- Три бесплатных Mac-приложения для создания диаграмм
- VisualDesigner (Бесплатно, есть покупки внутри приложения)
- ClickCharts (Бесплатно, платная премиум-версия)
- Flowchart Designer 3 (Бесплатно, есть покупки внутри приложения)
- Как создать простую блок-схему в Pages на Mac
- Подготовьте страницы для вашей блок-схемы
- Включить направляющие
- Показать правителей
- Как сделать блок-схему на страницах
- Вставьте свои фигуры
- Форматировать фигуры
- Добавить текст в фигуры
- Вставьте свои линии и стрелки
- Форматировать строки
- Добавить неприкрепленный текст
- Форматировать неприкрепленный текст
- Храните текст и объекты вместе
- Групповые фигуры, линии и текст
- Сгруппировать некоторые объекты
- Сгруппировать все объекты
- Разгруппировать объекты
- Базовая блок-схема в страницах проста
- 7 лучших бесплатных конструкторов блок-схем для Mac для быстрых и простых диаграмм
- 1. Конструктор блок-схем 3
- 2. VisualDesigner
- 3. ClickCharts
- 4. Карандаш
- 5. Draw.io
- 6. Sensus Process Modeler
- 7. miMind
- Начните диаграмму со страниц
Три бесплатных Mac-приложения для создания диаграмм
Существует множество инструментов для создания диаграмм. Большинство из них платные и работают в режиме онлайн. Но как быть, если интернет доступен не всегда и нет денег на платное приложение? Специально для таких случаев я собрал несколько инструментов для Mac, которые вы можете бесплатно скачать в AppStore, а затем попробовать в офлайне.
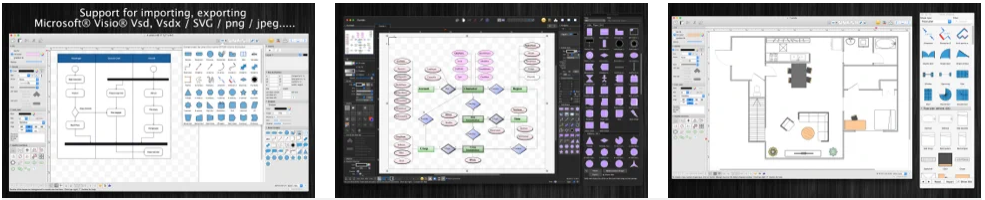
VisualDesigner (Бесплатно, есть покупки внутри приложения)
При открытии приложения вас ждёт интуитивно понятный интерфейс с холстом в середине и кучей инструментов по бокам. Лишний инструментарий можно свернуть, оставив лишь самое необходимое.
Вы сможете делать здесь такие штуки, как привязка к сетке, автоматическое выравнивание при перемещении или изменении размера объектов, Булевы операции, импорт/экспорт (в Microsoft Visio) и многое другое.
Бесплатно вам будут доступны 70 элементов, чтобы создать диаграмму, поэтому если вы не уложитесь в этот лимит, придётся докупать ещё.
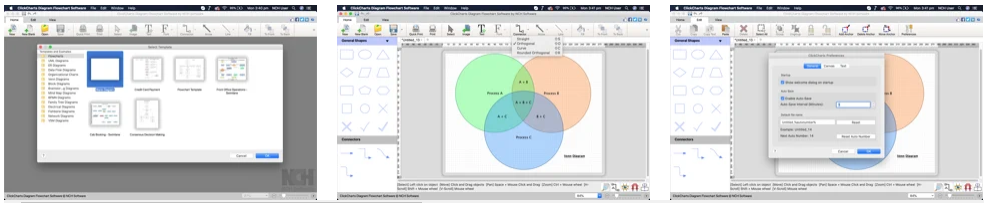
ClickCharts (Бесплатно, платная премиум-версия)
Мне здесь понравилось то, что можно создать диаграмму (а также схему и блок-схему) по шаблону или примеру. Это значительно упрощает работу. И поверьте мне, здесь есть из чего выбрать.
Интерфейс ClickCharts схож с программами от Office — есть менюшка и лента с кнопочками вверху. Слева расположена панель с инструментами, которую можно разворачивать и сворачивать. В ней легко можно найти нужные формы, цвета и символы, а также быстро распечатать свою диаграмму или сохранить её в PDF-, PSD- или Image-формате.
Бесплатной версии приложения вполне хватает, чтобы сделать одну или две простых диаграммы.
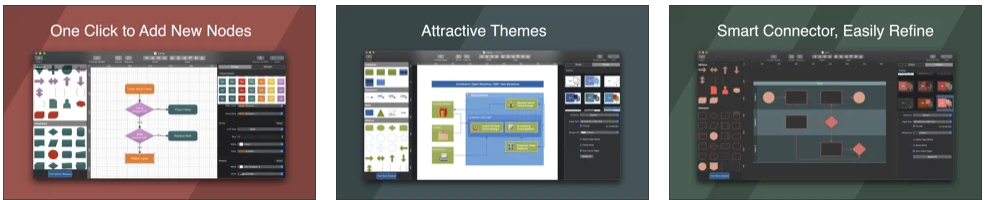
Flowchart Designer 3 (Бесплатно, есть покупки внутри приложения)
Это приложение позволяет создавать на лету не только всевозможные диаграммы, но и блок-схемы.
Вы сможете выбрать любую из 24 тем для придания привлекательного вида своей диаграмме, использовать контейнеры для организации своих объектов, группировать узлы для создания сложных форм и вставлять изображения с помощью Drag’n’Drop-инструмента.
Если вам мало предложенных в бесплатной версии возможностей, можете воспользоваться покупками внутри приложения.
Если вдруг вам не подошёл ни один из предложенных вариантов, можете попробовать создать диаграммы, схемы или графики в программе Keynote, которая должна быть на вашем Mac.
Кидайте комменты, если есть на примете другое бесплатное Mac-приложение для создания диаграмм.
Источник
Как создать простую блок-схему в Pages на Mac
Блок-схемы являются очень эффективными инструментами для визуального объяснения процессов. Вы могли бы использовать потоковую диаграмму, чтобы показать шаги в сборке продукта, процессе документооборота или потоках управления в системной программе.
Для больших и подробных диаграмм, подобных этим, специальное программное обеспечение может предоставить вам все необходимые инструменты, а затем и некоторые. Но для небольших, быстрых и простых диаграмм вы можете использовать уже имеющиеся у вас приложения, такие как Apple Pages. Если вы готовы начать работу с первой базовой блок-схемой в Pages на Mac, мы здесь, чтобы помочь.
Подготовьте страницы для вашей блок-схемы
Есть несколько настроек, которые вы можете настроить в Pages на Mac, которые немного упростят создание вашей потоковой диаграммы. Это не обязательно, но полезно.
Включить направляющие
Руководства по выравниванию в Pages помогут вам более точно разместить и расположить ваши объекты. Когда вы перемещаете объекты на своей странице, эти направляющие будут отображаться горизонтально и вертикально.
- Нажмите страницы >предпочтения из строки меню.
- Выбрать Линейки,
- Под Руководства по выравниваниюустановите флажки для Показать направляющие в центре объекта а также Показать направляющие на краях объекта,
- При желании вы можете нажать цвет показано и измените его на другой цвет, если вы предпочитаете.
Показать правителей
Еще одна удобная настройка — показывать линейки в верхней и левой части страницы документа. Это поможет вам выстроить эти объекты в ряд.
Если вы хотите видеть только верхнюю линейку, нажмите Посмотреть кнопка на панели инструментов или Посмотреть в строке меню и выберите Показать линейки,
Чтобы включить линейку слева, откройте страницы > предпочтения > Правитель настройки еще раз. Отметьте поле для Показывать вертикальные линейки всякий раз, когда отображаются линейки,
Как сделать блок-схему на страницах
Теперь, когда у вас есть страницы, настроенные с несколькими дополнениями, чтобы упростить размещение ваших объектов, давайте перейдем к этой блок-схеме.
Вставьте свои фигуры
Вы можете вставить фигуры, используя любую строку меню Вставить > форма вариант или форма застегните свою панель инструментов. Используйте тот, который работает лучше для вас. В этом уроке мы будем использовать кнопку «Форма» на панели инструментов, поскольку она дает нам предварительный просмотр объектов.
Нажмите на форма кнопку, и вы увидите категории слева с поиском в верхней части. Поскольку нет категории потоковой диаграммы, вы можете использовать основные фигуры. Выберите свою форму, и она появится прямо в вашем документе, чтобы вы могли двигаться туда, куда вам нравится.
Форматировать фигуры
Чтобы изменить стиль, рамку, тень или непрозрачность фигуры, откройте боковую панель форматирования, нажав Формат Кнопка в правом верхнем углу. Выберите свой объект, а затем выберите вариант, чтобы внести изменения.
Чтобы изменить размер, масштабировать или наклонить объект, выберите его и выберите край или угол. Затем просто перетащите на форму или размер, который вы хотите.
Добавить текст в фигуры
Чтобы добавить текст к объекту, дважды щелкните внутри фигуры. После того, как вы напечатаете текст, вы можете также отформатировать его с боковой панелью. Выделите текст и нажмите Текст в боковой панели. Вы можете изменить размер шрифта, стиль, формат, выравнивание и интервал или использовать маркеры и списки.
Вставьте свои линии и стрелки
Как и с фигурами, вы можете вставлять линии, используя любую строку меню Вставить > Линия вариант или форма застегните свою панель инструментов. Опять же, мы будем использовать кнопку «Форма» на панели инструментов.
Страницы позволяют выбирать базовую линию, одну с одной или двумя стрелками, а также прямые, изогнутые или угловые линии соединения.
Когда вы выбираете свою линию, и она отображается на странице, просто выберите и переместите ее, чтобы соединить ваши фигуры. Вы увидите направляющие и быстрое движение, когда линии встанут на свои места.
Форматировать строки
С Формат боковой панели открыть, нажмите на строку, нажмите Стиль в боковой панели, и вы можете настроить его внешний вид. Как и фигуры, вы можете изменить стиль линии, обводку, тень, прозрачность или добавить эффект отражения.
Добавить неприкрепленный текст
В отличие от фигур, вы не можете просто дважды щелкнуть и добавить текст в строку. Тем не менее, вы можете добавить текстовое поле с линией или местом в любом месте вашей потоковой диаграммы. (Мы покажем вам, как сохранить текст и линию вместе в разделе «Группировка фигур, линий и текста».)
Либо нажмите Вставить > Текстовое окно из строки меню или Текст застегните свою панель инструментов. Когда появится текстовое поле, просто введите текст внутри поля и перетащите его в нужное место.
Форматировать неприкрепленный текст
Вы можете внести множество изменений в свой текст с помощью Формат боковой панели, Нажмите на текстовое поле и нажмите Текст в боковой панели. Вы увидите те же параметры для этого текста, что и при форматировании текста, который вы добавили к своим фигурам выше.
Вы можете изменить стиль, макет, выравнивание, интервал и стиль шрифта, размер или цвет, а также использовать маркеры или списки.
Вы можете изменять размер, масштабировать или наклонять текстовые поля так же, как фигуры. Захватите край или угол, а затем перетащите к нужной форме и размеру.
Храните текст и объекты вместе
Если вы будете использовать текст на всей своей потоковой диаграмме, что, скорее всего, необходимо сделать еще одну настройку. в Формат боковой панелинажмите на организовать Вкладка. Под Размещение объектанажмите кнопку для Переместить с текстом, Это сохранит весь текст, который вы добавляете к объектам с этими объектами, если вы перемещаете их.
Групповые фигуры, линии и текст
Группировка — это еще одна замечательная функция в Pages, которая позволяет объединять объекты, будь то фигуры, линии или текст.
Сгруппировать некоторые объекты
Например, если вы добавите текст в строку, вы, вероятно, захотите сохранить эти два вместе. Выполните следующие несколько шагов, чтобы сгруппировать текст и линию в один объект.
- Нажмите либо текстовое поле, либо строка.
- Удерживайте сдвиг ключ и щелчок другой предмет.
- в Формат боковой панелинажмите организовать,
- В нижней части организовать нажмите кнопку группа
Ваш текст и строка теперь считаются одним объектом, поэтому вы можете легко перемещать их вместе. Выполните те же шаги выше, чтобы сгруппировать три или более элементов.
Сгруппировать все объекты
Если ваша потоковая диаграмма завершена, вы можете сгруппировать все объекты в ней вместе. Это позволяет вам перемещать потоковую диаграмму в другую область вашего документа.
- Убедитесь, что курсор находится на странице документа и нажмите команда + , Это выбирает все объекты. Если вам нужно удалить один, удерживайте команда а также щелчок, Остальные останутся выбранными.
- в Формат боковой панелинажмите организовать,
- В нижней части организовать нажмите кнопку группа
Теперь ваша блок-схема — это один большой объект. Таким образом, вы можете перемещать, изменять размер, масштабировать или наклонять его, как вам нравится. Но вы все равно можете вносить изменения в отдельные фигуры, линии и текст в потоковой диаграмме, как если бы вы делали это раньше.
Разгруппировать объекты
Вы заметите после того, как используете группа Кнопка на боковой панели, Ungroup кнопка становится доступной. Если вам нужно разделить какие-либо сгруппированные элементы позже, просто выберите группу и нажмите Ungroup кнопка.
Базовая блок-схема в страницах проста
Выбор онлайн-приложения потоковой диаграммы или использование Microsoft Word для создания потоковых диаграмм
Как создать блок-схемы с Microsoft Word простым способом
Как создать блок-схемы с Microsoft Word простым способом
Хотите узнать, как сделать блок-схему в Word? Это легко с правильной техникой. Эта вводная статья объясняет как.
Прочитайте больше
может дать вам больше возможностей, например, более официальные объекты потоковой диаграммы, которые вы обычно видите. Но если вы пользователь Mac и вам нужна простая и быстрая блок-схема, Pages выполнят это.
Узнайте больше о блок-схемах, приложениях Mac, функциях Mac, страницах.
Источник
7 лучших бесплатных конструкторов блок-схем для Mac для быстрых и простых диаграмм
Если вам нужно создать блок-схему на вашем Mac, чтобы показать рабочий процесс, программу, продукт или процесс обслуживания, то вам нужен качественный инструмент для выполнения этой работы. Хотя вы можете использовать Pages для создания базовых блок-схем, вам может потребоваться что-то более надежное.
К счастью, вам не нужно тратить целое состояние на приложения App Store, которые предлагают инструменты, необходимые для создания эффективных блок-схем. Вот несколько доступных производителей блок-схем для Mac, которые помогут вам создать блок-схемы с нужным количеством деталей и профессиональным внешним видом, который вам нужен.
1. Конструктор блок-схем 3
Flowchart Designer 3 – отличное приложение, которое стоит попробовать в первую очередь. В вашем распоряжении ряд полезных объектов и фигур блок-схем. Просто выберите один, а затем перетащите его на холст. Вставьте повторяющиеся объекты, наведя указатель мыши на целевой объект и дважды щелкнув синюю стрелку.
Чтобы добавить соединитель, просто перетащите синий кружок на другой объект. Вы можете легко вставить текст для всех фигур и добавить метки для соединителей.
Приложение предлагает сетки, линейки и привязку, чтобы все было идеально согласовано. И когда вы добавите свои объекты на блок-схему, вы увидите их справа, где вы можете назвать их по своему усмотрению. Это поможет вам легко организовать большие блок-схемы.
Flowchart Designer 3 отлично подходит для интуитивно понятного, гибкого и бесплатного приложения с блок-схемами для Mac. Если вам это нравится и вы хотите, чтобы с ними можно было работать, вы можете купить шаблоны фигур через покупку в приложении.
Скачать : Flowchart Designer 3 (доступна бесплатная, премиум-версия)
2. VisualDesigner
VisualDesigner – это впечатляющий конструктор блок-схем для Mac, который не стоит ни копейки за свои обширные возможности. Вы можете выбирать из множества форм и соединителей, каждая из которых имеет настраиваемые цвета, размеры и текст.
Для сложных блок-схем вы можете добавлять слои и работать со слоями, изменять размер и положение объектов, определяя угол или ось, а также располагать объекты с помощью линейок, сетки и привязки. Вы даже можете использовать символы и картинки, чтобы с первого взгляда добавить больше смысла вашим объектам.
Загрузите VisualDesigner бесплатно, разрешив 70 элементов. Если вам нужно больше, полная версия доступна для покупки в приложении.
Скачать : VisualDesigner ( доступна бесплатная, премиум-версия)
3. ClickCharts
Если вы не против загрузки приложений прямо с веб-сайта, обязательно обратите внимание на ClickCharts. Интерфейс приложения похож на Microsoft Word, с лентой кнопок и вкладками для разделов вверху.
Выберите группу фигур, которую вы хотите использовать, например организационную диаграмму, блок-схему или блок-схему, а затем щелкните, чтобы поместить их на холст.
Вы можете вставлять прямые или изогнутые соединители вручную или использовать функцию автоматического соединения, чтобы они появлялись сразу, когда вы добавляете дополнительные объекты на холст.
Выберите фигуру и легко отформатируйте ее в верхнем меню по цвету, тексту и шрифту. Используйте вид сетки, привязку к сетке, объектную привязку и линейки для точного выравнивания.
Домашняя версия ClickCharts доступна бесплатно, но вы можете проверить платные обновления на веб-сайте NCH Software, если вам нужно немного больше.
Скачать : ClickCharts ( доступна бесплатная, премиум-версия)
4. Карандаш
Pencil – еще одно полезное и бесплатное программное обеспечение для создания блок-схем для Mac (это также одна из наших любимых программ для создания блок-схем для Windows ), которое поставляется непосредственно с веб-сайта компании Pencil.
Вы увидите красивый и понятный интерфейс приложения и холст для работы, как только откроете Pencil. Есть полный набор объектов блок-схемы, но для того, чтобы делать с приложением еще больше, вы можете использовать веб-элементы, виджеты и мобильные шаблоны.
Редактор объектов выглядит так же, как текстовый редактор, поэтому вы можете легко настраивать цвета, размеры, текст, стили, выравнивание и многое другое. Соединители привязываются к соседним объектам с помощью простых щелчков мышью, и соединители решений готовы к вашим вариантам ответа.
Если вы ищете блок-схему с чистым рабочим пространством и привлекательными готовыми продуктами, вам понравится Pencil. Вы можете использовать Pencil бесплатно или ознакомиться с коммерческими лицензиями для вашего бизнеса на веб-сайте Pencil .
Скачать : Карандаш (бесплатно)
5. Draw.io
Draw.io – еще один бесплатный конструктор блок-схем для Mac, который стоит вашего времени. Вы можете использовать это приложение в Интернете или загрузить его на свой Mac.
Этот инструмент также предлагает четкий интерфейс, похожий на другие приложения, с которыми вы, вероятно, знакомы, используя простое меню вверху и полезные боковые панели.
Вы можете быстро приступить к созданию блок-схемы с помощью Draw.io, выбрав один из встроенных шаблонов. Затем просто замените текст-заполнитель своим, переставьте объекты и удалите ненужные элементы.
Добавляйте соединители одним щелчком мыши, используйте простые инструменты форматирования, настраивайте положение и размеры и выбирайте из хорошей коллекции форм блок-схем для любого процесса.
Если вы хотите использовать Draw.io для пробного запуска, сначала используйте его в Интернете. Если это именно то, что вы искали, загрузите его и используйте в автономном режиме, как и другие приложения на вашем Mac. Отсутствие скрытых комиссий или покупок, что делает Draw.io отличным бесплатным приложением для создания блок-схем для вашего Mac.
Скачать : Draw.io (бесплатно)
6. Sensus Process Modeler
Sensus Process Modeler – это приложение с простой блок-схемой для Mac, в котором особое внимание уделяется усовершенствованным функциям взаимодействия с пользователем. Просто перетащите нужную форму из левого меню на холст.
Дважды щелкните, чтобы пометить свои узлы. Выберите узел, затем щелкните синий кружок и перетащите появившуюся линию, чтобы соединить его с другим. Щелкните значок аватара, чтобы назначить узел определенному человеку или команде.
Используйте кнопки в правом верхнем углу, чтобы оптимизировать или реорганизовать блок-схему. Когда все готово, вы можете нажать кнопку « Просмотр», чтобы убедиться, что все выглядит правильно, а затем нажмите « Экспорт», чтобы сохранить его как изображение или PDF.
Скачать : Sensus Process Modeler (бесплатно)
7. miMind
miMind – это свежий и несложный способ организации ваших данных. Он предлагает множество вариантов настройки цвета фона, цвета узла, темы карты, формы, а также переключение между светлым или темным режимом.
Как и в Draw.io, выберите доступный шаблон и приступайте к работе. Затем дважды щелкните узел, чтобы заполнить текст или вставить изображение, изменить его цвет или форму, подключить его к другому узлу, добавить примечания и т. Д.
Вы можете найти список горячих клавиш на сайте miMind ; это упрощает использование общих функций, поскольку вам не нужно использовать меню каждый раз, когда вы хотите добавить или скопировать узел.
Бесплатная версия довольно надежна и подходит для большинства пользователей, хотя приложение предлагает премиум-версию, которая дает вам еще больше функциональных возможностей.
Когда вы закончите, вы можете экспортировать блок-схему как PDF-файл, изображение, HTML-файл, OPML или XML-файл, SVG и т. Д. Это особенно полезный конструктор блок-схем для веб-разработчиков, которые хотят эффективно встроить диаграмму прямо на свой сайт.
Скачать : miMind ( доступна бесплатная, премиум-версия)
Начните диаграмму со страниц
Мы надеемся, что этот список программ для Mac помог вам! Если вы не можете найти вариант, который вам нравится, вы можете вместо этого использовать Apple Pages. К счастью, Pages уже должен быть установлен на вашем Mac.
Вы можете создавать и форматировать пользовательские фигуры, соединяя их стрелками, чтобы сформировать базовую блок-схему. Хотя Pages может не предлагать наворотов, которые есть у некоторых других создателей блок-схем, им легко пользоваться и для большинства он выполняет свою работу достаточно хорошо.
Источник