Создание многооконных приложений в Visual Studio .Net
Все приложения Windows делятся на два вида – однооконные (SDI – Single Document Interface) и многооконные (MDI – Multi Document Interface). SDI-приложения имеют одну или несколько форм, которые выводятся на экран независимо друг от друга. Примерами SDI-приложений являются такие программы, как калькулятор и Paint. MDI-приложения имеют главную форму (называемую родительской, или Parent Form), внутри которой отображаются подчиненные формы (называемые дочерними, или Child Forms). Каждый документ открывается в своем дочернем окне. Примерами многооконных приложений являются приложения Word и Excel. Сама система Visual Studio .Net также является многооконным приложением. В MDI-приложениях при закрытии главной формы автоматически закрываются все ее дочерние формы. Диалоговые окна не влияют на работу ни SDI-приложений, ни MDI-приложений, они в любом случае отображаются поверх всех форм.
Создание SDI-приложения не требует дополнительных усилий. По-умолчанию любое приложение, создаваемое с помощью среды разработки Visual Studio .Net, является SDI-приложением. Для создания же MDI-приложения требуется установить определенные свойства некоторым формам и написать соответствующий код. При этом, если все дочерние формы однотипны, то в проект достаточно добавить только одну дочернюю форму, т.к. на экране в процессе выполнения программы отображается наследный экземпляр дочерней формы. Поэтому даже при наличии одной дочерней формы внутри главной формы можно отобразить сколько угодно ее экземпляров. Если же дочерние формы различны, то в проект можно добавить только по одной дочерней форме каждого вида.
Для создания MDI-приложения необходимо в той форме, которая является главной, установить значение свойства IsMDIContainer, равное True (по умолчанию устанавливается значение False). У дочерних форм никаких специальных свойств устанавливать не требуется.
Для загрузки экземпляра дочерней формы необходимо написать следующий код (Form2 – имя дочерней формы):
Visual Basic .Net:
Dim newmdichild As New Form2
Visual C# .Net:
Form newmdichild = new Form2();
После загрузки дочерней формы ее можно обрабатывать как обычную. В частности, она имеет собственное событие Load, где можно, например, изменять ее заголовок:
Visual Basic .Net:
Me.Text = «Вторая дочернаяя форма»
Visual C# .Net:
this.Text = «Моя вторая форма»;
и записать другие действия. Для скрытия дочерней формы с экрана используются методы Hide и Close, также, как и для обычной формы, например:
Visual Basic .Net:
Visual C# .Net:
Ключевое слово Me (this) здесь относится к дочерней форме, т.к. в данный момент эта форма является текущей. Дочерние формы можно закрывать и обычным образом (через кнопку закрытия окна Windows).
Если же нужно закрыть дочернюю форму из главной (например, из соответствующего пункта меню), то значение методов Hide и Close меняется. Например, для закрытия текущей дочерней формы метод Close применяется к объекту ActiveMDIChild:
Ключевое слово Me здесь относится к родительской форме, т.к. в данный момент она является текущей. Для закрытия всех дочерних форм внутри родительской можно использовать код:
Visual Basic .Net:
Dim f As New Form
For Each f In Me.MdiChildren
Visual C# .Net:
foreach (Form f in this.MdiChildren)
Ключевое слово Me (this)здесь также относится к родительской форме.
Дочерние окна внутри родительской формы можно упорядочивать по вертикали, по горизонтали, каскадом или по значкам. Такая возможность имеется во многих программах (Word, Excel и др.). Для реализации этой возможности в Visual Basic .Net используют метод LayoutMDI родительской формы, например:
Visual Basic .Net:
Visual C# .Net:
Ключевое слово Me (this) здесь также относится к родительской форме.
Создание многооконного приложения
Цель работы: Изучить основные способы разработки многооконных приложений. Получить практические навыки в создании многооконных приложений.
Создание дочерней формы
Основа Интерфейса ( MDI ) приложения — MDI родительская форма. Это — форма, которая содержит MDI дочерние окна. Дочерние окна являются «подокнами», с которыми пользователь взаимодействует в MDI приложении. Создание MDI родительской формы описано в «Создание главного меню приложения» .
Для определения главного окна ( Form1 ), как родительской формы в окне Свойств, установите IsMDIContainer свойство — true . Это определяет форму как MDI контейнер для дочерних форм. Для того чтобы родительское окно занимало весь экран необходимо свойству WindowsState установить значение Maximized .
Создайте еще одно окно, которое будет дочерним ( FormEmployee ). Для этого выберите пункт меню Project/Add Windows Form.
Это окно должно вызываться из пункта главного меню «Сотрудник». Вставьте код, подобный следующему, чтобы создать новую MDI дочернюю форму, когда пользователь щелкает на пункте меню , например «Сотрудник» — имя объекта — employeeToolStripMenuItem (В примере ниже, указатель события обращается к событию Click для employeeToolStripMenuItem_Click ).
Данный обработчик приведет к выводу на экран дочернего окна.
Создание меню в дочерней форме
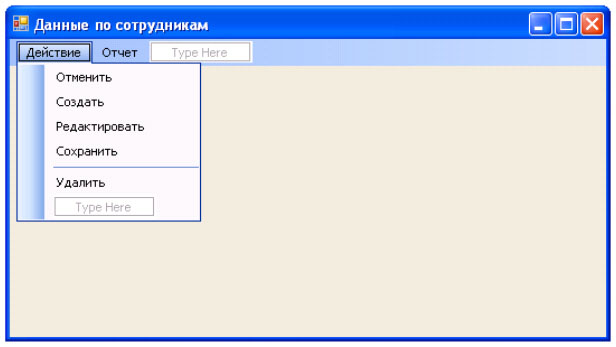
Добавьте в дочернее окно пункт меню «Действие» ( actionToolStripMenuItem ) с подпунктами «Отменить» ( undoToolStripMenuItem ), «Создать» ( createToolStripMenuItem ), «Редактировать» ( editToolStripMenuItem ), «Сохранить» ( saveToolStripMenuItem ) и «Удалить» ( removeToolStripMenuItem ). Перед пунктом удалить вставьте разделитель ( Separator — name = toolStripSeparator1 ).
Добавьте в дочернее окно еще один пункт меню «Отчет» ( reportToolStripMenuItem ) c подпунктами » По сотруднику» ( reportToolStripMenuItem1 ), » По всем сотрудникам» ( reportToolStripMenuItem2 ). Дочернее окно будет иметь вид, представленный на рисунке 3.1
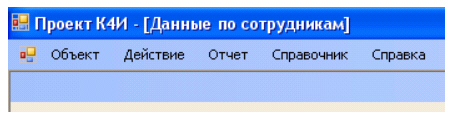
В главном меню родительской формы ( Form1 ) имеются пункты » Объект «, «Справочник» и «Справка». В дочерней форме ( FormEmployee ) сформированы пункты меню «Действие» и «Отчет». При загрузке дочерней формы меню родительской и дочерних форм должны были объединены и составлять следующую последовательность: » Объект «, «Действие», «Отчет», «Справочник» и «Справка». Объединение пунктов меню производится с помощью задания значений свойств MergeAction и MergeIndex для объектов ToolStripMenuItem .
Проверьте, чтобы в меню главного окна для объекта objectToolStripMenuItem свойство MergeAction было установлено Append , а MergeIndex было равно 0, а для объектов dictionaryToolStripMenuItem и helpToolStripMenuItem — соответственно 1 и 2. С учетом этого, в окне «Сотрудник» для объектов actionToolStripMenuItem (Действие) и «Отчет» ( reportToolStripMenuItem ) свойству MergeAction необходимо задать значение Insert , а свойству MergeIndex задаем порядковый номер который определяет позицию данного пункта меню обновленном главном меню , т.е. 1 (после объекта objectToolStripMenuItem ).
После компиляции программы, запуска ее на выполнение и вызова пункта меню «Сотрудник» экран должен иметь вид, представленный на рисунке 3.2.
Создание обработчиков для меню дочерней формы
Созданные пункты меню для дочернего окна должны инициировать выполнение соответствующих функций (Отменить, Создать, Редактировать, Сохранить и Удалить) приложения в отношении объектов конкретного дочернего окна. Для дочернего окна «Данные по сотруднику» эти функции должны выполнять соответственно отмену редактирования данных по сотруднику ( функция «Отменить»), создавать новые данные по сотруднику ( функция «Создать»), редактировать данные по сотруднику ( функция «Редактировать»), сохранять созданные вновь или отредактированные функция по сотруднику ( функция «Сохранить») и удалять данные по сотруднику ( функция «Удалить»).
Описанную функциональность целесообразно реализовать в программе в виде методов класса созданного FormEmployee . В приложении необходимо создать следующие методы:
- Undo — отменить;
- New — создать;
- Edit — редактировать;
- Save — сохранить;
- Remove — удалить.
На начальных этапах проектирования, как правило, неясна реализация каждого метода, поэтому целесообразно их выполнять в виде методов-заглушек, которые только сообщают пользователю о своем вызове, а в дальнейшем необходимо написать реальный код.
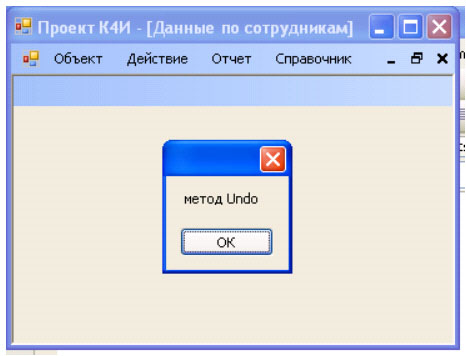
Для создания метода Undo в коде файла FormEmployee.cs добавьте следующий метод:
Далее создаем обработчик события вызова пункта меню «Отменить». Для этого в дизайнере формы класса FormEmployee делаем двойной щелчок на пункте меню «Отменить». Инструментальная среда VS сгенерирует следующий код:
В код обработчика undoToolStripMenuItem_Click добавим вызов метода Undo :
Откомпилируем приложение и протестируем вызов метода Undo . В результате выбора пункта меню «Отменить» должно быть выведено диалоговое окно с сообщением, приведенным на рисунке 3.3.
Аналогичным образом создайте методы-заглушки для функций «Создать», «Редактировать», «Сохранить» и «Удалить».
Создаём MDI приложение с помощью Windows Forms
MDI приложения позволяют отображать несколько дочерних окон внутри одного главного окна. Что даёт возможно более рационально использовать пространство на экране и в ряде случаев повышает удобство работы с многооконным приложением.
Существует два основных подхода к реализации многооконных приложений:
- Простое приложение.
Каждое дочернее окно отображается отдельно. - MultipleDocumentInterface(MDI).
Дочерние окна отображаются внутри одного «главного» окна.
Не редко оба подхода комбинируются. Например, небольшие вспомогательные диалоги отображаются отдельно, а окна содержащие основной функционал внутри «главного» окна.
Ниже на скриншоте показан пример простого приложения и приложения MDI.


Создание приложения MDI
Для того чтобы создать MDI приложение необходимо у формы, которую планируется сделать «главной» установить свойство IsMdiContainer = true. Тогда она сможет размещать внутри себя дочерние формы.
При вызове дочерних форм, чтобы они размещались внутри «главной», необходимо задать «главную» форму в свойстве MdiParent.
Ниже приведён пример вызова дочерней формы из главной.
Статья: Построение многооконных приложений для Windows
| Название: Построение многооконных приложений для Windows Раздел: Рефераты по информатике, программированию Тип: статья Добавлен 08:52:08 05 мая 2007 Похожие работы Просмотров: 124 Комментариев: 15 Оценило: 3 человек Средний балл: 5 Оценка: неизвестно Скачать |