- Работа с формами
- Основы форм
- Application. Enable Visual Styles Метод
- Определение
- Примеры
- Комментарии
- How to: Enable Visual Styles in a Hybrid Application
- Enabling Windows Forms Visual Styles
- To enable Windows Forms visual styles
- Disabling Windows Forms Visual Styles
- To disable Windows Forms visual styles
- Ответы на 7 самых частых вопросов по WinForms
- Отрисовка элементов управления с применением визуальных стилей Rendering Controls with Visual Styles
- Классы отрисовки для общих элементов управления Rendering Classes for Common Controls
- Элемент стиля оформления и классы отрисовки Visual Style Element and Rendering Classes
- Включение стилей оформления Enabling Visual Styles
- Проверка поддержки стилей оформления Checking for Visual Styles Support
Работа с формами
Основы форм
Внешний вид приложения является нам преимущественно через формы. Формы являются основными строительными блоками. Они предоставляют контейнер для различных элементов управления. А механизм событий позволяет элементам формы отзываться на ввод пользователя, и, таким образом, взаимодействовать с пользователем.
При открытии проекта в Visual Studio в графическом редакторе мы можем увидеть визуальную часть формы — ту часть, которую мы видим после запуска приложения и куда мы переносим элементы с панели управления. Но на самом деле форма скрывает мощный функционал, состоящий из методов, свойств, событий и прочее. Рассмотрим основные свойства форм.
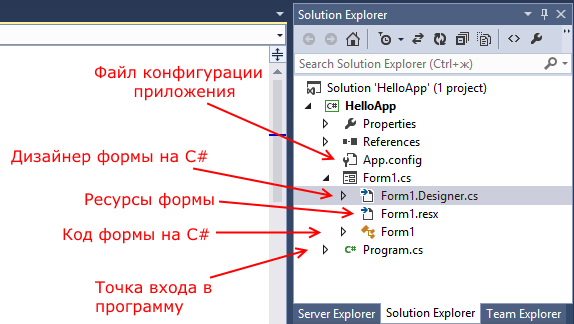
Если мы запустим приложение, то нам отобразится одна пустая форма. Однако даже такой простой проект с пустой формой имеет несколько компонентов:
Несмотря на то, что мы видим только форму, но стартовой точкой входа в графическое приложение является класс Program, расположенный в файле Program.cs:
Сначала программой запускается данный класс, затем с помощью выражения Application.Run(new Form1()) он запускает форму Form1. Если вдруг мы захотим изменить стартовую форму в приложении на какую-нибудь другую, то нам надо изменить в этом выражении Form1 на соответствующий класс формы.
Сама форма сложна по содержанию. Она делится на ряд компонентов. Так, в структуре проекта есть файл Form1.Designer.cs, который выглядит примерно так:
Здесь объявляется частичный класс формы Form1, которая имеет два метода: Dispose() , который выполняет роль деструктора объекта, и InitializeComponent() , который устанавливает начальные значения свойств формы.
При добавлении элементов управления, например, кнопок, их описание также добавляется в этот файл.
Но на практике мы редко будем сталкиваться с этим классом, так как они выполняет в основном дизайнерские функции — установка свойств объектов, установка переменных.
Еще один файл — Form1.resx — хранит ресурсы формы. Как правило, ресурсы используются для создания однообразных форм сразу для нескольких языковых культур.
И более важный файл — Form1.cs, который в структуре проекта называется просто Form1, содержит код или программную логику формы:
Application. Enable Visual Styles Метод
Определение
Включает визуальные стили для приложения. Enables visual styles for the application.
Примеры
В следующем примере кода показано EnableVisualStyles Main , как вызвать функцию в функции, чтобы включить визуальные стили для приложения. The following code example demonstrates calling EnableVisualStyles in the Main function to enable visual styles for the application.
Комментарии
Этот метод включает визуальные стили для приложения. This method enables visual styles for the application. Визуальные стили — это цвета, шрифты и другие визуальные элементы, которые формируют тему операционной системы. Visual styles are the colors, fonts, and other visual elements that form an operating system theme. Элементы управления будут рисоваться с визуальными стилями, если элемент управления и операционная система его поддерживают. Controls will draw with visual styles if the control and the operating system support it. Чтобы иметь результат, EnableVisualStyles() он должен вызываться перед созданием элементов управления в приложении; как правило, EnableVisualStyles() это первая строка в Main функции. To have an effect, EnableVisualStyles() must be called before creating any controls in the application; typically, EnableVisualStyles() is the first line in the Main function. Отдельный манифест не требуется для включения визуальных стилей при вызове EnableVisualStyles() . A separate manifest is not required to enable visual styles when calling EnableVisualStyles().
До платформа .NET Framework 2,0 FlatStyle свойству некоторых элементов управления, например элементов управления, производных от ButtonBase , было присвоено значение для того, чтобы FlatStyle.System элементы управления рисулись с помощью визуальных стилей. Prior to the .NET Framework 2.0, the FlatStyle property of some controls, such as controls that derive from ButtonBase, had to be set to FlatStyle.System in order for the controls to be drawn with visual styles. В приложениях, написанных с помощью платформа .NET Framework 2,0, это больше не требуется. In applications written with the .NET Framework 2.0, this is no longer necessary.
Этот метод не будет оказывать влияния на элементы управления, размещенные в Internet Explorer. This method will have no effect for controls hosted in Internet Explorer.
How to: Enable Visual Styles in a Hybrid Application
This topic shows how to enable visual styles on a Windows Forms control hosted in a WPF-based application.
If your application calls the EnableVisualStyles method, most of your Windows Forms controls will automatically use visual styles. For more information, see Rendering Controls with Visual Styles.
For a complete code listing of the tasks illustrated in this topic, see Enabling Visual Styles in a Hybrid Application Sample.
Enabling Windows Forms Visual Styles
To enable Windows Forms visual styles
Create a WPF Application project named HostingWfWithVisualStyles .
In Solution Explorer, add references to the following assemblies.
In the Toolbox, double-click the Grid icon to place a Grid element on the design surface.
In the Properties window, set the values of the Height and Width properties to Auto.
In Design view or XAML view, select the Window.
In the Properties window, click the Events tab.
Double-click the Loaded event.
In MainWindow.xaml.vb or MainWindow.xaml.cs, insert the following code to handle the Loaded event.
Press F5 to build and run the application.
The Windows Forms control is painted with visual styles.
Disabling Windows Forms Visual Styles
To disable visual styles, simply remove the call to the EnableVisualStyles method.
To disable Windows Forms visual styles
Open MainWindow.xaml.vb or MainWindow.xaml.cs in the Code Editor.
Comment out the call to the EnableVisualStyles method.
Press F5 to build and run the application.
The Windows Forms control is painted with the default system style.
Ответы на 7 самых частых вопросов по WinForms
Ответы на 7 самых частых вопроса по WinForms
1. Как создать вторую форму
Любая форма представляет из себя класс, унаследованный от Form.
Экземпляр главной формы создается в файле Program.cs по умолчанию.
При этом ShowDialog() блокирует главную форму, т.е. управление вернется в нее, только по закрытию второй формы, а Show() просто отображает вторую форму, т.е. будут доступны обе формы.
2. Как передать данные из одной формы в другую
Часто возникает необходимость передать данные из одной формы в другую, я придумал 7 способов, у каждого свои недостатки и достоинства.
2.1 Изменение модификатора доступа (добавлено 24 июля 2017: лучше воздержаться от применения данного способа)
В Form2 Установить модификатор доступа для контрола/поля public
В любом месте Form1
+ Самый быстрый в реализации и удобный способ
— Противоречит всем основам ООП
— Возможна передача только из более поздней формы в более раннюю
— Форма f показывается только с использованием ShowDialog(), т.е. в первую форму управление вернется только по закрытию второй. Избежать этого можно, сохранив ссылку на вторую форму в поле первой формы
2.2 Использование открытого свойства/метода. Способ очень похож на первый
В классе Form2 определяем свойство (или метод)
+ Противоречит не всем основам ООП
— Минусы те же
2.3 Передача данных в конструктор Form2
Изменяем конструктор Form2
+ Простой в реализации способ
+ Не нарушает ООП
— Возможна передача только из более ранней формы в более позднюю
2.4 Передача ссылки в конструктор
Изменяем конструктор Form2
+ Доступ ко всем открытым полям/функциям первой формы
+ Передача данных возможна в обе стороны
— Нарушает ООП
2.5 Используем свойство ‘родитель’
При создании второй формы устанавливаем владельца
+ Доступ ко всем открытым полям/функциям первой формы
+ Передача данных возможна в обе стороны
+ Не нарушает ООП
2.6 Используем отдельный класс
Создаем отдельный класс, лучше статический, в основном namespace, т.е. например в файле Program.cs
+ Самый удобный способ, когда данные активно используются несколькими формами.
2.7 Использование функций обратного вызова
2.7.1 Передача метода в конструктор
Создаем в основном namespace делегат
Непонятен пункт 2.5 из «Ответы на 7 самых частых вопросов по WinForms»
Вопрос по пункту 2.5 из «Ответы на 7 самых частых вопроса по WinForms». Вот код: // в форме 1.
Ответы на 7 самых частых вопросов по Windows Forms, C++/CLI Edition
Ответы на 7 самых частых вопросов по Windows Forms C++/CLI Edition Эта статья является.
Ответы на 7 самых частых вопросов по Windows Forms, C++/CLI Edition — свой способ передачи данных между формами
Способ с использованием макросов. Средней сложности в реализации и понимании, не знаю, нарушает ли.
Список Ваших вопросов Платону Щукину и его ответы
Данная тема будет предназначана для публикования Ваших вопросов и ответов с службой поддержки.
+ Наиболее гибкий способ передачи данных
— Сложен в реализации и понимании
3. Как получить доступ к контролу из другого потока
С элементами управления можно работать только из того потока в котором они были созданы. При обращении из другого потока будет сгенерировано исключение InvalidOperationException с текстом «Cross-thread operation not valid: Control accessed from a thread other than the thread it was created on.» (Недопустимая операция в нескольких потоках: попытка доступа к элементу управления не из того потока, в котором он был создан.). Возможные решения:
3.1 Простой и неправильный способ
Отменяем проверку, из какого потока используется контрол
Для одного раза может и сработать, но делать так крайне не рекомендуется.
3.2 Использование методов Invoke/BeginInvoke
Эти методы выполняют указанные делегаты в том потоке, в котором контрол был создан.
Invoke вызывает делегат синхронно, BeginInvoke — асинхронно.
Чтобы определить, требуется ли Invoke используйте свойство InvokeRequired.
Например, объявляем делегат
Позволю себе дополнить вопрос по связи и передаче данных двух форм, формы и класса. Подобные темы возникают очень часто, но в данном FAQ нет главного примера — использование событий, которые, как я считаю, являются самым верным способом для передачи к-либо данных.
Итак, вот участки кода. Для лучшего понимания прикрепляю архив с проектом. Имеем:
1.Главная форма, с двумя датагридами и двумя кнопками.
2.Дополнительная форма с тремя текстовыми полями и одной кнопкой.
3.Отдельный класс.
Логика работы: по нажатию на кнопку получения данных из доп.формы, открывается окно второй формы. Заполняем текстовые поля, и по нажатию кнопки форма закрывается, а данные из полей оказываются в гриде 1. По нажатию кнопки получения данных из класса создается объект класса, в конструкторе класса формируется таблица, которая при вызове метода класса передает данные в осн. форму, где они отображаются в гриде 2.
Также уточню, что передачу таблиц я выбрал для наглядности, и передавать таким способом можно все что угодно, используя приведенный шаблон
PS.В моем коде специально не использовались анонимные делегаты и лямбда, для облегчения восприятия новичками.
Отрисовка элементов управления с применением визуальных стилей Rendering Controls with Visual Styles
.NET Framework обеспечивает поддержку отрисовки элементов управления и других элементов ПОЛЬЗОВАТЕЛЬСКОГО интерфейса Windows с помощью визуальных стилей в операционных системах, поддерживающих их. The .NET Framework provides support for rendering controls and other Windows user interface (UI) elements using visual styles in operating systems that support them. В этом разделе обсуждаются различные уровни поддержки в .NET Framework для отрисовки элементов управления и других элементов пользовательского интерфейса с использованием текущего визуального стиля операционной системы. This topic discusses the several levels of support in the .NET Framework for rendering controls and other UI elements with the current visual style of the operating system.
Классы отрисовки для общих элементов управления Rendering Classes for Common Controls
Отрисовкой элемента управления называется рисование пользовательского интерфейса для элемента управления. Rendering a control refers to drawing the user interface of a control. Пространство имен System.Windows.Forms предоставляет класс ControlPaint для отрисовки некоторых общих элементов управления Windows Forms. The System.Windows.Forms namespace provides the ControlPaint class for rendering some common Windows Forms controls. Однако этот класс рисует элементы управления в классическом стиле Windows, что может затруднять обеспечение согласованности пользовательского интерфейса при рисовании пользовательских элементов управления в приложениях с включенными стилями оформления. However, this class draws controls in the classic Windows style, which can make it difficult to maintain a consistent UI experience when drawing custom controls in applications with visual styles enabled.
.NET Framework 2,0 содержит классы в System.Windows.Forms пространстве имен, которые отображают части и состояния стандартных элементов управления с визуальными стилями. The .NET Framework 2.0 includes classes in the System.Windows.Forms namespace that render the parts and states of common controls with visual styles. Каждый из этих классов содержит методы static для рисования элемента управления или его частей в определенном состоянии с использованием текущего стиля оформления операционной системы. Each of these classes includes static methods for drawing the control or parts of the control in a particular state with the current visual style of the operating system.
Некоторые из этих классов предназначены для рисования связанного элемента управления независимо от доступности стилей оформления. Some of these classes are designed to draw the related control regardless of whether visual styles are available. Если стили оформления включены, элементы класса будут рисовать связанный элемент управления с применением стилей оформления. Если стили оформления отключены, элементы класса будет рисовать элемент управления в классическом стиле Windows. If visual styles are enabled, then the class members will draw the related control with visual styles; if visual styles are disabled, then the class members will draw the control in the classic Windows style. К таким классам относятся следующие: These classes include:
Другие классы могут нарисовать связанный элемент управления только при доступных стилях оформления, в противном случае их элементы выдают исключение. Other classes can only draw the related control when visual styles are available, and their members will throw an exception if visual styles are disabled. К таким классам относятся следующие: These classes include:
Дополнительные сведения об использовании этих классов для рисования элемента управления см. в разделе How to: Use a Control Rendering Class. For more information on using these classes to draw a control, see How to: Use a Control Rendering Class.
Элемент стиля оформления и классы отрисовки Visual Style Element and Rendering Classes
Пространство имен System.Windows.Forms.VisualStyles содержит классы, которые можно использовать для рисования любого элемента управления или элемента пользовательского интерфейса, поддерживаемого стилями оформления, и получения сведений о нем. The System.Windows.Forms.VisualStyles namespace includes classes that can be used to draw and get information about any control or UI element that is supported by visual styles. К поддерживаемым элементам управления относятся общие элементы управления с классом отрисовки в пространстве имен System.Windows.Forms (см. предыдущий раздел), а также другие элементы управления, такие как элементы управления «Вкладка» и элементы управления «Главная панель». Supported controls include common controls that have a rendering class in the System.Windows.Forms namespace (see the previous section), as well as other controls, such as tab controls and rebar controls. В число других поддерживаемых элементов пользовательского интерфейса входят части меню Пуск , панели инструментов и неклиентской области окон. Other supported UI elements include the parts of the Start menu, the taskbar, and the nonclient area of windows.
Главными классами пространства имен System.Windows.Forms.VisualStyles являются VisualStyleElement и VisualStyleRenderer. The main classes of the System.Windows.Forms.VisualStyles namespace are VisualStyleElement and VisualStyleRenderer. VisualStyleElement — это класс платформы для идентификации любого элемента управления или элемента пользовательского интерфейса, поддерживаемого стилями оформления. VisualStyleElement is a foundation class for identifying any control or user interface element supported by visual styles. В дополнение к самому VisualStyleElement пространство имен System.Windows.Forms.VisualStyles содержит много вложенных классов VisualStyleElement со свойствами static , которые возвращают VisualStyleElement для каждого состояния элемента управления, части элемента управления или другого элемента пользовательского интерфейса, поддерживаемого стилями оформления. In addition to VisualStyleElement itself, the System.Windows.Forms.VisualStyles namespace includes many nested classes of VisualStyleElement with static properties that return a VisualStyleElement for every state of a control, control part, or other UI element supported by visual styles.
VisualStyleRenderer предоставляет методы для рисования каждого VisualStyleElement , определяемого текущим стилем оформления операционной системы, и получения сведений о нем. VisualStyleRenderer provides the methods that draw and get information about each VisualStyleElement defined by the current visual style of the operating system. Сведения, которые можно получить об элементе, включают его размер по умолчанию, тип фона и определения цвета. Information that can be retrieved about an element includes its default size, background type, and color definitions. VisualStyleRenderer использует программу-оболочку для функций API стилей оформления (UxTheme) из части оболочки Windows пакета SDK платформы Windows. VisualStyleRenderer wraps the functionality of the visual styles (UxTheme) API from the Windows Shell portion of the Windows Platform SDK. Дополнительные сведения см. в разделе Включение визуальных стилей. For more information, see Enabling Visual Styles.
Включение стилей оформления Enabling Visual Styles
Чтобы включить стили оформления для приложения, написанного для .NET Framework версии 1,0, программист должен включить манифест приложения, который указывает, что для рисования элементов управления будет использоваться ComCtl32.dll версии 6 или более поздней. To enable visual styles for an application written for the .NET Framework version 1.0, programmers must include an application manifest that specifies that ComCtl32.dll version 6 or later will be used to draw controls. Приложения, созданные с помощью .NET Framework версии 1,1 или более поздней, могут использовать Application.EnableVisualStyles метод Application класса. Applications built with the .NET Framework version 1.1 or later can use the Application.EnableVisualStyles method of the Application class.
Проверка поддержки стилей оформления Checking for Visual Styles Support
Свойство RenderWithVisualStyles класса Application указывает, будет ли текущее приложение рисовать элементы управления с помощью стилей оформления. The RenderWithVisualStyles property of the Application class indicates whether the current application is drawing controls with visual styles. При рисовании пользовательского элемента управления можно проверить значение RenderWithVisualStyles , чтобы определить, следует ли учитывать стили оформления при отрисовке элемента управления. When painting a custom control, you can check the value of RenderWithVisualStyles to determine whether you should render your control with or without visual styles. В следующей таблице перечислены четыре условия, которые должны выполняться, чтобы RenderWithVisualStyles возвратил true . The following table lists the four conditions that must exist for RenderWithVisualStyles to return true .
| Условие Condition | Примечания Notes |
|---|---|
| Операционная система поддерживает стили оформления. The operating system supports visual styles. | Чтобы проверить это условие отдельно, используйте свойство IsSupportedByOS класса VisualStyleInformation . To verify this condition separately, use the IsSupportedByOS property of the VisualStyleInformation class. |
| Пользователь включил стили оформления в операционной системе. The user has enabled visual styles in the operating system. | Чтобы проверить это условие отдельно, используйте свойство IsEnabledByUser класса VisualStyleInformation . To verify this condition separately, use the IsEnabledByUser property of the VisualStyleInformation class. |
| Стили оформления включены в приложении. Visual styles are enabled in the application. | Стили оформления можно включить в приложении, вызвав метод Application.EnableVisualStyles или воспользовавшись манифестом приложения, указывающим, что для рисования элементов управления будет применяться ComCtl32.dll версии 6 или более поздней. Visual styles can be enabled in an application by calling the Application.EnableVisualStyles method or by using an application manifest that specifies that ComCtl32.dll version 6 or later will be used to draw controls. |
| Стили оформления используются для рисования клиентской области окон приложений. Visual styles are being used to draw the client area of application windows. | Чтобы проверить это условие отдельно, используйте свойство VisualStyleState класса Application и убедитесь, что оно имеет значение VisualStyleState.ClientAreaEnabled или VisualStyleState.ClientAndNonClientAreasEnabled. To verify this condition separately, use the VisualStyleState property of the Application class and verify that it has the value VisualStyleState.ClientAreaEnabled or VisualStyleState.ClientAndNonClientAreasEnabled. |
Чтобы определить, когда пользователь включает или отключает стили оформления или переключается между ними, проверьте наличие значения UserPreferenceCategory.VisualStyle в обработчиках для событий SystemEvents.UserPreferenceChanging или SystemEvents.UserPreferenceChanged . To determine when a user enables or disables visual styles, or switches from one visual style to another, check for the UserPreferenceCategory.VisualStyle value in the handlers for the SystemEvents.UserPreferenceChanging or SystemEvents.UserPreferenceChanged events.
Если вы хотите использовать VisualStyleRenderer для отрисовки элемента управления или элемента пользовательского интерфейса, когда пользователь включает стили оформления или переключается между ними, это нужно сделать при обработке события UserPreferenceChanged вместо UserPreferenceChanging . If you want to use VisualStyleRenderer to render a control or UI element when the user enables or switches visual styles, make sure that you do this when handling the UserPreferenceChanged event instead of the UserPreferenceChanging event. Если вы используете класс VisualStyleRenderer при обработке UserPreferenceChanging, возникнет исключение. An exception will be thrown if you use the VisualStyleRenderer class when handling UserPreferenceChanging.