- Свой css для сайтов в браузере
- 4 ответа 4
- Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css браузер или задайте свой вопрос.
- Похожие
- Подписаться на ленту
- How to apply specific CSS rules to Chrome only?
- 11 Answers 11
- WebKit hack:
- Supports Hacks:
- Property/Value Hacks:
- JavaScript Hacks:1
- JavaScript Hacks:2 Google Chrome:All the versions Safari:3 and Later Opera :14 and Later JavaScript Hacks:3 Google Chrome:14 and Later Media Query Hacks:1 Google Chrome:22 to 28 Safari:7 and Later Media Query Hacks:2 Google Chrome:29 and Later Opera:16 and Later For more information please visit this website Как настроить пользовательский интерфейс Firefox с userChrome.css И нтерфейс Firefox Quantum по-прежнему настраивается благодаря файлу userChrome.css. Вы можете отредактировать этот файл, чтобы скрыть нежелательные элементы меню, переместить панель вкладок под панель навигации, отобразить несколько строк на панели закладок и сделать другие вещи, которые не были возможны. Как это работает Файл userChrome.css — это каскадный файл стилей (CSS), который использует Firefox. Хотя таблицы стилей обычно применяются к веб-страницам, эта таблица стилей применяется и к пользовательскому интерфейсу Firefox. Он позволяет изменять внешний вид и расположение всего, что окружает веб-страницу. Вы не можете добавлять какие-либо функции; Вы можете изменить только то, что уже есть (изменить, скрыть или переместить). Это не имеет ничего общего с Google Chrome. «Chrome» относится к пользовательскому интерфейсу веб-браузера, от которого именовался Google Chrome. Файл userChrome.css существует в Firefox уже достаточно долго, но он приобрел новое значение с помощью Firefox Quantum. Множество настроек, которые ранее можно было выполнить с помощью надстроек браузера, теперь можно выполнить только путем редактирования файла userChrome.css. Где искать настройки Хотя Вы можете создать свои собственные настройки, если Вы понимаете CSS-код и как интерфейс Firefox был разработан, Вы также можете просто найти настройки в Интернете. Если Вы хотите внести определенные изменения, то кто-то еще, вероятно, уже выяснил, как это сделать и написал код. Вот некоторые ресурсы, которые помогут Вам: Tweaks от userChrome.org: краткий список интересных настроек, которые демонстрируют силу userChrome.css. Классические CSS Tweaks: репозиторий настроек userChrome.css от автора расширения Classic Theme Restorer, который больше не работает в Firefox Quantum. userChrome Tweaks: коллекция интересных настроек Firefox. FirefoxCSS на Reddit: этот субреддит является сообществом для обсуждения настроек. Вы можете использовать субреддит, чтобы находить чужие твики, посмотреть, чем люди делятся, и даже попросить помощи, если Вы не можете найти нужную Вам настройку. Руководство по редактированию Вашего контекстного меню: инструкции по удалению элементов из контекстного меню Firefox и изменению их порядка в списке, взятых из CSS Firefox. Имейте в виду, что более старые версии Firefox имели другой интерфейс. Старые userChrome.css твики, которые Вы найдете в Интернете, могут не работать на Firefox 57 и более поздних версиях, также известных как Firefox Quantum. Если Вы знаете, что делаете с CSS, то Вы можете включить панель инструментов браузера для проверки браузера Firefox. Это предоставит вам информацию, необходимую для настройки различных элементов интерфейса браузера с помощью собственного кода CSS. Как создать файл userChrome.css Файл userChrome.css по умолчанию не существует, поэтому, если у Вас есть настройка или две, которые Вы хотите попробовать, то сначала Вам нужно создать файл в соответствующем месте в папке профиля Firefox. Чтобы запустить папку профиля Firefox, нажмите «Меню» > «Справка» > «Информация для решения проблем» в Firefox. Нажмите кнопку «Открыть папку» справа от папки профиля, чтобы открыть ее. (Следующие инструкции показывают процесс в Windows, но в Mac OS и Linux они практически одинаковы: Вы просто используете другой файловый менеджер и текстовый редактор.) Если Вы увидите папку с именем «chrome» в появившейся папке профиля, дважды нажмите на нее. Однако Вы, вероятно, этого не сделаете, поскольку эта папка не создается современными версиями Firefox. Чтобы создать папку, нажмите правой кнопкой мыши на свободном месте и выберите «Создать» > «Папку». Назовите ее «chrome», нажмите «Enter», а затем дважды нажмите на нее. Вам нужно будет указать Windows, чтобы показать расширения файлов, если Вы еще этого не сделали. Windows скрывает расширения файлов по умолчанию, чтобы упростить работу. Этот шаг не требуется для macOS или Linux, которые показывают эту информацию по умолчанию. В Windows 8 или 10 вы можете просто нажать на вкладку «Вид» и установить флажок «Расширения имен файлов», чтобы сделать их видимыми. В Windows 7 нажмите «Упорядочить» > «Параметры папки и поиска», перейдите на вкладку «Вид» и снимите флажок «Скрыть расширения для известных типов файлов». Теперь создайте файл userChrome.css, который на самом деле представляет собой просто пустой текстовый файл с расширением .css вместо расширения .txt. Для этого нажмите правой кнопкой мыши на пустом пространстве и выберите «Создать» > «Текстовый документ». Назовите его «userChrome.css», удалив расширение .txt. Windows предупредит Вас, что Вы меняете расширение файла, и это может быть проблемой для определенных типов файлов. Нажмите «Да», чтобы подтвердить изменения. В MacOS или Linux создайте пустой текстовый файл с тем же именем. Как отредактировать файл userChrome.css Вы можете использовать любой текстовый редактор для редактирования файла userChrome.css. Текстовый редактор Блокнот, входящий в состав Windows, отлично работает. Если Вам нужен более мощный текстовый редактор с большим количеством функций, то попробуйте Notepad++. Чтобы отредактировать файл в «Блокноте», нажмите на файл правой кнопкой мыши и выберите «Изменить». Добавьте все настройки, которые Вы хотите сохранить, копируя и вставляя их. Если Вы добавляете несколько настроек, обязательно добавьте их все в свои собственные строки. View and change CSS Published on Thursday, June 8, 2017 Technically, I’m a writer Complete these interactive tutorials to learn the basics of viewing and changing a page’s CSS using Chrome DevTools. View an element’s CSS # Right-click the Inspect Me! text below and select Inspect. The Elements panel of DevTools opens. The Inspect Me! element is highlighted in the DOM Tree. In the DOM Tree, find the value of the data-message attribute for the Inspect Me! element. Enter the value in the text box below. The Styles tab on the Elements panel lists the CSS rules being applied to whatever element is currently selected in the DOM Tree, which should still be the Inspect Me! element in this case. Find the aloha class rule. The fact that you see this rule means that it’s being applied to the Inspect Me! element. The aloha class is declaring a value for padding . Enter that value in the text box below. Figure 1. The inspected element is highlighted blue in the DOM Tree If you’d like to dock your DevTools window to the right of your viewport, like you see in Figure 1, see Change DevTools placement. Figure 2. CSS classes being applied to the selected element, such as aloha , are displayed in the Styles tab Add a CSS declaration to an element # Use the Styles tab when you want to change or add CSS declarations to an element. Note: Complete the View an element’s CSS tutorial before doing this one. Right-click the Add A Background Color To Me! text below and select Inspect. Click element.style near the top of the Styles tab. Type background-color and press Enter. Type honeydew and press Enter. In the DOM Tree you can see that an inline style declaration was applied to the element. Figure 3. The background-color:honeydew declaration has been applied to the element via the element.style section of the Styles tab Add a CSS class to an element # Use the Styles tab to see how an element looks when a CSS class is applied to or removed from an element. Note: Complete the View an element’s CSS tutorial before doing this one. Right-click the Add A Class To Me! element below and select Inspect. Click .cls. DevTools reveals a text box where you can add classes to the selected element. Type color_me in the Add new class text box and then press Enter. A checkbox appears below the Add new class text box, where you can toggle the class on and off. If the Add A Class To Me! element had any other classes applied to it, you’d also be able to toggle them from here. Figure 4. The color_me class has been applied to the element via the .cls section of the Styles tab Add a pseudostate to a class # Use the Styles tab to permanently apply a CSS pseudostate to an element. DevTools supports :active , :focus , :hover , and :visited . Note: Complete the View an element’s CSS tutorial before doing this one. Hover over the Hover Over Me! text below. The background color changes. Right-click the Hover Over Me! text and select Inspect. In the Styles tab, click :hov. Check the :hover checkbox. The background color changes like before, even though you’re not actually hovering over the element. Figure 5. Toggling the :hover pseudostate on an element Change the dimensions of an element # Use the Box Model interactive diagram in the Styles tab to change the width, height, padding, margin, or border length of an element. Note: Complete the View an element’s CSS tutorial before doing this one. Right-click the Change My Margin! element below and select Inspect. In the Box Model diagram in the Styles tab, hover over padding. The element’s padding is highlighted in the viewport. Note: Depending on the size of your DevTools window, you may need to scroll to the bottom of the Styles tab to see the Box Model. Double-click the left margin in the Box Model, which currently has a value of — meaning that the element doesn’t have a left-margin. Type 100 and press Enter. The Box Model defaults to pixels, but it also accepts other values, such as 25% , or 10vw .
Свой css для сайтов в браузере
Подскажите, пожалуйста, расширение или что-то подобное, что сможет сохранить мои личные CSS для сторонних сайтов. К примеру, у ВКонтакте background: #edeef0; , а я хочу поменять на свой цвет, чтобы при перезагрузке страницы дописывались стили через !important или inline .
4 ответа 4
Расширения для браузера — Stylish
Ответ дан пользователем: diraria.
Использую User JavaScript and CSS для Хрома. Шикарная штука
Если требуются только стили без скриптов, то подойдёт User CSS — можно настраивать стили для конкретных сайтов, включать или выключать расширение. Использую его для некоторый модификаций SO.
К сожалению, это расширение добавляет стили только после загрузки страницы. В связи с сезоном шляп пришлось сменить его на другое.
Расширение Stylebot добавляет стили немедленно, не дожидаясь загрузки страницы, что очень удобно в случаях, когда требуется немедленное применение стилей (пример).
Только надо переключить режим редактирования в Edit CSS:
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css браузер или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.4.16.39093
How to apply specific CSS rules to Chrome only?
Is there a way to apply the following CSS to a specific div only in Google Chrome?
11 Answers 11
CSS Solution
JavaScript Solution
As we know,Chrome is a Webkit browser,Safari is a Webkit browser too,and Also Opera,so it’s very hard to target the Google Chrome,using media queries or CSS hacks,but Javascript is really more effective.
Here is the piece of Javascript code that will target Google Chrome 14 and later,
and below is a list of Available Browser hacks,for the Google chrome including the influenced browser,by that hack
WebKit hack:
- Google Chrome:All the versions
- Safari:All the versions
- Opera :14 and Later
- Android:All the versions
Supports Hacks:
Google Chrome 28,and Google Chrome > 28, Opera 14 and Opera > 14
- Google Chrome:28 and Later
- Opera :14 and Later
Property/Value Hacks:
Google Chrome 28,and Google Chrome 14,and Safari 7 and Less than 7. — Google Chrome:28 and Before — Safari:7 and Before — Opera :14 and Later
JavaScript Hacks:1
- Google Chrome:All the versions
- Opera :14 and Later
- Android:4.0.4
JavaScript Hacks:2 - Google Chrome:All the versions
- Safari:3 and Later
- Opera :14 and Later
JavaScript Hacks:3
- Google Chrome:14 and Later
Media Query Hacks:1
- Google Chrome:22 to 28
- Safari:7 and Later
Media Query Hacks:2
- Google Chrome:29 and Later
- Opera:16 and Later
For more information please visit this website
Как настроить пользовательский интерфейс Firefox с userChrome.css
И нтерфейс Firefox Quantum по-прежнему настраивается благодаря файлу userChrome.css. Вы можете отредактировать этот файл, чтобы скрыть нежелательные элементы меню, переместить панель вкладок под панель навигации, отобразить несколько строк на панели закладок и сделать другие вещи, которые не были возможны.
Как это работает
Файл userChrome.css — это каскадный файл стилей (CSS), который использует Firefox. Хотя таблицы стилей обычно применяются к веб-страницам, эта таблица стилей применяется и к пользовательскому интерфейсу Firefox. Он позволяет изменять внешний вид и расположение всего, что окружает веб-страницу. Вы не можете добавлять какие-либо функции; Вы можете изменить только то, что уже есть (изменить, скрыть или переместить).
Это не имеет ничего общего с Google Chrome. «Chrome» относится к пользовательскому интерфейсу веб-браузера, от которого именовался Google Chrome.
Файл userChrome.css существует в Firefox уже достаточно долго, но он приобрел новое значение с помощью Firefox Quantum.
Множество настроек, которые ранее можно было выполнить с помощью надстроек браузера, теперь можно выполнить только путем редактирования файла userChrome.css.
Где искать настройки
Хотя Вы можете создать свои собственные настройки, если Вы понимаете CSS-код и как интерфейс Firefox был разработан, Вы также можете просто найти настройки в Интернете. Если Вы хотите внести определенные изменения, то кто-то еще, вероятно, уже выяснил, как это сделать и написал код.
Вот некоторые ресурсы, которые помогут Вам:
- Tweaks от userChrome.org: краткий список интересных настроек, которые демонстрируют силу userChrome.css.
- Классические CSS Tweaks: репозиторий настроек userChrome.css от автора расширения Classic Theme Restorer, который больше не работает в Firefox Quantum.
- userChrome Tweaks: коллекция интересных настроек Firefox.
- FirefoxCSS на Reddit: этот субреддит является сообществом для обсуждения настроек. Вы можете использовать субреддит, чтобы находить чужие твики, посмотреть, чем люди делятся, и даже попросить помощи, если Вы не можете найти нужную Вам настройку.
- Руководство по редактированию Вашего контекстного меню: инструкции по удалению элементов из контекстного меню Firefox и изменению их порядка в списке, взятых из CSS Firefox.
Имейте в виду, что более старые версии Firefox имели другой интерфейс. Старые userChrome.css твики, которые Вы найдете в Интернете, могут не работать на Firefox 57 и более поздних версиях, также известных как Firefox Quantum.
Если Вы знаете, что делаете с CSS, то Вы можете включить панель инструментов браузера для проверки браузера Firefox. Это предоставит вам информацию, необходимую для настройки различных элементов интерфейса браузера с помощью собственного кода CSS.
Как создать файл userChrome.css
Файл userChrome.css по умолчанию не существует, поэтому, если у Вас есть настройка или две, которые Вы хотите попробовать, то сначала Вам нужно создать файл в соответствующем месте в папке профиля Firefox.
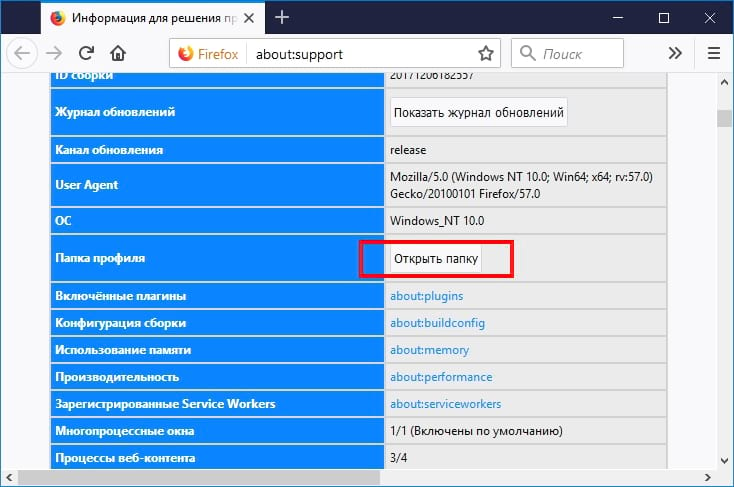
Чтобы запустить папку профиля Firefox, нажмите «Меню» > «Справка» > «Информация для решения проблем» в Firefox.
Нажмите кнопку «Открыть папку» справа от папки профиля, чтобы открыть ее. (Следующие инструкции показывают процесс в Windows, но в Mac OS и Linux они практически одинаковы: Вы просто используете другой файловый менеджер и текстовый редактор.)
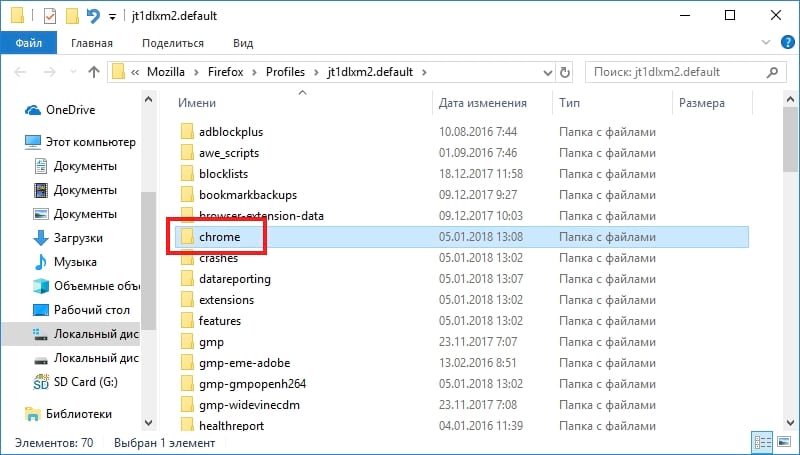
Если Вы увидите папку с именем «chrome» в появившейся папке профиля, дважды нажмите на нее. Однако Вы, вероятно, этого не сделаете, поскольку эта папка не создается современными версиями Firefox.
Чтобы создать папку, нажмите правой кнопкой мыши на свободном месте и выберите «Создать» > «Папку». Назовите ее «chrome», нажмите «Enter», а затем дважды нажмите на нее.
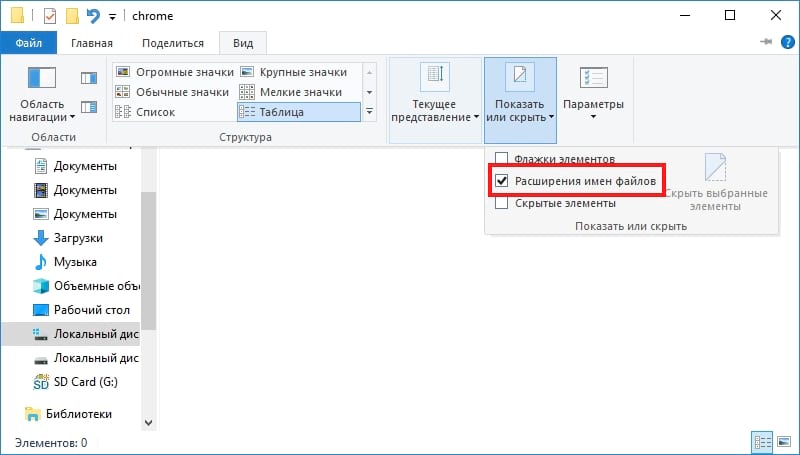
Вам нужно будет указать Windows, чтобы показать расширения файлов, если Вы еще этого не сделали. Windows скрывает расширения файлов по умолчанию, чтобы упростить работу. Этот шаг не требуется для macOS или Linux, которые показывают эту информацию по умолчанию.
В Windows 8 или 10 вы можете просто нажать на вкладку «Вид» и установить флажок «Расширения имен файлов», чтобы сделать их видимыми. В Windows 7 нажмите «Упорядочить» > «Параметры папки и поиска», перейдите на вкладку «Вид» и снимите флажок «Скрыть расширения для известных типов файлов».
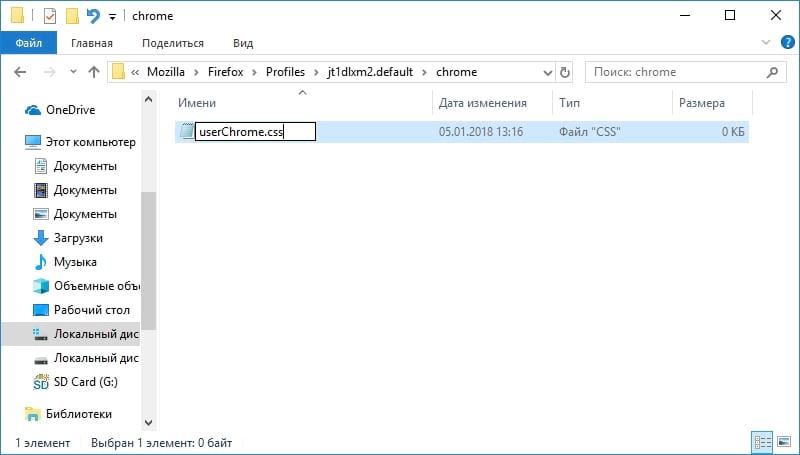
Теперь создайте файл userChrome.css, который на самом деле представляет собой просто пустой текстовый файл с расширением .css вместо расширения .txt.
Для этого нажмите правой кнопкой мыши на пустом пространстве и выберите «Создать» > «Текстовый документ». Назовите его «userChrome.css», удалив расширение .txt.
Windows предупредит Вас, что Вы меняете расширение файла, и это может быть проблемой для определенных типов файлов. Нажмите «Да», чтобы подтвердить изменения.
В MacOS или Linux создайте пустой текстовый файл с тем же именем.
Как отредактировать файл userChrome.css
Вы можете использовать любой текстовый редактор для редактирования файла userChrome.css. Текстовый редактор Блокнот, входящий в состав Windows, отлично работает. Если Вам нужен более мощный текстовый редактор с большим количеством функций, то попробуйте Notepad++.
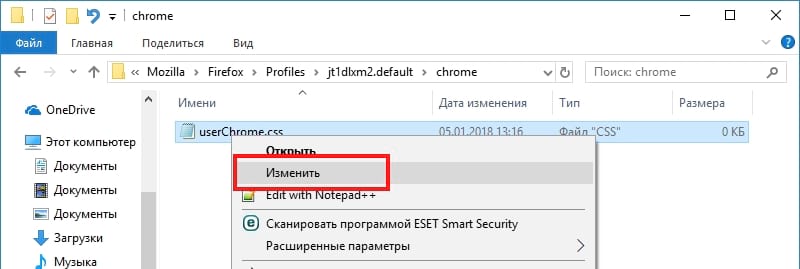
Чтобы отредактировать файл в «Блокноте», нажмите на файл правой кнопкой мыши и выберите «Изменить».
Добавьте все настройки, которые Вы хотите сохранить, копируя и вставляя их. Если Вы добавляете несколько настроек, обязательно добавьте их все в свои собственные строки.
View and change CSS
Published on Thursday, June 8, 2017
Technically, I’m a writer
Complete these interactive tutorials to learn the basics of viewing and changing a page’s CSS using Chrome DevTools.
View an element’s CSS #
- Right-click the Inspect Me! text below and select Inspect. The Elements panel of DevTools opens. The Inspect Me! element is highlighted in the DOM Tree.
- In the DOM Tree, find the value of the data-message attribute for the Inspect Me! element.
- Enter the value in the text box below.
- The Styles tab on the Elements panel lists the CSS rules being applied to whatever element is currently selected in the DOM Tree, which should still be the Inspect Me! element in this case. Find the aloha class rule. The fact that you see this rule means that it’s being applied to the Inspect Me! element.
- The aloha class is declaring a value for padding . Enter that value in the text box below.
Figure 1. The inspected element is highlighted blue in the DOM Tree
If you’d like to dock your DevTools window to the right of your viewport, like you see in Figure 1, see Change DevTools placement.
Figure 2. CSS classes being applied to the selected element, such as aloha , are displayed in the Styles tab
Add a CSS declaration to an element #
Use the Styles tab when you want to change or add CSS declarations to an element.
Note: Complete the View an element’s CSS tutorial before doing this one.
- Right-click the Add A Background Color To Me! text below and select Inspect.
- Click element.style near the top of the Styles tab.
- Type background-color and press Enter.
- Type honeydew and press Enter. In the DOM Tree you can see that an inline style declaration was applied to the element.
Figure 3. The background-color:honeydew declaration has been applied to the element via the element.style section of the Styles tab
Add a CSS class to an element #
Use the Styles tab to see how an element looks when a CSS class is applied to or removed from an element.
Note: Complete the View an element’s CSS tutorial before doing this one.
- Right-click the Add A Class To Me! element below and select Inspect.
- Click .cls. DevTools reveals a text box where you can add classes to the selected element.
- Type color_me in the Add new class text box and then press Enter. A checkbox appears below the Add new class text box, where you can toggle the class on and off. If the Add A Class To Me! element had any other classes applied to it, you’d also be able to toggle them from here.
Figure 4. The color_me class has been applied to the element via the .cls section of the Styles tab
Add a pseudostate to a class #
Use the Styles tab to permanently apply a CSS pseudostate to an element. DevTools supports :active , :focus , :hover , and :visited .
Note: Complete the View an element’s CSS tutorial before doing this one.
- Hover over the Hover Over Me! text below. The background color changes.
- Right-click the Hover Over Me! text and select Inspect.
- In the Styles tab, click :hov.
- Check the :hover checkbox. The background color changes like before, even though you’re not actually hovering over the element.
Figure 5. Toggling the :hover pseudostate on an element
Change the dimensions of an element #
Use the Box Model interactive diagram in the Styles tab to change the width, height, padding, margin, or border length of an element.
Note: Complete the View an element’s CSS tutorial before doing this one.
Right-click the Change My Margin! element below and select Inspect.
In the Box Model diagram in the Styles tab, hover over padding. The element’s padding is highlighted in the viewport.
Note: Depending on the size of your DevTools window, you may need to scroll to the bottom of the Styles tab to see the Box Model.
Double-click the left margin in the Box Model, which currently has a value of — meaning that the element doesn’t have a left-margin.
Type 100 and press Enter. The Box Model defaults to pixels, but it also accepts other values, such as 25% , or 10vw .
Figure 6. Hovering over the element’s padding
Figure 7. Changing the element’s left-margin
Last updated: Thursday, June 8, 2017 • Improve article