- The Best Usability Testing Tools for Web Developers and Designers
- Shifa Martin
- Choose From a Variety of Usability Testing Tools
- 10 Best Usability Testing Tools
- 1. Userlytics One of the Best Usability Testing Tools
- 2. UsabilityHub Usability Testing Tool Solve Your Design Debates Completely
- 3. Lookback One of the Premium Usability Testing Tools for Live Testing
- 4. Hotjar an Insightful Usability Testing Tool
- 5. TryMyUI Usability Testing Tool To Test Your Web App
- 6. UserTesting One of the Best Usability Testing Tools for Web Developers
- 7. Crazy Egg Usability Testing Tool Offer Complete Solution For App Testing
- 8. Reflector 3 Testing Tool For Monitoring Your App Design Performance on Mobile
- 9. Optimizely One of the Best Usability Testing Tools for Your Web App
- 10. Inspectlet Usability Testing Tool For Complete Help on Website Testing
- Conclusion
- Shifa Martin
- Usability in Software Design
- Introduction
- Defining Usability
- Ease of Use
- Usability vs. Utility
- Liking It vs. Using It
- Discovery vs. Learning vs. Efficiency
- Slogans Do Not Work
- Why is Usability Important?
- Why Should You Care?
- What Does It Cost?
- How Do I Increase Usability?
- Why Should I Involve Users?
- Can’t I Just Follow Guidelines?
- Do I Need to Build a Usability Lab?
- How Do I Get Started?
The Best Usability Testing Tools for Web Developers and Designers
Shifa Martin
UX design is incomplete without user testing, which is an integral part of the process. It’s very important for you to know how your user interacts with your design so you can create the best user experience that allows visitors to fulfill their tasks and increase conversions. This is where usability testing tools comes into play for the testing of your UX design at an enterprise and programming level.
Choose From a Variety of Usability Testing Tools
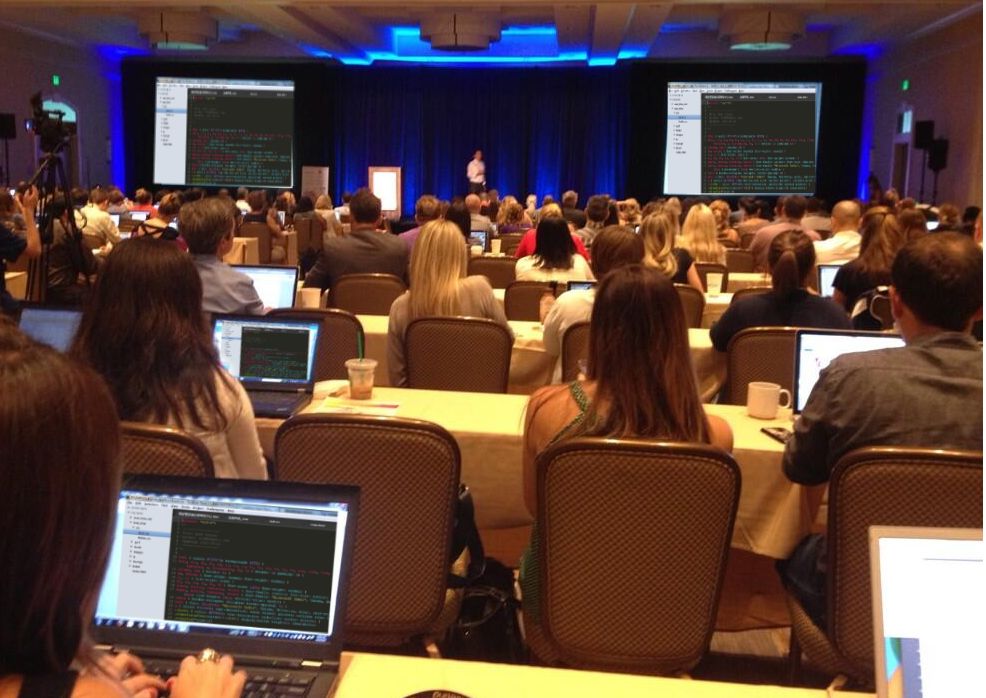
It will consume too much of your time and money to have and run your own user testing lab, which includes searching for and recruiting your own target consumers and setting up the necessary hardware. Don’t worry, as there is a lot of usability testing tools available to get rid of all these requirements.
In this post, I’m providing you with the appropriate tools helpful enough to allow you to monitor user behavior and gather feedback. With the software testing services and tools, you will very confidently spot any flaw in your own website’s/web app UX design.
You should do a trial run of each of the usability testing tools given here to clearly know how well each one fulfills your needs before you take the plunge.
So, here’s my list of 10 UX testing tools to make your life easier.
10 Best Usability Testing Tools
1. Userlytics One of the Best Usability Testing Tools
Userlytics DemoUserlytics is considered to be the ideal remote usability testing tool. It is designed to allow you to record the interaction of users with a website, mobile application, or prototype. The tool utilizes picture-in-picture remote testing software to capture the users’ audio commentary and facial expressions — both of which test your asset and give you a full picture of their reactions in real time.
No complex setup or hardware is needed to begin with Userlytics. It’s the ideal method to uncover the frustrating points on your mobile application quickly and inexpensively. You’ll quickly discover why users are doing what they are doing on the website.
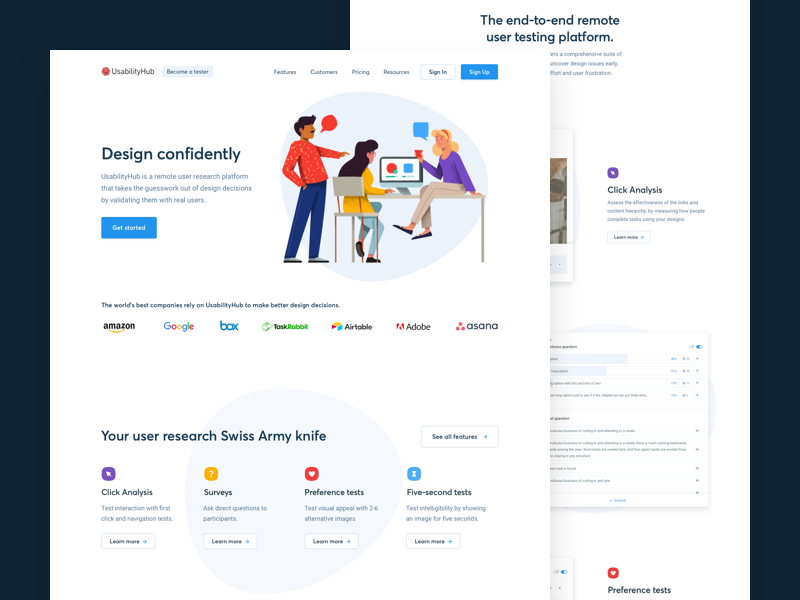
2. UsabilityHub Usability Testing Tool Solve Your Design Debates Completely
You might be confused when it comes to putting the navigation toolbar on the right or left and wondering whether people will prefer design A or design B. It’s frustrating to make design decisions, particularly when it’s about figuring out which design is the ideal solution to release.
UsabilityHub usability testing tool is famous for solving these types of problems. It is designed to allow you to settle any design debates completely. It has five different suites, which makes it possible for you to capture and analyse the user’s preferences and make an informed decision.
All you have to do is to upload an image of your website interface, mobile app UI, or software design, and give a task to users to do, and then wait for results.
UsabilityHub will give a report with heat maps showing where the user clicked. You will also be allowed to set a five-second test to capture the user’s first impression of the design.
This user testing tool also allows you to upload multiple designs and ask the user about their favorite version, and why they like it. And you can upload navigational tests to pinpoint dropout points (best for complex user journeys) and organize a survey to gather user feedback.
There is a basic free option of UsabilityHub, and you will be only required to pay if you wish this software to offer test subjects for you. All this makes it one of the best website usability testing software tools.
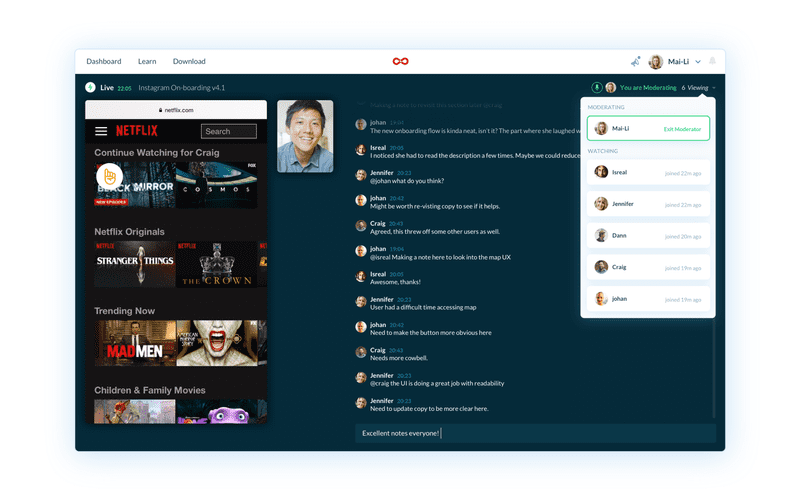
3. Lookback One of the Premium Usability Testing Tools for Live Testing
This is a user experience recording software, made easy. Having this usability testing tool, you can record the users’ computer or mobile device in-house or remotely, without having any extra equipment.
The thing that sets Lookback apart from others is that it is possible for you to join the live testing session and talk to users while they are exploring your design, to ask a question or conduct an interview.
Other pieces of usability testing tools only offer a report or recording after the completion of the testing. But when you’re using Lookback, it allows you to fix tests and watch them as they are taken in real time, and talk to users straight with follow up questions. This is a simple way to have an immediate answer.
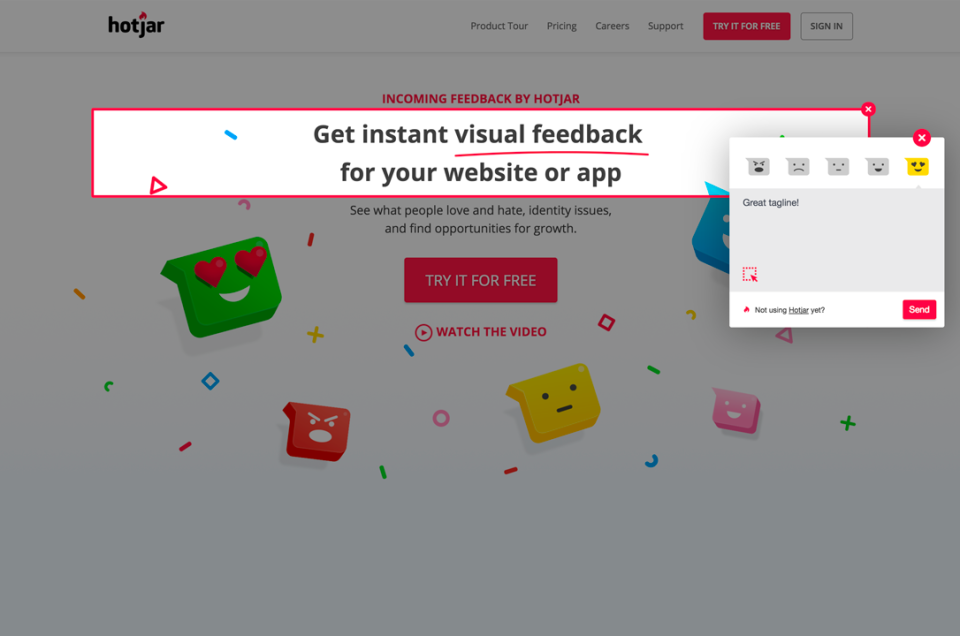
4. Hotjar an Insightful Usability Testing Tool
Hotjar has numerous useful usability testing tools (called very helpful user testing tools) to allow you to analyse and get helpful feedback for your website. Crazy Egg (also included in our list further down) could be the user testing software that comes to your mind when you have an idea of heat maps, but Hotjar contains them too.
All these will allow you to know which parts of your interface your users like most. And you’ll also learn which parts of your interface are receiving the most clicks.
Using Hotjar, you will also be able to see the recording of users’ mouse trails to indicate their way of navigating your site. The Conversions Funnels utility allows you to know at which point users are dropping out of a purchase or sign up process.
Such features are all insightful. The funnel makes it possible for you to pinpoint which part of your site requires tweaking to receive better results from the design. There are some other bits of functionality within the tool, like form analysis and feedback polls.
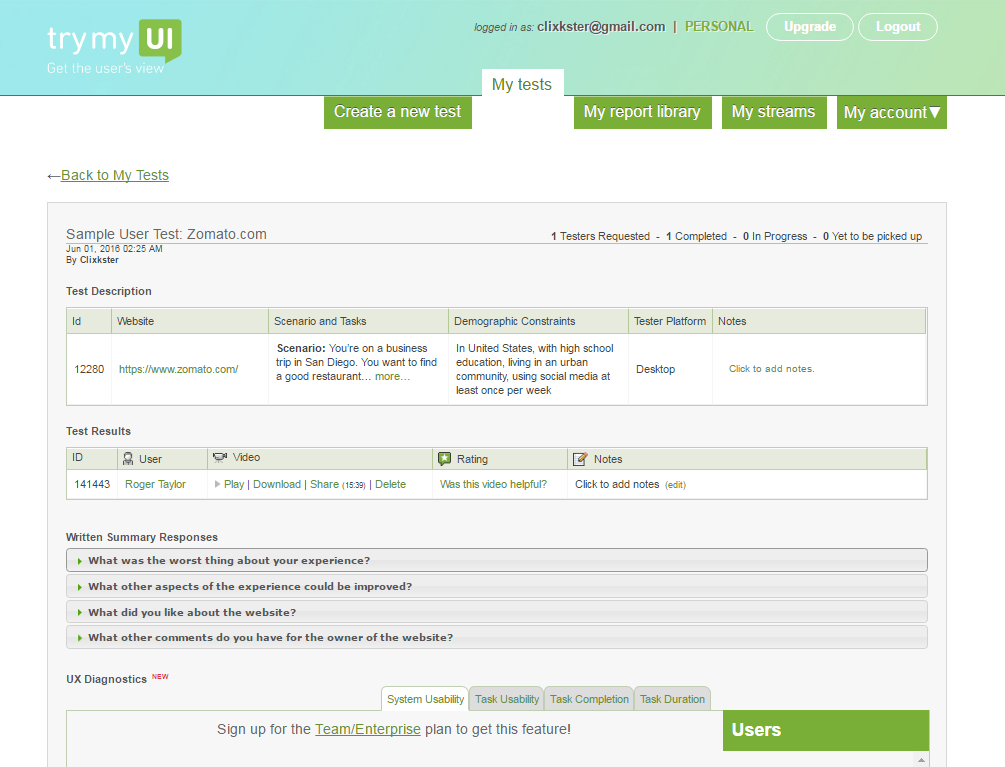
5. TryMyUI Usability Testing Tool To Test Your Web App
TryMyUI is one of the best usability testing tool focused on helping you discover how you can improve your mobile app or website. With it, you can set up your own custom test that has particular tasks for users to carry out. It also allows you to find the ideal user base via various demographics. You will also be allowed to see the recording of the users taking the tests you provide.
You can also use the TryMyUI Stream service. It is installed on your website to gather real-time information of the way users interact with your website. This allows you to spot flaws and identify cheap UX with Stream’s AI frustration finder. It is useful in identifying the ways users are choosing, and the paths that take them to success and failure.
6. UserTesting One of the Best Usability Testing Tools for Web Developers
UserTesting Quick TourThe best way to record users’ interactions with the website, with their responsiveness, is through video with UserTesting. You will be able to pick your target audience and give users a task to do on your app or website.
The test can run on a desktop, tablet, or a mobile. UserTesting will record users sharing their thoughts while interacting with your app or website. Then you will be able to know why users are doing what they do. UserTesting usability testing tool is free for a trial.
7. Crazy Egg Usability Testing Tool Offer Complete Solution For App Testing
With Crazy Egg usability testing tool, you can know how visitors interact with your website as if with X-ray glasses. This usability testing tool allows you to understand the activity of people on your website, and why visitors are not being converted into regular customers and users.
The objects clicked are identified by heat maps. And, they also identify the sources they are being referred from. One of the most helpful things in Crazy Egg is the scroll map capable of identifying how far visitors scroll down a page before abandoning it completely.
Other helpful things are the ability to monitor the click numbers on each and every element of a page, and to conduct A/B testing. All these things put Crazy Egg on this list.
8. Reflector 3 Testing Tool For Monitoring Your App Design Performance on Mobile
The screen mirroring app Reflector is not designed particularly for usability testing, but it is very helpful in testing and knowing how your application design works on mobile.
The tool wirelessly sends your tablet or phone screen to your Mac or PC to allow you to see how people use your app. Reflector also has recording ability so you can review your testing sessions after some time or share and present them before an audience.
9. Optimizely One of the Best Usability Testing Tools for Your Web App
A/B testing is one of the most powerful ways to test planned changes on a web page in comparison to the existing design (or an alternative proposed update). It helps determine which version gives the most positive results. Google provides its own A/B testing software known as Google Optimize so you can conduct experiments on your website.
However, a more powerful software tool for A/B testing is Optimizely. The tool provides many easily usable features to assist you in building your tests. On such tool allows you to perform multivariate testing, which is a technique to test many variables on a given web page. You can also create personalized experiences and target particular audiences when you unveil new designs to the visitor (including targeting different URLs, browsers, and geographic regions).
Optimizely turns out to be a comprehensive suite of usability testing tools. But, it is meant for serious businesses, which is shown in the price.
10. Inspectlet Usability Testing Tool For Complete Help on Website Testing
Inspector is a famous usability testing tool known for recording your visitors and monitoring exactly their activity on your website. You’ll learn what they click on, their mouse movements, their key-presses and scrolling. You will be able to watch your every visitor as closely as if you were sitting next to them.
Apart from recording user interactions on your website, Inspectlet usability testing tool has a heat map so you can identify the sections visitors are interested in. The heat map also has eye tracking, information related to what has been clicked on the most and how far the visitor scrolls down pages. Moreover, the form analytics tool reflects clearly which form elements are the most annoying for visitors and where something is incomplete.
Conclusion
In this article, I have discussed the 10 best usability testing tools depending on your specific requirements and budget.
As an SME, startup, or a business at any level, if you want to have the service of software and QA testing, then you must pick the ideal software testing company for you.
If you can’t afford the service of a well-reputed software testing company, then it’s wise to go for outsourcing software development and testing firm like ValueCoders. Or, rent a coder to improve the design of your website/web app UX with the best technology. Feel free to get in touch.
Connect with me on Twitter for more updates on future posts/tutorials: https://twitter.com/ValueCoders
Shifa Martin
IT analyst, researcher, technology enthusiast & passionate writer.
If this article was helpful, tweet it.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) nonprofit organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives, and help pay for servers, services, and staff.
Usability in Software Design
This topic introduces the concept of usability and why it should be an important part of any software design project.
Introduction
The term «usability» in the context of creating software represents an approach that puts the user, instead of the system, at the center of the process. This philosophy, known as user-centered design, incorporates user concerns and advocacy from the beginning of the design process and dictates that the needs of the user should be that most important of any design decisions.
The most visible aspect of this approach is usability testing, in which users work and interact with the product interface and share their views and concerns with the designers and developers.
Defining Usability
The section defines what usability means in the context of software development and how it relates to other aspects of the development process.
Ease of Use
Usability is a measure of how easy it is to use a product to perform prescribed tasks. This is distinct from the related concepts of utility and likeability.
Usability vs. Utility
A central attribute that determines a product’s quality is usefulness. This measures whether the actual uses of a product can achieve the goals that the designers intend for them to achieve. The concept of usefulness branches further into utility and usability. Although these terms are related, they are not interchangeable.
Utility refers to the ability of the product to perform a task or tasks. The more tasks the product is designed to perform, the more utility it has.
Consider typical Microsoft MS-DOS word processors from the late 1980s. Such programs provided many powerful text editing and manipulation features, but required users to learn and remember dozens of arcane keystrokes to perform them. Applications such as these can be said to have high utility (they give users the necessary functionality) but low usability (the users must spend lots of time and effort to learn and use them). By contrast, a well-designed, simple application such as a calculator may be very easy to use but not offer much utility.
Both qualities are necessary for market acceptance, and both are part of the overall concept of usefulness. Obviously, if a program is highly usable but does not do anything of value, nobody will use it. And users who are presented with a powerful program that is difficult to use will likely resist it or seek out alternatives.
Usability testing helps you determine how easy it is for users to perform particular tasks. However, it does not directly help you determine if the product itself has value or utility. (Users may volunteer utility-related comments during usability testing, but any comments should be verified with other, more robust research methods.)
Liking It vs. Using It
Likeability is always a desirable trait in a product. If people like the product, they are more likely to use it and to recommend it to other people. But as with utility, you should be careful not to confuse likeability with usability.
People frequently like a product for reasons unrelated to utility and usability. They may be attracted to its style, or to the status they believe that the product confers upon them. People typically like highly usable products, but you should not assume that means a well-liked product is usable.
Usability is about whether a person can use the product to perform the tasks that they need to perform. Usability testing primarily measures performance, not preference. However, standardized questionnaires can be used to measure preferences across products.
Discovery vs. Learning vs. Efficiency
There are many aspects to usability, but traditionally the term refers specifically to the attributes of discovery, learning, and efficiency.
- Discovery involves looking for, and finding, a product’s feature in response to a particular need. Usability testing can determine how long it takes a user to find a feature and how many errors (wrong choices about location) the user makes along the way.
- Learning refers to the process by which the user understands how to use a discovered feature to complete a task. Usability testing can determine how long this process takes and also how many errors the user makes while learning the feature.
- Efficiency refers to the point at which the user has «mastered» the feature and uses it without requiring further learning. Usability testing can determine how long it takes for the experienced user to execute the steps necessary to use the feature.
These three basic aspects of usability are strongly influenced by the nature of the task at hand and the frequency with which the user performs it. Some features are used so seldom or are so complex that the user essentially relearns them every time; for these features, Microsoft often develops wizards to guide the user through the process.
Slogans Do Not Work
Software developers sometimes think that simple slogans like «make the product more usable» will help solve usability problems. While a positive attitude toward usability is important, only proper usability testing with ordinary users, in the context of the specific product being created, can provide developers with the information they need to create a product that will fulfill the users’ needs. «Make the product more usable» should be the slogan of every software developer, but it only makes sense if the developer knows what usability means. Testing with ordinary users is the most reliable way to find out.
Why is Usability Important?
The section answers some common questions about why usability is important and how to incorporate user-centered design principles into the development process.
Why Should You Care?
If usability considerations haven’t already been incorporated into the product design process, you might wonder why it is necessary or desirable. After all, it’s certainly possible to release a working, bug-free product without performing any usability work at all. But incorporating user-centered design principles can lead to a much-improved product in several areas.
The best reason to perform usability testing is to reduce the number of support calls from users. Poor usability is a major reason why users call software technical support lines, and every software company executive and Information Services manager knows how expensive product support can be. Plus, charging users for support increases potential dissatisfaction with the product. If users find it easy to use your product, they will not need to call for technical support as often.
For software produced for internal use, the next best reason to make usability an important part of the development process is to reduce training costs. A highly usable product is much easier for users to learn than one for which usability was not a high priority. Users learn features more quickly and retain their knowledge longer, which directly correlates to decreased training costs and time.
Usability testing helps improve user acceptance. Acceptance results from a number of factors, including usability, utility, and likeability. For retail products, user acceptance often directly correlates to repeat buying or to loyalty, which means the user is likely to recommend the product to others. For internal applications, user acceptance correlates to a willingness to use the software to perform the tasks for which it was designed, which helps increase productivity. Increasing usability is one of the factors that can contribute to increased user acceptance.
Usability can help differentiate your products from those of your competitors. If two products are substantially equal in utility, the product with better usability will probably be regarded as superior. In addition, the Windows look-and-feel and accompanying programming guidelines have leveled the playing field for the basic user interface, so that many programs that serve similar functions look and act somewhat alike. These similarities mean that small differences in usability can have a big effect on user preference.
Finally, every product gets tested for usability eventually. Users perform usability testing on the product every time they use it, and they render their verdict through their continued use or lack thereof. Testing the product before releasing it to market can help ensure that users’ experiences with the product are positive.
What Does It Cost?
Software developers and project managers often worry that initiating a user-centered design process and performing proper usability testing will require unacceptable amounts of time and money. The reality is that the cost in time and money spent focusing on the user is often relatively small, and certainly so when compared to the cost of not doing it.
Consider, for example, the cost in time and money of making design revisions late in the development cycle as opposed to earlier, when the product is still on the drawing board. Waiting until the beta period to expose users to the product for purposes of usability testing may result in the dismantling of parts of the program that took a lot of time to develop. And waiting until the product is actually released and then making changes based on negative feedback or supporting a poor design could make the cost immeasurably higher due to high product-support costs or poor reception by users.
A reasonable usability study can typically be performed in about two weeks or less, and can greatly reduce the time and cost of making changes late in the development cycle. The cost of performing testing will vary depending on the nature of the product and the parts of the interface that are tested.
Think of usability testing as being akin to code testing. Successful project managers account for code testing when planning a development project. They do not see it as something extra that must be tacked on to the project schedule and budget. Rather, project managers accept code testing as a cost of doing business because the alternative is so much more expensive. The same applies to usability testing.
How Do I Increase Usability?
Upon reading and understanding the importance of usability, software developers are sometimes tempted to add usability, as if it were an ingredient that can simply be added to a product to make it more usable. Instead, usability should be part of the design process itself, rather than a «thing» that is added to the process here or there. The reason that usability experts refer to «user focus» and «user-centered design» is that usability depends on keeping the needs of users central to the design process. User-centered design by necessity involves more than just following a set of rules governing button and menu placement in an interface. Usability testing is an opportunity to check the design work. It is not a way to «add» usability to a product.
Gould, Boies, and Lewis (1991) identify four important tenets of user-centered design:
Early focus on users.
Developers should concentrate on understanding the needs of the users early in the design process.
All aspects of the design should evolve in parallel, rather than in sequence. Keep the internal design of the product consistent with the needs of the user interface.
Early and continual testing.
The only currently feasible approach to software design is an empirical one: the design works if real users decide it works. Incorporating usability testing throughout the development process gives users a chance to deliver feedback on the design before the product is released.
Big problems often mask small problems. Designers and developers should revise the design iteratively through rounds of testing.
Why Should I Involve Users?
Developers should recognize that they are not typical users. They have more intimate knowledge and understanding of the system that they are developing than the average user ever will. Aspects of the interface that are unclear or confusing to most users might therefore be perfectly clear to someone who has worked on the project. Some software developers are able to empathize with the average user to a degree, but there is no substitute for the real interactions of actual users with the product.
Accordingly, by focusing on typical users’ needs early and revising the design based on user testing often, user-focused software developers produce better designs and, as a result, better products.
With a better design comes better acceptance from users. The benefit with retail software is obvious: increased sales. Acceptance is also important with software developed for internal use: increased focus on user-centered design leads to increased productivity and a diminished need for support. Visibly involving users from the beginning of development also demonstrates an interest in their concerns and needs, which increases their willingness to help in the development effort.
Can’t I Just Follow Guidelines?
Microsoft has developed a set of interface guidelines for the Windows computing platform to ensure that Windows programs have a consistent look and feel. Other companies have developed similar guidelines for other computing platforms, and usability experts like Jakob Nielsen have written extensively on designing usable Web pages. With the wealth of information available on these topics, designers sometimes believe rigorous adherence to guidelines and standards is all that is necessary to produce usable products.
The problem with this approach is that guidelines are inherently general. Guidelines must apply to a wide variety of cases and therefore do not always prescribe the best course of action for the particular application being developed. Adhering to a well-written set of guidelines may help in the design of a consistent interface, but they cannot guarantee it’s usablility unless it’s tested with real users. When using guidelines, do not use them like a cookbook where guidelines point the way toward the best of all outcomes. Two developers can implement the same guideline in two different ways, and both implementations might not be equally appropriate for the situation. Occasionally, rigorous adherence to guidelines can lead to poor results or to conflicts between guidelines. Only user-centered design can help flush these issues out before they become problems.
Another way of thinking about this is: Let user-centered design be the arbiter of design decisions, not user interface guidelines.
Do I Need to Build a Usability Lab?
Do not assume that usability testing means committing to an expensive lab, with ceiling-mounted cameras, one-way mirrors, and other focus-group trappings. To be sure, companies that do a lot of testing often find it convenient to build dedicated labs, and usability consultants often have a wide range of facilities and equipment to offer their clients. But useful, valid usability testing can be performed in a variety of settings and circumstances.
One approach is to simply have a tester?someone versed in performing human participant studies and collecting data?sit behind a user as he or she works and observe the user performing tasks. This can easily be performed in a conference room or an office. For more information on testing by observation, see the Dumas and Redish entry in Other Resources.
As usability testing develops and becomes more involved, equipment such as a video camera, a one-way mirror, or tools that allow you to view and record a user’s monitor in real time can be added.
Alternatively, testing can be outsourced to usability consultants. The following section contains tips on finding the right consultants.
How Do I Get Started?
Once it has been decided to incorporate user-centered design principles into the development process, you will need to decide whether to hire usability professionals or outsource the usability testing to a vendor.
The Usability Professionals Association (UPA) has a vendor guide that can help find usability consultants.
Some consulting groups can also help set up usability labs or develop an in-house usability program to incorporate usability principles into the design process.
If hiring usability professionals, the Human Factors and Ergonomics Society has a placement service that can help find potential employees. Many usability professionals also belong to ACM Special Interest Group on Computer-Human Interaction (SIGCHI) and UPA. Place employment ads in their publications or at their conferences.
Whichever route is taken, remember that these are testing services. The principle that designers are not typical users is also true of usability professionals.
For more information on these companies and organizations and to find out more about usability testing and user-centered design, see Other Resources.