- Установка препроцессора LESS
- Установка NODE.JS и NPM
- Способы компиляции LESS
- Через IDE PHP STORM
- Компиляция через Терминал
- Компиляция через HTML файл
- Компиляция через GULP
- Препроцессор CSS LESS. Изучаем LESS чтобы ускорить версктку сайта и веб-страниц.
- Установка LESS на Windows 10. LESS компиляторы, онлайн компиляция LESS в CSS
- Установка LESS на Windows 10. Установка платформы Node.js на Windows
- Онлайн компиляция LESS в CSS. Минусы и плюсы онлайн компиляции LESS
- Компиляторы LESS для Windows
- Less for Windows
- Version
- Description
- Homepage
- Download
- Overview
- Variables
- Mixins
- Nesting
- Nested At-Rules and Bubbling
- Operations
- calc() exception
- Escaping
- Functions
- Namespaces and Accessors
- Scope
- Comments
- Importing
Установка препроцессора LESS
Препроцессоры существенно упрощают написание css стилей, позволяют избавить от избыточности и превращают привычный нам css в полноценный язык программирования. В данной статье мы рассмотрим как производится установка препроцессора Less.
Для работы нам потребуется NODE.JS и пакетный менеджер npm
Установка NODE.JS и NPM
Первым делом нам необходимо скачать NODE.JS с официального сайта https://nodejs.org/
Чтобы проверить всё ли мы правильно установили, откроем терминал и введём две команды:
Данные команды выводят версию node.js и npm
Способы компиляции LESS
Есть несколько способов как можно компилировать less:
- Через IDE (например PHP STORM)
- Запуск через терминал
- Подключение в HTML файле
- Специальные программы (Koala)
- NODE.JS
- Компиляция через GULP
Через IDE PHP STORM
Если вы работаете в IDE PHP STORM, то создайте новый проект, откройте терминал программы и напишите данную команду в нем.
npm install less
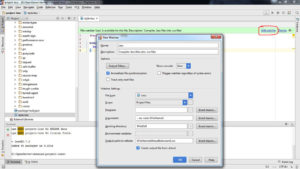
Чтобы установить компиляцию Less в PHP STROM необходимо выполнить следующие действия:

Компиляция через Терминал
Данный способ неудобен постоянной подачей команды на компиляцию, что существенно замедляет разработку.
// Данной командой мы устанавливаем пакет less глобально npm i -g less // Команда для компиляции в файл css (перед файлом less необходимо указать путь от корня) lessc ./style.less new_style.css
Компиляция через HTML файл
Неудобство данного способа в подключении избыточного файла less.js.
var less = require(‘less’); var fs = require(‘fs’); var lessContent = fs.readFileSync(‘style.less’,
Теперь в терминале вызовем наш файл:
Компиляция через GULP
Создаём файл зависимостей packege.json
Установка пакетов less gulp без сохранения на продакшене
npm i —save-dev less gulp
Установка дополнительный пакетов
/* gulp-less — преобразует less в css, gulp-concat — сборка одного css из файлов less, gulp-autoprefixer — добавление автопрефиксов, gilp-sourcemaps — отслеживание позиции изменений less файла gulp-clean-css — минификация css browser-sync — синхронизация */ npm i —save-dev gulp-less gulp-concat gulp-autoprefixer gilp-sourcemaps gulp-clean-css browser-sync
Препроцессор CSS LESS. Изучаем LESS чтобы ускорить версктку сайта и веб-страниц.
Установка LESS на Windows 10. LESS компиляторы, онлайн компиляция LESS в CSS
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью я открываю новую рубрику: Верстка сайтов и ее раздел Препроцессор LESS. Не так давно была публикация о том, что такое CSS препроцессор LESS, в которой мы поговорили о функционале и возможностях LESS, посмотрели на его плюсы и минусы, а так же разобрались с тем, как LESS расширяет возможности написания CSS кода. Эта запись является инструкцией по установке LESS на Windows 10. Из нее вы узнаете, как установить компилятор LESS на Windows 10, попробуете скомпилировать свой первый LESS файл.
Установка LESS на Windows 10. LESS компиляторы, онлайн компиляция LESS в CSS
Отмечу, что для установки LESS нужна будет платформа Node.js, а компиляция LESS файлов происходит через командную строку, поскольку такой подход удобен не каждому, мы еще рассмотрим графические компиляторы LESS для Windows 10, а так же вы найдете здесь ссылки на сайты, которые позволяют производить компиляцию LESS в CSS онлайн. Помимо этого я постараюсь обозначить проблемы, которые могут у вас возникнуть из-за использования графических компиляторов и онлайн компиляторов LESS.
Установка LESS на Windows 10. Установка платформы Node.js на Windows
Мы уже упоминали о том, что CSS препроцессор LESS является кроссплатформенным. Кроссплатформенность LESS достигается за счет того, что для компилятор LESS использует платформу Node.js, которая работает на любой операционной системе. Поэтому, чтобы установить LESS компилятор на Windows (как и на любую другую ОС) необходимо сперва установить платформу Node.js, на которой будет работать LESS компилятор. Для вас я составил подробную инструкцию по шагам о том, как установить Node.js на Windows и затем установить LESS компилятор, приступим.
Первый шаг, который нужно совершить, чтобы установить LESS – скачать Node.js. Скачать Node.js можно с официального сайта: https://nodejs.org/en/.
Скачиваем Node.js, чтобы установить компилятор LESS на Windows
Если вы используете Windows, то, нажав на большую зеленую кнопку скачаете инсталлер Node.js. Запустите инсталлер и следуйте указаниям программы. Путь, по которому я буду устанавливать Node.js: C:\Program Files\nodejs\. У нас сейчас не стоит цели разобраться с тем, как устроена Node.js, поэтому я не буду подробно описывать ее компоненты.
На третьем шаге нам нужно воспользоваться NPM для установки LESS. NPM – это менеджер пакетов Node.js, который позволяет добавлять различные компоненты. Команда npm install -g less установит LESS на ваш компьютер. Обратите внимание на то, что данную команду нужно выполнять не в терминале Node.js, а в командной строке Windows, иначе получите ошибку: npm should be run outside…
После завершения установки LESS вы получите примерно следующее сообщение, которое зависит от версии LESS, которая была установлена:
Мы установили LESS на Windows, теперь давайте попробуем скомпилировать LESS код в код CSS. Напомню, что параллельно мы рассматриваем CSS препроцессор SASS и SCSS и там мы уже рассмотрели процесс установки компилятора SASS на Windows, пример я возьму оттуда. Вообще вы этих рубриках я буду стараться использовать одинаковые примеры, чтобы вы видели разницу между SASS и LESS. Для того чтобы скомпилировать LESS в CSS возьмите любой редактор кода (это может быть даже простой блокнот) и напишите в нем следующий код:
Я сохраню свой файл так: style.less. На самом деле код этого файла ничем не отличается от CSS, но это сделано специально, чтобы не отвлекаться на объяснение особенностей LESS в то время, как мы говорим о компиляции. Сохраните файл style.css в папку nodejs, чтобы компилятор «видел» этот файл.
После этого запустите командную строку Windows с правами администратора и выполните две команды:
Первая команда позволяет перейти в папку nodejs, второй командой вы указываете компилятору файлы с кодом LESS и говорите о том с каким именем вы хотите получить файл. Скомпилированный CSS файл вы найдете в папке nodejs. В отличии от компилятора SASS, компилятор LESS не будет автоматически компилировать ваш LESS код в CSS.
Онлайн компиляция LESS в CSS. Минусы и плюсы онлайн компиляции LESS
Как и для SASS и SCSS для LESS существуют онлайн компиляторы, которые «превращают» код LESS в CSS без лишних хлопот. Онлайн компиляция LESS удобна для новичков тем, что они могут сразу видеть, как происходит превращение LESS в CSS, так же преимуществом онлайн компиляторов является то, что ими можно пользоваться на любом компьютере, где есть интернет и они не требуют установки. В качестве примера онлайн компилятора LESS: http://winless.org/online-less-compiler.
А еще онлайн компиляторы избавят вас от работы с командной строкой, для некоторых это критично, для некоторых нет. Но, на самом деле, не всегда удобно использовать командную строку, кто бы там чего не говорил.
Данный онлайн компилятор LESS представляет собой два окна: в левое окно вы вводите код LESS, в правом окне вы видите CSS код, который был сгенерирован после анализа LESS кода, очень удобно и наглядно.
Но у онлайн компиляторов LESS есть минусы. Первый заключается в том, что их не очень удобно использовать в работающих проектах, так как вам всегда придется копировать CSS код и затем загружать его на сайт.
Второй минус онлайн компиляции LESS заключается в том, что у вас нет полного понимания того, какая версия LESS реализована в этом онлайн компиляторе, из-за этого могут быть ошибки и непредсказуемый код.
Третий минус онлайн компиляции в том, что без доступа к интернету вы им не воспользуетесь.
Компиляторы LESS для Windows
Но мы можем избавиться от минуса, заключающегося в том, что не всегда есть доступ в интернет. Установив компилятор LESS с графическим интерфейсом на Windows. Давайте посмотрим на преимущества графических компиляторов LESS в Windows:
- Вам не нужно использовать командную строку.
- Установленный десктопный компилятор не требует доступа в интернет.
- Десктопный компилятор в Windows удобен для начинающих разработчиков, так как они видят, как происходит компиляция LESS в CSS.
Но, как и всегда, у графических компиляторов в Windows есть и минусы:
- Эти компиляторы пишутся сторонними разработчиками и представляют иногда для нас черный ящик: мы можем не иметь информации о том, как работает этот компилятор, и не знать версию LESS, которую они поддерживают.
- Оффлайн компиляторы занимают место на вашем компьютере.
- Оффлайн компилятор вы не сможете использовать онлайн на своем сайте и файлы придется копировать руками.
Компиляторов для LESS в Windows много, но я приведу лишь два примера. Первый компилятор LESS в CSS для Windows универсальный: Koala, он позволяет компилировать не только LESS, но и SASS код. Второй Windows компилятор LESS называется Winless. Оба этих компилятора рекомендуют использовать сами разработчики LESS. Обзор обоих компиляторов Windows скоро будет на моем сайте.
Less for Windows
Less: file viewer
Version
Description
Less is a pager. A pager is a program that displays text files. Other pagers commonly in use are more and pg. Less is similar to more, but allows backward movement in the file as well as forward movement. Also, less does not have to read the entire input file before starting, so with large input files it starts up faster than text editors like vi.
Homepage
Download
If you download the Setup program of the package, any requirements for running applications, such as dynamic link libraries (DLL’s) from the dependencies as listed below under Requirements, are already included. If you download the package as Zip files, then you must download and install the dependencies zip file yourself. Developer files (header files and libraries) from other packages are however not included; so if you wish to develop your own applications, you must separately install the required packages.
| Description | Download | Size | Last change | Md5sum |
|---|---|---|---|---|
| • Complete package, except sources | Setup | 706071 | 3 January 2006 | 112dc2316565cbfec4f6700e60d67c1a |
| • Sources | Setup | 525844 | 3 January 2006 | 1b2e9f4b53e6d9def76d709fecc0d224 |
| • Binaries | Zip | 176349 | 3 January 2006 | 20f94bcc8a3347bd9a9ca32587d82eae |
| • Dependencies | Zip | 85222 | 3 January 2006 | 539dce63be2b89a22af7b526d1022f72 |
| • Documentation | Zip | 272987 | 29 December 2005 | 1a1504323f9d2aba155b8061bc5e3f80 |
| • Sources | Zip | 373073 | 29 December 2005 | a43a0f1cec48e381576d6e605631497a |
You can also download the files from the GnuWin32 files page.
You can monitor new releases of the port of this package.
Overview
Less (which stands for Leaner Style Sheets) is a backwards-compatible language extension for CSS. This is the official documentation for Less, the language and Less.js, the JavaScript tool that converts your Less styles to CSS styles.
Because Less looks just like CSS, learning it is a breeze. Less only makes a few convenient additions to the CSS language, which is one of the reasons it can be learned so quickly.
- For detailed documentation on Less language features, see Features
- For a list of Less Built-in functions, see Functions
- For detailed usage instructions, see Using Less.js
- For third-party tools for Less, see Tools
What does Less add to CSS? Here’s a quick overview of features.
Variables
These are pretty self-explanatory:
Mixins
Mixins are a way of including («mixing in») a bunch of properties from one rule-set into another rule-set. So say we have the following class:
And we want to use these properties inside other rule-sets. Well, we just have to drop in the name of the class where we want the properties, like so:
The properties of the .bordered class will now appear in both #menu a and .post a . (Note that you can also use #ids as mixins.)
Nesting
Less gives you the ability to use nesting instead of, or in combination with cascading. Let’s say we have the following CSS:
In Less, we can also write it this way:
The resulting code is more concise, and mimics the structure of your HTML.
You can also bundle pseudo-selectors with your mixins using this method. Here’s the classic clearfix hack, rewritten as a mixin ( & represents the current selector parent):
Nested At-Rules and Bubbling
At-rules such as @media or @supports can be nested in the same way as selectors. The at-rule is placed on top and relative order against other elements inside the same ruleset remains unchanged. This is called bubbling.
Operations
Arithmetical operations + , — , * , / can operate on any number, color or variable. If it is possible, mathematical operations take units into account and convert numbers before adding, subtracting or comparing them. The result has leftmost explicitly stated unit type. If the conversion is impossible or not meaningful, units are ignored. Example of impossible conversion: px to cm or rad to %.
Multiplication and division do not convert numbers. It would not be meaningful in most cases — a length multiplied by a length gives an area and css does not support specifying areas. Less will operate on numbers as they are and assign explicitly stated unit type to the result.
You can also do arithmetic on colors:
However, you may find Less’s Color Functions more useful.
calc() exception
For CSS compatibility, calc() does not evaluate math expressions, but will evaluate variables and math in nested functions.
Escaping
Escaping allows you to use any arbitrary string as property or variable value. Anything inside
‘anything’ is used as is with no changes except interpolation.
Note, as of Less 3.5, you can simply write:
In 3.5+, many cases previously requiring «quote-escaping» are not needed.
Functions
Less provides a variety of functions which transform colors, manipulate strings and do maths. They are documented fully in the function reference.
Using them is pretty straightforward. The following example uses percentage to convert 0.5 to 50%, increases the saturation of a base color by 5% and then sets the background color to one that is lightened by 25% and spun by 8 degrees:
Namespaces and Accessors
Sometimes, you may want to group your mixins, for organizational purposes, or just to offer some encapsulation. You can do this pretty intuitively in Less. Say you want to bundle some mixins and variables under #bundle , for later reuse or distributing:
Now if we want to mixin the .button class in our #header a , we can do:
Note: append () to your namespace (e.g. #bundle() ) if you don’t want it to appear in your CSS output i.e. #bundle .tab .
As of Less 3.5, you can also use mixins and rulesets as maps of values.
This outputs, as expected:
Scope
Scope in Less is very similar to that of CSS. Variables and mixins are first looked for locally, and if they aren’t found, it’s inherited from the «parent» scope.
Like CSS custom properties, mixin and variable definitions do not have to be placed before a line where they are referenced. So the following Less code is identical to the previous example:
Comments
Both block-style and inline comments may be used:
Importing
Importing works pretty much as expected. You can import a .less file, and all the variables in it will be available. The extension is optionally specified for .less files.
Less and these docs are maintained by the core Less team.
Documentation source code released under the MIT License, documentation under CC BY 3.0.





