- Работа с формами
- Основы форм
- Шаг 3. Настройка свойств формы Step 3: Set your form properties
- Настройка свойств формы How to set your form properties
- Дальнейшие действия Next steps
- Клёвый код
- Решаем задачи Абрамян на C. Matrix78
- Решаем задачи Абрамян на C. Matrix77
- Решаем задачи Абрамян на C. Matrix76
- Решаем задачи Абрамян на C. Matrix75
- Решаем задачи Абрамян на C. Matrix74
- Решаем задачи Абрамян на C. Matrix73
- Решаем задачи Абрамян на C. Matrix72
- Решаем задачи Абрамян на C. Matrix71
- Решаем задачи Абрамян на C. Matrix70
- Решаем задачи Абрамян на C. Matrix69
- Windows Forms overview (Общие сведения о Windows Forms) Windows Forms overview
- Windows Forms и интеллектуальные клиентские приложения Windows Forms and smart client apps
- Создание многофункциональных интерактивных пользовательских интерфейсов Build rich, interactive user interfaces
- Создание форм и элементов управления Create forms and controls
- Отображение данных и работа с ними Display and manipulate data
- Отображение данных и работа с ними Display and manipulate data
- Развертывание приложений на клиентских компьютерах Deploy apps to client computers
- Развертывание приложений ClickOnce Deploy ClickOnce apps
- Другие элементы управления и функции Other controls and features
- Реализация других элементов управления и функций Implement other controls and features
Работа с формами
Основы форм
Внешний вид приложения является нам преимущественно через формы. Формы являются основными строительными блоками. Они предоставляют контейнер для различных элементов управления. А механизм событий позволяет элементам формы отзываться на ввод пользователя, и, таким образом, взаимодействовать с пользователем.
При открытии проекта в Visual Studio в графическом редакторе мы можем увидеть визуальную часть формы — ту часть, которую мы видим после запуска приложения и куда мы переносим элементы с панели управления. Но на самом деле форма скрывает мощный функционал, состоящий из методов, свойств, событий и прочее. Рассмотрим основные свойства форм.
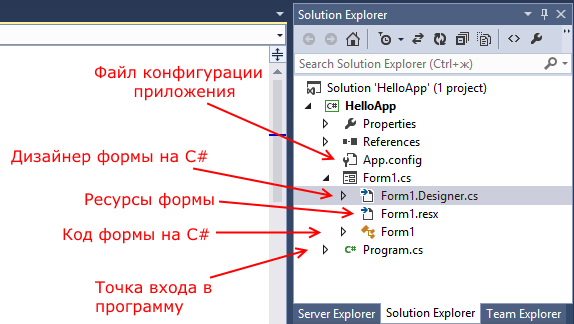
Если мы запустим приложение, то нам отобразится одна пустая форма. Однако даже такой простой проект с пустой формой имеет несколько компонентов:
Несмотря на то, что мы видим только форму, но стартовой точкой входа в графическое приложение является класс Program, расположенный в файле Program.cs:
Сначала программой запускается данный класс, затем с помощью выражения Application.Run(new Form1()) он запускает форму Form1. Если вдруг мы захотим изменить стартовую форму в приложении на какую-нибудь другую, то нам надо изменить в этом выражении Form1 на соответствующий класс формы.
Сама форма сложна по содержанию. Она делится на ряд компонентов. Так, в структуре проекта есть файл Form1.Designer.cs, который выглядит примерно так:
Здесь объявляется частичный класс формы Form1, которая имеет два метода: Dispose() , который выполняет роль деструктора объекта, и InitializeComponent() , который устанавливает начальные значения свойств формы.
При добавлении элементов управления, например, кнопок, их описание также добавляется в этот файл.
Но на практике мы редко будем сталкиваться с этим классом, так как они выполняет в основном дизайнерские функции — установка свойств объектов, установка переменных.
Еще один файл — Form1.resx — хранит ресурсы формы. Как правило, ресурсы используются для создания однообразных форм сразу для нескольких языковых культур.
И более важный файл — Form1.cs, который в структуре проекта называется просто Form1, содержит код или программную логику формы:
Шаг 3. Настройка свойств формы Step 3: Set your form properties
Далее окно Свойства используется для изменения внешнего вида формы. Next, you use the Properties window to change the way your form looks.
Настройка свойств формы How to set your form properties
Убедитесь, что отображается конструктор Windows Forms. Be sure you’re looking at Windows Forms Designer. В интегрированной среде разработки Visual Studio откройте вкладку Form1.cs [Design] (или вкладку Form1.vb [Design] в Visual Basic). In the Visual Studio integrated development environment (IDE), choose the Form1.cs [Design] tab (or the Form1.vb [Design] tab in Visual Basic).
Чтобы выделить форму Form1, щелкните в любом ее месте. Choose anywhere inside the form Form1 to select it. Посмотрите на окно Свойства. Теперь оно должно отображать свойства формы. Look at the Properties window, which should now be showing the properties for the form. У формы есть различные свойства. Forms have various properties. Например, можно установить цвет переднего плана и фона, текст заголовка, который отображается в верхней части формы, размер формы и другие свойства. For example, you can set the foreground and background color, title text that appears at the top of the form, size of the form, and other properties.
Если окно Свойства не открывается, остановите приложение, нажав квадратную кнопку Остановить отладку на панели инструментов, или просто закройте окно. If the Properties window doesn’t appear, stop your app by choosing the square Stop Debugging button on the toolbar, or just close the window. Если приложение остановлено, но окно Свойства все равно не отображается, в строке меню выберите Вид > Окно свойств. If the app is stopped and you still don’t see the Properties window, on the menu bar, choose View > Properties Window.
Когда форма будет выбрана, найдите свойство Text в окне Свойства. After the form is selected, find the Text property in the Properties window. В зависимости от того, как отсортирован список, может потребоваться прокрутить вниз. Depending on how the list is sorted, you might need to scroll down. Выберите Text, введите Программа просмотра изображений, а затем нажмите клавишу ВВОД. Choose Text, type Picture Viewer, and then choose Enter. Теперь форма должна содержать текст Программа просмотра изображений в заголовке окна. Окно Свойства должно выглядеть так, как показано на снимке экрана ниже. Your form should now have the text Picture Viewer in its title bar, and the Properties window should look similar to the following screenshot.


**Окно* _ _»Свойства» **Properties* _ _window
Свойства можно упорядочить по категориям или в алфавитном порядке. Properties can be ordered by a Categorized or Alphabetical view. Вы можете переключаться между двумя этими представлениями с помощью кнопок в окне Свойства. You can switch between these two views by using the buttons on the Properties window. В этом руководстве свойства легче находить в представлении, в котором свойства представлены в алфавитном порядке. In this tutorial, it’s easier to find properties through the Alphabetical view.
Вернитесь к конструктору Windows Forms. Go back to Windows Forms Designer. Нажмите нижний правый маркер перетаскивания формы, который представляет собой небольшой белый квадрат в нижнем правом углу формы и показан на рисунке ниже. Choose the form’s lower-right drag handle, which is the small white square in the lower-right of the form and appears as follows.


Маркер перетаскивания Drag handle
Перетащите маркер, чтобы изменить размер формы — она должна стать шире и немного выше. Drag the handle to resize the form so the form is wider and a bit taller.
Посмотрите в окно Свойства и обратите внимание, что изменилось значение свойства Size. Look at the Properties window, and notice that the Size property has changed. Свойство Size меняется при каждом изменении формы. The Size property changes each time you resize the form. Перетащите маркер, чтобы форма имела размер около 550, 350 (не обязательно точно такие значения). Такой размер вполне подходит для этого проекта. Try dragging the form’s handle to resize it to a form size of approximately 550, 350 (no need to be exact), which should work well for this project. В качестве альтернативы можно вводить значения непосредственно в свойстве Size и затем нажимать клавишу ВВОД. As an alternative, you can enter the values directly in the Size property and then choose the Enter key.
Запустите приложение еще раз. Run your app again. Помните, что для запуска приложения можно использовать любой из описанных ниже методов. Remember, you can use any of the following methods to run your app.
Нажмите клавишу F5. Choose the F5 key.
В строке меню выберите Отладка > Начать отладку. On the menu bar, choose Debug > Start Debugging.
На панели инструментов нажмите кнопку Начать отладку, которая показана на рисунке ниже. On the toolbar, choose the Start Debugging button, which appears as follows.
**Кнопка «Начать отладку»* _ _на панели инструментов* **Start Debugging* _ _toolbar button*
Как и ранее, интегрированная среда разработки выполняет сборку приложения и запускает его, после чего открывается окно. Just like before, the IDE builds and runs your app, and a window appears.
Перед переходом к следующему шагу остановите приложение, так как интегрированная среда разработки не позволяет изменять выполняющееся приложение. Before going to the next step, stop your app, because the IDE won’t let you change your app while it’s running. Помните, что для остановки приложения можно использовать любой из описанных ниже методов. Remember, you can use any of the following methods to stop your app.
На панели инструментов нажмите кнопку Остановить отладку. On the toolbar, choose the Stop Debugging button.
В строке меню выберите Отладка > Остановить отладку. On the menu bar, choose Debug > Stop Debugging.
На клавиатуре нажмите клавиши SHIFT+F5. Use your keyboard and press Shift+F5.
Нажмите кнопку X в верхнем углу окна Программа просмотра изображений. Choose the X button in the upper corner of the Picture Viewer window.
Дальнейшие действия Next steps
Предыдущий раздел руководства: Шаг 2. Запуск приложения для просмотра изображений. To return to the previous tutorial step, see Step 2: Run your picture viewer app.
Клёвый код
Скриптописание и кодинг
Решаем задачи Абрамян на C. Matrix78
Matrix78. Дана матрица размера $$M \times N$$. Упорядочить ее строки так, чтобы их минимальные элементы образовывали убывающую последовательность.
Решаем задачи Абрамян на C. Matrix77
Matrix77. Дана матрица размера $$M \times N$$. Упорядочить ее столбцы так, чтобы их последние элементы образовывали убывающую последовательность.
Решаем задачи Абрамян на C. Matrix76
Matrix76. Дана матрица размера $$M \times N$$. Упорядочить ее строки так, чтобы их первые элементы образовывали возрастающую последовательность.
Решаем задачи Абрамян на C. Matrix75
Matrix75. Дана матрица размера $$M \times N$$. Элемент матрицы называется ее локальным максимумом, если он больше всех окружающих его элементов. Поменять знак всех локальных максимумов данной матрицы на противоположный. При решении допускается использовать вспомогательную матрицу.
Решаем задачи Абрамян на C. Matrix74
Matrix74. Дана матрица размера $$M \times N$$. Элемент матрицы называется ее локальным минимумом, если он меньше всех окружающих его элементов. Заменить все локальные минимумы данной матрицы на нули. При решении допускается использовать вспомогательную матрицу.
Решаем задачи Абрамян на C. Matrix73
Matrix73. Дана матрица размера $$M \times N$$. После последнего столбца, содержащего только отрицательные элементы, вставить столбец из нулей. Если требуемых столбцов нет, то вывести матрицу без изменений.
Решаем задачи Абрамян на C. Matrix72
Matrix72. Дана матрица размера $$M \times N$$. Перед первым столбцом, содержащим только положительные элементы, вставить столбец из единиц. Если требуемых столбцов нет, то вывести матрицу без изменений.
Решаем задачи Абрамян на C. Matrix71
Matrix71. Дана матрица размера $$M \times N$$. Продублировать столбец матрицы, содержащий ее минимальный элемент.
Решаем задачи Абрамян на C. Matrix70
Matrix70. Дана матрица размера $$M \times N$$. Продублировать строку матрицы, содержащую ее максимальный элемент.
Решаем задачи Абрамян на C. Matrix69
Matrix69. Дана матрица размера $$M \times N$$ и целое число $$K$$ $$(1 \le K \le $$N$$)$$. После столбца матрицы с номером $$K$$ вставить столбец из единиц.
Windows Forms overview (Общие сведения о Windows Forms) Windows Forms overview
В этом обзоре рассматриваются преимущества интеллектуальных клиентских приложений, основные возможности программирования Windows Forms, а также использование Windows Forms для разработки интеллектуальных клиентов, удовлетворяющих запросам современных предприятий и конечных пользователей. The following overview discusses the advantages of smart client applications, the main features of Windows Forms programming, and how you can use Windows Forms to build smart clients that meet the needs of today’s enterprises and end users.
Windows Forms и интеллектуальные клиентские приложения Windows Forms and smart client apps
Windows Forms позволяет разрабатывать интеллектуальные клиенты. With Windows Forms you develop smart clients. Интеллектуальный клиент — это приложение с полнофункциональным графическим интерфейсом, простое в развертывании и обновлении, способное работать при наличии или отсутствии подключения к Интернету и использующее более безопасный доступ к ресурсам на локальном компьютере по сравнению с традиционными приложениями Windows. Smart clients are graphically rich applications that are easy to deploy and update, can work when they are connected to or disconnected from the Internet, and can access resources on the local computer in a more secure manner than traditional Windows-based applications.
Создание многофункциональных интерактивных пользовательских интерфейсов Build rich, interactive user interfaces
Windows Forms — это технология интеллектуальных клиентов для NET Framework. Она представляет собой набор управляемых библиотек, упрощающих выполнение стандартных задач, таких как чтение из файловой системы и запись в нее. Windows Forms is a smart client technology for the .NET Framework, a set of managed libraries that simplify common application tasks such as reading and writing to the file system. С помощью такой среды разработки, как Visual Studio, можно создавать интеллектуальные клиентские приложения Windows Forms, которые отображают информацию, запрашивают ввод от пользователей и обмениваются данными с удаленными компьютерами по сети. When you use a development environment like Visual Studio, you can create Windows Forms smart-client applications that display information, request input from users, and communicate with remote computers over a network.
В Windows Forms форма — это визуальная поверхность, на которой отображаются сведения для пользователя. In Windows Forms, a form is a visual surface on which you display information to the user. Обычно приложение Windows Forms строится путем помещения элементов управления на форму и написания кода для реагирования на действия пользователя, такие как щелчки мыши или нажатия клавиш. You ordinarily build Windows Forms applications by adding controls to forms and developing responses to user actions, such as mouse clicks or key presses. Элемент управления — это отдельный элемент пользовательского интерфейса, предназначенный для отображения или ввода данных. A control is a discrete user interface (UI) element that displays data or accepts data input.
При выполнении пользователем какого-либо действия с формой или одним из ее элементов управления создается событие. When a user does something to your form or one of its controls, the action generates an event. Приложение реагирует на эти события с помощью кода и обрабатывает события при их возникновении. Your application reacts to these events by using code, and processes the events when they occur. Подробнее см. в разделе Создание обработчиков событий в Windows Forms. For more information, see Creating Event Handlers in Windows Forms.
Windows Forms включает широкий набор элементов управления, которые можно добавлять на формы: текстовые поля, кнопки, раскрывающиеся списки, переключатели и даже веб-страницы. Windows Forms contains a variety of controls that you can add to forms: controls that display text boxes, buttons, drop-down boxes, radio buttons, and even Web pages. Список всех элементов управления, которые можно использовать в форме, представлены в разделе Элементы управления для использования в формах Windows Forms. For a list of all the controls you can use on a form, see Controls to Use on Windows Forms. Если существующий элемент управления не удовлетворяет потребностям, в Windows Forms можно создать пользовательские элементы управления с помощью класса UserControl. If an existing control does not meet your needs, Windows Forms also supports creating your own custom controls using the UserControl class.
В состав Windows Forms входят многофункциональные элементы пользовательского интерфейса, позволяющие воссоздавать возможности таких сложных приложений, как Microsoft Office. Windows Forms has rich UI controls that emulate features in high-end applications like Microsoft Office. Используя элементы управления ToolStrip и MenuStrip, можно создавать панели инструментов и меню, содержащие текст и рисунки, подменю и другие элементы управления, такие как текстовые поля и поля со списками. When you use the ToolStrip and MenuStrip control, you can create toolbars and menus that contain text and images, display submenus, and host other controls such as text boxes and combo boxes.
С помощью конструктор Windows Forms перетаскивания в Visual Studio можно легко создавать Windows Forms приложения. With the drag-and-drop Windows Forms Designer in Visual Studio, you can easily create Windows Forms applications. Достаточно выделить элемент управления курсором и поместить его в нужное место на форме. Just select the controls with your cursor and add them where you want on the form. Для преодоления трудностей, связанных с выравниванием элементов управления, конструктор предоставляет такие средства, как линии сетки и линии привязки. The designer provides tools such as gridlines and snap lines to take the hassle out of aligning controls. А также при использовании Visual Studio или компиляции из командной строки можно использовать FlowLayoutPanel TableLayoutPanel SplitContainer элементы управления, и для создания расширенных макетов форм за меньшее время. And whether you use Visual Studio or compile at the command line, you can use the FlowLayoutPanel, TableLayoutPanel and SplitContainer controls to create advanced form layouts in less time.
Наконец, если нужно создать свои собственные элементы пользовательского интерфейса, пространство имен System.Drawing содержит широкий набор классов, необходимых для отрисовки линий, кругов и других фигур непосредственно на форме. Finally, if you must create your own custom UI elements, the System.Drawing namespace contains a large selection of classes to render lines, circles, and other shapes directly on a form.
Элементы управления Windows Forms не предназначены для маршалинга между доменами приложений. Windows Forms controls are not designed to be marshaled across application domains. По этой причине технологии Майкрософт не поддерживают передачу элементов управления Windows Forms через границы AppDomain, хотя на первый взгляд базовый тип Control класса MarshalByRefObject подразумевает такую возможность. For this reason, Microsoft does not support passing a Windows Forms control across an AppDomain boundary, even though the Control base type of MarshalByRefObject would seem to indicate that this is possible. Приложения Windows Forms с несколькими доменами приложений поддерживаются только при условии, что элементы управления Windows Forms не передаются через границы доменов приложения. Windows Forms applications that have multiple application domains are supported as long as no Windows Forms controls are passed across application domain boundaries.
Создание форм и элементов управления Create forms and controls
Пошаговые инструкции по использованию этих возможностей можно найти в приведенных ниже разделах справки. For step-by-step information about how to use these features, see the following Help topics.
| Описание Description | Раздел справки Help topic |
|---|---|
| Использование элементов управления в формах Using controls on forms | Практическое руководство. Добавление элементов управления в Windows Forms How to: Add Controls to Windows Forms |
| Использование элемента управления ToolStrip Using the ToolStrip Control | Практическое руководство. Создание базового элемента управления ToolStrip со стандартными элементами с помощью конструктора How to: Create a Basic ToolStrip with Standard Items Using the Designer |
| Создание графических элементов с помощью System.Drawing Creating graphics with System.Drawing | Приступая к программированию графики Getting Started with Graphics Programming |
| Создание пользовательских элементов управления Creating custom controls | Практическое руководство. Наследование класса UserControl How to: Inherit from the UserControl Class |
Отображение данных и работа с ними Display and manipulate data
Во многих приложениях нужно отображать данные из базы данных, XML-файла, веб-службы XML или другого источника данных. Many applications must display data from a database, XML file, XML Web service, or other data source. Windows Forms предоставляет гибкий элемент управления с именем DataGridView для отображения таких табличных данных в традиционном формате строк и столбцов так, что каждый фрагмент данных занимает свою собственную ячейку. Windows Forms provides a flexible control that is named the DataGridView control for displaying such tabular data in a traditional row and column format, so that every piece of data occupies its own cell. С помощью DataGridView можно, помимо прочего, настроить внешний вид отдельных ячеек, зафиксировать строки и столбцы на своем месте, а также обеспечить отображение сложных элементов управления внутри ячеек. When you use DataGridView, you can customize the appearance of individual cells, lock arbitrary rows and columns in place, and display complex controls inside cells, among other features.
При использовании интеллектуальных клиентов Windows Forms можно легко подключаться к источникам данных по сети. Connecting to data sources over a network is a simple task with Windows Forms smart clients. BindingSourceКомпонент представляет соединение с источником данных и предоставляет методы для привязки данных к элементам управления, перехода к предыдущим и следующим записям, изменения записей и сохранения изменений в исходном источнике. The BindingSource component represents a connection to a data source, and exposes methods for binding data to controls, navigating to the previous and next records, editing records, and saving changes back to the original source. Элемент управления BindingNavigator предоставляет простой интерфейс на основе компонента BindingSource для перехода между записями. The BindingNavigator control provides a simple interface over the BindingSource component for users to navigate between records.
Вы можете легко создавать элементы управления с привязкой к данным с помощью окна «Источники данных». You can create data-bound controls easily by using the Data Sources window. В нем приводятся имеющиеся в проекте источники данных, такие как базы данных, веб-службы и объекты. The window displays data sources such as databases, Web services, and objects in your project. Создавать элементы управления с привязкой к данным можно путем перетаскивания объектов из этого окна в формы проекта. You can create data-bound controls by dragging items from this window onto forms in your project. Также можно связывать существующие элементы управления с данными, перетаскивая объекты из окна «Источники данных» в существующие элементы управления. You can also data-bind existing controls to data by dragging objects from the Data Sources window onto existing controls.
Другой тип привязки данных, который можно управлять в Windows Forms — это Параметры. Another type of data binding you can manage in Windows Forms is settings. Большинство интеллектуальных клиентских приложений должны сохранять некоторые сведения о своем состоянии во время выполнения, такие как последние известные размеры форм, а также сохранять пользовательские предпочтения, например место сохранения файлов по умолчанию. Most smart client applications must retain some information about their run-time state, such as the last-known size of forms, and retain user preference data, such as default locations for saved files. Параметры приложения отвечает этим требованиям, предоставляя простой способ хранения обоих типов сведений на клиентском компьютере. The Application Settings feature addresses these requirements by providing an easy way to store both types of settings on the client computer. После определения этих параметров с помощью Visual Studio или редактора кода параметры сохраняются в формате XML и автоматически считываются обратно в память во время выполнения. After you define these settings by using either Visual Studio or a code editor, the settings are persisted as XML and automatically read back into memory at run time.
Отображение данных и работа с ними Display and manipulate data
Пошаговые инструкции по использованию этих возможностей можно найти в приведенных ниже разделах справки. For step-by-step information about how to use these features, see the following Help topics.
| Описание Description | Раздел справки Help topic |
|---|---|
| Использование компонента BindingSource Using the BindingSource component | Практическое руководство. Связывание элементов управления Windows Forms с компонентом BindingSource с помощью конструктора How to: Bind Windows Forms Controls with the BindingSource Component Using the Designer |
| Работа с источниками данных ADO.NET Working with ADO.NET data sources | Практическое руководство. Сортировка и фильтрация данных ADO.NET с помощью компонента BindingSource в Windows Forms How to: Sort and Filter ADO.NET Data with the Windows Forms BindingSource Component |
| Использование окна «Источники данных» Using the Data Sources window | Привязка элементов управления Windows Forms к данным в Visual Studio Bind Windows Forms controls to data in Visual Studio |
| Работа с параметрами приложения Using application settings | Практическое руководство. Создание параметров приложения How to: Create Application Settings |
Развертывание приложений на клиентских компьютерах Deploy apps to client computers
После создания приложения необходимо отправить его пользователям, чтобы они могли установить и запустить его на своих клиентских компьютерах. After you have written your application, you must send the application to your users so that they can install and run it on their own client computers. При использовании технологии ClickOnce можно развертывать приложения в Visual Studio, используя всего несколько щелчков мышью, и предоставить пользователям URL-адрес, указывающий на ваше приложение в Интернете. When you use the ClickOnce technology, you can deploy your applications from within Visual Studio by using just a few clicks, and provide your users with a URL pointing to your application on the Web. Технология ClickOnce управляет всеми элементами и зависимостями в приложении и обеспечивает правильную установку приложения на клиентском компьютере. ClickOnce manages all the elements and dependencies in your application, and ensures that the application is correctly installed on the client computer.
Приложения ClickOnce можно настроить так, чтобы они работали только при подключении к сети или как в сетевом, так и в автономном режиме. ClickOnce applications can be configured to run only when the user is connected to the network, or to run both online and offline. При указании того, что приложение должно поддерживать автономную работу, ClickOnce добавляет ссылку на приложение в меню » Пуск » пользователя. When you specify that an application should support offline operation, ClickOnce adds a link to your application in the user’s Start menu. Пользователь может открыть приложение без использования URL-адреса. The user can then open the application without using the URL.
Когда вы обновляете приложение, на веб-сервере публикуется новый манифест развертывания и новая копия приложения. When you update your application, you publish a new deployment manifest and a new copy of your application to your Web server. ClickOnce обнаружит, что доступно обновление, и обновите установку пользователя. для обновления старых сборок не требуется пользовательское программирование. ClickOnce will detect that there is an update available and upgrade the user’s installation; no custom programming is required to update old assemblies.
Развертывание приложений ClickOnce Deploy ClickOnce apps
Общие сведения о ClickOnce можно найти в разделе Развертывание и безопасность технологии ClickOnce. For a full introduction to ClickOnce, see ClickOnce Security and Deployment. Пошаговые инструкции по использованию этих возможностей можно найти в приведенных ниже разделах справки. For step-by-step information about how to use these features, see the following Help topics,
| Описание Description | Раздел справки Help topic |
|---|---|
| Развертывание приложения с помощью ClickOnce Deploying an application by using ClickOnce | Практическое руководство. Публикация приложения ClickOnce с помощью мастера публикации How to: Publish a ClickOnce Application using the Publish Wizard Пошаговое руководство: Развертывание вручную приложения ClickOnce Walkthrough: Manually Deploying a ClickOnce Application |
| Обновление развертывания ClickOnce Updating a ClickOnce deployment | Практическое руководство. Управление обновлениями для ClickOnce-приложения How to: Manage Updates for a ClickOnce Application |
| Управление безопасностью с помощью ClickOnce Managing security with ClickOnce | Практическое руководство. Включение параметров безопасности ClickOnce-приложений How to: Enable ClickOnce Security Settings |
Другие элементы управления и функции Other controls and features
В Windows Forms имеется множество других возможностей, которые упрощают и ускоряют реализацию общих задач, таких как создание диалоговых окон, печать, добавление справки и документации, а также локализация приложений на различных языках. There are many other features in Windows Forms that make implementing common tasks fast and easy, such as support for creating dialog boxes, printing, adding Help and documentation, and localizing your application to multiple languages. Кроме того, Windows Forms полагается на надежную систему безопасности .NET Framework. Additionally, Windows Forms relies on the robust security system of the .NET Framework. Благодаря ей можно создавать более надежные приложения. With this system, you can release more secure applications to your customers.
Реализация других элементов управления и функций Implement other controls and features
Пошаговые инструкции по использованию этих возможностей можно найти в приведенных ниже разделах справки. For step-by-step information about how to use these features, see the following Help topics.