- Плагины
- Установка плагинов в Sublime Text
- Sublime Text Emmet
- Advanced New File
- Brackethighlighter
- Color Highlighter
- Gotocss Declaration
- Emmet плагин для sublime text 3
- Установка Emmet.
- Как работает Emmet.
- Sublime Text 3
- Скачать Sublime Text 3
- Установка Sublime Text 3
- Русификация Sublime Text 3
- Активация Sublime Text 3
- Установка Emmet на sublime text 3 и добавление в него Package Control.
- В трех словах, о том, как работает Эммет
- Вышел Emmet 2 для Sublime Text
Плагины
Плагины для Sublime Text пишутся на языке Python. Сам по себе язык очень простой и если вы программист, то вам не составит труда его выучить. Если нет, то тоже не беда, так как скорее всего под Вашу задачу плагин уже написан.
Установка плагинов в Sublime Text
На данный момент существует два метода установки плагинов в программу:
- Варварский. Достаточно просто скачать из интернета необходимый плагин и закинуть его в соответствующую папку. Но это не корректные метод из-за этого мы на нем останавливаться не будем.
- Через Sublime Package Control
Перед тем, как начать инсталлировать плагины нужно установить Sublime Package Control, об этом читаем тут.
Для установки плагинов нужно:
- открыть командную строку, нажав комбинацию клавиш: ctrl+shift+p ;
- в строчке вводим Install Package и жмем ентер;
- снизу в открывшемся поле вводим название плагина, например: emmet;
- нажимаем enter и ждем конца установки, там появится экран с кучей строчек;
- Готово.
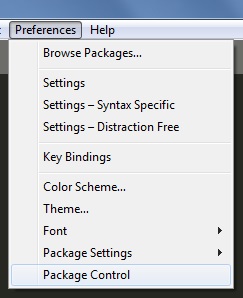
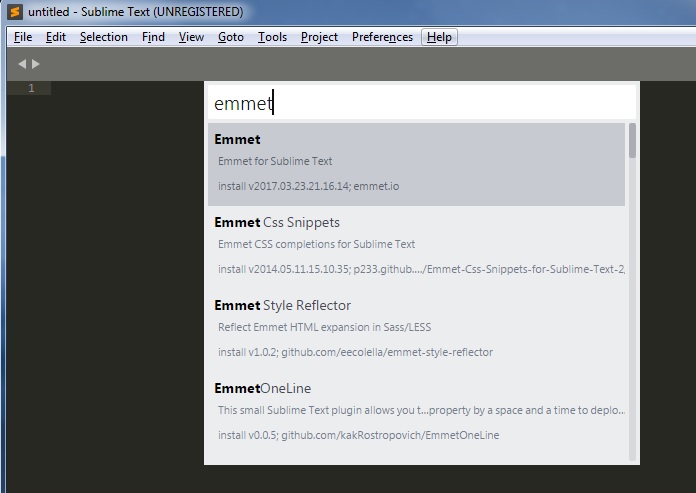
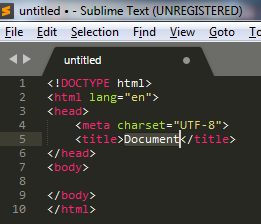
(см инструкцию на 3 скринах)


Рассказывать о том, какие плагины популярны, а какие-нет особого смысла нет, так как в Sublime пишут на нескольких десятках языков программирования и под каждый язык есть свои плагины.
Но так как основная масса людей, выбирающая этот редактор пишет на php мы все же рассмотрим несколько.
Sublime Text Emmet
Чуть ранее в примере мы установили этот плагин. Он очень сильно ускоряет разработку сайтов. Для того, что бы понять, что он делает в правом нижнем углу вместо Plain Text выберим PHP. Теперь в редакторе ставим ! и нажимаем TAB.
Еще можно ввести: .wrapper нажимаем tab, как видем у нас появился div.
Для того, что бы сделать меню на 10 ссылок можно написать следующее, после чего нажать tab: .menu>ul>li*10>a[href=#]

Advanced New File
Позволяет создавать новые файлы. Устанавливаем плагин, открываем правый сайд бар (view – side bar –show side bar), далее нажимаем комбинацию клавиш ctrl+alt+n и пишем index.php, как видим файл создался, и это очень быстро и удобно.
Brackethighlighter
По умолчанию если мы стоим, например на каком то div, то очень тяжело заметить закрывающий тег, так как он подчеркнут слишком бледно. Brackethighlighter.

Color Highlighter
Подсказывает цвет кода, то есть по умолчанию нам не ясно, какого цвета будет код #224f43, а плагин подчеркивает код тем цветом, которым он является. Более того если мы кликнем по коду, то он выделит его этим цветом.
Gotocss Declaration
Помогает найти и перейти на нужный элемент css прямо из html кода. Нужно просто правой кнопкой мыши кликнуть по элементу, к которому применяется этот стиль и выбрать Go To CSS Declaration

У нас Вы можете скачать последнюю версию текстового редактора под все ОС.
Emmet плагин для sublime text 3
Как ускорить верстку страницы в разы? А на помощь нам придет плагин под названием Emmet. Начнем с того, что данный плагин доступен под различные текстовые редакторы, сейчас мы рассмотрим пример как установить плагин в текстовый редактор Sublime text 3 который рассматривали в прошлом посте. Вся установка займет не более 5 минут.
Установка Emmet.
И так начнем, запускаем Sublime text 3 в верхней части панели инструментов выбираем Preferences (Предпочтения) -> Package Control или сочетанием горячих клавиш Ctrl + Shift + pи выбираем данный пункт.
В появившееся поле пишем install Package и вписывает название самого пакета т.е. Emmet
И ждем окончания установки (перед нами появится текстовое руководство Emmet). Установка окончена, разберемся с принципом использования.
Как работает Emmet.
Создаем html документ т.е. внизу справа в Sublime Text должно быть написано HTML, если там какое то другое значение плагин не сработает!
Развернем самую простую разметку html документа для это вводим ! знак и нажимаем Tab
и сразу получаем вот такую разметку
Как написать быстро тег?
Пишем название тега без всяких скобок просто div или ul и нажимаем Tab, emmet сам понимает как развернуть тег.
Как добавить класс тегу?
Класс добавляется через точку после названия тега т.е. указываем название тега например span.название класса и клавишу Tab. Это еще не все 🙂 Если нам необходимо добавить сразу несколько divов просто пишем div*5 и клавишу Tab, можно указывать с классами.
Как сделать вложенность?
Вложенность тегов осуществляется с помощью оператора > т.е. div>a мы получим
. Для перехода на уровень выше необходимо использовать оператор ^
Как задать содержимое внутри тега?
Для этого используется <> скобки т.е. div+p <Привет мир>после нажатия Tab получим
, а () скобки используются для группировки элементов
Как добавить тегу атрибут id?
Для задания id в emmet используем #, div#firs_id.first_class получаем
Есть функция инкремента, например нам необходимо заполнить id тега a от 1 до 5 для этого используем следующую конструкцию div>a#$*5 в результате чего все id тега a заполнятся значениями от 1 до 5
Хочу еще добавить что Emmet умеет работать и с CSS таким же образом, только в Sublime Text должен быть выбран синтаксис CSS, Emmet знает все CSS свойства и достаточно написать первую букву свойства и нажать Tab или еще можно указать первую букву и необходимое значение например m20 + Tab выведет следующий результат margin: 20px;
У кого если вдруг появились какие-то вопросы задаем их в комментариях с радостью отвечу на них.
Sublime Text 3
В данной статье мы скачаем, установим на windows и русифицируем Sublime Text 3, также активируем его при помощи License Key и установим на него Emmet.
Скачать Sublime Text 3
Скачать Сублайн текст 3 вы можете с оф сайта sublimetext.com, либо с моего яндекс диска (рекомендую, так как именно его я устанавливал, русифицировал и активировал, да и там вы найдете ключи, и русификацию).
Установка Sublime Text 3
Установить Сублайн текст 3 очень просто, для этого его достаточно запустить и щелкать по кнопке далее, на этом останавливаться не буду, думаю ни у кого с этим проблем не возникнет.
Русификация Sublime Text 3
Распаковываете архив (SublimeText3RussianMenu.zip) и копируем папку Default в «c:\Users\Имя_пользователя\AppData\Roaming\Sublime Text 3\Packages\» (Путь для Windows 7/8/10)
Активация Sublime Text 3
Чтобы активировать Сублайн текст 3 откройте текстовый документ License Key, скопируйте из него один из ключей, далее запустите Сублайн и перейдите во вкладку «Справка» («Help«) — «Ввести лицензию» («Enter license«) вставляем ключ и жмем «Use License»
Установка Emmet на sublime text 3 и добавление в него Package Control.
Запускаем редактор и нажимаем Ctrl+ или «Вид» — «Показать/скрыть консоль» («View» — «Show console«), после чего снизу откроется панелька для ввода, вставьте в нее нижеприведенный код, нажмите «Enter«, немного подождите и перезапустите редактор.
Теперь заходим во вкладку «Опции» — «Package Control» или нажимаем сочетание клавиш «Ctrl» + «Shift» + «P«, после чего всплывет окошко в котором выбираем «Install Package» (если не ошибаюсь 6 строка).
После чего всплывет еще окошко, в котором необходимо ввести «Emmet«, появится масса предложений, нажимаем на первое (где просто Emmet).
Ждем немного, пока не откроется вкладка с содержимым, что Эммет успешно установлен, закрываем все вкладки и перезапускаем редактор. Все можно пользоваться!
В трех словах, о том, как работает Эммет
Приведу несколько примеров для Emmet. Допустим нам нужно базовый каркас веб-страницы на html5, для этого достаточно ввести «!» и нажать «Tab».
Чтобы быстро построить к примеру блок с классом col-sm-6, необходимо ввести «.col-sm-6» и нажать «Tab», получим «
Для того чтобы построить вот такую конструкцию:
достаточно ввести вот такую небольшую строчку «.row>.col-md-3*4>lorem» и нажать «Tab«.
Как вы видите Emmet очень крутое дополнение, которое очень ускоряет процесс верстки, главное уметь правильно им пользоваться) Советую почитать документацию.
Вышел Emmet 2 для Sublime Text
После нескольких месяцев активной разработки, я хотел бы объявить о новой версии плагина Emmet для Sublime Text!
tl;dr: новый Emmet намного быстрее, меньше и лучше. Он не выламывает клавишу Tab, обеспечивает интерактивный предварительный просмотр расширенной аббревиатуры и имеет улучшенную поддержку JSX. Новый плагин находится в стадии бета-версии и должен быть установлен из внешнего репозитория. И если вам нравится Emmet, пожалуйста, поддержите его через Спонсоров GitHub: он помогает мне поддерживать проект дальше.
8 лет назад была выпущена первая версия Emmet, ставшая одним из самых скачиваемых пакетов для редактора Sublime Text. В те дни, когда Эммет был новеньким, я старался поддерживать как можно больше редакторов. Поскольку большинство редакторов расширено с помощью JavaScript, я хотел повторно использовать существующую JS-кодовую базу для Sublime Text, которая расширена с помощью Python.
Хотя это решение позволило мне реализовать плагин Sublime Text довольно быстро и (теоретически) облегчить дальнейшую поддержку плагина, у него было слишком много недостатков:
1) он требовал отдельной загрузки большого двоичного файла PyV8;
2) запуск JS внутри Python привел к значительному снижению производительности и стабильности;
3) это не позволяет глубже интегрироваться с возможностями Sublime Text.
Новая кодовая база Emmet — это полное переосмысление архитектуры и того, как пользователи должны взаимодействовать с расширениями.
Почти все пользователи хотят расширить аббревиатуру Emmet с помощью клавиши Tab, как и обычные фрагменты. Проблема заключается в том, что простая привязка клавиши Tab к действию Expand Emmet Abbreviation (Расширение аббревиатуры Эммета) не позволяет пользователям использовать нативные фрагменты. Более того, это разбивает другие важные функции редактора, такие как отступ, переход к следующему табулятору и т.д.
В плагине Emmet 2 используется новая парадигма, называемая захватом аббревиатуры. Когда вы начинаете вводить слово (в принципе, любое слово может быть аббревиатурой!), Emmet начинает его отслеживать (отображается как тонкое подчеркивание). Таким образом, подчеркнутое слово означает, что Emmet может расширить его как аббревиатуру: просто нажмите Tab, чтобы сделать это!
Если вы просто вводите обычный текст, то, скорее всего, вы введете некоторую некорректную аббревиатуру, например, пробел или запятую: при этом в конце захваченной аббревиатуры она будет автоматически сброшена, как будто ничего не случилось. Или просто нажмите клавишу Esc, чтобы принудительно сбросить аббревиатуру, и используйте клавишу Tab, чтобы развернуть фрагменты или вставить отступ.
Но самое интересное заключается в том, что когда аббревиатура становится сложной (содержит более одного элемента), вы увидите расширенный просмотр аббревиатуры, который обновляется в реальном времени при редактировании аббревиатуры:
Помните, что Emmet расширяет аббревиатуру по клавише Tab только в том случае, если она захвачена (имеет едва уловимое подчёркивание)! В противном случае клавиша Tab действует нормально.
Emmet также выступает в качестве провайдера автозавершения: если у вас уже есть аббревиатура в редакторе и вы хотите ее развернуть, переместите каретту в конце аббревиатуры и вызовите всплывающее окно автозавершения (по умолчанию Ctrl-Space):
Обратите внимание, что по умолчанию Sublime Text вставляет единичное завершение (например, немедленно расширяет аббревиатуру). Если вы хотите захватить аббревиатуру и продолжить ее редактирование с помощью интерактивного предварительного просмотра, запустите новый Emmet: Действие «Захват аббревиатуры».
Убедитесь, что синтаксис вашего документа в Sublime Text установлен на JSX, а не на JavaScript.
Поскольку любое слово может быть аббревиатурой Эммета, захват его таким же образом, как и в HTML, вызовет слишком много отвлекающих моментов при написании обычного JavaScript. Чтобы решить эту проблему, в JSX необходимо явно префиксовать аббревиатуру с
Кроме того, у Эммета есть некоторые внутренние улучшения для JSX:
Обнаружение нотации модуля на верблюжьей упряжке: Foo.Bar будет расширен до вместо ;
Атрибуты выражения: div[class=
В CSS, Sublime Text использует немного другое поведение автозавершения: он отображает завершения по умолчанию и не перезаполняет список завершений по мере того, как вы набираете далее, что не позволяет Emmet построить правильное динамическое завершение. Чтобы преодолеть эту проблему, Emmet отображает предварительный просмотр аббревиатуры сразу после caret в качестве phantom:
В Emmet 2 аббревиатуры CSS расширены динамическими цветными фрагментами: вы можете набрать, например, #f .5, чтобы быстро получить rgba(255, 255, 255, 0.5).
Еще одна новинка Emmet 2 — встроенный предварительный просмотр открывающего тега. При перемещении каретты внутри названия закрывающего тега, а его соответствие открывающему тегу не видно на экране, вы увидите встроенный просмотр тега:
Нажмите на этот предварительный просмотр, чтобы перейти к открытию тега.
Все остальные действия, такие как «Обертка с аббревиатурой», «Баланс», «Выделить элемент» и т.д. также поддерживаются, но не имеют привязки клавиш по умолчанию: это создало слишком много проблем для новых пользователей, когда Emmet переопределяет действия из других плагинов. Вы должны либо вызывать эти действия через командную палитру, либо создавать свои собственные сочетания клавиш (список доступных действий см. в файле Default.sublime-commands).
Последний плагин Sublime Text предоставит веб-интерфейс для тонкой настройки опций Emmet и привязки клавиш.
Пожалуйста, сначала удалите старый плагин Emmet, иначе новый плагин не будет работать.
Новый плагин Emmet находится в стадии бета-версии и вскоре заменит старый плагин в Package Control. Если вы хотите попробовать новый плагин, вам необходимо установить его из внешнего репозитория:
В Sublime Text, откройте командную строку, найдите и запустите Package Control: Add Repository command: Add Repository.
Из командной строки, запустите управление пакетами: Установить команду пакета.
В списке открытых пакетов найдите пакет Emmet2 и установите его.
Если на последнем шаге вы не можете найти пакет Emmet2 или установленный пакет не работает, перезапустите Sublime Text и повторите попытку.
Emmet — бесплатный проект с открытым исходным кодом, разработанный одним человеком в свободное от работы время. Мне очень сложно поддерживать проект такого масштаба и популярности, но при этом платить по счетам.
Если вы считаете Emmet полезным для вас или вашей компании, или вы хотите поддержать нового редактора или будущее, пожалуйста, рассмотрите возможность спонсорства проекта через Спонсоров GitHub! Каждое пожертвование заставляет меня меньше беспокоиться о деньгах и концентрироваться на возможностях и улучшениях Emmet.
Еще больше интересной информации по программированию вы можете найти в нашем Телеграмм-канале по ссылке: