- UserControl
- Creating & using a UserControl
- Creating a User Control
- Consuming/using the User Control
- Summary
- Creating & using a UserControl
- Создаём User Control
- Внедряем/используем User Control
- Подведём итоги
- Использование Visual C# для того, чтобы объект UserControl действовал в качестве контейнера элемента управления во время создания
- Аннотация
- Создание пользовательского элемента управления в качестве контейнера элемента управления во время выполнения
- Тестирование пользовательского элемента управления
- Ссылки
UserControl
Пользовательские элементы предлагают довольно-таки безболезненный, но в некотором отношении ограниченный способ создания специальных элементов управления. Чтобы понять — почему, давайте присмотримся к тому, как функционирует UserControl.
«За кулисами» класс UserControl работает во многом подобно классу ContentControl, от которого он унаследован. В действительности ключевых отличий немного:
Класс UserControl изменяет некоторые значения по умолчанию. А именно: устанавливает IsTabStop и Focusable в false (так что он не занимает отдельного места в последовательности обхода по клавише ), а также устанавливает HorizontalAlignment и VerticalAlignment в Stretch (вместо Left и Тор), в результате заполняя все доступное пространство.
Класс UserControl применяет новый шаблон элемента управления, состоящий из элемента Border, который упаковывает ContentPresenter. Элемент ContentPresenter хранит в себе содержимое, которое добавляется посредством кода разметки.
Класс UserControl изменяет источник маршрутизированных событий. Когда событие распространяется пузырьком или туннелируется от элемента управления, находящегося внутри пользовательского элемента, к элементу, находящемуся вне его, источник изменяется и указывает на пользовательский элемент управления вместо первоначального элемента. Это немного повышает степень инкапсуляции.
Например, при обработке события UIElement.MouseLeftButtonDown в контейнере компоновки, содержащем в себе созданный ранее указатель цвета, будет получено событие, когда выполняется щелчок кнопкой мыши внутри Rectangle. Однако источником этого события будет не Rectangle, а объект ColorPicker, содержащий этот Rectangle. Если создать тот же самый указатель цвета как обычный элемент с содержимым, то этого не будет — в данном случае на вас возлагается обязанность перехватывать событие в элементе управления, обрабатывать его и возбуждать повторно.
Наиболее существенное отличие пользовательских элементов от других типов специальных элементов управления заключается в способе их проектирования. Как и все элементы управления, пользовательские элементы имеют шаблон. Однако этот шаблон изменяется редко. Вместо этого создается код разметки как часть класса специального пользовательского элемента управления, и этот код разметки обрабатывается с применением метода InitializeComponent() при создании элемента. С другой стороны, элемент управления, не имеющий внешнего вида, не имеет и разметки. Все, что ему нужно — это шаблон.
Обычный ContentControl имеет следующий упрощенный шаблон:
Этот шаблон всего лишь наполняет полученным содержимым и применяет необязательный шаблон содержимого. Свойства вроде Padding, Background, HorizontalAlignment и VerticalAlignment не дают никакого эффекта, если только явно не привязать их.
UserControl имеет похожий шаблон, но с несколькими дополнительными тонкостями. Наиболее очевидно то, что он добавляет элемент Border и привязывает его свойства к свойствам BorderBrush, BorderThickness, Background и Padding пользовательского элемента управления, чтобы они что-нибудь делали. Вдобавок ContentPresenter внутри привязывается к свойствам выравнивания.
Формально шаблон пользовательского элемента управления может быть изменен. В действительности можно переместить весь код разметки в шаблон, лишь слегка видоизменив ее. Но на самом деле делать это незачем: если необходим более гибкий элемент управления, в котором внешний вид отделен от интерфейса, предоставляемого классом этого элемента, то лучше создать собственный элемент управления, лишенный внешнего вида, как описано в следующей статье.
Creating & using a UserControl
User controls, in WPF represented by the UserControl class, is the concept of grouping markup and code into a reusable container, so that the same interface, with the same functionality, can be used in several different places and even across several applications.
A user control acts much like a WPF Window — an area where you can place other controls, and then a Code-behind file where you can interact with these controls. The file that contains the user control also ends with .xaml, and the Code-behind ends with .xaml.cs — just like a Window. The starting markup looks a bit different though:
Nothing too strange though — a root UserControl element instead of the Window element, and then the DesignHeight and DesignWidth properties, which controls the size of the user control in design-time (in runtime, the size will be decided by the container that holds the user control). You will notice the same thing in Code-behind, where it simply inherits UserControl instead of Window.
Creating a User Control
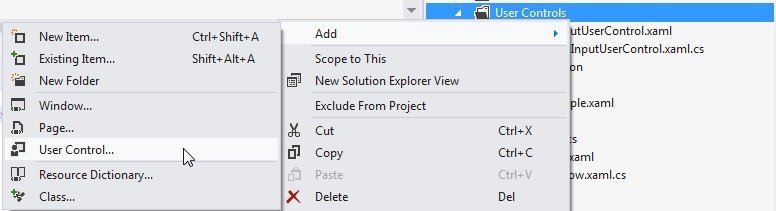
Add a user control to your project just like you would add another Window, by right-clicking on the project or folder name where you want to add it, as illustrated on this screenshot (things might look a bit different, depending on the version of Visual Studio you’re using):
For this article, we’ll be creating a useful User control with the ability to limit the amount of text in a TextBox to a specific number of characters, while showing the user how many characters have been used and how many may be used in total. This is very simple to do, and used in a lot of web applications like Twitter. It would be easy to just add this functionality to your regular Window, but since it could be useful to do in several places in your application, it makes sense to wrap it in an easily reusable UserControl.
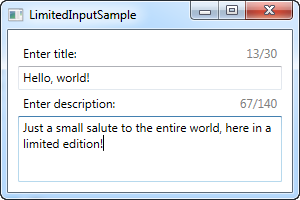
Before we dive into the code, let’s have a look at the end result that we’re going for:
Here’s the code for the user control itself:
The markup is pretty straight forward: A Grid, with two columns and two rows. The upper part of the Grid contains two labels, one showing the title and the other one showing the stats. Each of them use data binding for all of the information needed — the Title and MaxLength comes from the Code-behind properties, which we have defined in as regular properties on a regular class.
The current character count is obtained by binding to the Text.Length property directly on the TextBox control, which uses the lower part of the user control. The result can be seen on the screenshot above. Notice that because of all these bindings, we don’t need any C# code to update the labels or set the MaxLength property on the TextBox — instead, we just bind directly to the properties.
Consuming/using the User Control
With the above code in place, all we need is to consume (use) the User control within our Window. We’ll do that by adding a reference to the namespace the UserControl lives in, in the top of the XAML code of your Window:
After that, we can use the uc prefix to add the control to our Window like it was any other WPF control:
Notice how we use the Title and MaxLength properties directly in the XAML. Here’s the full code sample for our window:
With that, we can reuse this entire piece of functionality in a single line of code, as illustrated in this example where we have the limited text input control two times. As already shown, the final result looks like this:
Summary
Placing commonly used interfaces and functionality in User Controls is highly recommended, and as you can see from the above example, they are very easy to create and use.
Creating & using a UserControl
Пользовательские элементы управления представленны в WPF классом UserControl. Принцип состоит в группировке разметки и кода в контейнер для повторного использования. Таким образом тот же интерфейс с той же функциональностью может быть использован в нескольких разных местах и даже в нескольких приложениях.
Пользовательский элемент управления функционирует совершенно таким же образом, как и окно (Window) WPF — поле, где размещаются другие органы управления и файл кода, где происходит взаимодействие этих органов управления. Файл, который содержит пользовательский элемент управления, имеет расширение .xaml, а файл кода — расширение .xaml.cs — точно так же, как и Window. Хотя начало файла разметки выглядит несколько иначе:
Впрочем, ничего необычного: в корне вместо Window стоит UserControl, затем свойства DesignHeight и DesignWidth, задающие размер пользовательского элемента на момент проектирования (в рантайме размер будет зависеть от родительского контейнера). Аналогичную вещь можно найти в Code-behind, где просто наследуется UserControl вместо Window.
Создаём User Control
Добавьте пользовательский элемент управления к вашему проекту так же, как вы добавляли бы Window: кликните правой кнопкой по папке проекта, в который хотите добавить его, как проиллюстрировано на этом скриншоте (меню может выглядеть несколько иначе в зависимости от версии Visual Studio).
В этой статье мы создадим полезный контрол, позволяющий ограничить число символов, которые пользователь будет вводить в TextBox. Мы так же будем показывать пользователю, сколько символов уже затрачено из общего числа. Это очень легко сделать и используется во многих веб-приложениях, таких как Twitter. Было бы проще добавить эту функцию обычному Окну, но поскольку она может пригодиться в различных местах в вашем приложении, имеет смысл обернуть её в UserControl для повторного использования.
Прежде чем мы углубимся в код, давайте посмотрим на конечный результат который мы хотим получить:
Вот, собственно, код нашего контрола:
Определение внешнего представления вполне очевидно: элемент Grid с двумя колонками и двумя столбцами. Верхняя часть Grid содержит два элемента Label, один из которых является заголовком, а другой показывает статистику. Каждый из них использует Data Binding для той информации, которая необходима — Title иMaxLength объявлены в самом файле кода (*.cs) как свойста класса.
Количество введенных символов получается путем привязки к свойству Text.Length элемента TextBox, который находится в нижней части нашего контрола. Результат представлен на скриншоте сверху. Обратите внимание на все эти привязки — нам не нужен никакой C#-код для обновлений заголовка и статистики или установки свойства MaxLength. Вместо этого мы делаем привязку прямо к свойствам.
Внедряем/используем User Control
С приведенным выше кодом, все, что нам нужно — это поместить наш Control в окно. Для этого нужно добавить ссылку на пространство имен с созданным UserControl сверху XAML-кода вашего окна:
После этого мы можем использовать префикс uc в нашем окне, как если бы это был любой другой контрол:
Обратите внимание, что мы используем свойства Title и MaxLength прямо в XAML-коде. Вот полный пример кода вашего окна:
Теперь весь созданный функционал можно использовать, написав всего лишь строчку кода, как в примере, где у нас два раза используется ограниченный ввод. Конечный результат выглядит так:
Подведём итоги
Размещение повсеместно используемых интерфейсов и функционала в пользовательских элементах управления очень рекомендовано, и, как вы видите из примера, это достаточно легко сделать и применить.
Использование Visual C# для того, чтобы объект UserControl действовал в качестве контейнера элемента управления во время создания
В этой статье приводятся сведения о том, как сделать так, чтобы объект UserControl действовал в качестве контейнера элемента управления во время конструирования после добавления объекта UserControl в форму Windows.
Исходная версия продукта: Visual C #
Исходный номер статьи базы знаний: 813450
Аннотация
Эта статья относится к пространству имен библиотеки классов Microsoft .NET Framework System.ComponentModel .
В этой статье приведены пошаговые инструкции по созданию объекта UserControl в качестве контейнера элемента управления во время выполнения после размещения пользовательского элемента управления в форме Windows. Возможны ситуации, когда необходимо перетащить элемент управления в элемент управления UserControl. Для этого UserControl должен служить контейнером элементов управления.
По умолчанию объект UserControl может работать как контейнер элемента управления только при создании элемента управления. Чтобы сделать элемент управления UserControl размещенным для составного элемента управления после размещения пользовательского элемента управления в форме Windows, необходимо изменить конструктор по умолчанию для элемента управления UserControl. Чтобы реализовать службы времени конструирования для компонента, используйте DesignerAttribute класс System.ComponentModel пространства имен. Предшествует DesignerAttribute объявлению класса. Инициализируйте DesignerAttribute метод, передав designerTypeName designerBaseType Параметры.
designerTypeName — Это полное имя типа конструктора, предоставляющего службы времени разработки. Передайте сочетание System.Windows.Forms.Design.ParentControlDesigner System.Design параметра и для designerTypeName параметра. ParentControlDesigner Класс расширяет поведение элемента управления UserControl во время выполнения.
designerBaseType — имя базового класса для конструктора. Класс, используемый для служб времени конструирования, должен реализовывать интерфейс Идесигнер.
Создание пользовательского элемента управления в качестве контейнера элемента управления во время выполнения
Создайте новый проект библиотеки элементов управления Windows для Visual C#. Для этого выполните следующие действия:
- Запустите Visual Studio.
- В меню Файл выберите пункт Создать и затем пункт Проект.
- В разделе типы проектоввыберите Visual C#, а затем щелкните Библиотека элементов управления Windows Forms в разделе шаблоны.
Назовите проект контаинерусерконтрол. По умолчанию UserControl1.CS создается.
В обозревателе решений щелкните правой кнопкой мыши UserControl1.CSи выберите команду Просмотреть код.
Добавьте следующий код в раздел «объявления»:
Примените System.ComponentModel.DesignerAttribute атрибут к элементу управления следующим образом:
On the Build menu, click Build Solution.
Тестирование пользовательского элемента управления
Создайте новый проект Visual C#. Для этого выполните следующие действия:
- Запустите Visual Studio.
- В меню Файл выберите пункт Создать и затем пункт Проект.
- В разделе типы проектоввыберите Visual C#, а затем — приложение Windows Forms в разделе шаблоны. По умолчанию Form1.CS создается.
Добавьте элемент управления UserControl1 на панель элементов.
- В меню Сервис выберите пункт выбрать элементы панели элементов.
- На вкладке компоненты .NET Framework нажмите кнопку Обзор.
- В поле Открыть файл выберите библиотеку DLL, созданную при создании элемента управления UserControl.
Перетащите элемент управления UserControl1 из панели элементов (в разделе Windows Forms) в Form1.CS.
Перетащите элемент управления «Кнопка» из панели элементов в элемент управления UserControl1.
Элемент управления UserControl1 содержит как контейнер элементов управления для элемента управления кнопка.
Ссылки
Для получения дополнительных сведений посетите страницу веб-сайт Майкрософт: Парентконтролдесигнер Class.