Абсолютный и относительный путь к файлам
Категории блога
При разработке сайта часто приходится прописывать пути к файлам, ссылки на документы, страницы.
В книгах по компьютерным технологиям можно часто встретить употребление терминов абсолютного и относительного пути к файлам. Часто автор не разъясняет, что означает тот или иной путь. Читатель, соответственно, путается, когда автор в последствии говорит об использовании абсолютного и(или) относительного пути.
Допустим, у Вас есть сайт и Вам нужно создать гиперссылку(ссылку) на одну из страниц сайта. Здесь нужно выбрать какой использовать тип пути: относительный или абсолютный.
Очень важно понимать, где какой путь нужно и лучше использовать. Абсолютный путь можно указать только одним способом. А вот относительный в отличии от абсолютного имеет несколько вариантов использования.
Подробнее о том как и где используется абсолютный и относительный путь к файлам, я попытаюсь вам сегодня рассказать.
Так как большую часть своего времени я уделяю web-технологиям, то примеры буду приводить относящиеся к созданию сайтов.
Оглавление
Абсолютный путь
Когда ссылка представляет из себя полный URL файла или страницы, это и есть абсолютный путь. При этом в адресе должен присутствовать используемый протокол. Например, http://www.uamedwed.com — это абсолютный путь к конкретному веб-сайту. В данном случае абсолютный путь к главной странице моего блога. Где протоколом является http, а www.uamedwed.com доменом(именем).
Если указывать ссылку на католог, например http://yourdomain.ua/web/ то будет загружаться(отображаться) индексный файл. Это правило применимо в основном к статическим сайтам. Так как при использовании языка программирования можно создать внутренний роутинг. Индексный файл обычно представляет из себя файл с именем index.php, index.html, index.phtml, index.shtml. Для того что бы использовать другой индексный файл, нужно создать в нужной директории файл с именем .htaccess, и в нем прописать некоторую директиву. Изменение и создание файла .htaccess, как и роутинг с помощью языка программирования, выходит за рамки этой статьи.
В основном абсолютный путь используется, тогда, когда нужно сослаться на другой сайт. Иными словами если Вы хотите отправить посетителя на другой сайт, то нужно использовать абсолютный путь. Хотя, такой путь можно использовать и на собственном сайте. Но многие придерживаются того, что ссылки внутри сайта должны быть относительными.
Использование абсолютного пути может повлечь за собой некоторые проблемы. Например при переносе сайта с локальной машины на сервер(это в том случае, если вы использовали на локальной машине адреса в виде http://localhost/sitename.ua/…). Трудности могут возникнуть, тогда, когда появится необходимость в смене домена(имени сайта). Хотя, все эти трудности решаемы, но на них придётся потратить некоторое количество времени.
Когда есть минусы, значит должны быть и плюсы. Возьмём к примеру такую ситуацию, как кража контента с вашего сайта. На практике я уже не раз убедился в том, что текст воруют целиком, при этом не оставляя обратной ссылки на оригинал. Так вот, при использовании абсолютных путей, можно получить обратные ссылки с сайта, на котором находится сворованный контент. Но это только в том случае если у Вас внутренняя перелинковка осуществлялась с использованием абсолютных путей. Хотя это не всегда работает, но я уже не раз замечал появление ссылок с чужих сайтов, на которых был расположен мой контент.
Немного отступив от темы хочу вкратце рассказать про то что такое URL.
Каждая веб-страница или документ в сети Интернет имеет собственный уникальный адрес, который и называется URL.
URL — единообразный локатор (определитель местонахождения) ресурса. Расшифровывается URL как Uniform Resource Locator(унифицированный адрес ресурса). Можно так же встретить и такую расшифровку как Universal Resource Locator(универсальный локатор ресурса). Этот способ записи адреса стандартизирован в сети Интернет. Более общая и широкая система идентификации ресурсов URI постепенно заменяет термин URL.
URI — это символьная строка, которая идентифицирует какой-либо ресурс: документ, файл, и т.д. Конечно, здесь подразумеваются ресурсы сети Интернет.
Относительный путь
Часто относительные пути используются гораздо чаще чем абсолютные пути. В основном относительный путь указывается тогда, когда Вам нужно отправить посетителя на другую страницу Вашего сайта, или вставить объект (например изображение) на одной из страниц. При этом использование относительно пути вполне оправдано. В зависимости от структуры сайта, зависит то, какую форму относительного пути нужно использовать. Существует два вида относительного пути: путь относительно документа, путь относительно корня сайта.
Путь относительно документа
Именно путь относительно документа используется чаще всего. Такие ссылки ещё называются локальными. В основном такой путь используется тогда, когда текущий и связанный документ(страница) находятся в одной директории. Если переместить документ в другую директорию, то путь(ссылку) придётся менять. Хотя можно ссылаться и на документы(страницы) из других директорий. Для этого путь прописывается от текущего документа до целевого документа(страницы). При этом путь относительно документа должен задаваться в зависимости от структуры директорий.
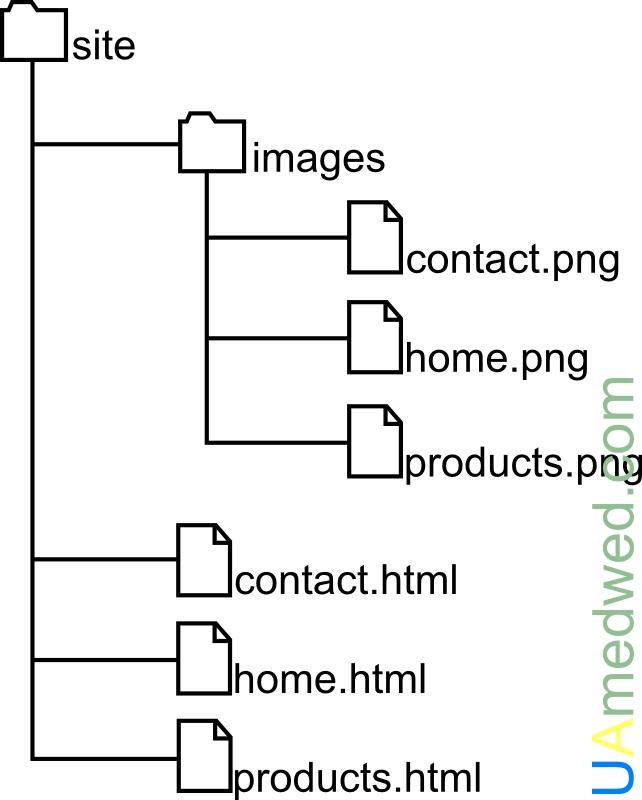
Возьмём к примеру простейшую структуру статического сайта.
Предположим, что каждое изображение в каталоге images нужно вставить в соответствующие страницы home.html, products.html, contact.html. Для того что бы вставить изображение к примеру на страницу «home.html», нужно прописать путь, где расположено изображение. Если использовать путь относительно документа, то нужно будет прописать в коде страницы следующее:
Этот код для вставки изображения на страницу — неполный. Так как он не содержит нескольких важных атрибутов, таких как ширина, высота и др. Атрибут src, здесь служит для указания пути к файлу. Здесь опущены все остальные атрибуты, так как они сейчас не столь важны. Главное сейчас, что бы Вы имели представление о том, как выглядит путь относительно документа.
При использовании путей относительно документа отсутствует часть абсолютного пути. Часть абсолютного пути, здесь усекается, как для текущего документа(страницы), так и для связанного. Здесь используется только та часть пути, которая всегда меняется.
Напомню ещё раз про то, что при использовании пути относительно документа, нужно учитывать исходное расположение файлов.
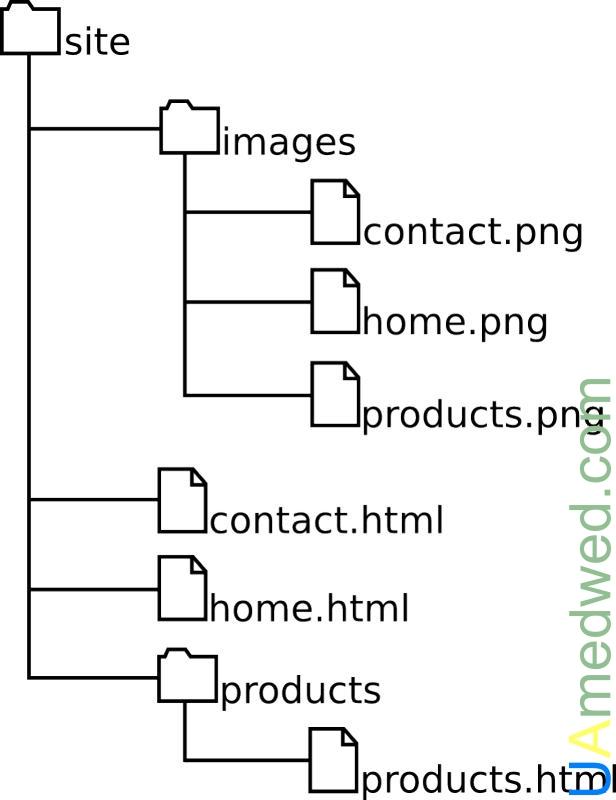
Представим ситуацию, когда страница products.html, будет располагаться не в корневой директории сайта(как это было в предыдущем примере), а в подкаталоге. Теперь необходимо вставить изображение, в файл products.html, который находится, глубже чем корневая директория сайта.
Для того, что бы вставить изображение в файл products.html нужно вернуться в корневую директорию. После чего, можно использовать уже известный путь, о котором говорилось чуть выше.
Как видно из приведённого выше кода, к пути теперь добавилось следующее: ../. Как раз эта последовательность символов ../ и служит для перехода на одну директорию(уровень) выше в иерархии каталогов. Путь в вышеприведённом коде можно прочесть так: «Перейти на один каталог выше(назад), зайти в директорию images и взять от туда файл products.png«.
Если ../ означает переход на одну директорию(уровень) выше в иерархии каталогов, то символ / обозначает переход на один уровень ниже.
Последовательность символов ../ можно использовать в пути неоднократно. Например, если файл products.html переместить в три директории вложенные в друг друга, то нужно будет использовать следующий код:
Как видно из предыдущих примеров, использование путей относительно документа во многих случаях оправдано. Такой вид пути часто применяется в практике, и его можно применить практически в любой ситуации. Как я уже говорил выше, существует ещё путь относительно корня сайта, о котором собственно и пойдет речь ниже.
Путь относительно корня сайта
Вы наверное уже поняли что пути относительно документа используются очень часто. Но при их использовании существует одна проблема. Которая заключается в том, что при смене структуры директорий, пути придется менять.
Но такая проблема решаема при использовании путей относительно корня сайта. Где путь указывается от корневой директории до документа.
Все пути относительно корня сайта начинаются со знака /. Только здесь, в отличии от путей относительно документа этот знак используется для указания корневой директории. Потому, что он используется в начале пути.
Путь относительно корня сайта позволяет перемещать некоторые файлы, без ущерба для ссылок. Этот тип пути Вы сможете использовать только на web-сервере в интернете, или на web-сервере расположенном на локальной машине.
В качестве web-сервера на локальной машине может выступать — XAMPP. Который позволит у себя на компьютере создать среду для созданию сайтов и их предварительного тестирования.
Корневой относительный путь не содержит ни протокола http, ни доменного имени. И как я уже говорил начинается с указания символа /, который указывает на корневую директорию. В этой директории обычно располагается индексный файл главной страницы.
Например, /images/products.png обозначает, что файл products.png находится в папке images, которая расположена в корневом каталоге.
Самый простой способ определить корневой относительный путь — взять абсолютный и отбросить http:// и имя хоста.
Пример
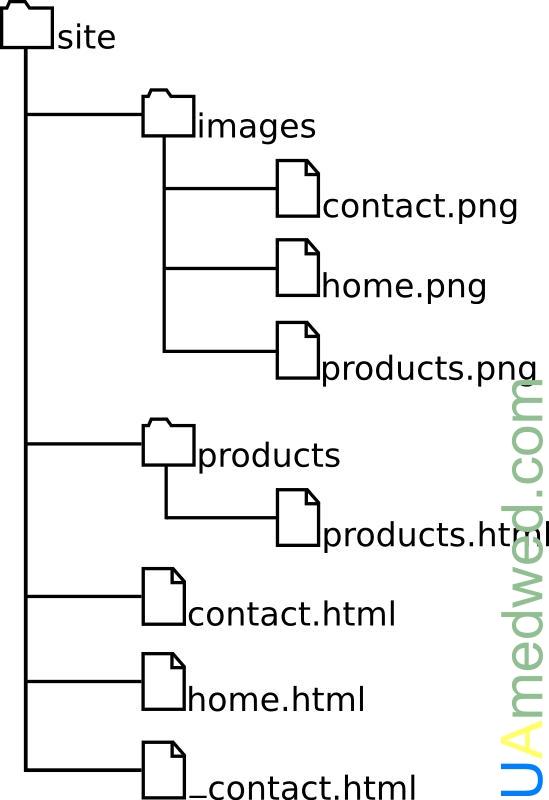
Иногда бывает нужно, что бы информацию одной страницы использовали другие страницы сайта. Часто это делается для того что бы сократить количество повторяемого кода на каждой странице. Допустим есть файл _contact.html, который содержит информацию о телефонных номерах, e-mail и содержит изображение contact.png. (Пускай это будет небольшая таблица, которая будет располагаться на каждой странице сайта.)
Следующий код предназначен для вставки изображения «contact.png».
Код, который необходим для вставки одного файла в другой, выходит за рамки этой статьи. Здесь все зависит от используемого языка программирования.
Я надеюсь, что Вы уже знаете какой тип пути использовался в вышеприведённом коде. Если нет, тогда посмотрите приведённое выше определение пути относительно документа.
Теперь, когда посетитель зайдет на такие страницы сайта как home.html, contact.ntml, он увидит прекрасно отображаемую страницу. В каждую из которых вставлен файл _contact.html, в который, в свою очередь, вставлено изображение contact.png.
Другими словами зайдя, к примеру, на страницу home.html, происходит следующее: «Выполняется код основной страницы home.html. Затем вставляется и исполняется код страницы _contact.html. Код страницы _contact.html, говорит что нужно перейти в директорию images и взять от туда изображение contact.png«.
Если опустить сам код для вставки, то все работает отлично. Но вот если запустить страницу products.html, то произойдет ошибка. Так как код будет пытаться найти директорию images и файл contact.png в директории products. Но такой директории там не существует, из за чего собственно и возникает проблема.
Становится ясным, что использовать путь относительно документа здесь нельзя.
Конечно здесь можно использовать абсолютный путь. О плюсах и минусах данного подхода я говорил выше.
В общем говоря, это одна из ситуаций, когда нужно использовать путь относительно корня сайта. При использовании пути относительно корня сайта, ссылка будет всегда начинаться с корневого каталога(корня сайта). Такой тип пути позволит использовать код для вставки, например изображения, независимо от иерархии сайта, и его директорий.
Использование пути относительно корня сайта в вышеприведённом примере, позволит избежать проблем, со вставкой изображения. Потому как независимо от того где будет использовать такой тип пути, он всегда найдет указанный в нем файл.
Путь относительно корня сайта, очень похож на путь относительно документа. Для того что бы создать путь относительно корня сайта, нужно добавить символ / в начало пути.
Теперь изображение будет корректно вставляться на любой из страниц сайта.
Надеюсь я немного помог Вам разобраться в том какие пути существуют, и в том когда и где они используются. Теперь можно использовать все типы пути по прямому их назначению.
Указать относительный путь windows
Путь к указанному файлу состоит из одного или нескольких компонентов, разделенных специальным символом (обратной косой чертой), причем каждый компонент обычно является именем каталога или именем файла, но с некоторыми заметными исключениями, описанными ниже. Это часто имеет решающее значение для интерпретации системы пути: как выглядит начало или префикс пути. Этот префикс определяет пространство имен, которое использует путь, и, кроме того, какие специальные символы используются в какой позиции в пути, включая последний символ.
Если компонент пути является именем файла, он должен быть последним компонентом.
Каждый компонент пути также будет ограничен максимальной длиной, указанной для определенной файловой системы. В общем, эти правила делятся на две категории: короткие и длинные. Обратите внимание, что имена каталогов хранятся в файловой системе как особый тип файла, но правила именования для файлов также применяются к именам каталогов. Таким образом, путь — это просто строковое представление иерархии между всеми каталогами, которые существуют для конкретного файла или имени каталога.
Полные и относительные пути
Для функций Windows API, которые управляют файлами, имена файлов часто могут быть относительно текущего каталога, в то время как некоторые API требуют полного пути. Имя файла относится к текущему каталогу, если оно не начинается со следующего:
- UNC-имя любого формата, которое всегда начинается с двух символов обратной косой черты («\\»).
- Обозначение диска с обратной косой чертой, например » C:\»или» d:\».
- Одну обратную косую черту, например, «каталог \» или «\file.txt» Это также называется абсолютным путем.
Если имя файла начинается только с дискового указателя, но не с обратной косой черты после двоеточия, оно интерпретируется как относительный путь к текущему каталогу на диске с указанной буквой. Обратите внимание, что текущий каталог может быть или не быть корневым каталогом в зависимости от того, на что он был установлен во время последней операции «изменить каталог» на этом диске. Примеры такой формат выглядит следующим образом:
- «C: tmp.txt » относится к файлу с именем «tmp.txt » в текущем каталоге на диске C.
- «C:tempdir\tmp.txt » относится к файлу в подкаталоге к текущему каталогу на диске C.
Путь также считается относительным, если он содержит «две точки»; то есть два периода вместе в одном компоненте пути. Этот особый спецификатор используется для обозначения каталога над текущим каталогом, иначе известный как «родительский каталог». Примеры такого формата выглядит следующим образом:
- «..\ tmp.txt » указывает на файл с именем tmp.txt, который расположен в родительском каталоге текущего каталога.
- «..\..\ tmp.txt » указывает на файл, который расположен выше двух каталогов над текущим каталогом.
- «..\ tempdir\tmp.txt » указывает файл с именем tmp.txt, который находится в каталоге с именем tempdir в том же каталоге текущего каталога.
Относительные пути могут объединять оба типа примеров, например » C. \tmp.txt «. Это полезно, потому что, хотя система отслеживает текущий диск вместе с текущим каталогом этого диска, она также отслеживает текущие каталоги в каждом из разных букв диска (если ваша система имеет более одного), независимо от того, какой диск обозначается как текущий диск.
Максимальное ограничение длины пути
В API-интерфейсе Windows (с некоторыми исключениями, которые будут обсуждаться в следующих параграфах), есть максимальная длина пути в max_path, которая определяется как 260 символов. Локальный путь структурирован в следующем порядке: буква диска, двоеточие, обратная косая черта, компоненты имени, разделенные обратной косой чертой, и завершающий нулевой символ. Например, максимальный путь на диск D «D:\some 256-символьный путь строку «, где » » представляет собой невидимый символ NULL для текущей кодовой странице системы. (Символы используются здесь для наглядности и не могут быть частью допустимой строки пути.)
Функции файлового ввода/вывода в Windows API конвертируют «/» в «\» в рамках преобразования имени в НТ-имя типа, за исключением случаев использования «\\?\» префикса.
В Windows API есть множество функций, которые также имеют версии в формате юникода, чтобы разрешить путь расширенной длины для максимальной общей длины пути 32 767 символов. Этот тип пути состоит из компонентов, разделенных обратными косыми чертами, каждый до значения, возвращаемого в параметре Lpmaximumcomponentlength функции GetVolumeInformation (это значение обычно составляет 255 символов). Чтобы указать путь расширенной длины, используйте»\\?\» префикс. Например?\\» ?\D:\очень_длинный_путь».
Обратите внимание, что максимальный путь 32 767 символов является приблизительным, потому что»\\?\ «префикс может быть расширен до более длинной строки системой во время выполнения, и это расширение применяется к общей длине.
Этот же префикс также можно использовать с путями, построенными в соответствии с универсальным соглашением об именовании (UNC). Чтобы указать такой путь с помощью UNC, используйте»\\? \UNC\». Например?\\» ,\UNC-путь\ \ сервер\общий_ресурс», где «сервер» — имя компьютера и » общий_ресурс » — имя общей папки. Эти префиксы не используются как часть самого пути. Они указывают, что путь должен быть передан системе с минимальным изменением, а это означает, что вы не можете использовать прямые косые черты для представления разделителей пути, или точку для представления текущего каталога, или двойные точки для представления родительского каталога. Так как вы не можете использовать «\\?\ «префикс с относительным путем, относительные пути всегда ограничены в общей сложности числом символов MAX_PATH.
Нет необходимости выполнять какие-либо действия для нормализации юникода в строках путь и имя файла для файла Windows функций API ввода-вывода, поскольку файловая система обрабатывает путь и имена файлов как последовательность значений типа wchar. Любые нормализации, необходимые для вашего приложения должны быть выполнены с учетом этого, внешнего на любые вызовы, связанные с файлом Windows функции API ввода-вывода.
При использовании API для создания каталога указанный путь не может быть таким длинным, что невозможно добавить Имя файла 8.3 (то есть имя каталога не может превышать MAX_PATH минус 12).
Оболочка и файловая система имеют различные требования. Можно создать путь с API Windows, который пользовательский интерфейс оболочки не в состоянии интерпретировать должным образом.
Начиная с Windows 10 версии 1607, ограничения MAX_PATH были удалены из общих Win32 файлов и каталогов функций. Тем не менее необходимо выбрать новое поведение. Рееста позволяет включить или отключить новое поведение длинного пути. Для включения длинных путей установить ключ реестра в
Значение ключа будет кэшироваться системой (на процесс) после первого вызова файла Win32 или функции каталога .Раздел реестра не будет перезагружен в течение всего срока действия процесса. Для того, чтобы все приложения в системе распознали значение ключа, может потребоваться перезагрузка, потому что некоторые процессы могли начаться до того, как ключ был установлен.
Вы также можете включить новое поведение длинного пути для каждого приложения через манифест:
Эти функции управления каталогами, которые не будут иметь ограничения в max_path если вы включите длинные пути: CreateDirectoryW, CreateDirectoryExW GetCurrentDirectoryW RemoveDirectoryW SetCurrentDirectoryW.

Автор этого материала — я — Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML — то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.