- Изменение значков файлов и папок на Mac
- Как использовать свое изображение или изображение из Интернета
- Как использовать значок от другого файла или папки
- Как вернуться к исходному значку
- Системные значки mac os
- Control Glyphs
- Freestanding Button Glyphs
- Menu Glyphs
- Multi-Item Drag Images
- Permissions Images
- Preferences Images
- Status Images
- System Entity Images
- Toolbar Images
Изменение значков файлов и папок на Mac
Для любого файла или папки можно выбрать произвольный значок, использовав для этого собственные картинки, значки, загруженные из интернета, или значок другого файла или папки.
Как использовать свое изображение или изображение из Интернета
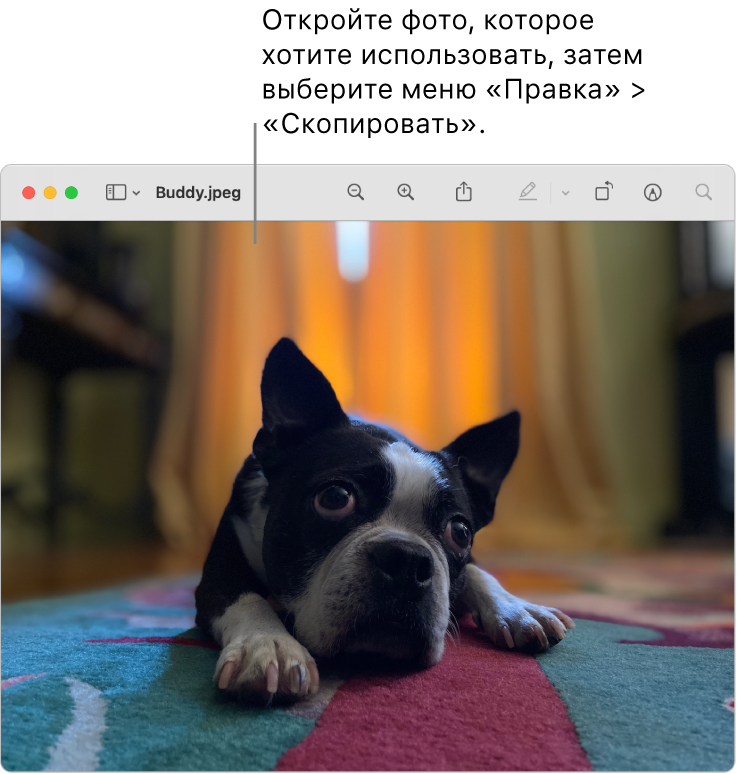
На Mac скопируйте изображение, которое Вы хотите использовать, в буфер обмена.
Один из способов — дважды нажать файл изображения, чтобы открыть его в приложении «Просмотр» 
Выберите файл или папку, значок которых Вы хотите изменить, затем выберите «Файл» > «Свойства».
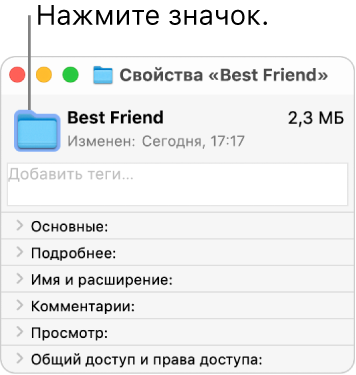
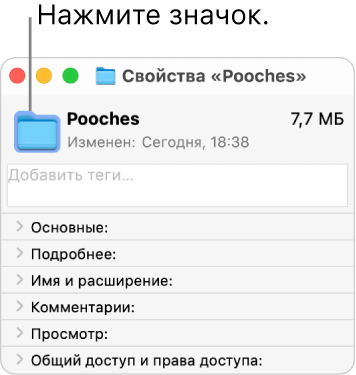
В верхней части окна «Свойства» нажмите значок.
Выберите «Правка» > «Вставить».
Если пункт «Правка» > «Вставить» недоступен, убедитесь, что нажимаете значок в верхней части окна «Свойства».
Если после вставки вместо собственного изображения Вы видите общее изображение JPEG или PNG, убедитесь, что перед вставкой выбрали «Правка» > «Скопировать».
Как использовать значок от другого файла или папки
На Mac выберите файл или папку, значок которых Вы хотите использовать, затем выберите «Файл» > «Свойства».
В верхней части окна «Свойства» нажмите значок, затем выберите «Правка» > «Копировать».
Выберите другой файл или папку и нажмите «Файл» > «Свойства».
Нажмите значок в верхней части окна «Свойства».
Выберите «Правка» > «Вставить».
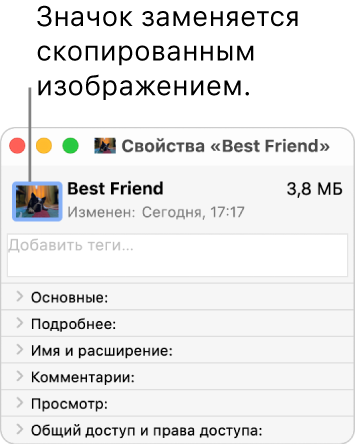
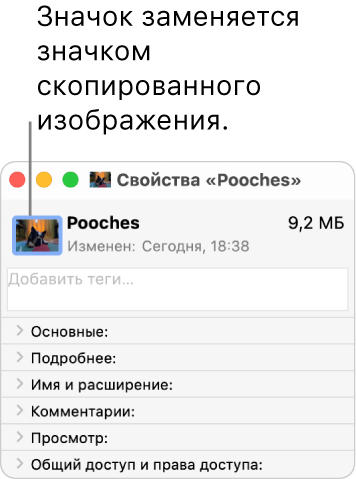
Значок папки заменяется выбранным изображением.
Если пункт «Правка» > «Вставить» недоступен, убедитесь, что нажимаете значок в верхней части окна «Свойства».
Если после вставки вместо собственного изображения Вы видите общее изображение JPEG или PNG, убедитесь, что перед выбором пункта «Правка» > «Скопировать» Вы нажали значок в окне «Свойства».
Как вернуться к исходному значку
На Mac выберите файл или папку и нажмите «Файл» > «Свойства».
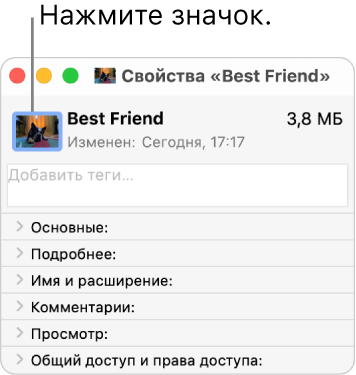
В верхней части окна «Свойства» выберите созданный Вами значок, затем выберите «Правка» > «Вырезать».
Источник
Системные значки mac os
macOS uses a large set of images to represent common items, actions, and modes throughout the system. Consistently using these images according to their documented meanings can help people quickly understand your app.
When you use AppKit APIs to display an image that represents a specific item, action, or mode, you automatically get a system-defined image in the format that’s appropriate for the version of macOS in which your app is running. For example, if your app runs in macOS 11 and later, the system provides an SF symbol the app can use in a control or freestanding button. If your app runs in Catalina or earlier, AppKit continues to provide the existing image. For developer guidance, see NSImage.Name.
IMPORTANT By default, the system APIs return SF symbols configured as 13 pt, large scale, and medium weight.
In some cases, a symbol might not have the same size or alignment as the image it replaces, so it’s important to check your layout.
Use each system-defined image according to its meaning — not its appearance. When you choose an image for its meaning, your app can remain visually consistent with the system even if the appearance of the image changes. For example, in a control that lets people navigate to the left, it makes sense to use the “go left” image. Although the “left-facing triangle” image looks the same as the “go left” image, using it in a navigation control might be confusing if the appearance of the triangle changes in the future.
Supply alternative text labels for all meaningful images. Alternative text labels — or accessibility descriptions — aren’t visible, but they let VoiceOver audibly describe what’s onscreen, making navigation easier for people with visual disabilities. For guidance, see Accessibility > Copy and Images.
Design a custom symbol or image if you can’t find a system-defined one that meets your needs. Designing a custom symbol or image lets you communicate unique details that help people use your app; repurposing a system-defined image can cause confusion. For guidance, see Glyphs.
Control Glyphs
Control glyphs are especially well suited for use in toolbars and sidebars.
| Image (Catalina and earlier) | SF symbol (macOS 11 and later) | Meaning |
|---|---|---|
| actionTemplateName | ellipsis.circle | Displays a menu that contains app-wide or contextual commands. |
| addTemplateName | plus | Creates a new item. |
| bookmarksTemplateName | book | Shows app-specific bookmarks. |
| columnViewTemplateName | rectangle.split.3×1 | Displays content in a column-based layout. |
| enterFullScreenTemplateName | arrow.up.left.and.arrow.down.right | Enters full-screen mode. |
| exitFullScreenTemplateName | arrow.down.right.and.arrow.up.left | Exits full-screen mode. |
| flowViewTemplateName | squares.below.rectangle | Displays content in a Cover Flow layout. Note that the system doesn’t provide a standard Cover Flow view. |
| goBackTemplateName | chevron.backward | Navigates back. |
| goForwardTemplateName | chevron.forward | Navigates forward. |
| goLeftTemplateName | chevron.left | Navigates left. |
| goRightTemplateName | chevron.right | Navigates right. |
| iconViewTemplateName | square.grid.2×2 | Displays content in an icon-based layout. |
| leftFacingTriangleTemplateName | chevron.left | Navigates to the left. |
| listViewTemplateName | list.bullet | Displays content in a list-based layout. |
| lockLockedTemplateName | lock | Denotes that an object is locked. When activated, unlocks the object. |
| lockUnlockedTemplateName | lock.open | Denotes that an object is unlocked. When activated, locks the object. |
| pathTemplateName | list.bullet.indent | Shows the path of the object. |
| quickLookTemplateName | eye | Previews an item using Quick Look. |
| refreshTemplateName | arrow.clockwise | Refreshes content. Use this icon sparingly, as your app needs to refresh content automatically whenever possible. |
| removeTemplateName | minus | Removes an item (from a list, for example). |
| rightFacingTriangleTemplateName | chevron.right | Navigates to the right. |
| shareTemplateName | square.and.arrow.up | Shows a menu or view containing share extensions, action extensions, and tasks, such as Copy, Favorite, or Find, that are useful in the current context. |
| slideshowTemplateName | play.rectangle | Displays content in a slideshow mode. |
| smartBadgeTemplateName | gearshape | Denotes the ability to create a smart item, such as a smart folder. |
| stopProgressTemplateName | xmark | Stops media playback or slides. |
In an app that runs in Catalina and earlier, use control glyphs only in bordered controls. Control glyphs aren’t intended for use as freestanding buttons or toolbar images. If you need a standalone button, use one meant for that purpose; for guidance, see Freestanding Button Glyphs.
In general, use system APIs to support full-screen mode instead of the Enter Full-Screen Mode and Exit Full-Screen Mode glyphs. When a window uses the system APIs, the title bar of the window automatically gets a familiar button that lets people toggle between entering and exiting full-screen mode.
Freestanding Button Glyphs
Use the following glyphs as freestanding borderless buttons like the ones in the Safari downloads popover. For developer guidance, see the isBordered property of NSButton.
| Image (Catalina and earlier) | SF symbol (macOS 11 and later) | Meaning |
|---|---|---|
| followLinkFreestandingTemplateName | arrow.right.circle.fill | Opens a URL. |
| invalidDataFreestandingTemplateName | arrow.left.circle.fill | Indicates that a field contains invalid data (for example, a zip code in a phone-number field). |
| refreshFreestandingTemplateName | arrow.clockwise.circle.fill | Refreshes a view or restarts a process. |
| revealFreestandingTemplateName | magnifyingglass.circle.fill | Navigates to the parent container of an item and selects the item. |
| stopProgressFreestandingTemplateName | xmark.circle.fill | Stops the progression of the current process. |
Menu Glyphs
Use the following glyphs in menus. For guidance, see Using Symbols in Menus.
| Image (Catalina and earlier) | SF symbol (macOS 11 and later) | Meaning |
|---|---|---|
| menuMixedStateTemplateName | minus | Denotes an attribute that applies to only part of the selection. |
| menuOnStateTemplateName | checkmark | In the Window menu, indicates the active document; in other menus, an attribute that applies to the entire selection. |
Multi-Item Drag Images
People see a multi-item drag image when they drag multiple documents or items from one location to another. The system offers a prerendered multi-item drag image you can use if you don’t want to create a custom one.
| Image | Name | API |
|---|---|---|
| Multiple Documents | multipleDocumentsName |
Consider creating a custom multi-item drag image to provide context to the drag action. Ideally, a custom image represents a stack of documents, photographs, or other items that look like the actual content being dragged. For guidance, see Drag and Drop.
Permissions Images
Use the following images to represent categories of user permissions.
| Image (Catalina and earlier) | SF symbol (macOS 11 and later) | Meaning |
|---|---|---|
| everyoneName | person.3.fill | Permissions for everyone. |
| userName | person.crop.circle | Permissions for a person. |
| userGroupName | person.2.fill | Permissions for a group of people. |
| userGuestName | person.crop.circle | Permissions for a guest. |
Preferences Images
Use the following images as standalone items in Preferences window toolbars to represent familiar categories of settings. For guidance, see Preferences and Toolbars.
| Image (Catalina and earlier) | SF symbol (macOS 11 and later) | Meaning |
|---|---|---|
| advancedName | gearshape.2 | Advanced settings or preferences. |
| preferencesGeneralName | gearshape | General settings or preferences. |
| userAccountsName | at | User accounts. |
Status Images
Use the following prerendered images to denote the availability status of a network or service. For example, the Network system preference pane displays a status image for each service.
| Image | Name | API |
|---|---|---|
| Available | NSImageNameStatusAvailable | |
| None | NSImageNameStatusNone | |
| Partially Available | NSImageNameStatusPartiallyAvailable | |
| Unavailable | NSImageNameStatusUnavailable |
System Entity Images
System entity images represent items like the network and the user’s computer. Typically, these entities don’t have related actions, but if you need to represent one, you can add a badge. For example, to represent the action of creating a Smart folder add a plus sign badge to the smart folder image.
| Image (Catalina and earlier) | Image or SF symbol (macOS 11 and later) | Meaning |
|---|---|---|
| applicationIconName | applicationIconName | Your app’s icon. |
| bonjourName | No equivalent. | Apple’s Bonjour networking feature. |
| folderBurnableName | folderBurnableName | A burnable folder. |
| cautionName | cautionName | Caution. |
| computerName | computerName | The current computer. |
| folderName | folderName | A generic folder. |
| homeTemplateName | house | The home location. |
| networkName | networkName | The network. |
| folderSmartName | folderSmartName | A smart folder. |
| trashEmptyName | trashEmptyName | The trash can (empty). |
| trashFullName | trashFullName | The trash can (full). |
Toolbar Images
Use the following images as standalone items in the toolbars of windows other than Preferences windows.
Источник