- Best Mac themes for Firefox
- Theme mac os firefox
- Theme mac os firefox
- Firefox3/Theme/MacOSX
- Contents
- Glass + Metal, 3 proposals (2007 09 29)
- New buttons on previous proposal (2007 09 29)
- Evolution of previous proposal
- Bottom of window with inline find open
- Unified Glass + Metal, 2 proposals (2007 09 29)
- Some inline find options
- More general usage
- Как включить тёмный режим в браузере Firefox на Mac
- Как включить тёмную тему в Firefox
Best Mac themes for Firefox

This time, and after reading a post from CyberNet, I thought it would be nice to talk about the different Mac themes you can find for Firefox. The best ones are listed on the Firefox Add-ons page and you don’t need to have a Mac to install them, as the majority also work on PC. Most of them look pretty slick and offer the clear, grey feel you will find in a Mac desktop.
There are 50 different Mac themes for Firefox to be found on the Add-ons page, so I thought I would cut out the hard work for you and select the best ones. One excellent theme designer I found is Aronnax, who develops the GrApple series, in which you will find Delicious (Blue), Yummy (blue) and Eos Pro. These offer a very similar design as that of Apple’s Safari, but with little tweaks here and there.
Another one I enjoy, this time from another user, is Leopardstripe-Revised. As the name suggests this theme has a Leopard feel to it, so you can pretend you have the latest Mac OS even if you don’t. FoxDie Safari is another smart theme and which comes in three tones: dark, grey and white, with, like for the GrApple series, a look very reminiscent of Safari. You should also check out iFox SMooth and its rounded corners and light grey tones. macfox II graphite also offers a clean aqua-style look.
Finally, if you can’t wait having Firefox 3 yet worry about the stability of the current Release Candidate (RC1), how about setting up Proto for Mac OS X 1.0?
Источник
Theme mac os firefox
Firefox userChrome.css Safari style (macOS only)
This theme will make Firefox more compliant with macOS.
Firefox with macOS theme and NelliTab new tab extension
Firefox with legacy macOS theme (Branch 0.1)
- Firefox 71 or higher for macOS
- «Tinting» is currently not supported. IF you want that Firefox and macOS have the same colors please disable the option «Allow wallpaper tinting windows» in system preferences.
- Dark theme is supported but Firefox not really have native dark mode (e.g. context menus are still «light», white line on top of the window etc.)
- Clone (recommended) or just download this repository (for legacy theme please checkout branch 0.1)
- Set toolkit.legacyUserProfileCustomizations.stylesheets to true in about:config
- Open the userChrome.css file located in your profile folder of Firefox with any text editor
- Add there one of the following lines below to import your chosen userChrome.css of this theme but please do not forget to update the path and do not mix up the imported file with the none working scss/userChrome.scss of this repository
Default light and dark theme with macOS colors
or(!) for macOS colors with enabled transparency / blur effect
or(!) use the following file to use the colors from chosen Firefox theme
- Restart Firefox that changes can take effect
A Firefox release may change its styles and break this theme. To update please just run git pull in the cloned repository or just re-download it.
Some code snippets to add extra functionality. Just add any code below to the end of your userChrome.css.
Hides tab bar if there is only one tab open. Unfortunately currently its not possible to move the new tab button up and that’s why it should be hidden as well.
Shows favicons in bookmarks bar
Change the purple color in private windows
To change the purple color in private windows you need to add the following code to another file userContent.css. Please do not mix up with the file userChrome.css above for this theme.
Make sure that your userChrome.css does not contain any lines beginning with @namespace , just only a single line with the above @import statement. Remove any extra code snippets as well.
If still nothing changes in Firefox make sure that the userChrome.css in your profile directory is loaded. It can be tested easily by adding the following line at the end which changes the entire browser to red.
Please add the same line to the imported userChrome.css of this theme but use another color like blue instead of red.
Restart Firefox and check the color. If still nothing changes the userChrome.css in your profile is not loaded. Please verify the first both steps of the install section above. If you see red and not blue the import of the theme failed e.g. by wrong path.
In case of blue, please check the list of known issues to see if it has been previously reported. Otherwise, please open a ticket here.
Источник
Theme mac os firefox
Firefox WhiteSur theme
A MacOS & Windows Firefox theme to look more like Big Sur Safari. (For Firefox 70+)
Aim is to make Firefox look more like MacOS Big Sur Safari.
This is a CSS theme adapted to work on MacOS from the Linux GTK theme.
Based on https://github.com/vinceliuice/WhiteSur-gtk-theme/tree/master/src/other/firefox
(This is a quick modification, and is not written from scratch.)
Download the latest release, or clone the repo above.
A script has been added to streamline the installation process.
Open terminal in the directory of the repo, and run bash install.sh
Follow the prompts
The script supports the following flags
- -c To enable close button on the left hand side
- -f To specify the default firefox folder (it will try to find the profile folder to place the theme within)
- -l Default location of most Linux installations
- -u Remove the animation on URL bar to be clickable throughout
- -n Removes the identity colour from tabs
- -r Remove the theme
e.g. To install with script, with close button left hand side: bash install.sh -c
Manual installation (MacOS & Windows)
Copy chrome and configuration folers into your Firefox Profile Directory
To find your Firefox Profile Directory you can:
- Go to about:support in Firefox.
- Application Basics > Profile Directory > Open Directory.
- Copy folders mentioned above into the profile folder. (usually has -release at the end).
- If you are using Firefox 69+:
- Go to about:config in Firefox.
- Search for toolkit.legacyUserProfileCustomizations.stylesheets and set it to true .
- Restart Firefox.
- Done!
Manual theme overrides:
To manually add a custom override, copy the *.css from the custom folder of whichever option you are after. Place it in the chrome/WhiteSur/parts foder within the profile directory you opened above.
Next, import the .css file you just specified. To do this, open chrome/WhiteSur/theme.css in the same directory above and add the line
@import «parts/NAMEOFOPTION.css»; above the line that says @namespace xul.
That’s it, the theme should load your overriden settings
Swap navbar close buttons on Windows:
windows-swapclose.css contains the styles required to swap the close buttons, as well as to re-order the close button from MacOS styling to Windows. Follow the directions above for the manual theme override to activate.
Manual colour override:
The theme obeys your system UI colour preferences. If you want to override it e.g. always have the dark theme, then you’ll have to do the following.
The solution if you don’t want to change your System UI colour is to do add the following to your about:config
Add: ui.systemUsesDarkTheme with the number value with 1 for dark, and 0 for light.
If it is a fresh install of Firefox, the script for MacOS should enable the settings automatically, however users who have toggled settings may need to do the about:config in step 4 above.
If for any reason the WhiteSur theme doesn’t activate after using the script, follow steps 4.1 and 4.2 to toggle the stylesheets from within the Firefox settings.
The tab background colour can be overwritten by themes installed through firefox extentions. e.g. if you are using a dark theme in light mode, tab backgrounds that are inactive are affected. Fix: Change the installed theme to appropriate colour scheme to avoid issues.
If you’re looking to change the directory to run the script, you can always type bash then drag the file into terminal. You can also type cd and then drag the folder and press enter to navigate to the directory.
Alternatively, if you’re running Catalina, the default teminal is zsh, meaning you can change folders by typing the name to enter the folder e.g. WhiteSurFirefoxThemeMacOS
Q: «Why bother doing this, and not just use safari?»
A: I’ve used safari for quite a few years, and was rather disappointed with the change in extensions, particularly with content blocking. This prompted me to use uBlock origin on Firefox, and to customise it to have the best aesthetics, and simplest transition.
If you’ve found a new bug, please report it as a new issue with the templates provided.
Источник
Firefox3/Theme/MacOSX
This wiki page is for posting and discussing mockups of Firefox themes for Mac OS X, enjoy 🙂
The related Bugzilla ticket is Bug 397723.
Contents
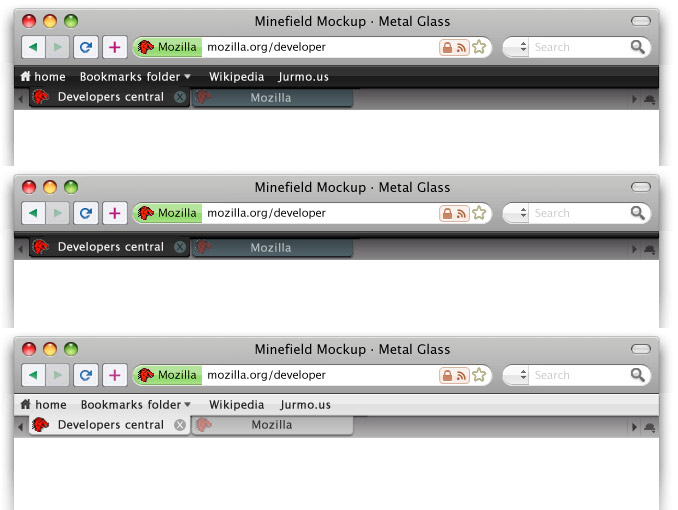
Glass + Metal, 3 proposals (2007 09 29)
Just a rapid mockup, to support visually some discussion on the Bug 397723 topic. I’ve tried to add some colors to the icons, but I scrapped them since I couldn’t find any interesting solution. 😛 —Folletto Malefico 22:18, 28 September 2007 (PDT) 
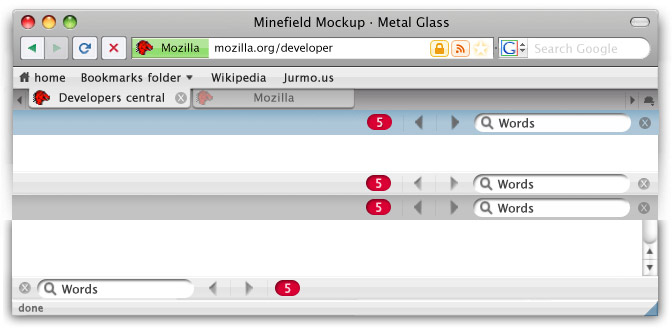
New buttons on previous proposal (2007 09 29)
Using previous proposal but with tighter spacing, different buttons inspired by new/macbook apple keyboard, color on buttons for better intuitive browsing and a bookmark bar collapsed mode. Also using leopards new trafficlights. JurMous 03:17, 29 September 2007 (PDT)
Also tried out the more sparse buttons. (combining stop/reload, home to bookmarks and + for bookmarking like safari) Black and white options Black is inspired by the new iMac and iPhone Glass/metal combo. JurMous 05:41, 29 September 2007 (PDT)
Edit: Uploaded new version with correct nav and a black with bookmarks collapsed. JurMous 07:39, 29 September 2007 (PDT)

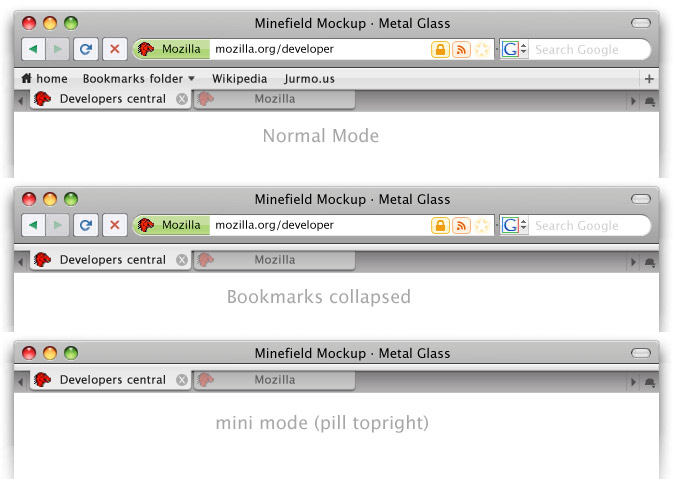
Evolution of previous proposal
It seems that white is preferred for default skin on which I will continue. Black will be a separate download then.
- Less rounded borders on location: more efficient on space
- draggable thumb to control width of location/search
- separated lock and feed icons. They should animate in when needed for attention (grow pop style)
- the stop button is back (although I prefer stop and reload in one)
- the add bookmark button is placed on bookmark bar as +. More logical.
- Although there is a second option of the invisible glowing star on the location bar. What is better location or sometimes hidden bookmarkbar. And what if you use delicious as I do?
- Pill super minimised mode design for presenters with preopened tabs.
JurMous 14:44, 29 September 2007 (PDT)

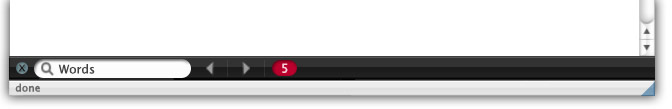
Bottom of window with inline find open
- Always black glass for visibility
- Red matches indicator for visibility
- Status text small with blue thumb
- below top of the window was too busy.
JurMous 16:12, 29 September 2007 (PDT)

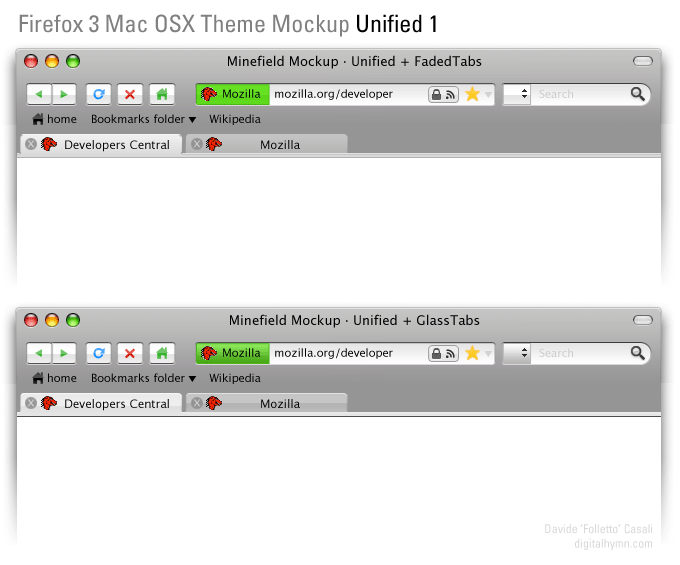
Unified Glass + Metal, 2 proposals (2007 09 29)
A little test on some other type of tabs-bookmarks-toolbar integration. Still not satisfied, while I think that this approach is a bit better.
- Completely unified toolbar.
- A light visual hint to valorize «back» over «next» button.
- Back to square location bar. Seems better and more efficient.
- Home alternative on the bookmarks bar. Thinking about it, why we need a home button at all? It’s just a special bookmark.
—Folletto Malefico 16:33, 29 September 2007 (PDT)

Some inline find options
- Blue, white, brushed metal at bottom and top
- New color for stop and the green.
- Square location bar
- Removed +
- I don’t like the prev next buttons yet, should be cleaner. But this is more for general look testing.

More general usage
With all the none rectangle favicons and special icons I tried to create a more generic view. JurMous 03:37, 30 September 2007 (PDT)
- Only RSS on this site
- This site has no confirmed identity.
- Square favicons
- Is a favorite.
Источник
Как включить тёмный режим в браузере Firefox на Mac
Тёмный режим – отличная функция Mac. Она не только хорошо выглядит, но ещё и снижает нагрузку на глаза, особенно в вечернее время. Использовать тёмные темы в программах тоже полезно.
Если вместо Safari вы используете Firefox, ниже мы расскажем, как включить в браузере тёмную тему.
Как включить тёмную тему в Firefox
Откройте Firefox и следуйте шагам ниже.
1) Нажмите на значок меню (три горизонтальные полоски) в правом верхнем углу.
2) Выберите пункт Персонализация.
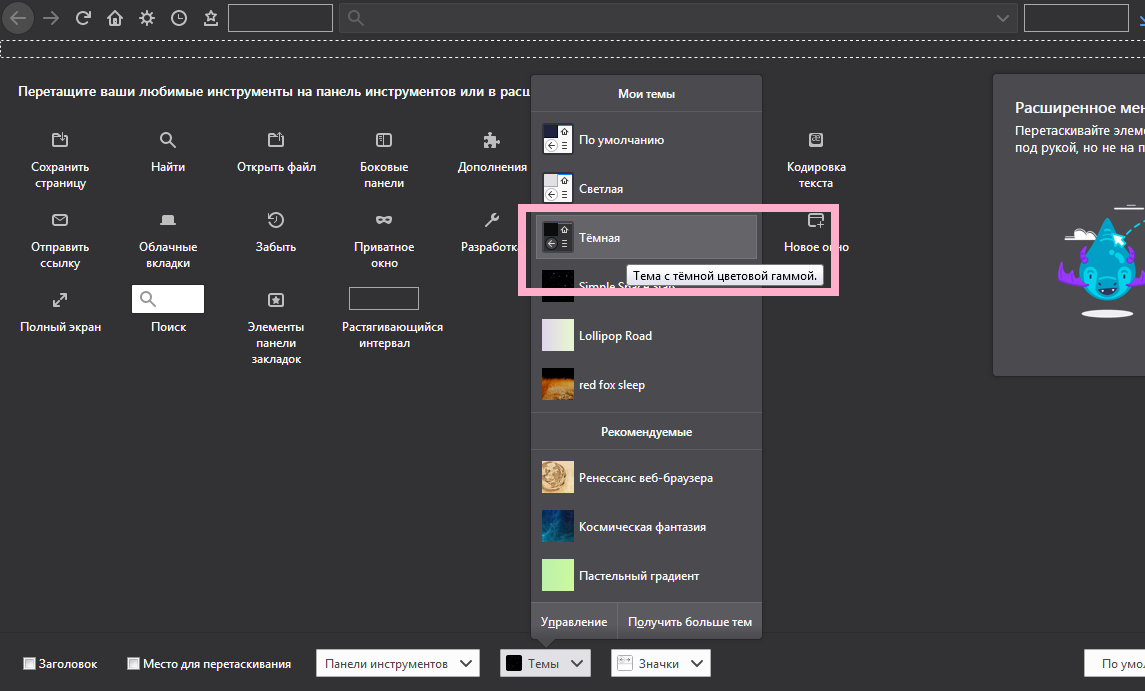
3) Внизу окна нажмите кнопку Темы.
4) Выберите вариант Тёмная.
5) Нажмите Готово в правом нижнем углу.
Вы сразу увидите, что фон, вкладки и панель меню стали тёмными.
Вы можете выбрать другую тему, нажав кнопку Управление. Здесь можно включать и отключать, а также удалять свои темы.
Тёмная тема снизит нагрузку на ваши глаза, особенно если вы частенько используете интернет по вечерам или даже ночью.
Источник