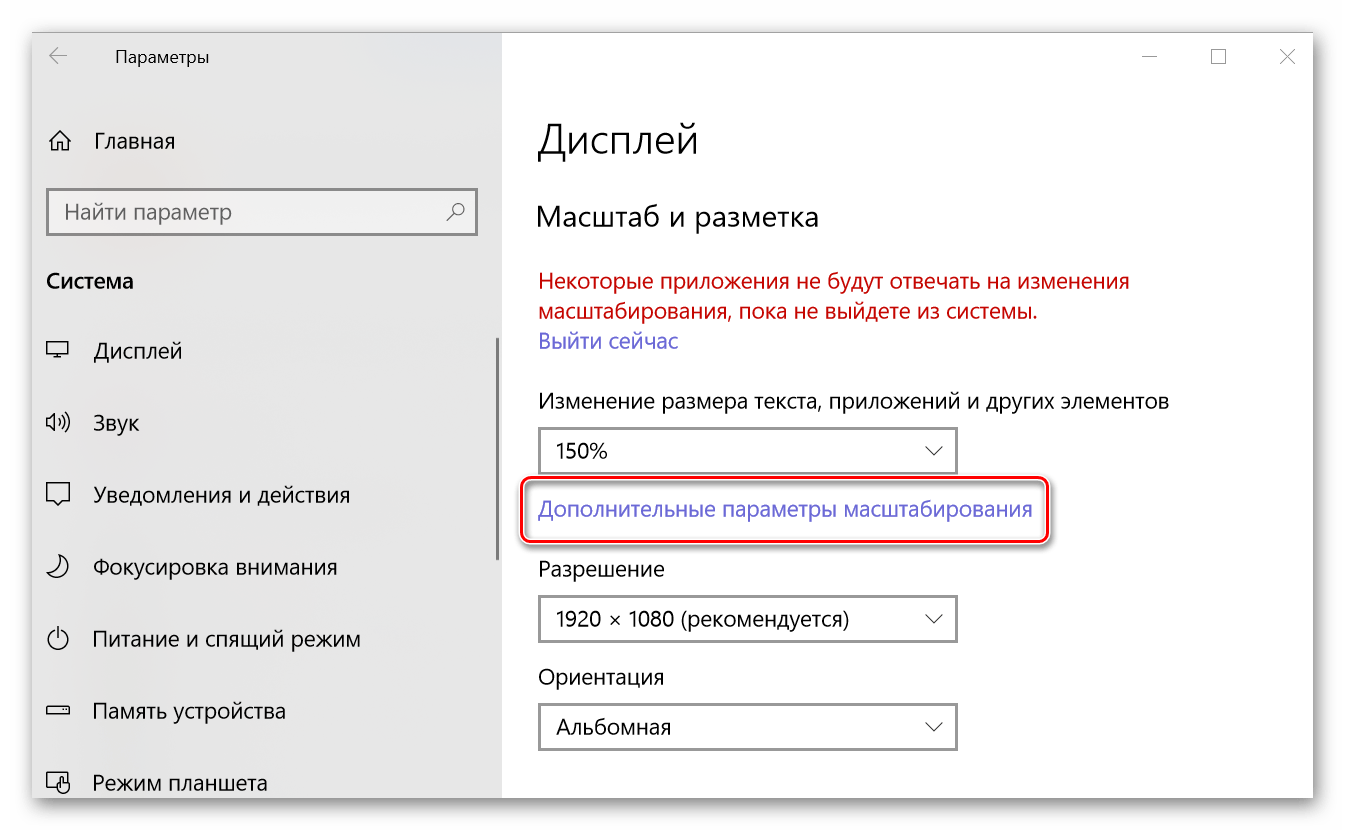
При желании можно изменить и «Дополнительные параметры масштабирования», нажав на соответствующую активную ссылку под выпадающим списком доступных значений.
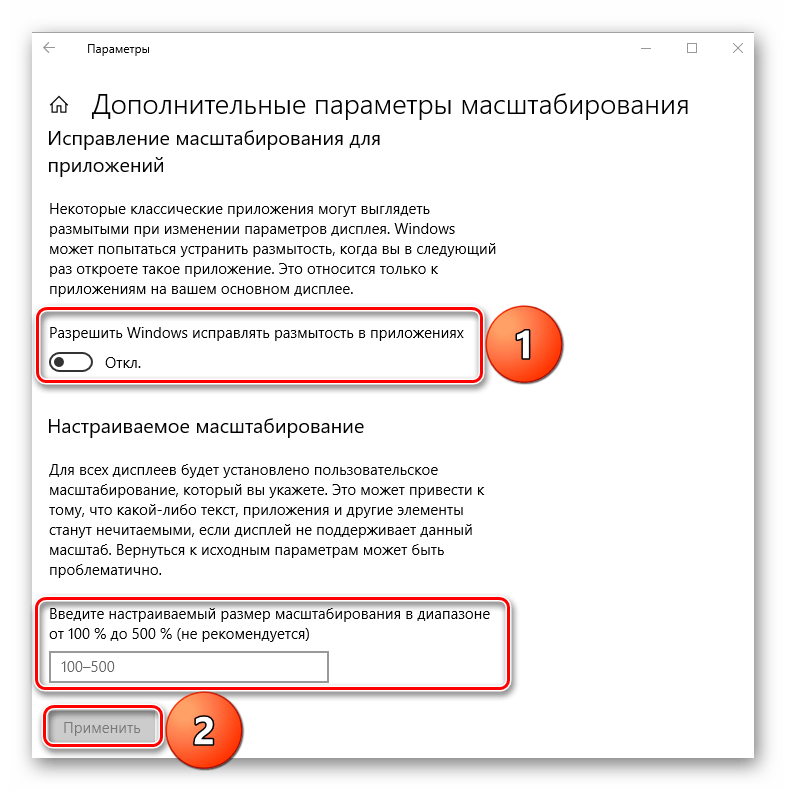
В открывшемся разделе дополнительных параметров можно исправить размытость в приложениях (делает то же, что и нажатие кнопки «Применить» в окне-уведомлении, упомянутом в пятом пункте). Для этого нужно просто перевести в активное положение тумблер «Разрешить Windows исправлять размытость».
Ниже, в поле «Настраиваемое масштабирование» можно указать свое увеличенное значение для размера текста и прочих системных элементов. В отличие от списка из раздела «Масштаб и разметка», здесь можно задать любое значение в диапазоне от 100 до 500%, хотя столь сильное увеличение и не рекомендуется применять.
Вот так просто можно изменить, точнее, увеличить размер шрифта в операционной системе Windows 10. Внесенные изменения применяются ко всем элементам системы и большинству приложений, в том числе и сторонних. Функция масштабирования, рассмотренная в рамках этого способа, будет особенно полезна слабовидящим пользователям и тем, кто используют мониторы с разрешением выше, чем Full HD (более 1920 х 1080 точек).
Способ 2: Изменение стандартного шрифта
А теперь рассмотрим то, как изменить стиль шрифта, используемого в операционной системе и приложениях, которые данную возможность поддерживают. Отметим, что изложенная ниже инструкция актуальна только для Windows 10 версии 1803 и последующих, так как расположение необходимого компонента ОС изменилось. Итак, приступим.
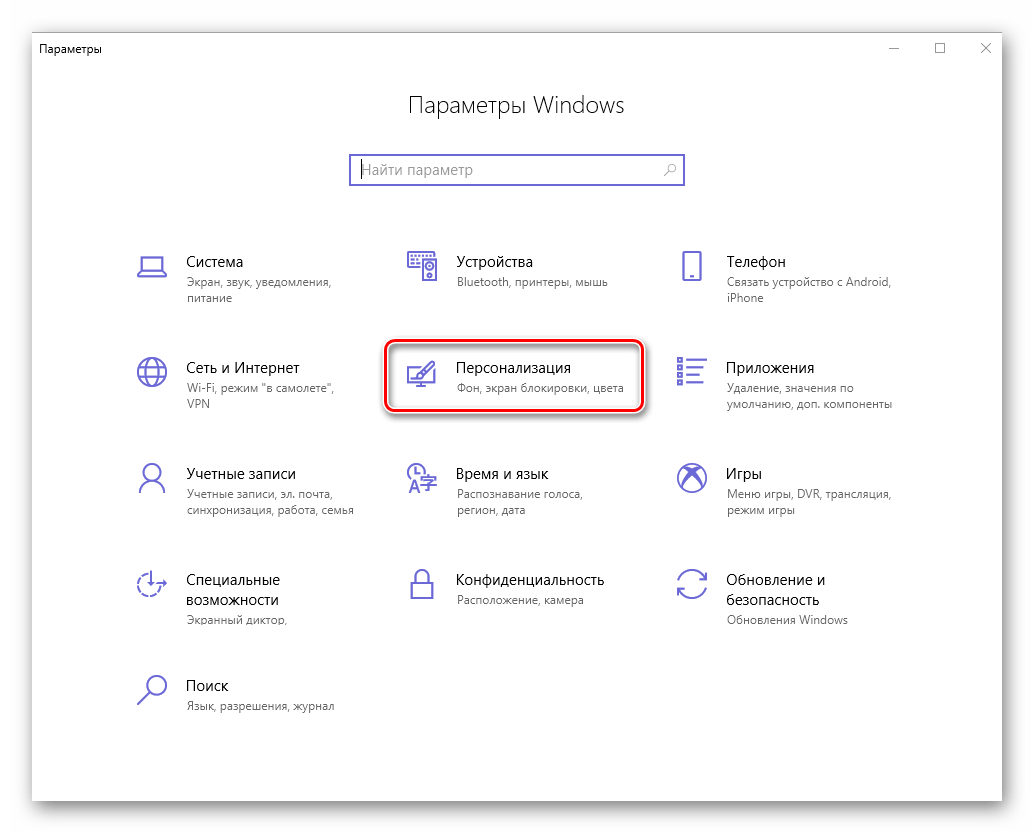
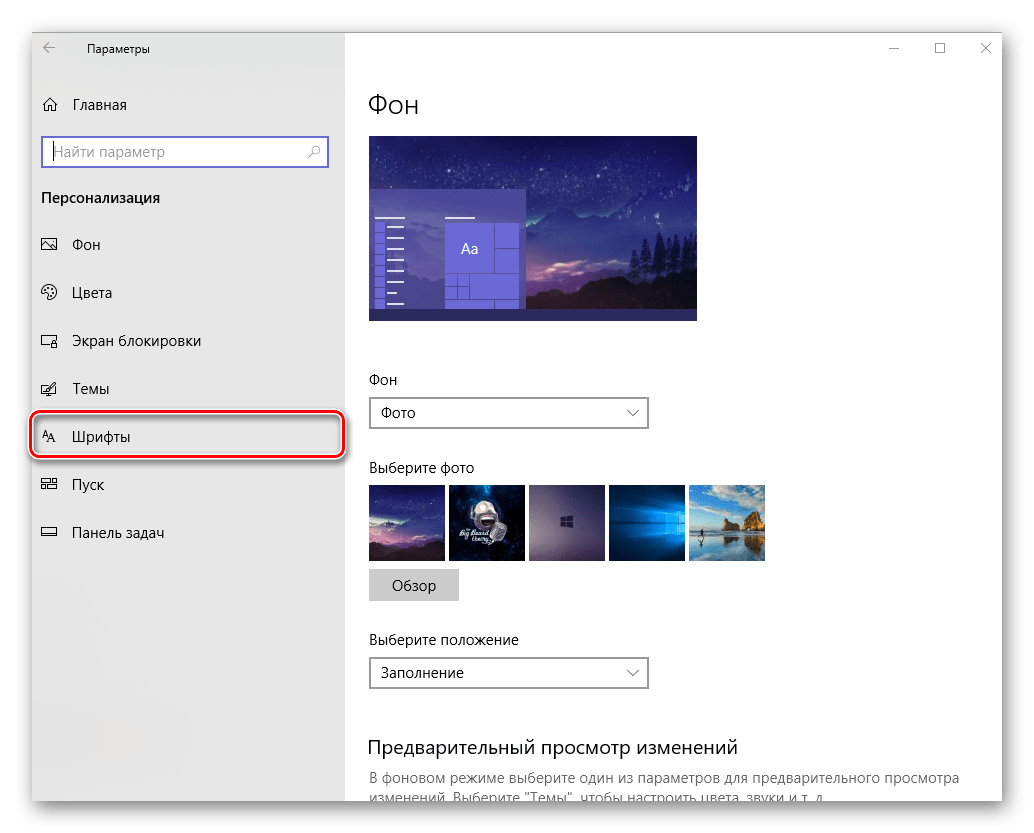
- Аналогично первому шагу предыдущего способа откройте «Параметры Windows» и перейдите из них к разделу «Персонализация».
Далее перейдите к подразделу «Шрифты».
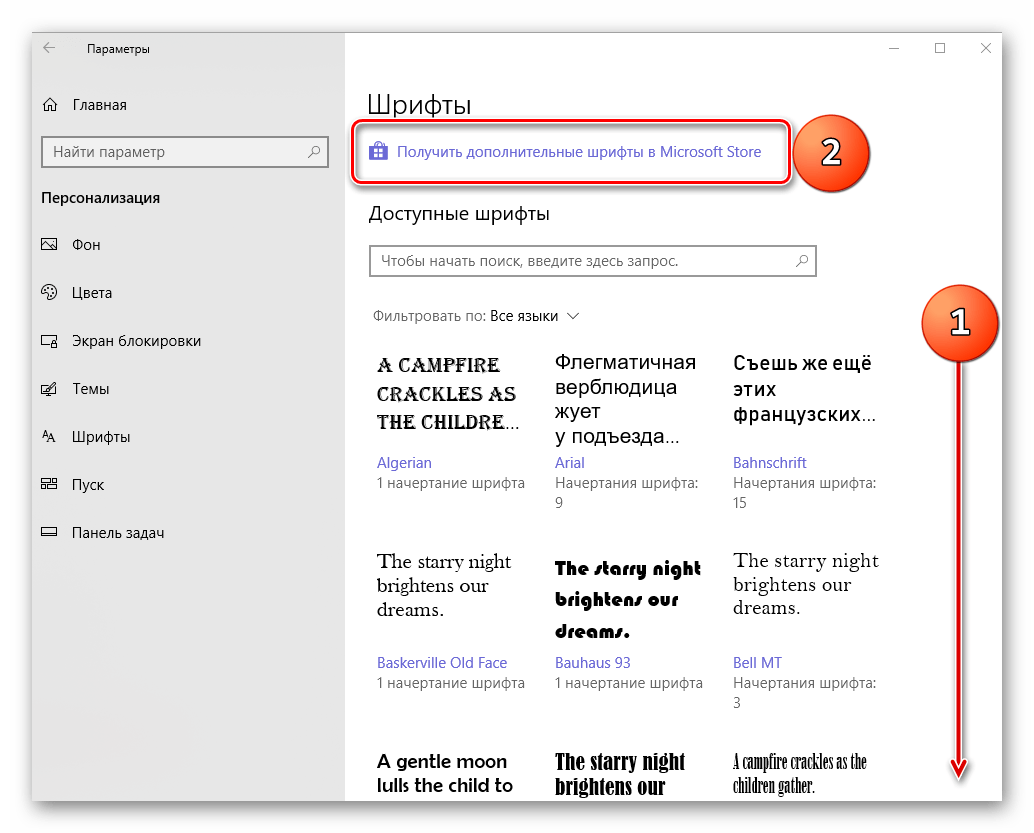
Чтобы увидеть список всех установленных на компьютере шрифтов, просто пролистайте его вниз.
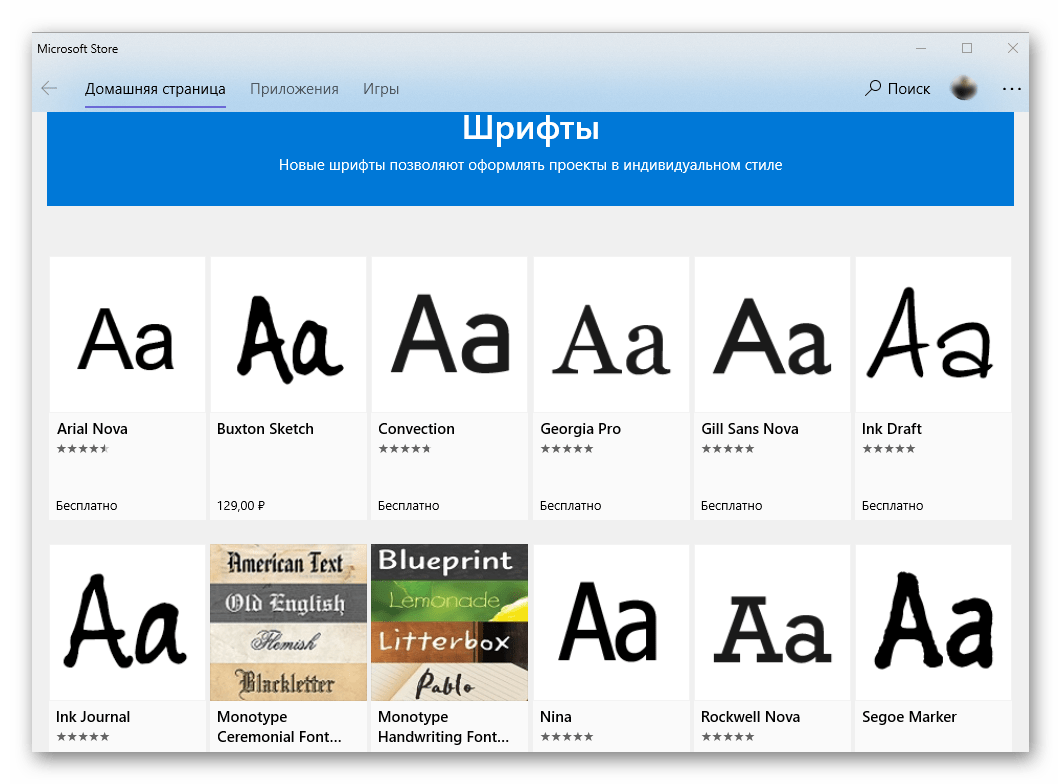
Дополнительные шрифты можно получить из Microsoft Store, установив их как обычное приложение. Для этого достаточно нажать по соответствующей ссылке в окне со списком доступных вариантов.
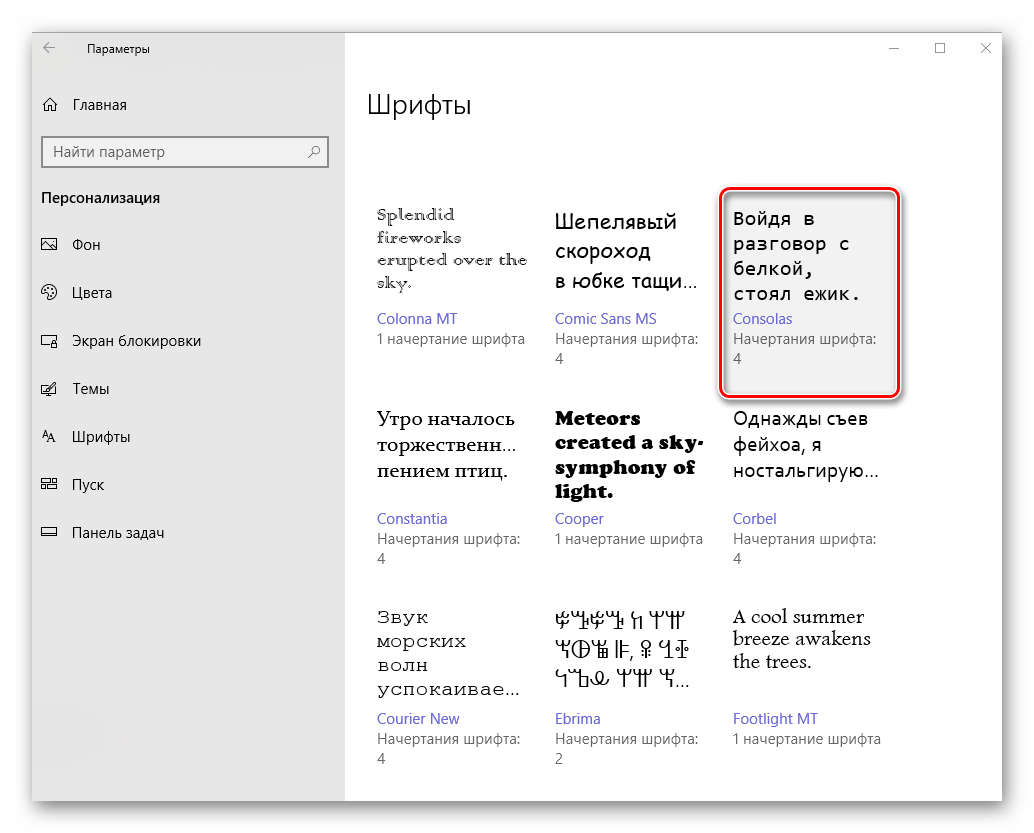
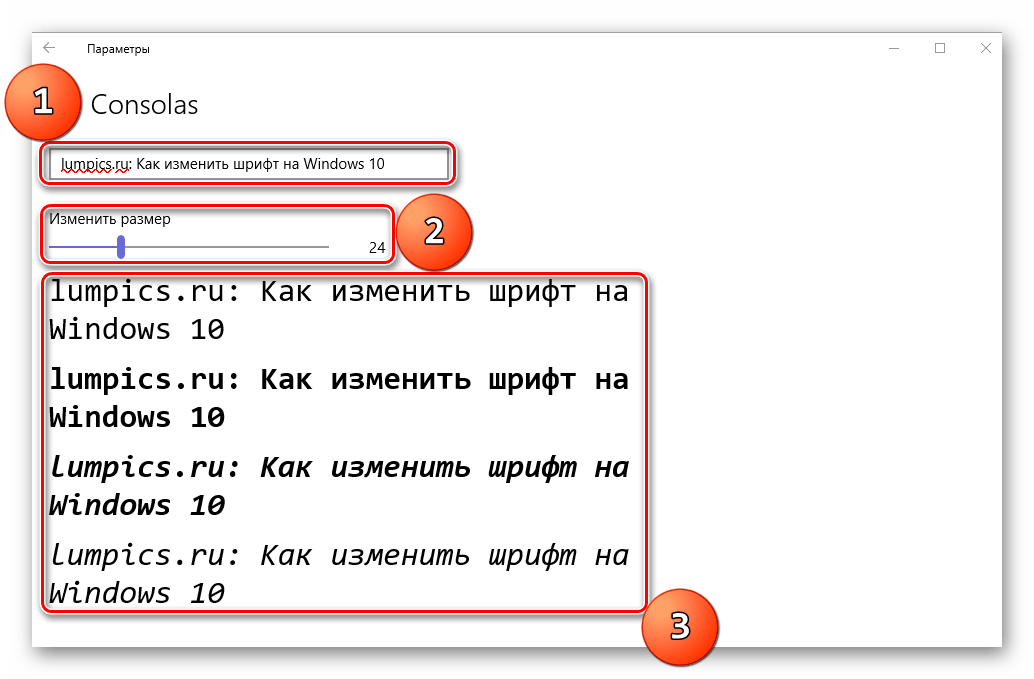
Для просмотра стиля шрифта и его основных параметров просто кликните по его наименованию.
Совет: Рекомендуем выбирать те шрифты, у которых есть поддержка кириллицы (текст в превью написан на русском) и доступно более одного варианта начертания.
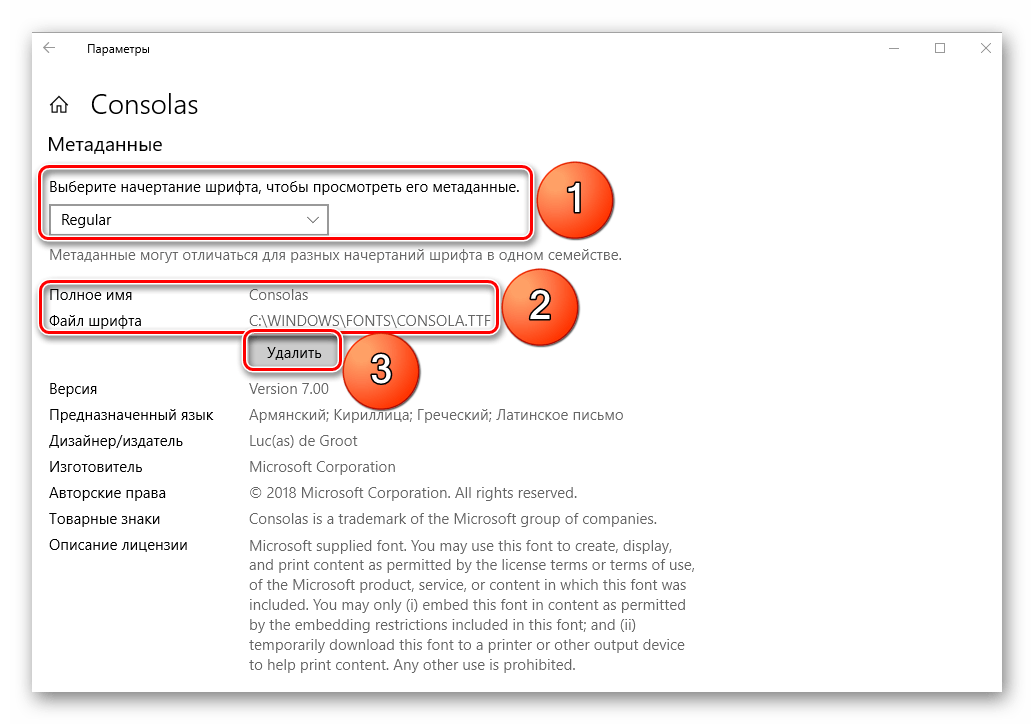
Прокрутив окно «Параметров» немного ниже, к разделу «Метаданные», можно выбрать основное начертание (обычный, курсив, полужирный), определив таким образом стиль его отображения в системе. Ниже представлены такие дополнительные сведения, как полное имя, месторасположение файла и прочие сведения. Дополнительно имеется возможность удаления шрифта.
Определившись с тем, какой из доступных шрифтов вы хотите использовать в качестве основного внутри операционной системы, не закрывая окно «Параметров», запустите стандартный Блокнот. Сделать это можно через внутренний поиск Windows
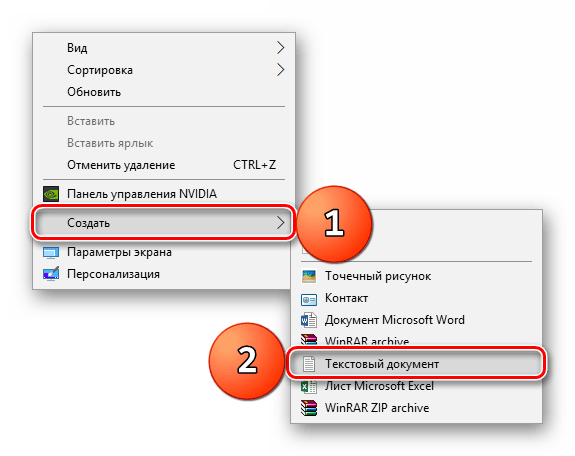
или через контекстное меню, вызванное в пустой области Рабочего стола. Нажмите ПКМ и поочередно выберите пункты «Создать» — «Текстовый документ».
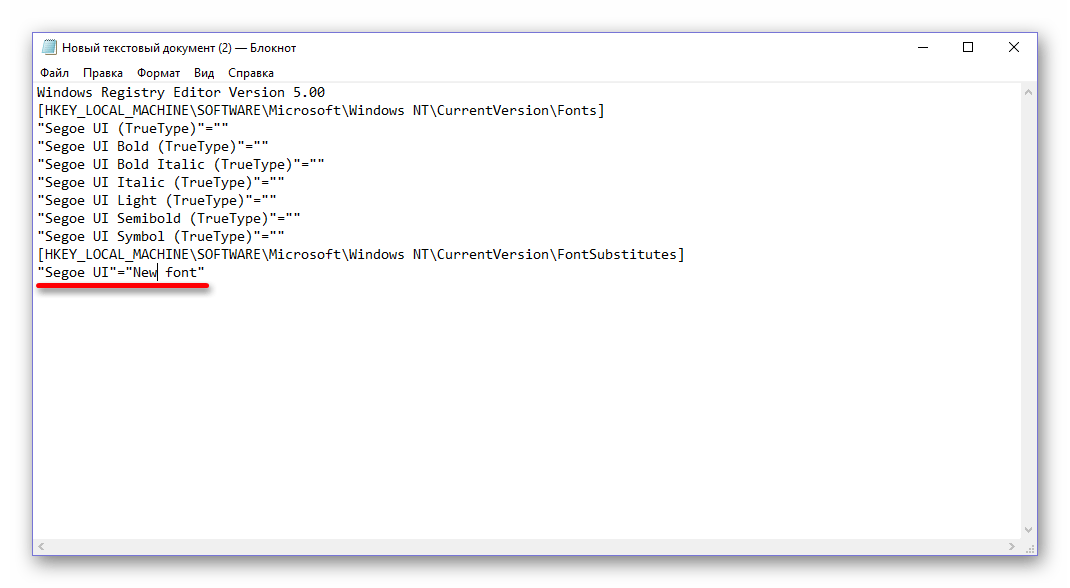
Скопируйте следующий текст и вставьте его в открытый Блокнот:
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts]
«Segoe UI (TrueType)»=»»
«Segoe UI Bold (TrueType)»=»»
«Segoe UI Bold Italic (TrueType)»=»»
«Segoe UI Italic (TrueType)»=»»
«Segoe UI Light (TrueType)»=»»
«Segoe UI Semibold (TrueType)»=»»
«Segoe UI Symbol (TrueType)»=»»
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes]
«Segoe UI»=»New font»
где Segoe UI – это стандартный шрифт операционной системы, а последнее выражение New font нужно заменить на название выбранного вами шрифта. Введите его вручную, «подглядывая» в «Параметры», так как скопировать оттуда текст невозможно.
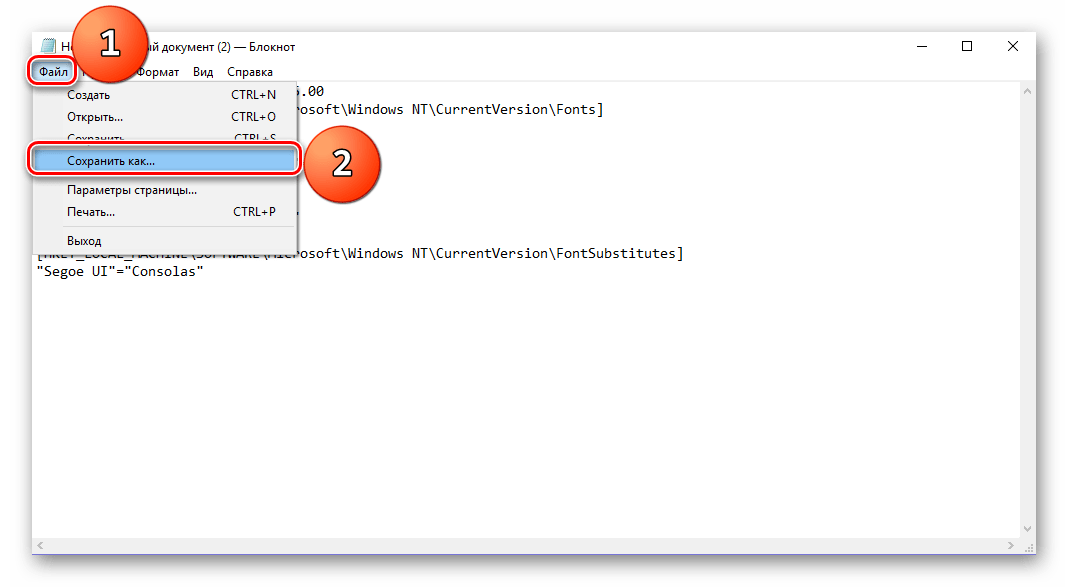
Указав необходимое наименование, разверните в Блокноте меню «Файл» и выберите пункт «Сохранить как…».
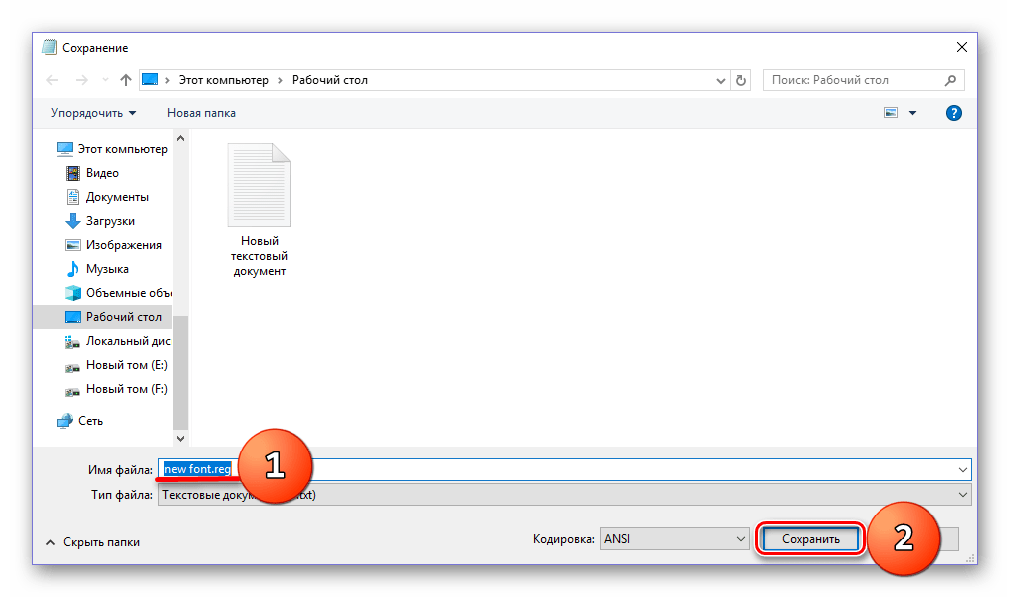
Выберите место для сохранения файла (оптимальным и наиболее удобным решением будет Рабочий стол), задайте ему произвольное, но понятное вам имя, а затем поставьте точку и введите расширение reg (в нашем примере имя файла следующее: new font.reg). Нажмите «Сохранить».
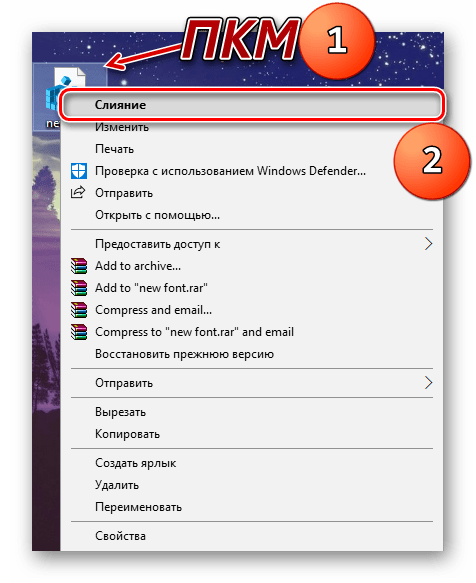
Перейдите в ту директорию, куда вы сохранили созданный в Блокноте файл реестра, кликните по нему правой кнопкой мышки и выберите первый пункт из контекстное меню – «Слияние».
В появившемся окне нажатием кнопки «Да» подтвердите свое намерение внести изменения в системный реестр.
В следующем окошке просто нажмите «ОК» для его закрытия и перезагрузите компьютер.
После запуска операционной системы шрифт текста, используемого внутри нее и в совместимых сторонних приложениях, будет изменен на выбранный вами. На изображении ниже можно увидеть, как выглядит «Проводник» со шрифтом Microsoft Sans Serif.

Как видите, нет ничего сложного в том, чтобы изменить стиль используемого в Windows шрифта. Правда, данный подход не лишен недостатков – изменения почему-то не применяются к универсальным Виндовс-приложениям (UWP), которые с каждым обновлением занимают все большую часть интерфейса операционной системы. Например, новый шрифт не применяется к «Параметрам», Microsoft Store и некоторым другим разделам ОС. Помимо этого, в ряде приложений начертание некоторых текстовых элементов может отображаться в стиле, отличном от выбранного вами – курсив или полужирный вместо обычного.
Решение некоторых проблем
Если что-то пошло не так, вы всегда можете вернуть всё обратно.
Способ 1: Использование файла реестра
Стандартный шрифт легко возвращается с помощью файла реестра.
- Введите в Блокноте следующий текст:
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts]
«Segoe UI (TrueType)»=»segoeui.ttf»
«Segoe UI Black (TrueType)»=»seguibl.ttf»
«Segoe UI Black Italic (TrueType)»=»seguibli.ttf»
«Segoe UI Bold (TrueType)»=»segoeuib.ttf»
«Segoe UI Bold Italic (TrueType)»=»segoeuiz.ttf»
«Segoe UI Emoji (TrueType)»=»seguiemj.ttf»
«Segoe UI Historic (TrueType)»=»seguihis.ttf»
«Segoe UI Italic (TrueType)»=»segoeuii.ttf»
«Segoe UI Light (TrueType)»=»segoeuil.ttf»
«Segoe UI Light Italic (TrueType)»=»seguili.ttf»
«Segoe UI Semibold (TrueType)»=»seguisb.ttf»
«Segoe UI Semibold Italic (TrueType)»=»seguisbi.ttf»
«Segoe UI Semilight (TrueType)»=»segoeuisl.ttf»
«Segoe UI Semilight Italic (TrueType)»=»seguisli.ttf»
«Segoe UI Symbol (TrueType)»=»seguisym.ttf»
«Segoe MDL2 Assets (TrueType)»=»segmdl2.ttf»
«Segoe Print (TrueType)»=»segoepr.ttf»
«Segoe Print Bold (TrueType)»=»segoeprb.ttf»
«Segoe Script (TrueType)»=»segoesc.ttf»
«Segoe Script Bold (TrueType)»=»segoescb.ttf»
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes]
«Segoe UI»=-
Способ 2: Сброс параметров
- Чтобы сбросить все настройки шрифтов, перейдите к их списку и найдите «Параметры шрифта».
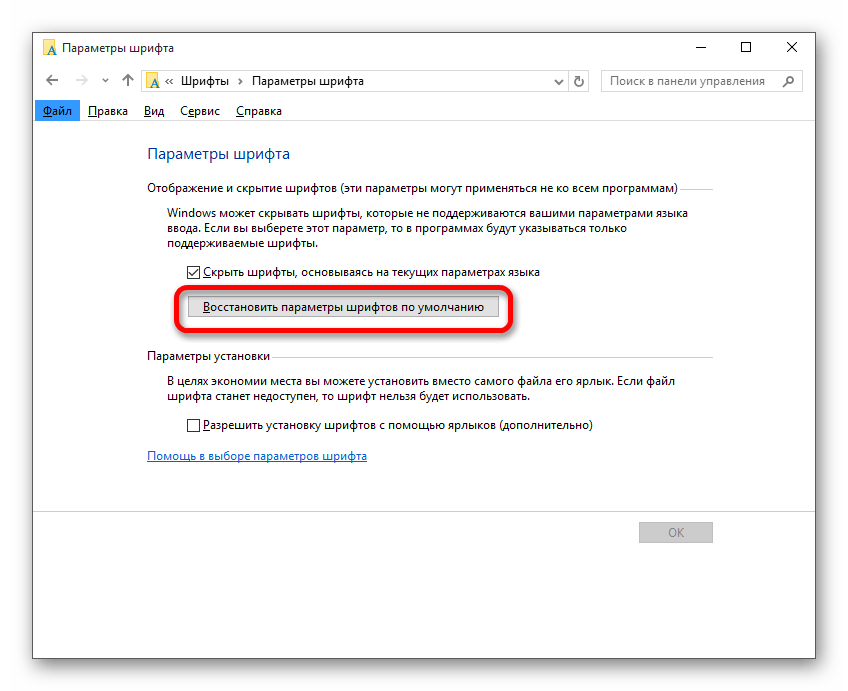
Кликните на «Восстановить параметры…».

Теперь вы знаете, как поменять шрифт на компьютере с Виндовс 10. Используя файлы реестра, будьте предельно внимательны. На всякий случай, создавайте «Точку восстановления» перед тем, как вносить какие-либо изменения в ОС.