- Шрифты без засечек скачать бесплатно
- Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты
- Введение
- Список
- Шрифты без засечек скачать бесплатно
- Настраиваем чёткость шрифтов
- А теперь настроим чёткость шрифтов
- Настройка размера шрифта
- Блог Димы НеягловаПоиграть со шрифтами: Как меняется мода на начертания
- Дима Неяглов
- Каждую неделю на Look At Me выходит колонка креативного директора Digital October Димы Неяглова о дизайне, типографике, рекламе, литературе и логике. В своих статьях Дима ставит актуальные задачи в исторический контекст. Четвертая колонка — о том, как меняется мода на шрифты.
- Литературный словарь: Сюжет и печеньки
- iOS и тонкие шрифты
- Линейная история шрифтов
- Нелинейная история шрифтов
- Важные четвертый–восьмой века
- Гипотеза о художественных средствах
- Хорошие дизайнеры и тонкие шрифты
- Выводы
Шрифты без засечек скачать бесплатно
Lobster Regular
Подробно
Impact Regular
Подробно
Copperplate Bold
Подробно
Majestic Regular
Подробно
Moonlight Regular
Подробно
Gloria Regular
Подробно
m_Brody Regular
Подробно
Staccato555 TL Regular
Подробно
28 Days Later Cyr Regular
Подробно
PF Playskool Pro 3D Regular
Подробно
GardenDisplayCaps Regular
Подробно
Country Western Regular
Подробно
Vogue Bold
Подробно
Wingdings Regular
Подробно
Corinthia Regular
Подробно
Monotype Corsiva Regular
Подробно
Zanesennyj Regular
Подробно
Izhitsa Regular
Подробно
Olietta Lyrica BoldItalic
Подробно
Opel Sans Bold
Подробно
GOST type A Standard
Подробно
Majestic X Regular
Подробно
Runic Regular
Подробно
Grunge Regular
Подробно
Kabarett Decor DEMO Thin
Подробно
a_CampusGrav Regular
Подробно
Annabelle Regular
Подробно
DS Zombie Cyr Bold
Подробно
WindCTT Regular
Подробно
Rubius Regular
Подробно
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Шрифты без засечек скачать бесплатно
Lobster Regular
Подробно
Impact Regular
Подробно
Copperplate Bold
Подробно
Majestic Regular
Подробно
Moonlight Regular
Подробно
Gloria Regular
Подробно
m_Brody Regular
Подробно
Staccato555 TL Regular
Подробно
28 Days Later Cyr Regular
Подробно
PF Playskool Pro 3D Regular
Подробно
GardenDisplayCaps Regular
Подробно
Country Western Regular
Подробно
Vogue Bold
Подробно
Wingdings Regular
Подробно
Corinthia Regular
Подробно
Monotype Corsiva Regular
Подробно
Zanesennyj Regular
Подробно
Izhitsa Regular
Подробно
Olietta Lyrica BoldItalic
Подробно
Opel Sans Bold
Подробно
GOST type A Standard
Подробно
Majestic X Regular
Подробно
Runic Regular
Подробно
Grunge Regular
Подробно
Kabarett Decor DEMO Thin
Подробно
a_CampusGrav Regular
Подробно
Annabelle Regular
Подробно
DS Zombie Cyr Bold
Подробно
WindCTT Regular
Подробно
Rubius Regular
Подробно
Настраиваем чёткость шрифтов

Многие из нас целыми днями работают за компьютером. И конечно же знают, как сильно устают глаза. Но разве многие из нас делают специальные упражнения каждый день, чтобы глазки расслаблялись, думаю, нет.
Давайте же поможем нашему здоровью хотя бы немного и определим необходимую чёткость шрифтов.
Компания Microsoft уже подумала о наших глазках и предлагает нам свою технологию ClearType. Данная технология разработана специально для ЖК-мониторов и обеспечивает сглаживание шрифтов, повышая тем самым удобочитаемость. ClearType отображает слова на экране монитора такими же четким и ясными, как будто они напечатаны на листе бумаге.
А теперь настроим чёткость шрифтов
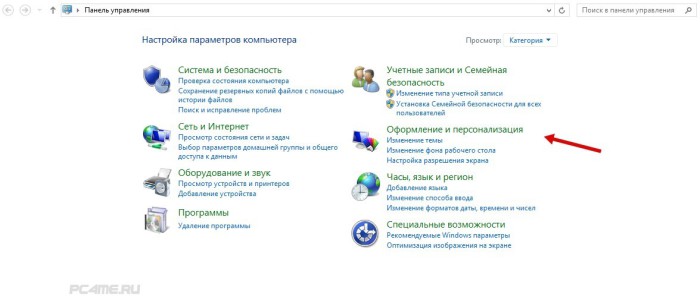
- 1. Перейдем в меню “Пуск”, далее в раздел “Панель управления”, далее выбираем “Оформление и персонализация” (можно воспользоваться поиском windows для других ОС, см. ниже)
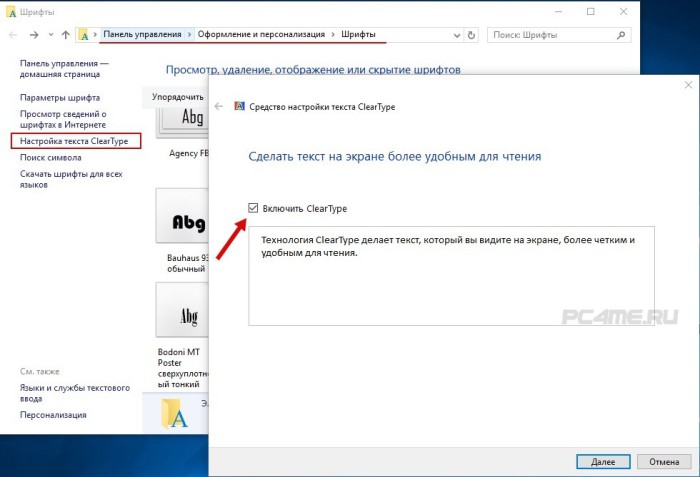
- 2. В открывшемся окошке находим раздел “Шрифты” и ниже кликаем по ссылке “Настройка текста ClearType”. Откроется новое окно.
На windows 10 будет находится в том же разделе.
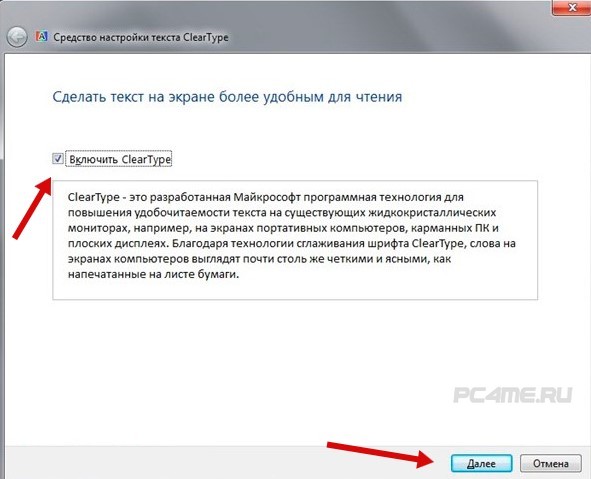
- 3. Поставьте галочку в пункте “Включить ClearType”, кликаем по кнопке внизу “Далее”. В новом окошке будет предложено установить оптимальное разрешение для экрана. После проведения соответствующей настройки опять нажмите “Далее”.
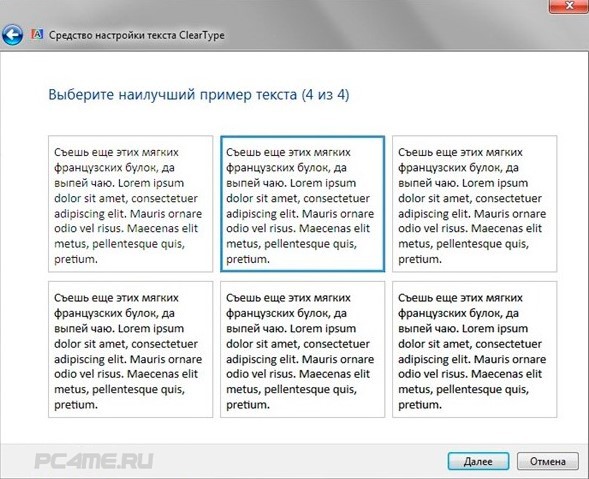
- 4. Вам будет предложено последовательно в 4-х примерах выбрать наилучший вариант отображения текста. После проведения соответствующих настроек нажмите кнопку “Готово”.
Настройка размера шрифта
Если Вам кажется, что отображаемый в приложениях шрифт маловат, и Вы постоянно напрягаетесь, чтобы прочитать что-нибудь на экране, то Вам просто обязательно необходимо увеличить размер шрифта по-умолчанию.
Для этого Переходим снова в “Панель управления” –> “Оформление и персонализация” –> кликаем по пункту “Шрифты” –> далее в правой части окна управления выбираем “Изменение размера шрифта” и подбираем наиболее удобный вариант.
А теперь радуемся полученному результату. Наши глазки точно теперь скажут нам спасибо.
Блог Димы НеягловаПоиграть со шрифтами:
Как меняется мода
на начертания
Современные идеи в историческом контексте
Дима Неяглов
Директор дизайн-группы Alt Space и креативный директор Digital October Group,
переводчик, книжный коллекционер
 Каждую неделю на Look At Me выходит колонка креативного директора Digital October Димы Неяглова о дизайне, типографике, рекламе, литературе и логике. В своих статьях Дима ставит актуальные задачи в исторический контекст. Четвертая колонка — о том, как меняется мода на шрифты.
Каждую неделю на Look At Me выходит колонка креативного директора Digital October Димы Неяглова о дизайне, типографике, рекламе, литературе и логике. В своих статьях Дима ставит актуальные задачи в исторический контекст. Четвертая колонка — о том, как меняется мода на шрифты.

предыдущая колонка
Литературный словарь: Сюжет и печеньки
iOS и тонкие шрифты
С выходом iOS7 можно утверждать, что три крупные мобильные операционные системы переключились на тонкие шрифты, хотя об Андроиде судить сложнее из-за множества оболочек, предустанавливаемых производителями. У iOS — Helvetica Neue, у Windows Phone — Segoe, у Андроида — Roboto. В скобках замечу, что у Ubuntu, недавно собиравшего деньги на свой телефон, тоже есть фирменный шрифт, но в нём нет тонкого (Thin) начертания.
Большинство дизайнеров знакомо с понятием моды на шрифты: два года назад был популярен DIN и вообще шрифты студии Parachute, до этого несколько лет превалировали геометрические гротески, например Gotham, чему лучшая иллюстрация — логотип Look At Me. Но мы редко видели, чтобы популярными становились отдельные насыщенности шрифтов: жирные или тонкие. У меня есть гипотеза о том, отчего происходит смена моды на шрифты. Погнали в историю.
Линейная история шрифтов
В книгах по типографике история шрифта обычно излагается так: вначале были иероглифы (рыба, глаз, чувак в профиль), потом финикийский и греческий алфавиты, квадратная римская капитель (наши заглавные буквы), дальше унциал (вывески московских пабов), каролингский минускул, готическое письмо, антиква, гротеск.
Создаётся ощущение, что эти почерки появлялись из ниоткуда и сменялись один на другой безо всякой причины: человечество будто устраивало конгресс и решало, что такой-то почерк теперь лучше.
В книгах также справедливо пишут, что инструмент письма влияет на почерк. У римлян были резцы — резцами удобно делать квадратную капитель. Это верно, но, к сожалению, тема инструмента в специальной литературе, как правило, обрывается на первых печатных книгах, для производства которых писать было уже не нужно. К тому же кажется странным, что за две тысячи лет человечество изобрело так мало почерков — вон у меня выше в один абзац влезло.
Нелинейная история шрифтов
В реальности в Европе существовало огромное число почерков. К сожалению, мы вынужденно рассматриваем историю через призму победителей, то есть таких почерков, на которые стали ориентироваться известные нам шрифты. По крайней мере, чтобы дойти до нас в большом числе исторических документов, почерк должен получить определённую известность. К примеру, наравне с каменной квадратной римской капителью первого-второго веков существовал римский курсив стенных надписей, восковых и свинцовых табличек.
Римская капитель (Траянская колонна) и римский курсив (частное письмо, 1053 г.)
Хотя оба типа надписей дошли до нас в исторических документах, римский курсив почти никак не повлиял на наше нынешнее письмо, нечасто демонстрируется в музеях, сравнительно некрасив и оттого забыт.
Важные четвертый–восьмой века
Этот период в истории почерков часто вовсе опускается. До него — красивая римская капитель (без курсива). После — каролингский минускул, который считается основой наших строчных букв (с чем можно и нужно спорить).
А эти века меж тем очень напоминают ситуацию, в которой мы находимся сейчас: тонны разных почерков. После развала Римской империи начали формироваться национальные государства — нынешние Франция, Испания, Англия и т. д. — и в них появились свои почерки. Тут интересно, что, на наш взгляд, многие из них выглядят одинаково. Писаны они, в основном, на одних и тех же языках — латыни и греческом. И тем не менее мы наблюдаем, как одни люди не понимают других: почерк неразборчивый. Одинаковые, на наш взгляд, почерки для читателя того времени очень отличаются.
Почерков этих было много, перечислю некоторые: вестготское письмо, лангобардское, меровингское, гиберно-саксонское, ирландский унциал, англо-саксонский минускул и множество других (всего около 25).
Разные образцы почерков IV-VIII веков
Что бы сравнить с этим? Видно ли, что на этой картинке три шрифта — Helvetica, Segoe и Roboto?
А на этой картинке? Тут те же самые шрифты, но в нормальных, а не тонких вариациях.
Нетренированному зрителю разница между нижними вариантами видна, как правило, гораздо лучше, чем между верхними. Но это один и тот же шрифт со своими характерными особенностями, и написано одно и то же. Почему происходит так?
Гипотеза о художественных средствах
С самого начала истории графического дизайна и по сей день в массовой продукции дизайнеры предпочитают «играть со шрифтами», вместо того чтобы разнообразно набирать. Чтобы пояснить идею разнообразного набора, я приведу одну из моих любимых иллюстраций.
Манускрипт XI века
Но большинство рукописей тогда — и интерфейсов сейчас — предпочитают стройность композиции её выразительности. Даже в восьмом веке, если нужно было повыдрючиваться, использовали особый почерк, особенно интересны цветные ирландские манускрипты.
Страница «Книги из Дарроу», VII век
Хорошие дизайнеры перекладывали и перекладывают задачу красивого оформления текста на шрифт, даже если это иногда мешает удобочитаемости. И, естественно, плохие дизайнеры всегда делали всё быстро и за двести баксов — и в этом случае удобочитаемость страдала.
Пример дизайна за двести баксов из VIII века
Хорошие дизайнеры и тонкие шрифты
Публика опаздывала за хорошими дизайнерами. Вычурные почерки не всегда были с самого начала понятны, и часто публика не различала их между собой. У нас есть примеры того, как почерки даже прямо запрещались к использованию.
Приёмы красивых почерков разрабатывались в определённых географических областях, происходил обмен идеями, и так формировались модные почерки четвёртого–восьмого веков. Секрет написания лучших из почерков тщательно охранялся, и просто так научиться писать красиво было нельзя.
На мой взгляд, сейчас мы находимся в ситуации, когда дизайнеры нашли новый особый приём — сверхтонкие шрифты. Естественно, что этому помог и сам материал, экраны высокого разрешения. Но публика пока что не различает эти шрифты между собой, их рисунок ещё недостаточно характерен для массового человеческого глаза.
Зато, когда мы привыкнем к более тонким формам, старые будут нам казаться чересчур жирными, как сейчас нам кажется жирным советский шрифт Журнальная рубленая.
Журнальная рубленая из коллекции «Паратайпа»
Выводы
По всей видимости, можно ожидать развития тонких шрифтов во многих направлениях. Во-первых, специальные декоративные и заголовочные тонкие шрифты. Во-вторых, дополнение существующих шрифтов более тонкими версиями. В-третьих, ребрендинги существующих компаний в пользу более тонких начертаний.





 Каждую неделю на Look At Me выходит колонка креативного директора Digital October Димы Неяглова о дизайне, типографике, рекламе, литературе и логике. В своих статьях Дима ставит актуальные задачи в исторический контекст. Четвертая колонка — о том, как меняется мода на шрифты.
Каждую неделю на Look At Me выходит колонка креативного директора Digital October Димы Неяглова о дизайне, типографике, рекламе, литературе и логике. В своих статьях Дима ставит актуальные задачи в исторический контекст. Четвертая колонка — о том, как меняется мода на шрифты.











