- Шрифты символьные скачать бесплатно
- Компьютерная грамотность с Надеждой
- Заполняем пробелы – расширяем горизонты!
- Таблица символов Windows
- Как найти Таблицу символов на своем устройстве
- Таблица символов Windows для шрифта Times New Roman
- Первый способ: Скопировал в Таблице — Вставил там, где нужно.
- Второй способ: копируем символ с помощью сочетания клавиш
- Видео “Таблица символов Windows”
- Символы шрифт для windows
- Как набрать буквы Ё и Ъ на планшете и в смартфоне
- Пример применения средств CSS-стилей для декорирования шрифта
- Сводная таблица специальных символов HTML
- Греческий алфавит
- Машинная псевдографика
- Проблема различения внешне похожих цифр и букв
- Веб-шрифты («Web Fonts»)
- Знаки-подписи, идентифицирующие авторство и название шрифта
- Структурирование текста HTML-тегами
- Кириллица в Юникоде (сгруппированные диапазоны кодов в hex):
Шрифты символьные скачать бесплатно
Wingdings Regular
Подробно
WindCTT Regular
Подробно
a_DiscoSerifDbl Regular
Подробно
Pollock1CTT Regular
Подробно
ShablonC Regular
Подробно
Pollock2CTT Regular
Подробно
LC Body Regular
Подробно
CrashCTT Regular
Подробно
IzhitsaShadowCTT Regular
Подробно
a_DiscoSerifOvl Regular
Подробно
Fontocide Regular
Подробно
Hieroglify Hieroglify
Подробно
a_AlbionicTtlRg&Bt Regular
Подробно
Symbol Regular
Подробно
ZapfDingbats BT Regular
Подробно
Damask Dings1 Regular
Подробно
VladTepesII (Vlads Dad) Regular
Подробно
a_RombyGr Regular
Подробно
Webdings Regular
Подробно
a_DiscoSerif Regular
Подробно
LC Construct Regular
Подробно
Wingdings 2 Regular
Подробно
a_AlbionicTitulCmWb Regular
Подробно
Swan Normal
Подробно
Ruritania-Outline Normal
Подробно
BD Symbols Regular
Подробно
Wingdings 3 Regular
Подробно
Ladybug Dings Dingbats
Подробно
AnnaCTT Bold
Подробно
Компьютерная грамотность с Надеждой
Заполняем пробелы – расширяем горизонты!
Таблица символов Windows
Таблица символов относится к служебным программам Windows, то есть, она бесплатная и входит в состав операционной системы Windows. С ее помощью можно найти символы, которых нет на клавиатуре, скопировать их в память компьютера и затем вставить в какое-либо приложение.
Эта таблица есть во всех версиях Windows: 10, 8, 7, Vista, XP. И работает она везде одинаково. Подробно для Windows 7 описано в этой статье.
Как найти Таблицу символов на своем устройстве
Это можно сделать одним из трех вариантов, предложенных ниже:
1) В строке Поиск нужно ввести без кавычек “таблица символов”. В результате поиска должна появиться ссылка на Таблицу символов.
2) Либо в главном меню: Пуск — Программы — Стандартные — Служебные — Таблица символов.
3) Третий вариант для того, чтобы найти таблицу символов. Используем горячие клавиши, то есть:
- нажимаем одновременно две клавиши «Win+R».
- Появится окно “Выполнить”, в котором набираем без кавычек «charmap.exe».
- После чего щелкаем “ОК”, и откроется «Таблица символов».
Таблица символов дает возможность посмотреть все символы, которые входят в какой-либо шрифт. Рассмотрим это на конкретном примере.
Таблица символов Windows для шрифта Times New Roman
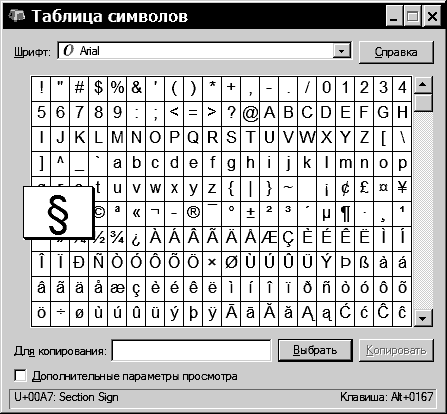
Для наглядности эта таблица представлена ниже на рисунке:
Рис. 1. Таблица символов Windows для шрифта Times New Roman. Выделен символ “Параграф”. Указаны клавиши для ввода параграфа: Alt+0167
Порядок расположения символов в Таблице символов такой:
- сначала идут знаки препинания,
- затем цифры,
- английские буквы,
- далее языковые.
- И только после всего этого идут символы, которые отсутствуют на клавиатуре, такие как: ⅜, ∆, ™, ₤ и так далее.
Как скопировать символ из Таблицы символов и поместить его туда, где требуется?
Предлагаю для этого два способа:
- Скопировал (в Таблице символов) — Вставил (там, где требуется).
- С помощью сочетания клавиш (то есть, используя горячие клавиши).
Первый способ: Скопировал в Таблице — Вставил там, где нужно.
Мы копируем (не скачиваем, а именно копируем) символ в Таблице символов для того, чтобы временно поместить его в память компьютера (или аналогичного устройства). Такая временная память называется буфер обмена.
Такой буфер нужен для того, чтобы временно туда поместить символ, а потом вставить его из буфера туда, где мы хотим видеть этот символ. Таким образом, символ не скачивается на диск компьютера, а временно помещается в оперативную память компьютера, то есть, в буфер обмена. А из этого буфера пользователь может вставить символ туда, где потребуется.
Разберем на конкретном примере, как можно символ из Таблицы закинуть в буфер обмена, а потом достать его оттуда и разместить туда, где это необходимо.
Чтобы скопировать символ в память компьютера, нам надо его выделить . Для этого достаточно кликнуть по необходимому символу (цифра 1 на рис. 2).
Затем щелкаем по кнопке «Выбрать» (2 на рис. 2):
Рис. 2. Кликнуть по необходимому символу и нажать на кнопку “Выбрать”
В итоге символ попадет в строку “Для копирования” (1 на рис. 3). Для того, чтобы символ оказался в буфере обмена, надо кликнуть по кнопке «Копировать» (2 на рис. 3):
Рис. 3. Копируем символ из Таблицы в буфер обмена
Есть и быстрый вариант:
По символу кликнуть два раза мышкой и он будет скопирован в буфер обмена.
После этого остается перейти в соответствующее приложение (или в текстовый редактор) и вставить скопированный символ из буфера обмена.
Для этого надо поставить в приложении (в Блокноте, текстовом редакторе и т.п.) курсор в нужное место и нажать на две клавиши Ctrl+V (они выполняют команду “Вставить”).
Если не получается с клавишами Ctrl+V, тогда кликаем правой кнопкой мыши там, где должен быть помещен символ. Откроется меню, в котором щелкаем команду “Вставить”. После этого появится скопированный символ.
Заметим, что можно в Таблице символов в строку “Для копирования” поместить сразу несколько символов и одновременно все их скопировать. Тогда произойдет вставка сразу всех скопированных символов туда, где это требуется (в Блокнот, в какое-то приложение и т.п.)
Второй способ: копируем символ с помощью сочетания клавиш
Для каждого символа в Таблице имеется строго свое сочетание клавиш.
Справа в таблице символов Windows (3 на рис. 3) Вы можете увидеть, какую комбинацию клавиш нужно нажать, чтобы вставить выбранный символ в нужном Вам приложении.
Например, для знака параграфа § следует нажать сочетание клавиш Alt+0167, при этом можно использовать только цифры с малой цифровой клавиатуры.
Более подробно о том, как на практике проверить кодировку символов, используя малую цифровую клавиатуру, можно узнать ЗДЕСЬ. Такой способ ввода символов, которых нет на клавиатуре, требует определенных навыков и, думаю, что редко используется обычными пользователями.
Упражнение по компьютерной грамотности:
1) Откройте Таблицу символов Windows. Выберите шрифт, которым Вы чаще всего пользуетесь. Найдите два-три символа, которых нет на клавиатуре, выделите и скопируйте их в буфер обмена.
2) Откройте текстовый редактор (например, Блокнот) и вставьте из буфера обмена скопированные туда ранее символы.
Видео “Таблица символов Windows”
Символы шрифт для windows
2021 г. Справочники – Мобильная версия.
• Порядок создания сайта – дизайн, разработка, вёрстка, отладка и т.д.
—> • Шрифты TTF (обычные и декоративные для Word, Photoshop и других программ).
• Оптические иллюзии и феномены (тесты на картинках и фото).
• Транслит – стандартная таблица транслитерации (кириллица-латиница).
• Проблема различения внешне похожих цифр и букв.
• Как набрать буквы Ё и Ъ (на планшете и в смартфоне).
Если вместо символов на экране компьютера, в тексте видны прямоугольники или «кракозябры» – значит, в операционной системе не установлен, отсутствует UTF-шрифт.
Инструкция по настройке >>
Юникод Шрифты (Unicode UTF-fonts) и специальные символы HTML
В языке HTML применяются два способа вывода спецсимволов: по номеру в таблице (десятеричному или шестнадцатеричному) или с помощью мнемонического имени символа ( Escape-последовательности из символьных элементов, ссылки-мнемоники, например, греческая буква альфа – α )

Рис.1
Так можно напечатать типографские символы, отсутствующие на компьютерной клавиатуре, например:
§ – значок «параграф», его шестнадцатеричный hex-код («U+00A7», HTMLкод – «§» или «\u00A7» мнемоника – «§») находится слева снизу в таблице символов операционной системы Windows (рисунок 1), а десятичный – показан справа и равен 167 или в HTMLкоде – «§». В окне текстового редактора, его можно набрать комбинацией клавиш Alt + 0167 (добавляя ноль, цифрами в правой цифровой панели; в ноутбуке – с нажатой спец.кнопкой Fn или включив NumLk). Знак будет показан и без «плюса». На калькуляторе ПК, переключив его, из верхнего меню, в инженерный вид, есть возможность пересчитать коды из шестнадцатеричного в десятеричный и обратно (набрав число и переключив на другую систему счисления – Hex/Dec). Мнемоники чувствительны к регистру и должны всегда указываться в нижнем регистре клавиатуры.
«Escape-последовательность» (замена) символа Unicode в строковых литералах, интерпретируется в языке программирования JavaScript – как одиночный символ. Пример отображения диалогового окна с текстовым сообщением и кнопкой подтверждения – OK:
alert( «\u0422\u0435\u0441\u0442 \u00A7» ); // Тест §
// В таблице символов, если включить там «дополнительные параметры просмотра» – можно воспользоваться режимом поиска, введя в окошке П о и с к буквальное название (одно слово) значка, например: «Sun» или «Su» (то есть, солнце, фигура в виде круга с лучами или с точкой посередине). Для поиска знаков с двумя точками сверху (с умляутом / диерезой) – поисковый ключ «dia», с угловой скобкой наверху (с циркумфлексом) – «circu». В итоге, программа найдёт, по фильтру, все подходящие к запросу символы с их кодами.
// Чтобы лучше видеть – настроить масштаб страницы на экране и размер шрифтов, отображаемых в браузере. Для этого – нажать клавишу Ctrl на клавиатуре и прокрутить колёсиком мыши.
Примеры значков и спецсимволов, получаемых с помощью комбинации клавиш Альт + число (с правой панели цифр) и копированием из таблицы символов:
— широкое тире, Alt+0151
– узкое n-тире, Alt+0150
° Альт+248 (знак градуса в географических координатах широты и долготы определяемого места на картах Гугла).
Alt+1 = ☺ Alt+2 = ☻ Alt+3 = ♥ Alt+7 = • Alt+15 = ☼
– открывающий и закрывающий спецсимволы для переворачивания (посимвольного) текста в HTML-коде страницы, с прямого в обратный порядок (эффект зеркального отражения, инверсия в пределах параграфа). – переставляет целиком слова, наоборот. Можно и с помощью css-стилей, используя transform. В Microsoft Word, отзеркалить объект, как вертикально, так и горизонтально, можно с помощью инструментов вкладки «Формат» (нажать – «Упорядочить», «Повернуть», «Отразить слева направо или сверху вниз») или используя формулу ПЕРЕВЕРТЫШ. Необходимо учесть, что не все подобные эффекты сохраняются при копировании из редактора. Так же, существуют специальные зеркальные шрифты, типа «Mirror».
« » левая и правая типографская кавычка-ёлочка, Alt+0171 (ссылка-мнемоника – «) и Alt+0187 (»).
́ – значёк «главное ударение». Ставится перед «ударной» буквой. Можно выбрать, скопировать из «Таблицы символов» (шестнадцатеричный код U+0301, HTMLкод ́ или ́ – после буквы) и вставить в нужную позицию в окне текстового редактора или в окошке для создания сообщения в любой социальной сети (в livejournal.com надо, сначала, переключиться, с помощью угловой кнопки, в режим HTML). Прим́ер – Прим́ер. ` – значёк «побочного ударения» (Grave Accent, гравис). HTML-код ` или ` Пример: м`икрокалькул́ятор —>
Знак & (амперсанд) – обязательно ставится перед кодом. Текстовый файл сохраняется в кодировке UTF-8 / Юникод.
Путь в интерфейсе Виндовс: Пуск -> Все программы -> Стандартные -> Служебные -> Таблица символов.
Ударные гласные:
á – á
Á – Á
é – é
É – É
ó – ó
Ó – Ó
ú – ú
ý – ý
Эти символы для ника можно копировать прямо из строчки:
. Знак инь-янь ☯
. Колесо дхармы ☸
. Православный крест (Orthodox Cross) ☦
. Символы гороскопа ♈ ♉ ♊ ♋ ♌ ♍ ♎ ♏ ♐ ♑ ♒ ♓
. Против войны и применения оружия, за мир ☮
. Виктория ✌
. Греческий крест (объёмный, трёхмерный – состоит из трёх, взаимно ортогональных, перекладин) ✚ ✙
. Кадуцей (лат. caduceus, жезл Гермеса / Меркурия) ☤
. Стрелки, указатели (вверх и вниз, влево и вправо), галка жирная и галочка тонкая ≪ ◁ ◅ ◄ ← ⇐ ◆ ◇ ◊ ● ◈ ➢ ➔ ➜ ➟ ⇒ → ► ▻ ▷ ≫ ↖ ↑ ↓ ↗ ↘ ↙ ↺ ↻ ⇉ ⇇ ✔ ✓ ☑ ↩ ♻ ▰
. Заливка ░ ▒ ▓
. Череп и кости, как на пиратском флаге ☠
. Значек фазы (аргумента гармонической функции), нейтрали («нуля») и «земли»: φ N ┴
. Звёзды, снежинки и солнце с лучами ✦ ✯ ☆ ✡ ✱ ✶ ★ ✰ ✪ ✭ ✮ ❄ ❅ ❆ ❂ ☀ ☼
. Символ планеты Венеры (женское начало) и Марса (мужской знак) ♀ ♂
. Шахматные фигуры для ников ♕ ♖ ♗ ♘ ♙ ♚ ♛ ♜ ♝ ♞ ♟
. Символьные значки в виде лютиков-цветочков (пяти-, шести- и восьми-лепестковые) ✿ ❀ ✾ ❁
. Погодные символы (солнце на небе, облако / пасмурно, зонтик от дождя, идёт снег): ☀ ☁ ☂
☃
. Знак российского рубля как спецсимвол: ₽ ( Юникод: U+20BD )
. Серп и молот (символика власти народа в СССР) ☭
. Валюта иностранная (знаки евро, доллара, фунта, цента, юаня и иены) € $ £ ¢ ¥
. Латинские, католические крестики ✝ ✞ ✟
. Закрашенный символ телефона ☎
. Короны (царские, королевские) ♔ ♕ ♚ ♛
. Эффекты переворачивания и зеркального отражения букв кириллицы и латиницы:
ʁ є q ʎ ʟ ɔ d m w v ʞ ǝ ɐ ɘ Һ ʇ ɹ ɯ
Если в имеющихся шрифтах отсутствуют нужные символы / образы, тогда, они могут ставиться в виде смайл-картинок (путём загрузки графических файлов, в стандартном, читабельном формате, обычно – JPG, GIF, PNG). Здесь, в качестве наглядного примера, показан рисунок на тему «Вишенка на торт». Этот сетевой мем, популярный в Интернет, часто упоминается в следующих смысловых значениях: «кульминация какого-либо действия», «завершающий штрих в работе», «дополнительный бонус», «финальный аккорд в череде событий». Для вставки изображения в HTML-документ, как правило, используются элементы IMG, SVG, OBJECT или DIV-блоки с фоном (обоями) из картинки, которая грузится с внутреннего или внешнего ресурса. Этот тестовый образец можно бесплатно скопировать простым копипастом или сохранить изображение на свой диск с помощью команды из контекстного меню (открывается правой кнопкой мыши). На основе данного демонстрационного шаблона, можно придумать и нарисовать свой вариант графического элемента.
// В формате PNG используется «сжатие без потерь» информации (так называемый, режим «lossless», когда возможно восстановление исходника – с точностью до бита, пикселя оригинала), с сохранением всех мельчайших деталей графического изображения, с точной передачей цветовых оттенков – в полноцветном режиме. Алгоритмы TIFF, GIF и JPEG – могут использовать сжатие как с потерей части данных, так и без потерь (когда коэффициент качества задаётся максимально возможным).
Как набрать буквы Ё и Ъ на планшете и в смартфоне
На сенсорной алфавитно-цифровой QWERTY-клавиатуре (латиница, в качестве компактной основы, не загромождённой значками диакритики) мобильных устройств, буквы национальных алфавитов, с диакритическими знаками, и прочие специфические символы, не поместившиеся на основные кнопки – находятся во всплывающих окошках-меню, открывающихся при долгом нажатии на соответствующую ключевую клавишу. Например, для набора буквы «Ё» – надо кликнуть и удерживать кнопку «Е», до появления выпадающего списка с вариантами начертания. Скользящим движением, на экране выбирается нужный символ. Предварительно, необходимо переключиться на требуемую, в каждом конкретном случае, раскладку клавиатуры. Другие сочетания: Ь – Ъ (твёрдый знак находится в русской раскладке), i – ï î ĩ и т.д. Если не устраивают возможности стандартной QWERTY, то можно найти, скачать и установить себе на гаджет более подходящую программу. Подобные приложения, платные и бесплатные их версии, в большом количестве имеются на сайтах онлайн-магазинов Google Play (для устройств с операционной системой Android) и App Store (для мобильных телефонов iPhone, планшетов iPad и персональных компьютеров Mac).
Пример применения средств CSS-стилей для декорирования шрифта
Цифры в круге ставятся и с помощью HTML-кода, из диапазона таблицы юникод
❶ – ➓ : ❶ . ➉
Набирая текст в редакторе, символы можно скопировать из системной Таблицы сиволов.
Интернет-страницы в кодировке UTF-8 – сохраняются без метки порядка байтов (BOM, byte order mark; их можно увидеть, если переключиться в режим «hex mode»). Перекодировать можно с помощью текстового редактора notepad++. Обычный «блокнот» для этих целей не подходит.
Если основная кодировка сайта (или отдельного каталога) – windows-1251, но для отдельных страниц нужен именно Юникод, то в файле .htaccess им персонально назначается нужный charset с помощью директивы :
AddDefaultCharset windows-1251 # дефаултная кодировка в каталоге и его подкаталогах.
AddCharset UTF-8 .html # переопределение кодировки
Информация из HTTP-заголовков (задаваемая с помощью .htaccess или «php header») – приоритетнее чем метатеги , но при их несовпадении, чтобы прочитать текст вэб-страницы, может потребоваться вручную переключить кодировку в настройках браузера.
Все графические символы собраны в наборе единой универсальной системы Юникод, где каждому конкретному значку присвоен уникальный табличный номер-код, отдельно для разных типов (например, если это прописная или строчная буква) и атрибутов (к примеру, слева направо или справа налево и т.д.)
Коды в стандарте Юникод разделены на несколько блоков (наборов, областей, секций).
Полные списки:
www.fileformat.info/info/unicode/block/index.htm
Часть кодов зарезервирована для использования в будущем.
В новых стандартах кодирования символов, для совместимости со старыми 16-битными системами – первые 65 536 позиций идентичны им, за исключением интервала U+D800 – U+DFFF.
В UTF-16 можно отобразить, максимально – 1 112 064 символов (диапазон кодов от 0x000000 до 0x10FFFF). В навороченных фонтах, содержащих много заполненных секций, это сказывается на размере файла шрифта, который может превышать и двадцать и тридцать мегабайт занимаемого дискового пространства, что сильно замедляет работу компьютерных программ и мобильных приложений.
Последняя действующая версия, на данный момент (2017-й год) – список шрифтов в стандарте Unicode 10
www.unicode.org/versions/latest/ (официальный сайт Консорциума Юникода).
Подробнее читайте в вики: http://ru.wikipedia.org/wiki/Свободные_универсальные_шрифты
Различные кодировки символов – переключаются в настройках Интернет-браузеров и компьютерных программ. Для кириллицы: в письмах электронной почты – используется KOI8-R, в HTML-коде интернет страниц – Windows-1251 или UTF-8.
или
– они должны соответствовать тегу «charset» в заголовке HTTP, передаваемом сервером.
Если не совпадает кодировка или в шрифтовых гарнитурах, установленных на компьютере, нет в наличие каких-либо глифов символов, то в тексте – вместо них будет виден пустой квадрат / прямоугольник с вопросом или «кракозябры».
Сводная таблица специальных символов HTML
Значёк можно выделить и скопировать спец. символ прямо с этой таблицы (из левой колонки).
После последней цифры числового кода – ставится точка с запятой.
| Символ | Мнемоника | Десятичный html-код | Описание, дополнительная информация, примеры |
|---|---|---|---|
| неразрывный пробел (исключает перенос слов и символов, между которыми он стоит). | |||
| узкий / короткий пробел. Пример: «Дело было в Интернет’е». | |||
| обычный пробел (шириной в букву n). | |||
| широкий / длинный / четверной пробел (em-шириной в букву m). Пример: «Дело было в Интернет’е» |
>
>
с помощью тега 4 .
Маркеры
Греческий алфавит
Рукописные буквы греческого алфавита (по клеточкам, на миллиметровке).
Машинная псевдографика
ASCII-art (машинная псевдографика) – необычная форма изобразительного искусства, использующая, как правило, символы из первой группы базовой латиницы в таблице ASCII, для визуального представления изображений с помощью значков текста на экране компьютерного терминала или на принтерной распечатке. ASCIIart, в форме машинной каллиграфии, появилась в конце прошлого тысячелетия (тогда, зачастую, она чем-то напоминала древнюю клинопись или какую-нибудь наскальную живопись), вместе с первыми электронно-вычислительными машинами, и была особенно популярной в среде первобытно-айтишных компьютерщиков. К настоящему времени, множество старых произведений ASCIIarts стало, практически, классикой жанра компьютерной графики.
Современным развитием данного вида искусства являются различные его вариации (TwitterArt и другие), широко распространённые, в основном, в социальных сетях. Для расширения графических возможностей – используются символы Unicode. Варианты реализации ограничены только фантазией художника, набором символов и техническими возможностями – бывают чёрно-белые и цветные картинки, контурные и полностью закрашенные, заполненные по всему объёму и т.д.
Basic Latin (первый блок стандарта Юникод – заглавные и строчные буквы латинского алфавита, а так же цифры, знаки пунктуации и другие символы ASCII-кодировки) присутствует во многих стандартных шрифтах, в том числе и с национальной локализацией фонта, поэтому, образ передаётся более-менее одинаково и с минимальными искажениями, независимо от типа устройства, установленной операционной системы и браузера. ASCII-картинка рисуется вручную или создаётся с помощью специальных программ (art-generators).
ASCII-art часто используется при виртуальном общении в Интернете пользователями соцсетей (Вконтакте, Одноклассники и другие) и посетителями форумов, при оформлении интернет-блогов, электронных писем и дневников. Данный приём, наряду с применением обычных графических смайликов, даёт возможность живо выразить свои чувства и эмоции, быстро и оригинально передать в тексте ещё и какую-нибудь дополнительную информацию.
Пример забавной символьной картинки, нарисованной с помощью псевдографики (изображения, созданные с помощью различных символов, комбинаций цифр, знаков пунктуации и букв клавиатуры, в ASCII или ANSI кодировке) или, как ещё она называется, ascii-art:
___(__C’> — однострочная картинка (мышка, вид сбоку).
О=О
\»/ – трёхстрочная ascii-графика (прикольный портрет крысы или лисы).
`
Проблема различения внешне похожих цифр и букв
Ряд цифр и букв имеют внешне схожее начертание, малоразличимое при небольшом размере шрифта. Например, цифры «0», «1» и буквы «О», «l» (L). Это является серьёзной проблемой, особенно в тех случаях, когда необходимо строго однозначное прочтение символов. К примеру, при записи ручкой на листке бумаги или печати на принтере своего буквенно-цифрового пароля. Решением данной проблемы пришлось заниматься первым программистам и фонт-дизайнерам (в XX-м веке, в самом начале компьютерной эры). Давно уже, появились специальные контрастные шрифты, такие как Inconsolata, Consolas (системный в OS Windows), Anonymous Pro, Deja Vu Sans Mono и многие другие. Некоторые из них можно бесплатно скачать по ссылкам с сайтов их авторов-создателей и с профильных Интернет-ресурсов.
Смотреть пример:
http://www.levien.com/type/myfonts/inconsolata.html
Если допускается техническими условиями и проектным заданием, то вместо цифрового нуля, в HTML-код ставится Юникод-символ «Ø» (latin capital letter O with stroke, с косым штрихом, из модификации латинского алфавита для скандинавских языков – норвежского и датского), приблизительно похожий, своим начертанием, на перечёркнутый пополам нолик. В текстовом редакторе – такой значок берётся, копируется из таблицы спецсимволов (Special Character), и вставляется в нужную позицию в строке. Данный лайфхак-приём будет полезен, если возникают сложности с поиском и установкой на девайс специального фонта. Этот совет позволит сэкономить время и не перепутать цифру «0» (zero) с буквой «О» не только на мониторе вашего ПК, но и на экранах других устройств, где может не оказаться нужного шрифта. Такая форма записи, традиционно, применяется при обозначении на листе бумаги смешанной, буквенно-цифровой информации, например, своего пароля, кода доступа. Примечательно, что даже есть шутливое выражение «ноль без палочки», подчёркивающее важность наличия этого элемента, наделяющего символ определённым смыслом и значением. Графический вид нуля в разных типах шрифтов – можно посмотреть и сравнить их изображение на картинках с помощью специализированного сервиса на странице сайта:
http://www.fileformat.info/info/unicode/char/0030/fontsupport.htm

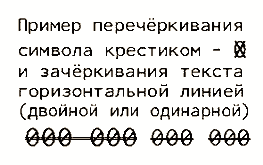
Рисунок 2
При редактировании и правке текста, перечёркивание неправильно написанного или ненужного символа – производится большим косым крестиком (двумя крест-накрест перекрещивающимися диагональными штрихами равной длины). В текстовом редакторе это осуществляется средствами форматирования — сначала выделяется фрагмент, а затем в меню нажимается последовательность кнопок и вкладок (Format – Character – Font Effects – Strikethrough) для выбора из выпадающих списков необходимого эффекта. Зачёркивание одного или нескольких слов в строчке или в целом абзаце документа – делается с помощью горизонтальной одинарной или двойной линии, достаточной толщины.
Если нужно точно выяснить, что в тексте написано – буква или цифра, то можно, в режиме поиска на странице, задать нужный символ и убедиться, что он будет найден именно там.
Приоритетный список имён семейства шрифтов (font-family, гарнитуры) – эквивалентные фонты, похожие по основным параметрам. Правильный подбор обеспечивает одинаковое отображение в разных операционных системах (Windows, Mac OS, Unix/Linux), не зависимо от их версии (и в старых и в новых релизах) и на различных устройствах.
Пример универсальных значений (наборов, включающих в себя «приоритетный список имён семейства шрифтов», поддерживающих кириллицу и/или «названия родовых семейств») для at-правила @font-face или дескриптора font-family:
Arial, Helvetica, sans-serif, «Nimbus Sans L»
«Arial Black», Gadget, sans-serif
«Comic Sans MS», cursive
«Courier New», Courier, monospace
Georgia, serif, «Century Schoolbook L»
Impact,Charcoal, sans-serif
«Lucida Console», Monaco, «Nimbus Mono L», monospace
«Lucida Sans Unicode», «Lucida Grande», sans-serif
«Palatino Linotype», «Book Antiqua», Palatino, serif
Tahoma, Geneva, sans-serif
«Times New Roman», Times, serif, «Nimbus Roman No9 L» — гарнитура «Таймс»
«Trebuchet MS», Helvetica, sans-serif
Verdana, Geneva, sans-serif, «DejaVu Sans»
Symbol
Webdings
Wingdings, «Zapf Dingbats»
«MS Sans Serif», Geneva, sans-serif
«MS Serif», «New York», serif
CSS font stacks (complete of web safe collection):
http://cssfontstack.com/
— оптимальные наборы для компромиссной замены основного фонта, при его отсутствии в системе.
Родовые (общие) семейства / категории, гарнитуры шрифтов (font-family – схожие по внешним свойствам):
Семейство ‘serif’ (с засечками на концах; брусковые – с постоянной толщиной линий, антиква – с переменной): Times New Roman, Garamond, Georgia.
Гарнитура ‘sans-serif’ (без засечек, гротески): Arial, Verdana, Univers, Futura, Helvetica, Microsoft / MS Sans Serif, Tahoma, Lucida Sans Unicode
fantasy (декоративные, художественные);
cursive / script (‘скоропись’, глифы частично или полностью соединяются, что напоминает письмо от руки или кистью).
monospace (Monospaced / Monowide fonts, non-proportional) моноширинные шрифты, то есть – с буквами одинаковой ширины, как на старой печатающей машинке; применяются в тех случаях, когда требуется полное совпадение колонок и знаков по ширине набора, например – для листинга программ.
Современные браузеры хорошо понимают логические (смысловые, т.е. сообщающие о типе информации) стили форматирования, в которых экранное представление текста в окне браузера, может быть переопределено с помощью таблиц CSS. Например, в зависимости от тега, текст, выводимый одинаковым моноширинным шрифтом, может обозначать и фрагмент исходного кода программы ( ) и результат его работы ( ). Менее распространённый тег (keyboard) применяется, иногда, для обозначения текстов, которые нужно набирать на клавиатуре (ссылки на Интернет-адреса, параметры настроек, коды доступа в свой аккаунт на сайте или в интерфейс программы, слова-образцы для заполнения полей форм и так далее) или для указания названий клавиш в компьютерной документации. В современных руководствах, применение устаревшего элемента (телетайп) физического форматирования для задания фиксированной ширины символов – не рекомендуется.
http://en.wikipedia.org/wiki/Samples_of_monospaced_typefaces
– там на образцах (Example 2,3) видно, где с засечками, и где без них.
или с указанием списка гарнитуры (первый, «основной фонт» — предпочтителен, а последующие, резервные – используются операционной системой, если не найдены первые):
font-family: ‘Courier New’, Courier, Consolas, Monaco, Inconsolata, ‘Lucida Console’, ‘DejaVu Sans Mono’, ‘Droid Sans Mono’, Everson Mono, Andale Mono, monospace;
// Имена семейств шрифтов, содержащие пробелы – должны заключаться в кавычки.
Фонты свободного стиля – комбинированные.
Стили начертания (font-style): прямой – normal, курсивные – oblique, italic.
Список гарнитуры (font-family – похожие) составляется так, чтобы обеспечить одинаковый вид страницы на различных устройствах, в разных операционных системах и их версиях. Например, гарнитура Таймс («шериф», то есть с засечками по краям символов) обеспечивается следующим набором шрифтов:
Настройки
Для просмотра этой страницы – понадобится установленный в операционной системе компьютера utf-font (шрифт, содержащий символы Юникод). Например, из наиболее популярных (по рейтингам): бесплатный фонт Free Serif, который можно скачать из Интернет
http://ftp.gnu.org/gnu/freefont/ (рекомендация – желательно выбирать новые версии, из последних выпусков FreeSerif.ttf, woff, otf, в файлах архивов . 20120503.zip)
или, что поновее, красивый шрифт DejaVu fonts по ссылке на сайт с полной информацией и дистрибутивом для загрузки – http://dejavu.sourceforge.net/
Другие Unicode-совместимые фонты, с рейтингом по загрузкам (Others Fonts Support for Unicode Symbols) – Symbola, Code2000, Segoe UI Symbol, Quivira, Everson Mono и т.д.
Их можно посмотреть на странице:
www.fileformat.info/info/unicode/block/miscellaneous_symbols/fontsupport.htm
С некоторыми списками фонтов – можно ознакомиться на сайте
http://ru.fonts2u.com/category.html?id=92
После закачки с сайта, извлечения из архива, копирования в каталог C:\WINDOWS\Fonts\ и установки шрифта (Путь: Меню -> Файл -> Установить шрифт) – может понадобиться перезагрузка ПК.
Если слетели шрифты – сделать восстановление системы (для этого должны быть контрольные точки – предыдущие сохранения настроек и файлов). Чтобы не возникало лишних проблем – не надо перегружать папку C:\WINDOWS\Fonts ненужными шрифтами, там должны быть только системные и нужные для работы в данный момент времени.
Под новые файлы выделяется отдельный каталог на диске. Для их просмотра, сортировки и тестирования – необходимо пользоваться специально созданными для этого программами: Extensis Suitecase, Adobe Type Manager, Fontexpert и т.д. Для конвертации (Font Conversion Utility), преобразований, восстановления сбитых таблиц – программки ФонтЛаб и TransType Pro (если возникают проблемы совметимости с Word 2013, Excel, Photoshop и т.п.)
Онлайн-конверторы, имеющие дополнительные функции по оптимизации: www.font2web.com и «шрифтовая белка»
http://onlinefontconverter.com/
www.fontsquirrel.com/fontface/generator (похоже, что этот сервис стал платным, «за не дорого»)
Подробнее о подключении и совместимости смотрите гиперссылки в вики:
http://ru.wikipedia.org/wiki/Шрифты,_поддерживающие_Юникод
Другие продукты, в рамках Свободного программного обеспечения:
http://ru.wikipedia.org/wiki/Свободные_универсальные_шрифты
Old Standard – поддерживает знаки исторической кириллицы (включая впервые добавленные в Unicode 5.1) и таким образом может использоваться для набора текстов, содержащих фрагменты на старославянском, церковнославянском и подобных языках. Задумывался как многоязычный шрифт для исследовательских работ в области библеистики и классической филологии. Есть поддержка технологии Graphite, позволяющей просто и эффективно использовать лигатуры. Гарнитура Theano получила первоначальную поддержку кирилицы, изначально она ориентировалась для набора только греческих текстов.
Скачать Old Standard 2.2 & Theano 2.0 Fonts
http://openfontlibrary.org/font/old-standard
https://packages.qa.debian.org/t/ttf-oldstandard.html
Свободные (есть бесплатные) кириллические шрифты и их авторы / соавторы:
Computer Modern Cyrillic – Н.Глонти и А.Самарин (TeX, Type1)
DejaVu (TTF)
URWCyr – Валентин Филиппов (X11)
Old Standard – Александр Крюков (TTF, OTF).
Computer Modern Unicode Andrey V.Panov (TTF, OTF).
Linux Libertine & Linux Biolinum (OTF).
Liberation (TTF).
Charis SIL Font (OTF).
Uralic fonts (TTF)
Поиск шрифта по образцам и загрузка:
www.urbanfonts.com/free-fonts.htm – каталог с рейтингом и свободной закачкой шрифтов (все категории, в том числе и художественные, с возможностью download).
«Шрифтохранилища», откуда некоторые фонты можно скачать бесплатно:
www.fontsquirrel.com
typekit.com и fontdeck.com
gliphmaker.com/htms/fonts%20A1.html – коллекции красивых художественных шрифтов и практические руководства по установке фонтов в разных операционных системах.
paratype.ru/store/webfonts.asp – платные гарнитуры наборного русского шрифта от фирмы ПараТайп.
Где можно искать определённые символы Юникода (поиск значка по HEX-номеру из таблицы):
www.fileformat.info/info/unicode/char/search.htm
Сервисы-анализаторы («автоматические распознавалки», OCR) для точной идентификации шрифта по картинке или поиска гарнитур, одинаковых по начертанию.
WhatTheFont или Whatfontis.com – эти сайты помогут узнать название неизвестного фонта. Туда надо загрузить, со своего компьютера или по указанной ссылке, изображение хорошего качества (чёрно-белое, в формате GIF, JPEG, TIFF, BMP, символы разделены, фон однотонный) с увеличенным фрагментом текста. До 4 символов, букв или цифр (без кириллических, на латинице) – вполне достаточно для распознания и определения похожих шрифтов. Там можно искать и по имени – ввести название шрифта и выбрать из, автоматически полученного списка, его аналоги. Если не нашли, то можно спросить на тематических дизайнерских форумах, добрые люди помогут. Чтобы найти free-версии – выбирать в интерфейсе вариант поиска «Display only free fonts or free alternative fonts» (Отобразить только бесплатные шрифты или бесплатн. альтернативные). С помощью этих сервисов – есть возможность автоматически подобрать аналоги системного шрифта (стандартные фонты могут отличаться в разных версиях). Их замена на похожие из числа оригинальных – актуальна в дизайне, при подготовке материала к печати в типографии.
Образец изображения символов – вырезают из скрина экрана или рабочего окна (скриншот кнопками Alt + Print Screen / PrtSc в верхнем ряду клавиатуры).
new.myfonts.com/WhatTheFont/ – онлайн-сервис, распознавалка шрифтов (не распознаёт рукописный текст и нет кириллицы) на картинке–имидже, в формате PNG, GIF или JPG
www.onlineocr.ru – российский Online OCR сервис. Языки распознавания: english, brazilian, bulgarian, byelorussian, catalan, croatian, czech, danish, dutch, estonian, finnish, french, german, greek, hungarian, indonesian, italian, latin, latvian, lithuanian, moldavian, polish, portuguese, romanian, russian, serbian, slovak, slovenian, spanish, swedish, turkish, ukrainian.
ABBYY FineReader – офлайновая программа для компьютера, которая по картинке, логотипу или с отсканированного текста (полиграфия или принтерная распечатка), автоматом определяет гарнитуру и делает подстановку наиболее подходящего фонта, с последующим сохранением документа в нужном выходном формате (Adobe PDF, MS Word doc / docx, Excel xls, Html или Rtf). Символы на изображении должны быть без наложения, с чёткими краями и однородным фоном. Рабочий Fine Reader можно найти на CD-диске с драйверами к сканеру. Похожая программа – OCR CuneiForm (может распознавать смешанный русско-английский текст, любые полиграфические и машинописные гарнитуры всех начертаний, за исключением декоративных, некоторых готических и рукописных).
Можно и вручную, «на глазок», подобрать нужный шрифт, соответствующий образцу, выбирая из списка коллекций, имеющихся в базе сайта:
www.fontov.net/podbor-shrifta или www.ph4.ru (внимательнее, там, в общем каталоге, могут встретиться «самодельные» фонты, загруженные зарегистрированными пользователями сайта сервиса).
Безопасные (т.е. одинаково отображаемые в любом браузере, на разных компьютерах) для веб-дизайна шрифты являются предпочтительными для применения на Интернет-страницах и при создании электронных документов, которые должны отображаться одинаково на разных компьютерах.
Безопасными шрифтами называются: Arial, Courier, Courier New, MS Sans Serif, Symbol, Times New Roman.
Некоторые базовые (системные) шрифты в стандартной поставке разных версий Windows – пригодные для WEB-страниц
таблица 2
| Название шрифта | Win 95 | Win 98 | Win 2000 | WinXP | Vista | Win 7 | Win 8 | Win 10 |
|---|---|---|---|---|---|---|---|---|
| Arial | + | + | + | + | + | + | + | + |
| Comic Sans MS | — | + | + | + | + | + | + | + |
| Consolas | — | — | — | — | + | + | + | + |
| Courier | + | + | + | + | + | + | + | + |
| Courier New | + | + | + | + | + | + | + | + |
| Lucida Console | — | + | + | + | + | + | + | + |
| Lucida Sans Unicode | — | + | + | + | + | + | + | + |
| MS Sans Serif | + | + | + | + | + | + | + | + |
| Symbol | + | + | + | + | + | + | + | + |
| Tahoma | — | + | + | + | + | + | + | + |
| Times New Roman | + | + | + | + | + | + | + | + |
| Verdana | — | + | + | + | + | + | + | + |
Проблема размытости, мутности текста в новой Windows 10 – может быть решена изменением системных настроек масштабирования и сглаживания (Clear Type).
Основные поисковики (сервисы сайтов Яндекс и Гугл), популярные в Рунете – для текста, вводимого в поисковую строку, применяют удобочитаемые Юникод-шрифты «Arial» и «sans-serif». В последнее время, наблюдается общая тенденция – достаточно увеличенный font-size для полей элементов INPUT, окошка «Поиск», в интерфейсах «первых страниц».
Какие бывают гарнитуры шрифтов?
Если нужно только для набора реферата – бывает достаточно Таймс и Ариал.
Чертёжный шрифт – специальная (стандарт по ГОСТ 2.304-81) гарнитура, предназначенная для оформления чертежей, и не рассчитанная на печать книжного текста. Размером данного шрифта – называется высота (обозначается буквой h) заглавных (прописных) букв, в миллиметрах. Как и в WEB, для интернет-изданий, в надписях на чертежах, обычно, предпочитают использовать гарнитуру без засечек (например – Arial, ArialNarrow и им подобные). Причина в том, что при масштабировании изображения с текстом (изменение значений разрешения экрана компьютера) форма засечки может плохо воспроизводиться, с заметными искажениями. А в текстовой части документа, чаще, используется шрифт Times New Roman и похожие на него.
Кодовое пространство разделено на 17 «плоскостей» по 65 536 символов:
Плоскость 0 (0000-FFFF): Базовая многоязыковая плоскость (Basic Multilingual Plane, BMP).
Плоскость 1 (10000-1FFFF): Дополнительная многоязыковая плоскость (Supplementary Multilingual Plane, SMP).
Плоскость 2 (20000-2FFFF): Дополнительная иероглифическая плоскость (Supplementary Ideographic Plane, SIP).
Плоскость 3 (30000-3FFFF): Третичная иероглифическая плоскость (Tertiary Ideographic Plane, TIP).
Плоскости 4—13 (40000-DFFFF) не используются.
Плоскость 14 (E0000-EFFFF): Дополнительная плоскость особого назначения (Supplementary Special-purpose Plane, SSP).
Плоскость 15 (F0000-FFFFF) доп. область-A для частного использования (Supplementary Private Use Area-A, SPUA-A).
Плоскость 16 (100000-10FFFF) используется как дополнительная область-B для частного использования (Supplementary Private Use Area-B, SPUA-B).
В Юникоде зарезервировано 1 112 064 позиций символов, из которых сейчас используется свыше 100 000. Первые 256 знакомест совпадают с кодовой таблицей ISO 8859-1 («Латиница-1»).
Веб-шрифты («Web Fonts»)
Браузер, для отображения текста на веб-странице, может использовать только имеющиеся шрифты, уже установленные на компьютер. В заголовке Интернет-страницы – заданные фонты в списке, расположенные в порядке значимости, разделяются запятыми. Если нет первого из списка, то ищется второй и т.д. Если их нет в системе – используется шрифт «по умолчанию» (заданный в настройках браузера). Их вид может значительно отличаться от первоначального, задуманного вэб-дизайнером, если он применил редкие, нестандартные глифы.
Существуют различные варианты решения данной проблемы. Например, возможна динамическая подгрузка (с сервера, на котором размещён сайт или из сервиса GoogleWebFonts) файлов нужных шрифтов к открываемой веб-странице – через CSS (инлайн-стиль, т.е. внедрённый извне), с помощью правила @font-face, импорта из файла стилей @import или элемента
. Только надо учитывать, что дополнительная загрузка многосимвольных гарнитур из сети – может значительно увеличить время открытия страниц сайта. Особенно эта проблема актуальна для мобильных устройств.
В этом смысле, у сервиса динамической подгрузки шрифтов от google.com/fonts – есть преимущества. Загружаемые оттуда фонты – сжаты и кроссбраузерны, то есть, адаптированы, по формату (основные: eot, woff, svg, ttf / otf), к браузеру клиента. При повторном обращении – для внедрения в страницу используются кешированные файлы (длительного срока хранения), что ещё больше ускоряет их подгрузку. Можно определить список шрифтов (font-family), задать ограничения по стилю начертания (font-weight:r,i,b,bi), выбрать национальную раскладку (кириллицу или латиницу) и только определённые символы (например, новые символы, отсутствующие в фонтах, давно установленных и необновляемых на компьютере), занося их, в любом порядке и без разделителя, в переменную «text».
Пример подключения и импорта шрифтов на сайт с Google Fonts API:
— в примере формируется файл шрифта для отображения нескольких цифр, спецсимволов (помещены способом copy / paste) и букв русского и латинского алфавита. Стили начертания и насыщенность – указаны несколькими разрешёнными, в рамках данного сервиса, приёмами (с буквальным названием, сокращённый, цифровой и комбинированные). Кириллица, стандартные разделители, зарезервированные символы и часть знаков препинания – кодируются в UTF8 с помощью Escape-механизма URI (конвертирование каждого байта в Hex %xx или %uxxxx, если числовое значение символа больше Dec 255). Возможна сокращённая форма задания параметров для fonts.googleapis.com, например, код «Open+Sans:bi» эквивалентен следующему результату:
@font-face < font-family: 'Open Sans';
font-style: italic;
font-weight: 700;
src: local(‘Open Sans Bold Italic’).
Имена шрифтов из получаемых файлов с сервиса Google Web Fonts (GWF) – указываются в таблице стилей CSS:
На момент написания статьи, на рассматриваемом сервисе не удалось найти шрифт с поддержкой символов из таблиц Юникода. Если и на компьютере таковых не имеется, то вместо значков, при открытии Интернет-страницы, будут видны пустые квадратики. Как решение – самостоятельное формирование и подгрузка только нужных наборов («подмножество шрифта», получаемое путём удаления всех ненужных глифов, и сохранения файла под новым, оригинальным именем), компактных, маленьких по размеру и в нужном формате (woff, ttf, svg или eot). Клиентский браузер загрузит себе только то, что ему подходит из списка @font-face. Например, блок Unicode «Currency Symbols» (знаки валют, включая и текстовый символ рубля ₽ , из диапазона U+20A0 – U+20CF) – может занимать, физически, лишь несколько килобайт дискового пространства (файл ‘*.woff’ – примерно, не больше 7 килобайт, при общем количестве символов – около тридцати). Дополнительное сжатие размера – достигается удалением метаданных Font-hinting (хинтинг – это растеризация контуров глифов, для улучшения читабельности). Есть ограничение – чтобы так использовать некоторые шрифты на своём сервере, необходима лицензия.
Символы, различные иконки, например, значёк связи WhatsApp (трубка в круге), можно напечатать в электронном тексте, если подключены и настроены специальные шрифты, такие, как Font Awesome. Шаблонные смайлы и разноцветные GIF-картинки, вставляются в строку с клавиатуры (библиотека смайлов вызывается путём долгого нажатия на кнопку Ввод) или копированием из специальных программ и приложений Emoji. Существуют отдельные пакеты для Instagram, Facebook, VK, Twitter и других сайтов соцсетей и мессенджеров.
Конвертация в UTF-8 (characters encoding for URI’s) может проводиться скриптом на JavaScript:
www.rishida.net/tools/conversion/
Тестирование кроссбраузерности для каждого из форматов фонта:
caniuse.com
Справка Гугла по теме раздела:
http://developers.google.com/fonts/docs/getting_started?hl=ru&csw=1
Почти аналогичные, по функционалу, но платные сервисы:
typekit.com fontslive.com extensis.com/en/WebINK/
Кроссдоменность файлов шрифтов
Браузеры Firefox и Internet Explorer, в связи с их политикой безопасности, не разрешают загружать файлы шрифтов с поддоменов сайта и со сторонних доменов. Для решения данной проблемы, можно выделить для хранения фонтов отдельный каталог, где в .htaccess настроить нужные параметры кеширования. Или, если на другом домене – настроить сервер Apache, прописав в .htaccess строчку с разрешительным заголовком контроля доступа:
Header set Access-Control-Allow-Origin «*»
Вместо звездочки можно указать отдающему серверу конкретный домен, которому разрешается получить ответ. Если указано со звёздочкой и без уточняющей маски (ttf|eot) – тогда всем сторонним доменам можно скачивать любой контент, но это не безопасно.
Другой вариант решения проблемы загрузки и дёргания – перевод шрифта в base64 и помещение его кода в CSS (есть ограничения по объёму).
@font-face
Браузер последовательно пробует элементы списка шрифтов из дескриптора «src» в правиле @font-face, до тех пор, пока успешно не загрузит. Первыми указываются фонты, которые могут быть на компьютере, т.е. доступные локально (‘локаль’). Если проверка показала, что их нет, тогда – происходит загрузка с сервера, по Интернету.
@font-face <
font-family: MyFontRegular;
src: local(‘Helvetica Neue’),
local(‘HelveticaNeue’),
url(‘/fonts/MyFontRegular.svg#id_font’) format(‘svg’),
url(‘/fonts/MyFontRegular.ttf’) format(‘truetype’),
url(‘/fonts/MyFontRegular.woff’) format(‘woff’);
font-style: normal;
font-weight: 400;
>
Образцы для выбора:
www.fontsquirrel.com/fonts/list/find_fonts?filter%5Blicense%5D%5B0%5D=web
Примеры с использованием шрифтового семейства (несколько фонтов, перечисленных через запятую, в порядке приоритета).
.text < font-family: Arial, sans-serif; font-size: 100%; >
– если в системе нет Ариала, то будет применён sansserif.
Пример текста, отформатированного с помощью класса из таблицы стилей CSS.
Пример текста, отформатированного с использованием CSS-кода, встроенного в тег параграфа.
Пример текста, отформатированного с помощью, уже устаревшего, HTML-элемента font.
Поддержка основными браузерами
eot (Embedded OpenType, сжатый формат) – нужен для Internet Explorer, особенно для старых версий IE.
Firefox, Chrome, Safari и Opera поддерживают шрифты .ttf (True Type Font, векторный) и .otf (Open Type Font).
WOFF (Web Open Font Format) – открытый сжатый кроссбраузерный вэб-формат шрифта OpenType или TrueType, поддерживающий дополнительные метаданные. В технологии WOFF используется алгоритм сжатия объёма файлов ttf/otf «без потерь», поэтому качество не ухудшается после распаковки. После такой компрессии, размер существенно уменьшается и уже нет смысла в использовании GZIP. WebOpenFontFormat поддерживается – начиная с версий браузеров: Opera 11.10+, IE9+, FF3.6+, Chrome 5+
SVG (Scalable Vector Graphics) – формат векторной графики, поддерживаемый браузером Safari. This is an XML format required by iOS devices before version 4.2.
Знаки-подписи, идентифицирующие авторство и название шрифта
Фонт-дизайнеры, разрабатывая свой новый шрифт, в качестве выражения личного стиля, своеобразной авторской подписи и определённого послания Мiру – делают некоторые символы с особой любовью и выразительностью.
Чтобы это увидеть, разглядеть – в первую очередь, необходимо смотреть на графические особенности изображений стандартного набора шахматных фигур (диапазон в таблице Юникода – U+2654 – U+265F) и знаков задиака (U+263F – U+2653). И значки снеговика («SNOWMAN», U+2603), часто, бывают нарисованы художниками–шрифтовиками – максимально оригинально, с юмором и с шуткой. Убедиться в этом можно, посмотрев и сравнив особенности глифов разных шрифтов, на страницах сайта
www.fileformat.info/info/unicode/char/2603/fontsupport.htm
(нажать по ссылке «view», напротив названий фонтов – этим методом, их можно, достаточно точно и быстро, идентифицировать). Чтобы смотреть другие картинки – надо вместо номера 2603 в адресной строке поставить нужное число, например 2658 (код шахматной фигуры «Белый конь»).
Структурирование текста HTML-тегами
Чтобы печатный материал был удобным для чтения в электронном виде, его текст нужно разбивать на абзацы (размером – не более 5 строк, при средне-употребляемых параметрах ширины и разрешения экрана). Данное ограничение обусловлено повсеместным распростанением ноутбуков и мобильных устройств (смартфонов, планшетов и прочих гаджетов), имеющих миниатюрные мониторы.
Структурирование Web-страницы на «логические куски» (абзацы), в стандарте HTML-кода, осуществляется с помощью парных и непарных тегов, в числе которых: деление на блоки (DIV, P) и перенос на новую строку (с помощью тега BR), выделение, цитат (CITE, обычно – курсивом), разбиение по пунктам списка (LI) или по ячейкам таблицы (элемент TABLE, содержащий TH и TD). Отделить какой-либо блок текста от соседнего — можно и с помощью горизонтальной линии (тег HR).
Редко кем используется «мягкий дефис» (ссылка-мнемоника или / ), который проявится в виде символа переноса части слова, если оно не умещается в строке. Опасения вэбмастеров могут быть связаны с сомнением, в адекватности понимания этой конструкции различными поисковиками и браузерами.
С помощью форматирования, вид результатов работы любого HTML-тега может измениться до неузнаваемости. Поэтому, после задания числовых и прочих параметров стилей, требуется всестороннее тестирование вэб-страницы (на кроссбраузерность и разные размеры и разрешение экрана монитора).
Терминология
UTF-16 (англ. Unicode Transformation Format) – способ кодирования символов. Данная кодировка позволяет записывать символы Юникода в диапазонах U+0000 – U+D7FF и U+E000 – U+10FFFF (всего 1 112 064 штук). При этом каждый символ записывается, обычно, одним или двумя 16-битными словами. Для определения порядка байтов используется метка BOM (английск. Byte order mark), которая, в виде кода 0xFE 0xFF (U+FEFF) или других сочетаний, записывается в начале файла с текстом.
На интернет-страницах, сохраняемых издателем в кодировке UTF-8 не используется метка порядка байтов, поэтому – УТФ-8 нужно сохранять «без БОМ» (without BOM). Перекодировать текстовый файл – можно с помощью редактора Notepad ++). Обычный блокнот для этого не подходит, т.к. дописывает в начале лишние байты (валидатор W3C – будет выдавать ошибку).
Гарнитура – это набор / список шрифтов, похожих по виду, стилю и пропорциям. Фонты (fonts), относящиеся к одной гарнитуре, могут отличаться размером (кеглем), начертанием (прямой или курсивный), насыщенностью (светлый, жирный, полужирный и т.д.)
Трекинг – расстояние между символами в слове. Бывает отрицательный (буквы расположены плотнее) или положительный (растянуто по горизонтали).
Стили начертания (font-style): прямой – normal, курсивные – oblique / italic.
Насыщенность (плотность начертания, жирность шрифта – font-weight) обусловленна изменением толщины основных и соединительных штрихов. Градация: светлое (light), нормальное (regular, book), полужирное (demi), жирное (bold), темное (heavy), черное (black) и сверхжирное (extra bold). Её можно задавать в цифровом виде, например – font-weight: 900 (B o l d)
Пропорции начертания (font-stretch): узкий (condensed), нормальный (normal) и широкий (expanded), с градациями (semi, extra, ultra).
В ы к л ю ч к а – выравнивание текста. В HTML (гипертекстовый язык разметки страниц в сети Интернет) данное свойство задаётся свойством ‘text-align’, которое может иметь следующие значения : left, right, center, justify. Соответственно, текст выравнивается по левому и правому краю, по центру и по формату (по ширине абзаца, исключая первую строчку, из-за отступа в её начале, и последнюю строку). «Полная выключка» (так называемая, «принудительная»), являющаяся одним из алгоритмов ‘text-justify’ – растягивает и выравнивает все строки абзаца, включая первую и последнюю, «по ширине», т.е. по формату области печати, и текстовый блок образует форму прямоугольника.
Интерлиньяж (line-height) – межстрочное расстояние.
DPI (dots per inch – точек на дюйм) – эти единицы применимы к принтерной печати на физическом носителе.
PPI (pixels per inch – пикселей на дюйм) – относится к мониторам и к сканерам, т.е. к графическим изображениям в электронном виде, на экранах мониторов.
Реальный физический размер, ортогональное (по высоте или по ширине) сечение точек DPI («экранная точка на мониторе») и PPI («отпечатанная чернильная точка на бумаге») – можно считать равными, т.е. по размерам, DPI=PPI
Кегль (в HTML – font size, на Java – textSize) – размер шрифта по высоте. Абсолютный (фиксированный) размер, в веб-документах – задаётся, как правило, в единицах «pt» (points – 1/72 дюйма на экране монитора) и/или в «px» (реальный, физический пиксель текущего экрана). Масштабируемые единицы измерения для атрибута font-size: «em» (масштабируемая единица) и «% (проценты)». В приложениях на Андроид и Mac OS, размер текста задаётся, обычно, в ед-х sp» (scale-independent pixels) – это, так называемый, масштабируемый пиксел, специально для мобильных устройств, имеющих сенсорный тачскрин, с возможностью изменения масштаба отображения и переключения между портретным и ландшафтным режимами.
«dp» (density-independent pixels) – независимые от плотности экрана пикселы, абстрактная мера для View-элементов макета страницы, при задании параметров ширины, высоты и т.д. При среднем (mdpi) разрешении дисплея, то есть, равном 160 dpi (точек на дюйм), соответственно, будет: 1 dp = 1 px . В произвольном случае, цифровые значения можно посчитать по формуле или взять из таблиц с коэффициентами-множителями для каждого селектора плотности (ldpi, mdpi, hdpi, xhdpi и т.д.):
low density screen ( ldpi, 120dpi ) = 0,75x
medium ( mdpi, 160dpi, 1dp=1px, базовый, стандартный размер, baseline) = 1x
tv ( tvdpi, 213dpi ) = 1,33x
high ( hdpi, 240dpi ) = 1,5x
extra high ( xhdpi, 320dpi, 1dp=2px ) = 2x for 1080p (HD/HD TV) televisions
bi-extra high ( xxhdpi, 480dpi ) = 3x (предельно возможный, на текущий момент времени, показатель для Android-устройств, современных смартфонов и планшетов)
tri-extra high ( xxxhdpi, 640dpi ) = 4x for 4k (Ultra HD/UHD TV)
8x for 8k Ultra HD/UHD TV (около восьми тысяч точек-пикселей, по длинной стороне экрана; реализована только для больших экранов (цифровое телевидение сверхвысокой чёткости, «домашние кинотеатры» и т.д.) и в профессиональных видеокамерах.
.
px = dp * (dpi / 160)
dp = px * 160 / dpi
Например, при разрешении 320dpi, если высота экрана в физических пикселях – составляет 1080px, что в единицах dp – считается по формуле:
1080 * 160 / 320 = 540dp
Соотношение величин:
1 дюйм (англ.,25.4 мм) на физическом экране = 72 pt
Кернинг (kerning) – межбуквенные интервалы.
Хинтинг (хинтование) – программное улучшение формы символа, при изменении масштаба или устройства вывода (на экран монитора, на принтер).
Панграмма – специально составленная фраза для быстрого просмотра начертания знаков шрифта. Пример панграммы, содержащей все буквы русского алфавита: «Съешь ещё этих мягких французских булок, да выпей же чаю».
Дингбаты – графически выполненные пиктограммы, в виде различных оформительских орнаментов, иконок и значков. В интернетах, выбор их – богатый, на любой вкус.
Скопировать символ (copy / paste, «копипаст») – это значит, выделить его на экране, копировать в буфер обмена памяти компьютера, планшета, айфона или смартфона, а затем вставить в нужное место, в тексте или в HTML-коде. Такая опция реализована на всех стационарных ПК и на большинстве мобильных устройств, независимо от установленной операционной системы, будь то ОС Андроид или Windows Phone (у различных платформ возможны существенные индивидуальные отличия в интерфейсе и в удобстве использования функционала). С этой страницы можно копировать любой символ, для его вставки в текст или ник.
Одной из основных единиц типографской системы мер является 1 пункт (1 п.), вычисляемый из французского дюйма (делением на 72) и равный 27,1 / 72 = 0,3764 ≈ 0,376 мм
В компьютерной графике 1 pt (point) ≈ 0,353 мм
Основные разновидности шрифтов:
Шрифты бывают с засечками (с постоянной толщиной линий – брусковый, и переменной – антиква; их применяют для оформления основного текста документа) и рубленые (гротески, используются для набора заголовков).
По стилю различают шрифт: Прямой (Roman), Курсивный (Italic), Полужирный(Bold), Нормальный (Regular, отличается от прямого меньшей толщиной штриха), Узкий (Narrow), Широкий (Wide).
Дополнительные параметры форматирования символов: подчеркивание различными типами линий (Подчеркнутый , Underline), изменение вида значков (зачёркнутый, надстрочный, подстрочный, с тенью, контур, все прописные), изменение расстояний между символами (межсимвольный интервал – обычный, разреженный или уплотнённый).
По ширине символов шрифты делят на моноширинные (как на старой печатной машинке) и пропорциональные. Например, буква «I» будет намного уже, чем «W». В CSS – моноширинный шрифт выбирается или с помощью конструкции font-family: monospace , и/или указанием названия конкретного моно.шрифта, например:
Значения ширины шрифтов (font-weight) задаются по цифровой шкале, где значение ‘400’ соответствует «normal» данного семейства ш р и ф т о в. Названия веса, ассоциированные с такой шириной, обычно: Book, Regular, Roman, Normal, Medium.
«Bold» соответствует весовому значению ‘700’, Heavy – ‘800’, Black – 900.
Рекомендации
Соотношение характеристик текста и фона – необходимо удобочитаемое и по цвету, и по контрастности.
В документах и рефератах – печатать текст, сохраняя в стандартном формате редактора Word (doc / docx), гарнитурой «Таймс» («Times New Roman»), через 1,5 интервала. Размер шрифта – задать 12 пунктов (14 пт – для документов).
Основной заголовок текста – 16-18 pt, промежуточные заголовки второго и третьего уровня – 14-16 кеглей, жирным начертанием (Bold).
Отступы, ширина полей: левого – 30 миллиметров, правого – 10 мм, верхнего и нижнего – по 2 сантиметра.
Текстовые документы, сохранённые по старому формату «doc», открываются в любом «Ворде». При сохранении на диск, файлы будут иметь одинаковое расширение, но разное внутреннее содержание, на уровне кода, в зависимости от версий word-редактора (95, 97, 2000 или 2003-го годов). Чтобы открыть и отредактировать файл в формате «docx», нужны достаточно современные программы – Microsoft Office 2007 и последующие версии (2010, 2011, 2013) или бесплатный программный пакет OpenOffice org верс.3 и выше. Новый DOCX-формат, в отличие от предыдущего, занимает меньше дискового пространства (благодаря сжатию и архивации информации), быстрее в работе и обладает повышенной степенью защиты данных и безопасности. Можно ограничить доступ к создаваемому документу – ставя пароль на его открытие и изменение. Повреждённый word-документ возможно исправить и восстановить (OfficeRecovery) с помощью специальных программ-утилит или онлайн-сервисов, но там бесплатно, скорее всего – только демки, показывающие малую часть результата. http://online.officerecovery.com/ru/word —>
Ширина строки документа, при его просмотре с экрана компьютера или планшетника – должна содержать не более 50-70 знаков / букв. Если их больше, то увеличивается нагрузка на зрение и замедляется скорость чтения.
HTML-элементы стиля шрифта
TT – телетайп (моноширинный текст).
I – курсив (наклонный).
B – полужирный.
BIG – «большой» шрифт.
SMALL – «малый» фонт.
STRIKE или S – зачёркнутый текст.
U – подчёркнутый.
– запрет на перенос строк.
KBD – моноширинный текст.
Некоторые диапазоны из общего набора символов Юникода (здесь этих групп перечислено больше, чем есть в WGL4):
Базовая латиница (Basic Latin, группа знаков из таблицы ASCII, коды от U+0000 до U+007F).
Дополнения к латинице-1 (Latin-1 Supplement, U+0080 – U+00FF).
Расширенная латиниа A (Latin Extended-A, U+0100 – U+017F).
Расширенная латиница B (Latin Extended-B, U+0180 – U+024F).
Модификаторы отступов (Spacing Modifier Letters, U+02B0 – U+02FF).
Греческие символы (Greek, U+0370 – U+03FF).
Кириллица (Cyrillic, U+0400 – U+04FF).
Дополнения к расширенной латинице (Latin Extended Additional, U+1E00 – U+1EFF).
Общие знаки препинания (General Punctuation, U+2000 – U+206F).
Подстрочные и надстрочные символы (Superscripts and Subscripts, U+2070 – U+209F).
Знаки валют (Currency Symbols, U+20A0 – U+20CF, включая знак евро «€»).
Дополнения диактирических знаков и символов (Combining Diacritical Marks for Symbols, 20D0-20FF).
Буквообразные символы (Letterlike Symbols, U+2100 – U+214F).
Числовые формы / дроби и римские цифры (Number Forms, U+2150 – U+218F).
Стрелки (Arrows, U+2190 – U+21FF).
Математические операторы (Mathematical Operators, U+2200 – U+22FF).
Различны технические символы (Miscellaneous Technical, U+2300 – U+23FF).
Псевдографика, значки для отображения рамок (Box Drawing, U+2500 – U+257F).
Блочные элементы (Block Elements, U+2580 – U+259F).
Геометрические фигуры (Geometric Shapes, U+25A0 – U+25FF).
Разные смешанные символы (Miscellaneous Symbols, U+2600 – U+26FF).
Дингбаты – – наборs графических символов (2700 – 27BF).
.
Шрифт Брайля (Braille Patterns, 2800 – 28FF).
.
Дополнительные математические операторы (Supplemental Mathematical Operators, 2A00 – 2AFF).
.
Глаголица (Glagolitic, 2C00 – 2C5F) .
.
Расширенная кириллица-A (Cyrillic Extended-A, 2DE0 – 2DFF).
.
Унифицированные иероглифы ККЯ, которые используются в китайском, корейском и японском письме (CJK Unified Ideographs, 4E00 – 9FCC).
.
Специальные символы (Specials, FFF0 – FFFF).
.
Музыкальные символы (Musical Symbols, 1D100 – 1D1FF).
.
Математические буквенно-цифровые символы (Mathematical Alphanumeric Symbols, 1D400 – 1D7FF).
Символы Игральных карт (Playing Cards, 1F0A0 – 1F0FF) .
Вложенные буквы и цифры (дополнение) (Enclosed Alphanumeric Supplement, 1F100 – 1F1FF).
Вложенные идеографические символы (дополнение) (Enclosed Ideographic Supplement, 1F200 – 1F3FF).
Смешанные символы и пиктограммы (Miscellaneous Symbols And Pictographs, 1F300 – 1F5FF).
http://www.unicode.org/charts/PDF/U1F300.pdf
Смайлики (Emoticons, 1F600 – 1F64F).
Декоративные дингбаты – набор графических символов (Ornamental Dingbats, 1F650 – 1F67F).
Символы транспорта и указателей (Transport And Map Symbols, 1F680 – 1F6FF).
Расширенные геометрические фигуры (Geometric Shapes Extended, 1F780 – 1F7FF).
.
Списки шрифтов, имеющих символы из конкретного блока Unicode (есть ссылки на сайты для бесплатного скачивания или покупки платных версий):
www.fileformat.info/info/unicode/block/index.htm
Кириллица в Юникоде (сгруппированные диапазоны кодов в hex):
Cyrillic & Supplement (кириллица c приложениями).
U+0400 – U+045F — буквы славянских алфавитов из кодировки ISO 8859-5, но перемещённые вверх на 864 позиции.
U+0460 – U+0489 — исторические буквы и символы из старославянского (церковнославянского) алфавита.
U+048A – U+052F — дополнительные буквы для разных языков, использующих кириллицу.
Cyrillic Extended-A (кириллица, расширение A).
U+2DE0 – U+2DFF — церковнославянские буквотитлы.
Cyrillic Extended-B (кириллица, расш-е B).
U+A640 – U+A67F — дополнительные буквы и символы для церковнославянского языка.
U+A680 – U+A69F — дополнительные буквы для старой абхазской орфографии.
Читать подробнее: ru.wikipedia.org/wiki/Кириллица_в_Юникоде
Скачать последнюю официальную версию стандарта Unicode (поставить число начала нужного дапазана, например, в данной ссылке – Дингбаты из секции 2700—27BF):
www.unicode.org/charts/PDF/U2700.pdf
Вы можете посмотреть все диапазоны Юникода:
ru.wikipedia.org/wiki/Шрифты,_поддерживающие_юникод
В сборнике шрифтовых изображений представлены интересные символы для Ника, стрелки, кругляшки-печатки, буквы латинского, греческого и кириллического алфавитов.







