- Sketch
- Информация
- Описание
- Веб-дизайн + Mac OS − Adobe = Sketch. Чем новый инструмент лучше всех старых
- Куда мы попали
- Инструменты
- Сохранение и экспорт
- Бонус
- Sketch
- Характеристики
- Описание
- Sketch 4+
- Orgajja Co Ltd
- Designed for iPad
- Screenshots
- Description
- What’s New
- Ratings and Reviews
- Question.
- Extremely hard to navigate!
- App Privacy
- No Details Provided
- Sketch 4+
- ABCiSoft
- Для iPad
- Снимки экрана
- Описание
Sketch
Информация
Описание
Sketch — это инструмент для векторного дизайна для Mac с акцентом на дизайн экрана. Он используется главным образом дизайнерами экрана, которые создают веб-сайты, значки и пользовательские интерфейсы для настольных и мобильных устройств. Мощные и простые в использовании инструменты Sketch для начинающих и профессионалов отрасли позволяют дизайнерам сосредоточиться на том, что они делают лучше всего; дизайн.
С его концепции Sketch был адаптирован к потребностям цифровых дизайнеров, и это проявляется в каждом волокне приложения. С тех пор популярность Sketch и его фан-база постоянно растут, и в настоящее время они широко признаны, а также являются инструментом дизайна для многих цифровых компаний и стартапов по всему миру.
Функциональность Sketch расширена благодаря нашим фантастическим сторонним разработчикам, которые создали множество плагинов, чтобы ускорить рабочий процесс проектирования. Sketch также легко интегрируется со многими приложениями для создания прототипов и совместной работы.
Sketch может похвастаться широким набором функций и инструментов, которые помогут на каждом этапе процесса проектирования, от создания каркасов до экспорта художественных работ для использования в производстве.
Sketch была основана в начале 2008 года Питером Омвли и Эмануэлем Са и является частной распределенной компанией, базирующейся в Гааге, Нидерланды.
За прошедшие годы Sketch получил признание и награды в виде ежегодных списков лучших приложений App Store, престижной награды Apple Design Award в 2012 году и Net Award за приложение года в 2015 году. Среди его клиентов много ведущих стартапов, и Fortune 500 компаний по всему миру.
Источник
Веб-дизайн + Mac OS − Adobe = Sketch. Чем новый инструмент лучше всех старых
Программы Адоби я очень сильно не люблю. Они большие, несуразные, прожорливые, и с ними приходится мириться, потому что за неимением сильных конкурентов Фотошоп с Иллюстратором стали уже стандартными инструментами в профессии.
Начинал я рисовать сайты, как и все, в Фотошопе. Но чем сложнее становились задания, тем сильнее ощущалась его неприспособленность для проектирования интерфейсов. Оно и понятно: Адоби никогда не говорили, что он предназначен для интерфейсных дизайнеров, это дизайнеры как-то сами себе придумали. Всегда хотелось иметь инструмент с двумя кнопками и тремя ползунками — все равно я больше не использовал ни в Фотошопе, ни в Фаерворксе ни в ИнДизайне. Сейчас у меня из «адобовского» набора есть только доставшийся бесплатно (в нагрузку к планшету) Фотошоп Элементс, установленный из принципа (халява же), а все остальное я уже давно заменил другими приложениями. И вот одно из. 
Скетч — сейчас мой основной инструмент. Он полностью векторный (ретина, блин) и, в общем, похож на урезанный вариант Иллюстратора. Получилось, будто у Иллюстратора убрали как раз все лишнее, а осталось как раз все самое нужное. Почти все. Дальше распишу самые заметные плюсы и минусы.
Куда мы попали
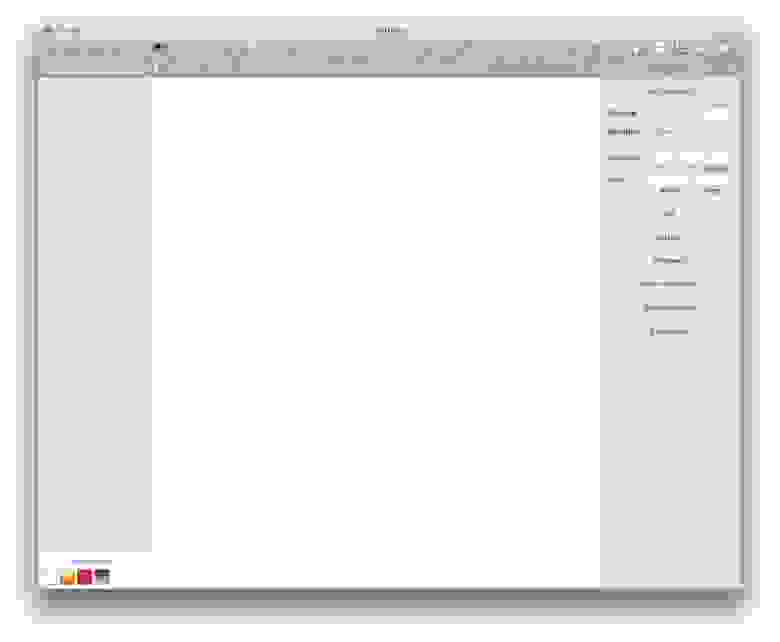
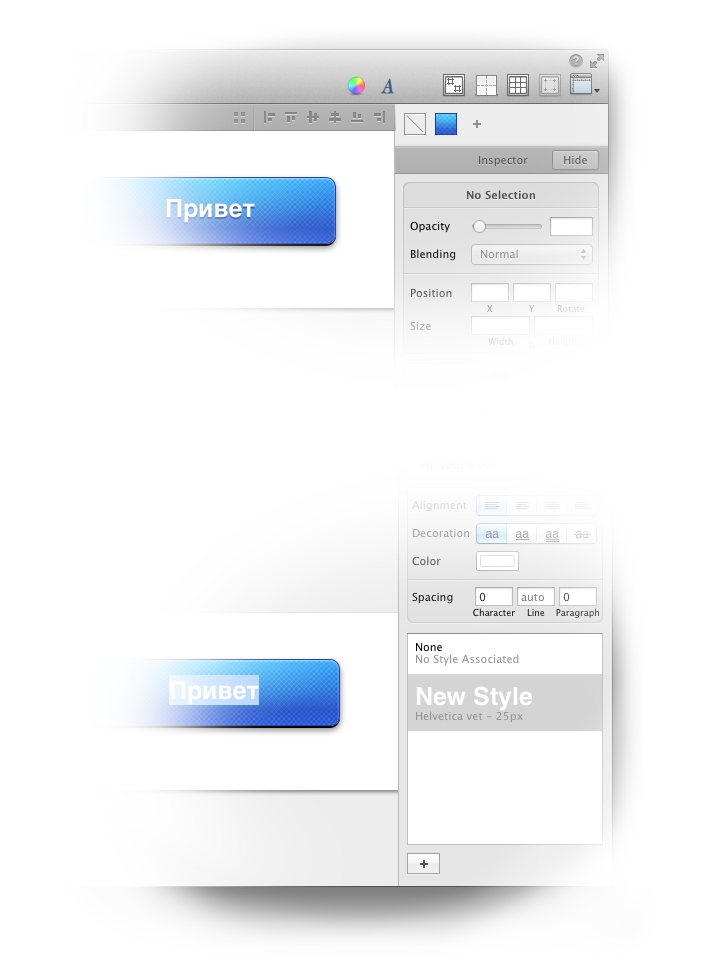
Программа до предела простая, что дает возможность концентрироваться на том, что ты рисуешь, а не на том, как ты это рисуешь. Выглядит вот так:
Слои слева (сначала непривычно, через пару дней проходит), свойства выбранного объекта справа. Естественно, еще есть системные панели цвета и шрифтов.
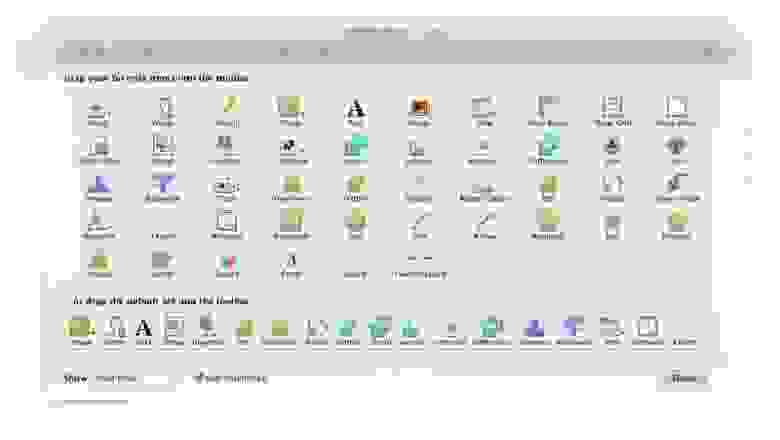
Присутствуют страницы и монтажные области (то же, что холст в Фотошопе). Мастер-страницы пока нету, но обещали добавить. Самые ходовые монтажные области можно сохранить для быстрого доступа на панели сверху:
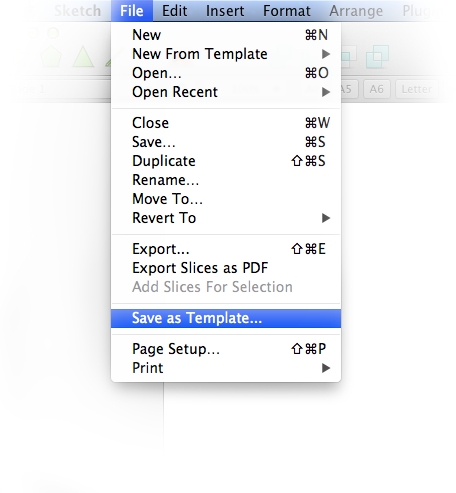
Или сохранить весь документ как шаблон:
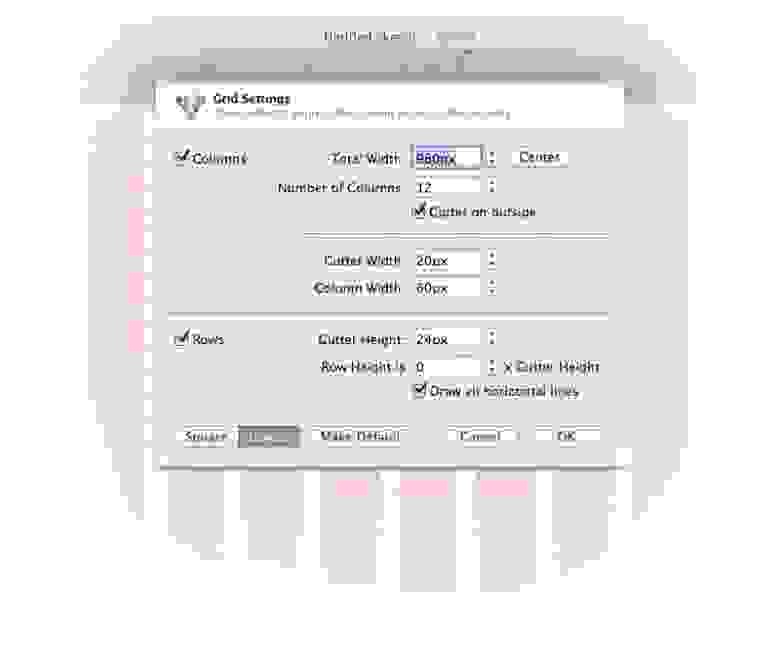
Есть встроенная сетка, которая может быть или колонками, или, собственно, сеткой. Настраивается легко.
Инструменты
Инструменты простые: фигуры, перо и карандаш (рисовать кривые), текст и вставка картинки — что-то типа «поместить» в Фотошопе, но без возможности растрового редактирования. Еще операции с контурами и искажения фигуры. Можно, естественно, подобрать набор по своим нуждам.
Для стилей объектов и текста работает принцип «связывания». Можно скопировать стиль, например, кнопки, и поставить на все другие кнопки. Но вы не сможете, отредактировав стиль одной, поправить одним махом и все остальные. Для этого нужно: нарисовать первую кнопку → добавить ее стиль в панельку «линк» → нарисовать вторую кнопку и выбрать стиль из этой панельки (не скопировать с первой и вставить в другую, а именно выбрать с панельки). И так для всех остальных. Немного через жопу, но, как ни странно, иногда удобнее оставить одинаковые стили «порознь», чтобы редактирование одного объекта не влияло на другие такие же. С текстами такой же принцип, но в другой панельке.
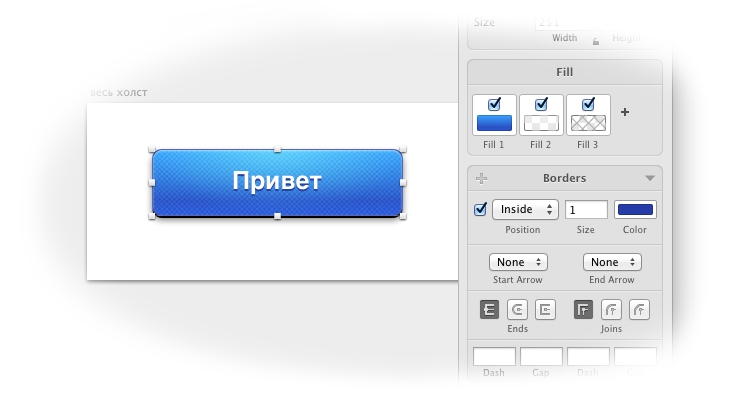
Еще из примечательного: можно красить объекты в несколько слоев. Например, на эту кнопку я наложил линейный градиент, потом радиальный в режиме «overlay» (свет сверху) и текстуру тоже в «overlay». Текстур есть чуть-чуть встроенных, можно засунуть свои.
Слои можно группировать. Еще в слоях работают маски, но, как и стили, тоже немного по-своему: если вам нужно наложить один слой поверх другого, то сначала нужно их объединить в группу, а потом нижнему сказать «ты будешь маской». Если не сгруппируете, то вообще все слои, которые идут дальше сверху, тоже наложатся на маску, что нехорошо. В Фотошопе вы говорите верхнему слою, что он накладывается на тот, который снизу. А в Скетче вы говорите нижнему слою, что на него щас попрут сверху.
Сохранение и экспорт
Скетч экспортирует в png, jpeg, tiff, pdf, eps (пока плохо получается) и svg. Открывает только sketch и svg. У разработчиков, правда, работа кипит, так что скоро, может, научится и другим форматам, но поддержка psd точно не появится в обозримом будущем.
Если вы идеальный дизайнер и сами верстаете свои макеты, то Скетч вам и тут поможет: он умеет копировать стиль объекта в цсс, а еще при экспорте дает возможность сохранить только нужный слой, автоматом обрезав всю лишнюю прозрачность по краям (не нужно рисовать точный «слайс» вокруг иконки, например). И еще работает автоматическое сохранение «ретинистой» версии, если галочку поставить.
Если нужно отдать верстальщикам psd, то будут небольшие проблемы. Я нашел два пути. Первый: сохранить в pdf → открыть pdf в Иллюстраторе → пересохранить в psd, открыть в Фотошопе, навести порядок в слоях. Я использую второй: сделать в Пиксельматоре файл нужного размера → подложить снизу слой с картинкой страницы → поверх вставлять по одному запчасти из Скетча (все копируется в буфер обмена в png, тексты — сразу со стилем). Процесс несложный, просто нужно много раз нажать Cmd+C/Cmd+V. Потом из Пиксельматора экспорт в psd. Тут момент: psd получается несжатый и весит в несколько раз больше, чем такой же макет после Фотошопа, поэтому перед отправкой лучше сжать в zip — файл сильно «худеет».
Бонус
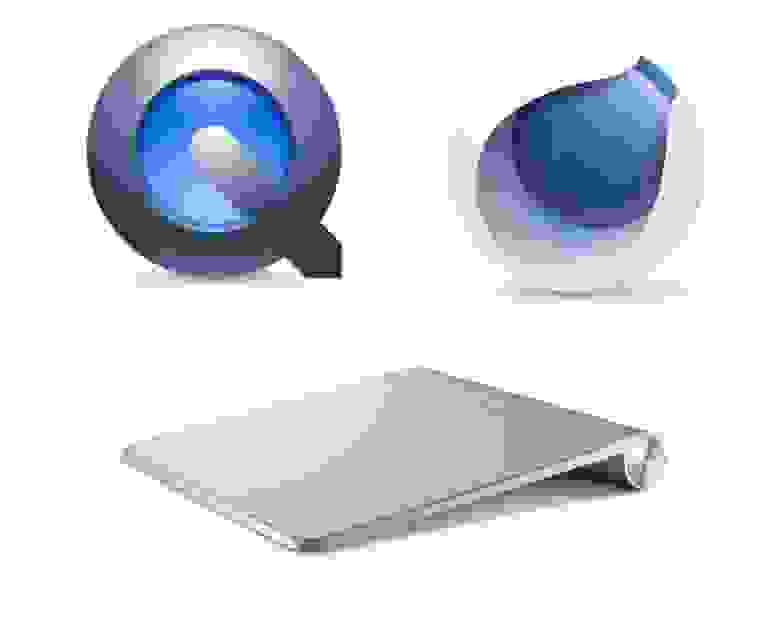
Скетч, конечно же, еще и векторная рисовалка. В свободное время я немного потренировался с иконками и тачпадом, если кому интересно поковыряться в исходниках, берите все добро одним архивом.
UPD. В комментариях насобиралось немного ссылок на шаблоны .sketch с элементами интерфейсов и всякими объектами: sketch-templates на Гитхабе, Meng To, Антон Алейников, scetchmine (там, кстати, где-то есть моя «линза»).
Источник
Sketch
Характеристики
Обновлено: 2019-05-29 18:55:24
Разрядность: 64 бит
Совместимость: Mac OS X
Описание
Для проработки графического дизайна рекомендуем скачать Sketch. Профессиональный редактор позволяет создавать векторные изображения, иконки, ретушировать фотографии, а также подготавливать дизайн веб-сайтов.
Разработан Sketch для Mac OS. Приложение имеет интуитивно понятное управление, устанавливается без вирусов и надоедливой рекламы. Чтобы загрузить Sketch, понадобится всего 38 Мб свободного места в памяти жесткого диска.
- использование простых инструментов: карандаша или пера, вставка фигур, текста или изображения;
- окрашивание предметов в ряд слоев;
- установка одинакового стиля для группы объектов и пр.;
- экспорт файлов в форматы jpeg, png, tiff, pdf, svg;
- постоянное обновление приложения;
- зеркальное отображение элементов для удобного просмотра на смартфоне;
- хранение проектов в облачном сервисе.
Несмотря на англоязычный интерфейс, инструмент прост и удобен в использовании. Стоит отметить, что программа относится к ряду условно-бесплатных приложений, чье действие заканчивается спустя 30 дней пробного режима. Поэтому чтобы продлить доступ к настройкам редактора, стоит приобрести полную версию ПО.
Предлагаем скачать бесплатно Скетч для компьютера с нашего сайта. Приложение прошло проверку на вирусы, поэтому не представляет угрозы для ПК.
Sketch — это программа для создания векторных изображений. Это приложение обладает минималистичным интерфейсом и способно работать с с полями любого размера и любым количеством слоев. Несмотря на обширный функционал, приложение чрезвычайно просто в работе.
Источник
Sketch 4+
Orgajja Co Ltd
Designed for iPad
-
- 2.7 • 23 Ratings
-
- Free
- Offers In-App Purchases
Screenshots
Description
You can use this app to sketch the various
You can also sketch Note offers a wide range of sample
What’s New
Apple에서 앱이 최신 Apple 서명 인증서를 사용하도록 업데이트했습니다.
Ratings and Reviews
Question.
I have this app, and I have just one question. How do you make your own colors?i have tried, but I just don’t know how to use them. I have tried getting help from the app, but,nothing.
First off, it’s extremely hard to navigate. I couldn’t figure out where the exit icon was. When you draw, there is an effect trailing behind the stroke.. i think it’s distracting. I wish you could add a color wheel and new brushes. I prefer apps like ibispaint and procreate. Please update, it’s been 3 years.
Extremely hard to navigate!
Really hard to navigate through symbols I don’t know! Where’s the undo button? Change color button? Please change, then I’ll change my rating to a 5 star review.
App Privacy
The developer, Orgajja Co Ltd , has not provided details about its privacy practices and handling of data to Apple.
No Details Provided
The developer will be required to provide privacy details when they submit their next app update.
Источник
Sketch 4+
ABCiSoft
Для iPad
Снимки экрана
Описание
The very funny paint app. PERFECT for kids of all age.
Very EASY to use, but with lot of EXITING functions.
NEWS : NOW WITH FANTASTIC RAINBOW COLOR
Paint with these strokes:
—SINGLE
—DOUBLE
—TRIPLE
—SYMMETRICAL
—STAR
And Select from TINY to BIG SIZE stroke
All in combination with:
—NORMAL COLORS. Black and White
—GRADIENT COLORS From Black to white
And. even the ERASER can use the ALL the different stroke
—CHARACTERS : You can select these characters(also with different size and colors)
MAN (or BOY if you select a smaller size)
WOMAN (or GIRL if you select a smaller size)
HOUSE
CAR
SHIP
SMILEY
FLOWER
SPIRAL
2 kind of STARS
For characters the color-options can have individuel effect. TRY IT OUT.
Sounds crazy? TRY IT BEFORE YOUR FRIENDS.
You have ALL THE BUTTONS ON THE SCREEN when you need them. The buttons fly away when you paint, and the buttons will smoothly come back after a while.
—Paint on OWN PICTURE
—4 colored NEON FRAMES and 4 MAGIC FRAMES.
ROTATE and the buttons smoothly rotate, but the painting area do not change.
Use the WHOLE SCREEN to paint on.
And you can SAVE your painting
Print your painting directly via AirPrint.
Send the painting via SMS or post it to Facebook or Twitter.
Источник