- TreeView
- Is this the right control?
- Examples
- TreeView UI
- Create a tree view
- Bind to a hierarchical data source
- Items and item containers
- Manage tree view nodes
- Tree view node content
- Item container style
- Item template selectors
- Interacting with a tree view
- Expand/collapse
- Expand/collapse a node programmatically
- Fill a node when it’s expanding
- Invoking an item
- Item selection
- Multiple selection
- Selection and realized/unrealized nodes
- SelectedItem/SelectedItems
- Code examples
- Tree view using XAML
- Tree view using data binding
- Pictures and Music library tree view
- Drag and drop items between tree views
TreeView
The XAML TreeView control enables a hierarchical list with expanding and collapsing nodes that contain nested items. It can be used to illustrate a folder structure or nested relationships in your UI.
The TreeView APIs support the following features:
- N-level nesting
- Selection of single or multiple nodes
- Data binding to the ItemsSource property on TreeView and TreeViewItem
- TreeViewItem as the root of the TreeView item template
- Arbitrary types of content in a TreeViewItem
- Drag and drop between tree views
Get the Windows UI Library
The TreeView control is included as part of the Windows UI Library, a NuGet package that contains new controls and UI features for Windows apps. For more info, including installation instructions, see Windows UI Library.
Throughout this document, we use the muxc alias in XAML to represent the Windows UI Library APIs that we have included in our project. We have added this to our Page element: xmlns:muxc=»using:Microsoft.UI.Xaml.Controls»
In the code-behind, we also use the muxc alias in C# to represent the Windows UI Library APIs that we have included in our project. We have added this using statement at the top of the file: using muxc = Microsoft.UI.Xaml.Controls;
Is this the right control?
Use a TreeView when items have nested list items, and if it is important to illustrate the hierarchical relationship of items to their peers and nodes.
Avoid using TreeView if highlighting the nested relationship of an item is not a priority. For most drill-in scenarios, a regular list view is appropriate.
Examples
| XAML Controls Gallery | ||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| TreeViewItem | Description |
|---|---|
| TreeView.ItemFromContainer | Gets the data item for the specified TreeViewItem container. |
| TreeView.ContainerFromItem | Gets the TreeViewItem container for the specified data item. |
| TreeViewNode | Description |
|---|---|
| TreeView.NodeFromContainer | Gets the TreeViewNode for the specified TreeViewItem container. |
| TreeView.ContainerFromNode | Gets the TreeViewItem container for the specified TreeViewNode. |
Manage tree view nodes
This tree view is the same as the one created previously in XAML, but the nodes are created in code instead.
These APIs are available for managing the data hierarchy of your tree view.
| TreeView | Description |
|---|---|
| RootNodes | A tree view can have one or more root nodes. Add a TreeViewNode object to the RootNodes collection to create a root node. The Parent of a root node is always null. The Depth of a root node is 0. |
| TreeViewNode | Description |
|---|---|
| Children | Add TreeViewNode objects to the Children collection of a parent node to create your node hierarchy. A node is the Parent of all nodes in its Children collection. |
| HasChildren | true if the node has realized children. false indicates an empty folder or an item. |
| HasUnrealizedChildren | Use this property if you’re filling nodes as they’re expanded. See Fill a node when it’s expanding later in this article. |
| Depth | Indicates how far from the root node a child node is. |
| Parent | Gets the TreeViewNode that owns the Children collection that this node is part of. |
The tree view uses the HasChildren and HasUnrealizedChildren properties to determine whether the expand/collapse icon is shown. If either property is true, the icon is shown; otherwise, it’s not shown.
Tree view node content
You can store the data item that a tree view node represents in its Content property.
In the previous examples, the content was a simple string value. Here, a tree view node represents the user’s Pictures folder, so the pictures library StorageFolder is assigned to the node’s Content property.
To get access to the Pictures folder, you need to specify the Pictures Library capability in the app manifest. See App capability declarations for more information.
You can provide a DataTemplate to specify how the data item is displayed in the tree view.
In Windows 10, version 1803, you have to re-template the TreeView control and specify a custom ItemTemplate if your content is not a string. In later versions, set the ItemTemplate property. For more info, see TreeView.ItemTemplate.
Item container style
Whether you use ItemsSource or RootNodes, the actual element used to display each node – called the «container» – is a TreeViewItem object. You can modify TreeViewItem properties to style the container using the TreeView‘s ItemContainerStyle or ItemContainerStyleSelector properties.
This example shows how to change the expanded/collapsed glyphs to orange +/- signs. In the default TreeViewItem template, the glyphs are set to use the Segoe MDL2 Assets font. You can set the Setter.Value property by providing the Unicode character value in the format used by XAML, like this: Value=»» .
Item template selectors
By default, the TreeView shows the string representation of the data item for each node. You can set the ItemTemplate property to change what is displayed for all nodes. Or, you can use an ItemTemplateSelector to choose a different DataTemplate for the tree view items based on the type of item or some other criteria you specify.
For example, in a file explorer app, you could use one data template for folders, and another for files.
Here is an example of how to create and use an item template selector. For more info, see the DataTemplateSelector class.
This code is part of a larger example and won’t work on its own. To see the full example, including the code that defines ExplorerItem , check out the Xaml-Controls-Gallery repository on GitHub. TreeViewPage.xaml and TreeViewPage.xaml.cs contain the relevant code.
The type of object passed to the SelectTemplateCore method depends on whether you create the tree view by setting the ItemsSource property, or by creating and managing TreeViewNode objects yourself.
- If ItemsSource is set, the object will be of whatever type the data item is. In the previous example, the object was an ExplorerItem , so it could be used after a simple cast to ExplorerItem : var explorerItem = (ExplorerItem)item; .
- If ItemsSource is not set and you manage the tree view nodes yourself, the object passed to SelectTemplateCore is a TreeViewNode. In this case, you can get the data item from the TreeViewNode.Content property.
Here’s a data template selector from the Pictures and Music library tree view example shown later. The SelectTemplateCore method receives a TreeViewNode, which might have either a StorageFolder or a StorageFile as its content. Based on the content, you can return a default template, or a specific template for the music folder, the picture folder, music files, or picture files.
Interacting with a tree view
You can configure a tree view to let a user interact with it in several different ways:
- Expand or collapse nodes
- Single- or multi-select items
- Click to invoke an item
Expand/collapse
Any tree view node that has children can always be expanded or collapsed by clicking the expand/collapse glyph. You can also expand or collapse a node programmatically, and respond when a node changes state.
Expand/collapse a node programmatically
There are 2 ways you can expand or collapse a tree view node in your code.
The TreeView class has the Collapse and Expand methods. When you call these methods, you pass in the TreeViewNode that you want to expand or collapse.
Each TreeViewNode has the IsExpanded property. You can use this property to check the state of a node, or set it to change the state. You can also set this property in XAML to set the initial state of a node.
Fill a node when it’s expanding
You might need to show a large number of nodes in your tree view, or you might not know ahead of time how many nodes it will have. The TreeView control is not virtualized, so you can manage resources by filling each node as it’s expanded, and removing the child nodes when it’s collapsed.
Handle the Expanding event and use the HasUnrealizedChildren property to add children to a node when it’s being expanded. The HasUnrealizedChildren property indicates whether the node needs to be filled, or if its Children collection has already been populated. It’s important to remember that the TreeViewNode doesn’t set this value, you need to manage it in your app code.
Here’s an example of these APIs in use. See the complete example code at the end of this article for context, including the implementation of FillTreeNode.
It’s not required, but you might want to also handle the Collapsed event and remove the child nodes when the parent node is closed. This can be important if your tree view has many nodes, or if the node data uses a lot of resources. You should consider the performance impact of filling a node each time it’s opened versus leaving the children on a closed node. The best option will depend on your app.
Here’s an example of a handler for the Collapsed event.
Invoking an item
A user can invoke an action (treating the item like a button) instead of selecting the item. You handle the ItemInvoked event to respond to this user interaction.
Unlike ListView, which has the IsItemClickEnabled property, invoking an item is always enabled on the tree view. You can still choose whether to handle the event or not.
The ItemInvoked event args give you access to the invoked item. The InvokedItem property has the node that was invoked. You can cast it to a TreeViewNode and get the data item from the TreeViewNode.Content property.
Here’s an example of an ItemInvoked event handler. The data item is an IStorageItem, and this example just displays some info about the file and tree. Also, if the node is a folder node, it expands or collapses the node at the same time. Otherwise, the node expands or collapses only when the chevron is clicked.
Item selection
The TreeView control supports both single-selection and multi-selection. By default, selection of nodes is turned off, but you can set the TreeView.SelectionMode property to allow selection of nodes. The TreeViewSelectionMode values are None, Single, and Multiple.
Multiple selection
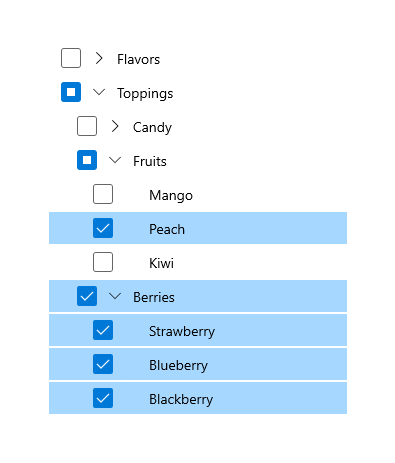
When multiple selection is enabled, a checkbox is shown next to each tree view node, and selected items are highlighted. A user can select or de-select an item by using the checkbox; clicking the item still causes it to be invoked.
Selecting or de-selecting a parent node will select or de-select all children under that node. If some, but not all, of the children under a parent node are selected, the checkbox for the parent node is shown in the indeterminate state.
Selected nodes are added to the tree view’s SelectedNodes collection. You can call the SelectAll method to select all the nodes in a tree view.
If you call SelectAll, all realized nodes are selected, regardless of the SelectionMode. To provide a consistent user experience, you should only call SelectAll if SelectionMode is Multiple.
Selection and realized/unrealized nodes
If your tree view has unrealized nodes, they are not taken into account for selection. Here are some things you need to keep in mind regarding selection with unrealized nodes.
- If a user selects a parent node, all the realized children under that parent are also selected. Similarly, if all the child nodes are selected, the parent node also becomes selected.
- The SelectAll method only adds realized nodes to the SelectedNodes collection.
- If a parent node with unrealized children is selected, the children will be selected as they are realized.
SelectedItem/SelectedItems
Starting in WinUI 2.2, TreeView has the SelectedItem and SelectedItems properties. You can use these properties to get the content of selected nodes directly. If multiple selection is enabled, SelectedItem contains the first item in the SelectedItems collection.
Code examples
The following code examples demonstrate various features of the tree view control.
Tree view using XAML
This example shows how to create a simple tree view structure in XAML. The tree view shows ice cream flavors and toppings that the user can choose from, arranged in categories. Multi-selection is enabled, and when the user clicks a button, the selected items are displayed in the main app UI.
Tree view using data binding
This example shows how to create the same tree view as the previous example. However, instead of creating the data hierarchy in XAML, the data is created in code and bound to the tree view’s ItemsSource property. (The button event handlers shown in the previous example apply to this example also.)
Pictures and Music library tree view
This example shows how to create a tree view that shows the contents and structure of the user’s Pictures and Music libraries. The number of items can’t be known ahead of time, so each node is filled when it’s expanded, and emptied when it’s collapsed.
A custom item template is used to display the data items, which are of type IStorageItem.
The code in this example requires the picturesLibrary and musicLibrary capabilities. For more info about file access, see File access permissions, Enumerate and query files and folders, and Files and folders in the Music, Pictures, and Videos libraries.
Drag and drop items between tree views
The following example demonstrates how to create two tree views whose items can be dragged and dropped between each other. When an item is dragged to the other tree view, it is added to the end of the list. However, items can be re-ordered within a tree view. This example also only takes into account tree views with one root node.