- Как открыть макет из Sketch на Windows и Linux
- Качаем Avocode
- Загружаем свой проект
- Вытаскиваем стили и картинки
- Следим за версиями
- How I Started Using Sketch App In Windows
- Important Edit
- About Sketch
- Sketch And Windows?
- How To Install OS X and Sketch
- Viewing Sketch files in Windows
- Аналог sketch для windows: подборка современных инструментов для дизайна
- Ну тут все, кажется, просто
- А какие еще альтернативы Sketch для Windows? InVision Studio?
- Вывод
Как открыть макет из Sketch на Windows и Linux
Mar 26, 2015 · 3 min read
Раньше некоторые верстальщики с Windows и Linux были против макетов в Sketch, потому что открыть их сложно или невозможно. Но недавно запустилось приложение Avocode App ( http://avocode.com ), которое позволяет делать это без лишних трудов. Я решила проверить процесс сама.
Качаем Avocode
Вот оно — https://manager.avocode.com/downloads. Сразу же — создание учетки. В разархивированной папке будет файл приложения. В приложении тоже надо будет залогиниться, но это происходит почти без участия пользователя.
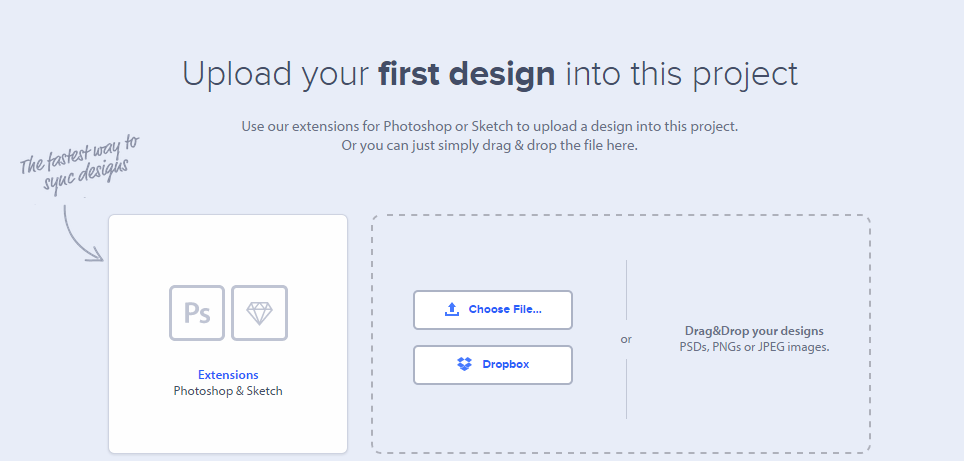
Загружаем свой проект
Все файлы в Avocode объединены в п р оекты (можно считать это просто папкой). Но залить sketch-файл в проект из Windows нельзя. В учетной записи в Avocode уже должен быть расшаренный дизайнером проект. То есть совсем без мака (где будут все шрифты из макета) сейчас обойтись нельзя. Загрузить из дропбокса тоже не получится.
Через плагин к самому скетчу (https://avocode.zendesk.com/hc/en-us/articles/202196441) можно загрузить скетч-файлы в проект (плагин Avocode поддерживается только с версии 3.1). Ставить плагин просто. Нужно довериться редиректам и подсказкам, и нажимать всегда на самые заметные кнопки. Впрочем, это уже к верстальщику напрямую не относится.
Вытаскиваем стили и картинки
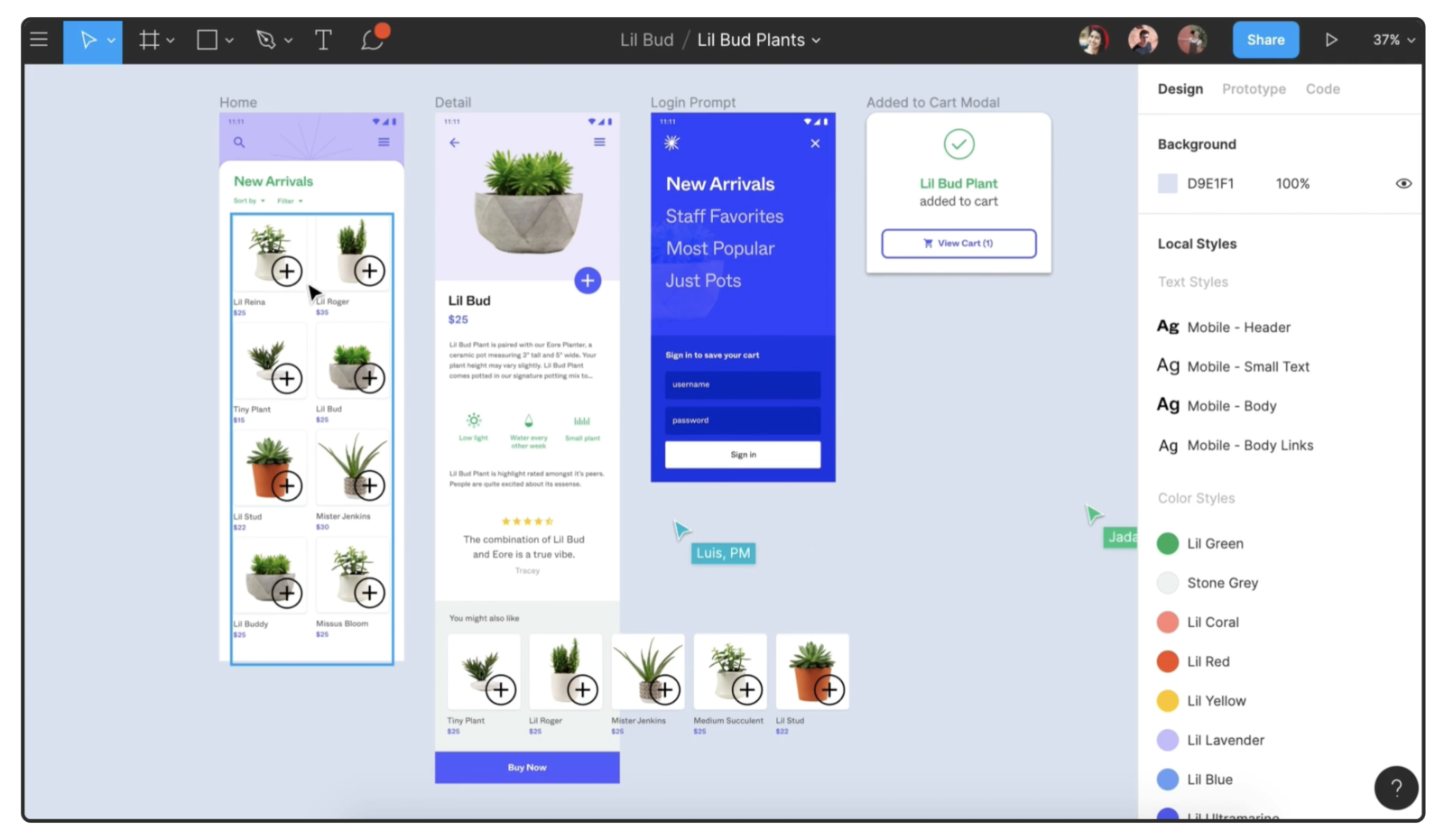
После этого нужно зайти в свои проекты в программе и синхронизировать их с учеткой. Еще в Avocode есть демо-макет, на котором можно посмотреть, как и что устроено. Из макетов можно вытаскивать стили, делать экспорт .png, jpg, .svg, смотреть расстояния между объектами.
В Avocode нельзя изменять объекты, а я думаю, такая привычка есть у многих. Например, мне обычно хочется подвигать маску объекта. Но можно скрывать элемент через панель слоев аналогично другим графическим редакторам.
Макет с несколькими артбордами открывается в режиме превью, а фон между ними прозрачный. Для работы с конкретным артбордом Avocode открывает отдельную вкладку.
Прямо в приложении есть 4 понятных видео-туториала о начале работы и базовых операциях.
Следим за версиями
С помощью плагина для скетча дизайнер сможет обновлять существующие макеты (Sync Updates). В веб-менеджере Avocode это называется revisions, а каждая последняя версия будет помечаться как current.
По сути, для дизайнера Avocode — это хранилище. Но нужно следить за шрифтами в приложении. Нельзя, например, передавать макеты менеджеру, чтобы он залил их в Avocode со своего макбука: если в системе нет нужных шрифтов, макет загрузится и отобразится некорректно.
How I Started Using Sketch App In Windows
This is my first story and it won’t be a long one. Actually it’s more of a heads up/tutorial to people who want to use Sketch but are bound to their Windows operating systems.
Important Edit
Before you read on I want to make sure everyone is getting the most out of this article. This story is about getting Sketch on Windows, and this part won’t change that. But as Sketch has been on the market for quite some time now, there are some new applications that enable you to at least view the Sketch files on your Windows pc. If you want to know how to get Sketch on your Windows pc, read on. If you want to know more about these applications, scroll down to the section “Viewing Sketch files in Windows”.
About Sketch
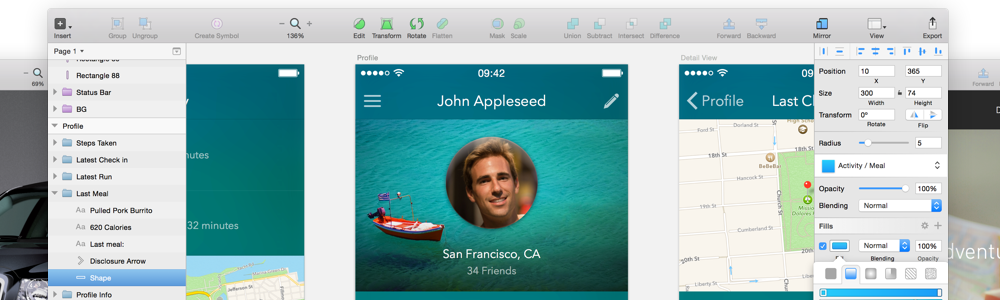
As a Windows 10 user I am one of the many designers who cry when someone comes up with the term “Sketch”. If you don’t, then you have no idea what Sketch is. Sketch is an amazing app for Mac that allows you to easily create stunning designs, mostly for UI and UX designers. As Bohemian Coding (creators of Sketch) states:
Sketch gives you the power, flexibility and speed you always wanted in a lightweight and easy-to-use package. Finally you can focus on what you do best: Design.
The program itself costs $99 and only takes up about 25 MB of storage space. It uses vector graphics so your files should not be enormous like Photoshop’s. By the way, it is not really fair to compare Sketch with Photoshop, although a lot of people do (and I used Photoshop too for webdesign). Photoshop was not built to cope with webdesign even though the newest updates include artboards and a so called “Design Space”.
Adobe’s closest program to that “genre” was Fireworks which isn’t supported anymore. What I’m trying to say is that Photoshop is not a bad program, but when working with bigger files, it lacks speed and control. Things that Sketch does have and maybe Project Comet: Adobe’s new competitor, but that’s not for this article. On that note, let’s move on!
Sketch And Windows?
But if you say that Sketch is a Mac only app, how can you run it on Windows? Is there a hack or something?
Unfortunately not. I would like to see a windows version or some kind in the future but there will not likely be one. Sketch is super lightweight because it uses a lot of OS X’s core features, that can be seen in its interface. That means the entire app would have to be rewritten for it to work on Windows or any other operating system.
How To Install OS X and Sketch
But how do you get it to work? Let’s get on with it!
Okay, the solution is fairly simple: get Mac on your Windows machine. Either get yourself a Hackintosh or do it my way and use a virtual machine (VMPlayer) to run OS X. I know it’s not the best solution, but it works really well. I’m on an Asus laptop with 8 GB of RAM, and an SSD (a VM works faster on an SSD, obviously), and I can say it works like a charm. Also my laptop uses an Intel i7 and a Nvidia graphics card (GTX 650m). Intel tends to work better with an Apple operating system.
I do need to say that this method is not my idea. I read it on a forum and decided to find out more about OS X on a VM. Besides, I’m not really sure if the entire process is legal, so be aware of that. I saw this video (new link) on YouTube and it worked for me, so I thought : “Why not share it on Medium?”. Edit: I know the links don’t work anymore, they keep getting removed from YouTube. Therefore I encourage you to carefully research and find other sources, the method stays the same of course.
I know it’s kind of an anti-climax but actually the only thing you have to do is watch the video and do what the instructor does, then you’re good to go. I can go through every step like he does, but then I’m just copying someone who has done a very well job of explaining the process. The only thing next to do, is to buy and install sketch (a free trial is available here).
This is a solution that has certainly worked for me, I’m now able to enjoy working with Sketch and have Windows open at the same time. You can even have a shared folder that both OS’s can access.
Thanks a lot for reading this. I hope you enjoyed it and perhaps are able to use this technique to enrich you designs by Sketch’s simplicity in Windows!
I know the original YouTube link does not work anymore and the files on my pc are over 9 gigabytes, so sending them isn’t really an option. There are many other links online that will get you OS X El Capitan 10.11 on your Windows PC. I have updated the YouTube link with another one that does almost the same. I am not, however, taking any responsibilities towards anyone installing VMware.
Viewing Sketch files in Windows
So, if you don’t want to or are not able to install Sketch via VMWare there are ways to only view Sketch files in Windows. It’s definitely not the same as editing, but it can be a useful tool to have, especially for developers. There are, as we speak, quite a few tools available. I’ll be listing 3 of them, with each one of them doing things a bit differently.
Аналог sketch для windows: подборка современных инструментов для дизайна
Встречайте 4 альтернативы sketch для Windows. Каждый инструмент проверен боем на сотнях проектов, поэтому изучайте внимательно и выберете тот самый.
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство) и iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Апр 2, 2020 · 4 мин читать
Ну тут все, кажется, просто
Если вы ищете альтернативу Sketch, то просто попробуйте Figma. Для начала. Чтобы стартануть максимально эффективно загляните в обзор курсов по Фигма. Итак, поехали.
Почему Figma?
Вот несколько моментов по которым Figma хороша:
- Можно свободно открывать (импортировать) проекты .sketch
- Заводится на любой платформе: Windows, Linux, ChromeOS и Mac;
- Из коробки в бесплатной комплектации работает мультиплеер: можно распахнуть и штурмить целой группой дизайнеров;
- Все сохраняется (и никогда не теряется) прямо в облаке, а еще можно взять и загрузить целый проект к себе на диск в формате .fig;
- Можно развивать целые дизайн-системы;
- Теперь есть ассортимент плагинов;
- А также огромные библиотеки готовых компонентов;
Ограничения Figma:
- Не всегда идеально импортирует .sketch;
А какие еще альтернативы Sketch для Windows? InVision Studio?
Давайте вместе разбираться.
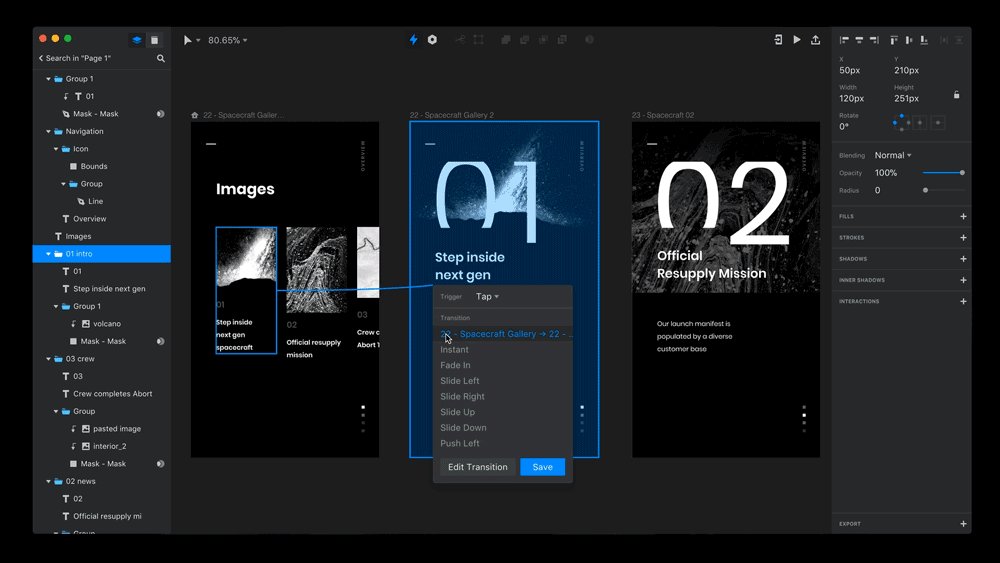
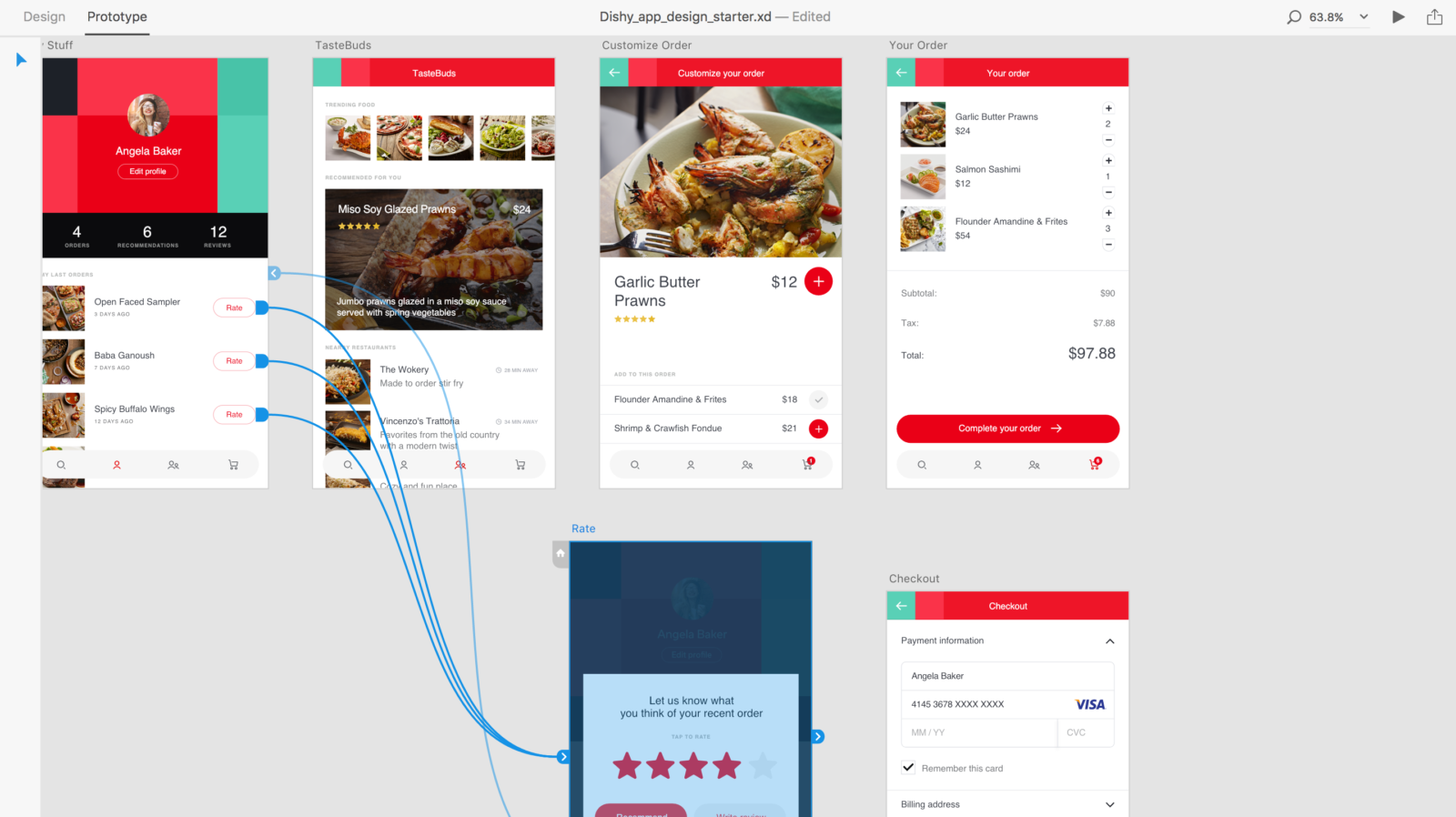
1. InVision Studio
Этот софт конечно градусом повыше. Если вы хоть раз видели, что можно собрать в Principle (ммм эти мягкие анимации, эффекты перехода, непрерывный ux без тормозов). В общем InVision Studio — это альтернатива связки Figma + Principle (но Principle работает только на Mac), тогда это альтернатива cвязки Figma + Protopie (но Protopie молоденький еще, да и к тому же сложнее чем Principle).
Ну вот пока так: у InVision Studio пока вовсе нет аналогов на Windows чтобы было действительно приятно создавать продвинутые анимации или разработать адаптивную дизайн-систему и передать все это дело в разработку.
Вот несколько моментов по которым она хороша:
- Заточена для Windows и Mac OS;
- В InVision Studio такой же удобный timeline как и в Principle и в нем потрясающе приятно вытачивать как UI, так и UX с учетом всех тонкостей поведения продукта;
- Студия шикарный инструмент дизайна в эпоху мультидевайсных и мультиплатформенных пользователей. Она заточена на дизайн интерактивных систем, которые должны блестяще работать на любом экране, даже размером со спичечный коробок (Apple Watch к примеру);
- Является частью Invision Cloud, а это целый арсенал дизайнера, там и сбор обратной связи, тестирование прототипов на мобильных гаджетах, менеджер дизайн-систем;
- К тому же она бесплатная, а в комплексе с InVision Cloud позволяет пощупать все возможности продукты на одном комплексном проекте;
- Позволяет создавать приятные мягкие анимации и эффекты перехода;
2. Adobe XD
Если вы фанат экосистемы дизайна от Adobe, то инструмент Adobe Experience Design (Adobe XD) вам тоже может приглянуться. Подробный разбор можно изучить в обзоре инструментов интерактивного дизайна на Windows и Mac.
3. Lunacy
Lunacy — Sketch для Windows. Векторный графический редактор, предназначенный в первую очередь для дизайна интерфейсов мобильных приложений и веб-сайтов. Программа поддерживает работу с файлами формата .sketch, умеет генерировать CSS и XAML код, позволяет экспортировать проекты и отдельные элементы в PNG и SVG.
Кроме того, Lunacy интегрируется со Sketch the Ripper. Это быстрая альтернатива специализированным инструментам типа Zeplin.
Среди основных функций программы:
- Чтение файлов .sketch любой версии;
- Автоматическая подгрузка недостающих шрифтов Google Fonts;
- Сохранение исходников в CDN;
- Сохранение измененного файла в формате .sketch;
Вывод
Если вы спросите меня, годится ли Figma для замены Sketch — зависит от платформы и проекта. Предлагаю посмотреть в финале с позиции комплексного решения.
Mac:
Заменит ли Figma связку Sketch + Principle на Mac — конечно нет (кому на Mac нужен только Sketch без Principle?). Поэтому если у вас Mac, то выбирайте Figma + Principle, или берите InVision Studio.
Windows:
Хотите на Windows крутые анимации, ускоренный режим дизайна адаптивных систем, заточенный на интерфейсы и сайты редактор как в Figma, только без многопользовательских штурмов в реалтайме, то берите InVision Studio.
А вот если с анимациями вы не торопитесь, да и с адаптивностью не спешите (руками сделаете сами), то берите Figma.
Но если еще и анимации критичны и обязательно нужно использовать Figma, то тогда придется взять Figma + ProtoPie.
Диковину Lunacy тоже затронули. В общем то все. Хорошего дня!