- WEB-приложение или мобильное приложение. Что выбрать?
- Создание универсального веб-приложения сайта Habrahabr.ru при помощи Web App Template
- Создание универсального веб-приложения для сайта Habrahabr.ru
- Оффлайн режим приложения
- Создаем приложение для Windows Phone
- Меняем иконки в приложении
- В заключение про будущее
WEB-приложение или мобильное приложение. Что выбрать?
Вопрос выбора между web- и мобильным приложениями стоит для многих владельцев интернет-ресурсов. Чтобы было легче определиться, давайте сначала разберемся, что есть что, для чего служит и как работает. Потом обсудим преимущества и недостатки каждого ресурса.
Что такое WEB–приложение
WEB-приложение – это веб-сайт, с частично разработанными страницами, конечное содержание которых определяется по запросу пользователя. Преимуществом является его кроссплатформенность, т.е. не важно, какая операционная система установлена на устройстве.
Первая страница, на которую попадает посетитель после входа в браузер называется статической, т.е. ее содержимое всегда стабильно, неизменно. Большинство остальных страниц, на которые пользователь попадает, нажав на кнопку или зайдя во вкладку – динамические, т.к. формируются под определенный запрос пользователя.
WEB-приложения используют самые разные компании. Например, AMAZON, Microsoft, новостной сайт CNN, электронный журнал The Economist.
Что такое мобильное приложение
Мобильное приложение – это программное обеспечение, созданное для мобильных устройств (смартфонов, планшетов и т.п.) и адаптированное под определенную платформу (iOS, Android, Windows). В отличие от web-ресурсов, оно работает без доступа к сети. Это несомненное преимущество.
Для чего нужны web-приложения
- Помогают без проблем найти, упорядочить и просматривать необходимую информацию на сайтах с широким разнообразным контентом
- Без использования дополнительных ресурсов, самостоятельно собирают, хранят и обрабатывают данные пользователей (например, сайты банков).
- Помогает автоматизировать многие процессы на сайте. Например, если содержимое сайта необходимо регулярно обновлять, приложение поддерживает связь с редакторами и автоматически обновляет контент (новостные сайты).
Для чего нужны мобильные приложения
- Увеличение продаж и стимулирование повторных покупок
- Повышение средней суммы чека
- Постоянная связь с клиентом и рост его лояльности
- Автоматизация процессов
- В конечном счете сокращение расходов.
Как работает web-приложение
Для создания веб-приложений используют различные сервисы. Один из них Dreamviewer. Рассмотрим детальнее как это работает.
- Обработка статических страниц. После того, как пользователь сделал запрос в браузере, веб-сервер обрабатывает его и в ответ отсылает заранее созданную веб-страницу. Это страница с заданным HTML-кодом. Самые популярные web-серверы это Microsoft Internet Information Server (IIS) и Apache HTTP Server.
- Обработка динамических страниц. В отличие от статических страниц, динамические не отправляются напрямую от веб-сервера браузеру. Они сначала направляются на сервер приложений. Там считывается код, подбираются данные и из них формируется страница. Для написания динамических страниц используется язык ColdFusion Markup Language, VBScript, JavaScript, PHP. Затем страница направляется серверу, а оттуда – браузеру.
- Работа с базой данных. Часто для веб-приложений создаются базы данных (например, личная информация о пользователях (ФИО, возраст, пол), их достижения и показатели). При формировании динамических страниц, сервер приложений отправляет запрос в базу. Для этого используется драйвер базы данных. Он устанавливает соединение сервера с базой. Для написания запроса используется язык SQL. В ответ база предоставляет требуемые данные, из которых формируется динамическая страница. Для создания баз данных используются серверы Microsoft Access, Microsoft SQL, MySQL, Oracle 9i. Желательно, чтобы веб-сервер и база данных находились на одном компьютере. Это значительно сократит время обработки и соответственно ожидания пользователем загрузки страницы. Если это невозможно, стоит установить высокоскоростное подключение.
Как разрабатывается мобильное приложение
- Прежде чем заказать разработку у специалистов, компания составляет примерное описание будущего ресурса и определяет цели, которых хочет с его помощью достичь. Обычно эта информация занимает 0,5-1 лист А4. Чем подробнее описание, тем лучше. Также необходимо определиться, для какой ОС будет создаваться приложение. Наиболее прибыльно на сегодняшний день работать с iOS, на втором месте Android, Windows практически не используется для мобильных устройств.
- Выбор разработчика. Несколько сервисов, которые помогают найти отечественных и зарубежных разработчиков – AppBooker, Ratingruneta, биржи фриланса.
- Разработка макета (может быть шаблонным или индивидуальным). На этом этапе продумываются все детали и весь функционал. Макет согласовывается с заказчиком.
- Разработка дизайна и написание программных кодов. Например, для iOS используются языки программирования Objective-C и Swift. Для разработки приложений Apple используется среда программирования Xcode. С ее помощью можно и протестировать продукт.
- Полное тестирование приложения. Для этого может использоваться Google Android Virtual Device (AVD) Manager или Xcode. Это программы-симуляторы.
- Размещение в AppStore или GooglePlay, откуда конечный пользователь уже может скачать приложение на свое устройство. Прежде чем попасть в магазин. Приложение проходит проверку на вирусы. Поэтому можно не переживать, что, скачивая, подхватишь какой-нибудь вирус. Проверка и публикация в AppStore занимает до 3 недель, в отличие от GooglePlay, где приложение может появиться в тот же день.
В зависимости от сложности функционала длительность процесса разработки может варьироваться и составит несколько месяцев. От этого будет зависеть и стоимость разработки. Простые приложения стоят от нескольких сотен тысяч рублей, сложные многофункциональные – до нескольких миллионов. Расчет проводится индивидуально для каждого проекта. Проконсультировать по вопросам длительности и стоимости процесса вас могут наши специалисты.
Что же выбрать?
Преимуществом web-приложений является их масштаб – одновременное использование большой аудиторией.
Недостаток – то, что необходим постоянный доступ к интернету. Для мобильных приложений возможен доступ офлайн.
Клиент-серверная версия не требует установки, в отличие от мобильных приложений, а, значит, не загружает память устройства.
Функционал мобильных ресурсов больше. Но для его разработки потребуется больше времени и средств. Зато продвижение обойдется дешевле, чем продвижение клиент-серверного ресурса.
Обновления веб-приложений происходят автоматически. А новую версию мобильного приложения придется скачивать.
Мобильные приложения имеют доступ к памяти устройства и другим данным. Web-приложение каждый раз запрашивает необходимые данные.
При наличии мобильного приложения, постоянно поддерживается связь с клиентами (уведомления, push-сообщения).
Обычно предшественником моб. приложения всегда является веб-приложение.
В этой статье мы постарались осветить основные моменты темы. Как видно преимущества и недостатки есть и у мобильных и у веб-приложений. Взвесив свои возможности, цели и аудиторию, можно найти оптимальное решение.
Создание универсального веб-приложения сайта Habrahabr.ru при помощи Web App Template

Хабровчане, привет!
В предыдущей статье мы с вами познакомились с шаблоном для создания универсальных веб-приложений – Web Application Template. Если кратко, то Web Application Template позволяет вам «превратить» сайт в приложение для Windows, Windows Phone или Android, добавив в него возможности интеграции с ОС и механизм распространения через магазин приложений.
Сегодня мы рассмотрим практический пример: как при помощи Web Application Template быстро и просто создать веб-приложение для Windows и Windows Phone на основе сайта habrahabr.ru.
Создание универсального веб-приложения для сайта Habrahabr.ru
Для начала создадим в Visual Studio новый WAT проект. Напомню, он находится по пути: File> New > Project > Templates > JavaScript > Web App Template for Universal Apps
Сразу перейдем к файлу config.json и поменяем start_url на адрес habrahabr.ru.
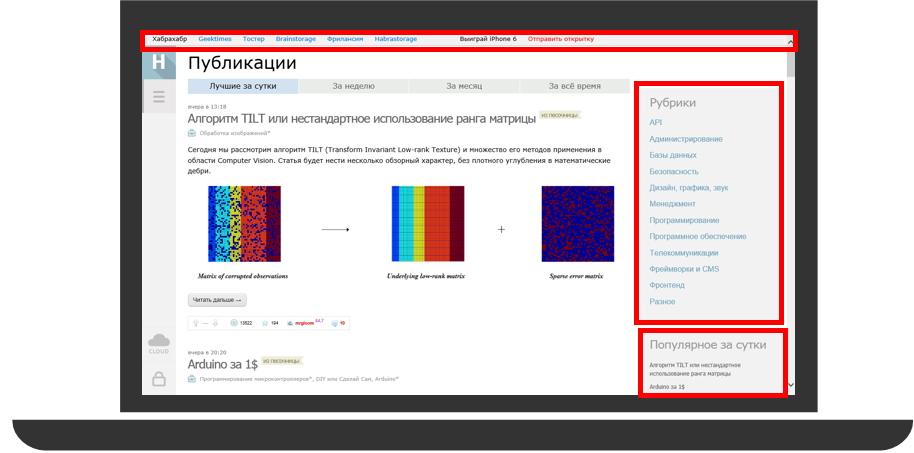
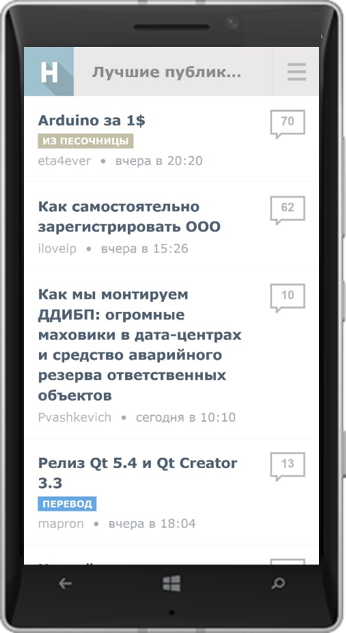
В качестве стартового проекта укажем проект Windows. Запускаем приложение и, вот, что мы видим на экране:
Все вроде бы неплохо, но на экране, помимо текста статей, отображается много лишнего. Красным я выделила то, без чего, на мой взгляд, можно обойтись:
Для того, чтобы убрать лишние элементы со страницы, я прописала дополнительные css настройки стилей в файле injected-styles.css. Например, чтобы убрать панель «Рубрика» и «Популярное за сутки», не потребовалось ничего, кроме следующего кода:
Теперь приложение выглядит лучше, не правда ли?!
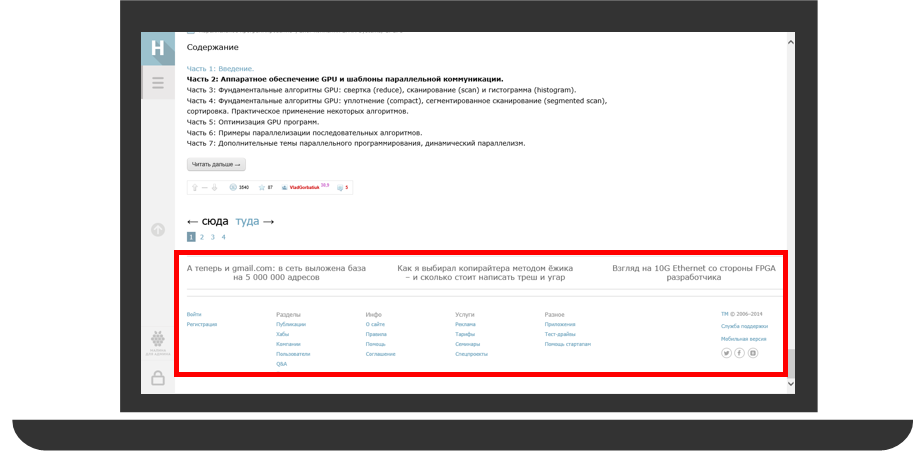
Но на этом модификация не закончена. Я хочу упростить навигацию по сайту при помощи панели навигации. Для того, чтобы ее добавить, в config.json вставьте следующий код:
Мы создали панель навигации с четырьмя кнопками, которые будут располагаться в один ряд.
Обратите внимание, что вы можете настроить navbar так, чтобы он отображался постоянно («makeSticky»: true). Теперь поменяем цвет добавленной панели, переопределив ее стиль в файле wrapper-styles.css:
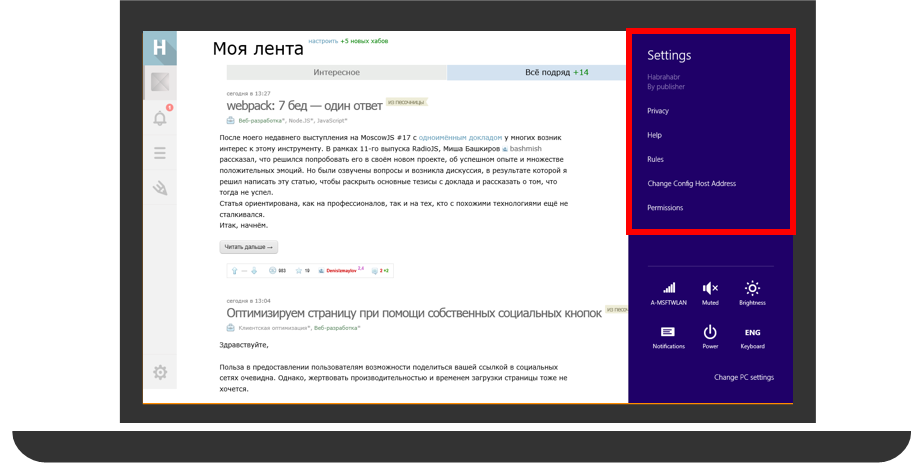
Также, для удобства, вынесем ссылки на «пользовательское соглашение», «правила» и «помощь» на боковую панель, в раздел настроек. Добавим в config.json следующий блок кода:
Теперь на панели настроек появились прописанные выше ссылки:
Оффлайн режим приложения
Очень важно, чтобы у пользователя была возможность работать с приложением в случае, если интернет соединение отсутствует. Шаблон Web Application Template поддерживает работу с оффлайн режимом приложения.
Есть несколько вариантов обработки события перехода приложения в оффлайн режим:
- Отобразить страницу-заглушку с сообщением об ошибке в связи с отсутствием интернета и предупреждением о невозможности дальнейшей работы приложения.
- Заранее закэшировать отдельные страницы (режим SuperCache), вывести сообщение об отсутствии интернет соединения. Таким образом приложение продолжит свою работу в режиме ограниченной функциональности.
Для того, чтобы добавить поддержку оффлайн режима, вставьте в файл config.json блок wat_offline.
Для включения поддержки оффлайн режима, присвойте свойству enabled значение true.
Для настройки страницы – заглушки, которую пользователь увидит на экране в случае потери соединения, используйте файл offline.html, расположенный по адресу template > offline.html. Если корневой адрес не определен, то укажите в message сообщение-заглушку, которое вы хотите вывести на экране в случае потери соединения.
Если вы хотите, чтобы работа с вашим приложением сохранялась и при отсутствии соединения, включите режим SuperCache (внутри настройки SuperCache присвойте свойству enabled значение true).
Укажите адреса тех страниц, которые вы хотите закэшировать заранее в настройке preCacheURLs, а в случае, если вы не хотите, чтобы кэш страницы создавался – пропишите необходимые адреса в ignoreURLs.
Web Application Template поддерживает работу с базами данных IndexedDB (свойство addIndexedDBSupport), а также встроенные (inline) изображения (свойство imagesGuardBand).
С основными необходимыми настройками для приложения Windows мы закончили, теперь перейдем к созданию приложения для Windows Phone.
Создаем приложение для Windows Phone
Теперь пришло время для Windows Phone версии приложения. Поскольку у ресурса Habrahabr.ru есть специальная мобильная версия сайта, то создать веб-приложение для мобильного будет еще проще, чем Windows версию. Скопируем папку config из shared-проекта отдельно в Windows и в Windows Phone проект. Откроем файл config.json в Windows Phone проекте, удалим все лишнее и изменим start_url на сайт мобильной версии хабра: m.habrahabr.ru.
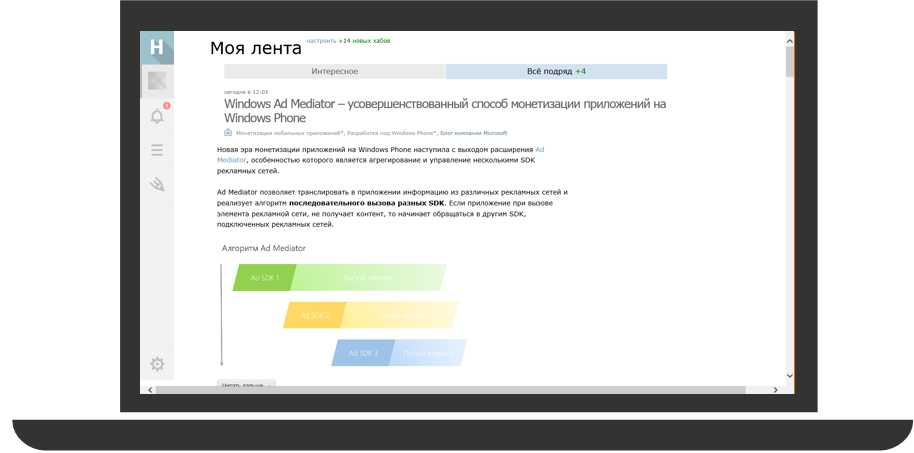
Сразу после запуска, приложение выглядит неплохо, но, давайте, модифицируем его.
В Windows приложении мы вынесли основные ссылки на панель навигации и на панель настроек.
Для удобства, добавим панель приложения и поместим на нее некоторые ссылки, например, на профиль, хабы и правила сайта.
Обратите внимание, что, если вы делаете приложение для стороннего ресурса, вам необходимо дать ссылку на пользовательское соглашение (privacy policy).
Прежде чем добавить панель приложения, добавьте следующую настройку:
Далее добавляем блок wat_appBar и указываем необходимые кнопки.
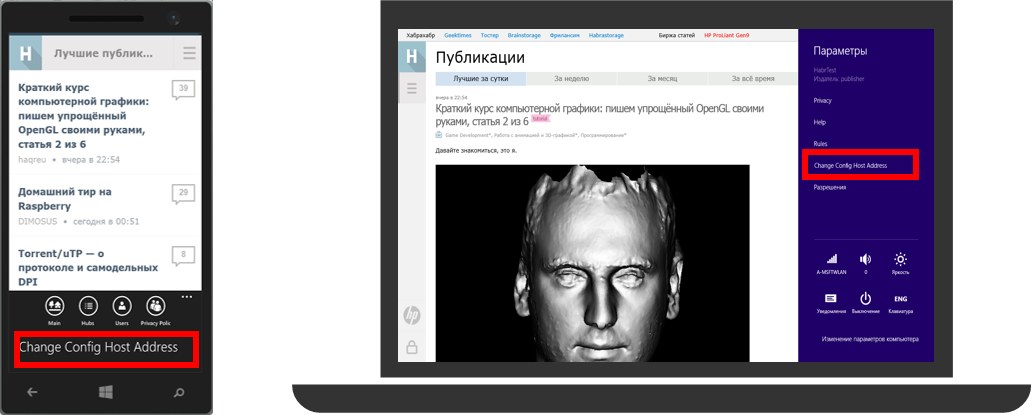
Вот, что получилось:
Обратите внимание на ссылку “Сhange Config Host Address”, которая появляется при добавлении панели приложения в Windows Phone версию, а также является стандартной для панели настроек в Windows приложении. Вы можете менять config файл вашего приложения удаленно. О том, как это сделать, смотрите в MVA курсе «Создание универсальных веб-приложений при помощи Web App Template» или в статье Создание универсальных веб-приложений при помощи Web App Template.
Наше универсальное приложение почти готово, осталось поменять иконки в приложении.
Меняем иконки в приложении
Со стандартными иконками приложение выглядит очень неэстетичным. Давайте посмотрим, как поменять иконки (бейджи, тайлы, картинку стартового экрана).
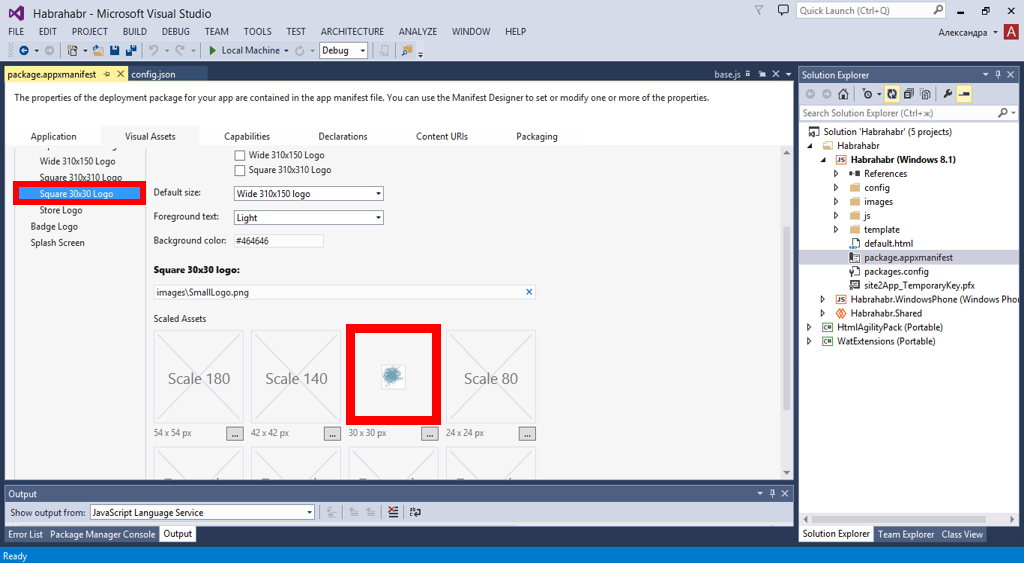
Откройте файл package.appxmanifest (он свой для каждого Windows и Windows Phone проекта, необходимо добавлять изображения отдельно для каждого проекта). Перейдите во вкладку Visual Assets и прикрепите необходимые изображения. Например, если вы хотите поменять иконку, которая расположена слева в окне приложения, то меняем картинку Square 30×30 Logo, для изменения картинки toolbar’a – Square 150×150 Logo, а для картинки экрана загрузки меняем изображение Splash Screen.
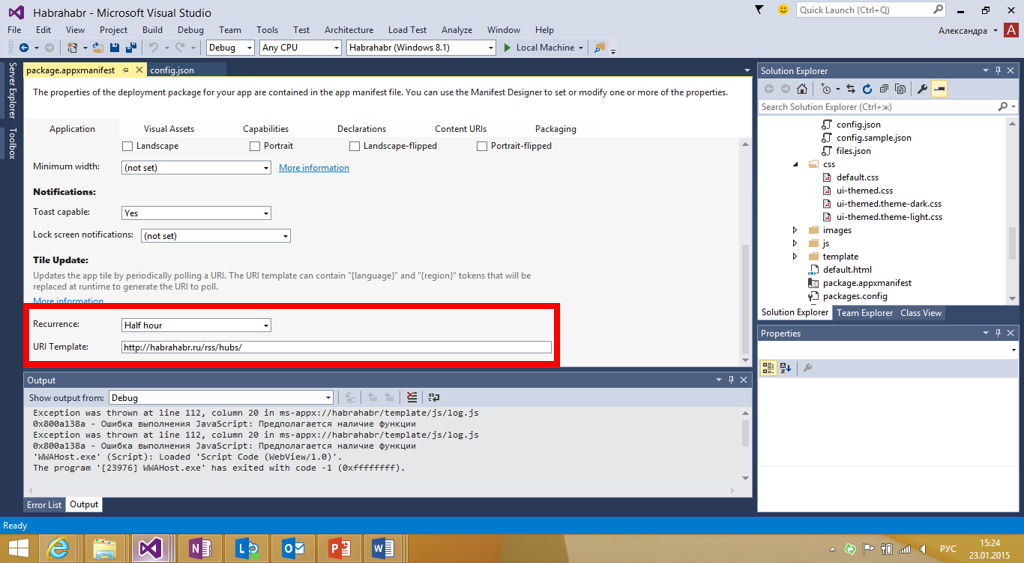
Обратите внимание на возможность добавления живых плиток. Для того, чтобы добавить их, загрузите соответствующие картинки в манифест приложения (вкладка Visual Assets), затем перейдите во вкладку Application и в разделе Tile Update укажите частоту обновления плитки и ссылку на RSS поток, с которого будет подгружаться информация для обновления плитки.
Также в файл config.json необходимо добавить следующий код:
Теперь на плитке приложения будет отображаться информация о новых постах.
На этом основная работа с приложением закончена. Можно заполнять манифест и готовить приложение к публикации.
В заключение про будущее
В Windows 10 мы анонсировали идею «Web apps» как часть платформы. Подробности о том, как это работает можно посмотреть в руководстве для разработчиков (см. серию «Evolving the Web Platform, начиная с 16 минуты).
Манифест WAT, сделанный на базе стандарта Manifest for Web Apps (W3C) хранится на вашем сайте, в настройках приложения вы указываете политики доступа к WinRT API. Готовое приложение можно будет разместить в магазине приложений.
Вы можете начать создавать веб-приложения сегодня с помощью WAT, публикуя приложения для Windows 8.1, Windows Phone 8.1 или Android, и переключиться на модель Windows 10 Web Apps, как только новая ОС выйдет в релиз.