- How To Open Python on Windows, Mac, Linux
- How to open Python on Linux
- How to open Python on Windows
- How to open Python on Mac
- How to use Python in the cloud (repl.it)
- Please help us and share this article
- About the author
- Erik van Baaren
- Python on Windows FAQ¶
- How do I run a Python program under Windows?В¶
- How do I make Python scripts executable?В¶
- Why does Python sometimes take so long to start?В¶
- How do I make an executable from a Python script?В¶
- Is a *.pyd file the same as a DLL?В¶
- How can I embed Python into a Windows application?В¶
- How do I keep editors from inserting tabs into my Python source?В¶
- How do I check for a keypress without blocking?В¶
- Get started using Python for web development on Windows
- Set up your development environment
- Install Windows Subsystem for Linux
- Set up Visual Studio Code
- Create a new project
- Install Python, pip, and venv
- Create a virtual environment
- Open a WSL — Remote window
- Install the Microsoft Python extension
- Run a simple Python program
- Hello World tutorial for Flask
- Hello World tutorial for Django
How To Open Python on Windows, Mac, Linux
Last updated on March 19, 2021
You’ll now learn how to open Python on Linux, Windows, and MacOS. First of all, you should know that there are two ways of using Python:
- Start an interactive shell, also called a REPL, short for read-evaluate-print-loop.
- Start a Python program that you stored in one or more files with the .py extension.
In this tutorial, we’ll start with the interactive shell because it’s ideal for exploring the language. But at some point, using the REPL won’t cut it anymore and you’ll have to start creating Python files.
If you installed Python on your local machine, you first need to start a terminal or command prompt before you can start the Python interactive shell. On all platforms, you should be able to start Python 3 with the command python3 (or sometimes just python ). Just be sure you are running Python 3, not 2, because some systems can have both versions installed.
How to open Python on Linux
On Linux, you first need to start a terminal. This can often be done with the shortcut ctrl + alt + T . Alternatively, you can search for the terminal program in your start menu. The name and where to find it differs from distribution to distribution. Once you have a terminal running, simple enter python3 to start the Python REPL:
How to open Python on Windows
On Windows, you can start Python from a terminal as well. E.g., to start PowerShell, simply hit the Windows key and start typing “PowerShell”. Start it and then enter python3 . If you don’t have PowerShell, you can use the ‘Command Prompt’ program instead.
How to open Python on Mac
On MacOS, search for a program called terminal. You can do so by pressing the command key (⌘) + space bar. This will open up the Spotlight searchbar, in which you start typing the word ‘terminal’.
Once you started the terminal, enter python3 to open the Python REPL.
How to use Python in the cloud (repl.it)
If you decided to use the repl.it cloud-based option, the Python interactive shell is at the right of the screen. You can simply click in the dark shell area and start typing:
Please help us and share this article
About the author
Erik van Baaren
Erik is the owner of Python Land and the author of many of the articles and tutorials on this website. He’s been working as a professional software developer for 25 years, and he holds a Master of Science degree in computer science. His favorite language of choice: Python!
Python on Windows FAQ¶
How do I run a Python program under Windows?В¶
This is not necessarily a straightforward question. If you are already familiar with running programs from the Windows command line then everything will seem obvious; otherwise, you might need a little more guidance.
Unless you use some sort of integrated development environment, you will end up typing Windows commands into what is variously referred to as a “DOS window” or “Command prompt window”. Usually you can create such a window from your search bar by searching for cmd . You should be able to recognize when you have started such a window because you will see a Windows “command prompt”, which usually looks like this:
The letter may be different, and there might be other things after it, so you might just as easily see something like:
depending on how your computer has been set up and what else you have recently done with it. Once you have started such a window, you are well on the way to running Python programs.
You need to realize that your Python scripts have to be processed by another program called the Python interpreter. The interpreter reads your script, compiles it into bytecodes, and then executes the bytecodes to run your program. So, how do you arrange for the interpreter to handle your Python?
First, you need to make sure that your command window recognises the word “py” as an instruction to start the interpreter. If you have opened a command window, you should try entering the command py and hitting return:
You should then see something like:
You have started the interpreter in “interactive mode”. That means you can enter Python statements or expressions interactively and have them executed or evaluated while you wait. This is one of Python’s strongest features. Check it by entering a few expressions of your choice and seeing the results:
Many people use the interactive mode as a convenient yet highly programmable calculator. When you want to end your interactive Python session, call the exit() function or hold the Ctrl key down while you enter a Z , then hit the “ Enter ” key to get back to your Windows command prompt.
You may also find that you have a Start-menu entry such as Start ‣ Programs ‣ Python 3.x ‣ Python (command line) that results in you seeing the >>> prompt in a new window. If so, the window will disappear after you call the exit() function or enter the Ctrl-Z character; Windows is running a single “python” command in the window, and closes it when you terminate the interpreter.
Now that we know the py command is recognized, you can give your Python script to it. You’ll have to give either an absolute or a relative path to the Python script. Let’s say your Python script is located in your desktop and is named hello.py , and your command prompt is nicely opened in your home directory so you’re seeing something similar to:
So now you’ll ask the py command to give your script to Python by typing py followed by your script path:
How do I make Python scripts executable?В¶
On Windows, the standard Python installer already associates the .py extension with a file type (Python.File) and gives that file type an open command that runs the interpreter ( D:\Program Files\Python\python.exe «%1» %* ). This is enough to make scripts executable from the command prompt as вЂfoo.py’. If you’d rather be able to execute the script by simple typing вЂfoo’ with no extension you need to add .py to the PATHEXT environment variable.
Why does Python sometimes take so long to start?В¶
Usually Python starts very quickly on Windows, but occasionally there are bug reports that Python suddenly begins to take a long time to start up. This is made even more puzzling because Python will work fine on other Windows systems which appear to be configured identically.
The problem may be caused by a misconfiguration of virus checking software on the problem machine. Some virus scanners have been known to introduce startup overhead of two orders of magnitude when the scanner is configured to monitor all reads from the filesystem. Try checking the configuration of virus scanning software on your systems to ensure that they are indeed configured identically. McAfee, when configured to scan all file system read activity, is a particular offender.
How do I make an executable from a Python script?В¶
See cx_Freeze for a distutils extension that allows you to create console and GUI executables from Python code. py2exe, the most popular extension for building Python 2.x-based executables, does not yet support Python 3 but a version that does is in development.
Is a *.pyd file the same as a DLL?В¶
Yes, .pyd files are dll’s, but there are a few differences. If you have a DLL named foo.pyd , then it must have a function PyInit_foo() . You can then write Python “import foo”, and Python will search for foo.pyd (as well as foo.py, foo.pyc) and if it finds it, will attempt to call PyInit_foo() to initialize it. You do not link your .exe with foo.lib, as that would cause Windows to require the DLL to be present.
Note that the search path for foo.pyd is PYTHONPATH, not the same as the path that Windows uses to search for foo.dll. Also, foo.pyd need not be present to run your program, whereas if you linked your program with a dll, the dll is required. Of course, foo.pyd is required if you want to say import foo . In a DLL, linkage is declared in the source code with __declspec(dllexport) . In a .pyd, linkage is defined in a list of available functions.
How can I embed Python into a Windows application?В¶
Embedding the Python interpreter in a Windows app can be summarized as follows:
Do _not_ build Python into your .exe file directly. On Windows, Python must be a DLL to handle importing modules that are themselves DLL’s. (This is the first key undocumented fact.) Instead, link to python NN .dll ; it is typically installed in C:\Windows\System . NN is the Python version, a number such as “33” for Python 3.3.
You can link to Python in two different ways. Load-time linking means linking against python NN .lib , while run-time linking means linking against python NN .dll . (General note: python NN .lib is the so-called “import lib” corresponding to python NN .dll . It merely defines symbols for the linker.)
Run-time linking greatly simplifies link options; everything happens at run time. Your code must load python NN .dll using the Windows LoadLibraryEx() routine. The code must also use access routines and data in python NN .dll (that is, Python’s C API’s) using pointers obtained by the Windows GetProcAddress() routine. Macros can make using these pointers transparent to any C code that calls routines in Python’s C API.
Borland note: convert python NN .lib to OMF format using Coff2Omf.exe first.
If you use SWIG, it is easy to create a Python “extension module” that will make the app’s data and methods available to Python. SWIG will handle just about all the grungy details for you. The result is C code that you link into your .exe file (!) You do _not_ have to create a DLL file, and this also simplifies linking.
SWIG will create an init function (a C function) whose name depends on the name of the extension module. For example, if the name of the module is leo, the init function will be called initleo(). If you use SWIG shadow classes, as you should, the init function will be called initleoc(). This initializes a mostly hidden helper class used by the shadow class.
The reason you can link the C code in step 2 into your .exe file is that calling the initialization function is equivalent to importing the module into Python! (This is the second key undocumented fact.)
In short, you can use the following code to initialize the Python interpreter with your extension module.
There are two problems with Python’s C API which will become apparent if you use a compiler other than MSVC, the compiler used to build pythonNN.dll.
Problem 1: The so-called “Very High Level” functions that take FILE * arguments will not work in a multi-compiler environment because each compiler’s notion of a struct FILE will be different. From an implementation standpoint these are very _low_ level functions.
Problem 2: SWIG generates the following code when generating wrappers to void functions:
Alas, Py_None is a macro that expands to a reference to a complex data structure called _Py_NoneStruct inside pythonNN.dll. Again, this code will fail in a mult-compiler environment. Replace such code by:
It may be possible to use SWIG’s %typemap command to make the change automatically, though I have not been able to get this to work (I’m a complete SWIG newbie).
Using a Python shell script to put up a Python interpreter window from inside your Windows app is not a good idea; the resulting window will be independent of your app’s windowing system. Rather, you (or the wxPythonWindow class) should create a “native” interpreter window. It is easy to connect that window to the Python interpreter. You can redirect Python’s i/o to _any_ object that supports read and write, so all you need is a Python object (defined in your extension module) that contains read() and write() methods.
How do I keep editors from inserting tabs into my Python source?В¶
The FAQ does not recommend using tabs, and the Python style guide, PEP 8, recommends 4 spaces for distributed Python code; this is also the Emacs python-mode default.
Under any editor, mixing tabs and spaces is a bad idea. MSVC is no different in this respect, and is easily configured to use spaces: Take Tools ‣ Options ‣ Tabs , and for file type “Default” set “Tab size” and “Indent size” to 4, and select the “Insert spaces” radio button.
Python raises IndentationError or TabError if mixed tabs and spaces are causing problems in leading whitespace. You may also run the tabnanny module to check a directory tree in batch mode.
How do I check for a keypress without blocking?В¶
Use the msvcrt module. This is a standard Windows-specific extension module. It defines a function kbhit() which checks whether a keyboard hit is present, and getch() which gets one character without echoing it.
Get started using Python for web development on Windows
The following is a step-by-step guide to get you started using Python for web development on Windows, using the Windows Subsystem for Linux (WSL).
Set up your development environment
We recommend installing Python on WSL when building web applications. Many of the tutorials and instructions for Python web development are written for Linux users and use Linux-based packaging and installation tools. Most web apps are also deployed on Linux, so this will ensure you have consistency between your development and production environments.
If you are using Python for something other than web development, we recommend you install Python directly on Windows 10 using the Microsoft Store. WSL does not support GUI desktops or applications (like PyGame, Gnome, KDE, etc). Install and use Python directly on Windows for these cases. If you’re new to Python, see our guide: Get started using Python on Windows for beginners. If you’re interested in automating common tasks on your operating system, see our guide: Get started using Python on Windows for scripting and automation. For some advanced scenarios, you may want to consider downloading a specific Python release directly from python.org or consider installing an alternative, such as Anaconda, Jython, PyPy, WinPython, IronPython, etc. We only recommend this if you are a more advanced Python programmer with a specific reason for choosing an alternative implementation.
Install Windows Subsystem for Linux
WSL lets you run a GNU/Linux command line environment integrated directly with Windows and your favorite tools, like Visual Studio Code, Outlook, etc.
To enable and install WSL (or WSL 2 depending on your needs), follow the steps in the WSL install documentation. These steps will include choosing a Linux distribution (for example, Ubuntu).
Once you have installed WSL and a Linux distribution, open the Linux distribution (it can be found in your Windows start menu) and check the version and codename using the command: lsb_release -dc .
We recommend updating your Linux distribution regularly, including immediately after you install, to ensure you have the most recent packages. Windows doesn’t automatically handle this update. To update your distribution, use the command: sudo apt update && sudo apt upgrade .
Consider installing the new Windows Terminal from the Microsoft Store to enable multiple tabs (quickly switch between multiple Linux command lines, Windows Command Prompt, PowerShell, Azure CLI, etc), create custom key bindings (shortcut keys for opening or closing tabs, copy+paste, etc.), use the search feature, and set up custom themes (color schemes, font styles and sizes, background image/blur/transparency). Learn more.
Set up Visual Studio Code
Take advantage of IntelliSense, Linting, Debug support, Code snippets, and Unit testing by using VS Code. VS Code integrates nicely with the Windows Subsystem for Linux, providing a built-in terminal to establish a seamless workflow between your code editor and your command line, in addition to supporting Git for version control with common Git commands (add, commit, push, pull) built right into the UI.
Download and install VS Code for Windows. VS Code is also available for Linux, but Windows Subsystem for Linux does not support GUI apps, so we need to install it on Windows. Not to worry, you’ll still be able to integrate with your Linux command line and tools using the Remote — WSL Extension.
Install the Remote — WSL Extension on VS Code. This allows you to use WSL as your integrated development environment and will handle compatibility and pathing for you. Learn more.
If you already have VS Code installed, you need to ensure that you have the 1.35 May release or later in order to install the Remote — WSL Extension. We do not recommend using WSL in VS Code without the Remote-WSL extension as you will lose support for auto-complete, debugging, linting, etc. Fun fact: This WSL extension is installed in $HOME/.vscode-server/extensions.
Create a new project
Let’s create a new project directory on our Linux (Ubuntu) file system that we will then work on with Linux apps and tools using VS Code.
Close VS Code and open Ubuntu 18.04 (your WSL command line) by going to your Start menu (lower left Windows icon) and typing: «Ubuntu 18.04».
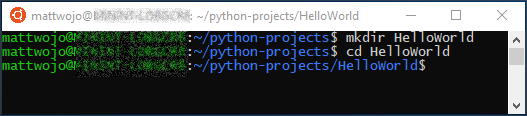
In your Ubuntu command line, navigate to where you want to put your project, and create a directory for it: mkdir HelloWorld .
An important thing to remember when using Windows Subsystem for Linux (WSL) is that you are now working between two different file systems: 1) your Windows file system, and 2) your Linux file system (WSL), which is Ubuntu for our example. You will need to pay attention to where you install packages and store files. You can install one version of a tool or package in the Windows file system and a completely different version in the Linux file system. Updating the tool in the Windows file system will have no effect on the tool in the Linux file system, and vice-versa. WSL mounts the fixed drives on your computer under the /mnt/ folder in your Linux distribution. For example, your Windows C: drive is mounted under /mnt/c/ . You can access your Windows files from the Ubuntu terminal and use Linux apps and tools on those files and vice-versa. We recommend working in the Linux file system for Python web development given that much of the web tooling is originally written for Linux and deployed in a Linux production environment. It also avoids mixing file system semantics (like Windows being case-insensitive regarding file names). That said, WSL now supports jumping between the Linux and Windows files systems, so you can host your files on either one. Learn more.
Install Python, pip, and venv
Ubuntu 18.04 LTS comes with Python 3.6 already installed, but it does not come with some of the modules that you may expect to get with other Python installations. We will still need to install pip, the standard package manager for Python, and venv, the standard module used to create and manage lightweight virtual environments.
Confirm that Python3 is already installed by opening your Ubuntu terminal and entering: python3 —version . This should return your Python version number. If you need to update your version of Python, first update your Ubuntu version by entering: sudo apt update && sudo apt upgrade , then update Python using sudo apt upgrade python3 .
Install pip by entering: sudo apt install python3-pip . Pip allows you to install and manage additional packages that are not part of the Python standard library.
Install venv by entering: sudo apt install python3-venv .
Create a virtual environment
Using virtual environments is a recommended best practice for Python development projects. By creating a virtual environment, you can isolate your project tools and avoid versioning conflicts with tools for your other projects. For example, you may be maintaining an an older web project that requires the Django 1.2 web framework, but then an exciting new project comes along using Django 2.2. If you update Django globally, outside of a virtual environment, you could run into some versioning issues later on. In addition to preventing accidental versioning conflicts, virtual environments let you install and manage packages without administrative privileges.
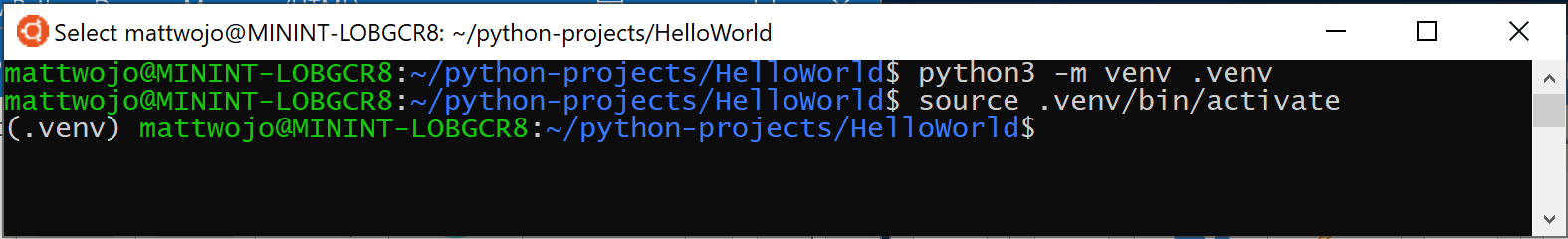
Open your terminal and, inside your HelloWorld project folder, use the following command to create a virtual environment named .venv: python3 -m venv .venv .
To activate the virtual environment, enter: source .venv/bin/activate . If it worked, you should see (.venv) before the command prompt. You now have a self-contained environment ready for writing code and installing packages. When you’re finished with your virtual environment, enter the following command to deactivate it: deactivate .
We recommend creating the virtual environment inside the directory in which you plan to have your project. Since each project should have its own separate directory, each will have its own virtual environment, so there is not a need for unique naming. Our suggestion is to use the name .venv to follow the Python convention. Some tools (like pipenv) also default to this name if you install into your project directory. You don’t want to use .env as that conflicts with environment variable definition files. We generally do not recommend non-dot-leading names, as you don’t need ls constantly reminding you that the directory exists. We also recommend adding .venv to your .gitignore file. (Here is GitHub’s default gitignore template for Python for reference.) For more information about working with virtual environments in VS Code, see Using Python environments in VS Code.
Open a WSL — Remote window
VS Code uses the Remote — WSL Extension (installed previously) to treat your Linux subsystem as a remote server. This allows you to use WSL as your integrated development environment. Learn more.
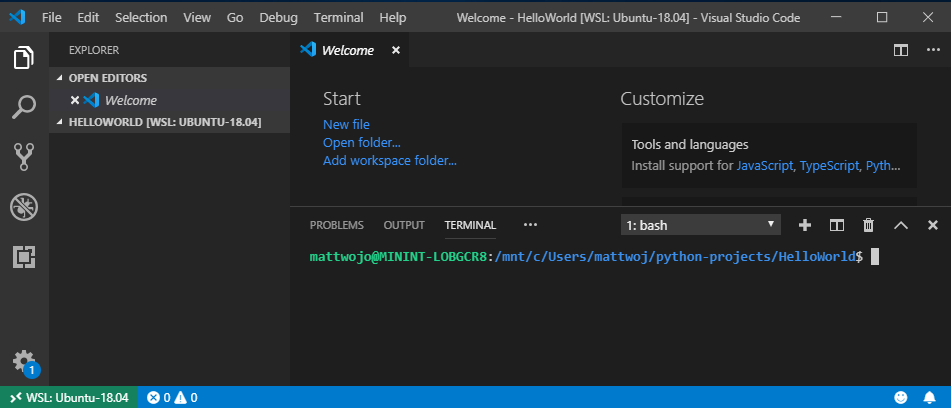
Open your project folder in VS Code from your Ubuntu terminal by entering: code . (the «.» tells VS Code to open the current folder).
A Security Alert will pop-up from Windows Defender, select «Allow access». Once VS Code opens, you should see the Remote Connection Host indicator, in the bottom-left corner, letting you know that you are editing on WSL: Ubuntu-18.04.
Close your Ubuntu terminal. Moving forward we will use the WSL terminal integrated into VS Code.
Open the WSL terminal in VS Code by pressing Ctrl+` (using the backtick character) or selecting View > Terminal. This will open a bash (WSL) command-line opened to the project folder path that you created in your Ubuntu terminal.
Install the Microsoft Python extension
You will need to install any VS Code extensions for your Remote — WSL. Extensions already installed locally on VS Code will not automatically be available. Learn more.
Open the VS Code Extensions window by entering Ctrl+Shift+X (or use the menu to navigate to View > Extensions).
In the top Search Extensions in Marketplace box, enter: Python.
Find the Python (ms-python.python) by Microsoft extension and select the green Install button.
Once the extension is finished installing, you will need to select the blue Reload Required button. This will reload VS Code and display a WSL: UBUNTU-18.04 — Installed section in your VS Code Extensions window showing that you’ve installed the Python extension.
Run a simple Python program
Python is an interpreted language and supports different types of interpretors (Python2, Anaconda, PyPy, etc). VS Code should default to the interpreter associated with your project. If you have a reason to change it, select the interpreter currently displayed in blue bar on the bottom of your VS Code window or open the Command Palette (Ctrl+Shift+P) and enter the command Python: Select Interpreter. This will display a list of the Python interpreters that you currently have installed. Learn more about configuring Python environments.
Let’s create and run a simple Python program as a test and ensure that we have the correct Python interpreter selected.
Open the VS Code File Explorer window by entering Ctrl+Shift+E (or use the menu to navigate to View > Explorer).
If it’s not already open, open your integrated WSL terminal by entering Ctrl+Shift+` and ensure that your HelloWorld python project folder is selected.
Create a python file by entering: touch test.py . You should see the file you just created appear in your Explorer window under the .venv and .vscode folders already in your project directory.
Select the test.py file that you just created in your Explorer window to open it in VS Code. Because the .py in our file name tells VS Code that this is a Python file, the Python extension you loaded previously will automatically choose and load a Python interpreter that you will see displayed on the bottom of your VS Code window.
Paste this Python code into your test.py file and then save the file (Ctrl+S):
To run the Python «Hello World» program that we just created, select the test.py file in the VS Code Explorer window, then right-click the file to display a menu of options. Select Run Python File in Terminal. Alternatively, in your integrated WSL terminal window, enter: python test.py to run your «Hello World» program. The Python interpreter will print «Hello World» in your terminal window.
Congratulations. You’re all set up to create and run Python programs! Now let’s try creating a Hello World app with two of the most popular Python web frameworks: Flask and Django.
Hello World tutorial for Flask
Flask is a web application framework for Python. In this brief tutorial, you’ll create a small «Hello World» Flask app using VS Code and WSL.
Open Ubuntu 18.04 (your WSL command line) by going to your Start menu (lower left Windows icon) and typing: «Ubuntu 18.04».
Create a directory for your project: mkdir HelloWorld-Flask , then cd HelloWorld-Flask to enter the directory.
Create a virtual environment to install your project tools: python3 -m venv .venv
Open your HelloWorld-Flask project in VS Code by entering the command: code .
Inside VS Code, open your integrated WSL terminal (aka Bash) by entering Ctrl+Shift+` (your HelloWorld-Flask project folder should already be selected). Close your Ubuntu command line as we will be working in the WSL terminal integrated with VS Code moving forward.
Activate the virtual environment that you created in step #3 using your Bash terminal in VS Code: source .venv/bin/activate . If it worked, you should see (.venv) before the command prompt.
Install Flask in the virtual environment by entering: python3 -m pip install flask . Verify that it’s installed by entering: python3 -m flask —version .
Create a new file for your Python code: touch app.py
Open your app.py file in VS Code’s File Explorer ( Ctrl+Shift+E , then select your app.py file). This will activate the Python Extension to choose an interpreter. It should default to Python 3.6.8 64-bit (‘.venv’: venv). Notice that it also detected your virtual environment.
In app.py, add code to import Flask and create an instance of the Flask object:
Also in app.py, add a function that returns content, in this case a simple string. Use Flask’s app.route decorator to map the URL route «/» to that function:
You can use multiple decorators on the same function, one per line, depending on how many different routes you want to map to the same function.
Save the app.py file (Ctrl+S).
In the terminal, run the app by entering the following command:
This runs the Flask development server. The development server looks for app.py by default. When you run Flask, you should see output similar to the following:
Open your default web browser to the rendered page, Ctrl+Click the http://127.0.0.1:5000/ URL in the terminal. You should see the following message in your browser:
Observe that when you visit a URL like «/», a message appears in the debug terminal showing the HTTP request:
Stop the app by using Ctrl+C in the terminal.
If you want to use a different filename than app.py, such as program.py, define an environment variable named FLASK_APP and set its value to your chosen file. Flask’s development server then uses the value of FLASK_APP instead of the default file app.py. For more information, see Flask’s Command Line Interface documentation.
Congratulations, you’ve created a Flask web application using Visual Studio Code and Windows Subsystem for Linux! For a more in-depth tutorial using VS Code and Flask, see Flask Tutorial in Visual Studio Code.
Hello World tutorial for Django
Django is a web application framework for Python. In this brief tutorial, you’ll create a small «Hello World» Django app using VS Code and WSL.
Open Ubuntu 18.04 (your WSL command line) by going to your Start menu (lower left Windows icon) and typing: «Ubuntu 18.04».
Create a directory for your project: mkdir HelloWorld-Django , then cd HelloWorld-Django to enter the directory.
Create a virtual environment to install your project tools: python3 -m venv .venv
Open your HelloWorld-DJango project in VS Code by entering the command: code .
Inside VS Code, open your integrated WSL terminal (aka Bash) by entering Ctrl+Shift+` (your HelloWorld-Django project folder should already be selected). Close your Ubuntu command line as we will be working in the WSL terminal integrated with VS Code moving forward.
Activate the virtual environment that you created in step #3 using your Bash terminal in VS Code: source .venv/bin/activate . If it worked, you should see (.venv) before the command prompt.
Install Django in the virtual environment with the command: python3 -m pip install django . Verify that it’s installed by entering: python3 -m django —version .
Next, run the following command to create the Django project:
The startproject command assumes (by use of . at the end) that the current folder is your project folder, and creates the following within it:
manage.py : The Django command-line administrative utility for the project. You run administrative commands for the project using python manage.py [options] .
A subfolder named web_project , which contains the following files:
- __init__.py : an empty file that tells Python that this folder is a Python package.
- wsgi.py : an entry point for WSGI-compatible web servers to serve your project. You typically leave this file as-is as it provides the hooks for production web servers.
- settings.py : contains settings for Django project, which you modify in the course of developing a web app.
- urls.py : contains a table of contents for the Django project, which you also modify in the course of development.
To verify the Django project, start Django’s development server using the command python3 manage.py runserver . The server runs on the default port 8000, and you should see output like the following output in the terminal window:
When you run the server the first time, it creates a default SQLite database in the file db.sqlite3 , which is intended for development purposes, but can be used in production for low-volume web apps. Also, Django’s built-in web server is intended only for local development purposes. When you deploy to a web host, however, Django uses the host’s web server instead. The wsgi.py module in the Django project takes care of hooking into the production servers.
If you want to use a different port than the default 8000, specify the port number on the command line, such as python3 manage.py runserver 5000 .
Ctrl+click the http://127.0.0.1:8000/ URL in the terminal output window to open your default browser to that address. If Django is installed correctly and the project is valid, you’ll see a default page. The VS Code terminal output window also shows the server log.
When you’re done, close the browser window and stop the server in VS Code using Ctrl+C as indicated in the terminal output window.
Now, to create a Django app, run the administrative utility’s startapp command in your project folder (where manage.py resides):
The command creates a folder called hello that contains a number of code files and one subfolder. Of these, you frequently work with views.py (that contains the functions that define pages in your web app) and models.py (that contains classes defining your data objects). The migrations folder is used by Django’s administrative utility to manage database versions as discussed later in this tutorial. There are also the files apps.py (app configuration), admin.py (for creating an administrative interface), and tests.py (for tests), which are not covered here.
Modify hello/views.py to match the following code, which creates a single view for the app’s home page:
Create a file, hello/urls.py , with the contents below. The urls.py file is where you specify patterns to route different URLs to their appropriate views. The code below contains one route to map root URL of the app ( «» ) to the views.home function that you just added to hello/views.py :
The web_project folder also contains a urls.py file, which is where URL routing is actually handled. Open web_project/urls.py and modify it to match the following code (you can retain the instructive comments if you like). This code pulls in the app’s hello/urls.py using django.urls.include , which keeps the app’s routes contained within the app. This separation is helpful when a project contains multiple apps.
Save all modified files.
In the VS Code Terminal, run the development server with python3 manage.py runserver and open a browser to http://127.0.0.1:8000/ to see a page that renders «Hello, Django».
Congratulations, you’ve created a Django web application using VS Code and Windows Subsystem for Linux! For a more in-depth tutorial using VS Code and Django, see Django Tutorial in Visual Studio Code.