- 5 лучших онлайн редакторов иконок
- IconsFlow
- FlatIcons
- Launcher Icon Generator
- Android Material Icon Generator
- Simunity
- Помощь пенсионерам
- Как создать свою иконку в Windows
- Другие похожие статьи на этом сайте
- Программы для создания иконок на Windows
- Создаем иконку в формате ICO онлайн
- Как создать иконку ICO онлайн
- Способ 1: X-Icon Editor
- Способ 2: Favicon.ru
- Способ 3: Favicon.cc
- Способ 4: Favicon.by
- Способ 5: Online-Convert
5 лучших онлайн редакторов иконок
Онлайн редакторы иконок многие не воспринимают всерьез, но на самом деле подобные инструменты значительно облегчают рабочий процесс. Всего пара кликов может избавить вас от часов поиска, просмотров или самостоятельной разработки. Кроме того, нет смысла использовать полноценные графические редакторы когда имеются специальные сервисы с заточенными функциями под данные конкретные задачи.
Подобные сайты редакторы иконок очень эффективны. Они позволяют вам:
- легко и быстро создавать новые материалы;
- придать существующим наработкам завершенный вид;
- сохранять результат в разных форматах (SVG, ICO & PNG);
- создавать иконки для favicons.
В статье мы подобрали пять лучших онлайновых бесплатных редакторов иконок и для сравнения попробовали создать набор в каждом из них.
IconsFlow
IconsFlow.com — векторные иконки + редактор позволяющий создавать персонализированные наборы и экспортировать их в хорошем качестве (SVG, ICO & PNG). Главным преимуществом сервиса является наличие двух редакторов:
- главного, в котором выбирается палитра, стиль, эффекты;
- редактора формы, где можно изменить текущую форму или нарисовать новую.
Если вы уже создали иконки в Illustrator, просто загрузите файлы SVG и поэкспериментируйте с разными фонами. В IconsFlow существуют определенные ограничения при бесплатном использовании, поэтому убедитесь, что вы с ними ознакомились перед стартом. Для начинающих пользователей имеются уроки и раздел помощи, к тому же есть возможность работать в редакторе иконок на русском.
Вид векторного редактора IconsFlow:
FlatIcons
С помощью FlatIcons.net вы можете создать свою флэт-иконку (в плоском стиле) на основе готовых шаблонов. Задавайте размеры, выбирайте рисунок и основной фон (круги, кольца, прямоугольники), меняйте цвет. Этот редактор иконок бесплатный, но у него есть два недостатка:
- Во-первых, вы можете скачивать файлы только в PNG-формате.
- Во-вторых, вам придется создавать каждый объект отдельно, т.к. невозможно разработать целый набор сразу.
Не смотря на то, что пик популярности плоских Flat иконок уже прошел, многие используют их в своих дизайнах. В качестве примера разработчики позволяют скачать бесплатный набор социальных флэт иконок. Результат работы в редакторе FlatIcons:
Launcher Icon Generator
Проект Launcher Icon Generator бесплатный и, как мы думаем, больше подходит для продвинутых пользователей. Данный онлайн редактор иконок позволяет загружать изображения / клипарты и добавлять текст. Вы можете скачать по одной иконке за раз в 5 размерах (48 x 48; 72 x 72; 96 x 96; 144 x 144; 192 x 192).
В качестве базового клипарта используется набор графики в стиле Material Design из GitHub. Сервис содержит такие настройки как: отступы, форма, цвет или прозрачность фона, масштабирование + дополнительные эффекты. Результат:
Android Material Icon Generator
Android Material Icon Generator — еще один инструмент создания флэт-иконок. Фишкой сервиса определенно является эффект в виде длинной тени. Если вам нужны подобные решения — этот редактор иконок будет идеальным вариантом.
Начните с выбора картинки из галереи, потом определите цвет, форму заднего фона (круг или квадрат), длину тени, насыщенность, затухание – и ваша иконка готова. Все предельно просто. Для персонального использования сайт полностью бесплатный.
После скачивания в файле-архиве найдете 6 PNG разного размера и векторный файл SVG. В Illustrator иконка SVG будет размытой, но, к счастью, она хорошо смотрится в браузере. В итоге получается что-то вроде:
Simunity
Сайт Simunity – это генератор на базе HTML5, где можно создать иконку и затем скопировать код, чтобы отобразить ее в ваших веб-проектах. В качестве исходных материалов используются иконки из Font Awesome, для которых выбираются разные параметры: цвет, рамка, размер и стиль теней.
Данный сервис пригодится, если вам необходимо быстро создать простые оригинальные иконки для сайта. Результат применения Simunity:
Итого. Рассмотренные выше онлайн редакторы иконок – отличные инструменты для оптимизации работы дизайнеров. Нет смысла скачивать какие-то программы, когда все можно легко и быстро делать в сети. Из этой подборки, пожалуй, можно выделить IconsFlow. В нем собрано максимально большое число функций: галерея иконок, загрузка SVG, код для встраивания, предварительный просмотр, создание собственных шаблонов, экспорт PNG, ICO и SVG, адаптация размера, модные стили и встроенный векторный редактор. К тому же это единственный бесплатный редактор иконок на русском, если для вас это важно.
Если знаете еще какие-то похожие сервисы, присылайте варианты в комментариях.
Помощь пенсионерам
Помощь пенсионерам в изучении компьютера и интернета, компьютерные курсы для пенсионеров бесплатно, бесплатные уроки по изучению компьютера и интернета для пенсионеров, программы для работы на компьютере, все для пенсионера в одном месте, полезная информация для пенсионеров, самообучение пенсионеров, пенсии и пособия, увлечения и досуг пенсионеров
Как создать свою иконку в Windows
Как создать свою иконку в Windows, если мы хотим внести некое разнообразие в стандартное оформление иконок. Некоторые пользователи для изменения вида иконок скачивают готовые наборы из интернета. А можно и самим создать свою уникальную иконку, которая будет отвечать всем нашим требованиям. И использовать для создания такой иконки мы будем стандартное приложение ОС Windows.
Чтобы создать свою иконку в Windows, воспользуемся стандартным графическим редактором Paint. Это приложение входит в список стандартных программ и есть на каждом компьютере. Нажимаем на кнопку ПУСК, в списке программ находим строку «Стандартные – Windows». Нажимаем на треугольник в конце этой строки, чтобы раскрыть весть список стандартных приложений. Затем нажимаем на Paint.
Откроется окно редактора Paint. Далее нам необходимо загрузить в этот редактор картинку, из которой мы будем создавать иконку. Жмем на вкладку «Файл» в левом верхнем углу редактора, затем на «Открыть». Откроется окно Проводника. В нем выбираем папку с изображениями и выделяем картинку, с которой будем далее работать. Нажимаем на «Открыть». Если ваша картинка окажется огромного размера, то измените её на вкладке «Вид».
Теперь нам надо обрезать нашу картинку. Нажимаем на вкладку «Выделить» и выбираем Прямоугольную область для обрезки.
Выделяя для обрезки нужную область, оставляем с правой стороны немного больше свободного места. Это нужно для того, чтобы потом выровнять стороны картинки до размеров квадрата. Нажимаем на «Обрезать». У нас сохранится выделенная область, а все остальное за границами рамки удалится.
Вот теперь можно обрезать картинку с правой стороны. Внизу в редакторе Paint вы сможете видеть изменения в результате обрезки. Обрезаем правую сторону до тех пор, пока ее размер не сравняется с остальными сторонами картинки. Размеры моей картинки 307 Х 307 пкс. Это большой размер. Надо его уменьшить.
Нажимаем на вкладку «Изменить размер». Ставим галочку на «пиксели». Указываем новый размер 128 Х 128. Не забудьте отметить галочкой сохранение пропорций. Нажимаем на кнопку ОК.
А теперь нам необходимо сохранить эту картинку в нужном формате. Для нашей иконки следует выбрать формат BMP. Жмем на вкладку «Файл», выбираем «Сохранить как..» и далее нажимаем на «Изображение в формате BMP». Выберите на компьютере папку, в которую вы сохраните эту картинку. Можно создать заранее новую папку и назвать её «Иконки». После того, как сохраните картинку, закройте редактор Paint . Он нам больше не нужен.
Отправляемся в папку, в которую мы сохранили нашу картинку. Нажимаем на эту картинку правой клавишей мыши. В открывшемся контекстном меню выбираем команду «Переименовать».
Присваиваем какое-то имя файлу. Я написала ikonka. А справа после точки вместо формата bmp пишем ico. Появится окошко с предупреждением о том, что файл может стать недоступным. Не беспокойтесь, файл будет доступен. Нажимаем на кнопку «Да».
После этого файл будет отображаться в новом формате. Если у вас не отображаются форматы файлов, то перейдите на вкладку «Вид» и там настройте показ расширений файлов.
Как создать свою иконку в Windows вы теперь знаете. А, как ее применить? Как изменить стандартную иконку на только что созданную? Сначала выберем папку. Нажимаем на нее правой клавишей мыши. В контекстном меню нажимаем на «Свойства».
Откроется окошко, в котором на вкладке «Настройка» меняем старый значок папки на новый.
Если опять захотите изменить иконку папки, то пройдите тем же путем, который описан выше. Можно восстановить то, что было ранее по умолчанию или выбрать другой значок.
Другие похожие статьи на этом сайте
Планировщик заданий Windows 10. Планировщик заданий нам нужен для различных настроек компьютера. Допустим, мы хотим настроить его автоматическое отключение после…
Изменить значок папки в Windows 10 при желании можно легко и просто. По умолчанию в ОС Windows все папки выглядят…
Программы для создания иконок на Windows
Создайте иконки и значки для вашего компьютера или веб-сайта или превратите изображения в значки с помощью этих программ для создания иконок на Windows
Профессиональный инструмент для создания иконок
Самый быстрый и самый легкий способ создания иконок
Преобразовать любое изображение в икону привлекательным
Найдите все значки на жестком диске
Создание иконки для Windows и Mac может быть очень интересно
Создайте свои собственные иконки для приложений
Проектирование и создание наиболее оригинальный флэш-кнопки для вашего веб-
Создавать значки и курсоры для Windows XP
Редактор, специализирующихся на создании иконок
Создавайте быстро и легко свои собственные смайлики
Блестящий инструмент пакет для создания ваших собственных иконок
Создавать, конвертировать, управлять и делиться иконки для любой платформы
Извлечение иконок из любого приложения
Меняйте внешний вид иконок на вашем компьютере
Все иконки в пределах вашей досягаемости
Легко создавать иконки, основанные на любое изображение
Создавайте меню и кнопки для вашего сайта
Создавайте иконки, перетаскивая изображения в окно программы
Создаем иконку в формате ICO онлайн
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Как создать иконку ICO онлайн
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
- Чтобы создать ICO-иконку в X-Icon Editor из уже имеющейся на вашем компьютере картинки, перейдите по ссылке выше и воспользуйтесь кнопкой «Import».
- Во всплывающем окне щелкните «Upload» и выберите нужное изображение в Проводнике.
Определитесь с размерами будущей иконки и нажмите «Ok».
- Получившийся значок по желанию вы можете изменить с помощью инструментов встроенного редактора. Причем работать позволяется со всеми доступными размерами иконки в индивидуальном порядке.
В этом же редакторе вы можете создать картинку с нуля.
Чтобы предварительно взглянуть на результат, щелкните по кнопке «Preview», а для перехода к скачиванию готовой иконки нажмите «Export».
Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.ru
При необходимости сгенерировать значок favicon с разрешением 16×16 для веб-сайта, отличным инструментом также может служить русскоязычный онлайн-сервис Favicon.ru. Как и в случае с предыдущим решением, здесь вы можете как самостоятельно нарисовать иконку, раскрашивая каждый пиксель отдельно, так и создать favicon из готовой картинки.
- На главной странице ICO-генератора сразу доступны все нужные инструменты: сверху — форма для загрузки готовой картинки под иконку, ниже — область редактора.
- Чтобы сгенерировать иконку на основе имеющейся картинки, щелкните по кнопке «Выберите файл» под заголовком «Сделать favicon из изображения».
- После загрузки изображения на сайт обрежьте его, если нужно, и нажмите «Далее».
- При желании отредактируйте получившуюся иконку в области с заголовком «Нарисовать иконку».
При помощи этого же холста вы можете нарисовать ICO-картинку самостоятельно, раскрашивая на ней отдельные пиксели.
- Результат своей работы вам предлагается наблюдать в области «Предпросмотр». Здесь по мере редактирования картинки фиксируется каждое изменение, сделанное на холсте.
Чтобы подготовить иконку к загрузке на компьютер, нажмите «Скачать Favicon».
- Теперь в открывшейся странице остается лишь щелкнуть по кнопке «Скачать».
Как результат, на вашем ПК сохраняется файл с расширением ICO, представляющий собою картинку размером 16×16 пикселей. Сервис отлично подойдет для тех, кому требуется всего лишь конвертировать изображение в маленькую иконку. Впрочем, и проявлять фантазию в Favicon.ru совсем не запрещается.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
- Как и на описанных выше сайтах, работу с Favicon.cc вам предлагается начать прямо с главной страницы.
Если вы желаете создать иконку с нуля, можете воспользоваться холстом, занимающим центральную часть интерфейса, и инструментарием в колонке справа.
Ну а для конвертирования уже имеющейся картинки нажмите на кнопку «Import Image» в меню слева.
Затем щелкните «Upload».
Здесь вы можете увидеть, как будет выглядеть готовый favicon в браузерной строке либо списке вкладок. Все устраивает? Тогда скачайте иконку одним нажатием на кнопку «Download Favicon».
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
- Осуществив переход по ссылке выше, вы увидите уже знакомый набор инструментов, холст для рисования и формы импорта картинок.
Так, загрузите готовое изображение на сайт либо же нарисуйте favicon самостоятельно.
- Ознакомьтесь с наглядным результатом работы сервиса в разделе «Ваш результат» и нажмите на кнопку «Скачать фавиконку».
Выполнив эти действия, вы сохраните готовый ICO-файл в память своего компьютера.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
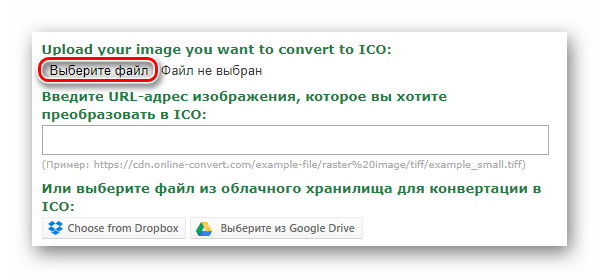
- Чтобы приступить к созданию иконки с помощью этого ресурса, сначала импортируйте нужное вам изображение на сайт при помощи кнопки «Выберите файл».
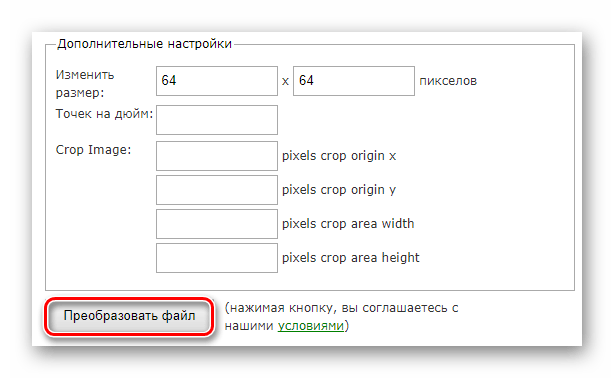
Либо же загрузите картинку по ссылке или с облачного хранилища. - Если вам требуется ICO-файл с конкретным разрешением, например, 16×16 для favicon, в поле «Изменить размер» раздела «Дополнительные настройки» введите ширину и высоту будущей иконки.
Затем просто щелкните по кнопке «Преобразовать файл». - Спустя несколько секунд вы получите сообщение вида «Ваш файл был успешно преобразован», а картинка автоматически будет сохранена в памяти вашего компьютера.
Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Что же касается того, какой сервис использовать именно вам, здесь есть лишь один нюанс, и заключается он в том, для чего вы намерены использовать сгенерированные иконки. Так, если нужен favicon-значок, подойдет абсолютно любой из представленных выше инструментов. А вот для других целей, к примеру, при разработке ПО, могут применяться картинки ICO совершенно других размеров, поэтому в таких случаях лучше использовать универсальные решения вроде X-Icon Editor или Online-Convert.