- Аналоги Splash для Mac OS
- Альтернативы для Splash для Mac OS
- Что в этом списке?
- Change splash screen in iOS app for dummies (the better way)
- Create resizable background for launch screen
- Add non-resizable logo to the center of background
- All good
- Archived — Flawless iOS
- Делаем вездесущий Splash Screen на iOS
- Подготовка сплэш скрина
- Анимация появления
- Анимация скрытия
- Заключение
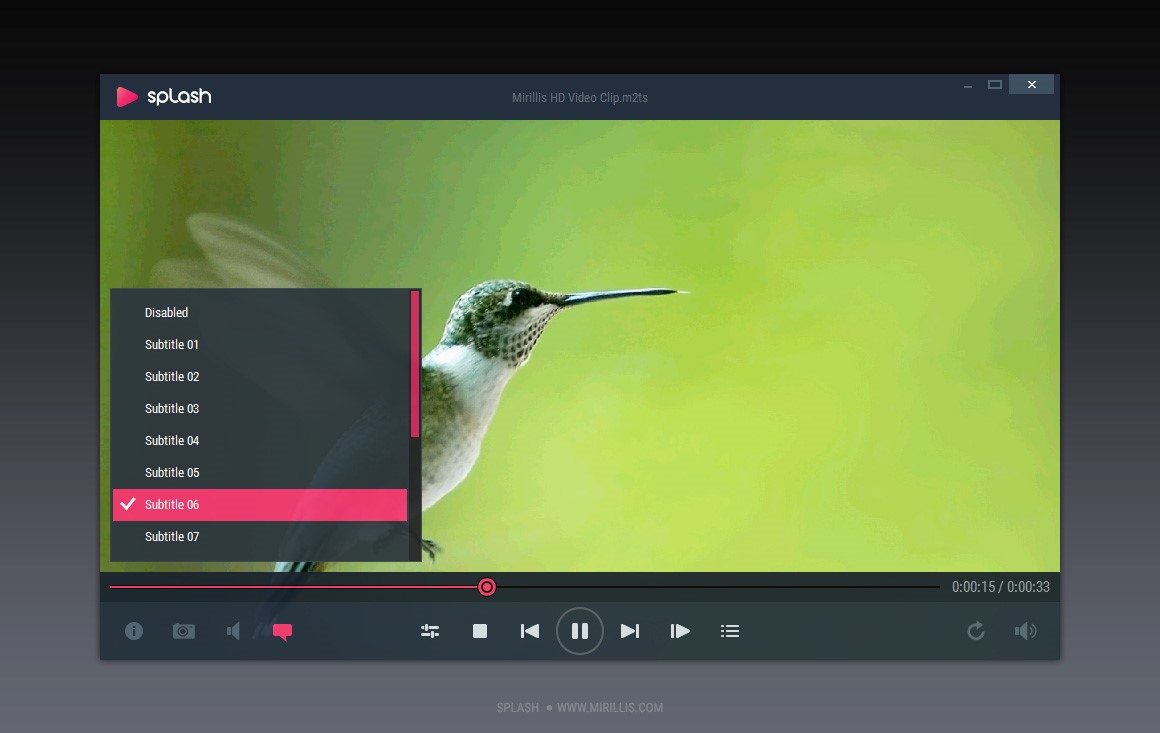
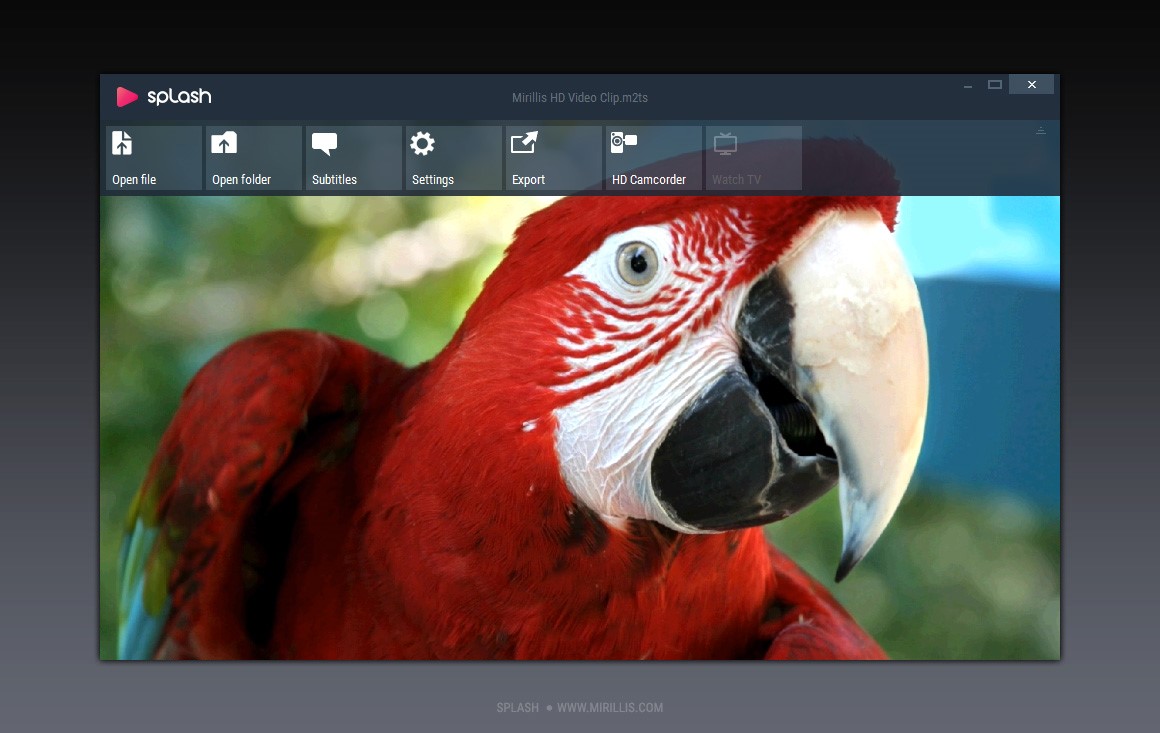
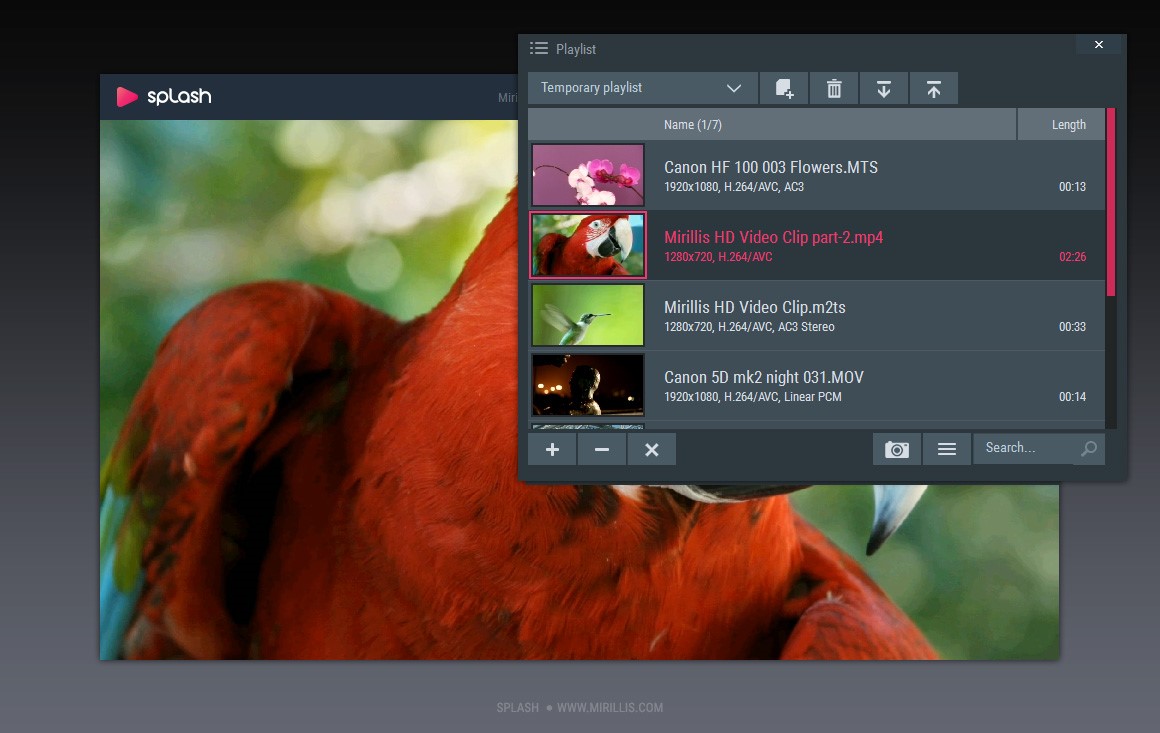
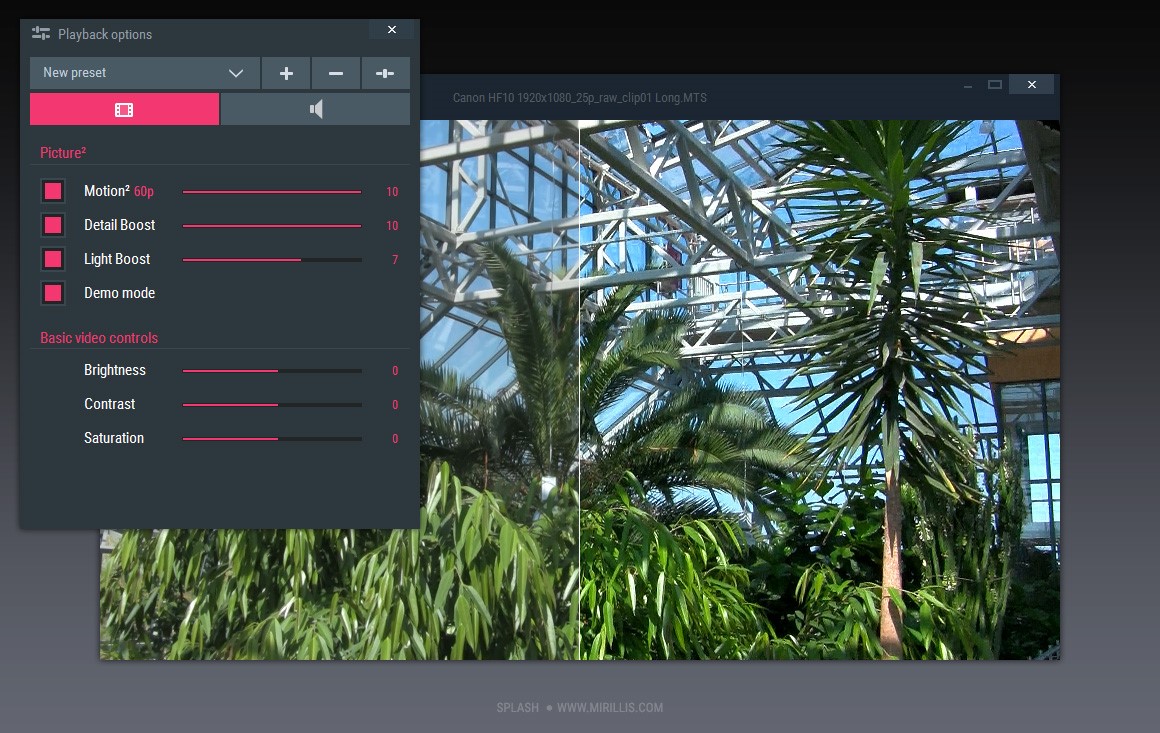
Аналоги Splash для Mac OS
Единственный плеер, который вам когда-либо понадобится.
— Потрясающее качество видео благодаря усовершенствованному движку.
— Конвертация видео оптимизирована для социальных сетей.
— Инновационный и полностью настраиваемый пользовательский интерфейс.





Альтернативы для Splash для Mac OS
Android iOS (iPhone / iPad)
VLC — это бесплатный кроссплатформенный мультимедийный проигрыватель и платформа с открытым исходным кодом.
- Бесплатная Windows Android iPhone Mac OS
VLC — бесплатный кроссплатформенный мультимедийный проигрыватель с открытым исходным кодом и платформа, которая воспроизводит большинство мультимедийных файлов, а также DVD-диски, аудио-CD, VCD-диски и различные потоковые протоколы.
Kodi, ранее XBMC, — это бесплатный медиаплеер с открытым исходным кодом и развлекательный центр для Linux, Mac X, Windows, XBox и iOS.
- Бесплатная Windows Android iPhone Mac OS
Kodi, ранее XBMC, — это бесплатный медиаплеер с открытым исходным кодом и развлекательный центр для Linux, Mac OS X, Windows, XBox и iOS. Kodi разработан, чтобы быть идеальным компаньоном для ПК в домашнем кинотеатре — он поддерживает практически бесконечный диапазон пультов дистанционного управления, и в сочетании с его красивым интерфейсом, Kodi очень удобен для использования.
KMPlayer — это универсальный медиаплеер, который может работать с различными типами контейнеров.
- Бесплатная Windows Android iPhone Mac OS
KMPlayer — это универсальный медиаплеер, который может работать с различными типами контейнеров, такими как TS (также от Technisat Digicorder), VCD, DVD, AVI, MKV, Ogg Theora, OGM, 3GP, MPEG-1/2/4, WMV, RealMedia и QuickTime, а также другими. Он обрабатывает широкий спектр субтитров и позволяет получать аудио, видео и снимки экрана различными способами. Для воспроизведения TS-фильмов из Technisat Digicorder вам нужен KMPlayer.
MPlayer — это проигрыватель фильмов, который работает на многих операционных системах.
- Бесплатная Windows Mac OS
MPlayer — это проигрыватель фильмов, который работает на многих операционных системах. Он воспроизводит большинство файлов: MPEG / VOB, AVI, Ogg / OGM, VIVO, ASF / WMA / WMV, QT / MOV / MP4, RealMedia, Matroska, NUT, NuppelVideo, FLI, YUV4MPEG, FILM, RoQ, PVA.. Вы можете смотреть фильмы VideoCD, SVCD, DVD, 3ivx, DivX 3/4/5, WMV и даже H.264.
Miro (ранее Democracy Player) — бесплатное приложение с открытым исходным кодом для интернет-телевидения.
- Бесплатная Windows Mac OS
Miro (ранее Democracy Player) — это бесплатное приложение с открытым исходным кодом для интернет-телевидения, медиатека и видеоплеер.
Emby, ранее Media Browser, является плагином медиаагрегатора для Media Center.
- Условно бесплатная Windows Android iPhone Mac OS
Emby, ранее Media Browser, представляет собой плагин медиаагрегатора для Media Center, который берет записанные, цифровые или скопированные медиафайлы и представляет их в простом и удобном интерфейсе. Emby представляет собой быстрое, интуитивно понятное и насыщенное мультимедийное приложение для всей семьи.
MythTV — это бесплатный медиацентр с открытым исходным кодом и цифровой видеомагнитофон (DVR).
- Бесплатная Windows Mac OS
MythTV — это бесплатный медиацентр с открытым исходным кодом и цифровой видеомагнитофон (DVR), распространяемый в соответствии с условиями GNU GPL. Благодаря плагинной архитектуре MythTV можно превратить в набор домашних медиацентров, способный управлять вашими личными фото, видео и музыкальными коллекциями, а также держать вас в курсе погоды, домашней системы безопасности ZoneMinder и многого другого.
SVP — программа для увеличения частоты кадров в видео.
- Условно бесплатная Windows Mac OS
SVP позволяет вам смотреть любое видео на вашем ПК с кадровой интерполяцией, также как на высококачественных телевизорах и проекторах. Эта программа увеличивает частоту кадров, генерируя промежуточные кадры анимации между существующими, создавая очень плавное, плавное и четкое движение. Эта технология давно известна («TrimensionDNM», «Motion Plus», «Motionflow» и другие), но теперь она доступна бесплатно для пользователей ПК.
Что в этом списке?
В списке находится программы которые можно использовать для замены Splash на платформе Mac OS.
Это аналоги похожие по функционалу на Splash, которые заменяют программу частично или полностью. Этот список содержит 8 замен.
С помощью пользователей мы собираем каталог похожих друг на друга программ, чтобы вы могли подобрать альтернативу и скачать их. На сайте можно скачать популярные программы для Windows, Mac Os, Android и iPhone
Источник
Change splash screen in iOS app for dummies (the better way)
Forget about adding images for splash screen (launch screen) with different sizes. Your app will be much bigger for no reason. You can use smarter way how to achieve awesome splash screen just with one size of the image. Use storyboard!
I publish my own cookbook with many images and much less text info, because nobody wants to read long articles! 💪
I’m personally using this approach in React Native, but there is no real difference if you are native iOS developer.
Create resizable background for launch screen
1) Open your project in Xcode and create new file (⌘+N) in directory ios/[target] (normally target is similar with name of your project). In my case (React Native app) it will be os/hoppycar
2) Select Launch Screen from New file dialog
3) If there is selected something in Launch Images Source (General tab), choose Don’t use asset catalogs
4) Set Launch Screen File (see previous screenshot) to LaunchScreen.storyboard which you created few steps ago
5) Select LaunchScreen.storyboard in file structure on the left
6) Open Object Library (⌘ + SHIFT + L) and add Image View
7) Resize UIImageView to fullscreen of the displayed screen (use mouse/touchpad)
8) Set constraints (press all 4 dotted red I ) and keep 0 everywhere — It means that image should be sticked 0 pixels from the display border
9) Add Launch Screen image to Asset Catalog . You can move this file by using drag and drop from Finder.
10) Select Image View which you added to Launch Screen and in Inspector (right panel) set Image to asset which you added in previous step
You can also set Content mode where you can define how should be image resized.
That’s all. When you click on View as iPhone 7 (or other model) you can see how should be visible the result on particular devices.
Add non-resizable logo to the center of background
For most of the apps following steps are probably not important. It shoud be used if you want to add another image which should not change its size according to screen size.
It’s perfect for the case when you want to place inside of the screen some logo which should not be sticked to the borders of the screen. Normally logo on splash screen is vertically (and sometimes also horizontally) centered.
11) Repeat steps 6, 9 and 10 for your logo
12) Set new constraint. For example I can stick logo only from the top and use centering from other directions (you can do it through New alignment constraint by checking Horizontally in container — button with two rectangles in the bar next to the constraints). Or you can center logo from all directions of course. At the end confirm creation of new constraints by pressing Add constraints.
13) Probably right now nothing is changed. In this case you have to press Update frames button which looks like a refresh and it’s on the left in the bar with constraints.
14) If you don’t have image in proper size you can see something like on screenshot below. In this case you have to add next constraints and define width and height.
In case of defining constraints click again on Update frames (step 13) and everything should be OK now.
If you want to edit some constraint (like change height of the image) you can’t use the same way as during its creation. You have to click on small inconspicuous line next to the image and update constraints in inspector (right panel). Be aware that width and height are two separated constraints
All good
Cool, it should work now (but in case of XCode you never know).
When you run your simulator/device you should be able to see your new launch screen in action. If not try to reset Xcode or clear cache (you probably know it if you have worked with XCode before).
Btw there is similar way how to do something similar also on Android. But it’s for different article.
Archived — Flawless iOS
Archive of Flawless iOS publication — no longer accepting submissions
Источник
Делаем вездесущий Splash Screen на iOS
Я расскажу о реализации анимации перехода со сплэш скрина на другие экраны приложения. Задача возникла в рамках глобального ребрендинга, который не мог обойтись без изменения заставки и внешнего вида продукта.
Для многих разработчиков, участвующих в крупных проектах, решение задач, связанных с созданием красивой анимации, становится глотком свежего воздуха в мире багов, сложных фичей и хот-фиксов. Такие задачи относительно просты в реализации, а результат радует глаз и выглядит очень впечатляюще! Но бывают случаи, когда стандартные подходы не применимы, и тогда нужно придумывать всевозможные обходные решения.
На первый взгляд, в задаче обновления сплэш скрина самым сложным кажется создание анимации, а остальное — «рутинная работа». Классическая ситуация: сначала показываем один экран, а потом с кастомным переходом открываем следующий — всё просто!
В рамках анимации нужно сделать на сплэш скрине отверстие, в котором отображается содержимое следующего экрана, то есть мы точно должны знать, какой view показывается под сплэшом. После запуска Юлы открывается лента, поэтому было бы логично привязаться ко view соответствующего контроллера.
Но что если запустить приложение с push-уведомления, которое ведет на профиль пользователя? Или из браузера открыть карточку товара? Тогда следующим экраном должна быть вовсе не лента (это далеко не все возможные случаи). И хотя все переходы совершаются после открытия главного экрана, анимация привязывается к конкретному view , но какого именно контроллера?
Во избежание костылей множества if-else блоков для обработки каждой ситуации, cплэш скрин будет показываться на уровне UIWindow . Преимущество такого подхода в том, что нам абсолютно не важно, что происходит под сплэшом: в главном окне приложения может загружаться лента, выезжать попап или совершаться анимированный переход на какой-нибудь экран. Далее я подробно расскажу о реализации выбранного нами способа, которая состоит из следующих этапов:
- Подготовка сплэш скрина.
- Анимация появления.
- Анимация скрытия.
Подготовка сплэш скрина
Для начала нужно подготовить статический сплэш скрин — то есть экран, который отображается сразу при запуске приложения. Сделать это можно двумя способами: предоставить картинки разного разрешения для каждого девайса, либо сверстать этот экран в LaunchScreen.storyboard . Второй вариант быстрее, удобнее и рекомендован самой компанией Apple, поэтому им мы и воспользуемся:
Тут всё просто: imageView с градиентным фоном и imageView с логотипом.
Как известно, этот экран анимировать нельзя, поэтому нужно создать еще один, визуально идентичный, чтобы переход между ними был незаметен. В Main.storyboard добавим ViewController :
Отличие от предыдущего экрана в том, что тут есть еще один imageView , в который подставится случайный текст (разумеется, изначально он будет скрыт). Теперь создадим класс для этого контроллера:
Помимо IBOutlet ‘ов для элементов, которые мы хотим анимировать, в этом классе есть свойство textImage — в него будет передаваться случайно выбранная картинка. Теперь вернемся в Main.storyboard и укажем соответствующему контроллеру класс SplashViewController . Заодно в начальный ViewController положим imageView со скриншотом Юлы, чтобы под сплэшом не было пустого экрана.
Теперь нам нужен презентер, который будет отвечать за логику показа и скрытия слэш скрина. Запишем протокол для него и сразу создадим класс:
Этот же объект будет подбирать текст для сплэш скрина. Текст отображается как картинка, поэтому нужно добавить соответствующие ресурсы в Assets.xcassets . Названия ресурсов одинаковые, за исключением номера — он и будет рандомно генерироваться:
Я не случайно сделал textImage не обычным свойством, а именно lazy , позже вы поймете, зачем.
В самом начале я обещал, что сплэш скрин будет показываться в отдельном UIWindow , для этого нужно:
- создать UIWindow ;
- создать SplashViewController и сделать его rootViewController `ом;
- задать windowLevel больше .normal (значение по умолчанию), чтобы это окно отображалось поверх главного.
В SplashPresenter добавим:
Возможно, вам покажется странным, что создание splashViewController и splashWindow вынесено в отдельные функции, но позже это пригодится.
Мы еще не начали писать логику анимации, а в SplashPresenter уже много кода. Поэтому я предлагаю создать сущность, которая будет заниматься непосредственно анимацией (плюс это разделение ответственностей):
В конструктор передается foregroundSplashWindow , а для удобства из него «извлекается» rootViewController , который тоже хранится в свойствах, как foregroundSplashViewController .
Добавим в SplashPresenter :
и поправим у него методы present и dismiss :
Всё, самая скучная часть позади, наконец-то можно приступить к анимации!
Анимация появления
Начнем с анимации появления сплэш скрина, она несложная:
- Увеличивается логотип ( logoImageView ).
- Фэйдом появляется текст и немного поднимается ( textImageView ).
Напомню, что по умолчанию UIWindow создается невидимым, и исправить это можно двумя способами:
- вызвать у него метод makeKeyAndVisible ;
- установить свойство isHidden = false .
Нам подходит второй способ, так как мы не хотим, чтобы foregroundSplashWindow становился keyWindow .
С учетом этого, в SplashAnimator реализуем метод animateAppearance() :
Не знаю, как вам, а мне бы уже хотелось поскорее запустить проект и посмотреть, что получилось! Осталось только открыть AppDelegate , добавить туда свойство splashPresenter и вызвать у него метод present . Заодно через 2 секунды вызовем dismiss , чтобы больше в этот файл не возвращаться:
Сам объект удаляем из памяти после скрытия сплэша.
Ура, можно запускать!
Анимация скрытия
К сожалению (или к счастью), с анимацией скрытия 10 строчек кода не справятся. Нужно сделать сквозное отверстие, которое будет еще вращаться и увеличиваться! Если вы подумали, что «это можно сделать маской», то вы совершенно правы!
Маску мы будем добавлять на layer главного окна приложения (ведь мы не хотим привязываться к конкретному контроллеру). Давайте сразу сделаем это, и заодно скроем foregroundSplashWindow , так как дальнейшие действия будут происходить под ним.
Тут важно заметить, что foregroundSplashWindow я скрыл через свойство alpha , а не isHidden (иначе моргнет экран). Еще один интересный момент: так как эта маска будет увеличиваться во время анимации, нужно использовать для нее логотип более высокого разрешения (например, 1024х1024). Поэтому я добавил в SplashViewController :
Проверим, что получилось?
Знаю, сейчас это выглядит не очень впечатляюще, но всё впереди, идем дальше! Особо внимательные могли заметить, что во время анимации логотип становится прозрачным не мгновенно, а в течение некоторого времени. Для этого в mainWindow поверх всех subviews добавим imageView с логотипом, который фэйдом будет скрываться.
Итак, у нас есть отверстие в виде логотипа, а под отверстием сам логотип.
Теперь вернем на место красивый градиентный фон и текст. Есть идеи, как это сделать?
У меня есть: положить еще один UIWindow под mainWindow (то есть с меньшим windowLevel , назовем его backgroundSplashWindow ), и тогда мы будем видеть его вместо черного фона. И, конечно же, rootViewController’ ом у него будет SplashViewContoller , только нужно будет скрыть logoImageView . Для этого в SplashViewController создадим свойство:
а в методе viewDidLoad() добавим:
Доработаем SplashPresenter : в метод splashViewController(with textImage: UIImage?) добавим еще один параметр logoIsHidden: Bool , который будет передаваться дальше в SplashViewController :
Соответственно, там, где создается foregroundSplashWindow , нужно передать в этот параметр false , а для backgroundSplashWindow — true :
Еще нужно пробросить этот объект через конструктор в SplashAnimator (аналогично foregroundSplashWindow ) и добавить туда свойства:
Чтобы вместо черного фона мы видели всё тот же сплэш скрин, прямо перед скрытием foregroundSplashWindow нужно показать backgroundSplashWindow :
Убедимся, что план удался:
Теперь самая интересная часть — анимация скрытия! Так как нужно анимировать CALayer , а не UIView , обратимся за помощью к CoreAnimation . Начнем с вращения:
Как вы могли заметить, угол поворота рассчитывается исходя из размеров экрана, чтобы Юла на всех девайсах крутилась до верхнего левого угла.
Анимация масштабирования логотипа:
Стоит обратить внимание на finalScale : конечный масштаб также рассчитывается в зависимости от размеров экрана (пропорционально высоте). То есть при высоте экрана 667 поинтов (iPhone 6) Юла должна увеличиться в 18 раз.
Но сначала она немного уменьшается (в соответствии со вторыми элементами в массивах scales и keyTimes ). То есть в момент времени 0.2 * duration (где duration — общая продолжительность анимации масштабирования) масштаб Юлы будет равен 0,85.
Мы уже на финишной! В методе animateDisappearance запускаем все анимации:
1) Масштабирование главного окна ( mainWindow ).
2) Вращение, масштабирование, исчезновение логотипа ( maskBackgroundView ).
3) Вращение, масштабирование «отверстия» ( mask ).
4) Исчезновение текста ( textImageView ).
Я использовал CATransaction для того, чтобы выполнить действия по окончанию анимации. В данном случае это удобнее, чем animationGroup , так как не все анимации сделаны через CAAnimation .
Заключение
Таким образом, на выходе у нас получился компонент, не зависящий от контекста запуска приложения (будь то диплинк, push-уведомление, обычный старт или что-то другое). Анимация сработает корректно в любом случае!
Источник