- Работа с формами
- Основы форм
- Введение в Windows Forms
- Создание графического приложения
- Запуск приложения
- Windows Forms — работа с формами
- Создание и модификация приложения Windows Forms. Динамическое связывание параметров двух форм и передача параметра через прямой доступ к элементу формы. Передача параметра через передачу метода в конструктор формы, класс делегата и через свойства.
- Отправить свою хорошую работу в базу знаний просто. Используйте форму, расположенную ниже
Работа с формами
Основы форм
Внешний вид приложения является нам преимущественно через формы. Формы являются основными строительными блоками. Они предоставляют контейнер для различных элементов управления. А механизм событий позволяет элементам формы отзываться на ввод пользователя, и, таким образом, взаимодействовать с пользователем.
При открытии проекта в Visual Studio в графическом редакторе мы можем увидеть визуальную часть формы — ту часть, которую мы видим после запуска приложения и куда мы переносим элементы с панели управления. Но на самом деле форма скрывает мощный функционал, состоящий из методов, свойств, событий и прочее. Рассмотрим основные свойства форм.
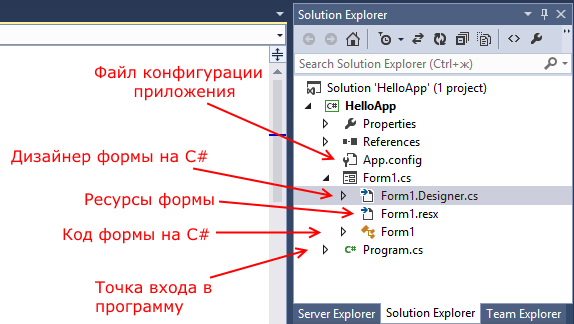
Если мы запустим приложение, то нам отобразится одна пустая форма. Однако даже такой простой проект с пустой формой имеет несколько компонентов:
Несмотря на то, что мы видим только форму, но стартовой точкой входа в графическое приложение является класс Program, расположенный в файле Program.cs:
Сначала программой запускается данный класс, затем с помощью выражения Application.Run(new Form1()) он запускает форму Form1. Если вдруг мы захотим изменить стартовую форму в приложении на какую-нибудь другую, то нам надо изменить в этом выражении Form1 на соответствующий класс формы.
Сама форма сложна по содержанию. Она делится на ряд компонентов. Так, в структуре проекта есть файл Form1.Designer.cs, который выглядит примерно так:
Здесь объявляется частичный класс формы Form1, которая имеет два метода: Dispose() , который выполняет роль деструктора объекта, и InitializeComponent() , который устанавливает начальные значения свойств формы.
При добавлении элементов управления, например, кнопок, их описание также добавляется в этот файл.
Но на практике мы редко будем сталкиваться с этим классом, так как они выполняет в основном дизайнерские функции — установка свойств объектов, установка переменных.
Еще один файл — Form1.resx — хранит ресурсы формы. Как правило, ресурсы используются для создания однообразных форм сразу для нескольких языковых культур.
И более важный файл — Form1.cs, который в структуре проекта называется просто Form1, содержит код или программную логику формы:
Введение в Windows Forms
Для создания графических интерфейсов с помощью платформы .NET применяются разные технологии — Window Forms, WPF, приложения для магазина Windows Store (для ОС Windows 8/8.1/10). Однако наиболее простой и удобной платформой до сих пор остается Window Forms или формы. Данное руководство ставит своей целью дать понимание принципов создания графических интерфейсов с помощью технологии WinForms и работы основных элементов управления.
Создание графического приложения
Для создания графического проекта нам потребуется среда разработки Visual Studio. Поскольку наиболее распространенная пока версия Visual Studio 2013, то для данного руководства я буду использовать бесплатную версию данной среды Visual Studio Community 2013 которую можно найти на странице https://www.visualstudio.com/en-us/products/visual-studio-community-vs.aspx.
После установки среды и всех ее компонентов, запустим Visual Studio и создадим проект графического приложения. Для этого в меню выберем пункт File (Файл) и в подменю выберем New — > Project (Создать — > Проект). После этого перед нами откроется диалоговое окно создания нового проекта:
В левой колонке выберем Windows Desktop , а в центральной части среди типов проектов — тип Windows Forms Application и дадим ему какое-нибудь имя в поле внизу. Например, назовем его HelloApp. После этого нажимаем OK.
После этого Visual Studio откроет наш проект с созданными по умолчанию файлами:
Большую часть пространства Visual Studio занимает графический дизайнер, который содержит форму будущего приложения. Пока она пуста и имеет только заголовок Form1. Справа находится окно файлов решения/проекта — Solution Explorer (Обозреватель решений). Там и находятся все связанные с нашим приложением файлы, в том числе файлы формы Form1.cs.
Внизу справа находится окно свойств — Properties. Так как у меня в данный момент выбрана форма как элемент управления, то в этом поле отображаются свойства, связанные с формой.
Теперь найдем в этом окне свойство формы Text и изменим его значение на любое другое:
Таким образом мы поменяли заголовок формы. Теперь перенесем на поле какой-нибудь элемент управления, например, кнопку. Для этого найдем в левой части Visual Studio вкладку Toolbox (Панель инструментов) . Нажмем на эту вкладку, и у нас откроется панель с элементами, откуда мы можем с помощью мыши перенести на форму любой элемент:
Найдем среди элементов кнопку и, захватив ее указателем мыши, перенесем на форму:
Это визуальная часть. Теперь приступим к самому программированию. Добавим простейший код на языке C#, который бы выводил сообщение по нажатию кнопки. Для этого мы должны перейти в файл кода, который связан с этой формой. Если у нас не открыт файл кода, мы можем нажать на форму правой кнопкой мыши и в появившемся меню выбрать View Code (Посмотреть файл кода):
Однако воспользуемся другим способом, чтобы не писать много лишнего кода. Наведем указатель мыши на кнопку и щелкнем по ней двойным щелчком. Мы автоматически попадаем в файл кода Form1.cs, который выглядит так:
Добавим вывод сообщения по нажатию кнопки, изменив код следующим образом:
Запуск приложения
Чтобы запустить приложение в режиме отладки, нажмем на клавишу F5 или на зеленую стрелочку на панели Visual Studio. После этого запустится наша форма с одинокой кнопкой. И если мы нажмем на кнопку на форме, то нам будет отображено сообщение с приветствием.
После запуска приложения студия компилирует его в файл с расширением exe. Найти данный файл можно, зайдя в папку проекта и далее в каталог bin/Debug или bin/Release
Рассмотрев вкратце создание проекта графического приложения, мы можем перейти к обзору основных компонентов и начнем мы с форм.
Windows Forms — работа с формами
Создание и модификация приложения Windows Forms. Динамическое связывание параметров двух форм и передача параметра через прямой доступ к элементу формы. Передача параметра через передачу метода в конструктор формы, класс делегата и через свойства.
| Рубрика | Программирование, компьютеры и кибернетика |
| Вид | лабораторная работа |
| Язык | русский |
| Дата добавления | 24.04.2017 |
| Размер файла | 2,3 M |
Отправить свою хорошую работу в базу знаний просто. Используйте форму, расположенную ниже
Студенты, аспиранты, молодые ученые, использующие базу знаний в своей учебе и работе, будут вам очень благодарны.
Размещено на http://www.allbest.ru/
Лабораторная работа № 4: Windows Forms — работа с формами
1. Вводная часть
2. Создание приложения Windows Forms
3. Модификация приложения Windows Forms
4. Модификация приложения Windows Forms: добавление новой формы
5. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через прямой доступ к элементу формы
6. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через передачу метода в конструктор формы
7. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через класс делегата
8. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через свойства
9. Завершающая часть
10. О приложении к Лабораторной работе № 4
1. Вводная часть
приложение windows forms форма
Работа со множеством окон в одном приложении — обычное дело когда речь идёт о сложном, многофункциональном приложении со множеством меню, всплывающих окон и различных форм для настройки работы приложения. Зачастую приложение работает в одном главном окне, остальные окна же появляются по мере необходимости лишь для выбора каких-либо настроек или ввода каких-либо данных. Поэтому проблема передачи параметра в главное рабочее окно остро встаёт при разработке подобного приложения. Нужно не только позаботиться о передаче параметров, но также организовать правильный вызов окна в приложении и правильное уничтожение окна после завершения работы с ним (высвобождение ресурсов).
В этой работе будут рассмотрены способы создания дополнительных форм (новых окон) в приложениях Windows Forms и обмен данными между всеми окнами приложения.
Целью данной работы станет создание приложения для демонстрации работы приложения с более чем одной формой. В частности рассмотрим:
1. Создание и настройка второй формы. Реализация «многооконности».
2. Многооконность: свободные окна и динамический обмен данными между ними.
3. Многооконность: модальные окна (окна перехватывающие фокус и блокирующие доступ к другим окнам) и статический/ динамический обмен данными между ними.
4. Передача параметра из одной формы в другую. Применим четыре различных способа (наиболее интересных).
Первый способ: передача параметров через прямой доступ к элементу формы. Изменение модификатора доступа к элементу управления.
Второй способ: передача метода в конструктор формы.
Третий способ: создание отдельного класса с делегатом. Совмещение второго и третьего способов.
Четвёртый способ: передача параметров через свойства.
2. Создание приложения Windows Forms
Запускам Visual Studio 2010, откроется Начальная страница:
Для начала, надо создать проект, для этого выполним последовательно: Файл -> Создать -> Проект… (также можно просто нажать сочетание клавиш Ctrl+Shift+N или пункт «Создать проект…» на Начальной странице):
Рис. 2.1 Создание нового проекта
Выберем слева в пункте Установленные шаблоны язык Visual C#, далее найдём в списке Приложение Windows Forms. Также здесь можно выбрать какой использовать «фреймворк» (набора компонентов для написания программ). В нашем случае выберем.NET Framework 4.
Рис. 2.2 Окно создания нового проекта
В поле Имя вводим LWP04WindowsForms03 — это название программы (выбрано по названию лабораторного практикума, номеру и названию работы). В поле Расположение указана конечная директория где будет находится весь проект. Выберем расположение удобное для быстрого поиска. В поле Имя решения вводится либо название программы «по умолчанию» из поля Имя автоматически, либо можно ввести своё собственное. Под этим именем будет создана конечная папка проекта (если Имя и Имя решения разные).
Рис. 2.3 Вводим данные нового проекта приложения Windows Forms
После нажатия клавиши ОК мы увидим сформированный проект и исходный код приложения Windows Forms (не пустого изначально).
Рис. 2.4 Обозреватель решений: состав проекта приложения Windows Forms сформированного средой разработки
Теперь, можно откомпилировать созданную программу, нажав клавишу F5 (Отладка -> Начать отладку или нажав на иконку . Тем самым мы запускаем приложение в режиме отладки (и производим компиляцию debug-версии программы) (Debug выбрано изначально).
Рис. 2.5 Запуск приложения Windows Forms по конфигурации Debug
3. Модификация приложения Windows Forms
Для начала изменим размер нашей единственной формы. Для этого можно потянуть за уголок в нужном направлении на странице визуального представления формы 1 . Но также размер можно менять на панели свойств этой формы. Для этого нужно поменять значение размера в пикселях (высоту и ширину) в поле Size.
ПРИМЕЧАНИЕ № 1: Для перехода на визуальное представление формы, необходимо двойным нажатием в обозревателе решений нажать на значок формы () или выбрать вкладку на панели вкладок с именем .cs [Конструктор].
Задаём следующие параметры формы на панели Свойства:
изменим с Form1.cs 2 на LWP04Main
^ Поменяем внутреннее имя формы.
изменим с Form1 на Windows Forms (C#)
^ Поменяем заголовок формы (то что отображается в шапке приложения слева).
изменим изображение (иконку) приложения
^ Необходим файл значка *.ico.
изменим со значений 300; 300 на 500; 350
^ Поменяем размер формы.
ПРИМЕЧАНИЕ № 2: Для того, чтобы поменять имя файла нашей формы, необходимо выполнить следующее: выделить в обозревателе решений значёк формы () и нажать правую кнопку мыши, затем выбрать Переименовать. Ввести необходимое новое имя СОХРАНЯЯ расширение *.cs. После смены имени, автоматически поменяются имена проассоциированных непосредственно с формой файлов:
Получим нечто подобное:
Рис. 3.1 Модифицированная форма приложения
Добавим на нашу форму ToolTip (). Этот элемент управления уже рассматривался в предыдущей лабораторной работе практикума.
Параметры добавленного элемента всплывающей подсказки таковы:
4. Модификация приложения Windows Forms: добавление новой формы
Для добавления новой формы нам необходимо следующее: выделим правой кнопкой мыши название нашего проекта в обозревателе решений (), далее в выпадающем списке выполняем Добавить -> Создать элемент… (Ctrl+Shift+A). В окне добавления нового элемента ищем: Форма Windows Forms. Вводим и Имя: LWP04Children.cs. Теперь в обозревателе решений появилась новая форма:
изменим с LWP04Children на Работа с окнами (C#):: Подчинённая форма
^ Поменяем заголовок формы (то что отображается в шапке приложения слева).
изменим изображение (иконку) формы
изменим со значений 300; 300 на 500; 100
^ Поменяем размер формы.
изменим с Sizable на FixedDialog
^ Сделаем окно «неизменяем» по размерам.
изменим с True на False
^ Уберём кнопку Развернуть.
Новая форма будет выглядеть примерно так:
Рис. 4.1 Новая добавленная форма приложения
Теперь надо определиться, как именно быдет вызываться новая форма. Как модальное окно, или как подчинённая форма (родительская форма будет контейнером для обращение к дочерней форме). Наиболее интересен второй вариант, так как он позволяет напрямую обращаться к элементам дочерней формы, а не ждать завершения формы. Реализуем сначала этот способ.
Первое что необходимо сделать для вызова второй формы из первой это объявить конструктор класса новой формы:
В файле кода главной формы (изначально созданной средой разработки) ищем:
public partial class LWP04Main: Form
LWP04Children dlg = new LWP04Children();
Добавим вызывающую кнопку Button (показан конечный вариант кнопки):
Параметры добавленной кнопки таковы:
ToolTip на Hint:
Передача параметра через прямой доступ к элементам управления
Событие Click кнопки ButtonShowChildren:
private void ButtonShowChildren_Click(object sender, EventArgs e)
Если откомпилировать приложение, нажать на кнопку тем самым вызван подчинённую форму, закрыть её и снова нажать на кнопку, то мы увидим следующую ошибку:
Рис. 4.2 Ошибка вызванная нажатием кнопки вызова формы
После закрытия второй формы объект уничтожается. Для правильной обработки повторного вызова нужно добавить событие FromClosing для формы LWP04Childred:
private void LWP04Children_FormClosing(object sender, FormClosingEventArgs e)
// Определяем кто закрывает приложение
if (e.CloseReason == CloseReason.UserClosing)
Это правильный обработчик закрытия формы для нашего приложения. Однако, если в кнопке закрыть для дочерней формы применить код уничтожения объекта и высвобождения ресурсов, то кнопка Подчинённая форма вновь вызовет подобную ошибку. Высвобождает ресурс метод Dispose().
Обработчик уничтожения формы по нажатию кнопки Закрыть может выглядеть так (не добавляем для нашего случая, иначе будет потеряна часть будущей функциональности именно для этой дочерней формы):
private void ButtonClose_Click(object sender, EventArgs e)
Close(); // Кнопка Закрыть
Dispose(); // Уничтожаем окно и все его параметры до следующего вызова конструктора формы
Компилируем приложение, проверяем работу кнопки.
5. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через прямой доступ к элементу формы
Добавим для двух форм приложения два текстовых поля. Для формы LWP04Main добавим TextBox ():
Параметры добавленного текстового поля редактирования таковы:
Событие TextChanged текстового поля редактирования TextBoxMain:
private void TextBoxMain_TextChanged(object sender, EventArgs e)
dlg.TextBoxChildren.Text = TextBoxMain.Text; // При изменении текста в поле TextBoxMain тоже самое происходит в поле TextBoxChildren
Для формы LWP04Children добавим TextBox ():
Рис. 5.1 Расстановка элементов на добавленной форме LWP04Children
Параметры добавленного тектового поля редактирования таковы:
Событие Load формы LWP04Main:
private void LWP04Main_Load(object sender, EventArgs e)
dlg.TextBoxChildren.TextChanged += new EventHandler(LWP04Main_Load); // Определяем, что прозизошло изменение текста в TextBoxChildren и вызываем событие Load
Рис. 5.2 Свойства элемента управления TextBoxMain: значения поля свойства Modifiers
Параметры добавленной кнопки Закрыть:
Событие Click кнопки ButtonCLose:
private void ButtonClose_Click(object sender, EventArgs e)
Компилируем приложение, проверяем работу текстовых полей. При изменении текста у одного (любого) меняется значение во втором:
Рис. 5.3 Динамическое изменение значений текстовых полей двух форм
Единственны «минус» такого варианта работы с формами, это атрибут public для поля Modifiers элементов управления. То есть этот вариант можно использовать, но безопасность данных в элементе управления в этом случае ставится под сомнение изначально. Потому что этот элемент и все его свойства, поля и данные становятся «видимыми» из любого места приложения. Под «безопасностью» понимаем не взлом приложения, а доступность данных внутри приложения и возможное нарушение согласования типов при манипуляции с переменными. То есть нарушается принцип инкапсуляции. Если приходится открывать то что должно приватным, значит что то не правильно в архитектуре приложения.
Следующие два способа, объединены общими принципами сохранения основ ООП и инкапсуляции. Но в основе лежит одна и также возможность языка C#. Мы попробуем организовать динамическое обновление полей при помощи так называемых делегатов.
6. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через передачу метода в конструктор формы
Создаём новую форму LWP04ChildrenDelegate1 со следующими элементами:
Рис. 6.1 Расстановка элементов на добавленной форме LWP04ChildrenDelegate1
Параметры формы LWP04ChildrenDelegate1 таковы:
Работа с окнами (C#):: Подчинённая форма для делегата № 1
Рис. 6.1 Свойства формы LWP04ChildrenDelegate1: значения поля свойства ShowInTaskbar
Рис. 6.2 Свойства формы LWP04ChildrenDelegate1: значения поля свойства FormBorderStyle
Здесь также был использован новый элемент управления из коллекции элементов Label: обычный «текст» на форме:
Для элемента Label ключевым свойством является Text.
Параметры добавленного текстового поля редактирования таковы:
Событие TextChanged текстового поля редактирования TextBoxChildrenDelegate1:
private void TextBoxChildrenDelegate1_TextChanged(object sender, EventArgs e)
Text1 = TextBoxChildrenDelegate1.Text; // Присваиваем переменной обратной передачи значение текстового поля
Параметры добавленной кнопки Закрыть:
Событие Click кнопки ButtonClose:
private void ButtonClose_Click(object sender, EventArgs e)
Для формы LWP04Main добавим Button:
Рис. 6.3 Расстановка элементов на добавленной форме LWP04Main: кнопка Для делегата № 1
Параметры добавленной кнопки таковы:
Для делегата № 1
ToolTip на Hint:
Передача параметра через метод в конструкторе
Событие Click кнопки ButtonShowChildrenDelegate1:
private void ButtonShowChildrenDelegate1_Click(object sender, EventArgs e)
/* Создаём экземпляр класса формы LWP04ChildrenDelegate1, вызывает конструктор
* Вместе с формой создаём экземпляр делегата с вызовом метода TextBoxNewDelegate1() */
LWP04ChildrenDelegate1 D1 = new LWP04ChildrenDelegate1(new NewDelegate1(TextBoxNewDelegate1));
D1.ShowDialog(); // Вызываем модальный диалог нашей формы
MessageBox.Show(«Текст который был введён в форме:\n\n» + D1.Text1, D1.Text + «:: Результат выполнения»); // Возвращаем с формы переменную Text1 И показываем её в окошке MessageBox.Show
TextBoxMain.Text = D1.Text1; // Отправляем переменную в поле TextBoxMan
Ниже в этом же файле добавляем следующее:
// Метод возвращает значение TextBoxMain, нужен для работы делегата
В файле Program.cs ищем:
public delegate string NewDelegate1(); // Создаём делегата № 1
Полный исходный код файла LWP04ChildrenDelegate1.cs (формы) с комментариями:
public partial class LWP04ChildrenDelegate1: Form
private NewDelegate1 D1; // Объявляем экземпляр делегата NewDelegate1
public String Text1; // Объявляем переменную для передачи параметра обратно в главную форму
// Меняем конструктор формы, чтобы он мог узнать какой метод ему был отправлен.
public LWP04ChildrenDelegate1(NewDelegate1 sender)
D1 = sender; //. и кем
private void ButtonClose_Click(object sender, EventArgs e)
Close(); // Кнопка Закрыть
private void LWP04ChildrenDelegate_Load(object sender, EventArgs e)
/* Вызываем созданный экземпляр класса NewDelegate1
* После вызова экземпляр вытаскивает из главной формы метод, а точнее переменную TextBoxNewDelegate1
* Далее делегат становится переменной, которую мы отправляем в TextBoxChildren этой формы
* Сама переменная делегата является возвращаемой строкой от TextBoxMain */
private void TextBoxChildren_TextChanged(object sender, EventArgs e)
Text1 = TextBoxChildrenDelegate1.Text; // Присваиваем переменной обратной передачи значение текстового поля
Компилируем приложение, проверяем работу текстовых полей второй добавленной формы и главной формы. При изменении текста в главной форме меняется значение в поле вызываемой формы (по нажатию кнопки Для делегата № 1). Изменений значения поля в вызванной форме приводит к обратному эффекту.
Рис. 6.4 Статическое изменение значений текстовых полей двух форм (до открытия и закрытия формы)
7. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через класс делегата
По аналогии с пунктом под номер 6 данной лабораторной работы создаём третью форму. Элементы расставляем также.
Создаём новую форму LWP04ChildrenDelegate1 со следующими элементами:
Рис. 7.1 Расстановка элементов на добавленной форме LWP04ChildrenDelegate1
Параметры формы LWP04ChildrenDelegate1 таковы:
Работа с окнами (C#):: Подчинённая форма для делегата № 2
Параметры добавленного текстового поля редактирования таковы:
Событие TextChanged текстового поля редактирования TextBoxChildrenDelegate2:
private void TextBoxChildrenDelegate2_TextChanged(object sender, EventArgs e)
Text2 = TextBoxChildrenDelegate1.Text; // Присваиваем переменной обратной передачи значение текстового поля
Параметры добавленной кнопки Закрыть:
Событие Click кнопки ButtonClose:
private void ButtonClose_Click(object sender, EventArgs e)
Также, добавим ещё одну кнопку для формы LWP04Main:
Рис. 7.2 Расстановка элементов на добавленной форме LWP04Main: кнопка Для делегата № 2
Параметры добавленной кнопки таковы:
Для делегата № 2
ToolTip на Hint:
Передача параметра через класс делегата
Событие Click кнопки ButtonShowChildrenDelegate2:
/* Создаём экземпляр класса формы LWP04ChildrenDelegate2, вызываем конструктор
* Вместе с формой создаём экземпляр делегата с вызовом метода TextBoxNewDelegate2() */
LWP04ChildrenDelegate2 D2 = new LWP04ChildrenDelegate2(new NewDelegate2In(TextBoxNewDelegate2));
D2.ShowDialog(); // Вызываем модальный диалог нашей формы
Это событие на кнопке аналогично тому, что уже было использовано. Мы совместим возможности показанные в пункте № 6 с новой функциональностью.
В этом же файле (LWP04Main.cs) добавляем следующее (новая функция void, и копия метода и пункта №6):
void TextBoxNewDelegate2Out(String Text)
/* Основной обработчик передачи параметра, вызывается всякий раз когда происходит событий обновления текста поле дочерней формы
* Вызывает MessageBox.Show с главной формы, что важно, сообщая параметр с дочерней формы */
MessageBox.Show(«Текст который был введён в форме:\n\n» + Text, D2.Text + «:: Результат выполнения»);
TextBoxMain.Text = Text; // Отправляем полученную переменную в поле TextBoxMan (выполняется динамически)
// Метод возвращает значение TextBoxMain, нужен для работы делегата
Основной метод главной формы отредактируем так (ВАЖНО, чтобы весь код находился после строчки (InitializeComponent();), так как здесь должен сработать сначала конструктор, а затем всё остальное.
NewDelegate2Out.EventHandler = new NewDelegate2Out.NewEventOut(TextBoxNewDelegate2Out);
Ключевым же является метод дочерней формы для текстового поля редактирования. Событие TextChanged текстового поля редактирования TextBoxChildrenDelegate2:
// Метод отлавливающий изменения текстового поля является здесь основным
private void TextBoxChildrenDelegate2_TextChanged(object sender, EventArgs e)
/* Срабатывает делегат NewDelegate2Out при получения события изменений текста этого поля
* и в метод (на главную форму) отправляется значение этого поля
* То есть изменение текста приводит к ВЫЗОВУ события EventHandler и отправку через делегат данных текстового поля */
Сам класс делегата в файле Program.cs реализован так:
/* Создаём делегата № 2 */
public static class NewDelegate2Out
public delegate void NewEventOut(String Data);
public static NewEventOut EventHandler;
// Делаем по аналогии
public delegate string NewDelegate2In();
Последний способ достаточно сложен для понимания. В основе лежит инициализация EventHandler. Он представляет метод, который будет обрабатывать событие, не имеющее данных. Поэтому, он «ловит» событие изменение текса, узнаёт кто (какой элемент) проинициализировал это событие и вытаскивает текст в текстовом поле редактирования дочерней формы. Итак, что же такое делегаты?
В платформе.NET Framework в основе модели события лежит существование делегата события, связывающего событие с его обработчиком. Для вызова события требуются два элемента:
1. делегат, который идентифицирует метод, вызываемый в ответ на событие (делегат был создан);
2. класс, в котором хранятся данные события (мы организовывали в как раз таки класс).
Делегат — это тип, который определяет сигнатуру, иными словами тип возвращаемого значения, и тип списка параметров метода. Тип делегата можно использовать для объявления переменной, которая может ссылаться на любой метод с той же сигнатурой, что и у делегата.
В стандартной сигнатуре делегата обработчика событий определяется не возвращающий значение метод, первый параметр которого относится к типу Object и ссылается на экземпляр, который инициировал событие, а второй параметр является производным от типа EventArgs и содержит данные события. Если событие не создает данных, второй параметр просто является экземпляром класса EventArgs. В противном случае, второй параметр является пользовательским типом, производным от EventArgs, и предоставляет всевозможные поля и свойства, необходимые для хранения данных события (что мы и получили, считав текст с поля).
EventHandler является предопределённым делегатом, представляющим метод обработчика событий для события, не генерирующего данные. Если событие не генерирует данные, необходимо предоставить собственный пользовательский тип данных события и либо создать делегат, в котором типом второго параметра является этот пользовательский тип, либо использовать универсальный класс делегата EventHandler(Of TEventArgs) и подставлять свой пользовательский тип в параметр универсального типа. Чтобы связать событие с методом, который будет обрабатывать событие, и добавить в событие экземпляр делегата. Обработчик событий вызывается при каждом происхождении этого события, пока делегат не будет удален.
Именно событийная модель делает делегаты мощным инструментом (что можно было увидеть при выполнении данной лабораторной работы).
Немного об объявлении делегата в общем виде: объявление создания делегата происходит так:
delegate void MyDelegate();
Сначала идёт ключевое слово, затем возвращаем тип метода (void), и потом имя делегата. В нашем случае, делегат не возвращает зачения и не получает параметров, то есть это относится к любому методу этого делегата.
Используя конструктор, создаём новый объект нашего типа-делегата:
MyDelegate NewDelegate = new MyDelegate(MyMethod);
Мы видим, что в конструктор передалось имя целевого метода. Тип этого метода должен быть обязательно void (раз мы решили так сделать в самом начале). И конструктором создаётся экземпляр под именем NewDelegate.
static void MyMethod()
/* Тут может быть какой-либо код */
Для запуска делегата вызываем объект нашего делегата (будет выполнен метод MyMethod()):
Компилируем приложение, проверяем работу текстовых полей третьей добавленной формы и главной формы. При изменении текста в главной форме меняется значение в поле вызываемой формы (по нажатию кнопки Для делегата № 2). Изменение значения поля в вызванной форме приводит к обратному эффекту, а также вызову MessageBox.
Рис. 7.3 Динамическое изменение значений текстового полей главной формы (во время ввода данных в текстовом поле дочерней формы)
8. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через свойства
Последний, наиболее простой в понимании и удобный для работы способ передачи параметров и переменных. Подходит для передачи в обе стороны, как из родительской в дочернюю формы, так и обратно.
Для реализации этого способа воспользуемся двумя элементами и разместим их на уже созданой ранее форме. Возмём форму LWP04Children, и два элемента: ComboBox () и ListBox.
Рис. 8.1 Элемент управления ListBox на панели элементов
Разместим оба элемента как показано на рисунке ниже (ComboBox слева):
Рис. 7.1 Расстановка элементов на форме LWP04Children
Слегка расширим форму, чтобы наглядно уместить всё.