- Как установить и запустить Typescript в Windows — руководство для начинающих
- 1. Установите Node.js
- 2. Установите Typescript
- 3. Создайте файл с расширением .ts
- 4. Создайте файл .js из вашего .ts
- TypeScript. Как затипизировать this?
- Typescript “this” inside a class method
- 7 Answers 7
- Arrow Function Expressions
- TypeScript install – Установка среды
- TypeScript ─ Онлайн-опция Try it
- Установка локальной среды
- Текстовый редактор
- Компилятор TypeScript
- Установка Node.js
- Установка на Windows
- Download TypeScript
- TypeScript in Your Project
- via npm
- with Visual Studio
- Globally Installing TypeScript
- via npm
- via Visual Studio Marketplace
- Working with TypeScript-compatible transpilers
- Babel
- Sucrase
Как установить и запустить Typescript в Windows — руководство для начинающих
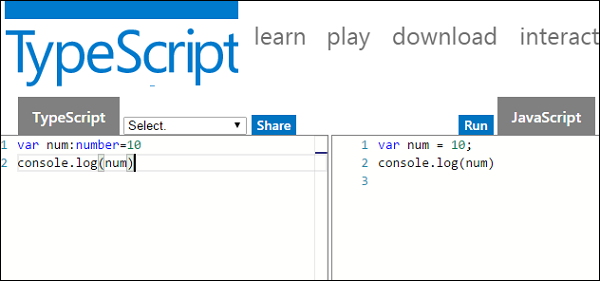
Typescript не работает в браузере. Он должен быть скомпилирован в обычный Javascript и находится внутри файлов с расширением .ts . Если вы хотите сначала освоиться с синтаксисом и избежать установки, вы можете использовать его онлайн, на игровой площадке, которую можно найти здесь: https://www.typescriptlang.org/play/. Способ его работы заключается в том, что вы пишете код Typescript на левой стороне и видите код, который он компилирует, на правой стороне (это работает на любой ОС, это не специфично для Windows).
Если вы хотите иметь его на своем компьютере и использовать в любое время, вам нужно будет установить его. Лично я использую его с кодом Visual Studio в качестве расширения, но когда я впервые начал изучать синтаксис, он был установлен через npm (диспетчер пакетов узла).
Шаги для установки Typescript на компьютере с Windows, используя npm:
1. Установите Node.js
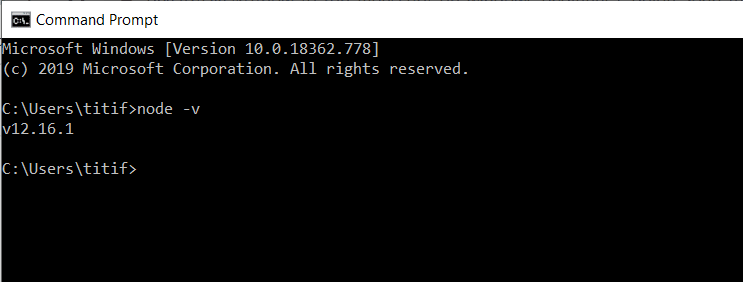
Если вам не нужно установить другую версию (например, если вы делаете учебник, а преподаватель говорит вам установить конкретную версию), я бы посоветовал установить последнюю версию. Вы можете найти его здесь: https://nodejs.org/en/. Используйте вариант LTS (поддержка длительного времени). Если вы хотите проверить, был ли успешно установлен узел, откройте cmd и введите node -v . Если все в порядке, вы должны увидеть что-то вроде v12.16.1 (это текущая версия, которую я использую).
2. Установите Typescript
Запустите следующую команду в cmd.
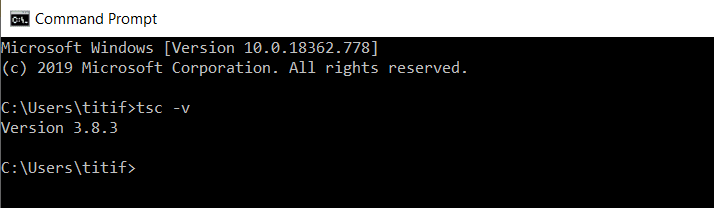
npm install -g typescript установит Typescript глобально. Точно так же, если вы хотите проверить, установлен ли Typescript, введите tsc-v в cmd, и вы должны получить обратно что-то вроде Version 3.8.3 (возможно, что вы будете использовать другую версию, поэтому вы получите другие номера).
3. Создайте файл с расширением .ts
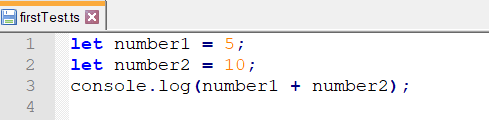
На вашем компьютере создайте файл с расширением .ts . Я назвал свой firstTest.ts . Откройте его в вашем редакторе (для простоты я использую Notepad ++) и напишите в нем любой Javascript, который вы хотите. Я написал:
4. Создайте файл .js из вашего .ts
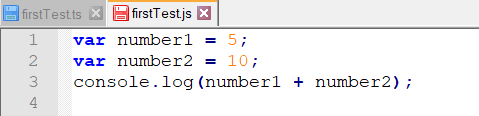
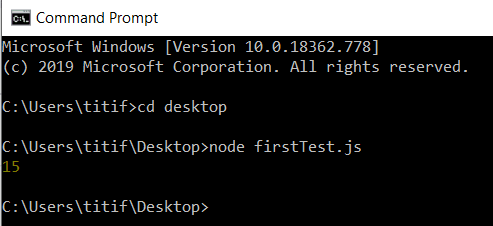
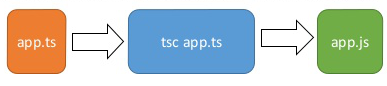
Помните, что Typescript нельзя использовать как Javascript. Сначала его нужно скомпилировать (перевести) на обычный Js. В cmd перейдите в папку, содержащую ваш файл .ts , и выполните следующую команду tsc filename.ts . Это создаст в той же папке новый файл с тем же именем, но с расширением .js . Это шаг, на котором происходит «перевод». То, что содержит недавно созданный js-файл, — это в основном весь написанный нами Typescript, только скомпилированный в Javascript. В моем случае код Javascript практически идентичен, потому что я не использовал ни одну из функций letTypescript (хотя обратите внимание, что let ES6 была преобразована в var ).
5. Запустите свой код Javascript, используя Node. Чтобы увидеть результат вашего кода, мы можем запустить его с помощью Node. Итак, внутри cmd напишите node filename.ts . В моем случае это будет node firstTest.js . Результат, который я получил, был 5 .
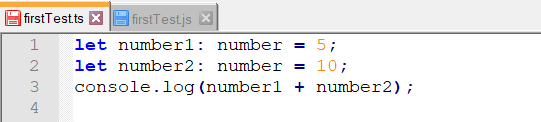
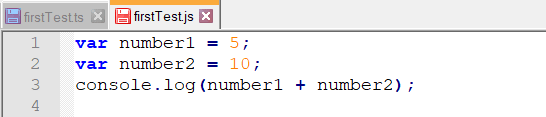
Теперь давайте воспользуемся очень простым кодом Typescript. Мы собираемся явно установить наши две переменные, чтобы иметь номер типа. Не обращайте внимания на синтаксис, пример приведен только для того, чтобы показать вам, как выглядит код Javascript в конце.
Обратите внимание, что в файле .js типы не отображаются, и let был преобразован в var .
TypeScript. Как затипизировать this?
Привет.
У меня есть:
- 1 родительский класс
- 3 класса компонента, каждый из которых расширят родительский
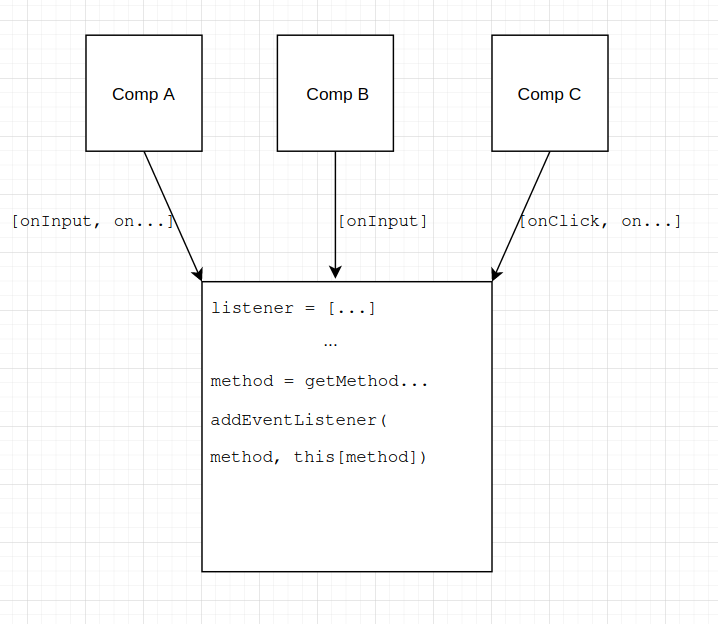
Компоненты при инициализации передают родительскому классу массив имен своих методов, которые нужно повесить как обработчик на документ.
Родительский класс пробегается по массиву и навешивает их на документ)
Как в этом случае правильно указать тип this?
В родительском классе я делаю что-то типа этого:
Ошибка у this[method]
Я знаю TS не понимает, что именно это за строка, но не знаю как это можно решить.
any не применяю, в tsconfig стоит strict: true
Я не против если вы предложите другой подход
- Вопрос задан 08 июн. 2020
- 427 просмотров
Задача, мягко говоря, так себе. Много подводных камней и тд. Однако можно реализовать с оговорками. Методы onClick, onInput и тд., описаны в специальном интерфейсе, его можно имплементировать, или как-то использовать. Но, во первых, тебе придется играться с этими наименованиями, чтоб как-то избежать переопределения этих свойств из разных объектов. Во вторых, это делать плохо и ненадежно. Для всего этого придумали addEventListener. По этому, можно посмотреть какой у него интерфейс, и на основе него построить свои классы так, чтоб можно было создавать какие угодно классы, с нужными ивентами. Но в них не должно быть ничего лишнего, кроме ивентов.
P.S. Крайне не рекомендую заниматься такой фигней. Есть более удобные способы навешивания событий, при том понятные, легко-поддерживаемые.
надо не this типизировать, а имя метода вместо string делать keyof this .
правда так оно позволит вместо имени метода имя проперти подсунуть. а с фильтром на условном типе отсюда придётся тип класса потомка передавать явно (выводить оно его не хочет). но зато кроме имён методов ничего передать будет нельзя:
Что-что, простите?
this[method] = this[method].bind(this);
Не смущает, нет? У вас в this[method] и так область видимости — this .
Проверьте тип this[method] , если не сработает.
Сама ваша реализация — огромный костыль, но нужно смотреть весь код. Навскидку, лучше было бы сделать публичный метод (псевдокод):
И его дергать, наследование тут смотрится ужасно.
Typescript “this” inside a class method
I know this is probably painfully basic, but i am having a tough time wrapping my head around it.
It appears to be the case that I need a proxy, so lets say using Jquery
But coming from an Actionscript 3 background, I am not really sure what is happening here. Sorry I am not sure where Javascript begins and TypeScript ends.
And also, I am not convinced I am doing this right. The last thing I want is most of my class having a a() function which needs to be accessed with aProxy() as I feel I am writing the same thing twice? Is it normal?
7 Answers 7
If you want this captured the TypeScript way of doing this is via arrow functions. To quote Anders:
The this in arrow functions is lexically scoped
Here is the way I like to use this to my advantage:
You can see that in the generated JavaScript this is captured outside the function call:
so the this value inside the function call (which could be window ) would not be used.
If you write your methods like this, ‘this’ will be treated the way you expect.
Another option would be to bind ‘this’ to the function call:
Arrow Function Expressions
the use of an arrow function expression causes the callback to have the same this as the surrounding ‘start’ method. Writing the callback as a standard function expression it becomes necessary to manually arrange access to the surrounding this, for example by copying it into a local variable:
This is the actual generated Javascript:
The problem arises when you pass a function as a callback. By the time the callback has executed the value of «this» could have changed to the Window, the control invoking the callback, or something else.
Make sure you always use a lambda expression at the point you pass a reference to the function to be called back. For example
This compiles to something like
Because the addFile function is being called on a specific object reference (_this) it does not use the «this» of the invoker but instead the value of _this.
Very late to the party, but I think it is very important for future visitors of this question to consider the following:
The other answers, including the accepted one, miss a crucial point:
are not the same thing «with the exception that the latter captures this «.
The first syntax creates a method on the prototype, while the second syntax creates a property on the object whos value is a function (that also happens to capture this ). You can see this clearly in the transpiled JavaScript.
would be the same als the second syntax, but without the capturing.
So, using the arrow syntax in most cases will fix your problem of binding to the object, but it’s not the same and there are many situations where you do want to have a proper function on the prototype in stead of a property.
In these cases using a proxy or .bind() actually is the correct solution. (Although suffering readability.)
More reading here (not primarily about TypeScript, but the principles stand):
TypeScript install – Установка среды
Дата публикации: 2018-01-26
От автора: TypeScript install: все начинается с установки! Мы уже установили программную среду TypeScript онлайн, так что вы можете попробовать на практике все доступные примеры в режиме онлайн сразу после изучения теории. Эта опция позволит лучше освоить материал, который вы читаете, и даст возможность проверить результат с несколькими вариантами. Вы можете видоизменить любой пример и выполнить его онлайн.
Попробуйте выполнить следующий пример с помощью онлайн-компилятора на CodingGround:
При компиляции он сгенерирует такой JavaScript код:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
В этом разделе мы поговорим о том, как установить TypeScript на платформе Windows. Мы также расскажем, как установить Brackets IDE.
TypeScript ─ Онлайн-опция Try it
Вы можете протестировать скрипты онлайн с помощью TypeScript на www.typescriptlang.org/Playground. Онлайн редактор показывает соответствующий JavaScript после его обработки компилятором.
Попробуйте выполнить следующий пример, используя Playground.
При компиляции он сгенерирует такой JavaScript код:
Результат вышеуказанной программы выглядит так: 12
Установка локальной среды
Typescript – это технология с открытым исходным кодом. Она работает с любым браузером, хостингом и любой ОС. Чтобы написать и протестировать программу Typescript, вам понадобятся следующие инструменты:
Текстовый редактор
Текстовый редактор поможет вам написать исходный код. В качестве примеров текстовых редакторов можно привести Windows Notepad, Notepad++, Emacs, vim или vi и т.д. Выбор редактора зависит от операционной системы. Исходным файлам обычно задают имена с расширением .ts
Компилятор TypeScript
Компилятор TypeScript– это сам .ts файл, скомпилированный в файл JavaScript (.js). TSC (TypeScript компилятор) – это компилятор типа «исходный код в исходный код» (транскомпилятор / транспилятор).
Компилятор TypeScript генерирует JavaScript версию переданного ему .ts файла. Другими словами, этот компилятор создает эквивалентный исходный код JavaScript из вложенного файла Typescript. Этот процесс называется транспиляцией.
Однако, компилятор не принимает сырые JavaScript файлы. Он работает только с .ts или .d.ts файлами.
Установка Node.js
Node.js – это межплатформенная среда выполнения JavaScript на стороне сервера с открытым кодом. Node.js работает с JavaScript без поддержки браузера. Для выполнения кода он использует движок Google V8 JavaScript. Вы можете загрузить исходный код Node.js или заранее подготовленную программу установки для вашей платформы. Node вы можете скачать здесь − //nodejs.org/en/download
Установка на Windows
Чтобы установить Node.js на Windows, выполните следующие действия:
Шаг 1 – Скачайте и запустите .msi программу установки для Node.
Шаг 2 – Чтобы убедиться, что установка прошла успешно, введите в окне терминала команду node –v.
Шаг 3 – Введите нижеприведенную команду в окне терминала, чтобы установить TypeScript.
Download TypeScript
TypeScript can be installed through three installation routes depending on how you intend to use it: an npm module, a NuGet package or a Visual Studio Extension.
If you are using Node.js, you want the npm version. If you are using MSBuild in your project, you want the NuGet package or Visual Studio extension.
TypeScript in Your Project
Having TypeScript set up on a per-project basis lets you have many projects with many different versions of TypeScript, this keeps each project working consistently.
via npm
TypeScript is available as a package on the npm registry available as «typescript» .
You will need a copy of Node.js as an environment to run the package. Then you use a dependency manager like npm, yarn or pnpm to download TypeScript into your project.
npm install typescript —save-dev
All of these dependency managers support lockfiles, ensuring that everyone on your team is using the same version of the language. You can then run the TypeScript compiler using one of the following commands:
with Visual Studio
For most project types, you can get TypeScript as a package in Nuget for your MSBuild projects, for example an ASP.NET Core app.
When using Nuget, you can install TypeScript through Visual Studio using:
- The Manage NuGet Packages window (which you can get to by right-clicking on a project node)
- The Nuget Package Manager Console (found in Tools > NuGet Package Manager > Package Manager Console) and then running:
Install-Package Microsoft.TypeScript.MSBuild
For project types which don’t support Nuget. You can use the TypeScript Visual Studio extension. You can install the extension using Extensions > Manage Extensions in Visual Studio.
The examples below are for more advanced use cases.
Globally Installing TypeScript
It can be handy to have TypeScript available across all projects, often to test one-off ideas. Long-term, codebases should prefer a project-wide installation over a global install so that they can benefit from reproducible builds across different machines..
via npm
You can use npm to install TypeScript globally, this means you can use the tsc command anywhere in your terminal.
To do this, run npm install -g typescript . This will install the latest version (currently 4.2 ).
An alternative is to use npx when you have to run tsc for one-off occasions.
via Visual Studio Marketplace
You can install TypeScript as a Visual Studio extension, which will allow you to use TypeScript across many MSBuild projects in Visual Studio.
Working with TypeScript-compatible transpilers
There are other tools which convert TypeScript files to JavaScript files. You might use these tools for speed or consistency with your existing build tooling.
Each of these projects handle the file conversion, but do not handle the type-checking aspects of the TypeScript compiler. So, it’s likely you’ll still need to keep the TypeScript dependency from above around, and you’ll want to enable isolatedModules .
Babel
Babel is a very popular JavaScript transpiler which supports TypeScript files via the plugin @babel/plugin-transform-typescript.
swc is a fast, transpiler created in Rust which supports many of Babel’s features including TypeScript.
Sucrase
Sucrase is a Babel fork focused on speed for using in development mode. Sucrase supports TypeScript natively.