Sketch
Информация
Описание
Sketch — это инструмент для векторного дизайна для Mac с акцентом на дизайн экрана. Он используется главным образом дизайнерами экрана, которые создают веб-сайты, значки и пользовательские интерфейсы для настольных и мобильных устройств. Мощные и простые в использовании инструменты Sketch для начинающих и профессионалов отрасли позволяют дизайнерам сосредоточиться на том, что они делают лучше всего; дизайн.
С его концепции Sketch был адаптирован к потребностям цифровых дизайнеров, и это проявляется в каждом волокне приложения. С тех пор популярность Sketch и его фан-база постоянно растут, и в настоящее время они широко признаны, а также являются инструментом дизайна для многих цифровых компаний и стартапов по всему миру.
Функциональность Sketch расширена благодаря нашим фантастическим сторонним разработчикам, которые создали множество плагинов, чтобы ускорить рабочий процесс проектирования. Sketch также легко интегрируется со многими приложениями для создания прототипов и совместной работы.
Sketch может похвастаться широким набором функций и инструментов, которые помогут на каждом этапе процесса проектирования, от создания каркасов до экспорта художественных работ для использования в производстве.
Sketch была основана в начале 2008 года Питером Омвли и Эмануэлем Са и является частной распределенной компанией, базирующейся в Гааге, Нидерланды.
За прошедшие годы Sketch получил признание и награды в виде ежегодных списков лучших приложений App Store, престижной награды Apple Design Award в 2012 году и Net Award за приложение года в 2015 году. Среди его клиентов много ведущих стартапов, и Fortune 500 компаний по всему миру.
Источник
Sketch 77
Sketch от Bohemian Coding — один из лучших векторных редакторов под Mac OS X!
Разработка современных приложений немыслима без работы дизайнера, а дизайнеру для работы необходимо соответствующее программное обеспечение. В основном для разработки дизайна используются Adobe Illustrator, Photoshop и другие профессиональные графические редакторы, но есть и специализированные решения. Недавно вышла третья версия векторного редактора Sketch, ориентированного в первую очередь на создание графики для программ. Чем же отличается этот специализированный векторный редактор?
Разработчики Sketch как будто взяли мощный векторный графический редактор и выбросили из него все лишнее. Потом подумали, и дополнили его всем тем, что необходимо для создания графики в ходе разработки программ. Именно это множество удобных «фишек» и отличают программу от других редакторов. Стоит отметить, что одной только графикой для ПО Sketch не ограничивается, его можно использовать, например, для web-дизайна (функции типа «скопировать стиль как CSS» в этом помогают), но все-таки это назначение — основное.
- We’ve added new Artboard presets for the new Apple products.
- When you export a document we’ll show you a little bar at the bottom of the Canvas so you can jump right to where your download is in your computer. This bar now disappears after 10 seconds and we’ll never show more than one.
- Did you know you can use math in most text fields in Sketch? In this update, we’ve added support for exponents (aka powers) with the ^ sign.
- We’ve improved the way Linked Data applies to nested Symbols so that you no longer have to closely mimic the layer hierarchy in your JSON file.
- Fixes a bug that could leave rendering artefacts on the Canvas when dragging layers with open paths.
- Fixes a bug that could cause complex Workspace documents become unresponsive if Assistants were enabled for auto-checking while editing.
- Fixes a bug that could cause background blur not to render with a reduced opacity.
- Fixes a bug that could make a group of rotated layers not render correctly.
- Fixes a bug that would update Symbols in a document when inserting out-of-sync components with nested Symbols.
- Fixes a bug where layers using background blur and a custom blend mode would render differently from earlier versions of Sketch.
- When flattening layers to bitmaps we now keep their original name.
- Fixes a bug where export previews for vector formats could render blurry when dragging them out.
- Fixes a bug that could cause the selected override to lose focus after editing.
- Fixes a bug that could show blank previews of Symbols in the Insert Window for Symbols in a Workspace document.
- Fixes a bug that could cause the Mac app to freeze when dragging a large image into a layer’s fill.
Источник
Веб-дизайн + Mac OS − Adobe = Sketch. Чем новый инструмент лучше всех старых
Программы Адоби я очень сильно не люблю. Они большие, несуразные, прожорливые, и с ними приходится мириться, потому что за неимением сильных конкурентов Фотошоп с Иллюстратором стали уже стандартными инструментами в профессии.
Начинал я рисовать сайты, как и все, в Фотошопе. Но чем сложнее становились задания, тем сильнее ощущалась его неприспособленность для проектирования интерфейсов. Оно и понятно: Адоби никогда не говорили, что он предназначен для интерфейсных дизайнеров, это дизайнеры как-то сами себе придумали. Всегда хотелось иметь инструмент с двумя кнопками и тремя ползунками — все равно я больше не использовал ни в Фотошопе, ни в Фаерворксе ни в ИнДизайне. Сейчас у меня из «адобовского» набора есть только доставшийся бесплатно (в нагрузку к планшету) Фотошоп Элементс, установленный из принципа (халява же), а все остальное я уже давно заменил другими приложениями. И вот одно из. 
Скетч — сейчас мой основной инструмент. Он полностью векторный (ретина, блин) и, в общем, похож на урезанный вариант Иллюстратора. Получилось, будто у Иллюстратора убрали как раз все лишнее, а осталось как раз все самое нужное. Почти все. Дальше распишу самые заметные плюсы и минусы.
Куда мы попали
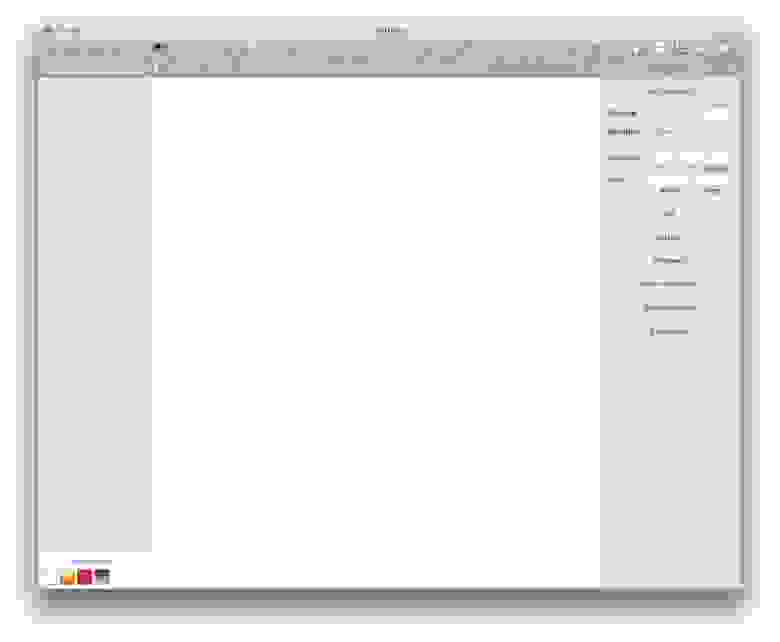
Программа до предела простая, что дает возможность концентрироваться на том, что ты рисуешь, а не на том, как ты это рисуешь. Выглядит вот так:
Слои слева (сначала непривычно, через пару дней проходит), свойства выбранного объекта справа. Естественно, еще есть системные панели цвета и шрифтов.
Присутствуют страницы и монтажные области (то же, что холст в Фотошопе). Мастер-страницы пока нету, но обещали добавить. Самые ходовые монтажные области можно сохранить для быстрого доступа на панели сверху:
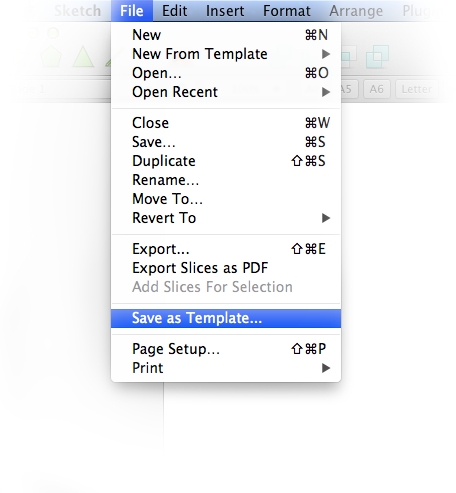
Или сохранить весь документ как шаблон:
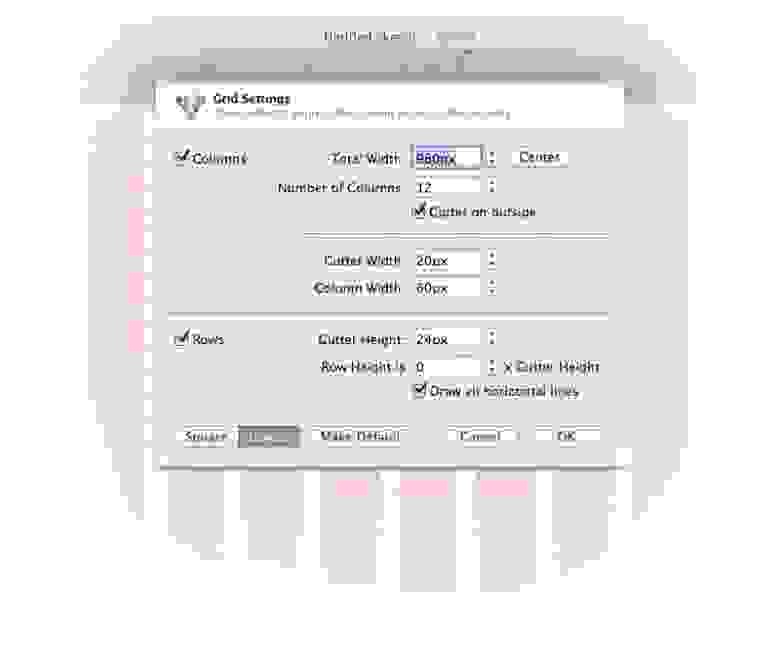
Есть встроенная сетка, которая может быть или колонками, или, собственно, сеткой. Настраивается легко.
Инструменты
Инструменты простые: фигуры, перо и карандаш (рисовать кривые), текст и вставка картинки — что-то типа «поместить» в Фотошопе, но без возможности растрового редактирования. Еще операции с контурами и искажения фигуры. Можно, естественно, подобрать набор по своим нуждам.
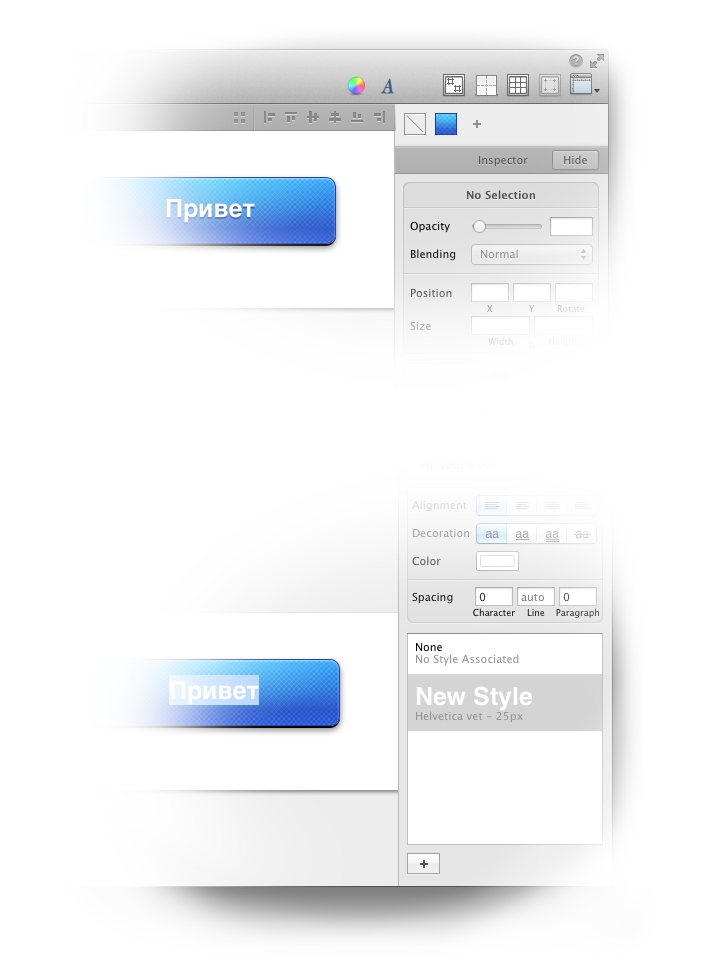
Для стилей объектов и текста работает принцип «связывания». Можно скопировать стиль, например, кнопки, и поставить на все другие кнопки. Но вы не сможете, отредактировав стиль одной, поправить одним махом и все остальные. Для этого нужно: нарисовать первую кнопку → добавить ее стиль в панельку «линк» → нарисовать вторую кнопку и выбрать стиль из этой панельки (не скопировать с первой и вставить в другую, а именно выбрать с панельки). И так для всех остальных. Немного через жопу, но, как ни странно, иногда удобнее оставить одинаковые стили «порознь», чтобы редактирование одного объекта не влияло на другие такие же. С текстами такой же принцип, но в другой панельке.
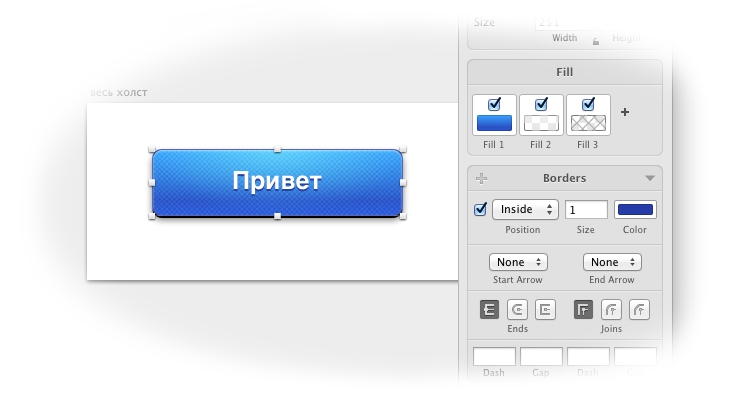
Еще из примечательного: можно красить объекты в несколько слоев. Например, на эту кнопку я наложил линейный градиент, потом радиальный в режиме «overlay» (свет сверху) и текстуру тоже в «overlay». Текстур есть чуть-чуть встроенных, можно засунуть свои.
Слои можно группировать. Еще в слоях работают маски, но, как и стили, тоже немного по-своему: если вам нужно наложить один слой поверх другого, то сначала нужно их объединить в группу, а потом нижнему сказать «ты будешь маской». Если не сгруппируете, то вообще все слои, которые идут дальше сверху, тоже наложатся на маску, что нехорошо. В Фотошопе вы говорите верхнему слою, что он накладывается на тот, который снизу. А в Скетче вы говорите нижнему слою, что на него щас попрут сверху.
Сохранение и экспорт
Скетч экспортирует в png, jpeg, tiff, pdf, eps (пока плохо получается) и svg. Открывает только sketch и svg. У разработчиков, правда, работа кипит, так что скоро, может, научится и другим форматам, но поддержка psd точно не появится в обозримом будущем.
Если вы идеальный дизайнер и сами верстаете свои макеты, то Скетч вам и тут поможет: он умеет копировать стиль объекта в цсс, а еще при экспорте дает возможность сохранить только нужный слой, автоматом обрезав всю лишнюю прозрачность по краям (не нужно рисовать точный «слайс» вокруг иконки, например). И еще работает автоматическое сохранение «ретинистой» версии, если галочку поставить.
Если нужно отдать верстальщикам psd, то будут небольшие проблемы. Я нашел два пути. Первый: сохранить в pdf → открыть pdf в Иллюстраторе → пересохранить в psd, открыть в Фотошопе, навести порядок в слоях. Я использую второй: сделать в Пиксельматоре файл нужного размера → подложить снизу слой с картинкой страницы → поверх вставлять по одному запчасти из Скетча (все копируется в буфер обмена в png, тексты — сразу со стилем). Процесс несложный, просто нужно много раз нажать Cmd+C/Cmd+V. Потом из Пиксельматора экспорт в psd. Тут момент: psd получается несжатый и весит в несколько раз больше, чем такой же макет после Фотошопа, поэтому перед отправкой лучше сжать в zip — файл сильно «худеет».
Бонус
Скетч, конечно же, еще и векторная рисовалка. В свободное время я немного потренировался с иконками и тачпадом, если кому интересно поковыряться в исходниках, берите все добро одним архивом.
UPD. В комментариях насобиралось немного ссылок на шаблоны .sketch с элементами интерфейсов и всякими объектами: sketch-templates на Гитхабе, Meng To, Антон Алейников, scetchmine (там, кстати, где-то есть моя «линза»).
Источник
Пять лучших бесплатных приложений для рисования для Mac [April 2020]
Хотя создание цифрового искусства никогда не было проще, профессиональные инструменты премиум-класса все еще стоят руку и ногу. Приложения, такие как Adobe Illustrator и Procreate, сделали это так, что любой, у кого есть компьютер или планшет и какой-нибудь приличный талант, может начать создавать фантастические произведения, но, к сожалению, цена на обе части программного обеспечения может помешать невероятным художникам поделиться своим талантом.
К счастью, если у вас Mac, рисование на вашем компьютере не должно стоить немалых денег. На самом деле, хотя приложения, такие как Illustrator, могут быть довольно дорогими, существует множество приложений, которые предлагают аналогичные, если не идентичные, функции, которые вы найдете в приложении для рисования Adobe. Это означает, что они позволяют создавать эскизы, векторы и концептуальные рисунки профессионального уровня. Если вы действительно серьезно относитесь к цифровому рисунку, деньги, которые вы экономите на подписке на приложения, могут пойти на другие нужды. Например, хороший планшет для рисования примерно стоит столько же, сколько Adobe Photoshop или последняя версия Corel Painter.
Профессионал или новичок, программное обеспечение в этой статье позволяет отточить свои навыки рисования, и вы вряд ли ошибетесь, независимо от того, какой вы выберете. В общем, вы должны рассмотреть то, что вам нужно из приложения, прежде чем погрузиться в любой из них. Имея это в виду, давайте посмотрим, какие приложения попали в нашу пятерку.
Многие профессиональные иллюстраторы и цифровые художники считают Autodesk Sketchbook одним из лучших графических приложений. Функции, которые ставят это приложение на первое место в списке, — это инструменты и исключительный пользовательский интерфейс. Для инструментов доступно более 140 кистей, различные режимы наложения и неограниченное количество слоев, которые можно сгруппировать. Кроме того, программное обеспечение поддерживает перспективный ход и направляющие, линейки, а также прогнозный ход.
Это звучит замечательно, но то, в что вы обязательно влюбитесь, это пользовательский интерфейс. Как только вы начинаете рисовать, пользовательский интерфейс растворяется в фоновом режиме, оставляя вам полноэкранный холст. Конечно, очень легко добраться до инструментов, переключателя щеток и тому подобного. В целом, Sketchbook трудно победить. Хотя большинство других приложений в этом списке все еще предлагают что-то особенное, Sketchbook — это приложение для рисования, с которого можно начать.
Krita — это профессиональное приложение для рисования, созданное цифровыми художниками, которые хотели сделать свои инструменты доступными для всех. Таким образом, это приложение является отличным выбором, даже если вы только начинаете осваивать навыки цифрового рисования. Плюс официальный сайт предлагает кучу бесплатных учебных ресурсов. Когда дело доходит до инструментов и функций, в этом приложении есть все, что вам нужно. Пользовательский интерфейс полностью настраиваемый, и приложение включает в себя различные кисти и стабилизаторы, всплывающие цветные поддоны и расширенное управление ресурсами. Вы должны знать, что Krita в первую очередь предназначена для комиксов и концептуальных художников, а не иллюстраторов.
Еще одна интересная вещь — это приложение доступно как в Linux, так и в MacOS и Windows.
MediBang Paint — это простой в использовании, но невероятно мощный инструмент, который отлично подойдет как новичкам, так и опытным иллюстраторам. Подобно Krita, программное обеспечение больше ориентировано на художников комиксов, но его также можно использовать для создания эскизов. Как вы уже догадались, есть множество различных инструментов для создания сложной графики. Приложение имеет более 50 кистей и более 800 фонов и тонов. Так как MediBang Paint предназначен главным образом для комиксов, он также предлагает 20 различных шрифтов. Кроме того, существует кроссплатформенная интеграция через облако.
Это означает, что вы можете начать свой набросок на Mac и продолжить с того места, где остановились на вашем iPad или iPhone. По общему признанию, пользовательский интерфейс на iPhone может выглядеть немного загроможденным, но он отзывчив и работает, как и ожидалось.
Ищете бесплатное приложение, которое может предоставить векторы? Если да, то вам нужно проверить, что предлагает Inkscape. Это мощный источник программного обеспечения для рисования, созданный для удовлетворения потребностей дизайнеров, иллюстраторов и веб-дизайнеров. Судя по доступным инструментам и функциям, Inkscape может помочь Adobe Illustrator за свои деньги. А макет пользовательского интерфейса похож на одну из старых итераций Adobe Illustrator. Кроме того, Inkscape предлагает множество возможностей для создания профессиональных векторов.
Вы можете создавать и управлять объектами, редактировать узлы, использовать преобразование путей и т. Д. Программное обеспечение также поддерживает многострочный текст и набор форматов файлов, которые могут вам понадобиться. Кроме того, селектор цвета в нижней части страницы — небольшая, но удобная изюминка этого приложения.
FireAlpaca заслужила свое законное место в этом списке по нескольким причинам. Прежде всего, это приложение исключительно легкое, что делает его отличным решением, если вы используете старый Mac. Напомним, что программное обеспечение работает на MacOS X 10.7 и более поздних версиях. Что касается инструментов и функций, FireAlpaca не предлагает так много, как некоторые другие записи в этом списке. Тем не менее, по-прежнему более чем достаточно кистей, параметров цвета и слоя и настроек для создания классных векторов. Кроме того, есть инструмент трехмерной перспективы, который позволяет привязывать различные объекты к сетке.
Помните, что это программное обеспечение разработано так, чтобы оно работало на старом оборудовании как прелесть. Таким образом, даже если у вас недостаточно денег, чтобы купить себе новый MacBook Pro, FireAlpaca предоставит вам и ваш верный MacBook Air 2011 года.
Это завершает наш путеводитель по лучшим бесплатным приложениям для рисования для MacOS! Мы пропустили одну из ваших любимых? Дайте нам знать в комментариях, какие приложения вы используете для ежедневного рисования, и нужно ли нам добавлять какие-либо дополнительные приложения в будущих версиях этого руководства!
Нужен новый монитор, чтобы улучшить свои навыки рисования на большом экране? Ознакомьтесь с нашим руководством по лучшим мониторам для Mac!
Источник