День пятый. Темы и расцветка
Вступление
По умолчанию все телефоны под управлением Windows Phone 7 используют черные цвета. Это не прихоть разработчиков, а необходимая мера для продления работы телефона. Дело в том, что AMOLED-экраны, используемые в телефонах Windows Phone 7, имеют такую особенность, что при черном цвете потребление заряда батареи гораздо ниже, чем при светлом экране. Но, пользователь может изменить по своему желанию используемую тему на другую, более подходящему собственному вкусу.
Согласованный внешний вид и соблюдение рекомендаций дизайна Metro крайне важны для Windows Phone приложений. На следующем изображении показаны примеры различных основных цветов (accent colors), а также светлая и тёмная темы.
Цветовые темы
Сначала несколько слов о том, как поменять цветовую тему. На стартовом экране коснитесь правой стрелки в верхнем правом углу и перейдите к странице Settings (Настройки). Здесь вы можете выбрать визуальную тему: темную (светлый текст на темном фоне, используется по умолчанию) и светлую (темный текст на светлом фоне). Если выбрать новую тему и запустить примеры из прошлых уроков, то увидим, что цвета темы изменяются автоматически. Обратите внимание, что при смене темы меняется только цвет. Другие ресурсы (шрифты, размеры элементов) не меняются.
По своей сути тема — это набор ресурсов, используемых для персонализации визуальных элементов Windows Phone. Вы можете создавать свои приложения, которые будут выглядеть как родные системные приложения. Стилевые свойства включают в себя фоновые цвета и расцветку.
Таким образом, тема Windows Phone является комбинацией фона и расцветки. Цвет фона — это общий цвет для всей поверхности страницы, а цвет расцветки — это цвет, используемый в элементах управления и других визуальных элементах. Для фона есть два варианта: Dark и Light, для расцветки используются 10 вариантов.
Расцветка
Кроме выбора темы (темной или светлой) система позволяет также выбрать расцветку из десяти различных цветов, которые будут использоваться в используемых темах. Выбранная расцветка позволит раскрасить нужным цветом значки, плитки, ссылки и т.д. Список возможных цветов: Magenta, Purple, Teal, Lime, Brown, Pink, Orange, Blue, Red, Green
Производитель телефона может добавить еще свой одинадцатый цвет, но вам стоит избегать использования такого цвета в коде, так как нет возможности убедиться, что данный цвет используется на целевом устройстве, что вызовет ошибку.
Используем системные цвета
Вы, конечно, можете использовать свои цвета в приложении, чтобы подчеркнуть свою индивидуальность. Но, когда вы меняете цвета, подумайте, как будет выглядеть интерфейс в другой теме и при другой расцветке. Для серьезных программ предпочтительнее использовать системные цвета, не прописывая жестко цветовые значения. Обратите внимание, что встроенные элементы управления по умолчанию подстраиваются под тему и расцветку. Вот как меняет свой цвет элемент Slider (Слайдер) при двух разных выбранных расцветках.
Вот как выглядит приложение в разных вариантах расцветки (выбраны светлая и темная тема, а также цвета Brown, Teal и Purple).
Использование встроенных стилей
Также, как и каскадные таблицы стилей (CSS) совместно с HTML, XAML позволяет вам применять те же настройки для свойств элементов управления, используя специальный синтаксис, называемый расширением разметки. С помощью стилей и ресурсов вы можете повторно использовать настройки и создать для вашего приложения согласованный внешний вид.
Существует множество встроенных стилей и ресурсов для использования в Windows Phone проектах, которые соответствуют требованиям дизайна Metro и подходят как для светлой, так и для тёмной темы. Эти ресурсы включают кисти, цвета, шрифты, стили текста и темы.
Необходимые ресурсы подключаются к приложению при запуске. Вы можете установить ресурсы в дизайнере при помощи свойств, а также в XAML при помощи элемента разметки .
В следующем примере показано, как привязать к фону (background) элемента управления Button кисть, являющуюся встроенным в Windows Phone ресурсом, с помощью расширения разметки.
В данном коде мы присвоили цвет кнопки через разметку StaticResource, задав кисть с именем PhoneAccentBrush. Если пользователь выберет в настройках телефона другую расцветку, то цвет кнопки в вашем приложении также изменится на выбранный цвет. Таки образом ваше приложение будет соответствовать цветовым предпочтениям пользователя.
На следующем изображении показано, как привязать к фону (background) элемента управления Button кисть, являющуюся встроенным в Windows Phone ресурсом, с помощью окна Properties.
Поскольку фон предыдущего примера имеет значение PhoneAccentBrush, цвет кнопки будет основываться на текущем основном цвете (accent color), выбранном пользователем. На следующем изображении показано, как кнопка выглядит, когда пользователь выбирает в качестве основного цвета синий или зеленый.
Рекомендация по проектированию интерфейса: Если основной или фоновый цвет элемента управления задан явно, убедитесь, что его содержание одинаково хорошо видно как при темной, так и при светлой теме оформления. Если указанного цвета не видно, также явно задайте фон или основной цвет, чтобы он был достаточно контрастным или выберите более подходящий цвет.
Также можно использовать ресурсы, связанные со шрифтами: имя шрифта, его размер и т.п.
Если вам нужно динамически изменять стили, то можно это сделать через код следующим образом:
Кстати, дизайн приложений, использующих другие цвета, удобнее делать в программе Expression Blend 4, который специально предназначен как раз для дизайнеров. Откройте ваш проект в Expression Blend. Для этого щелкните правой кнопкой мыши на имени проекта в Solution Explorer и выберите команду Open In Expression Blend….
В открывшейся программе найдите вкладку Device (в верхней части окна) и перейдите на нее.
Вкладка позволяет увидеть, как будет выглядеть приложение с различными темами и расцветкой.
Color Resources
Перейдем теперь на вкладку Color Resources, которую можно найти внутри вкладки Properties, выбрав какой-либо элемент управления. Window Phone 7 имеет множество стандартных цветов, которые вы можете использовать в своих приложениях. Например, на картинке можно увидеть, что предлагаемые Expression Blend стандартные цвета PhoneAccentColor и PhoneBackgroundColor меняются в зависимости от темы, выбранной на вкладке «Device». На первой картинке выбрана тёмная тема и синяя расцветка, а на второй светлая тема и оранжевая расцветка.
Выбирая эти цвета для нашего приложения, вы подключаете предопределенные системные значения цветов. И когда пользователь будет менять тему или расцветку, то наше приложение также подстроится под новые настройки. Пример такого подхода продемонстрирован ниже. Добавим в приложение из прошлого занятия прямоугольник с градиентной заливкой, начиная со цвета PhoneBackgroundColor и заканчивая цветом PhoneAccentColor. Кроме того цвет заголовка страницы также использует выбранную расцветку.
Теперь, когда пользователь будет менять тему или расцветку на своем устройстве, наше приложение также будет использовать выбранные цвета. Обратите внимание, что заголовок приложения (слово Котики) выводится цветом Lime, который я установил в настройках телефона.
При разработке собственных элементов также придерживайтесь подобного стиля — используйте стандартные значения цветов PhoneBackgroundColor, PhoneAccentColor и т.п.
Создание собственных стилей
Если вы хотите создать свой собственный стиль, как правило, вы должны объявить стиль как ресурс страницы или панели и применить его в качестве статического ресурса с помощью расширения разметки. Каждый стиль, как правило, имеет ключ (key), который используется для ссылки на него в дальнейшем, и целевой тип (target type), который указывает, к какому типу элементов управления он может быть применен. Основная часть стиля — это коллекция объектов Setter, которые содержат параметры Property (свойство) и Value (значение). Вы можете создавать стили в Visual Studio, указывая их прямо в коде XAML или вы можете использовать Expression Blend, который позволяет создавать стили более визуализированным способом. При создании ресурсов, которые устанавливают цвета, вы должны убедиться, что ваш выбор цветов одинаково хорошо выглядит как в светлой, так и в тёмной темах.
Как использовать цвета, которых нет в настройках Windows 10 Mobile?
Практически каждому пользователю смартфона с операционной системой Windows Phone не особо нравится то, что в стандартных настройках интерфейса маловато цветов оформления. Не многие знают, что, благодаря синхронизации вашего планшета или компьютера на Windows 8/8.1/10 с вашим смартфоном, можно значительно упростить взаимодействие со своим смартфоном. Если у Вас имеется планшет или компьютер на Windows 8/8.1/10 и вы хотите использовать большее разнообразие цветов оформления, то Вам нужно выполнить простую инструкцию.
Шаг 1. Убедитесь, что на вашем смартфоне и компьютере выполнен вход под одной учётной записью. Это необходимо, чтобы ваши параметры синхронизировались и не возникало лишних проблем с пользователями. Вы можете сможете с лёгкостью создать учётную запись Windows LiveID с помощью нашей инструкции.
Шаг 2. Перейдите в настройки OneDrive на своём компьютере. Сделать это можно, вызвав строку поиска и введя слово «Синхронизация». Затем перейдите в синхронизацию параметров. В подразделе «Параметры персонализации» активируйте все пункты.
Шаг 3. Теперь необходимо убедиться, что параметры синхронизации также активированы и в настройках Вашего смартфона. Для этого перейдите в подпункт «Синхронизация ваших параметров» и если отключены «Индивидуальные параметры синхронизации», то необходимо включить их.



Шаг 4. Теперь будут происходить основные манипуляции. Если всё работает должным образом и у Вас стабильное сетевое соединение, то в параметрах персонализации «Цвет фона» выберите абсолютно любой цвет и оттенок. Что бы вы бы не поставили, тоже самое установится и на вашем смартфоне.
Шаг 5. В настройках персонализации вашего телефона должен появиться дополнительный цветной кубик, который и является цветом, который вы выбрали на своём компьютере. Для Вас доступно, грубо говоря, 324 цвета — 18 цветов и столько же их оттенков.
Создаем уникальный домашний экран Windows Phone 8.1
В Windows Phone 8.1 разработчики добавили пользователям несколько новых возможностей персонализации домашнего экрана Windows Phone 8.1 и системы в общем. В этой статье мы расскажем как создать уникальный в своем роде домашний экран, сделав самый персонализированный смартфон неповторимым.
Прежде чем читать эту статью, убедитесь что ваш смартфон обновлен до Windows Phone 8.1. Если вы этого еще не сделали, прочитайте инструкцию как обновиться до Windows Phone 8.1 Developer Preview.

Совет 1: экспериментируйте с различным количеством тайлов
Вы удивитесь как сильно может смениться опыт использования вашего смартфона когда вы переключитесь на режим отображения трех рядов плиток, вместо двух. Откройте «Настройки» — «Рабочий стол+тема» и включите функцию «Показывать больше иконок». Плитки на домашнем экране станут меньше но экран сможет отображать три ряда тайлов. Компонируйте иконки таким образом чтобы максимально равномерно распределять тайлы на всю длину домашнего экрана по мере использования. Не сосредотачивайте самые популярные иконки самого верху экрана, скидывая все остальное вниз. Распределяя равномерно тайлы по домашнему экрану при использовании устройства вы будете наблюдать весь набор плиток и сообщения них.
Конечно, если вам надоело представление в три ряда, в любой момент можно вернуться к привычным двум рядам, таким образом освежая свой домашниий экран.
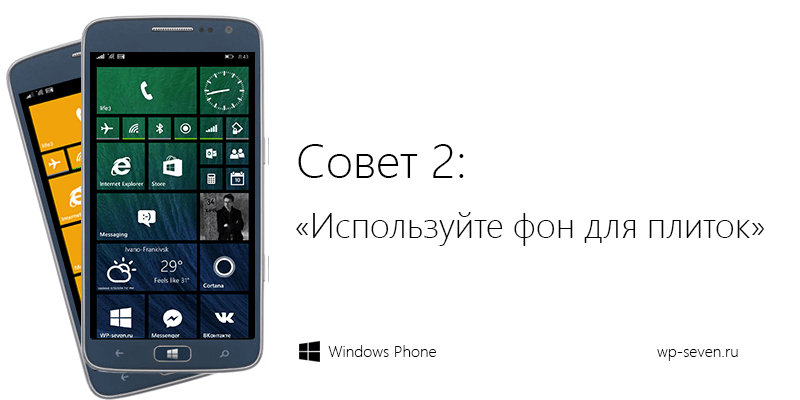
Совет 2: используйте фон для плиток
Некоторые говорят что эта функция одна из самых лучших возможностей персонализации домашнего экрана Windows Phone 8.1. Кроме красивого фона вы еще и получите замечательный эффект объемности, когда иконки будут якобы «парить» надо картинкой. Это смотрится гораздо красивее чем обыкновенная, статичная заливка.
При этом также стоит помнить что не каждое изображение подойдет как фон. Практика показывает что лучше всего смотрятся однотонные изображения без мелких деталей. Установите себе на фон фотографию звездного неба или глубокого космоса и ваш смартфон станет «просто космос». Идеально подходят на фон текстурированые картинки, градиентные или полигональные. Об этом мы поговорим в следующем пункте.
Не стоит забывать, что обыкновенную акцентную тему никто не отменял. Если вас не устраивает картинка или вы не можете подобрать соответствующую, просто в настройках «Рабочий стол+тема» нажмите «удалить» и выберите нужный вас цвет.
Совет 3: используйте приложения для создания фонов
Так может случиться что вы не найдете для себя подходящего изображения, которое бы удовлетворило бы ваши эстетические потребности. Не беда, ведь есть приложения, созданные для творческих людей. Одно из лучших в своем роде — Theme+. Оно очень часто обновляется, а обновления добавляют больше шаблонов и возможностей. С помощью Theme+ вы можете выбрать шаблон для фона (простые полигональные изображения) в виде узора из простых фигур — круги, треугольники, четырехугольники, линии и так далее. Разукрасить шаблон можно широкой палитрой цветов, а целой картинке можно добавить дополнительными двумя цветами. Приложение стоит 1 доллар.
Опять же, не можете ничего подобрать? Доверьтесь случаю и нажмите на кнопку случайного подбора чтобы приложение выбрало за вас само.
Второе приложение — Start Perfect. В нем немного больше функций чем в Theme+. Кроме создания текстурированых фото, оно может делать случайно сгенерированные полигональные картинки, градиенты, фоны со сплошной заливкой (на случай если вам надо простой цвет, которого нет в стандартном наборе), а также добавлять цветовую тень для выбранной картинки. Приложение стоит 1 доллар.
И еще хотим обратить ваше внимание на уникальное в своем роде приложение Accent Builder. Оно не будет рендерить для вас узорные картинки, а просто предложит использовать один, два или три акцентных цвета одновременно. Но для полноты эффекта вам надо использовать только квадратные тайлы (средние и маленькие). С помощью Accent Builder можно создать картинку, которая состоит их двух цветов (можно выбрать какой-угодно) и в конечном итоге один ряд иконок будет одного цвета, другой другого, а если надо то и третий ряд. При правильном сочетании цветов получаются сногсшибательные результаты. Приложение частично платное.
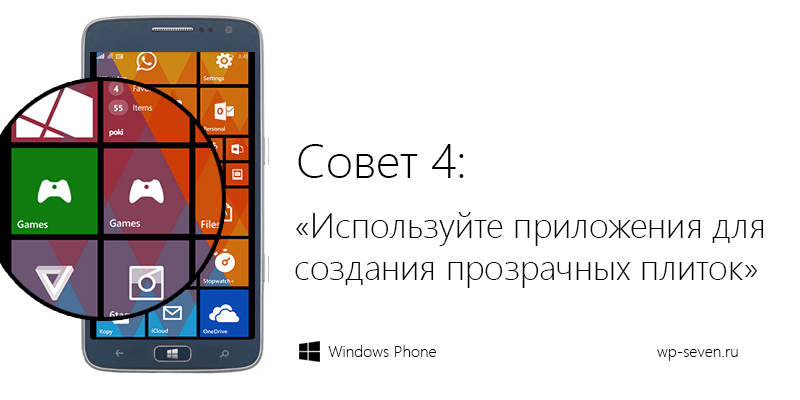
Совет 4: используйте приложения для прозрачных иконок
С дня на день все больше разработчиков оптимизируют свои приложения для поддержки прозрачных тайлов своих приложений для максимального пользовательского опыта их приложений. Но все еще много приложений не получили их (а некоторые и не получат вообще). Если ваше любимое приложение еще не получило прозрачной плитки, не беда. В магазине есть куча приложений, позволяющие создавать прозрачные ссылки на разные приложения. Мы рекомендуем Transparency Tiles и Start Perfect. Первое бесплатное, за второе просят 2 доллара. Но в Start Perfect куда больше функционала.
Следует понимать что если приложение выводит информацию на живую плитку (Facebook, например), на прозрачном аналоге вы не будете получать уведомлений. На домашнем экране будет только статичная иконка. Это потому что прозрачные альтернативы являются всего-лишь ссылками на приложение.
Не забудьте также скачать погодное приложение, в котором уже есть прозрачные плитки. С четырьмя такими приложения можно познакомиться в нашем обзоре погодных приложений с прозрачными иконками.
Совет 5: используйте приложения для создания ссылок на настройки
Хотя в Windows Phone 8.1 добавили центр уведомлений и четыре иконки настройки (на больших смартфонах и ATIV S с Interop Unlock 5 иконок), приложения для ссылок на настройки остались актуальными. Несомненным лидером и выбором редакции является Status Tiles. Это одно из немногих приложений, которое использует официальные иконки. Таким образом что в центре уведомлений, что на рабочем столе, у вас будет гармония и порядок. Кроме того приложение также отображает состояние настройки — включено или отключено.
В магазине есть и множество других приложений для создания таких же ссылок, правда не все их них поддерживают прозрачные плитки, поэтому мы рекомендуем вам пользоваться простым и качественным приложением Status Tiles.
Совет 6: используйте приложение «Папки»
На данный момент эта опция доступна только владельцам Nokia Lumia и Samsung ATIV. Все остальные могут просто пропустить этот пункт. Зачем нужны папки? Подавляющему большинству пользователей такие приложения без особой надобности, но все же они помогут вам идеально организовать свой рабочий стол. Соберите настройки в одну папку, социальные сети в другую, игры в третью и так далее. Это позволит вам держать домашний экран простым и не слишком огромным. Но и не забывайте, что уведомления не отображаются на папках.
Хотя это и не особо популярная функция, мы надеемся что в будущих обновлениях Windows Phone, Microsoft сделают функцию папок на уровне системы с поддержкой всех приложений и отображения уведомлений. Для Nokia Lumia «Папки» можно скачать здесь, а для Samsung ATIV здесь.
Совет 7: используйте приложения для создания плиток с часами на домашнем экране
Завидовали владельцам HTC, у которых на домашнем экране была замечательная плитка с часами (обновление каждую минуту) и другой информацией? Это больше не проблема. Просто обновите смартфон до Windows Phone 8.1 и установите одно из доступных приложений. Ведь теперь Microsoft разрешили приложениям обновлять плитки каждую минуту и внимание: на батарею это не влияет никаким образом, проверено! Мы рекомендуем использовать одно из двух приложений: Analog Clock Tile или TimeMe. Первое позволит вам прикрепить как аналоговые, так и цифровые часы. В приложении есть много красивых шаблонов, так что будет что выбрать. Второе приложение больше по части цифровых часов но предлагает обилие персонализации и функций. Прелесть этих приложений в том что оба они бесплатны.
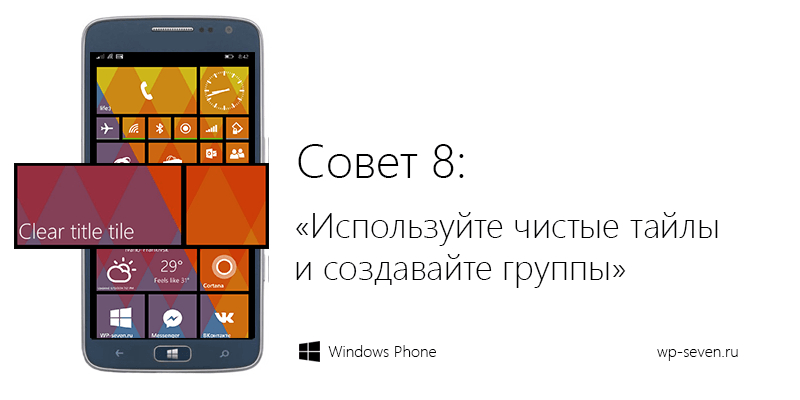
Совет 8: используйте чистые тайлы и тайлы для создания заголовков
Это еще одна причина почему стоит скачать Start Perfect. С помощью этого приложения вы можете добавлять простые, полностью чистые тайлы на домашнем экране для стилизации экрана под ваши изощренные стилистические нужды. Оно также позволяет вам делать плитки-названия для групп тайлов. Сгруппируйте плитки настроек в одном мести и добавьте плитку с текстом «Настройки». Возможностей очень много, они ограничены только вашей фантазией.
Уважаемые читатели, это всего-лишь 8 подсказок по созданию хорошего домашнего экрана. Вполне возможно что мы не упомянули о каких-то дополнительных способах. Расскажите нам о них в комментариях.