- Быстрый старт
- ProGIMP — сайт про Гимп
- Создание иконки .ico для программ
- 1. Уменьшение изображения
- Способ 1:
- Способ 2:
- 2. 15 копий слоя
- 2.1 Копируем
- 2.2 Масштабируем
- 3. Экспорт (сохранение) иконки в нужном формате
- Создаем иконку в формате ICO онлайн
- Как создать иконку ICO онлайн
- Способ 1: X-Icon Editor
- Способ 2: Favicon.ru
- Способ 3: Favicon.cc
- Способ 4: Favicon.by
- Способ 5: Online-Convert
Быстрый старт
ProGIMP — сайт про Гимп
GIMP — The GNU Image Manipulation Program
Гимп — бесплатный графический редактор
Создание иконки .ico для программ
Сейчас я максимально подробно расскажу как сделать нормальный «.ico», что бы он корректно отображался в операционных системах Windows, на других системах тоже по идее должен, но это не проверенно. Этот урок создан для широкой аудитории, как для знающих, так и для совершенно не знакомых с «Gimp». Например, вы отличный программист, создаёте программы на заказ, интегрируете в них уже готовые «.ico», но вдруг вы решили создать своё, но вы не владеете ни одним графическим редактором, этот урок поможет вам. В этом уроке я буду объяснять не только какие инструменты нужно использовать, а ещё и как их нужно использовать.
Для начала скажу не знающим людям, что такое «.ico» и для чего он нужен.
«.ico» — формат «картинок» присвоенных определённой программе, например:
Перед вами исполняемый файл «Gimp 2.8», а выделенное красной линией и есть «.ico» файл, уже интегрированный в приложение.
То есть, выражаясь простым языком, это картинка программы. Так же «.ico» файл может быть иконкой сайта, курсором, но сейчас нам это не нужно.
Ну вот и всё, приступим к уроку. В этом уроке я буду использовать эту картинку.
1. Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них , но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».
В открывшемся окне установить значения высоты и ширины 256.
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
Далее нам нужно добавить . Это делается в правом окошке редактора «Слои — Кисти».
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить ».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
Далее в правом окошке щёлкаем правой клавишей мыши на слое «Плавающее выделение» и нажимаем «В новый слой».
У вас получится похожее:
Далее мы будем подгонять картинку под «256×256», что бы не изменились пропорции. Это можно сделать инструментом «Масштаб» на панели инструментов которая по умолчанию слева.
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
2. 15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели . Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
Создаём 15 копий. При помощи панели , кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».
И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом их «отделений», опять же не обязательно, но удобно.
2.2 Масштабируем
С помощью инструмента «Масштаб» изменяем слой который назван у меня «2», не нарушаем структуру строения. Устанавливаем значение высоты и ширины 48, то есть слой должен получиться 48×48. Слой «3» должен быть размером 32×32. Слой «4» — 24×24 и наконец слой «5» должен быть 16×16. У вас получится похожее.
Так же делаем с остальными «отделениями».
И последний рывок.
В итоге у нас получается:
3. Экспорт (сохранение) иконки в нужном формате
Это всё, но осталось правильно сохранить. В «Gimp 2.8» нужно экспортировать, это можно сделать нажав на верхнем баре кнопку «Файл» и выбрав «Экспортировать».
Открывается окно с сохранением работы. Обратите внимание, название файла не имеет значения, оно может быть любым, а формат должен быть только «.ico», как на скриншоте.
Нажимаем «Экспортировать», появляется окошко с детальной настройкой импорта. Необходимо настроить всё именно так, как показано на скриншоте иначе корректной работы не гарантирую.
То есть, первое «отделение» с пятью картинками должно быть «8 bpp», второе — «24 bpp», а третье — не изменяйте. Всё, поздравляю вас, теперь вы умеете делать качественные «.ico». Вот пример использования этой иконки интегрированной в программу.
Я приму вашу критику, помогу разобраться если вы не поняли. Спасибо за внимание.
Создаем иконку в формате ICO онлайн
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Как создать иконку ICO онлайн
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
- Чтобы создать ICO-иконку в X-Icon Editor из уже имеющейся на вашем компьютере картинки, перейдите по ссылке выше и воспользуйтесь кнопкой «Import».
- Во всплывающем окне щелкните «Upload» и выберите нужное изображение в Проводнике.
Определитесь с размерами будущей иконки и нажмите «Ok».
- Получившийся значок по желанию вы можете изменить с помощью инструментов встроенного редактора. Причем работать позволяется со всеми доступными размерами иконки в индивидуальном порядке.
В этом же редакторе вы можете создать картинку с нуля.
Чтобы предварительно взглянуть на результат, щелкните по кнопке «Preview», а для перехода к скачиванию готовой иконки нажмите «Export».
Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.ru
При необходимости сгенерировать значок favicon с разрешением 16×16 для веб-сайта, отличным инструментом также может служить русскоязычный онлайн-сервис Favicon.ru. Как и в случае с предыдущим решением, здесь вы можете как самостоятельно нарисовать иконку, раскрашивая каждый пиксель отдельно, так и создать favicon из готовой картинки.
- На главной странице ICO-генератора сразу доступны все нужные инструменты: сверху — форма для загрузки готовой картинки под иконку, ниже — область редактора.
- Чтобы сгенерировать иконку на основе имеющейся картинки, щелкните по кнопке «Выберите файл» под заголовком «Сделать favicon из изображения».
- После загрузки изображения на сайт обрежьте его, если нужно, и нажмите «Далее».
- При желании отредактируйте получившуюся иконку в области с заголовком «Нарисовать иконку».
При помощи этого же холста вы можете нарисовать ICO-картинку самостоятельно, раскрашивая на ней отдельные пиксели.
- Результат своей работы вам предлагается наблюдать в области «Предпросмотр». Здесь по мере редактирования картинки фиксируется каждое изменение, сделанное на холсте.
Чтобы подготовить иконку к загрузке на компьютер, нажмите «Скачать Favicon».
- Теперь в открывшейся странице остается лишь щелкнуть по кнопке «Скачать».
Как результат, на вашем ПК сохраняется файл с расширением ICO, представляющий собою картинку размером 16×16 пикселей. Сервис отлично подойдет для тех, кому требуется всего лишь конвертировать изображение в маленькую иконку. Впрочем, и проявлять фантазию в Favicon.ru совсем не запрещается.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
- Как и на описанных выше сайтах, работу с Favicon.cc вам предлагается начать прямо с главной страницы.
Если вы желаете создать иконку с нуля, можете воспользоваться холстом, занимающим центральную часть интерфейса, и инструментарием в колонке справа.
Ну а для конвертирования уже имеющейся картинки нажмите на кнопку «Import Image» в меню слева.
Затем щелкните «Upload».
Здесь вы можете увидеть, как будет выглядеть готовый favicon в браузерной строке либо списке вкладок. Все устраивает? Тогда скачайте иконку одним нажатием на кнопку «Download Favicon».
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
- Осуществив переход по ссылке выше, вы увидите уже знакомый набор инструментов, холст для рисования и формы импорта картинок.
Так, загрузите готовое изображение на сайт либо же нарисуйте favicon самостоятельно.
- Ознакомьтесь с наглядным результатом работы сервиса в разделе «Ваш результат» и нажмите на кнопку «Скачать фавиконку».
Выполнив эти действия, вы сохраните готовый ICO-файл в память своего компьютера.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
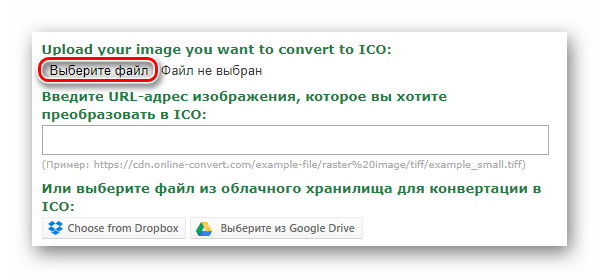
- Чтобы приступить к созданию иконки с помощью этого ресурса, сначала импортируйте нужное вам изображение на сайт при помощи кнопки «Выберите файл».
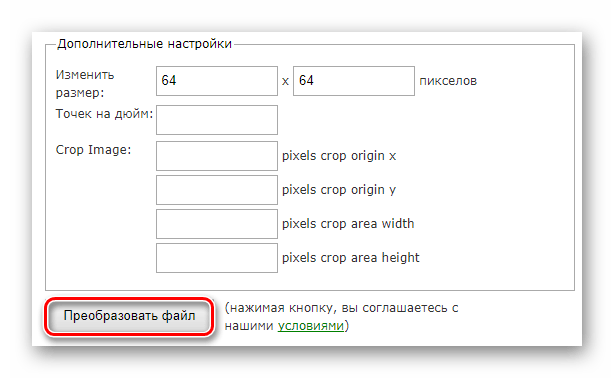
Либо же загрузите картинку по ссылке или с облачного хранилища. - Если вам требуется ICO-файл с конкретным разрешением, например, 16×16 для favicon, в поле «Изменить размер» раздела «Дополнительные настройки» введите ширину и высоту будущей иконки.
Затем просто щелкните по кнопке «Преобразовать файл». - Спустя несколько секунд вы получите сообщение вида «Ваш файл был успешно преобразован», а картинка автоматически будет сохранена в памяти вашего компьютера.
Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Что же касается того, какой сервис использовать именно вам, здесь есть лишь один нюанс, и заключается он в том, для чего вы намерены использовать сгенерированные иконки. Так, если нужен favicon-значок, подойдет абсолютно любой из представленных выше инструментов. А вот для других целей, к примеру, при разработке ПО, могут применяться картинки ICO совершенно других размеров, поэтому в таких случаях лучше использовать универсальные решения вроде X-Icon Editor или Online-Convert.