- Виртуальные хосты Apache
- Что такое виртуальный хост Apache
- Особенности настройки виртуальных хостов Apache в Windows
- Настройка в Apache виртуальных остов на основе имени
- Создание виртуальных хостов на Apache
- Создаем виртуальный хост windows
- Как настроить виртуальный хост — XAMPP + Windows / Ubuntu
- Настройка виртуального хоста в Windows
- Настройка виртуального хоста в Ubuntu 16.04
- Настройка виртуальных хостов
- Создание виртуальных хостов
- Apache виртуальный хост
- Как создать виртуальный хост
Виртуальные хосты Apache
Что такое виртуальный хост Apache
Термин Virtual Host (виртуальный хост) относится к практике запуска более чем одного сайта (такие как company1.example.com и company2.example.com) на одной машине. Виртуальные хосты могут быть «IP-based», что означает, что у вас есть различные IP адреса для каждого сайта, или «name-based», что означает, что у вас есть несколько имён, работающие на каждом IP адресе. Для конечного пользователя тот факт, что эти сайты работают на одном и том же физическом сервере, не является очевидным, то есть он может об этом и не знать.
В этой статье я рассмотрю создание виртуальных хостов на основе имени, так как это более распространено, особенно на локальном сервере. О других вариантах, о создании виртуальных хостов на основе IP, в том числе на локальном сервере, а также об автоматическом создании виртуальных хостов, смотрите в статье «Настройка Apache в Windows».
Можно создать виртуальный хост Apache — один или сразу много. Суть хостов Apache в том, что в браузере вместо ввода IP к сайту можно обратиться по имени хоста — точно также как мы открываем все сайты в Интернете: мы вводим доменное имя, а не IP адрес сайта. Аналогично можно настроить и на локальном веб-сервере: в браузере вместо 127.0.0.1 или вместо localhost можно открывать свои локальные сайты, например, по легко запоминающимся именам.
Особенности настройки виртуальных хостов Apache в Windows
Прежде чем приступить к настройке, совсем немного теории: при открытии сайтов по доменному имени или по имени хоста, веб-браузеру всё равно нужно знать IP адрес веб-сервера, куда делается запрос. Эту проблему решают DNS сервера. То есть перед открытием они спрашивают у сервера имён DNS, какой IP имеет сайт, например, apache-windows.ru?
Поскольку мы не можем добавить запись в DNS сервер для нашего локального сайта, мы воспользуемся другой возможностью операционной системы.
Суть в том, что аналогичные записи, как в DNS сервер, можно добавить в системный файл C:\Windows\System32\drivers\etc\hosts и Windows перед тем, как отправить запрос к DNS серверу, также сделает запрос к этому файлу.
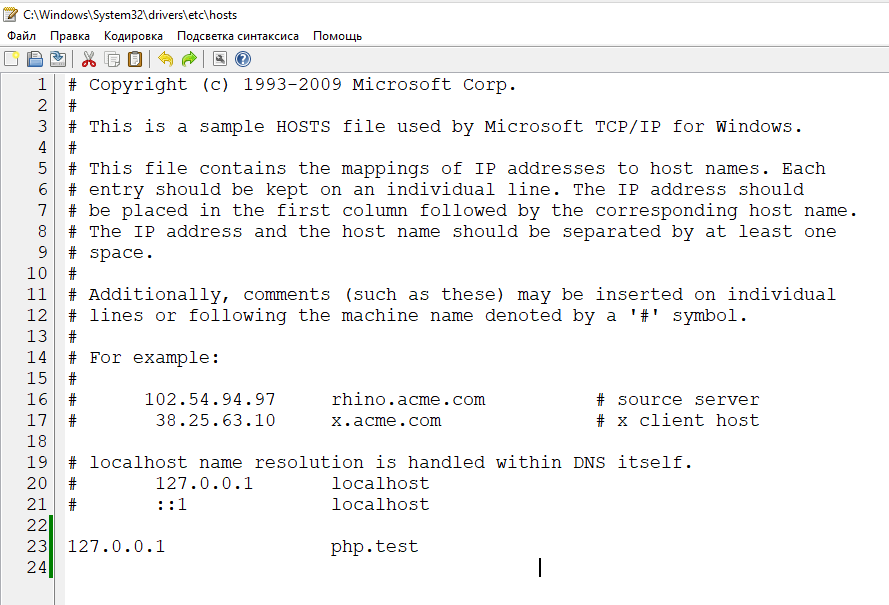
Допустим я хочу создать виртуальный хост Apache с именем php.test, тогда я открываю файл C:\Windows\System32\drivers\etc\hosts и добавляю в него запись

Вы можете добавить в этот файл любое количество хостов с указанием любых IP адресов. Каждая запись должна быть на собственной строке. Первым должен быть помещён IP адрес, а затем соответствующее имя хоста. IP адрес и имя хоста должны быть разделены хотя бы одним пробелом. Вместо пробела можно использовать табуляцию (Tab).
В этом файле можно вставлять комментарии — комментариями считаются все строки, которые начинаются с символа # (решётка). Комментарии могут быть как размещены на отдельных строках, так и следовать после имени машины. Итак, мы выполнили подготовительный этап — прописали имя нашего виртуального хоста в файле hosts. В результате запрос, сделанный к этому виртуальному хосту, теперь будет перенаправляться веб-серверу Apache — именно этого мы и добивались.
Настройка в Apache виртуальных остов на основе имени
Теперь нам нужно сделать так, чтобы сам веб-сервер Apache мог обрабатывать пришедший запрос для определённого хоста. То есть мы наконец-то переходим к настройке Apache.
Откройте главный конфигурационный файл httpd.conf (например у меня он расположен по адресу C:\Server\bin\Apache24\conf\httpd.conf).
Найдите там строку:
И раскомментируйте её, чтобы получилось:
и убедитесь, что она раскомментирована.
Сохраните и закройте этот файл.
Теперь откройте сам файл httpd-vhosts.conf (c:\Server\bin\Apache24\conf\extra\httpd-vhosts.conf). Содержимое этого файла можно просто удалить — оно нам не понадобится.
Виртуальные хосты описываются в контейнере . Внутри этого контейнера можно указать практически любые директивы Apache. Но обязательными являются только две:
- ServerName — определяет само имя хоста
- DocumentRoot — определяет, какие файлы показывать для этого имени, то есть содержит путь до сайта этого хоста
Секций может быть любое количество — столько, сколько вам нужно виртуальных хостов на данном сервере.
Ещё одно правило: первый раздел VirtualHost используется для сбора всех запросов, которые не соответствуют ServerName или ServerAlias в любом другом блоке . То есть первая секция является как бы дефолтной — для всех остальных запросов, которые не предназначены для виртуальных хостов. Поэтому нам нужно сделать как минимум два контейнера :
- Будет собирать запросы, которые не предназначены ни для какого из хостов. Обычные запросы, например, к localhost или 127.0.0.1
- Контейнер самого хоста (у меня хост называется php.test)
Что будет если не сделать первый («дефолтный») контейнер? Все запросы, которые даже те, которые не предназначаются для php.test, всё равно будут обрабатываться как будто бы они пришли для хоста php.test.
Вместе с контейнером VirtualHost можно указать IP адрес и порт, которые прослушиваются для данного хоста. Если вы используете какой-то нестандартный порт, который ещё не открыт с помощью директивы Listen, то вам нужно добавить эту директиву с соответствующим портом в главный конфигурационный файл или прямо в файл httpd-vhosts.conf. Например, я хочу, чтобы виртуальный хост был привязан к порту 81, тогда перед VirtualHost мне нужно добавить:
Для нашего примера я буду использовать стандартный 80 порт, а в качестве IP адреса укажу звёздочку. Дефолтным хостом у меня является localhost, файлы которого расположены по пути C:/Server/data/htdocs/, тогда первый контейнер выглядит так:
Второй контейнер создан для хоста php.test, и его файлы будут располагаться в папке C:/Server/data/htdocs/virthosts/host1/, тогда полностью код контейнера будет выглядеть так:
Собираем всё вместе, полное содержимое файла httpd-vhosts.conf:
Чтобы сделанные изменения вступили в силу, перезапускаем веб-сервер:
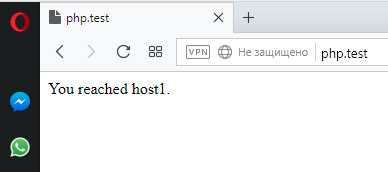
Открываю в веб-браузере ссылку http://php.test и вижу там тот файл, который создан для этого хоста (то есть размещён в папке C:/Server/data/htdocs/virthosts/host1/):

Кроме этих самых необходимых директив, как уже было сказано, можно использовать практически любые настройки хостов, которые поддерживает главный конфигурационный файл Apache.
Например, кроме ServerName, можно добавить ещё ServerAlias:
Можно установить отдельные файлы логов для каждого виртуального хоста:
Установить с помощью директивы ServerAdmin электронную почту администратора данного виртуального хоста, включить HTTPS отдельно для данного хоста. Кстати, настройки HTTPS нужно прописывать индивидуально для каждого виртуального хоста, поскольку у каждого из них свои собственные SSL сертификаты.
На уровне виртуальных хостов можно прописать правила mod_rewrite, настроить аутентификацию, контроль доступа и любые другие настройки, которые поддерживает Apache, можно перенести в конфигурацию виртуальных хостов для их тонкой и индивидуальной настройки.
Создание виртуальных хостов на Apache
Данное руководство предназначено для использования в локальной среде тестирования на Windows. Инструкции подходят для Apache 2.4 и более поздних версий.
- Создайте вложенную папку внутри C:\vhosts для каждого виртуального хоста, который вы хотите добавить на сервер Apache.
- Откройте C:\WINDOWS\system32\drivers\etc\hosts в блокноте или в любом другом текстовом редакторе. Найдите следующую строку в нижней части документа:
- На отдельной пустой строке введите 127.0.0.1, затем поставьте пробел и введите имя виртуального хоста, который необходимо зарегистрировать. Например, чтобы создать виртуальный хост с именем mysite, введите следующую команду:
- Добавьте нужное количество дополнительных виртуальных хостов, каждый из которых должен быть введён на отдельной строке с указанием того же IP-адреса (127.0.0.1). Сохраните файл хостов, и закройте его.
- Откройте конфигурационный файл Apache, httpd.conf , в текстовом редакторе. Он находится в файлах Apache в папке conf . Если вы используете XAMPP, этот файл находится по адресу C:\xampp\apache\conf\httpd.conf . Прокрутите вниз до конца раздела Supplemental configuration и найдите следующий раздел (приблизительно около 500 строки):
- Сотрите # около начала второй строки, раздел теперь должен выглядеть так:
- Сохраните файл httpd.conf и закройте его.
- Откройте extra\httpd-vhosts.conf в блокноте или в любом другом текстовом редакторе. Если вы используете XAMPP, то адрес будет таким C:\xampp\apache\conf\extra\httpd-vhosts.conf . Главный раздел выглядит так:
В XAMPP все строки будут закомментированы. Вам нужно удалить # в начале строки, содержащей следующую директиву:
Создаем виртуальный хост windows
Как настроить виртуальный хост — XAMPP + Windows / Ubuntu
Как по мне, работать гораздо удобнее, когда для каждого разрабатываемого сайта создан виртуальный хост. Кратко рассмотрим настройку хостов в XAMPP под Windows и Linux Ubuntu.
Настройка виртуального хоста в Windows
Шаг 1
Если мы создаём первый виртуальный хост, то надо открыть файл httpd.conf (в моём случае путь к нему D:\xampp\apache\conf\httpd.conf ), найти строку
и раскомментировать её, (т.е. убрать символ решётки перед строкой). Повторюсь, это действие выполняется однократно, и для настройки последующих виртуальных хостов не потребуется.
Шаг 2
Открываем файл httpd-vhosts.conf , который находится в поддиректории extra (опять-таки, в моём случае путь D:\xampp\apache\conf\extra\httpd-vhosts.conf ) и описываем наш виртуальный хост. Если разрабатываемый сайт будет располагаться в директории xampp/htdocs , то достаточно и минимальных настроек:
- DocumentRoot — местоположение сайта
- ServerName — имя сайта (на своё усмотрение)
Если же мы хотим расположить сайт в какой-либо иной директории, то при таких настройках скорее всего получим ошибку 403:
You don’t have permission to access the requested directory. There is either no index document or the directory is read-protected.
Посему, понадобится добавить ещё несколько строк (предположим, что сайт находится на диске D в директории web ):
Директива Require all granted в Apache 2.4 аналогична директиве Allow from all в предыдущих версиях Apache и разрешает доступ к указанной директории.
Есть ещё один важный нюанс. Если мы хотим в имени сайта использовать что-то вроде доменной зоны – в примере выше local – название этой «доменной зоны» не должно совпадать с реально существующими зонами. В противном случае получим ошибку а-ля «Подключение не защищено» и будем долго думать, в чём проблема. Я раньше часто использовал .dev , но сейчас это уже недопустимо.
Шаг 3
Открываем файл C:\Windows\System32\drivers\etc\hosts и вставляем строку:
Перезапускаем XAMPP, вводим в адресной строке браузера blog.local и готово. Случается, браузер воспринимает наш адрес как поисковой запрос. В этому случае просто введём http://blog.local . Для создания других виртуальных хостов надо просто повторить шаги 1 и 2.
Настройка виртуального хоста в Ubuntu 16.04
По большому счёту, мы повторим практически те же шаги, что и для Windows, но есть свои нюансы.
Шаг 1
Открываем терминал и переходим в режим root , т.е. вводим команду:
и затем свой пароль.
Шаг 2
Отредактируем файл httpd.conf . Можно использовать любой редактор, я буду пользоваться nano . Выполним в терминале команду:
В файле найдём строку с DocumentRoot и после допишем следующее:
Где YourDirectory – путь к директории, где будут находиться разрабатываемые сайты. Например /home/serhii/web . И снова – этот шаг требуется только при настройке первого виртуального хоста.
Шаг 3
Так же, как и в случае с Windows, опишем виртуальный хост. Открываем нужный файл в nano командой:
И вставляем следующие строки:
Шаг 4
И последним отредактируем файл hosts , для чего выполним команду:
и вставим строку:
Перезапускаем XAMPP и можно приступать к работе.
Настройка виртуальных хостов
Этой статьей я закрываю уроки о том как сделать домашний сайт при помощи веб сервера XAMPP. Принцип создания домашних сайтов одинаков для всех локальных серверов. Физически сайт в домашних условиях представляет собой отдельную папку среди папок серверной программы. Имя папки определяет название сайта. Теперь разберемся с устройством интернета внутри компьютера и создадим для нашего сайта на XAMPP виртуальные хосты.
Статья входит в цикл статей Локальный веб сервер для пояснения процесса создания сайта внутри домашнего компьютера.
Наверно, стоит напомнить читателям — как устроен Интернет. Сайты на жестких дисках у провайдера или на домашнем компьютере — это папки для размещения материала сайта и внутренних программ. Все сайты (как папки) Интернета, аналогично и внутри компьютера, связаны средствами связи, но для того, чтобы эти папки стали сайтами нужно, (1) чтобы в сети работала программа сервер (даже внутри компа она должна создать среду Интернета) и (2) у пользователя на компьютере должна быть включена программа браузер, которая позволяет «видеть» сайты — потому что браузер, если знает адрес сайта в сети или домашнем компьютере, умеет заходить внутрь его папки, брать текст и картинки и «рисовать» их на экране монитора у посетителя сайта.
Программа сервер — это вроде операционной системы для всего Интернета, а браузер — это аналог программы Word, но только браузер умеет читать не документы, а сайты — как документы, написанные на языках HTML, PHP, PERL .
Статья написана для пояснения статей в рубрике Программы для создания сайта и имеет постоянную ссылку: http://design-for.net/page/nastrojka-virtualnyh-hostov
Создание виртуальных хостов
1.1. Мы уже знаем, что нет никакой разницы между сайтом designfornet на компьютере дома или сайтом design-for.net на сервере у хостера. Однако, если для перехода к сайту design-for.net достаточно вставить его имя в строку адреса браузера, как мы сразу попадаем на первую страницу моего сайта:
А вот по ссылке http://designfornet/ этого не произойдет, хотя сам сайт существует. Причина в том, что любой браузер будет искать его в большом интернете. Для перехода на сайт designfornet потребуется более сложная ссылка вида http://localhost/designfornet/www/
И это при условии запуска веб сервера XAMPP (ведь сервер для http://design-for.net/ где-то работает круглосуточно).
1.2. В тексте этой ссылки http://localhost/designfornet/www/ для браузера указан путь, какой ему надо преодолеть до папки www нашего сайта, где лежит страница index.html, из которой он вычитывает и рисует нам на экране приветствие «Это домашний сайт designfornet. Ура!».
1.3. Я вижу противоречие в написаниях ссылок:
— длинной ссылки для сайта внутри компьютера с коротким путем
— короткой ссылки для перехода на сайт, расположенный за тысячи миль от моего дома на чужом компьютере (сервере).
1.4. Весь секрет состоит в существовании специальных серверов DNS, в которых прописывают место расположения (IP) каждого сайта в сети, что позволяет для нас — людей – указывать только короткую ссылку с понятными для человека словами, тогда как в действительности ссылка для самой программы браузера остается в виде ряд чисел. Для людей же составляются ЧПУ – человеко-понятные урлы. В тексте человеко-понятной ссылки http://design-for.net/ весь длинный путь от моего компьютера до сервера хостера и через его папки к папке сайта был спрятан, а указана лишь эта конечная папка design-for.net на физическом сервере, адрес которого был подсказан браузеру на DNS сервере.
1.5. Если мы хотим сделать интернет внутри компьютера копией Большого, то нам надо прописать наш домашний сайт designfornet в особом файле, который является аналогом сервера DNS и научиться сокращать вид ссылки до общепринятого вида:
http:// site . zona /
1.6. Тут настало время вспомнить, что основной программой в нашем компьютере является операционная система (у меня Windows 7). В ней уже предусмотрена возможность создания внутреннего сайта по имени localhost .
Для того чтобы в этом убедиться надо найти файл hosts (без расширения) по адресу: C:\Windows\System32\drivers\etc
1.7. Файл hosts — системный, поэтому при его открытии надо быть осторожным и лучше сразу для перестраховки сразу сохраним его копию в какой-нибудь папке.
Иногда система делает файл hosts невидимым. В этом случае вы должны иметь права администратора, чтобы в свойствах родительской папки etc убрать значение «скрытый» для всех внутренних файлов. Чтобы не искать каждый раз файл hosts заново создайте его ярлык на рабочем столе.
1.8. Если мы откроем файл hosts в текстовом редакторе (лучше в Notepad++, но сегодня можно и в Блокноте), то внизу увидим строки:
Предложение «localhost name resolution is handled within DNS itself» переводится следующим образом: «резолюция имени localhost обработана в пределах самого DNS.»
1.9. Выражение из четырех групп чисел — 127.0.0.1 – это IP адрес для всех сайтов внутри компьютера, первым из которых заранее прописан сайт localhost .
Такая запись позволяет браузеру находить сайт localhos t по его адресу (IP=127.0.0.1) – то есть внутри компьютера.
Так как ниже есть строка:
то по аналогии мы предполагаем, что браузер будет искать www.localhost так же внутри компьютера. Для браузера сайты с именами localhost и www.localhost – это два разных сайта.
Нам еще предстоит сделать их зеркалами одного сайт, чтобы по обеим ссылкам браузер находил один сайт.
1.10. Наша задача повторить для своего сайта с именем designfornet всё, что сделано для сайта localhost , поэтому прописываем его в файле hosts, чтобы заставит браузеры так же искать его не в Большом Интернете, а внутри компьютера среди сайтов с IP=127.0.0.1.
1.11. Для этого копируем отсюда следующие строки:
И подставляем их в окне текстового редактора в текст файла hosts под самые нижние строчки, чтобы получилось нечто подобное:
1.12. Сохраняем изменения в файле hosts через редактор (там есть значок «Сохранить», как в Word), но сам файл hosts пока не закрываем, как и сам редактора.
Apache виртуальный хост
2.1. Следующим этапом настройки виртуальных хостов станет наладка взаимодействия сайта с модулем Apache, составляющим ядро вебсервера XAMPP.
Вначале надо внести поправки в главный конфигурационный файл сервера apache httpd conf, который находится по адресу C:\xampp\apache\conf.
2.2. Возьмем файл httpd.conf для редактирования в текстовый редактор и найдем в нем две строки:
#LoadModule vhost_alias_module modules/mod_vhost_alias.so
#Include «conf/extra/httpd-vhosts.conf» (намного ниже — и может быть уже без #)
Знаки # не позволяют выполняться этим инструкциям, поэтому раскомментируем их – т.е. уберем все решетки # перед этими фразами.
Первая запись позволяете обрабатывать ссылки в простом и в вебовском виде (слово alias переводится как «псевдоним» – этой строчкой мы разрешаем существования зеркал для сайта, начинающихся с www и без.
Вторая строка включает (запускает) файл httpd-vhosts.conf, который отвечает за виртуальные хосты.
В файле httpd.conf эти две строчки должны быть без решеток, поэтому их просто убираем:
Сохраняем изменения в файле httpd.conf.
2.3. Теперь перейдем к файлу httpd-vhosts.conf по адресу C:\xampp\apache\conf\extra
Возьмем файл httpd-vhosts.conf в текстовом редакторе. Понятно, что здесь находятся записи о виртуальных хостах.
Теперь нам надо дописать (вставить снизу) под имеющиеся строки скрипт, который мы скопируем из нижнего параграфа
Обратите внимание, что в некоторых версиях в коде могут использоваться одинарные английские кавычки (’), типа «DocumentRoot ‘C:\xampp\htdocs’», тогда вам самим придется исправлять наш скрипт под ваш httpd-vhosts.conf.
2.4. Для любознательных я расшифрую строки скрипта. Там речь идет типа этого:
— будет создан виртуальный сервер на порту 80, документы администратора root сервера будут располагаться в папке htdocs, создается почтовый ящик с именем webmaster@localhost;
— далее – создается виртуальный сайт с именем designfornet и с псевдонимом www.designfornet, указываются адреса журналов ошибок и запрет на допуск сторонним лицам.
2.5. Сохраняем изменения в файле httpd-vhosts.conf. Закрываем файлы httpd-vhosts.conf и httpd.conf.
Сервер Apache воспримет новые установки, только если мы его перезагрузим. Откроем Контрольную панель XAMPP и кнопкой Stop остановим работу Apache. Через некоторое время запустим его снова кнопкой Start.
2.6. Следующий шаг – проверяем, будут ли теперь работать короткие ссылки designfornet и www.designfornet в браузер. Копируем ссылки по очереди отсюда и вставляем в строку адреса браузера Mozilla Firefox.
Можно проверить и другие браузеры, однако Google Chrome может игнорировать локальные хосты.
Если мы сделали все аккуратно, то по любой ссылке http://designfornet/ или http://www.designfornet/ будет открываться один и тот же сайт designfornet на странице с приветствием «Это домашний сайт designfornet. Ура!».
2.7. Сделаем небольшие выводы из нашего урока по созданию виртуальных хостов.
В системе Windows имеется специальный файл hosts в котором можно записать в виде исключения домашние сайты, тогда браузеры не будет искать их в Большом Интернете. Такой файл выполняет роль DNS сервера, который знает картографию сайтов в Интернете.
В программе сервера Apache в главном конфигурационном файле httpd.conf требуется активировать возможность определения синонимов (псевдонимов) сайта (без и с www ) в тексте ссылок, тогда по разным ссылкам:
будет открываться одна и та же страница.
Страницы designfornet и www.designfornet называются зеркалами.
Чтобы получить короткий вид ссылки надо активировать файл httpd-vhosts.conf и внести в него настройки нашего сайта.
Как создать виртуальный хост
3.1. Для закрепления урока попробуем быстро создать виртуальные хосты для сайта с произвольным именем. Придумаем сайту имя, по-русски означающее « мой_сайт-2_на_локальном_компе » — my_site-2.local , отвечающее всем требованиями: из букв латинского языка с разрешенными знаками и даже с несуществующей зоной local.
3.2. Создадим для этого сайта папку в папке htdocs (C:\xampp) внутри севера XAMPP и дадим ей имя my_site-2.local. Следом уже внутри папки my_site-2.local создаем две подпапки: logs с пустым текстовым документом error_log.txt и вторую подпапку — www с файлом index.html. В файл index.html запишем новое приветствие: «Это сайт my_site-2.local ».
3.3. Настроим Windows, чтобы она заставляла браузер искать сайт внутрь компьютера, если ссылка будет иметь вид my_site-2.local (или www.my_site-2.local ).
Для этого открываем системный файл hosts (C:\Windows\System32\drivers\etc) и подписываем имя нашего сайта и его зеркало (псевдоним с www) под самые нижние строки, как мы это делали для сайта designfornet :
3.4. Сохраняем изменения в файле hosts и переходим в папку XAMPP. Главный конфигурационный файл httpd.conf нам уже не нужен, поэтому открываем только файл httpd-vhosts.conf по адресу C:\xampp\apache\conf\extra. Копируем из окна редактора кусок скрипта, касающийся сайта designfornet и вставляем его в какой-нибудь документ – или Блокнот или даже Word:
3.5. Понятно, что это нам надо для того, чтобы заменить слово designfornet на имя нового сайта my_site-2.local . После смены имен мы должны получить следующий скрипт:
Следите, чтобы не образовались ненужные пробелы в тексте и отступы от косой черты.
3.6. Вернем (подставим) этот текст снизу в файл httpd.conf и сохраним изменения в текстовом редакторе. В результате получим для сайта my_site-2.local секцию в файле httpd.conf, аналогичную секции, посвященной сайту designfornet .
3.7. Останавливаем через Контрольную панель XAMPP модуль Apache и запускаем снова кнопкой «Start», чтобы наши изменения вступили в силу.
3.8. Вставляем поочередно ссылки my_site-2.local и www.my_site-2.local в браузер. Если все было сделано без ошибок, то ссылки http://my_site-2.local и http://www.my_site-2.local будут вести на одну и туже страницу с приветствием «Это сайт my_site-2.local».
Я надеюсь, что теперь ни у кого не будет трудностей с созданием сайта на вебсервере XAMPP и настройках виртуальных хостов.
Вы можете еще потренироваться в создании сайтов, например, с именем site3.home.
Я думаю что можно сделать даже небольшое обобщение по принципам устройства интернета.
Главной программой интернета является программа браузер, которую мы заставляем искать сайт, если укажем его в строке адреса. Сама она не знает, где лежит запрашиваемый сайт, поэтому вначале спрашивает у системы windows (в файле hosts) – нет ли внутренних сайтов, как наши. Если сайта нет в списке, то браузер обращается на DNS сервер в Интернете, которые знают картографию сайтов в сети. Получив от DNS серверa адрес сайта браузер переходит на тот физический сервер, где лежит папка сайта и активирует серверные программы. Они выдают ему одну и туже страницу, даже при наличии в ссылке псевдонимов (без и с www).
Настройка виртуальных хостов – это лишь создание коротких и понятных для людей ссылок.