- Элементы управления приложений для Windows Controls for Windows apps
- Вступление Intro
- Получение библиотеки пользовательского интерфейса Windows Get the Windows UI Library
- Алфавитный указатель Alphabetical index
- XAML Controls Gallery XAML Controls Gallery
- Дополнительные элементы управления Additional controls
- Начало работы с библиотекой пользовательского интерфейса Windows 2.x Getting started with the Windows UI 2.x Library
- Загрузка и установка библиотеки пользовательского интерфейса Windows Download and install the Windows UI Library
- Дополнительные шаги для проекта C++/WinRT Additional steps for a C++/WinRT project
- Дополнение к библиотеке пользовательского интерфейса Windows Contributing to the Windows UI Library
- Другие ресурсы Other resources
Элементы управления приложений для Windows Controls for Windows apps
В разработке приложений для Windows элемент управления — это элемент пользовательского интерфейса, отображающий содержимое или обеспечивающий взаимодействие. In Windows app development, a control is a UI element that displays content or enables interaction. Элементы управления — это основа пользовательского интерфейса. Controls are the building blocks of the user interface. Шаблон — это макет для объединения нескольких элементов управления, позволяющий получить что-то новое. A pattern is a recipe for combining several controls to make something new.
Мы предоставляем более 45 элементов управления — от простых кнопок до мощных элементов управления данными, таких как представление сетки. We provide 45+ controls for you to use, ranging from simple buttons to powerful data controls like the grid view. Эти элементы управления являются частью системы Fluent Design и помогают создавать удобный и масштабируемый пользовательский интерфейс, который прекрасно выглядит на всех устройствах и экранах разного размера. These controls are a part of the Fluent Design System and can help you create a bold, scalable UI that looks great on all devices and screen sizes.
В статьях в этом разделе представлены инструкции по проектированию и программированию для добавления элементов управления и шаблонов в приложение для Windows. The articles in this section provide design guidance and coding instructions for adding controls & patterns to your Windows app.
Вступление Intro
Общие инструкции и примеры кода для добавления и настройки стиля элементов управления на языках XAML и C#. General instructions and code examples for adding and styling controls in XAML and C#.
Добавление элементов управления и обработка событий Add controls and handle events
Три основных действия для добавления элементов управления в приложение: добавление элемента управления в пользовательский интерфейс приложения, установка свойств элемента управления и добавление кода в обработчики событий элемента управления, чтобы он начал функционировать. There are 3 key steps to adding controls to your app: Add a control to your app UI, set properties on the control, and add code to the control’s event handlers so that it does something.
Настройка стиля элементов управления Styling controls
Платформа XAML предоставляет множество способов настройки внешнего вида приложений. You can customize the appearance of your apps in many ways by using the XAML framework. С помощью стилей вы можете настраивать свойства элементов управления и многократно использовать эти параметры, чтобы придать единообразный внешний вид нескольким элементам управления. Styles let you set control properties and reuse those settings for a consistent appearance across multiple controls.
Получение библиотеки пользовательского интерфейса Windows Get the Windows UI Library
Некоторые элементы управления доступны только в библиотеке пользовательского интерфейса Windows (WinUI). Это пакет NuGet, который содержит новые элементы управления и компоненты пользовательского интерфейса. Some controls are only available in the Windows UI Library (WinUI), a NuGet package that contains new controls and UI features. Чтобы получить ее, ознакомьтесь с общими сведениями и инструкциями по установке библиотеки пользовательского интерфейса Windows. To get it, see the Windows UI Library overview and installation instructions.
Начиная с версии WinUI 2.2 стиль по умолчанию для многих элементов управления обновлен для использования скругленных углов. Starting with WinUI 2.2, the default style for many controls has been updated to use rounded corners. Дополнительные сведения см. в разделе о радиусе угла. For more info, see Corner radius.
Алфавитный указатель Alphabetical index
Подробные сведения о конкретных элементах управления и шаблонах. Detailed information about specific controls and patterns.
- Анимированный визуальный проигрыватель (см. сведения о Lottie)
- Поле автозаполнения Auto-suggest box
- Кнопка Button
- Выбор даты в календаре Calendar date picker
- Представление календаря Calendar view
- Флажок Checkbox
- Палитра
- Поле со списком Combo box
- Панель команд Command bar
- Всплывающее меню панели команд
- Карточка контакта Contact card
- Диалоговое окно содержимого Content dialog
- Ссылка на содержимое Content link
- Контекстное меню Context menu
- Выбор даты Date picker
- Диалоговые окна и всплывающие элементы Dialogs and flyouts
- Кнопка раскрытия списка
- Представление пролистывания Flip view
- Flyout Flyout
- Формы (шаблон) Forms (pattern)
- Представление в виде сетки Grid view
- Гиперссылка Hyperlink
- Кнопка с гиперссылкой Hyperlink button
- Изображения и кисти изображений Images and image brushes
- Элементы управления рукописным вводом Inking controls
- Список/сведения (шаблон) List/details (pattern)
- Представление списка List view
- Элемент управления картой Map control
- Воспроизведение мультимедиа Media playback
- Строка меню
- Всплывающее меню Menu flyout
- Представление навигации
- Поле ввода номера телефона
- Представление параллакса
- Поле ввода пароля Password box
- Изображение пользователя
- Сведение Pivot
- Индикатор выполнения
- Кольцевой индикатор выполнения
- Переключатель
- Элемент управления «Оценка»
- Кнопка повтора Repeat button
- Поле форматируемого текста Rich edit box
- Блок форматированного текста Rich text block
- Средство прокрутки Scroll viewer
- Поиск (шаблон) Search (pattern)
- Контекстное масштабирование Semantic zoom
- Фигуры Shapes
- Ползунок Slider
- Разворачивающаяся кнопка
- Комбинированный режим Split view
- Элемент управления для прокрутки
- Вкладки
- Совет по обучению
- Блок текста Text block
- Текстовое поле Text box
- Выбор времени Time picker
- Тумблер Toggle switch
- Выключатель Toggle button
- Выключатель с разделением Toggle split button
- Подсказки Tooltips
- Представление в виде дерева
- Представление с двумя панелями
- Представление веб-страницы Web view
XAML Controls Gallery XAML Controls Gallery
Скачайте приложение XAML Controls Gallery с сайта Microsoft Store, чтобы просмотреть эти элементы управления и систему Fluent Design в действии. Get the XAML Controls Gallery app from the Microsoft Store to see these controls and the Fluent Design System in action. Данное приложение является интерактивным помощником для этого веб-сайта. The app is an interactive companion to this website. После его установки вы можете использовать ссылки на отдельные страницы элементов управления для запуска приложения, чтобы увидеть его в действии. When you have it installed, you can use links on individual control pages to launch the app and see the control in action.
Дополнительные элементы управления Additional controls
Дополнительные элементы управления для разработки для Windows предлагают такие компании, как Telerik, SyncFusion, DevExpress, Infragistics, ComponentOne и ActiPro. Additional controls for Windows development are available from companies such as Telerik, SyncFusion, DevExpress, Infragistics, ComponentOne, and ActiPro. Эти элементы управления обеспечивают дополнительную поддержку для предприятий и разработчиков .NET путем дополнения стандартных системных элементов управления пользовательскими элементами управления и службами. These controls provide additional support for enterprise and .NET developers by augmenting the standard system controls with custom controls and services.
Начало работы с библиотекой пользовательского интерфейса Windows 2.x Getting started with the Windows UI 2.x Library
WinUI 2.5 — это последняя стабильная версия WinUI, ее следует использовать для приложений в рабочей среде. WinUI 2.5 is the latest stable version of WinUI and should be used for apps in production.
Эта библиотека доступна в виде пакета NuGet, который можно добавить в любой новый или существующий проект Visual Studio. The library is available as a NuGet package that can be added to any new or existing Visual Studio project.
Дополнительные сведения о возможности ознакомления с предварительными версиями WinUI 3 см. в статье Библиотека пользовательского интерфейса Windows 3, предварительная версия 4 (февраль 2021 г.). For more information on trying out early previews of WinUI 3, see Windows UI Library 3 Preview 4 (February 2021).
Загрузка и установка библиотеки пользовательского интерфейса Windows Download and install the Windows UI Library
Скачайте Visual Studio 2019 и убедитесь, что в установщике Visual Studio выбрана рабочая нагрузка Разработка приложений для универсальной платформы Windows. Download Visual Studio 2019 and ensure you choose the Universal Windows Platform development Workload in the Visual Studio installer.
Откройте существующий проект или создайте новый проект с помощью шаблона «Пустое приложение» в Visual C# -> Windows -> Универсальный, или соответствующий шаблон для вашей языковой проекции. Open an existing project, or create a new project using the Blank App template under Visual C# -> Windows -> Universal, or the appropriate template for your language projection.
Чтобы использовать WinUI 2.5, в свойствах проекта нужно задать TargetPlatformVersion >= 10.0.18362.0 и TargetPlatformMinVersion >= 10.0.15063.0. To use WinUI 2.5, you must set TargetPlatformVersion >= 10.0.18362.0 and TargetPlatformMinVersion >= 10.0.15063.0 in the project properties.
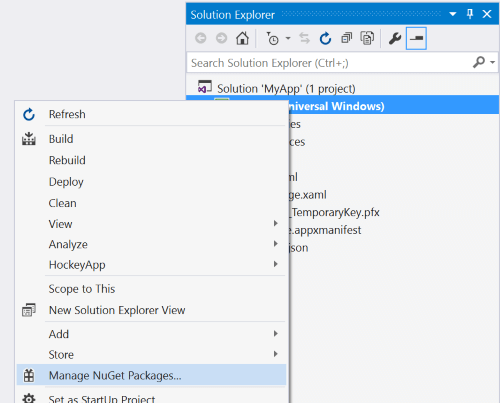
На панели обозревателя решений щелкните название проекта правой кнопкой мыши и выберите Управление пакетами NuGet. In the Solution Explorer panel, right click on your project name and select Manage NuGet Packages.

Панель Обозревателя решений с открытым с помощью щелчка правой кнопкой проектом и выделенным параметром «Управление пакетами NuGet». The Solution Explorer panel with the project right-clicked and the Manage NuGet Packages option highlighted.
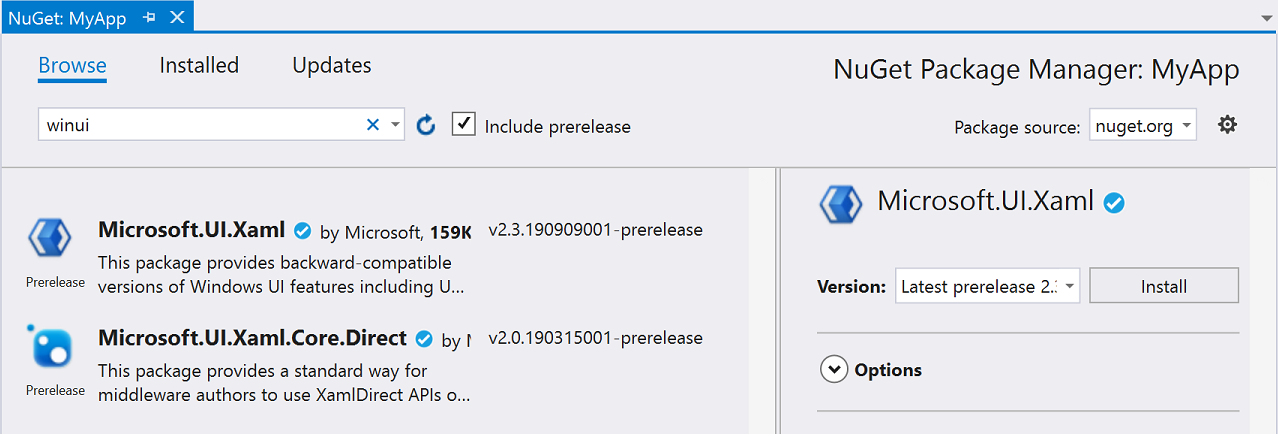
В диспетчере пакетов NuGet перейдите на вкладку Обзор и выполните поиск по запросу Microsoft.UI.Xaml или WinUI. In the NuGet Package Manager, select the Browse tab and search for Microsoft.UI.Xaml or WinUI. Выберите нужные пакеты NuGet для библиотеки пользовательского интерфейса Windows (пакет Microsoft.UI.Xaml содержит элементы управления и функции, которые подходят для любых приложений). Select which Windows UI Library NuGet Packages you want to use (the Microsoft.UI.Xaml package contains Fluent controls and features suitable for all apps). Нажмите кнопку «Установить». Click Install.
Установите флажок «Включить предварительные выпуски», чтобы просмотреть последние предварительные версии, включающие экспериментальные новые функции. Check the «Include prerelease» checkbox to see the latest prerelease versions that include experimental new features.

Диалоговое окно диспетчера пакетов NuGet с открытой вкладкой «Обзор», в поле поиска которой отображается запись «winui», и флажком «Включить предварительные выпуски». The NuGet Package Manager dialog box showing the Browse tab with winui in the search field and Include prerelease checked.
Добавьте ресурсы темы пользовательского интерфейса Windows (WinUI) в файл App.xaml. Add the Windows UI (WinUI) Theme Resources to your App.xaml file.
Это можно сделать двумя способами, в зависимости от наличия дополнительных ресурсов приложения. There are two ways to do this, depending on whether you have additional application resources.
a. a. Если вам не нужны другие ресурсы приложений, добавьте элемент ресурсов WinUI как показано в следующем примере: If you don’t need other application resources, add the WinUI resources element as shown in the following example:
b. b. Если нужны несколько ресурсов приложения, добавьте элемент ресурсов WinUI в , как показано ниже: If you need more than one application resource, add the WinUI resources element in a as shown here:
Порядок, в котором ресурсы добавляются в ResourceDictionary, влияет на порядок, в котором они применяются. The order of resources added to a ResourceDictionary affects the order in which they are applied. Словарь XamlControlsResources переопределяет множество ключей ресурсов по умолчанию и поэтому должен быть добавлен к Application.Resources , чтобы не переопределять другие пользовательские стили или ресурсы в приложении. The XamlControlsResources dictionary overrides many default resource keys and should therefore be added to Application.Resources first so that it doesn’t override any other custom styles or resources in your app. Дополнительные сведения о загрузке ресурсов см. в статье Ссылки на ресурсы ResourceDictionary и XAML. For more information on resource loading, see ResourceDictionary and XAML resource references.
Добавьте ссылку на пакет WinUI на страницы XAML и (или) страницы кода программной части. Add a reference to the WinUI package to both XAML pages and/or code-behind pages.
На странице XAML добавьте ссылку в верхней части страницы. In your XAML page, add a reference at the top of your page
В коде (если вы хотите использовать имена типов без их уточнения), можно добавить директиву using. In your code (if you want to use the type names without qualifying them), you can add a using directive.
Дополнительные шаги для проекта C++/WinRT Additional steps for a C++/WinRT project
Когда вы добавляете пакет NuGet в проект C++/WinRT, средство создает набор заголовков проекции в папке проекта \Generated Files\winrt . When you add a NuGet package to a C++/WinRT project, the tooling generates a set of projection headers in your project’s \Generated Files\winrt folder. Чтобы поместить эти файлы с заголовками в свой проект и чтобы ссылки на эти новые типы работали, можно перейти к предварительно откомпилированному файлу заголовка (обычно pch.h ) и включить их в файл проекта. To bring those headers files into your project, so that references to those new types resolve, you can go into your precompiled header file (typically pch.h ) and include them. Ниже приведен пример, включающий созданные файлы заголовков для пакета Microsoft.UI.Xaml. Below is an example that includes the generated header files for the Microsoft.UI.Xaml package.
Полное пошаговое руководство по добавлению простой поддержки библиотеки пользовательского интерфейса Windows в проект C++/WinRT см. в статье Простой пример библиотеки пользовательского интерфейса Windows для C++/WinRT. For a full, step-by-step walkthrough of adding simple support for the Windows UI Library to a C++/WinRT project, see A simple C++/WinRT Windows UI Library example.
Дополнение к библиотеке пользовательского интерфейса Windows Contributing to the Windows UI Library
WinUI — проект с открытым кодом, размещенный на сайте GitHub. WinUI is an open source project hosted on GitHub.
Мы рады любым сообщениям об ошибках, запросам на добавление функций и вкладам сообщества в создание кода, вносимым в репозиторий библиотеки пользовательского интерфейса Windows. We welcome bug reports, feature requests and community code contributions in the Windows UI Library repo.
Другие ресурсы Other resources
Если вы не знакомы с UWP, рекомендуем ознакомится со статьей Приступая к работе с приложениями для Windows 10 на портале разработчика. If you’re new to UWP, then we recommend that you visit the Getting Started with UWP Development pages on the Developer portal.





