- Powerful. Native. And built for designers.
- Begin with powerful tools
- Flexible vector editing
- Design with pixel-level precision
- Pro features. Designed for everyone.
- Infinite Canvas. Fine controls.
- Save time with math operators
- Variable and OpenType fonts
- Scale up your designs
- Reusable, smart components
- Keep things consistent with Styles
- Manage your Design System
- Collaborate, sync and share
- Design together in real-time
- Stay in sync with Libraries
- Sharing, on your terms
- Design beyond the Canvas
- Powerful export options
- Test your designs
- Native to macOS
- Make Sketch your own
- Cluse
- Pexels
- Chart
- Overflow
- Plant
- Crowdin
- Get started for free
- Sketch
- Информация
- Описание
- Sketch 77
- Веб-дизайн + Mac OS − Adobe = Sketch. Чем новый инструмент лучше всех старых
- Куда мы попали
- Инструменты
- Сохранение и экспорт
- Бонус
Powerful. Native.
And built for designers.
Do your best work with a powerful macOS app. Bring your people and projects together with real-time collaboration. Then take things further with plugins and extensions.
Begin with powerful tools
Flexible vector editing
With a set of intuitive vector editing tools and editable boolean operations, you can easily iterate on your work — whether it’s a new icon or your next breakthrough product — at any stage of the design process.
Design with pixel-level precision
Details matter. That’s why we’ve made it easy to zoom to the pixel level, align things perfectly with Snapping and Smart Guides, and adjust your layers until they’re just right.
Pro features. Designed for everyone.
Infinite Canvas. Fine controls.
Keep things organized across your infinite Canvas with flexible Artboards and presets that let you design how you want. Plus, with customizable grids and simple resizing tools, you can scale your work to any screen size.
Save time with math operators
Use shorthand and math operators to design faster. Need to double the width of a layer and have it resize from the center? Simply add *2c to its width attribute, hit enter and watch it happen.
Variable and OpenType fonts
Get infinite control over typography in your designs with Variable fonts support, and unlock alternate characters, ligatures and more with full support for OpenType features.
Scale up your designs
Reusable, smart components
With Symbols, you can create a Component once, reuse it anywhere, and update every instance of it across your design when you need to make a change. And with Smart Layout, your Symbols will automatically resize to fit their content.
Keep things consistent with Styles
Keep things consistent by defining Color Variables, Text and Layer Styles. Then use, reuse and update them across your designs — and even share them with others.
Manage your Design System
As your Symbols, Colors and Styles grow into a Design System, Sketch gives you the tools to manage them. Components View lets you browse, organize and edit everything in one place, while inserting is super-fast thanks to searchable menus and a dedicated Insert Window.
Collaborate, sync and share
Design together in real-time
With real-time collaboration in the Mac app, and a set of cross-platform tools for feedback, sharing and developer handoff in the browser, you can keep everyone (literally) on the same page.
Stay in sync with Libraries
Create Libraries of your Symbols, Text and Layer Styles, and Color Variables. Share them automatically with collaborators, and push updates that keep everyone in sync as your design system evolves.
Sharing, on your terms
Share your work with anyone, in any web browser through your Workspace. There, you can get feedback, handoff to developers, or invite clients to view your work — with document permissions to keep you in control.
Design beyond the Canvas
Powerful export options
Designing for multiple platforms? Export in all the sizes and formats you need with detailed options — including P3 Color support — or set up custom presets to speed things up for everyone.
Test your designs
Quickly link different parts of your design and create prototypes to test out your ideas. Share them in the browser with a link, try them in the Mac app or test them on your device.
Native to macOS
Sketch feels right at home on the Mac. No compromises. With a UI that’ll feel instantly familiar if you’ve used any native macOS app, you can take full advantage of things like:
- Dark and light user interfaces
- Full support for Retina and non-Retina displays
- Touch Bar support
- Local document versioning
- Super fast performance on Apple silicon
- Work locally and offline, any time
- Built-in spellcheck and RTL support
- Customizable toolbar and shortcuts
- Native font rendering and emoji support
Make Sketch your own
Choose from hundreds of plugins, Assistants and integrations that let you do everything from animating interactions to making your designs more accessible. Still can’t find exactly what you need? Our open file system means it’s easy to build your own extensions.
Cluse
Pexels
Chart
Overflow
Plant
Crowdin
Get started for free
Join over a million people using Sketch to create, collaborate and bring their ideas to life.
Get started today with a 30-day free trial — no credit card required.
Источник
Sketch
Информация
Описание
Sketch — это инструмент для векторного дизайна для Mac с акцентом на дизайн экрана. Он используется главным образом дизайнерами экрана, которые создают веб-сайты, значки и пользовательские интерфейсы для настольных и мобильных устройств. Мощные и простые в использовании инструменты Sketch для начинающих и профессионалов отрасли позволяют дизайнерам сосредоточиться на том, что они делают лучше всего; дизайн.
С его концепции Sketch был адаптирован к потребностям цифровых дизайнеров, и это проявляется в каждом волокне приложения. С тех пор популярность Sketch и его фан-база постоянно растут, и в настоящее время они широко признаны, а также являются инструментом дизайна для многих цифровых компаний и стартапов по всему миру.
Функциональность Sketch расширена благодаря нашим фантастическим сторонним разработчикам, которые создали множество плагинов, чтобы ускорить рабочий процесс проектирования. Sketch также легко интегрируется со многими приложениями для создания прототипов и совместной работы.
Sketch может похвастаться широким набором функций и инструментов, которые помогут на каждом этапе процесса проектирования, от создания каркасов до экспорта художественных работ для использования в производстве.
Sketch была основана в начале 2008 года Питером Омвли и Эмануэлем Са и является частной распределенной компанией, базирующейся в Гааге, Нидерланды.
За прошедшие годы Sketch получил признание и награды в виде ежегодных списков лучших приложений App Store, престижной награды Apple Design Award в 2012 году и Net Award за приложение года в 2015 году. Среди его клиентов много ведущих стартапов, и Fortune 500 компаний по всему миру.
Источник
Sketch 77
Sketch от Bohemian Coding — один из лучших векторных редакторов под Mac OS X!
Разработка современных приложений немыслима без работы дизайнера, а дизайнеру для работы необходимо соответствующее программное обеспечение. В основном для разработки дизайна используются Adobe Illustrator, Photoshop и другие профессиональные графические редакторы, но есть и специализированные решения. Недавно вышла третья версия векторного редактора Sketch, ориентированного в первую очередь на создание графики для программ. Чем же отличается этот специализированный векторный редактор?
Разработчики Sketch как будто взяли мощный векторный графический редактор и выбросили из него все лишнее. Потом подумали, и дополнили его всем тем, что необходимо для создания графики в ходе разработки программ. Именно это множество удобных «фишек» и отличают программу от других редакторов. Стоит отметить, что одной только графикой для ПО Sketch не ограничивается, его можно использовать, например, для web-дизайна (функции типа «скопировать стиль как CSS» в этом помогают), но все-таки это назначение — основное.
- We’ve added new Artboard presets for the new Apple products.
- When you export a document we’ll show you a little bar at the bottom of the Canvas so you can jump right to where your download is in your computer. This bar now disappears after 10 seconds and we’ll never show more than one.
- Did you know you can use math in most text fields in Sketch? In this update, we’ve added support for exponents (aka powers) with the ^ sign.
- We’ve improved the way Linked Data applies to nested Symbols so that you no longer have to closely mimic the layer hierarchy in your JSON file.
- Fixes a bug that could leave rendering artefacts on the Canvas when dragging layers with open paths.
- Fixes a bug that could cause complex Workspace documents become unresponsive if Assistants were enabled for auto-checking while editing.
- Fixes a bug that could cause background blur not to render with a reduced opacity.
- Fixes a bug that could make a group of rotated layers not render correctly.
- Fixes a bug that would update Symbols in a document when inserting out-of-sync components with nested Symbols.
- Fixes a bug where layers using background blur and a custom blend mode would render differently from earlier versions of Sketch.
- When flattening layers to bitmaps we now keep their original name.
- Fixes a bug where export previews for vector formats could render blurry when dragging them out.
- Fixes a bug that could cause the selected override to lose focus after editing.
- Fixes a bug that could show blank previews of Symbols in the Insert Window for Symbols in a Workspace document.
- Fixes a bug that could cause the Mac app to freeze when dragging a large image into a layer’s fill.
Источник
Веб-дизайн + Mac OS − Adobe = Sketch. Чем новый инструмент лучше всех старых
Программы Адоби я очень сильно не люблю. Они большие, несуразные, прожорливые, и с ними приходится мириться, потому что за неимением сильных конкурентов Фотошоп с Иллюстратором стали уже стандартными инструментами в профессии.
Начинал я рисовать сайты, как и все, в Фотошопе. Но чем сложнее становились задания, тем сильнее ощущалась его неприспособленность для проектирования интерфейсов. Оно и понятно: Адоби никогда не говорили, что он предназначен для интерфейсных дизайнеров, это дизайнеры как-то сами себе придумали. Всегда хотелось иметь инструмент с двумя кнопками и тремя ползунками — все равно я больше не использовал ни в Фотошопе, ни в Фаерворксе ни в ИнДизайне. Сейчас у меня из «адобовского» набора есть только доставшийся бесплатно (в нагрузку к планшету) Фотошоп Элементс, установленный из принципа (халява же), а все остальное я уже давно заменил другими приложениями. И вот одно из. 
Скетч — сейчас мой основной инструмент. Он полностью векторный (ретина, блин) и, в общем, похож на урезанный вариант Иллюстратора. Получилось, будто у Иллюстратора убрали как раз все лишнее, а осталось как раз все самое нужное. Почти все. Дальше распишу самые заметные плюсы и минусы.
Куда мы попали
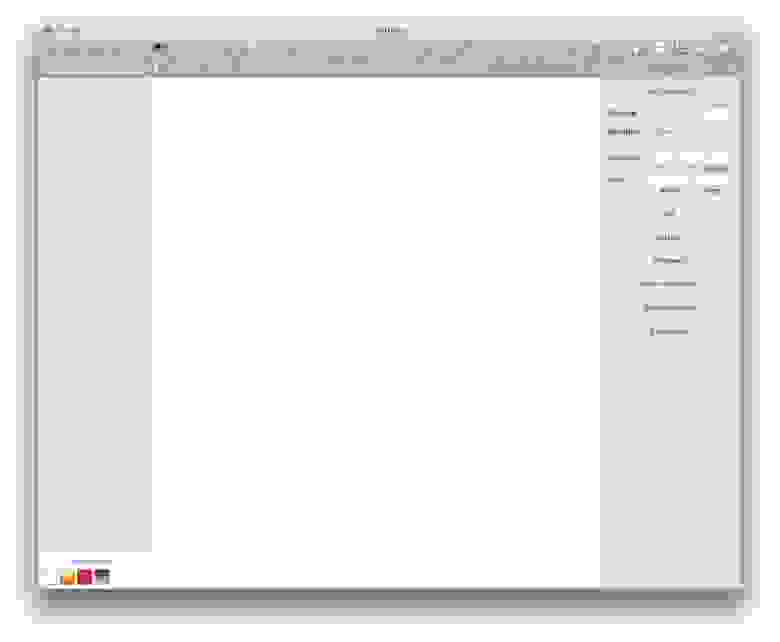
Программа до предела простая, что дает возможность концентрироваться на том, что ты рисуешь, а не на том, как ты это рисуешь. Выглядит вот так:
Слои слева (сначала непривычно, через пару дней проходит), свойства выбранного объекта справа. Естественно, еще есть системные панели цвета и шрифтов.
Присутствуют страницы и монтажные области (то же, что холст в Фотошопе). Мастер-страницы пока нету, но обещали добавить. Самые ходовые монтажные области можно сохранить для быстрого доступа на панели сверху:
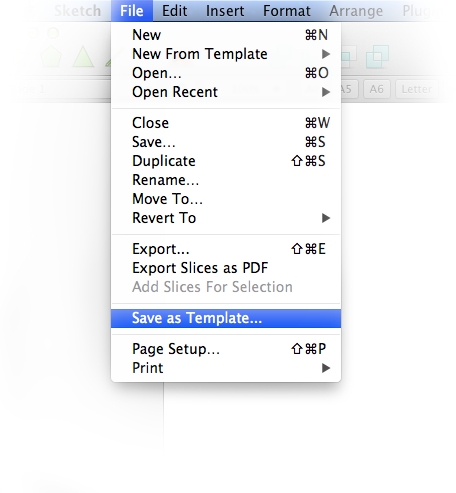
Или сохранить весь документ как шаблон:
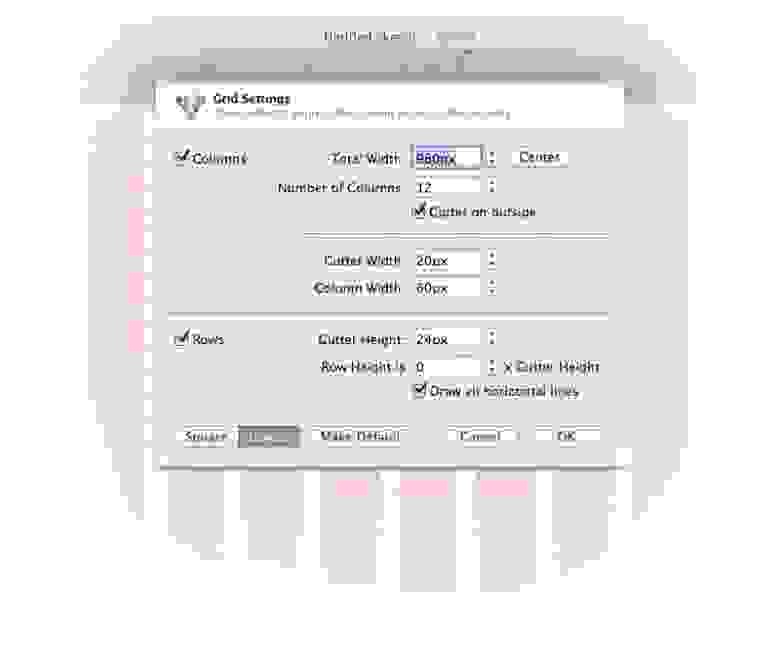
Есть встроенная сетка, которая может быть или колонками, или, собственно, сеткой. Настраивается легко.
Инструменты
Инструменты простые: фигуры, перо и карандаш (рисовать кривые), текст и вставка картинки — что-то типа «поместить» в Фотошопе, но без возможности растрового редактирования. Еще операции с контурами и искажения фигуры. Можно, естественно, подобрать набор по своим нуждам.
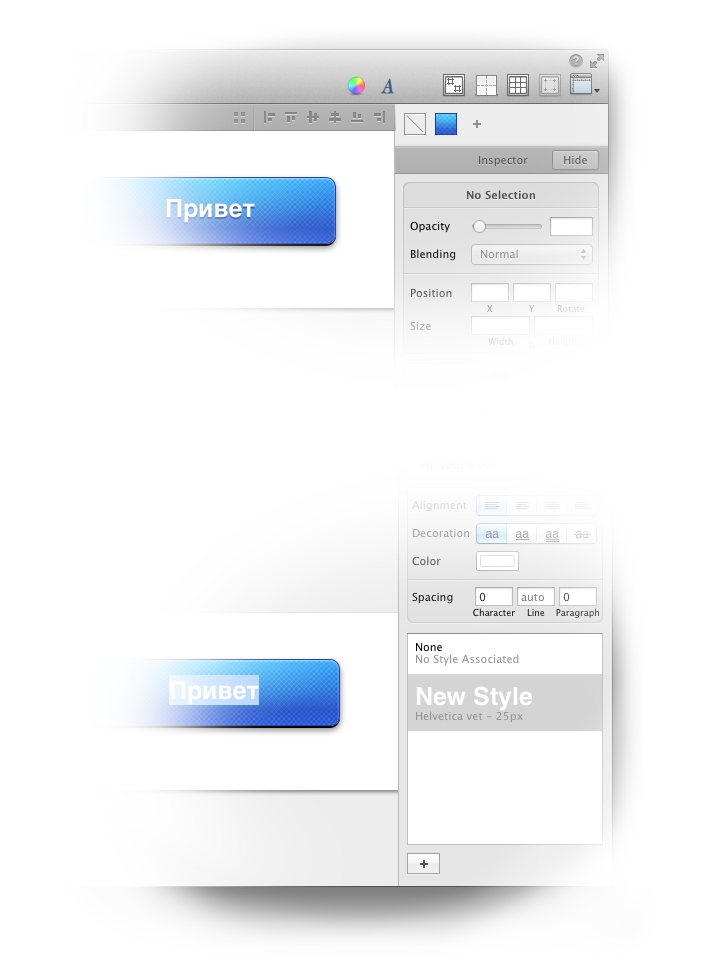
Для стилей объектов и текста работает принцип «связывания». Можно скопировать стиль, например, кнопки, и поставить на все другие кнопки. Но вы не сможете, отредактировав стиль одной, поправить одним махом и все остальные. Для этого нужно: нарисовать первую кнопку → добавить ее стиль в панельку «линк» → нарисовать вторую кнопку и выбрать стиль из этой панельки (не скопировать с первой и вставить в другую, а именно выбрать с панельки). И так для всех остальных. Немного через жопу, но, как ни странно, иногда удобнее оставить одинаковые стили «порознь», чтобы редактирование одного объекта не влияло на другие такие же. С текстами такой же принцип, но в другой панельке.
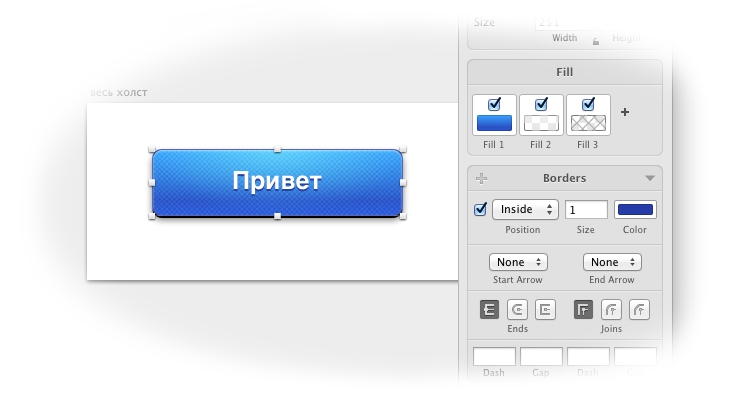
Еще из примечательного: можно красить объекты в несколько слоев. Например, на эту кнопку я наложил линейный градиент, потом радиальный в режиме «overlay» (свет сверху) и текстуру тоже в «overlay». Текстур есть чуть-чуть встроенных, можно засунуть свои.
Слои можно группировать. Еще в слоях работают маски, но, как и стили, тоже немного по-своему: если вам нужно наложить один слой поверх другого, то сначала нужно их объединить в группу, а потом нижнему сказать «ты будешь маской». Если не сгруппируете, то вообще все слои, которые идут дальше сверху, тоже наложатся на маску, что нехорошо. В Фотошопе вы говорите верхнему слою, что он накладывается на тот, который снизу. А в Скетче вы говорите нижнему слою, что на него щас попрут сверху.
Сохранение и экспорт
Скетч экспортирует в png, jpeg, tiff, pdf, eps (пока плохо получается) и svg. Открывает только sketch и svg. У разработчиков, правда, работа кипит, так что скоро, может, научится и другим форматам, но поддержка psd точно не появится в обозримом будущем.
Если вы идеальный дизайнер и сами верстаете свои макеты, то Скетч вам и тут поможет: он умеет копировать стиль объекта в цсс, а еще при экспорте дает возможность сохранить только нужный слой, автоматом обрезав всю лишнюю прозрачность по краям (не нужно рисовать точный «слайс» вокруг иконки, например). И еще работает автоматическое сохранение «ретинистой» версии, если галочку поставить.
Если нужно отдать верстальщикам psd, то будут небольшие проблемы. Я нашел два пути. Первый: сохранить в pdf → открыть pdf в Иллюстраторе → пересохранить в psd, открыть в Фотошопе, навести порядок в слоях. Я использую второй: сделать в Пиксельматоре файл нужного размера → подложить снизу слой с картинкой страницы → поверх вставлять по одному запчасти из Скетча (все копируется в буфер обмена в png, тексты — сразу со стилем). Процесс несложный, просто нужно много раз нажать Cmd+C/Cmd+V. Потом из Пиксельматора экспорт в psd. Тут момент: psd получается несжатый и весит в несколько раз больше, чем такой же макет после Фотошопа, поэтому перед отправкой лучше сжать в zip — файл сильно «худеет».
Бонус
Скетч, конечно же, еще и векторная рисовалка. В свободное время я немного потренировался с иконками и тачпадом, если кому интересно поковыряться в исходниках, берите все добро одним архивом.
UPD. В комментариях насобиралось немного ссылок на шаблоны .sketch с элементами интерфейсов и всякими объектами: sketch-templates на Гитхабе, Meng To, Антон Алейников, scetchmine (там, кстати, где-то есть моя «линза»).
Источник