- PHP разработчику под MacOS // PHP
- Hosting
- Apache
- MySQL
- MySQL Manager
- Установка окружения для разработки PHP на macOS и Linux
- Настройка окружения PHP-разработчика в macOS
- Пакетный менеджер
- Установка PHP
- Установка веб-сервера
- Использование веб-сервера из редактора
- Установка nginx
- Интеграция PHP и веб-сервера
- Установка xdebug
- Проверка работы
- Установка MySQL в macOS
- Установка на Linux
- Установка PHP
- Настройка xdebug
PHP разработчику под MacOS // PHP
Так сложилась ситуация, что я стал Mac’оводом… Наиграться с MacOS я успел за пару месяцев, пора переходить к работе — о том что и как я сетапил и пойдёт речь.
Небольшое лирическое отступление – ноут у меня шёл с предустановленной MacOS 10.7 aka Lion, дабы не заморачиваться с установкой был установлен
MacPorts (менеджер пакетов), а с него уже устанавливалась связка Apache+PHP+MySQL и всё работало, пока я не решил обновить систему до Mountain Lion – после оного всё сломалось, то апач не тот, то мускуль отпадает, переустановка через port не помогала — тратить на это время мне не хотелось, поэтому пошёл в обход
Hosting
Из коробки с MacOS идёт Apache 2.2.22 и устаревший PHP 5.3.15, при этом модуль PHP отключён, а DocumentRoot смотрит куда-попало. Если вас эта среда устраивает, а работать вы всегда будете лишь над одним проектом, то вам потребуется лишь изменить httpd.conf:
Изменили, сохранили, перезапустили:
Apache
Меня ситуация с одним проектом совсем не устраивает, поэтому лезем в настройки виртуальных хостов и прописываем хост для каждого проекта, говорим куда смотреть и где искать… Та ну его, я балованный, я не люблю править конфиги ручками, поэтому чуток погугля был найдет скрипт, который будет делать это за меня — https://github.com/pgib/virtualhost.sh. Работать с ним достаточно просто:
PHP версии 5.3 мне не подходит, надо поновее — 5.4, но на MacOS нельзя просто взять и обновить PHP… Для таких страждущих уже всё придумали — взгляните на ресурс http://php-osx.liip.ch/ — там есть простая инструкция по установке:
Если никому не доверяете – то можете сами просмотреть данный скрипт, либо устанавливать вручную
В результате получим следующее:
Если уж упомянул о возможности обновить «ручками» — то вот вам руководство к действию: Upgrading the Native PHP Installation on OS X Mountain Lion (ага, и картинку я тоже у них взял)
MySQL
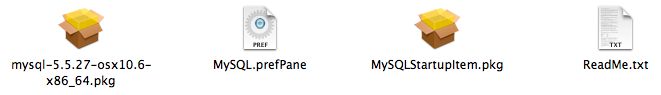
Для установки MySQL вам потребуется лишь скачать нужный .dmg с официального сайта: идём по ссылке http://dev.mysql.com/downloads/mysql/, затем «Mac OS X ver. 10.6 (x86, 64-bit), DMG Archive»l → «Download» → «No thanks, just start my download!».
Скачанный архив содержит 3 компонента — сам сервер, тулзы автозапуска, панель управления и readme.txt:
Устанавливаем всё перечисленное, хотя установка панели управления – это дело вкуса:

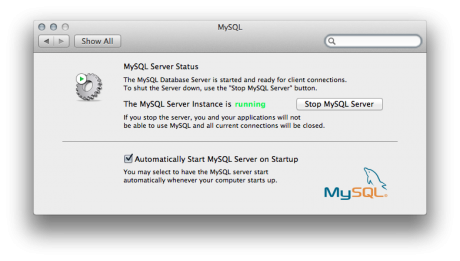
В любом случае у вас будет консоль, стартуем сервер:
Дабы каждый раз с путём не заморачиваться – пропишите его в PATH:
Применяем наши изменения:
Проверяем что всё работает как надо:
И ещё момент — не зубудьте задать пароль для root’а 🙂
Ну мой выбор IDE очевиден — PHPStorm — имхо, лучшая PHP IDE на данный момент, голосую за неё рублём:
MySQL Manager
Для работы с базой данных я использую SQLYog Enterprise — приобретена данная версия ради двух «платных» фич: туннели разных мастей для соединения и синхронизация БД (весь остальной функционал есть и в Community Edition). С данным менеджером лишь одна беда — он доступен лишь под Windows, для установки оного под MacOS потребуется Wine + XQuartz — с такой связкой SQLYog замечательно работает.
Я думаю, те немногие, что столкнутся с данной проблемой, справятся с установкой и без посторонней помощи 🙂
А вот выбор «родного» маковского софта не радует, я нашёл лишь Navicat, к которому оставлено куча нелестных отзывов, но есть trial версии — так что сможете испытать, прежде чем купить. Кстати, в сторе Premium Essintials сейчас по $19.99 (сравнить функционал можно тут), но там засада — в более дешёвой версии нет автодополнения кода в редакторе 🙁
В комментариях подсказали ещё Sequel Pro — хорош для работы с localhost, да и SSH туннель поддерживает, бесплатный. Мне не совсем подходит, т.к. нет туннеля по HTTP (это очень выручает, когда доступ лишь по FTP) и синхронизация между серверами БД тоже отсутствует 🙁
Есть ещё вариант использовать phpMyAdmin, но это совсем крайний случай, я когда на него смотрю мне и работать не хочется
На этом «пост-памятку» закончу, возможно в дальнейшем я его дополню, или дополнят мои читатели, используя комментарии 😉
Источник
Установка окружения для разработки PHP на macOS и Linux
22 августа 2017
Настройка окружения PHP-разработчика в macOS
Как установить и настроить все необходимые компоненты, чтобы подготовить свой мак к полноценной разработке на PHP.
Пакетный менеджер
Скачивать и устанавливать весь требуемый софт мы будем с помощью пакетного менеджера Homebrew.
Пакетный менеджер — это инструмент, который значительно облегчает процесс установки любых программ. С Homebrew установка программы на компьютер сводится буквально к одной команде в терминале.
Но сам Homebrew тоже требуется установить, так как по умолчанию он не входит в состав операционной системы.
Понятная инструкция по его установке есть на главной странице этой программы. Выполните её и переходите к следующему шагу.
Установка PHP
Начнём с установки PHP-интерпретатора.
Все последующие команды выполняются через терминал.
Установить интерпретатор можно через одну простую команду:
Проверим, что всё установилось корректно:
Установка веб-сервера
PHP — это язык программирования, на котором можно создавать современные сайты. Обработкой запросов пользователей и отдачей им запрошенных страниц занимаются специальные программы — веб-сервера.
PHP работает в тесной связке с веб-сервером, так как именно последний обращается к нему и, в конечном счёте запускает наши сценарии. В общем, без веб-сервера нам никак не обойтись.
Поднять веб-сервер можно с помощью плагинов для редактора или настроить веб-сервер самостоятельно. Рассмотрим оба варианта.
Использование веб-сервера из редактора
Современные редакторы могут самостоятельно запускать сервер. В VS Code это можно сделать через плагин PHP Server, а в PHP Storm через — PHP Debug Server. По ссылкам есть инструкция с настройками. Для того, чтобы сервер стартовал, нужно чтобы локально был установлен php интерпретатор.
Установка nginx
Рассмотрим как установить веб-сервер самостоятельно.
Установим последнюю версию nginx:
Запускаем nginx, чтобы он работал в фоне и обслуживал наши запросы:
Проверяем, что всё установилось корректно, и nginx успешно работает на нашем компьютере:
откройте любой браузер и введите в адресной строке следующий URL:
в ответ вы должны увидеть страницу с текстом «Welcome to nginx!»
Интеграция PHP и веб-сервера
На этом шаге мы «подружим» PHP-интерпретатор и nginx, чтобы при запросе веб-страниц с расширением.php автоматически выполнялся php-сценарий и мы видели результат его работы в браузере.
Мы сделаем простую настройку сервера так, чтобы он слушал одну папку проекта и выдавал результат через запрос на страницу http://localhost/ .
Откройте конфигурационный файл nginx:
(*) nano — консольный текстовый редактор для Unix и Unix-подобных ОС. Вместо него файлы можно открывать в других редакторах, заменив на nano на phpstorm , code (нужно установить поддержку команды через редактор) для VS Code или другие.
Добавим в конец документа перед закрывающей скобкой от блока http следующий код:
USERNAME нужно будет в двух местах заменить на имя вашего пользователя
Здесь мы говорим серверу, чтобы он слушал 80 порт страницы localhost и при запросе показывал содержимое папки yeticave . После USERNAME вы можете выбрать путь до любой удобной для вас папки.
Разрешим nginx читать содержимое нашего проекта
(*)Поменяйте USER на имя вашего пользователя и yeticave на папку вашего проекта
Для того, чтобы изменения применились на 80 порт, нужно перезагрузить сервер с доступом администратора командой:
Установка xdebug
Установить xdebug можно простой командой:
Проверка работы
Базовая настройка окружения закончена. Осталось проверить, что мы всё сделали правильно.
Создадим тестовый PHP-сценарий со следующим содержимым:
Сохраните его по адресу вашего проекта, например, /Users/user/Sites/yeticave в файл index.php . Вновь откройте браузер и перейдите по ссылке http://localhost/index.php. Вы должны увидеть большую страницу с подробной информацией об установленной версии PHP и всех настройках. Это будет означать, что вы всё сделали правильно, а значит готовы писать и запускать свои первые php-сценарии. Обратите внимание, что все файлы и папки проекта при этой конфигурации должны лежать в корне папки yeticave .
Установка MySQL в macOS
Актуальную версию MySQL для macOS можно загрузить с официальной страницы. Для удобства установки рекомендуется загружать DMG Archive. В этом случае процесс установки будет выполняться с помощью стандартного инсталлятора.

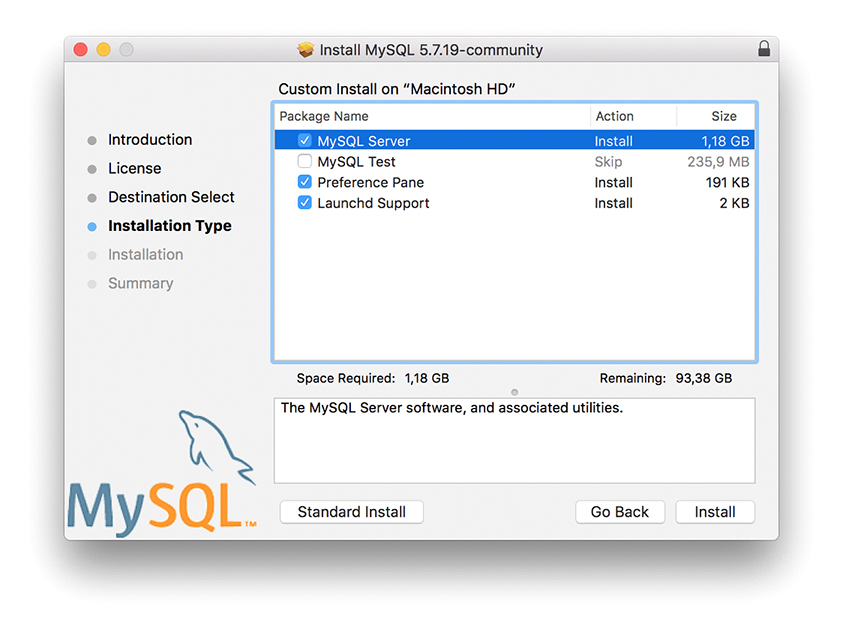
Нажимаем Continue пока не дойдём до шага Installation Type . На этом шаге необходимо проверить перечень компонентов для установки. Нажимаем кнопку Customize . Отмечаем все флаги как на рисунке 2.

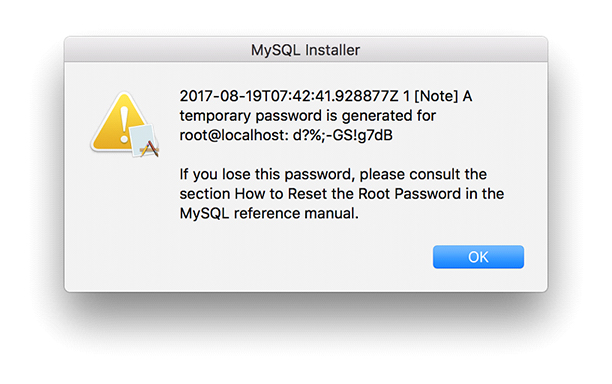
Нажимаем Install . После установки отобразится всплывающее окно с автоматически сгенерированным паролем для пользователя root. Обязательно его запомните. Пример окна с автоматически сгенерированным паролем приведён на рисунке 3. Далее нажимаете кнопку Finish . На этом установка MySQL завершена.

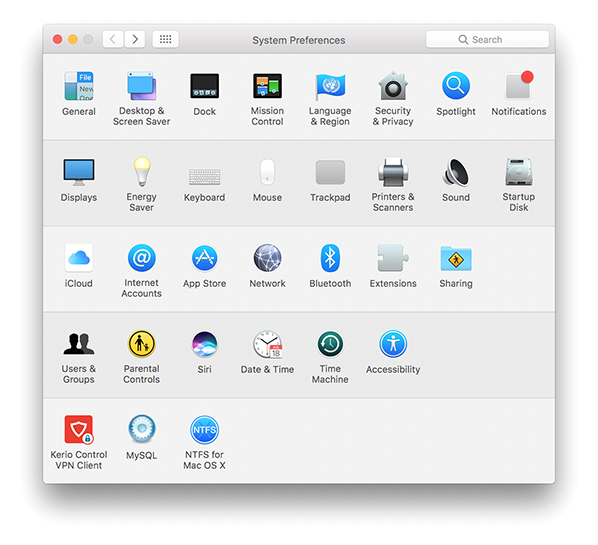
Сразу после установки служба MySQL не будет запущена. Запуск необходимо выполнить вручную. Проще всего это сделать через аплет System Preferences . Открываем и запускаем аплет для управления MySQL (рисунок 4). В появившемся окне нажимаем кнопку Start MySQL Server .


Чтобы протестировать соединение с MySQL и получить возможность выполнять базовые задачи, вам потребуется фирменная утилита от Oracle — MySQL Workbench. Установка утилиты выполняется стандартным для macOS способом: запускаем загруженный DMG и в окне инсталлятора перетаскиваем иконку MySQL Workbench в папку Application.
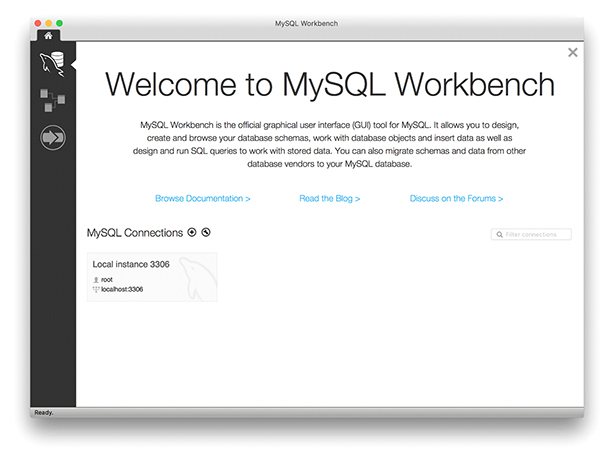
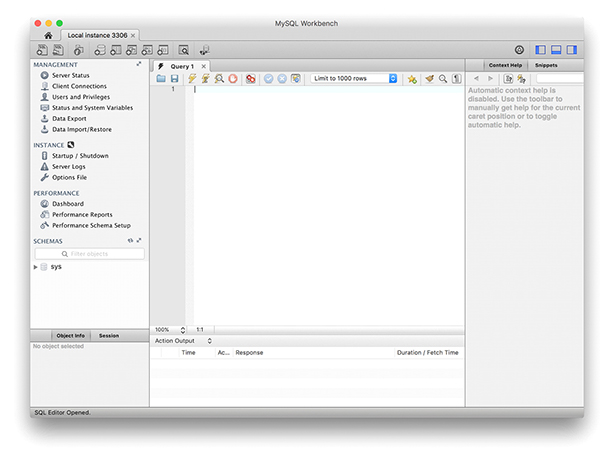
Для тестирования корректности установки MySQL запустим MySQL Workbench и попробуем установить соединение.

В главном окне MySQL Workbench, в разделе MySQL Connections кликаем по автоматически подготовленному профилю Local instance . Появится окно ввода пароля. Вводите пароль, который вы сохранили на этапе установки. Если пароль верный, то появится окно с предложением указать текущий пароль и установить новый. Выполните это действие и нажмите Ok . В случае установки соединения вы увидите окно как на рисунке.

Установка на Linux
Настроить рабочее окружение для разработки на PHP в Linux возможно несколькими способами. Рассмотрим один из наиболее быстрых способов: настройка связки PHP плюс nginx.
Запустите приложение «Терминал». Ярлык на запуск доступен в менеджере приложений.

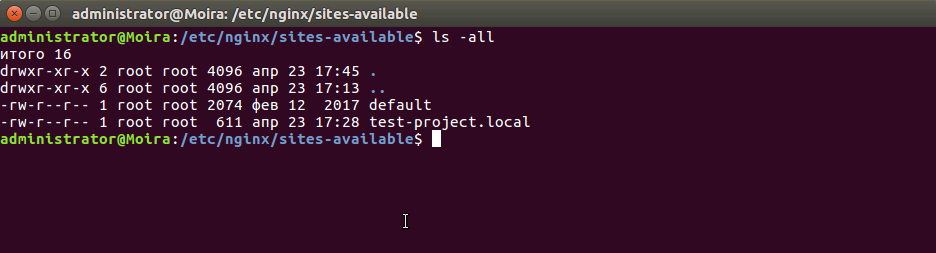
 Рисунок 2. Список доступных виртуальных хостов
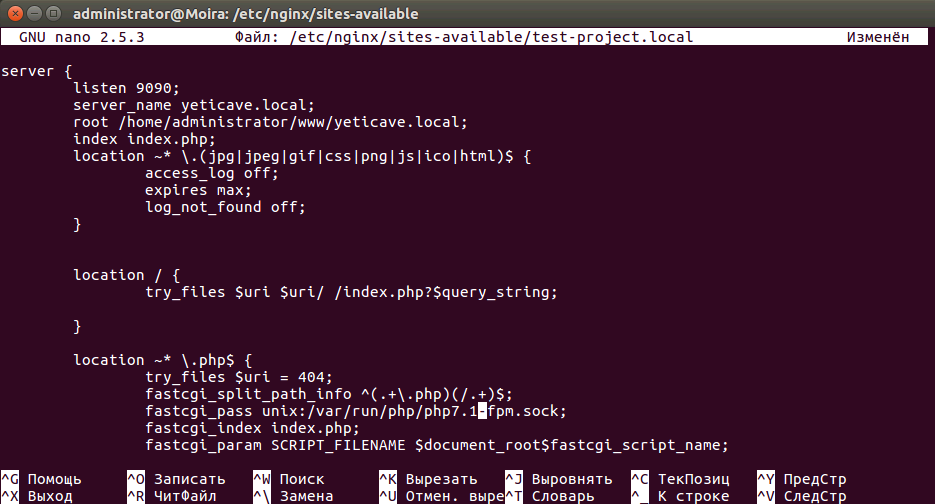
Рисунок 2. Список доступных виртуальных хостов Рисунок 3. Подготовка конфига Для сохранения изменений в файле нажмите комбинацию клавиш ctrl + o. Затем закройте редактор nano сочетанием клавиш ctrl + x.
Рисунок 3. Подготовка конфига Для сохранения изменений в файле нажмите комбинацию клавиш ctrl + o. Затем закройте редактор nano сочетанием клавиш ctrl + x. Рисунок 4. Тестирование конфигурационного файла nginx
Рисунок 4. Тестирование конфигурационного файла nginxУстановка PHP
Последним компонентом в настройке рабочего окружения станет PHP.
В окне терминала введите команду для установки php-fpm из репозитория.
Важно: обязательно обратите внимание на устанавливаемую версию. В зависимости от дистрибутива она может отличаться. Например, в Ubuntu 16.04 устанавливается 7.0. Если номер версии отличается от той, что мы указали в конфигурационном файле yeticave.local , то необходимо её исправить.
Настройка xdebug
- Вводим команду редактирования файла:
- Добавляем в файл конфигурацию для xdebug.
Сохраняем изменения ctrl + o и закрываем редактор nano ctrl + x.
Источник