- Веб сервера для windows 10 pro
- Диспетчер служб iis в windows 10
- Установить IIS 8.5 через powershell
- ИТ База знаний
- Полезно
- Навигация
- Серверные решения
- Телефония
- Корпоративные сети
- Курс по сетям
- Redis – что это и для чего?
- Разбираемся с Jenkins. Что это?
- Настройка и использование Docker Compose
- SQL-инъекции и межсайтовый скриптинг XSS: как себя защитить
- Vagrant — установка и настройка
- Чем Docker отличается от виртуальной машины?
- 8 лучших панелей управления веб-хостингом
- Установка IIS сервера на Windows 10
- Установка IIS
- Профессия — 1С
- 2 комментария на «“Установка IIS на Windows10”»
- Установка веб-сервера IIS на Windows 10 Pro для 1С
- 1. Установка постоянного ip-адреса
- 2. Установка компонентов IIS
- 3. Проверка IIS
- 4. Установка 1С 8.3 с модулями веб-публикаций
- 5. Публикация информационной базы
- 6. Права IIS на каталог с информационной базой
- 7. Конфигурирование IIS через диспетчер служб
- 8. Дополнительные настройки
- Windows 10, Установка локального веб-сервера (Apache, MySQL, PHP) в Wsl 1 и Wsl 2.
- Включение подсистемы Windows для Linux.
- Создание директории для веб-проекта.
- Установка необходимых программ в Ubuntu для Windows 10.
- Установка Apache.
- Установка MySQL сервера.
- Включим модуль Mod rewrite в Apache:
- Изменение метода аутентификации MySQL пользователя root.
- Создание базы данных.
- Установка phpMyAdmin.
- Настройка виртуальных хостов в Apache.
- Перенаправление test.local на локальный веб-сервер.
- Команды для запуска и остановки веб-сервера.
- Проверка работоспособности веб-сервера.
- Заключение
Веб сервера для windows 10 pro
Добрый день, в прошлый раз я вам рассказал, как отключить Internet Information Services и мы в этом разобрались, теперь же я хотел вернуться к клиентской версии операционной системы, а именно к Windows 10 Creators Update и другие редакции, многие из пользователей не предполагают, что еще со времен Windows 7, ее можно превратить в настоящий веб-сервер, на той же службе IIS и создавать на ней свои сайты, такой аля хостинг, как в Европе. Сегодня я вам покажу, как установить iis на windows 10 за минуту, вы поймете, что это реально просто и дешевле, чем покупать серверную версию.
Диспетчер служб iis в windows 10
Итак, службы iis в windows 10 по умолчанию, находятся в выключенном состоянии, а точнее, данный компонент не установлен из коробки, сделано это специально, чтобы не тратились ресурсы компьютера и лишние сокеты не крутились на нем. Чтобы нам добавить нужный компонент, сделайте вот что. Нажмите сочетание клавиш Win+R и введите в окне выполнить:
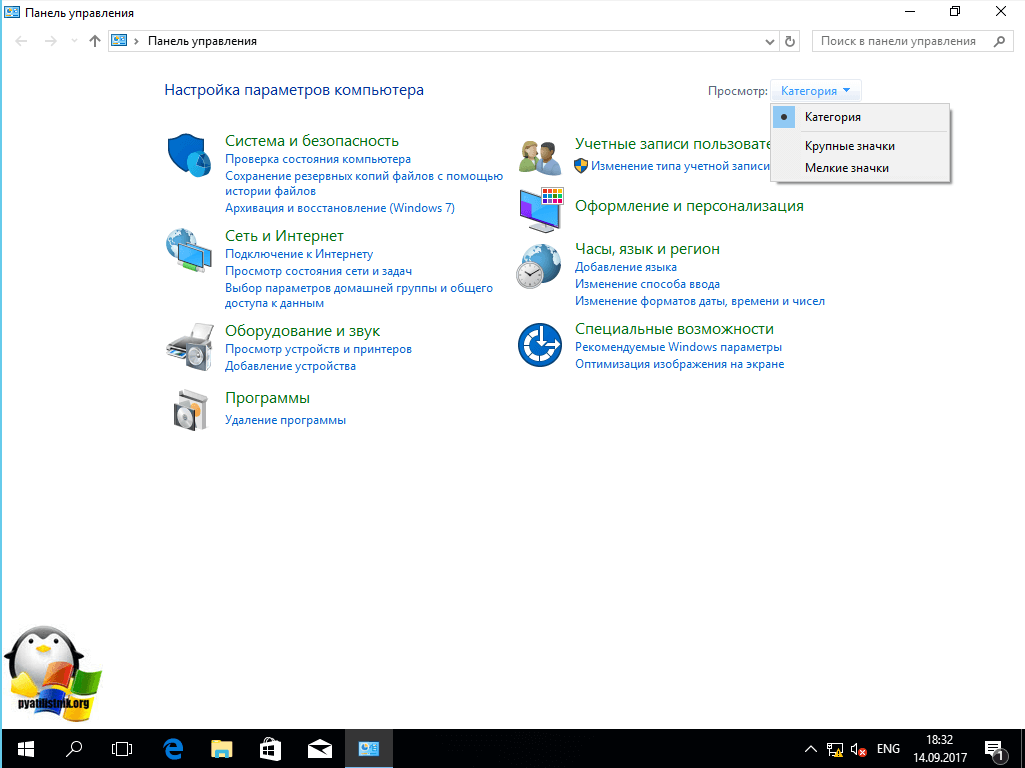
В результате чего у вас откроется панель управления Windows. Сделаем в ней представление значков в формате «Крупные значки»
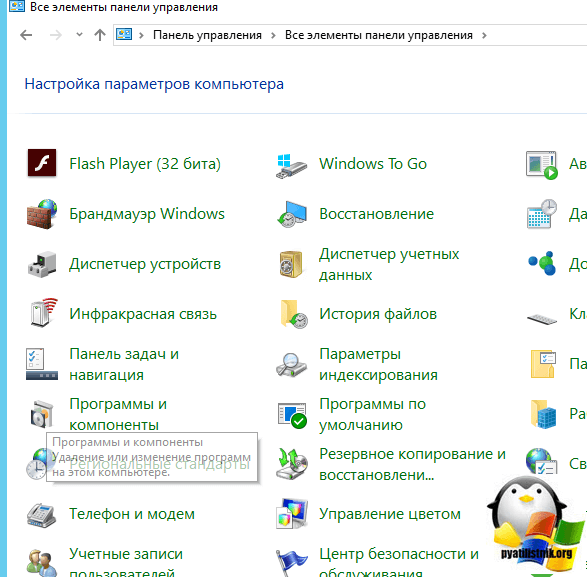
Далее находим пункт «Программы и компоненты»
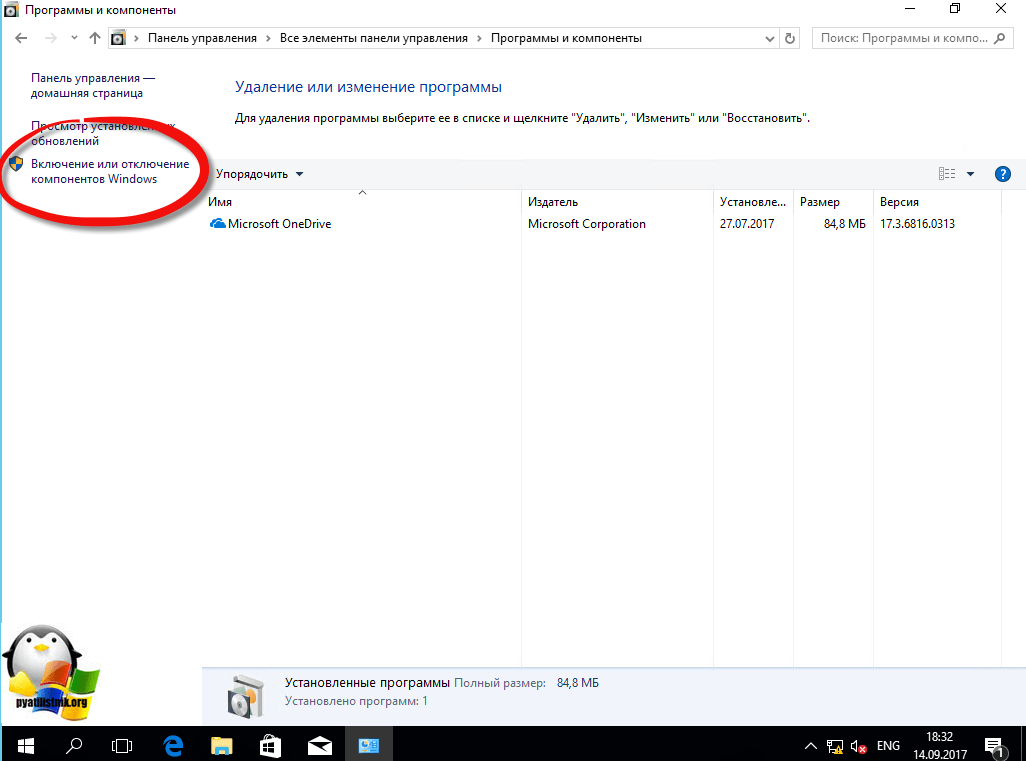
Переходим в пункт «Включение или отключение компонентов Windows», мы с вами это уже делали, устанавливая telnet клиент
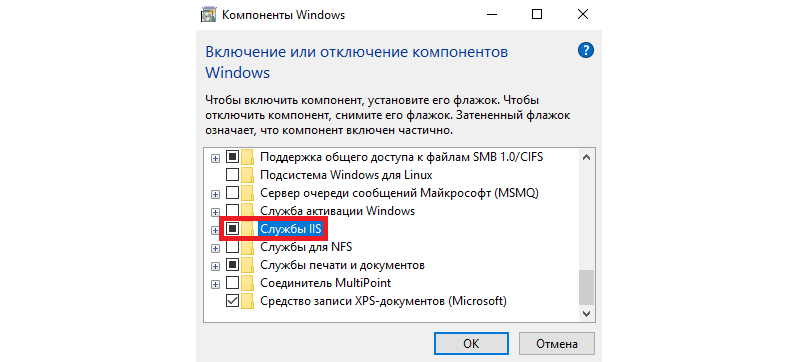
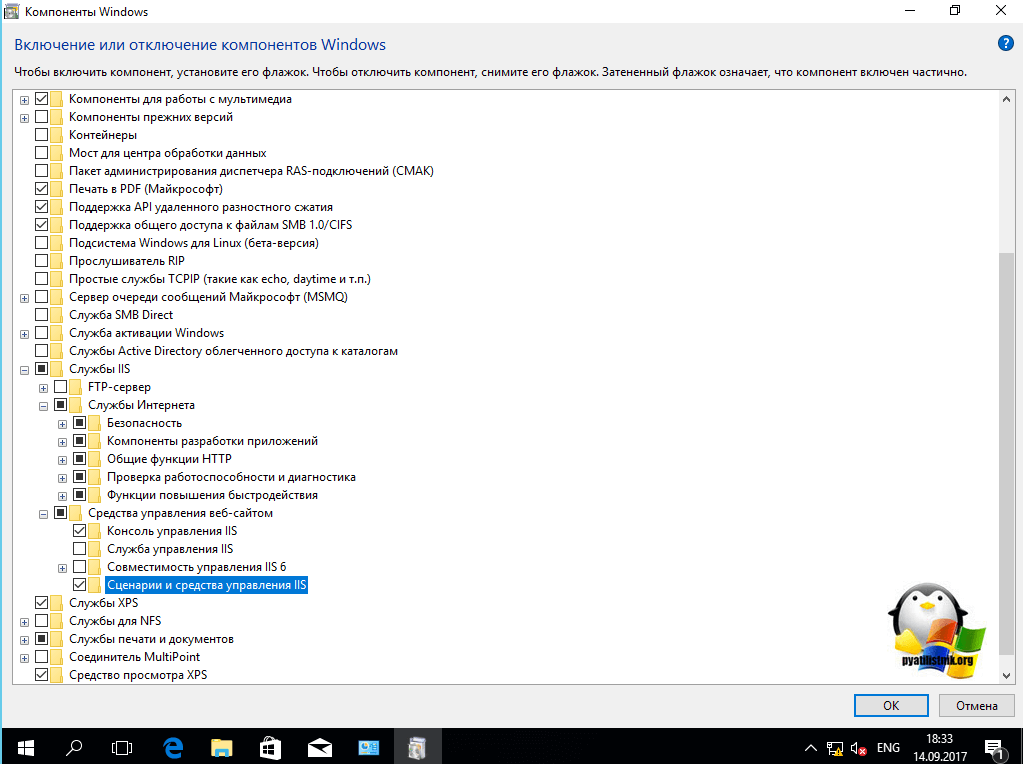
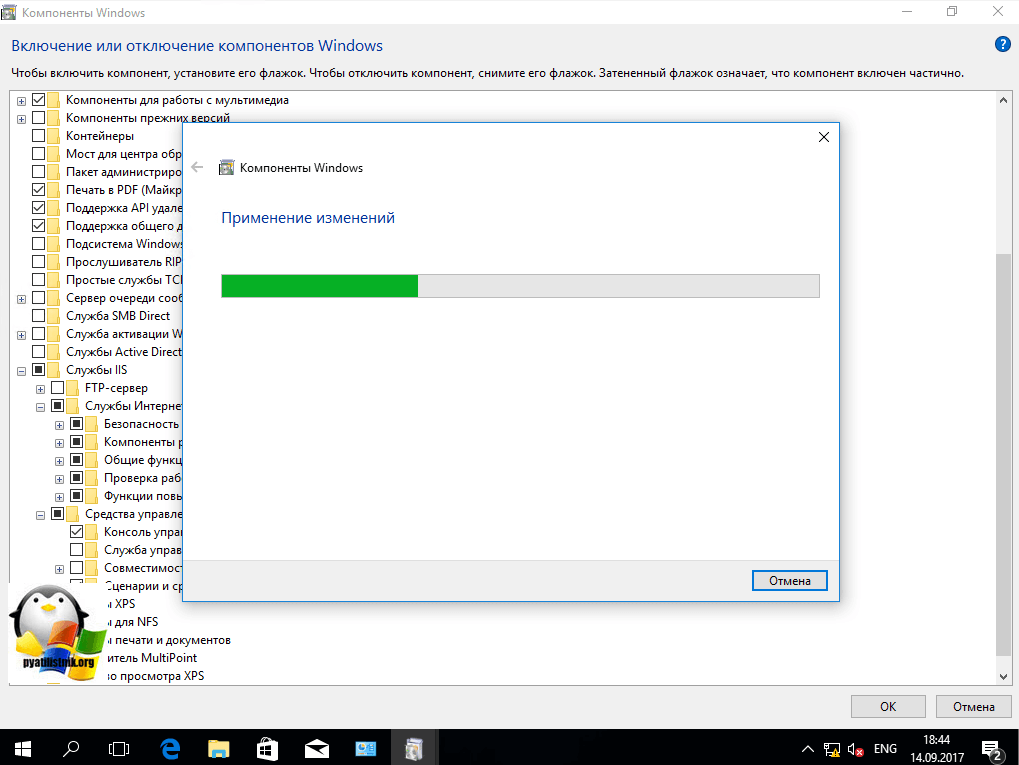
Находим среди множества пунктов «Службы Интернета», ставим на против них галку и нажимаем ок. У вас начинается установка IIS windows 10.
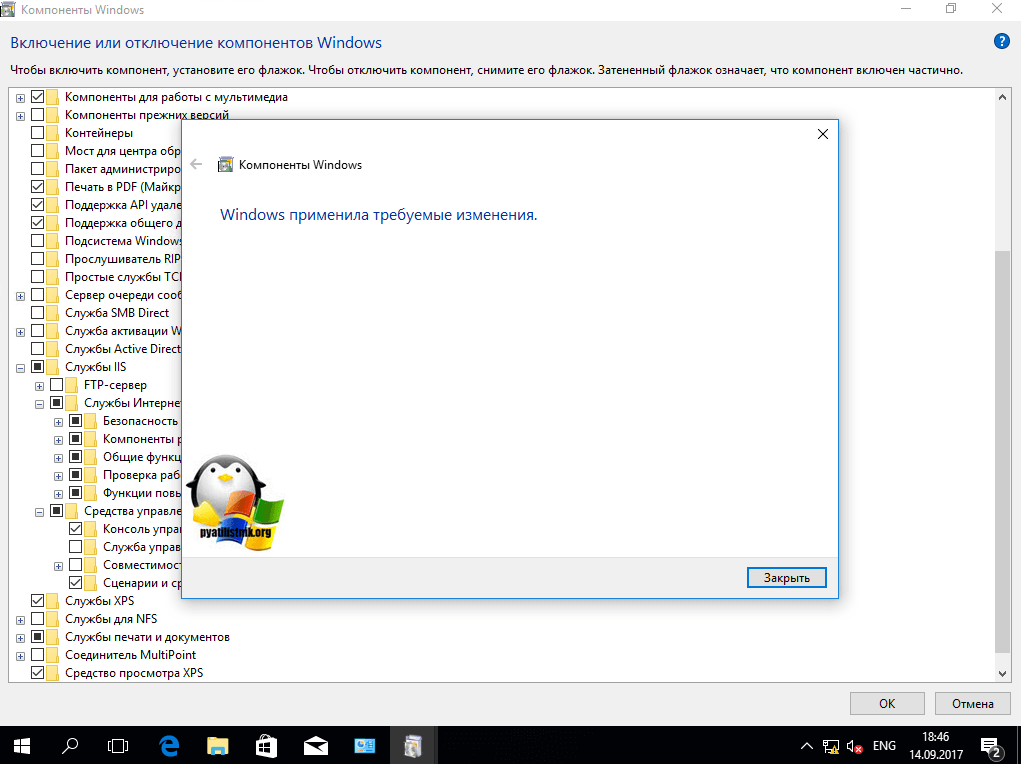
Компонент веб сервер IIS, будет добавлен в считанные секунды, после чего я вам советую перезагрузить вашу операционную систему Windows 10.
Как и писал выше, перезапустим систему.
Кстати, как только вы все установили, перед запуском не поленитесь поискать свежие обновления в центре обновления Windows, так как могут быть свежие заплатки. Теперь смотрите, как вы можете теперь открыть диспетчер IIS. Есть несколько способов, первый, нажмите WIN+R и введите inetMgr. У вас откроется нужная оснастка.
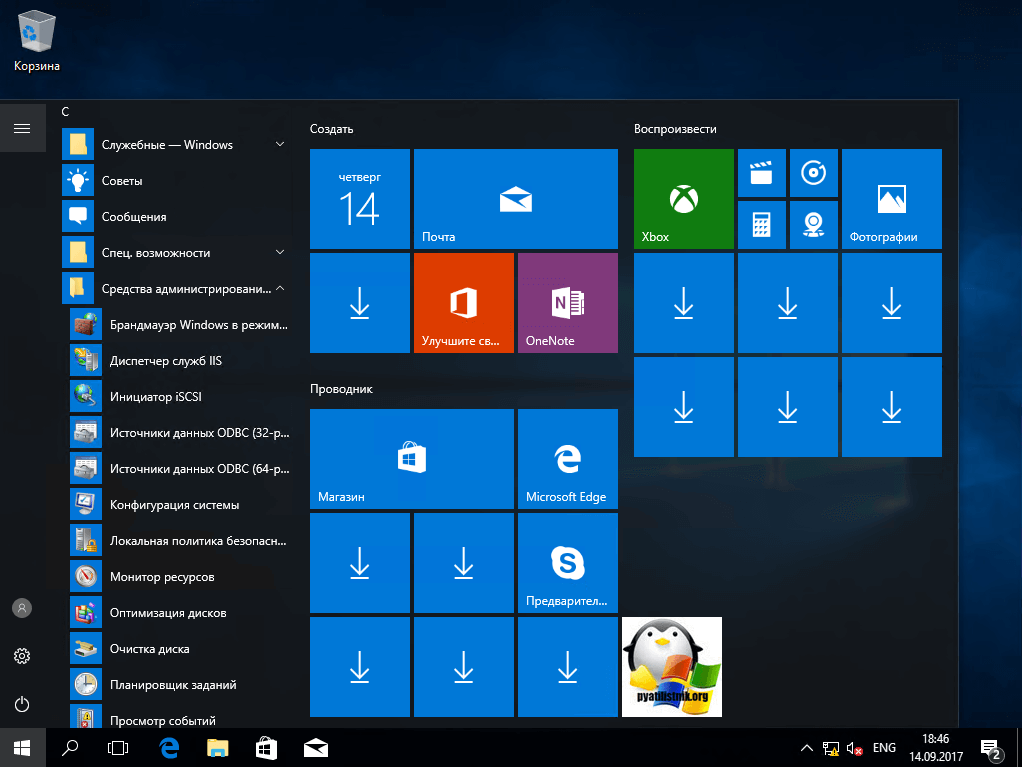
Второй метод, это открыть кнопку пуск и в папке «Средства администрирования» найдите «Диспетчер служб IIS»
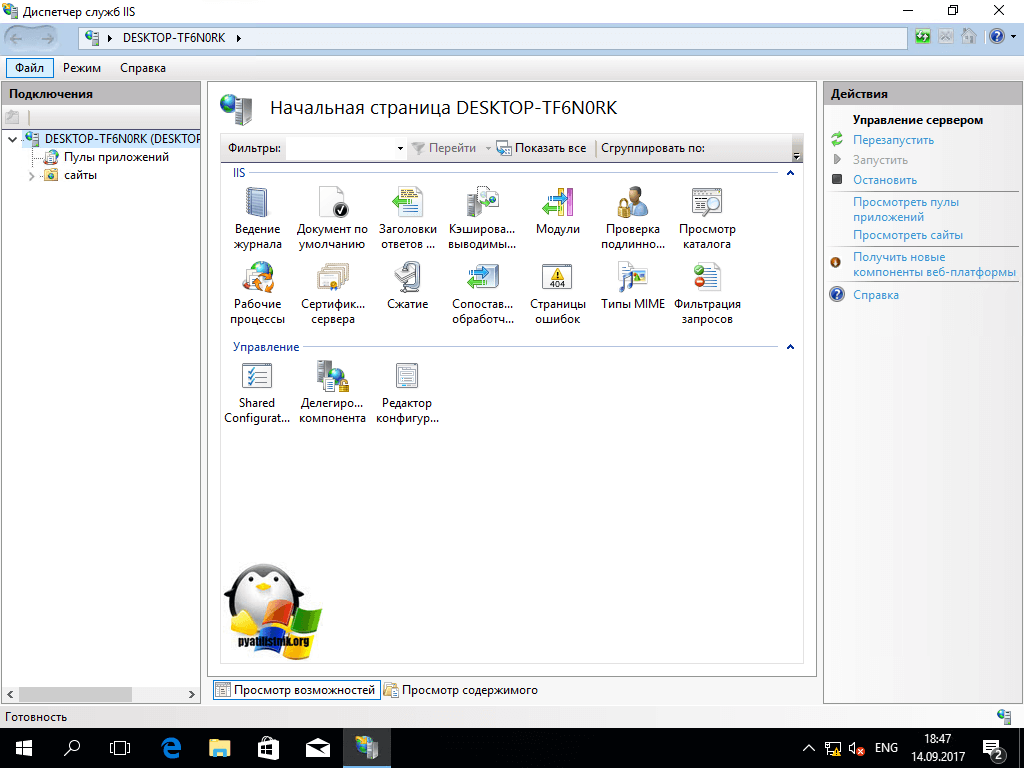
Вот так вот выглядит оснастка. Далее я вам советую почитать, про создание сайтов.
Установить IIS 8.5 через powershell

ИТ База знаний
Курс по Asterisk
Полезно
— Узнать IP — адрес компьютера в интернете
— Онлайн генератор устойчивых паролей
— Онлайн калькулятор подсетей
— Калькулятор инсталляции IP — АТС Asterisk
— Руководство администратора FreePBX на русском языке
— Руководство администратора Cisco UCM/CME на русском языке
— Руководство администратора по Linux/Unix
Навигация
Серверные решения
Телефония
FreePBX и Asterisk
Настройка программных телефонов
Корпоративные сети
Протоколы и стандарты
Популярное и похожее
Курс по сетям
Redis – что это и для чего?
Разбираемся с Jenkins. Что это?
Настройка и использование Docker Compose
SQL-инъекции и межсайтовый скриптинг XSS: как себя защитить
Vagrant — установка и настройка
Чем Docker отличается от виртуальной машины?
8 лучших панелей управления веб-хостингом
Еженедельный дайджест
Установка IIS сервера на Windows 10
Винодовый веб — сервер
2 минуты чтения
Одна из самых необходимых вещей, которую веб-разработчики захотят установить в Windows 10 для работы веб сервера – это службы IIS (Internet Information Services) . Подробнее про IIS и его сравнение с Apache, другим популярным веб сервером, можно прочесть в нашей статье.
Обучайся в Merion Academy
Пройди курс по сетевым технологиям
Начать
Установка IIS
На самом деле это даже не установка, как таковая, а включение службы, потому что в Windows 10 этот компонент есть сразу, но он просто выключен.
Первым делом нам нужно нажать комбинацию клавиш Win + R, и после того как появится окно “Выполнить”, нам нужно набрать “appwiz.cpl” и нажать OK. Либо мы просто можем пойти в Панель управления и там выбрать пункт Программы – Программы и компоненты – Установка и удаление программ.

Тут нам нужно выбрать пункт “Включение или отключение компонентов Windows”.

Тут находим пункт “Службы IIS”, ставим на против него галочку и нажимаем ОК, после чего служба будет включена.

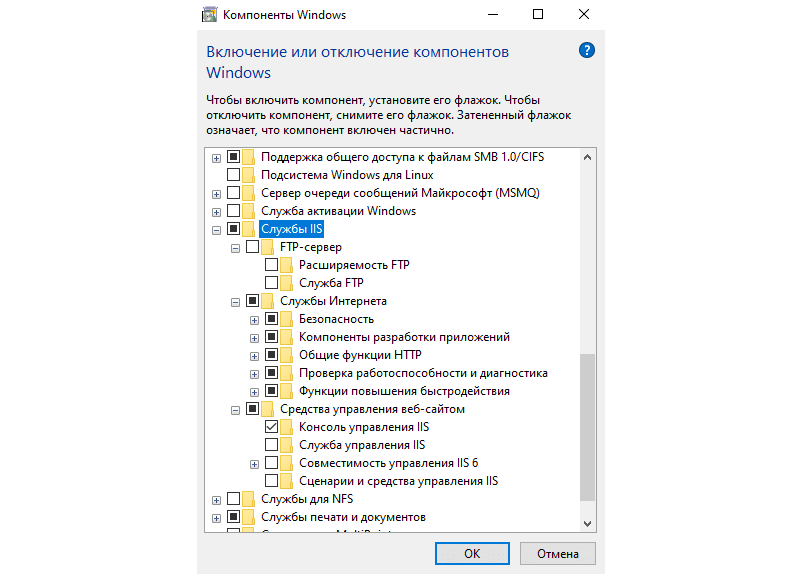
Если вам, как разработчику, нужны дополнительные параметры, то мы можете раскрыть этот пункт, нажав на плюсик, и включить или отключить те функции, которые вам необходимы.

После того как все сделано можно запустить браузер, и вбить в адресной строке localhost, чтобы убедиться, что все работает. Также в меню Пуск и в папке «Средства администрирования» появится пункт «Диспетчер служб IIS». Также туда можно попасть снова нажав Win + R и набрав inetMgr.
Профессия — 1С
Excel (2)
Интеграция (6)
Виртуальные таблицы (3)
рубрики: Web-Сервисы | Дата: 29 июня, 2017
Для того чтобы поэкспериментировать с таким популярным способом обмена данными как Web-сервисы в домашних условиях, первое, что необходимо сделать — это установить на своей локальной машине веб-сервер. Это может быть либо Apache, либо IIS. В этой статье расскажу об установке IIS в операционной системе Windows 10 домашняя 32 бита.
Процесс очень простой, так как веб-сервер IIS уже входит в поставку операционной системы Windows 10 (как можно заметить даже в самую минимальную) и дополнительно скачивать ничего не придется.
Итак, открываем панель управления, далее Программы и компоненты, и сбоку выбираем Включение или отключение компонентов Windows:
В открывшемся диалоговом окне выбираем ветку со службами IIS и устанавливаем флажки как показано на рисунке:
После применения новых параметров возвращаемся в панель управления, далее Администрирование и наконец Диспетчер служб IIS:
Теперь убедимся, что веб-сервер работает. Для этого в окне Подключения спозиционируемся на строке Default Web Site и в окне Действия нажмем Обзор веб-сайта:
После этих манипуляций в нашем браузере должно открыться вот такое окно:
Вот и все, веб-сервер установлен и готов к использованию.
2 комментария на «“Установка IIS на Windows10”»
Небольшое добавление.
У меня Win10 домашняя, 1803.
Для того чтобы появился диспетчер служб IIS, необходимо поставить ещё один п. «Консоль управления IIS».
Установка веб-сервера IIS на Windows 10 Pro для 1С
Разберемся, как установить веб-сервер Internet Information Services (IIS) на систему под управлением WIndows 10 Pro. Для новичков и тех, кто хочет самостоятельно попробовать, не привлекая специалистов.
За основу этой пошаговой инструкции взят материал с видеоблога Кухара Богдана . Почему? Возможно, не всем удобно смотреть видео, а предпочтительнее текстовый материал со скриншотами.
Принцип простой. Действие плюс графическое описание, что делать.
1. Установка постоянного ip-адреса
Задача — сделать так, чтобы ip-адрес машины, на которой будет работать веб-сервер, не менялся.
Самый простой шаг — указать на сетевом интерфейсе ip-адрес вручную. Перед этим проверьте, какой вам адрес уже назначен и какие настройки выполнены в вашей локальной сети (например, на роутере включен DHCP — автоматическая раздача адресов).
Задайте под вашу конфигурацию: ip-адрес, маску подсети и шлюз.
Правильнее — зарезервировать адрес на оборудовании по mac-адресу сетевой карты ПК. Т. е. зафиксировать статический ip-адрес по соответствию — « этому MAC выдается именно такой ip ».
- в свойствах сетевого адаптера отключить протокол « IP версии 6 (TCP/IPv6) » — снять «галку»; конечно, если не используется.
- проверить правила локального брандмауэра — должны быть разрешены входящие соединения по 80-му порту для IIS (номер порта по умолчанию).
2. Установка компонентов IIS
Панель управления — Программы — Программы и компоненты — Включение или отключение компонентов Windows
Кликните по пустому квадрату с надписью «Службы IIS».
Разверните по «+» вложенные списки, дополнительно отметьте « Службы IIS — Службы Интернета — Компоненты разработки приложений — Расширения ISAPI » и нажмите OK.
После добавления выбранных компонентов Windows покажет соответствующее окно.
3. Проверка IIS
Откройте в браузере ссылку « http://localhost » и увидите приветственную страницу IIS.
4. Установка 1С 8.3 с модулями веб-публикаций
При новой установке или изменении клиентской программы 1С требуется указать « Модули расширения веб-сервера ».
5. Публикация информационной базы
Выполняется с помощью Конфигуратора, через команду « Администрирование — Публикация на веб-сервере. ».
1С необходимо запустить от имени администратора, иначе появится ошибка следующего содержания:
Для выполнения данной операции требуются полномочия администратора ОС.
Для запуска от имени администратора необходимо закрыть приложение, нажать правой кнопкой мыши на ярлык приложения и выбрать пункт «Запуск от имени администратора» или «Запуск от имени. ».
В противном случае возможна некорректная работа программы.
После старта Конфигуратора от имени администратора и запуска команды, 1С покажет сообщение, что публикация выполнена.
6. Права IIS на каталог с информационной базой
Далее следует уведомление от 1С:
У пользователя (группы) «IUSR» отсутствуют права на доступ к каталогу информационной базы « ».
Работа через веб-сервер с информационной базой будет невозможна. Необходимо предоставить соответствующие права или выбрать «Использовать аутентификацию операционной системы на веб-сервере».
Выход — предоставить права группе «IUSR» для каталога с информационной базой 1С на чтение и запись (« изменение »).
Проверяем публикацию — открываем в браузере ссылку « http://localhost/ ». В нашем примере:
И упс. получаем ошибку 500.
7. Конфигурирование IIS через диспетчер служб
Получилось так, что развернута ОС Windows x64, а клиент 1С — x86. Поэтому, надо добавить разрешение веб-сервера для запуска 32-разрядных приложений.
Средства администрирования — Диспетчер служб IIS — Пулы приложений — DefaultAppPool — Дополнительные параметры
Устанавливаем пункт « Разрешены 32-разрядные приложения » в значение True .
После чего опубликованная информационная база успешно открывается в браузере.
8. Дополнительные настройки
По рекомендациям с сайта ИТС 1С.
Диспетчер служб IIS — Пулы приложений — DefaultAppPool — Основные настройки
Вместо «Среда CLR .Net» установить значение « Без управляемого кода ».
✅ Таким образом, мы рассмотрели общий порядок установки веб-сервера IIS на Windows 10 Pro и опубликовали тестовую базу. Пробуйте, проверяйте — пусть все получится.
Другие статьи по веб-серверам:
⚡ Подписывайтесь на канал или задавайте вопрос на сайте — постараемся помочь всеми техническими силами. Безопасной и производительной работы в Windows и 1С.
Windows 10, Установка локального веб-сервера (Apache, MySQL, PHP) в Wsl 1 и Wsl 2.
Публикация: 4 Июнь 2020 Обновлено: 31 Август 2020
Благодаря WSL вы получите мощную платформу, где легко сможете заниматься разработкой веб-проектов. Вам больше не нужно думать, где и какие программы скачать для создания локального сервера на вашей рабочей машине, не нужно тратить время на поиск и установку. Microsoft сделала большой шаг для удобства разработчиков, представив подсистему Linux в Windows 10 WSL 2.
В новой подсистеме WSL2 доступ к полной оболочке Linux занимает не более секунды. Это означает, что теперь вы можете работать над проектами на основе Linux внутри Windows с высокой скоростью.
В данном руководстве рассмотрим, как в подсистеме Windows для Linux (WSL) можно настроить веб-сервер LAMP (Apache, MySQL, PHP) для локальной разработки ваших веб-проектов.
- Windows — выступает как основная ОС, в ней будут работать такие программы как VScode, PhpStorm, SublimeText3, браузеры, консоль и т.д.
- Ubuntu — как web-сервер и другое программное обеспечение (PHP, Apache, mysql, git и т.д.), управляется консолью Windows 10.
Между этими двумя ОС будут общие файлы, папки, которые мы можем легко редактировать в Windows.
Включение подсистемы Windows для Linux.
Для включения компонента «Подсистема Windows для Linux» в Windows 10 необходимо выполнить следующие действия:
Шаг 1: С помощью команды: optionalfeatures в диалоговом окне «Выполнить» откройте «Компоненты Windows».
Шаг 2: Включите опцию «Подсистема Windows для Linux».
Шаг 3: Перейдите в Microsoft Store загрузите и установите приложение Ubuntu для Windows.
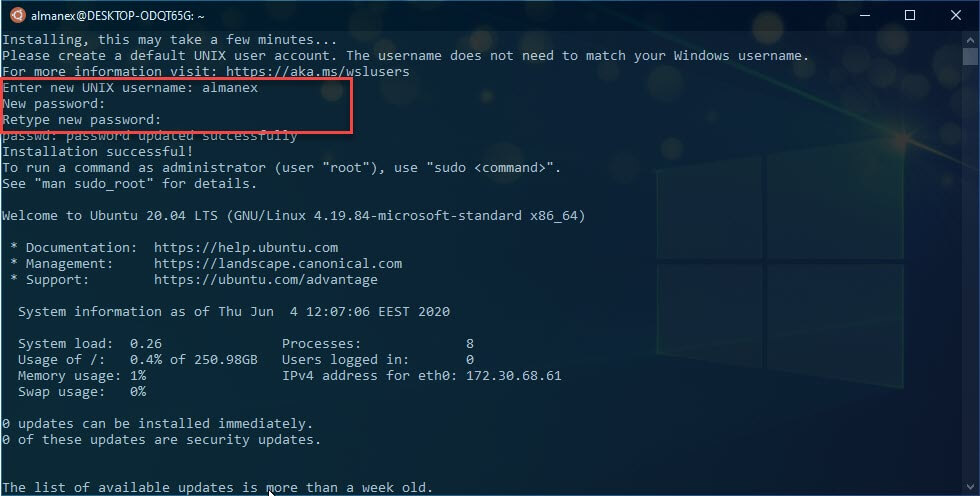
Шаг 4: C помощью меню «Пуск» запустите Ubuntu. В окне терминала, при первом запуске нужно будет ввести новое имя UNIX пользователя (username) и пароль (password).
Подробней как это сделать, мы рассмотрели в руководствах:
Создание директории для веб-проекта.
При использовании WSL 1 желательно помещать файлы проекта на диски файловой системы Windows — C, D, E. Если вы будете использовать WSL 2, вы можете также использовать локальные диски или создать директорию для сайта в файловой системе Linux.
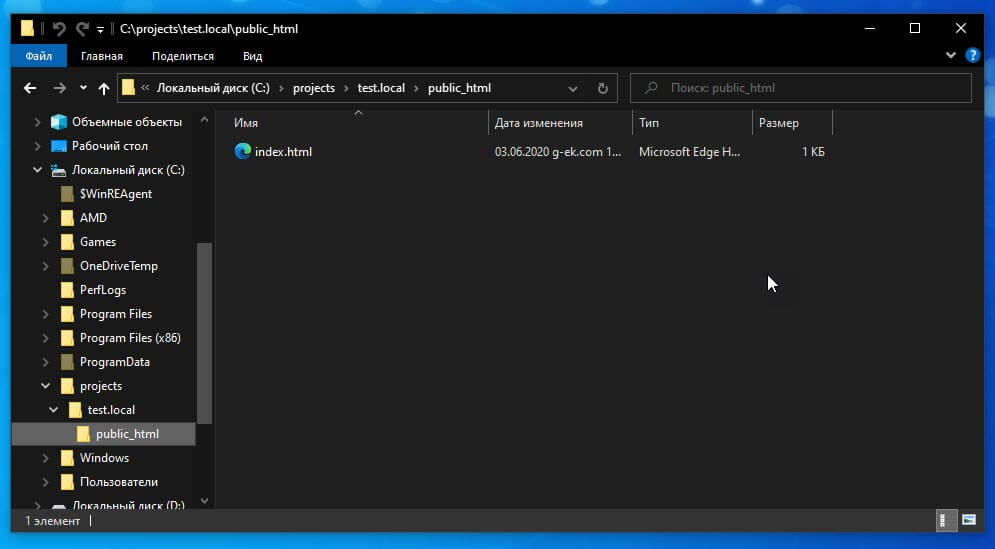
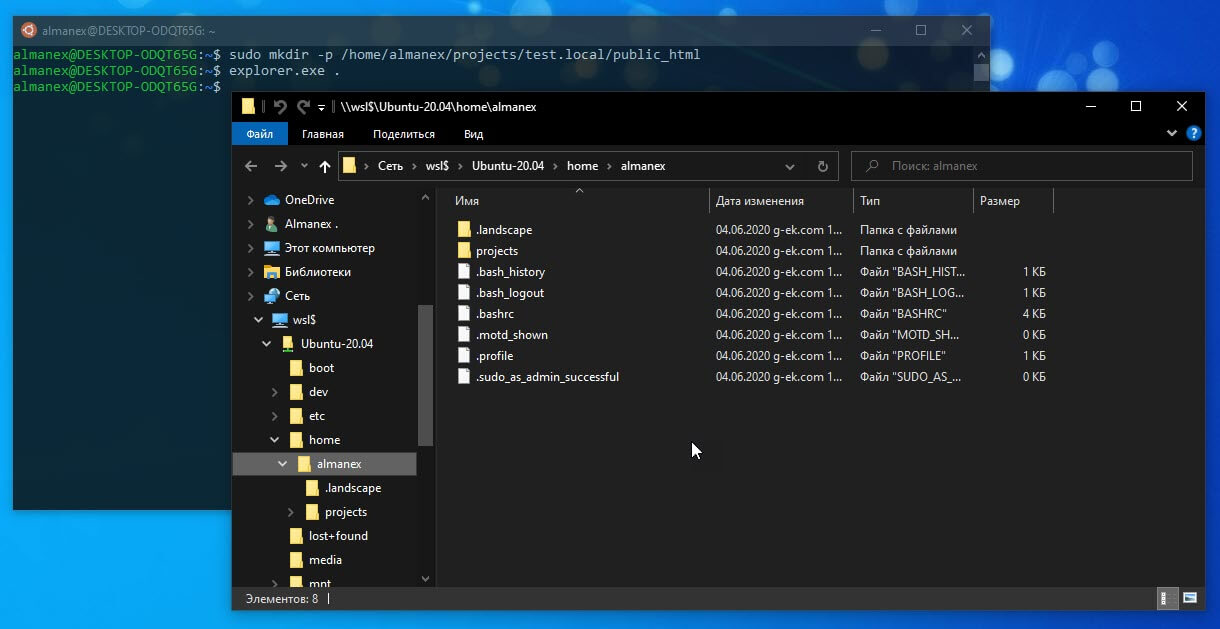
Шаг 5: Создайте в Проводнике Windows 10, директорию для сайта (проекта) test.local:
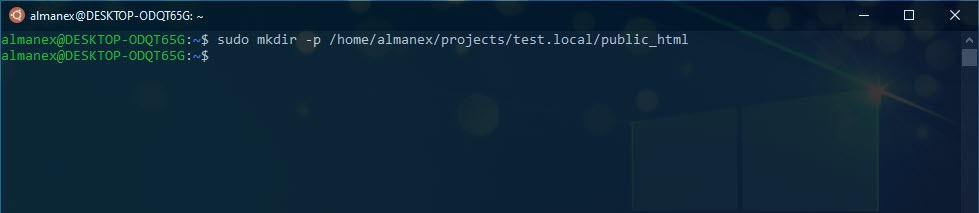
Если вы будете использовать WSL 2 рекомендуется создать директорию для сайта в файловой системе Linux. В этом случае папку проекта поместим сюда: \home\main\projects\test.local\public_html
Для этого выполним команду:
Где замените « main » на имя UNIX пользователя созданного при первом запуске wsl.
Во избежание проблем с доступом выполните команду:
Здесь также замените « main » на ваше имя пользователя UNIX.
Это избавит от ошибок и обеспечит максимальную производительность.
Шаг 6: Как получить доступ к файлам WSL Linux из проводника Windows 10.
Находясь в каталоге Linux FS, введите:
Откроется окно проводника, расположенное внутри вашего дистрибутива Linux.
Также, чтобы удобно было работать с каталогами файловой системой Linux вы можете установить в Ubuntu, например, «Midnight Commander»:
Запуск Midnight Commander осуществляется посредством ввода команды:
Установка необходимых программ в Ubuntu для Windows 10.
Шаг 7: C помощью меню «Пуск» запустите Ubuntu.
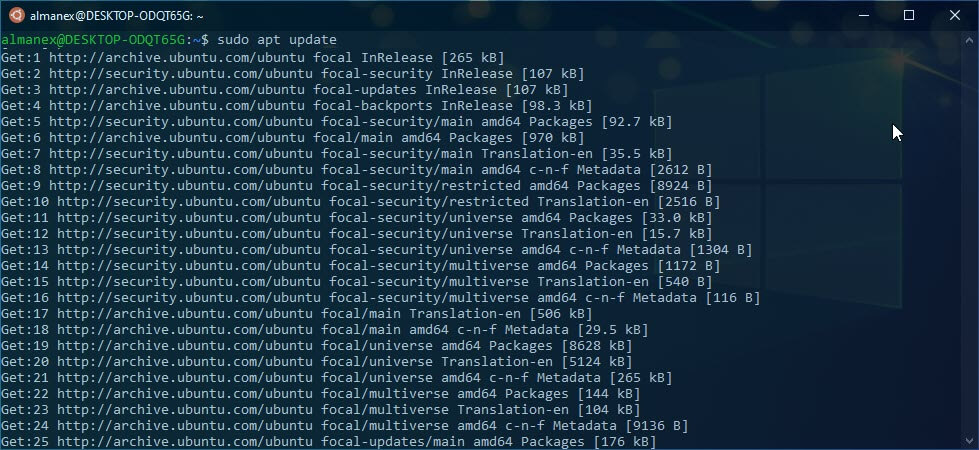
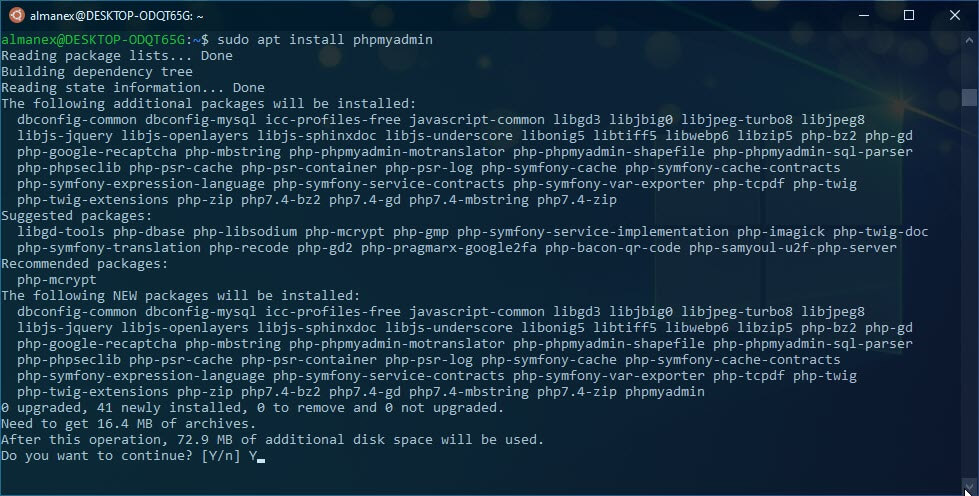
Шаг 8: Обновите локальный индекс apt пакетов в Ubuntu выполнив команду:
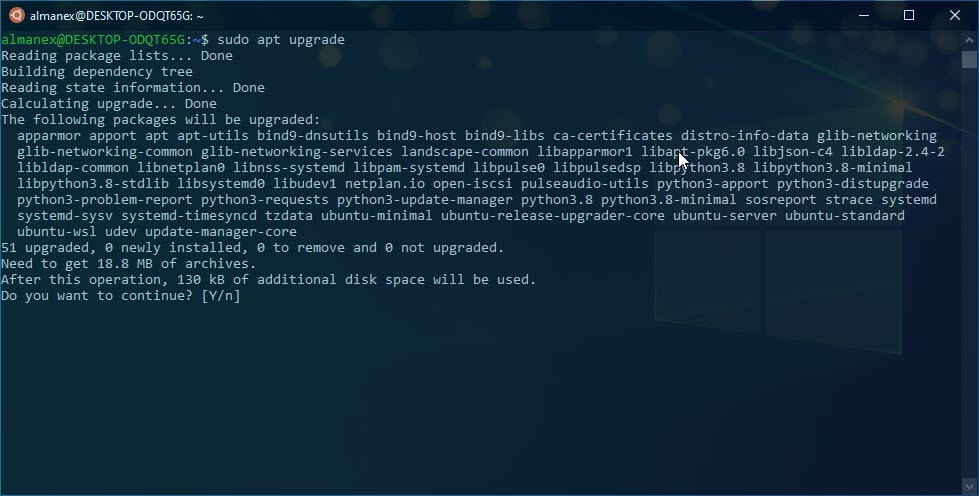
Шаг 9: После чего необходимо обновить установленное программное обеспечение:
На запрос «Do you want to continue? [Y/n]» нажмите клавишу Y .
Установка Apache.
Веб-сервер Apache используют более половины всех действующих веб-сайтов. Это очень мощный и гибкий инструмент.
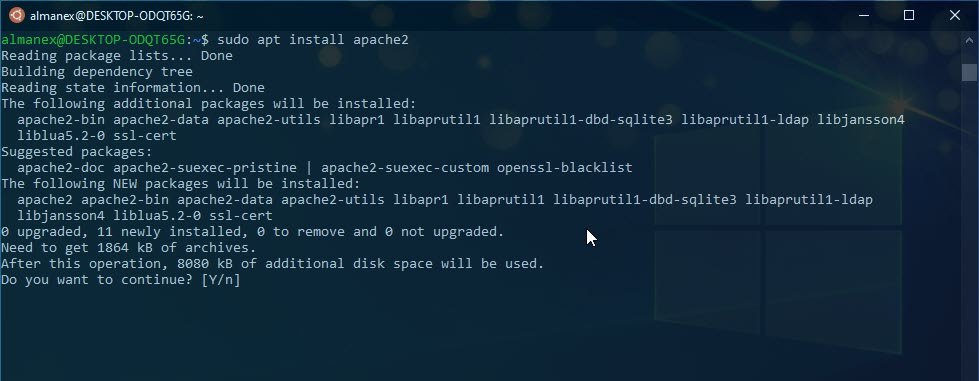
Шаг 10: Установим Apache выполнив команду:
Вы увидите список пакетов, которые будут установлены, а также объём места на диске которое они займут. Нажмите Y для продолжения установки.
Установка MySQL сервера.
MySQL — система управления базами данных. Она организует и обеспечит доступ к базам данных, где сайт может хранить информацию.
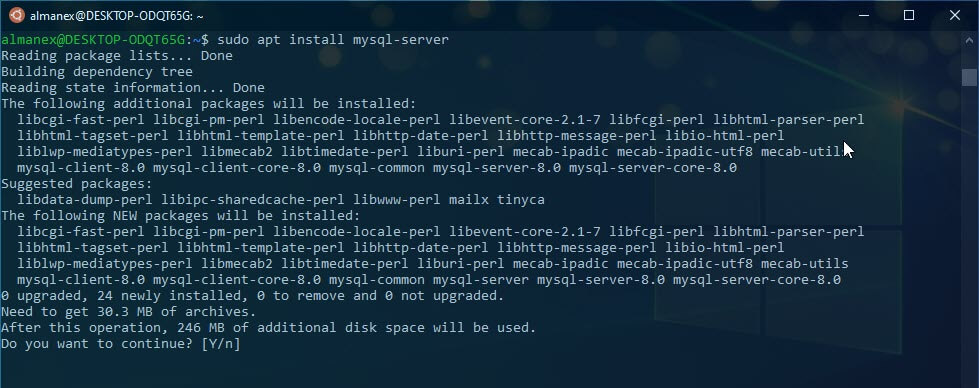
Шаг 11: Установим MySQL сервер:
Нажмите Y для продолжения установки. После завершения установки нам потребуется выполнить некоторые дополнительные команды, чтобы настроить наше окружение MySQL
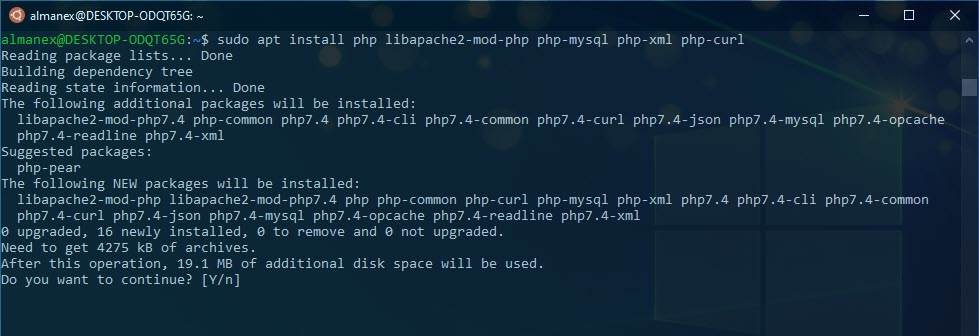
Шаг 12: Установим php и другие пакеты, необходимые для веб-разработки:
PHP это компонент, отвечающий за обработку кода для отображения динамического контента.
Примечание: Если необходимо установить определенную версию php, например 7.4.x, необходимо выполнить команду:

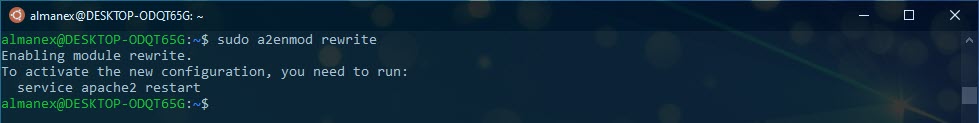
Включим модуль Mod rewrite в Apache:
Коротко, mod_rewrite — это модуль для веб-сервера Apache, выполняющий функцию преобразования URL.
Шаг 13: Выполните команду:
Изменение метода аутентификации MySQL пользователя root.
Необходимо изменить метод аутентификации MySQL для пользователя root выполнив следующие действия:
Шаг 14: Запустим службу mysql.
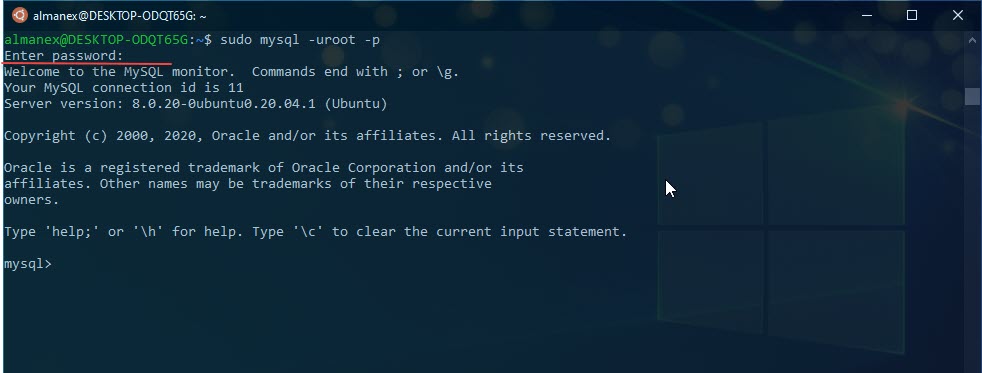
Шаг 15: Подключимся к серверу MySQL под стандартным пользователем root, который был создан при установке MySQL на ваш компьютер:
Шаг 16: При запросе пароля нажмите Enter , т.к. по умолчанию пользователь root, созданный при установке, не имеет пароля.
Примечание: На серверах Ubuntu, использующих MySQL ( 5.7 и более поздние версии), аутентификация root пользователя происходит с помощью плагина auth_socket, а не с помощью пароля. Это во многих случаях повышает безопасность, но, может усложнить настройку доступа к root пользователю для phpMyAdmin и др. программ.
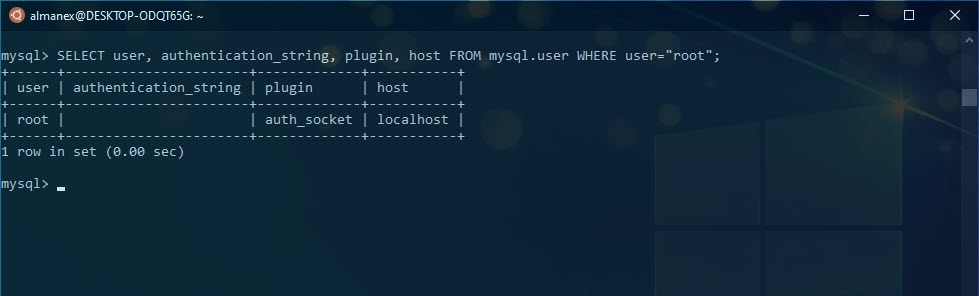
Шаг 17: Чтобы проверить метод аутентификации, который задействован для пользователя root, выполните команду:
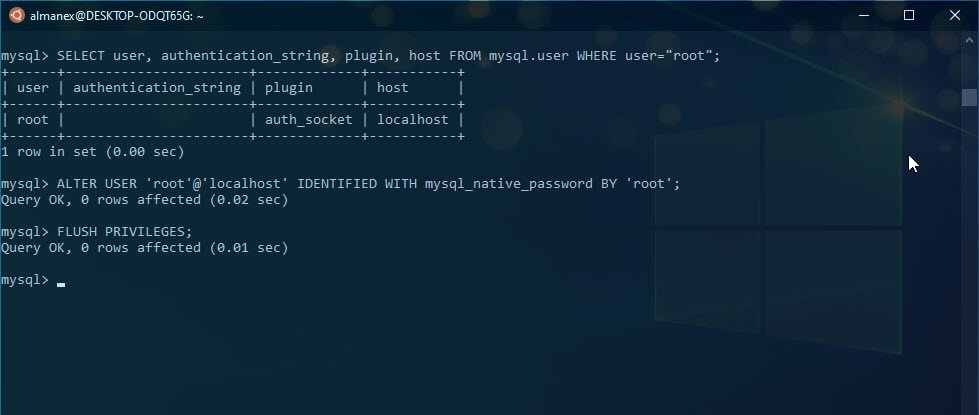
Шаг 18: Если в ответе на запрос вы видите используется аутентификация с помощью плагина auth_socket, необходимо изменим эту настройку. Для этого введём команду:
Шаг 19: Выполним команду FLUSH PRIVILEGES, которая применит внесённые изменения:
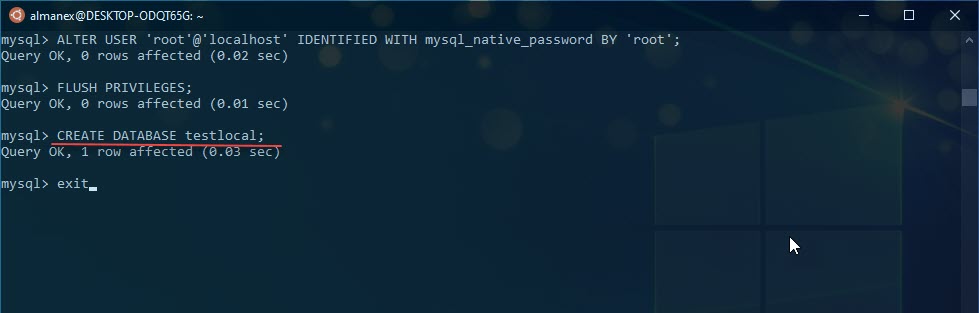
Создание базы данных.
Шаг 20: Создадим базу данных для веб-проекта test.local. Для этого введем в командной строке MySQL следующую команду:
Шаг 21: Для завершения работы с командной строкой MySQL выйдем из неё:
Установка phpMyAdmin.
Шаг 22: Выполняем команду:
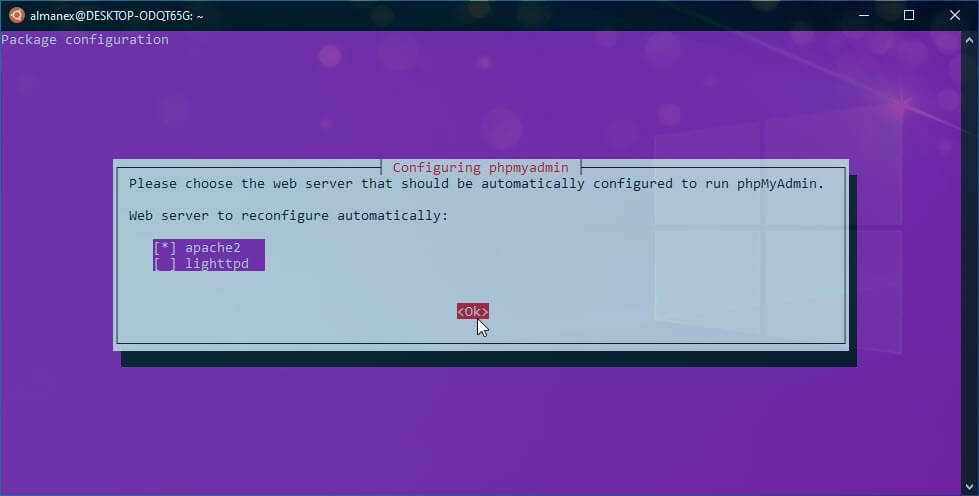
Шаг 23: В первом диалоговом окне, нажмите пробел чтобы выбрать Apache, далее нажмите клавишу Tab , а затем Enter .
Шаг 24: Выберите Yes, для настройки базы данных на запрос использовать dbconfig-common.
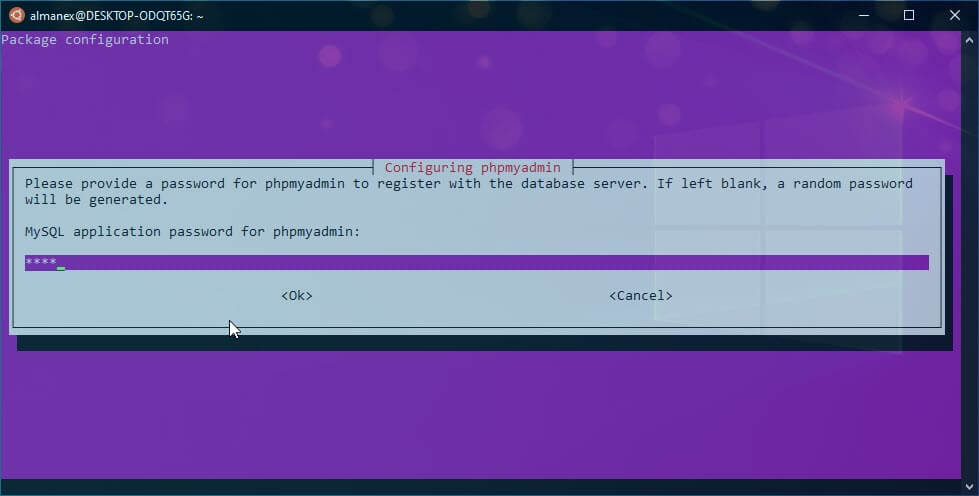
Шаг 25: Укажите пароль пользователя MySQL root.
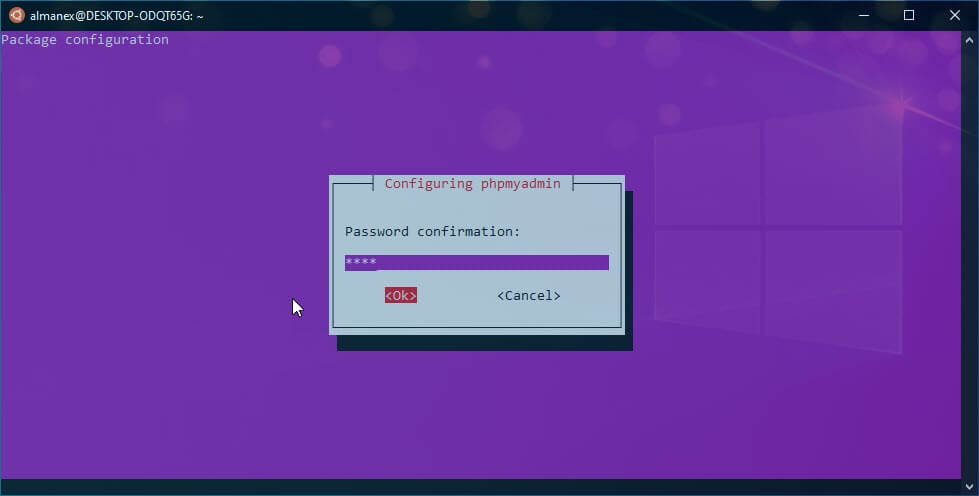
Шаг 26: Подтвердите пароль
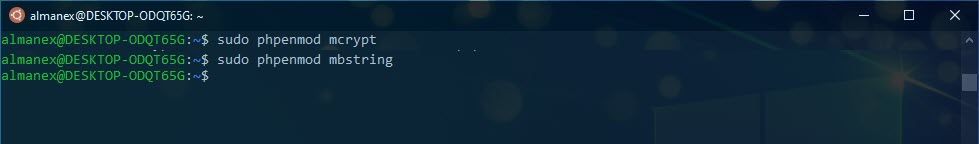
Шаг 27: Включим необходимые расширения PHP:
Шаг 28: Перезапустите Apache:
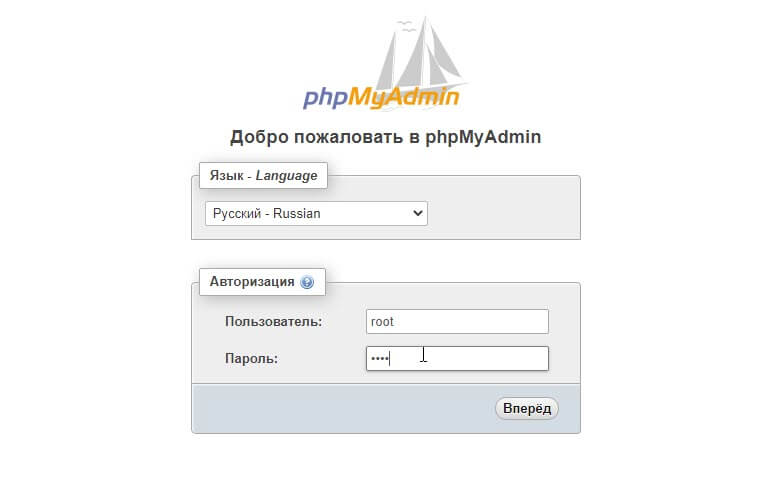
Теперь вы можете получить доступ к phpMyAdmin по следующему URL: http://localhost/phpmyadmin/ Вы можете войти в систему, используя имя пользователя root и пароль root, настроенные во время установки MySQL.
Настройка виртуальных хостов в Apache.
В Ubuntu файл настроек виртуальных хостов Apache находятся по следующему пути /etc/apache2/sites-available/*.conf. В Apache уже настроен один виртуальный хост по умолчанию в файле 000-default.conf. Возьмем данный файл за основу.
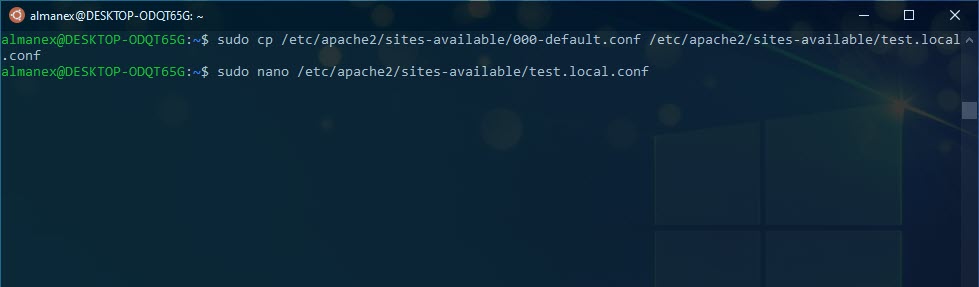
Шаг 29: Создайте копию файла 000-default.conf выполнив команду:
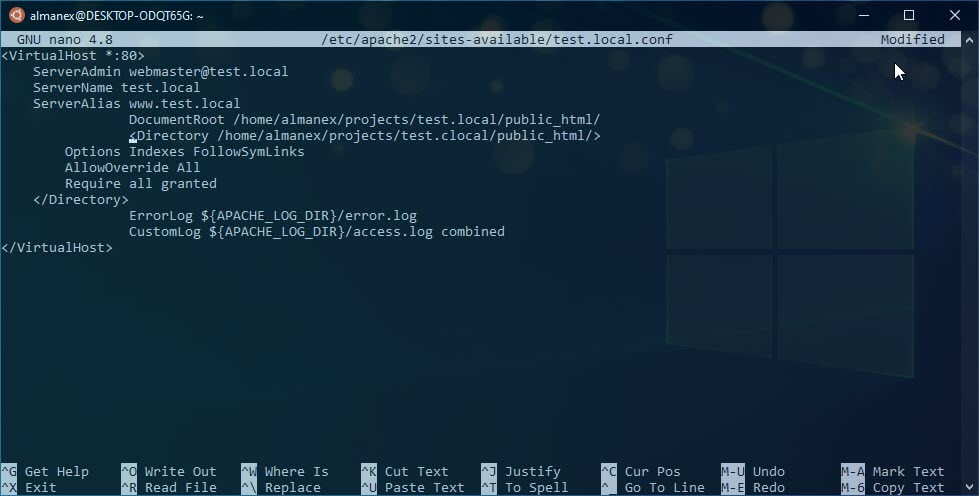
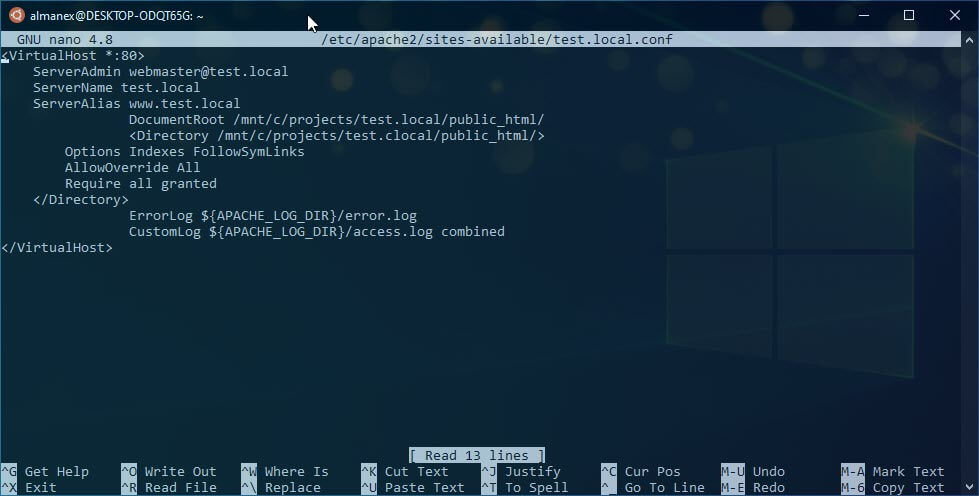
Шаг 30: Внесем изменения в файл test.local.conf, для этого используем, редактор nano:
Содержимое файла test.com.conf после правок для Wsl 2 если вы создали директорию для сайта в файловой системе Linux:
Внимание: Не забудьте заменить UNIX имя пользователя (username) на свое (Шаг: 7), в моем случае это almanex.
Содержимое файла test.com.conf после правок для Wsl 1 и Wsl 2, где файлы проекта находятся на диске файловой системы Windows — C, D, E:
Внимание: Не забудьте заменить букву диска! В примере мы используем диск С.
Шаг 31: После внесения правок сохраните и закройте файл сочетанием клавиш CTRL X . Подтвердите операцию клавишей Y и нажмите ENTER .
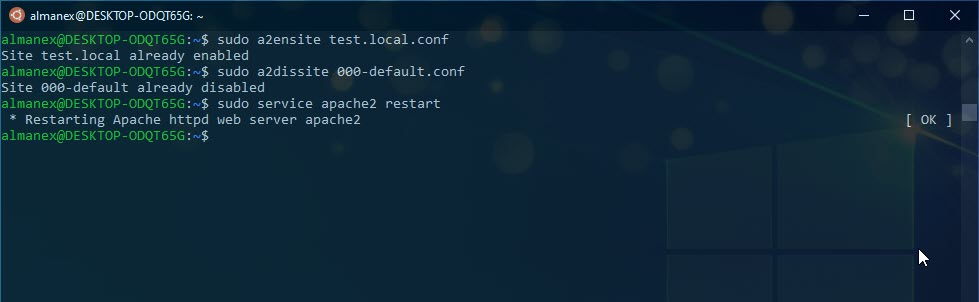
Шаг 32: Включим новый виртуальный хост с помощью утилиты a2ensite:
Шаг 33: Далее деактивируем сайт по умолчанию 000-default.conf:
Шаг 34: Перезапустим service apache:
Перенаправление test.local на локальный веб-сервер.
Ваш проект доступен по адресу http://localhost/
Для того чтобы доменное имя http://test.local было связано с вашим локальным веб-сервером, откройте файл hosts, расположенный по адресу C:\Windows\System32\drivers\etc и добавить в него строки:
127.0.0.1 test.local
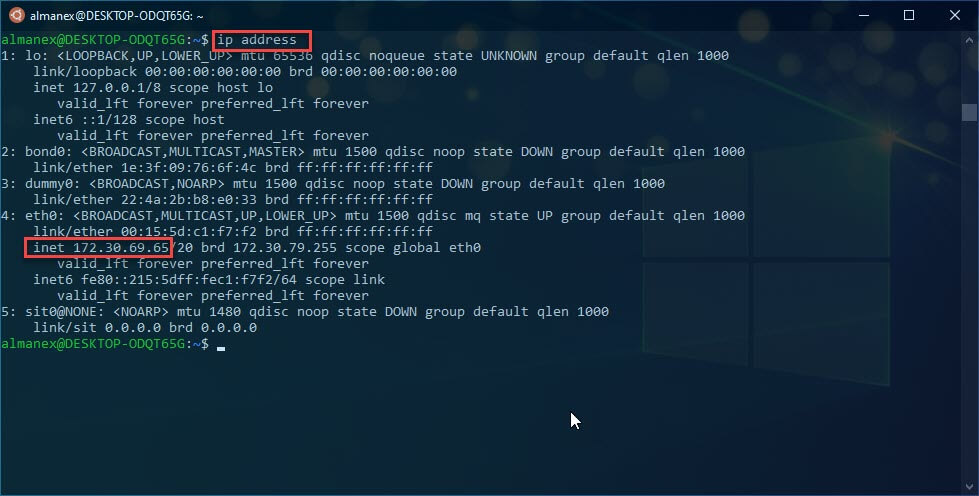
172.30.69.65 test.local
Чтобы определить ip-адрес вашего сетевого интерфейса (в моем случае это 172.30.69.65) можно использовать команду ip address в терминале (см. картинку ниже).
Команды для запуска и остановки веб-сервера.
Все, теперь перед началом работы с вашим веб проектом, вам нужно запустить Apache и MySQL, для этого необходимо ввести следующие команды по очереди:
Для остановки веб-сервера:
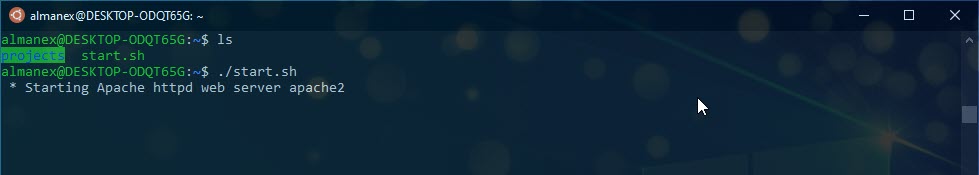
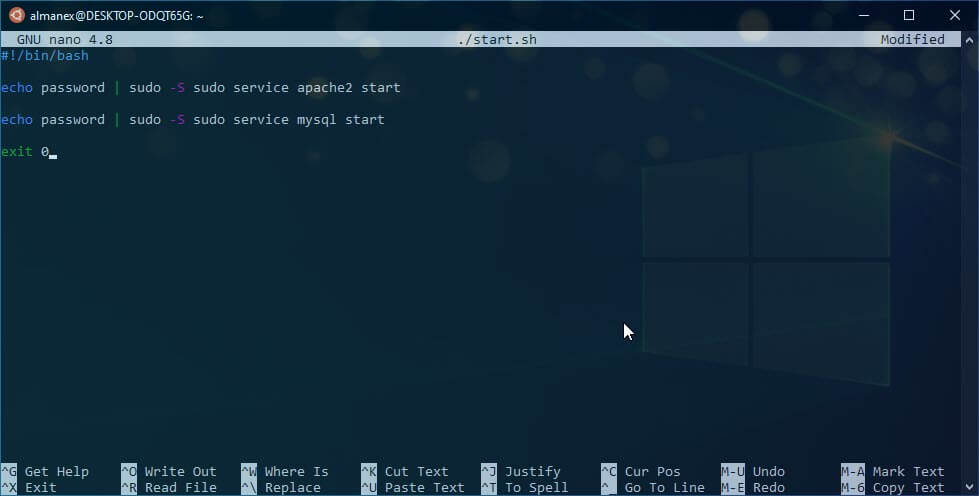
Необязательно: Чтобы было проще запускать и останавливать веб-сервер вы можете создать bash скрипты start.sh и stop.sh.
Как создать скрипт start.sh:
Шаг 1: Откройте терминал и создайте файл командой:
Шаг 2: Вставьте следующее содержимое, где замените password на пароль, который установили для пользователя Ubuntu:
#!/bin/bash
echo password | sudo -S sudo service apache2 start
echo password | sudo -S sudo service mysql start
exit 0
Шаг 3: Необходимо отредактировать права доступа для start.sh. Выполните команду:
Скрипт stop.sh:
Шаг 4: Создайте файл командой:
Содержимое файла stop.sh:
#!/bin/bash
echo password | sudo -S sudo service apache2 stop
echo password | sudo -S sudo service mysql stop
exit 0
Шаг 5: Отредактировать права доступа:
Проверка работоспособности веб-сервера.
Для проверки работоспособности веб-сервера установим на test.local систему управления контентом, например, OctoberCMS, MODX Revolution или WordPress.
Для этого скачаем с официальной страницы архив системы WordPress и распакуем его в созданную нами директорию
или
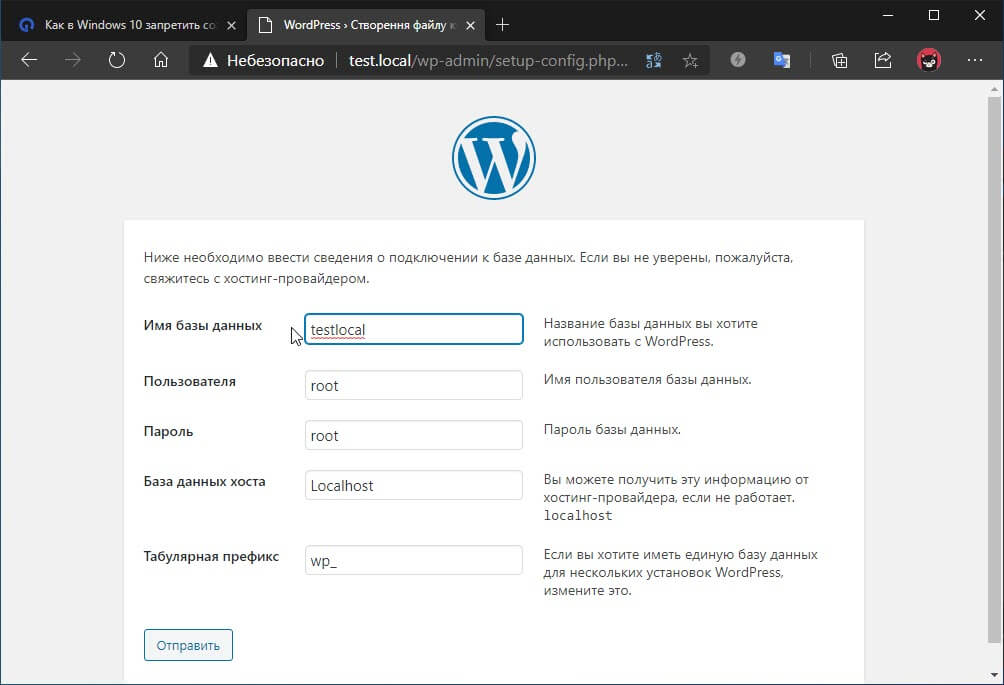
Для установки системы необходимо открыть мастер. Откроем в браузере адрес http://test.local. После этого ответим на все вопросы мастера и нажмём на кнопку «Вперед», введем сведения о подключении к базе данных testlocal и тд..
Дождёмся окончания процесса установки. Готово!
Заключение
Теперь, когда ваш веб-сервер установлен и работает используя подсистему Wsl, у вас огромное количество вариантов того, что делать дальше. Вы установили платформу, которая позволит развернуть большинство типов веб-сайтов и сетевого программного обеспечения на вашем сервере. Дайте нам знать в комментариях ниже, помогло ли это руководство или есть какая-либо другая тема, которую вы хотели бы видеть.













 Excel (2)
Excel (2)