- Введение в Windows Forms
- Создание графического приложения
- Запуск приложения
- Работа с формами
- Основы форм
- Свойства элементов управления Windows Forms Properties in Windows Forms Controls
- в этом разделе In This Section
- Справочник Reference
- Связанные разделы Related Sections
- Окно «Свойства» Properties window
- Список элементов пользовательского интерфейса UIElement List
Введение в Windows Forms
Для создания графических интерфейсов с помощью платформы .NET применяются разные технологии — Window Forms, WPF, приложения для магазина Windows Store (для ОС Windows 8/8.1/10). Однако наиболее простой и удобной платформой до сих пор остается Window Forms или формы. Данное руководство ставит своей целью дать понимание принципов создания графических интерфейсов с помощью технологии WinForms и работы основных элементов управления.
Создание графического приложения
Для создания графического проекта нам потребуется среда разработки Visual Studio. Поскольку наиболее распространенная пока версия Visual Studio 2013, то для данного руководства я буду использовать бесплатную версию данной среды Visual Studio Community 2013 которую можно найти на странице https://www.visualstudio.com/en-us/products/visual-studio-community-vs.aspx.
После установки среды и всех ее компонентов, запустим Visual Studio и создадим проект графического приложения. Для этого в меню выберем пункт File (Файл) и в подменю выберем New — > Project (Создать — > Проект). После этого перед нами откроется диалоговое окно создания нового проекта:
В левой колонке выберем Windows Desktop , а в центральной части среди типов проектов — тип Windows Forms Application и дадим ему какое-нибудь имя в поле внизу. Например, назовем его HelloApp. После этого нажимаем OK.
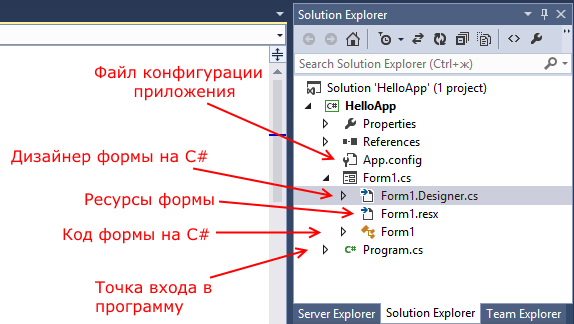
После этого Visual Studio откроет наш проект с созданными по умолчанию файлами:
Большую часть пространства Visual Studio занимает графический дизайнер, который содержит форму будущего приложения. Пока она пуста и имеет только заголовок Form1. Справа находится окно файлов решения/проекта — Solution Explorer (Обозреватель решений). Там и находятся все связанные с нашим приложением файлы, в том числе файлы формы Form1.cs.
Внизу справа находится окно свойств — Properties. Так как у меня в данный момент выбрана форма как элемент управления, то в этом поле отображаются свойства, связанные с формой.
Теперь найдем в этом окне свойство формы Text и изменим его значение на любое другое:
Таким образом мы поменяли заголовок формы. Теперь перенесем на поле какой-нибудь элемент управления, например, кнопку. Для этого найдем в левой части Visual Studio вкладку Toolbox (Панель инструментов) . Нажмем на эту вкладку, и у нас откроется панель с элементами, откуда мы можем с помощью мыши перенести на форму любой элемент:
Найдем среди элементов кнопку и, захватив ее указателем мыши, перенесем на форму:
Это визуальная часть. Теперь приступим к самому программированию. Добавим простейший код на языке C#, который бы выводил сообщение по нажатию кнопки. Для этого мы должны перейти в файл кода, который связан с этой формой. Если у нас не открыт файл кода, мы можем нажать на форму правой кнопкой мыши и в появившемся меню выбрать View Code (Посмотреть файл кода):
Однако воспользуемся другим способом, чтобы не писать много лишнего кода. Наведем указатель мыши на кнопку и щелкнем по ней двойным щелчком. Мы автоматически попадаем в файл кода Form1.cs, который выглядит так:
Добавим вывод сообщения по нажатию кнопки, изменив код следующим образом:
Запуск приложения
Чтобы запустить приложение в режиме отладки, нажмем на клавишу F5 или на зеленую стрелочку на панели Visual Studio. После этого запустится наша форма с одинокой кнопкой. И если мы нажмем на кнопку на форме, то нам будет отображено сообщение с приветствием.
После запуска приложения студия компилирует его в файл с расширением exe. Найти данный файл можно, зайдя в папку проекта и далее в каталог bin/Debug или bin/Release
Рассмотрев вкратце создание проекта графического приложения, мы можем перейти к обзору основных компонентов и начнем мы с форм.
Работа с формами
Основы форм
Внешний вид приложения является нам преимущественно через формы. Формы являются основными строительными блоками. Они предоставляют контейнер для различных элементов управления. А механизм событий позволяет элементам формы отзываться на ввод пользователя, и, таким образом, взаимодействовать с пользователем.
При открытии проекта в Visual Studio в графическом редакторе мы можем увидеть визуальную часть формы — ту часть, которую мы видим после запуска приложения и куда мы переносим элементы с панели управления. Но на самом деле форма скрывает мощный функционал, состоящий из методов, свойств, событий и прочее. Рассмотрим основные свойства форм.
Если мы запустим приложение, то нам отобразится одна пустая форма. Однако даже такой простой проект с пустой формой имеет несколько компонентов:
Несмотря на то, что мы видим только форму, но стартовой точкой входа в графическое приложение является класс Program, расположенный в файле Program.cs:
Сначала программой запускается данный класс, затем с помощью выражения Application.Run(new Form1()) он запускает форму Form1. Если вдруг мы захотим изменить стартовую форму в приложении на какую-нибудь другую, то нам надо изменить в этом выражении Form1 на соответствующий класс формы.
Сама форма сложна по содержанию. Она делится на ряд компонентов. Так, в структуре проекта есть файл Form1.Designer.cs, который выглядит примерно так:
Здесь объявляется частичный класс формы Form1, которая имеет два метода: Dispose() , который выполняет роль деструктора объекта, и InitializeComponent() , который устанавливает начальные значения свойств формы.
При добавлении элементов управления, например, кнопок, их описание также добавляется в этот файл.
Но на практике мы редко будем сталкиваться с этим классом, так как они выполняет в основном дизайнерские функции — установка свойств объектов, установка переменных.
Еще один файл — Form1.resx — хранит ресурсы формы. Как правило, ресурсы используются для создания однообразных форм сразу для нескольких языковых культур.
И более важный файл — Form1.cs, который в структуре проекта называется просто Form1, содержит код или программную логику формы:
Свойства элементов управления Windows Forms Properties in Windows Forms Controls
Элемент управления Windows Forms наследует множество свойств, образующих базовый класс System.Windows.Forms.Control . A Windows Forms control inherits many properties form the base class System.Windows.Forms.Control. К ним относятся такие свойства Font , как,, ForeColor ,, BackColor Bounds ClientRectangle , DisplayRectangle , Enabled , Focused . Height Width Visible AutoSize и многие другие. These include properties such as Font, ForeColor, BackColor, Bounds, ClientRectangle, DisplayRectangle, Enabled, Focused, Height, Width, Visible, AutoSize, and many others. Дополнительные сведения о наследованных свойствах см. в разделе System.Windows.Forms.Control . For details about inherited properties, see System.Windows.Forms.Control.
Вы можете переопределять наследуемые свойства в элементе управления, а также задавать новые свойства. You can override inherited properties in your control as well as define new properties.
в этом разделе In This Section
Определение свойства Defining a Property
Показывает, как реализовать свойство настраиваемого элемента управления или компонента и интегрировать свойство в среду разработки. Shows how to implement a property for a custom control or component and shows how to integrate the property into the design environment.
Определение значений по умолчанию с помощью методов ShouldSerialize и Reset Defining Default Values with the ShouldSerialize and Reset Methods
Показывает, как определить значения свойства по умолчанию для настраиваемого элемента управления или компонента. Shows how to define default property values for a custom control or component.
События изменения свойств Property-Changed Events
Показывает, как включить уведомления об изменении свойств при изменении значения свойства. Describes how to enable property-change notifications when a property value changes.
Практическое руководство. Обеспечение доступа к свойствам составных элементов управления How to: Expose Properties of Constituent Controls
Показывает, как предоставить доступ к свойствам составных элементов управления в настраиваемом составном элементе управления. Shows how to expose properties of constituent controls in a custom composite control.
Реализация методов в специализированных элементах управления Method Implementation in Custom Controls
Показывает, как реализовывать методы в настраиваемых элементах управления и компонентах. Describes how to implement methods in custom controls and components.
Справочник Reference
UserControl
Описание базового класса для реализации составных элементов управления. Documents the base class for implementing composite controls.
TypeConverterAttribute
Документирует атрибут, указывающий, TypeConverter используемый для пользовательского типа свойства. Documents the attribute that specifies the TypeConverter to use for a custom property type.
EditorAttribute
Документирует атрибут, указывающий, UITypeEditor используемый для пользовательского свойства. Documents the attribute that specifies the UITypeEditor to use for a custom property.
Связанные разделы Related Sections
Атрибуты в элементах управления Windows Forms Attributes in Windows Forms Controls
Описываются атрибуты, которые можно применять к свойствам или другим членам пользовательских элементов управления и компонентов. Describes the attributes you can apply to properties or other members of your custom controls and components.
Атрибуты времени разработки для компонентов Design-Time Attributes for Components
Перечислены атрибуты метаданных, которые нужно применить к компонентам и элементам управления, чтобы они корректно отображались в режиме разработки в визуальных конструкторах. Lists metadata attributes to apply to components and controls so that they are displayed correctly at design time in visual designers.
Расширение поддержки времени разработки Extending Design-Time Support
Описывается, как реализовать такие классы, как редакторы и конструкторы, обеспечивающие поддержку во время разработки. Describes how to implement classes such as editors and designers that provide design-time support.
Окно «Свойства» Properties window
В этом окне можно просматривать и изменять свойства времени разработки и события выбранных объектов, которые находятся в редакторах и конструкторах. Use this window to view and change the design-time properties and events of selected objects that are located in editors and designers. Кроме того, в окне Свойства можно редактировать и просматривать свойства файлов, проектов и решений. You can also use the Properties window to edit and view file, project, and solution properties. Окно Свойства можно открыть из меню Вид. You can find Properties Window on the View menu. Кроме того, его можно открыть, нажав клавишу F4 или введя слово Свойства в поле поиска. You can also open it by pressing F4 or by typing Properties in the search box.
В окне Свойства в зависимости от особенностей конкретного свойства могут отображаться различные типы изменяемых полей. The Properties window displays different types of editing fields, depending on the needs of a particular property. В число таких изменяемых полей входят текстовые поля, раскрывающиеся списки и ссылки на диалоговые окна специализированного редактора. These edit fields include edit boxes, drop-down lists, and links to custom editor dialog boxes. Свойства, выделенные серым цветом, доступны только для чтения. Properties shown in gray are read-only.
Список элементов пользовательского интерфейса UIElement List
Имя объекта Object name
Приводит список выбранных объектов. Lists the currently selected object or objects. Отображаются только объекты активного редактора или конструктора. Only objects from the active editor or designer are visible. При выборе нескольких объектов отображаются только свойства, общие для всех выбранных объектов. When you select multiple objects, only properties common to all selected objects appear.
По категориям Categorized
Перечисляются все свойства и их значения для выбранного объекта по категориям. Lists all properties and property values for the selected object, by category. Чтобы сократить количество отображаемых свойств, можно свернуть категорию. You can collapse a category to reduce the number of visible properties. При развертывании или свертывании категории слева от ее имени отображается знак «плюс» (+) или «минус» (-). When you expand or collapse a category, you see a plus (+) or minus (-) to the left of the category name. Категории перечислены в алфавитном порядке. Categories are listed alphabetically.
По алфавиту Alphabetical
Все свойства и события для выбранных объектов, доступные при проектировании, сортируются по алфавиту. Alphabetically sorts all design-time properties and events for selected objects. Чтобы изменить активное свойство, щелкните ячейку справа от него и внесите изменения. To edit an undimmed property, click in the cell to its right and enter changes.
Страницы свойств Property Pages
Открывает диалоговое окно Страницы свойств или Конструктор проектов для выбранного элемента. Displays the Property Pages dialog box or Project Designer for the selected item. Окно «Страницы свойств» отображает подмножество, аналогичное набору или подмножеству свойств, доступных в окне Свойства. Property Pages displays a subset, the same or a superset of the properties available in the Properties window. Эта кнопка позволяет просматривать и изменять свойства, связанные с активной конфигурацией вашего проекта. Use this button to view and edit properties related to your project’s active configuration.
Свойства Properties
Перечисляются свойства объекта. Displays the properties for an object. Многие объекты включают события, которые можно просматривать с помощью окна Свойства. Many objects also have events that can be viewed using the Properties window.
Сортировка по источнику свойства Sort by Property Source
Группирует свойства по источнику, такому как наследование, примененные стили и привязки. Groups properties by source, such as inheritance, applied styles, and bindings. Доступно только при редактировании XAML-файлов в конструкторе. Only available when editing XAML files in the designer.
События Events
Отображает события для объекта. Displays the events for an object.
Элемент управления Свойства на панели инструментов доступен только в том случае, если конструктор форм или элементов управления активен в контексте проекта Visual C# Visual C# . This Properties window toolbar control is only available when a form or control designer is active in the context of a Visual C# Visual C# project. При редактировании XAML-файлов события отображаются на отдельной вкладке окна свойств. When editing XAML files, events appear on a separate tab of the properties window.
Сообщения Messages
Открывает список всех сообщений Windows. Lists all Windows messages. Позволяет добавлять или удалять указанные функции обработчика для сообщений, предоставленных для выбранного класса. Allows you to add or delete specified handler functions for the messages provided for the selected class.
Элемент управления Свойства на панели инструментов доступен только тогда, когда в контексте проекта Visual C++ Visual C++ активно окно Представление классов. This Properties window toolbar control is only available when Class View is the active window in the context of a Visual C++ Visual C++ project.
Переопределения Overrides
Открывает список всех виртуальных функций для выбранного класса и позволяет добавлять или удалять функции переопределения. Lists all virtual functions for the selected class and allows you to add or delete overriding functions.
Элемент управления Свойства на панели инструментов доступен только тогда, когда в контексте проекта Visual C++ Visual C++ активно окно Представление классов. This Properties window toolbar control is only available when Class View is the active window in the context of a Visual C++ Visual C++ project.
Панель описания Description pane
Отображает тип и краткое описание свойства. Shows the property type and a short description of the property. Описание свойства можно отключить с помощью команды «Описание» в контекстном меню. You can turn the description of the property off and on using the Description command on the shortcut menu.
Элемент управления Свойства на панели инструментов недоступен при редактировании XAML-файлов в конструкторе. This Properties window toolbar control is not available when editing XAML files in the designer.
Представление эскизов Thumbnail view
Открывает визуальное представление выбранного элемента при редактировании XAML-файлов в конструкторе. Shows a visual representation of the currently selected element when editing XAML files in the designer.
Поиск Search
Предоставляет функцию поиска для свойств и событий при редактировании XAML-файлов в конструкторе. Provides a Search function for properties and events when editing XAML files in the designer. Поле поиска реагирует на поиск частично введенных слов и обновляет результаты поиска по мере ввода. The search box responds to partial word searches and updates search results as you type.