- desktop-приложения с веб интерфейсом
- Re: desktop-приложения с веб интерфейсом
- Re: desktop-приложения с веб интерфейсом
- Re: desktop-приложения с веб интерфейсом
- Re: desktop-приложения с веб интерфейсом
- Re: desktop-приложения с веб интерфейсом
- Re: desktop-приложения с веб интерфейсом
- Re: desktop-приложения с веб интерфейсом
- Re: desktop-приложения с веб интерфейсом
- Re: desktop-приложения с веб интерфейсом
- Re: desktop-приложения с веб интерфейсом
- Re: desktop-приложения с веб интерфейсом
- Re: desktop-приложения с веб интерфейсом
- Программа с Web интерфейсом
- ASP.NET Core: Создание внешнего интерфейса веб-службы для приложения
- Первый цикл статей по ASP.NET Core
- Добавление службы ASP.NET Core к приложению
- Запуск приложения
- Подключение служб
- Создание интерфейса
- Реализация интерфейса в службе с отслеживанием состояния
- Предоставление службы с отслеживанием состояния при помощи прослушивателя удаленного взаимодействия в службе
- Использование класса ServiceProxy для взаимодействия со службой
- Обмен данными с субъектами
- Как работают веб-службы на локальном кластере
desktop-приложения с веб интерфейсом
desktop-приложения с веб-мордой, со встроенным HTTP-сервером, работающие через localhost:xxxx. Это ведь в некоторых случаях — отличная кроссплатформенная реализация GUI. Почему их нет? Или они есть? Где взять?
Re: desktop-приложения с веб интерфейсом
неудобно потому что, в большинстве случаев
Re: desktop-приложения с веб интерфейсом
> Почему их нет? Или они есть? Где взять?
Их писать на порядок труднее, чем обычные гуи. Разумеется, если писать нечто более сложное чем хелловорлд и писать по-человечески, без глюков при открытии того же окна параллельно.
Re: desktop-приложения с веб интерфейсом
Идея очень хорошая, сам к ней склоняюсь в последнее время. Они есть, например в ktorrent можно в настройках включить Web интерфейс или через плагин.
Re: desktop-приложения с веб интерфейсом
>>Идея очень хорошая, сам к ней склоняюсь в последнее время
Хоть кто-то солидарен со мной))
>>Их писать на порядок труднее, чем обычные гуи
Дык, наоборот же!1 Обычный ХТМЛ (через cgi модуль, например. Или шаблонами). В чем проблема? А преимуществ масса
>>и писать по-человечески, без глюков при открытии того же окна параллельно.
Всмысле, что в предыдущем окне информация устареет? Да пофиг.
В windows, media player classic поддерживает веб-интерфейс к себе. Реквестирую еще программ, которые поддерживают
Re: desktop-приложения с веб интерфейсом
Только, наверное трудно организовать обратную связь. Сервера с браузером. Если вообще возможно. Возможно?
Re: desktop-приложения с веб интерфейсом
бля выходи из анабиоза. Тормозят, для некоторых вещей требуют диких хаков (например при организации лейаутов), выглядят так себе.
Re: desktop-приложения с веб интерфейсом
>>бля выходи из анабиоза.
Твоя мозила тормозит на рендеринге хтмла? Не верю. Конечно, в каких-то случаях требуется отображение информации в реальном времени в гуях. Но, в каких-то не требуется ведь.
>>для некоторых вещей требуют диких хаков (например при организации лейаутов),
Не понял? Какаих таких лейаутов. Layouts? Дык, делать resizeable interfaces на ХТМЛ сам бог велел же
>>выглядят так себе.
CSS тебе во все щели
Re: desktop-приложения с веб интерфейсом
>>Их писать на порядок труднее, чем обычные гуи
> Дык, наоборот же!1 Обычный ХТМЛ (через cgi модуль, например. Или шаблонами). В чем проблема? А преимуществ масса
Я про логику. Придётся отслеживать не одно состояние, а возможность нескольких состояний.
>>и писать по-человечески, без глюков при открытии того же окна параллельно.
> Всмысле, что в предыдущем окне информация устареет? Да пофиг.
В смясле, что введёшь понятие «сессия» и потом будешь ловить глюки, когда откроешь в одной сессии одно и то же окно и будешь с ним параллельно работать.
Re: desktop-приложения с веб интерфейсом
Для desktop приложений это использовать ни в коем случае нельзя.
Во-первых, безопасность, ибо к tcp может подключиться кто угодно, с этой ли машины или с другой. Нужна авторизация, аутентификация, шифрование. Вкупе с необходимостью использования HTML (а скорее всего еще и javascript) движка получается полный пиздец и ужасный оверхед.
С точки зрения программирования явный фейл, ибо HTTP убог в плане поддержки состояния. Будет мешанина из сессий, кук и прочего, а также хранение кучи ненужных данных между запросами. Конечно, это все должно быть инкапсулировано в библиотеку и программисту не видно, но костыли будут, я гарантирую.
С точки зрения юзабельности интерфейса опять таки фейл по той же причине.
В итоге, web интерфейс удобен для всяких демонов, которыми надо удаленно управлять (mpd который multilink ppp daemon, например, всякие торренты) и сеть, через которую идет соединение, считается дружественной. Для десктопа это в общем случае неверно.
Короче, забудь и не страдай хуйней. web убог и его и так слишком много.
Re: desktop-приложения с веб интерфейсом
Re: desktop-приложения с веб интерфейсом
Для мало-мальски сложных интерфейсов HTML пригоден плохо. Нарисовать охеренную статическую картинку — можно. А вот чтобы динамика была, как у полноценного GUI — это сложнее. Плюс, отсутствие контроля над отрисовкой данных, когда данные нетривиальные — это больно (некоторые уходят в стан Flash/Silverlight/им подобных, но о какой переносимости и легкости тогда идет речь?).
Кросс-браузерности не всегда удается достичь даже для обычных Web-страничек, а они на порядок проще GUI прикладных приложений. Соответственно, начинается чтение на ночь quirksmode.org и ему подобных.
Re: desktop-приложения с веб интерфейсом
Есть, но мало и специфические.
Я этой ерундой лет 10 назад страдал (когда CGI только появился). на выходе имеем убогий и тормозной интерфейс.
Программа с Web интерфейсом
Доброго времени суток!
Хочу написать программу с управлением через браузер.
Браузер, в идеале, должен быть любой, но приоритет Google Chrome и Internet Explorer.
Для примера нужна простая программа:
1. В браузере переходим по ip-адресу в web-интерфейс программы.
2. В поле вводим свое имя (например, Вася) и нажимаем кнопку «Далее».
3. Получаем сообщение «Привет, Вася!».
Небольшая программа с БД и интерфейсом, как все это между собой связать?
Нужно написать простую программу которая имела бы GUI и была бы связана с БД суть в том что имеется.
Выбор движка браузера для C# приложения с Web интерфейсом
Здраствуйте! Помогите пожайлуста найти движок браузера для C#,который поможет мне разработать.
программа с графическиv интерфейсом
Реализовать программу с графически интерфейсом, которая по заданному числу n формирует матрицу.

Помогите пожалуйста ,нужно написать программу с графическим интерфейсом для расчёта площади.
Mihan8694, Написать такую программу — только половина дела. Надо её еще захостить как-то.
Если вы богатый буратин и у вас дома статический ip можно поднять IIS и захостить на нём asp.net приложение в сеть.
Можно пойти по другому пути и написать селф-хостинг приложение на основе класса HttpClient, но опять-же всё упрётся в хостинг.
Своё asp.net приложение можно опубликовать в том-же azure или у других хостеров, но это всё за деньги.
Добавлено через 3 минуты
+ либо попытать счастье у бесплатных хостеров, но, как правило у них жёсткие ограничения. Впрочем для простого «Привет, Вася» они подойдут без всяких проблем.
получать доступ уже удаленно, через интернет (если понял не правильно, то ничего страшного, т.к. это очень далекая перспектива
Плюсом, добавление функционала кажется более простым, т.к. можно дополнить существующую страницу и добавить новых страниц.
С приложением тоже заманчиво, но не понятно как получить к нему доступ удаленно (пока что с другого компьютера локальной сети), т.к. приложение должно функционировать на другом компьютере и выполнять определенные действия с данными, которые я буду ему отсылать, используя веб-интерфейс.
Я пока что не определился, но смотрю, все таки, в сторону сайта, но изначально думал именно о приложении.
Проблема в том, что я не совсем понимаю, как я буду получать доступ к этому приложению.
С сайтом, как мне кажется, все понятно: будет отдельный компьютер, с установленным web-сервером у него будет статический (в моей (локальной), пока что) сети ip-адрес. Я буду обращаться по этому ip и получать страничку (как, например, в некоторых роутерах, типа Keenetic, вбиваешь адрес 192.168.1.1 и попадаешь в меню настройки).
В дальнейшем, можно через вот такую штуку, если я правильно понял ,
Вложение 836267
получать доступ уже удаленно, через интернет (если понял не правильно, то ничего страшного, т.к. это очень далекая перспектива
Плюсом, добавление функционала кажется более простым, т.к. можно дополнить существующую страницу и добавить новых страниц.
С приложением тоже заманчиво, но не понятно как получить к нему доступ удаленно (пока что с другого компьютера локальной сети), т.к. приложение должно функционировать на другом компьютере и выполнять определенные действия с данными, которые я буду ему отсылать, используя веб-интерфейс.
ASP.NET Core: Создание внешнего интерфейса веб-службы для приложения
Продолжаем делиться материалом по работе с ASP.NET Core. В прошлой статье мы рассказывали о развертывании приложения ASP.NET Core на Nano Server со службами IIS. Сегодня поговорим о создании внешнего интерфейса веб-службы для вашего приложения.

Первый цикл статей по ASP.NET Core
По умолчанию службы Azure Service Fabric не предоставляют общедоступный интерфейс для веб-служб. Для того чтобы сделать приложение функциональным для HTTP-клиентов, необходимо создать веб-проект, который будет работать в качестве точки входа и обмениваться данными с отдельными службами.
В этом материале мы добавим в приложение Visual Studio веб-службу для службы счетчиков с отслеживанием состояния. Если вы не знакомы с базовым процессом создания приложений в Visual Studio, вам сюда.
Добавление службы ASP.NET Core к приложению
ASP.NET Core — это простое кросс-платформенное средство для веб-разработки, с помощью которого можно создавать современные пользовательские веб-интерфейсы и веб-API. Давайте добавим проект веб-API ASP.NET в существующее приложение:
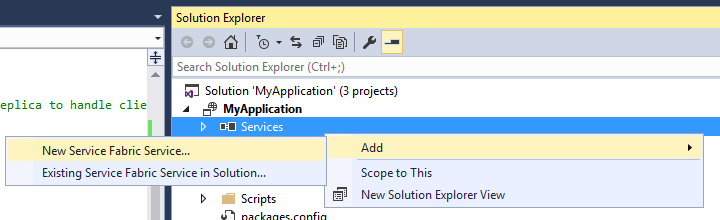
1. Открыв проект приложения в обозревателе решений, нажмите правую кнопку мыши на Services и выберите пункт Add > New Service Fabric Service.
2. На странице Create a Service выберите ASP.NET Core и укажите имя для данной службы.
3. На следующей странице представлен набор шаблонов проекта ASP.NET Core. Обратите внимание, что это те же шаблоны, которые используются при создании проекта ASP.NET Core вне приложения Service Fabric. В данном руководстве мы будем использовать Web API. Однако вы можете использовать эти методы и для создания полноценного веб-приложения.
Примечание: для дальнейшей работы, необходимо установить .NET Core 1.0.
После создания веб-API в приложении будет две службы. По мере доработки приложения можно тем же способом добавлять новые службы. Каждая из этих служб может быть обновлена отдельно, в том числе и до определенной версии.
Примечание: подробная информация о создании служб ASP.NET Core приведена в документации по ASP.NET Core.
Запуск приложения
Чтобы лучше представить предпринятые нами шаги, давайте развернем новое приложение и рассмотрим поведение по умолчанию, связанное с использованием шаблона веб-API ASP.NET Core:
1. Для отладки приложения нажмите клавишу F5 в Visual Studio.
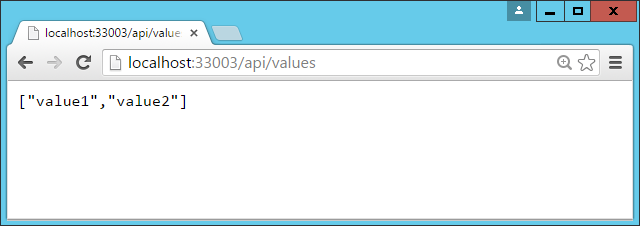
2. После завершения развертывания при помощи Visual Studio запустится браузер с корневым каталогом службы веб-API ASP.NET, например localhost:33003. Номер порта присваивается произвольно и может отличаться. Шаблон веб-API не предоставляет поведение по умолчанию для корневого каталога, в результате чего в браузере отобразится сообщение об ошибке.
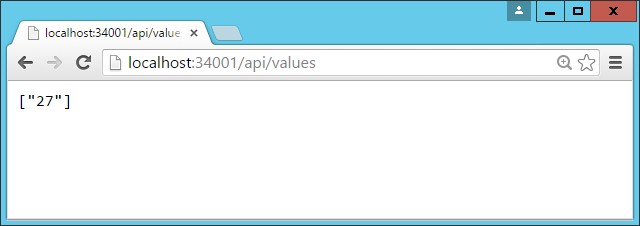
3. Добавьте к адресу в браузере путь /api/values . Тем самым будет вызван метод Get объекта ValuesController в шаблоне веб-API. Он вернет ответ по умолчанию, предоставленный шаблоном, — массив JSON, содержащий две строки:
После выполнения действий, приведенных в данном руководстве, значения по умолчанию будут заменены последним значением счетчика службы с отслеживанием состояния.
Подключение служб
Service Fabric предоставляет свободу во взаимодействии со службами Reliable Services. В одном приложении могут быть как службы, доступные по TCP, так и службы, доступные по HTTP REST API, а также службы, доступные через веб-сокеты (о возможных вариантах и подборе идеального соотношения можно прочитать в статье). Здесь мы будем применять один из самых простых подходов и используем классы ServiceProxy/ServiceRemotingListener , предоставляемые в пакете SDK.
В подходе с использованием ServiceProxy (основанном на удаленных вызовах процедур или RPC) определяется интерфейс, выступающий в качестве общедоступного контракта службы. Затем этот интерфейс применяется для создания класса прокси для взаимодействия со службой.
Создание интерфейса
Начнем с создания интерфейса, который будет выполнять роль контракта между службой с отслеживанием состояния и ее клиентами, включая проект ASP.NET Core:
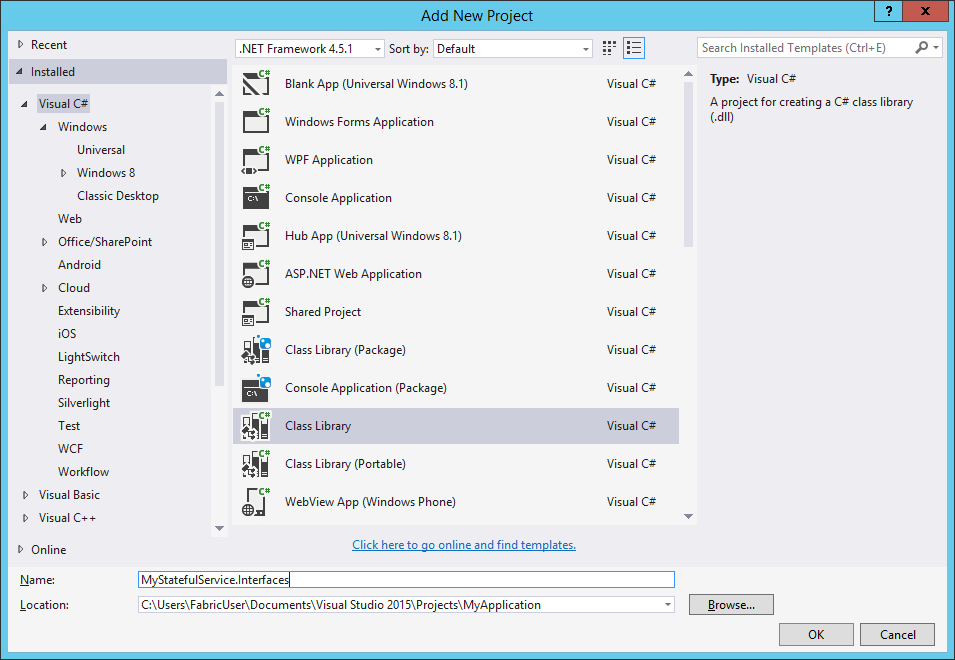
1. В обозревателе решений нажмите на решении правую кнопку мыши и выберите пункт Add > New Project.
2. На левой панели навигации выберите Visual C#, затем выберите шаблон Class Library. Убедитесь, что выбрана версия .NET Framework 4.5.2.
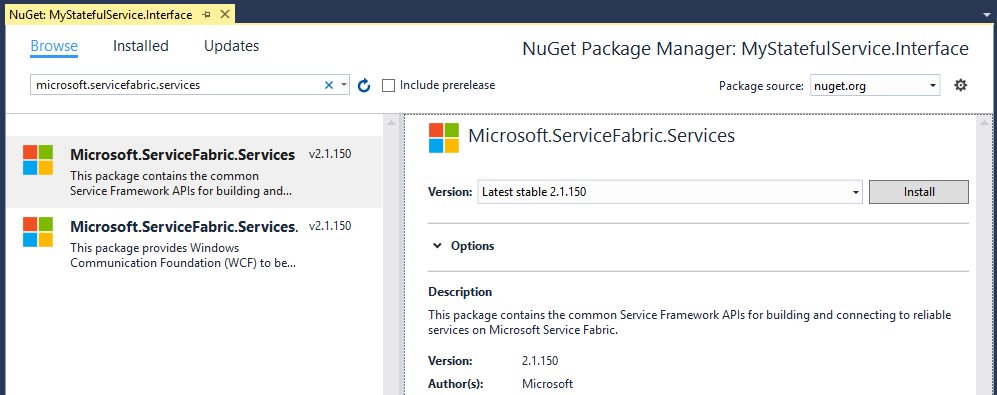
3. Чтобы интерфейс мог использоваться ServiceProxy , он должен быть производным от интерфейса IService. Этот интерфейс включен в один из пакетов NuGet Service Fabric. Чтобы добавить пакет, нажмите правую кнопку мыши на проекте библиотеки классов и выберите Manage NuGet Packages.
4. Найдите пакет Microsoft.ServiceFabric.Services и установите его.
5. В библиотеке классов создайте интерфейс при помощи одиночного интерфейса GetCountAsync и выполните расширение интерфейса из IService.
Реализация интерфейса в службе с отслеживанием состояния
Теперь, когда интерфейс определен, необходимо реализовать его в службе с отслеживанием состояния:
1. В службе с отслеживанием состояния добавьте ссылку на проект библиотеки классов, который содержит данный интерфейс.
2. Найдите класс, который наследуется от StatefulService , например MyStatefulService , и выполните его расширение для реализации интерфейса ICounter .
3. Теперь реализуйте одиночный метод, указанный в интерфейсе ICounter , — GetCountAsync .
Предоставление службы с отслеживанием состояния при помощи прослушивателя удаленного взаимодействия в службе
После реализации интерфейса ICounter последним этапом по обеспечению возможности вызова службы с отслеживанием состояния из других служб будет открытие коммуникационного канала. Для служб с отслеживанием состояния Service Fabric предоставляет переопределяемый метод под названием CreateServiceReplicaListeners . При помощи этого метода можно указать один или несколько прослушивателей связи на основании типа коммуникации, который требуется использовать в службе.
Примечание: эквивалентом метода для открытия коммуникационного канала для службы без отслеживания состояния является CreateServiceInstanceListeners .
В нашем примере мы заменим существующий метод CreateServiceReplicaListeners и воспользуемся экземпляром ServiceRemotingListener , который создает конечную точку RPC, вызываемую клиентами с помощью ServiceProxy .
Использование класса ServiceProxy для взаимодействия со службой
Подготовленная нами служба с отслеживанием состояния готова к получению трафика от других служб. Поэтому остается только добавить код для взаимодействия с ней из веб-службы ASP.NET:
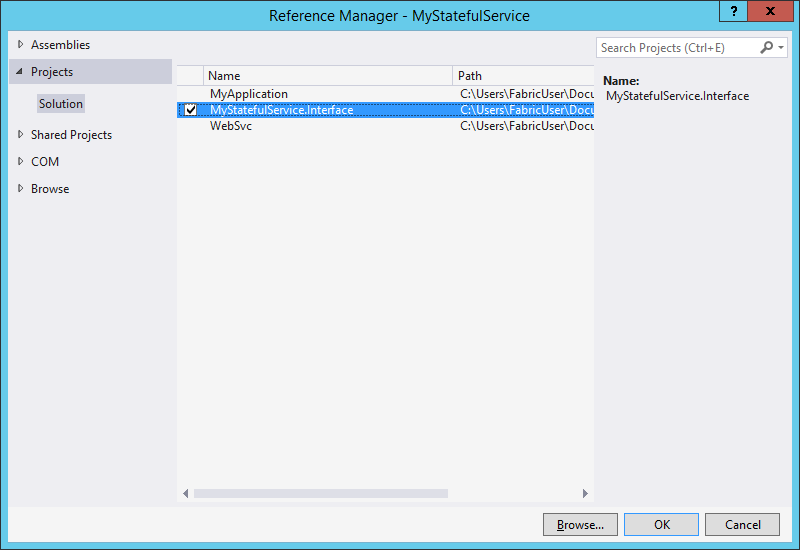
1. В проекте ASP.NET добавьте ссылку на библиотеку классов, которая содержит интерфейс ICounter .
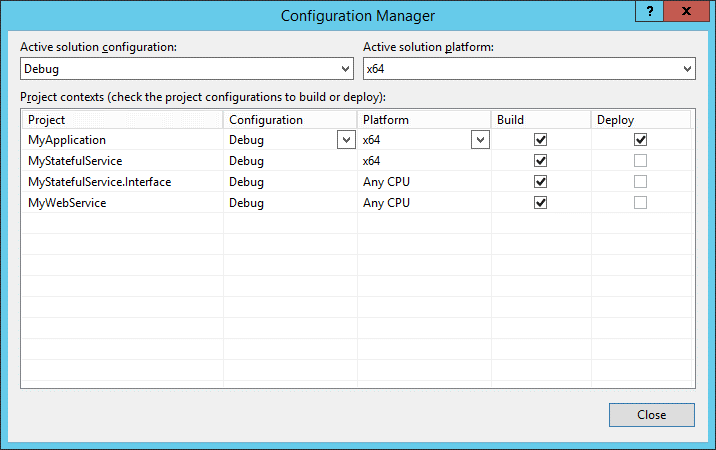
2. Из меню Build откройте Configuration Manager. Должно отобразиться примерно следующее:
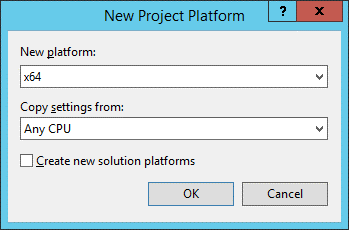
Обратите внимание, что для проекта библиотеки классов MyStatefulService.Interface выбран вариант Any CPU (Любой процессор). Для корректной работы с Service Fabric должна использоваться 64-разрядная платформа. Откройте выпадающее меню Platform (Платформа), выберите New и создайте конфигурацию 64-разрядной платформы:
3. Добавьте в проект ASP.NET пакет Microsoft.ServiceFabric.Services, как вы делали ранее для проекта библиотеки классов. Будет добавлен класс ServiceProxy .
4. В папке Controllers откройте класс ValuesController . Обратите внимание, что на данный момент метод Get возвращает встроенный строковый массив значений value1 и value2, соответствующих тем, которые мы видели ранее в браузере. Замените данную реализацию следующим кодом:
Первая строка кода — ключевая. Для добавления прокси-сервера ICounter в службы с отслеживанием состояния необходимо предоставить два типа данных: идентификатор раздела и имя службы.
Создание разделов может использоваться для масштабирования служб с отслеживанием состояния: вы можете разбивать их состояние на разные сегменты на основании указанного вами ключа, например, ID клиента или почтового индекса. В данном приложении служба с отслеживанием состояния имеет только один раздел, поэтому ключ не имеет значения. Любой указанный ключ будет приводить к одному и тому же разделу. Более подробная информация о создании разделов приведена в статье.
Имя службы — это уникальный код ресурса в формате fabric:// .
Имея эти данные, Service Fabric может с точностью идентифицировать компьютер, на который должен быть отправлен запрос. Класс ServiceProxy также согласованно переключает операции на другой компьютер, если на компьютере, на котором размещен раздел службы с отслеживанием состояния, произошел сбой. Данная абстракция упрощает написание кода клиента для работы с другими службами.
После создания прокси-сервера следует вызвать метод GetCountAsync и получить его результат.
5. Нажмите клавишу F5, чтобы запустить измененное приложение. Как и в прошлый раз, автоматически запустится браузер и загрузится корневой каталог веб-проекта. Добавьте путь «api/values», отобразится текущее возвращаемое значение счетчика:
Обновляйте браузер, чтобы отслеживать изменения показаний счетчика.
Важно помнить, что для веб-сервера ASP.NET Core, указанного в шаблоне и известного как Kestrel, не поддерживается обработка прямого трафика Интернета. Для рабочих сценариев рассмотрите возможность размещения конечных точек ASP.NET Core за службой API Management или другим шлюзом с доступом в Интернет. Обратите внимание, что Service Fabric не поддерживается для развертывания в службах IIS.
Обмен данными с субъектами
Здесь мы описываем добавление веб-интерфейса для обеспечения связи со службой с отслеживанием состояния. Однако сходную модель можно использовать для обмена данными с субъектами. Это даже проще.
При создании проекта субъекта в Visual Studio автоматически создается проект интерфейса. Этот интерфейс можно использовать для создания в веб-проекте прокси-сервера субъекта для взаимодействия с субъектом. Коммуникационный канал предоставляется автоматически. Поэтому вам не нужно предпринимать какие-либо действия по настройке ServiceRemotingListener , как в случае со службами с отслеживанием состояния.
Как работают веб-службы на локальном кластере
Развернутое на локальном кластере приложение Service Fabric, как правило, можно развернуть в кластере с несколькими компьютерами. Это приложение будет работать должным образом. Это объясняется тем, что локальный кластер представляет собой конфигурацию из пяти узлов, расположенную на одном компьютере.
Однако с веб-службами связана одна ключевая особенность. Если кластер не включен в подсистему балансировки нагрузки, как это предусмотрено в среде Azure, вам нужно убедиться, что веб-службы развернуты на каждом компьютере. Это необходимо, так как балансировщик нагрузки будет просто выполнять циклический перебор трафика между компьютерами. Это можно сделать, указав для параметра InstanceCount службы специальное значение «−1».
При выполнении веб-службы локально, наоборот, необходимо убедиться, что запущен только один экземпляр службы. В противном случае возникнут конфликты с несколькими процессами, которые прослушивают тот же путь и порт. Поэтому для локальных развертываний счетчику экземпляров веб-службы нужно присвоить значение «1».
Более подробную информация о настройке разных значений для разных сред можно найти в статье.