- The icons mac os
- App Icon Attributes
- App Icon Sizes
- Change icons for files or folders on Mac
- Use your own picture or a picture from the web
- Use an icon from another file or folder
- Restore the original icon for an item
- The icons mac os
- Control Glyphs
- Freestanding Button Glyphs
- Menu Glyphs
- Multi-Item Drag Images
- Permissions Images
- Preferences Images
- Status Images
- System Entity Images
- Toolbar Images
The icons mac os
Beautiful app icons are an important part of the user experience on all Apple platforms. A unique, memorable icon evokes your app and can help people recognize it at a glance on the desktop, in Finder, and in the Dock. Polished, expressive icons can also hint at an app’s personality and even its overall level of quality.
In macOS 11, app icons share a common set of visual attributes, including the rounded-rectangle shape, front-facing perspective, level position, and uniform drop shadow. Rooted in the macOS 11 design language, these attributes showcase the lifelike rendering style people expect in macOS while presenting a harmonious user experience. To download templates that specify the correct shape and drop shadow, see Apple Design Resources.
IMPORTANT When you update your app for macOS 11, use your new app icon design to replace the icon you designed for earlier versions. You can’t include two different app icons for one app, and the macOS 11 app icon style looks fine on a Mac running Catalina or earlier.
Design a beautiful icon that clearly represents your app. Combine an engaging design with an artistic interpretation of your app’s purpose that people can instantly understand.
Embrace simplicity. Find a concept or element that captures the essence of your app and express it in a simple, unique way, adding details only when doing so enhances meaning. Too many details can be hard to discern and can make the icon appear muddy, especially at smaller sizes.
Establish a single focus point. A single, centered point of interest captures the user’s attention and helps them recognize your app at a glance. Presenting multiple focus points can obscure the icon’s message.
To give people a familiar and consistent experience, prefer a design that works well across multiple platforms. If your app runs on other platforms, use a similar image for all app icons while rendering them in the style that’s appropriate for each platform. For example, in iOS and watchOS, the Mail app icon depicts the white envelope in a streamlined, graphical style; in macOS 11, the envelope includes depth and detail that communicate a realistic weight and texture.
Consider depicting a familiar tool to communicate what people use your app to do. To give context to your app’s purpose, you can use the icon background to portray the tool’s environment or the items it affects. For example, the TextEdit icon pairs a mechanical pencil with a sheet of lined paper to suggest a utilitarian writing experience. After you create a detailed, realistic image of a tool, it often works well to let it float just above the background and extend slightly past the icon boundaries. If you do this, make sure the tool remains visually unified with the background and doesn’t overwhelm the rounded-rectangle shape.
Make real objects look real. If you depict real objects in your app icon, make them look like they’re made of physical materials and have actual mass. Replicate the characteristics of substances like fabric, glass, paper, and metal to convey an object’s weight and feel. For example, the Xcode app icon features a hammer that looks like it has a steel head and polymer grip.
If text is essential for communicating your app’s purpose, consider creating a graphic abstraction of it. Actual text in an icon can be difficult to read and doesn’t support accessibility or localization. To give the impression of text without implying that people should zoom in to read it, you can create a graphic texture that suggests it.
To depict photos or parts of your app’s UI, create idealized images that emphasize the features you want people to notice. Photos are often full of details that obscure the main content when viewed at small sizes. If you want to use a photo in your icon, pick one with strongly contrasting values that make the main subject stand out. Remove unimportant details that make primary lines and shapes fuzzy or indistinct. If your app has a UI that people recognize, avoid simply replicating standard UI elements or using a screenshot in your icon. Instead, consider designing a graphic that echoes the UI and expresses the personality of your app.
Don’t use replicas of Apple hardware products. Apple products are copyrighted and can’t be reproduced in your icons or images. Avoid displaying replicas of devices, because hardware designs tend to change frequently and can make your icon look dated.
Use the drop shadow in the icon-design template. The template includes the system-defined drop shadow that helps your app icon coordinate with other macOS 11 icons.
Consider using interior shadows and highlights to add definition and realism. For example, the Mail app icon uses both shadows and highlights to give the envelope authenticity and to suggest that the flap is slightly open. In icons that include a tool that floats above a background — such as TextEdit or Xcode — interior shadows can strengthen the perception of depth and make the tool look real. Shadows and highlights should suggest a light source that faces the icon, positioned just above center and tilted slightly downward.
Avoid defining contours that suggest a shape other than a rounded rectangle. In rare cases, you might want to fine-tune the basic app icon shape, but doing so risks creating an icon that looks like it doesn’t belong in macOS 11. If you must alter the shape, prefer subtle adjustments that continue to express a rounded rectangle silhouette.
Consider adding a slight glow just inside the edges of your icon. If your app icon includes a dark reflective surface, like glass or metal, add an inner glow to make the icon stand out and prevent it from appearing to dissolve into dark backgrounds.
Keep primary content within the icon grid bounding box; keep all content within the outer bounding box. If an icon’s primary content extends beyond the icon grid bounding box, it tends to look out of place. If you overlay a tool on your icon, it works well to align the tool’s top edge with the outer bounding box and its bottom edge with the inner bounding box, as shown below.
In addition to the bounding boxes and suggested tool placement, the icon design template provides a grid to help you position items within an icon. You can also use the icon grid to ensure that centered inner elements like circles use a size that’s consistent with other icons in the system.
App Icon Attributes
All app icons should use the following specifications.
| Attribute | Value |
|---|---|
| Format | PNG |
| Color space | sRGB (color) or Gray Gamma 2.2 (grayscale) |
| Layers | Flattened with transparency as appropriate |
| Resolution | @1x and @2x (see Image Size and Resolution) |
| Shape | Square with rounded corners |
Don’t provide app icons in ICNS or JPEG format. The ICNS format doesn’t support features like wide color gamut or deliver the performance and efficiency you get when you use asset catalogs. JPEG doesn’t support transparency through alpha channels, and its compression can blur or distort an icon’s images. For best results, add deinterlaced PNG files to the app icon fields of your Xcode project’s asset catalog.
App Icon Sizes
Your app icon is displayed in many places, including in Finder, the Dock, Launchpad, and the App Store. To ensure that your app icon looks great everywhere people see it, provide it in the following sizes:
- 512×512 pt (512×512 px @1x, 1024×1024 px @2x)
- 256×256 pt (256×256 px @1x, 512×512 px @2x)
- 128×128 pt (128×128 px @1x, 256×256 px @2x)
- 32×32 pt (32×32 px @1x, 64×64 px @2x)
- 16×16 pt (16×16 px @1x, 32×32 px @2x)
Maintain visual consistency in all icon sizes. As icon size decreases, fine details become muddy and hard to distinguish. At the smallest sizes, it’s important to remove unnecessary features and exaggerate primary features to help the content remain clear. As you simplify icons that are visually smaller, don’t let them appear drastically different from their larger counterparts. Strive to make subtle variations that ensure the icon remains visually consistent when displayed in different environments. For example, if people drag your icon between displays with different resolutions, the icon’s appearance shouldn’t suddenly change.
The 512×512 pt Safari app icon (on the left) uses a circle of tick marks to indicate degrees; the 16×16 pt version of the icon (on the right) doesn’t include this detail.
Источник
Change icons for files or folders on Mac
You can choose a custom icon for any file or folder using your own pictures, icons downloaded from the web or the icon from another file or folder.
Use your own picture or a picture from the web
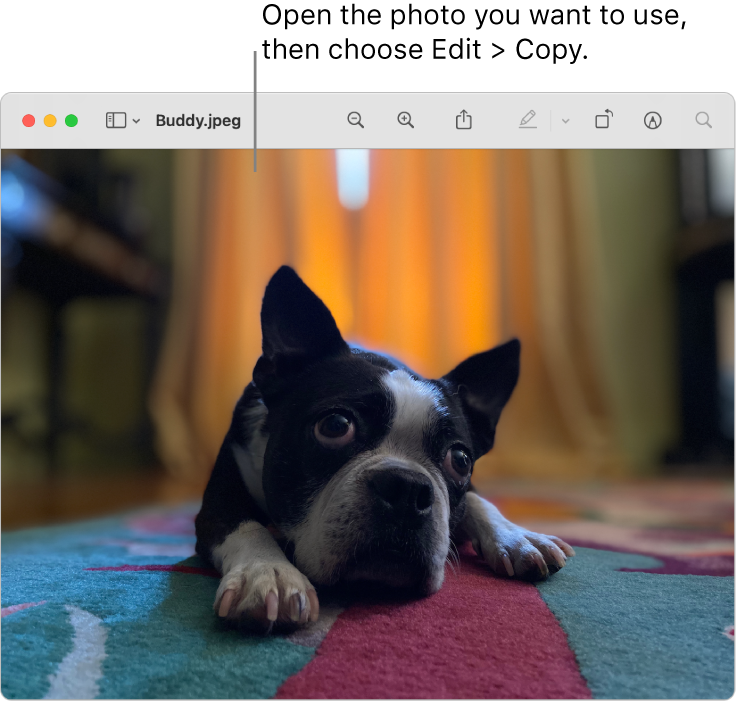
On your Mac, copy the picture you want to use to the Clipboard.
One way to do this is to double-click the picture file, which opens it in the Preview app 
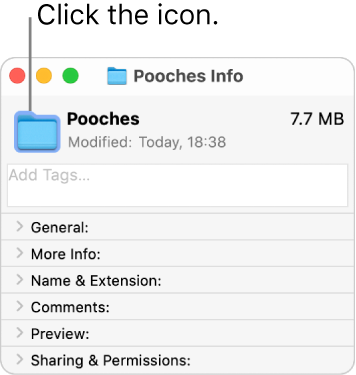
Select the file or folder whose icon you want to replace, then choose File > Get Info.
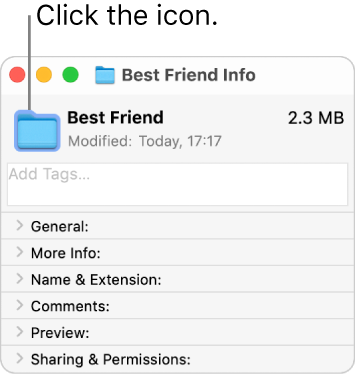
At the top of the Info window, click the icon.
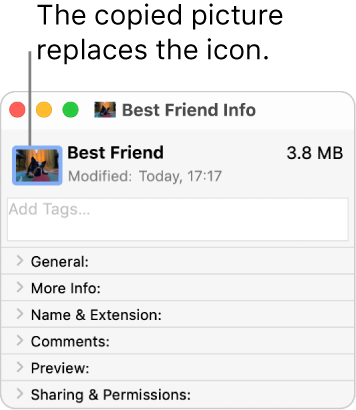
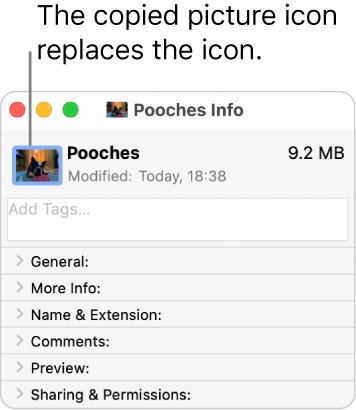
Choose Edit > Paste.
If Edit > Paste isn’t available, make sure you click the icon at the top of the Info window.
After you paste, if you see a generic JPEG or PNG image instead of your own picture, make sure you choose Edit > Copy before pasting.
Use an icon from another file or folder
On your Mac, select the file or folder whose icon you want to use, then choose File > Get Info.
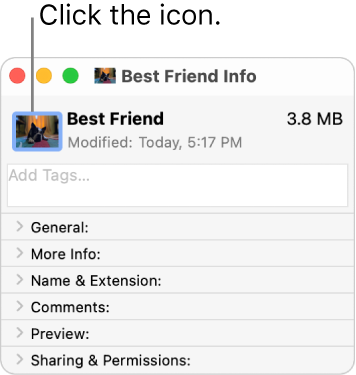
At the top of the Info window, click the icon, then choose Edit > Copy.
Select the other file or folder, then choose File > Get Info.
Click the icon at the top of the Info window.
Choose Edit > Paste.
The folder icon is replaced with the picture you chose.
If Edit > Paste isn’t available, make sure you click the icon at the top of the Info window.
After you paste, if you see a generic JPEG or PNG image instead of your own picture, make sure you click the icon in the Info window before choosing Edit > Copy.
Restore the original icon for an item
On your Mac, select the file or folder, then choose File > Get Info.
At the top of the Info window, select the custom icon, then choose Edit > Cut.
Источник
The icons mac os
macOS uses a large set of images to represent common items, actions, and modes throughout the system. Consistently using these images according to their documented meanings can help people quickly understand your app.
When you use AppKit APIs to display an image that represents a specific item, action, or mode, you automatically get a system-defined image in the format that’s appropriate for the version of macOS in which your app is running. For example, if your app runs in macOS 11 and later, the system provides an SF symbol the app can use in a control or freestanding button. If your app runs in Catalina or earlier, AppKit continues to provide the existing image. For developer guidance, see NSImage.Name.
IMPORTANT By default, the system APIs return SF symbols configured as 13 pt, large scale, and medium weight.
In some cases, a symbol might not have the same size or alignment as the image it replaces, so it’s important to check your layout.
Use each system-defined image according to its meaning — not its appearance. When you choose an image for its meaning, your app can remain visually consistent with the system even if the appearance of the image changes. For example, in a control that lets people navigate to the left, it makes sense to use the “go left” image. Although the “left-facing triangle” image looks the same as the “go left” image, using it in a navigation control might be confusing if the appearance of the triangle changes in the future.
Supply alternative text labels for all meaningful images. Alternative text labels — or accessibility descriptions — aren’t visible, but they let VoiceOver audibly describe what’s onscreen, making navigation easier for people with visual disabilities. For guidance, see Accessibility > Copy and Images.
Design a custom symbol or image if you can’t find a system-defined one that meets your needs. Designing a custom symbol or image lets you communicate unique details that help people use your app; repurposing a system-defined image can cause confusion. For guidance, see Glyphs.
Control Glyphs
Control glyphs are especially well suited for use in toolbars and sidebars.
| Image (Catalina and earlier) | SF symbol (macOS 11 and later) | Meaning |
|---|---|---|
| actionTemplateName | ellipsis.circle | Displays a menu that contains app-wide or contextual commands. |
| addTemplateName | plus | Creates a new item. |
| bookmarksTemplateName | book | Shows app-specific bookmarks. |
| columnViewTemplateName | rectangle.split.3×1 | Displays content in a column-based layout. |
| enterFullScreenTemplateName | arrow.up.left.and.arrow.down.right | Enters full-screen mode. |
| exitFullScreenTemplateName | arrow.down.right.and.arrow.up.left | Exits full-screen mode. |
| flowViewTemplateName | squares.below.rectangle | Displays content in a Cover Flow layout. Note that the system doesn’t provide a standard Cover Flow view. |
| goBackTemplateName | chevron.backward | Navigates back. |
| goForwardTemplateName | chevron.forward | Navigates forward. |
| goLeftTemplateName | chevron.left | Navigates left. |
| goRightTemplateName | chevron.right | Navigates right. |
| iconViewTemplateName | square.grid.2×2 | Displays content in an icon-based layout. |
| leftFacingTriangleTemplateName | chevron.left | Navigates to the left. |
| listViewTemplateName | list.bullet | Displays content in a list-based layout. |
| lockLockedTemplateName | lock | Denotes that an object is locked. When activated, unlocks the object. |
| lockUnlockedTemplateName | lock.open | Denotes that an object is unlocked. When activated, locks the object. |
| pathTemplateName | list.bullet.indent | Shows the path of the object. |
| quickLookTemplateName | eye | Previews an item using Quick Look. |
| refreshTemplateName | arrow.clockwise | Refreshes content. Use this icon sparingly, as your app needs to refresh content automatically whenever possible. |
| removeTemplateName | minus | Removes an item (from a list, for example). |
| rightFacingTriangleTemplateName | chevron.right | Navigates to the right. |
| shareTemplateName | square.and.arrow.up | Shows a menu or view containing share extensions, action extensions, and tasks, such as Copy, Favorite, or Find, that are useful in the current context. |
| slideshowTemplateName | play.rectangle | Displays content in a slideshow mode. |
| smartBadgeTemplateName | gearshape | Denotes the ability to create a smart item, such as a smart folder. |
| stopProgressTemplateName | xmark | Stops media playback or slides. |
In an app that runs in Catalina and earlier, use control glyphs only in bordered controls. Control glyphs aren’t intended for use as freestanding buttons or toolbar images. If you need a standalone button, use one meant for that purpose; for guidance, see Freestanding Button Glyphs.
In general, use system APIs to support full-screen mode instead of the Enter Full-Screen Mode and Exit Full-Screen Mode glyphs. When a window uses the system APIs, the title bar of the window automatically gets a familiar button that lets people toggle between entering and exiting full-screen mode.
Freestanding Button Glyphs
Use the following glyphs as freestanding borderless buttons like the ones in the Safari downloads popover. For developer guidance, see the isBordered property of NSButton.
| Image (Catalina and earlier) | SF symbol (macOS 11 and later) | Meaning |
|---|---|---|
| followLinkFreestandingTemplateName | arrow.right.circle.fill | Opens a URL. |
| invalidDataFreestandingTemplateName | arrow.left.circle.fill | Indicates that a field contains invalid data (for example, a zip code in a phone-number field). |
| refreshFreestandingTemplateName | arrow.clockwise.circle.fill | Refreshes a view or restarts a process. |
| revealFreestandingTemplateName | magnifyingglass.circle.fill | Navigates to the parent container of an item and selects the item. |
| stopProgressFreestandingTemplateName | xmark.circle.fill | Stops the progression of the current process. |
Menu Glyphs
Use the following glyphs in menus. For guidance, see Using Symbols in Menus.
| Image (Catalina and earlier) | SF symbol (macOS 11 and later) | Meaning |
|---|---|---|
| menuMixedStateTemplateName | minus | Denotes an attribute that applies to only part of the selection. |
| menuOnStateTemplateName | checkmark | In the Window menu, indicates the active document; in other menus, an attribute that applies to the entire selection. |
Multi-Item Drag Images
People see a multi-item drag image when they drag multiple documents or items from one location to another. The system offers a prerendered multi-item drag image you can use if you don’t want to create a custom one.
| Image | Name | API |
|---|---|---|
| Multiple Documents | multipleDocumentsName |
Consider creating a custom multi-item drag image to provide context to the drag action. Ideally, a custom image represents a stack of documents, photographs, or other items that look like the actual content being dragged. For guidance, see Drag and Drop.
Permissions Images
Use the following images to represent categories of user permissions.
| Image (Catalina and earlier) | SF symbol (macOS 11 and later) | Meaning |
|---|---|---|
| everyoneName | person.3.fill | Permissions for everyone. |
| userName | person.crop.circle | Permissions for a person. |
| userGroupName | person.2.fill | Permissions for a group of people. |
| userGuestName | person.crop.circle | Permissions for a guest. |
Preferences Images
Use the following images as standalone items in Preferences window toolbars to represent familiar categories of settings. For guidance, see Preferences and Toolbars.
| Image (Catalina and earlier) | SF symbol (macOS 11 and later) | Meaning |
|---|---|---|
| advancedName | gearshape.2 | Advanced settings or preferences. |
| preferencesGeneralName | gearshape | General settings or preferences. |
| userAccountsName | at | User accounts. |
Status Images
Use the following prerendered images to denote the availability status of a network or service. For example, the Network system preference pane displays a status image for each service.
| Image | Name | API |
|---|---|---|
| Available | NSImageNameStatusAvailable | |
| None | NSImageNameStatusNone | |
| Partially Available | NSImageNameStatusPartiallyAvailable | |
| Unavailable | NSImageNameStatusUnavailable |
System Entity Images
System entity images represent items like the network and the user’s computer. Typically, these entities don’t have related actions, but if you need to represent one, you can add a badge. For example, to represent the action of creating a Smart folder add a plus sign badge to the smart folder image.
| Image (Catalina and earlier) | Image or SF symbol (macOS 11 and later) | Meaning |
|---|---|---|
| applicationIconName | applicationIconName | Your app’s icon. |
| bonjourName | No equivalent. | Apple’s Bonjour networking feature. |
| folderBurnableName | folderBurnableName | A burnable folder. |
| cautionName | cautionName | Caution. |
| computerName | computerName | The current computer. |
| folderName | folderName | A generic folder. |
| homeTemplateName | house | The home location. |
| networkName | networkName | The network. |
| folderSmartName | folderSmartName | A smart folder. |
| trashEmptyName | trashEmptyName | The trash can (empty). |
| trashFullName | trashFullName | The trash can (full). |
Toolbar Images
Use the following images as standalone items in the toolbars of windows other than Preferences windows.
Источник